ai简单创意字体设计教程详情!
发布时间:2021年04月26日 12:02
今天给大家带来的是ai简单创意字体设计教程!本文分享的都是干活哦!要知道,创意的字体设计可以为每一份设计加分,尤其是在做电商海报类的设计,比起单纯地把文字打上去给人的感觉更有设计感。另外还能避免字体侵权,多字体是有版权的,那何不我们自己来设计字体呢?
用PS的话,工程量就显得巨大了;像制作Logo这种事情还是用AI软件好一点。所以,今天的这篇课程,我们就来说说ai简单创意字体设计该怎么做呢?感兴趣的同学快跟我一起来看看吧!
步骤如下:
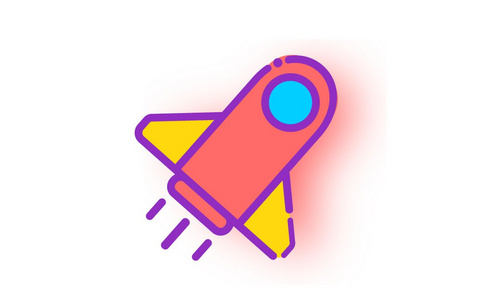
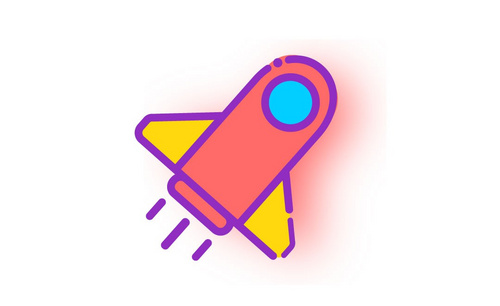
1.新建画布,如图所示。

2.使用【矩形工具】绘制一个矩形,不要【描边】,填充【红色】,如图所示。

3.再绘制一个【矩形】,选中两个矩形【居中对齐】。

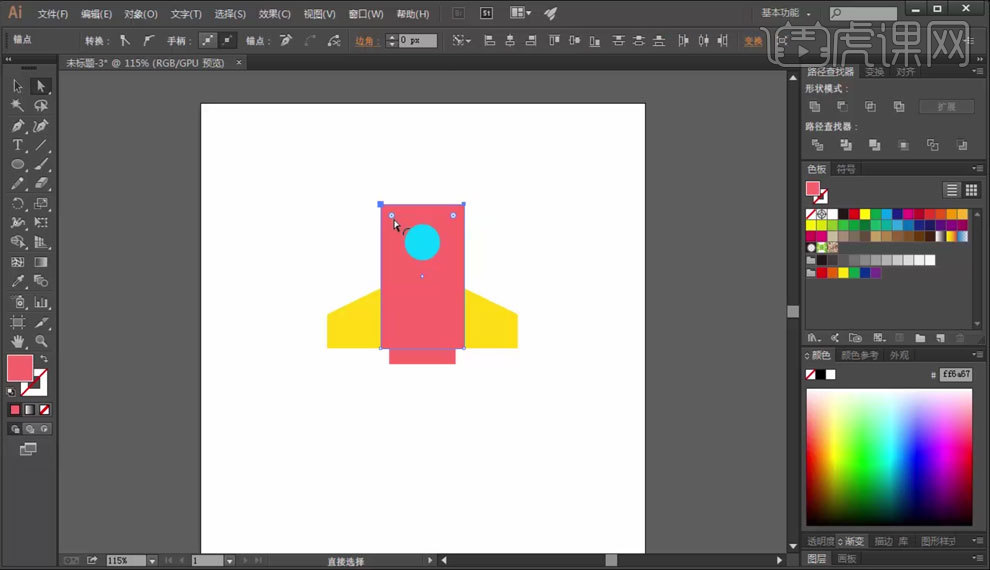
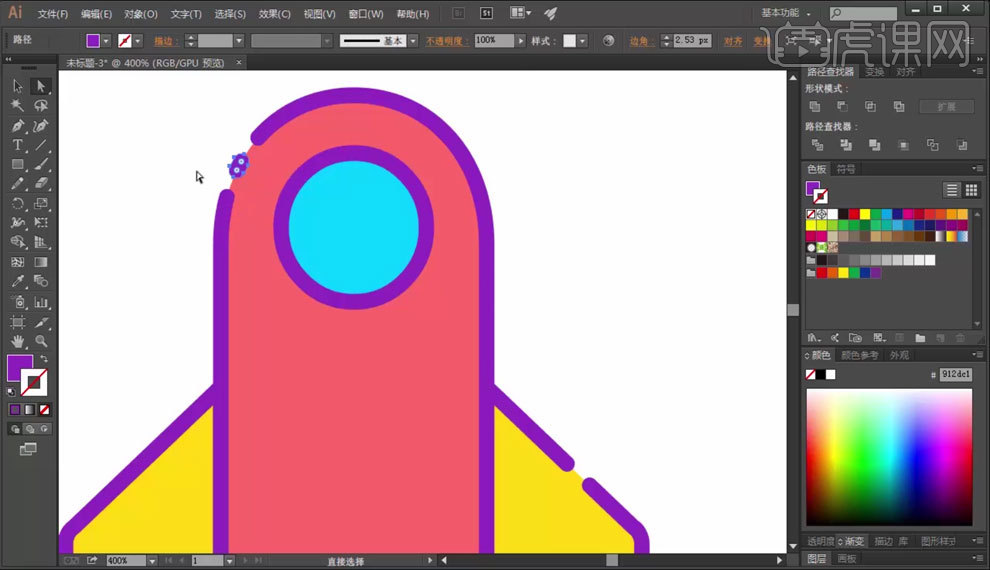
4.使用【椭圆工具】在矩形上绘制一个【正圆】,填充【蓝色】,如图所示。

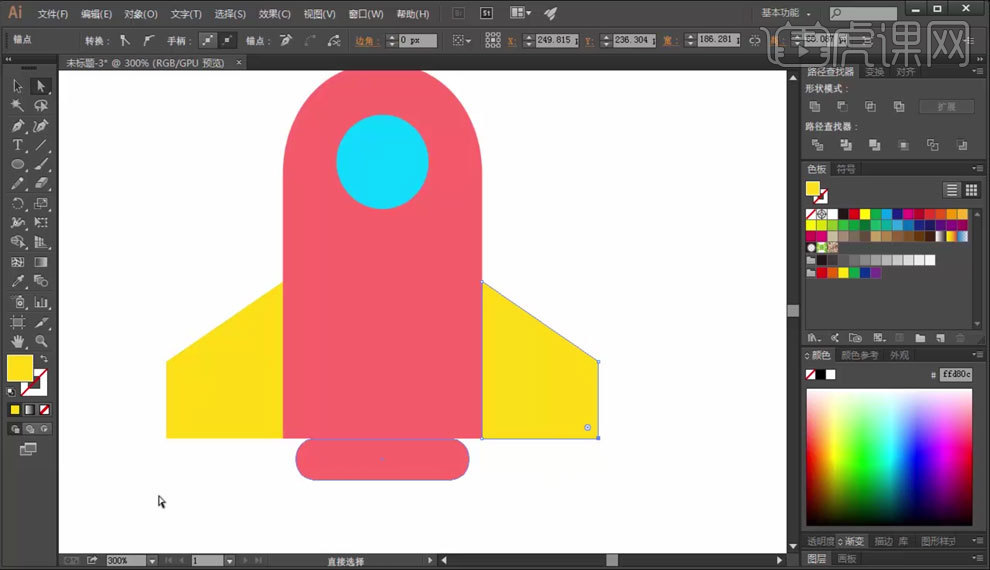
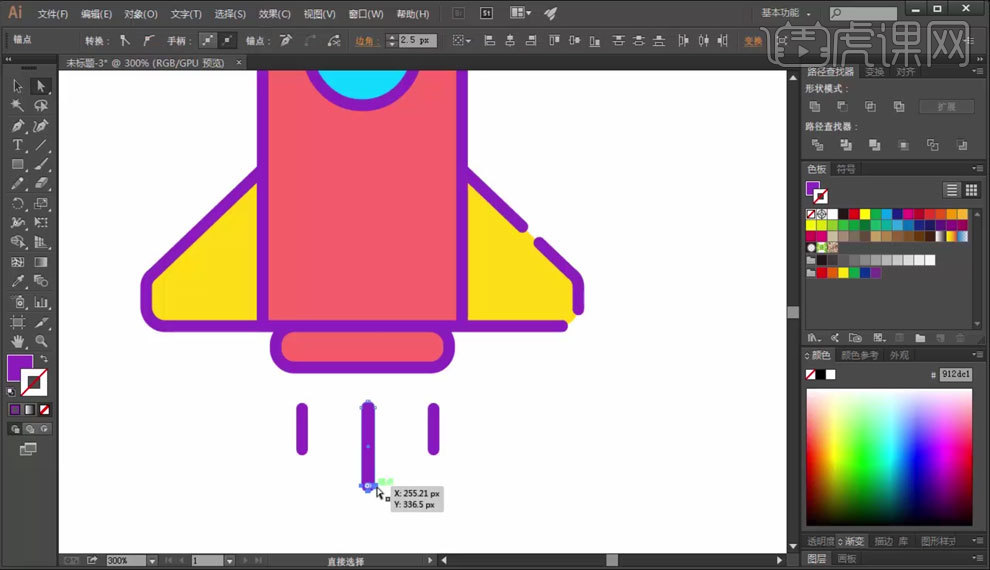
5.使用【钢笔工具】画出火箭左侧机翼,【复制】机翼,【垂直翻转】后放到右侧。

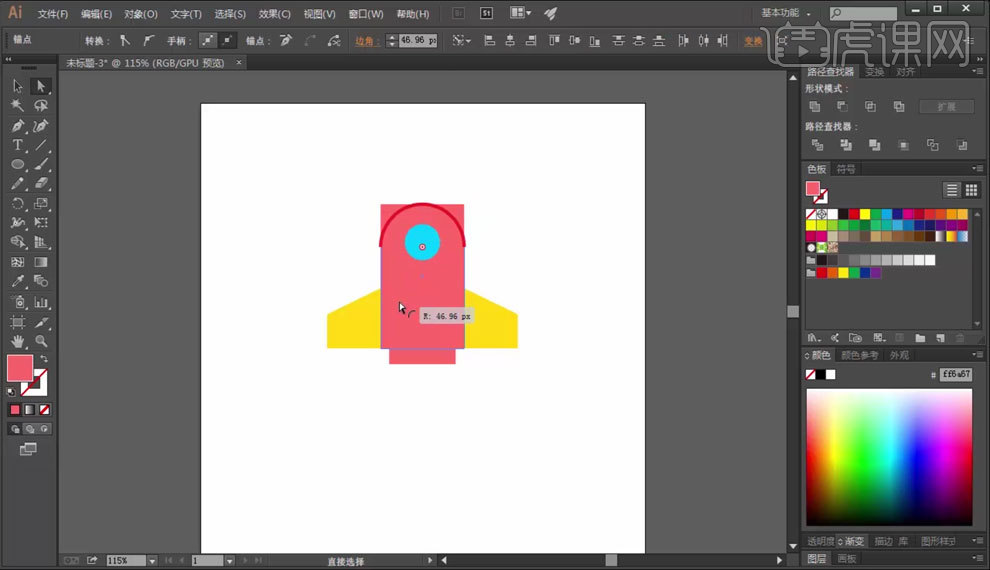
6.使用【直接选择工具】将大矩形上方的两个角改为【圆角】。

7.使用【直接选择工具】将小矩形的四个角改为【圆角】。

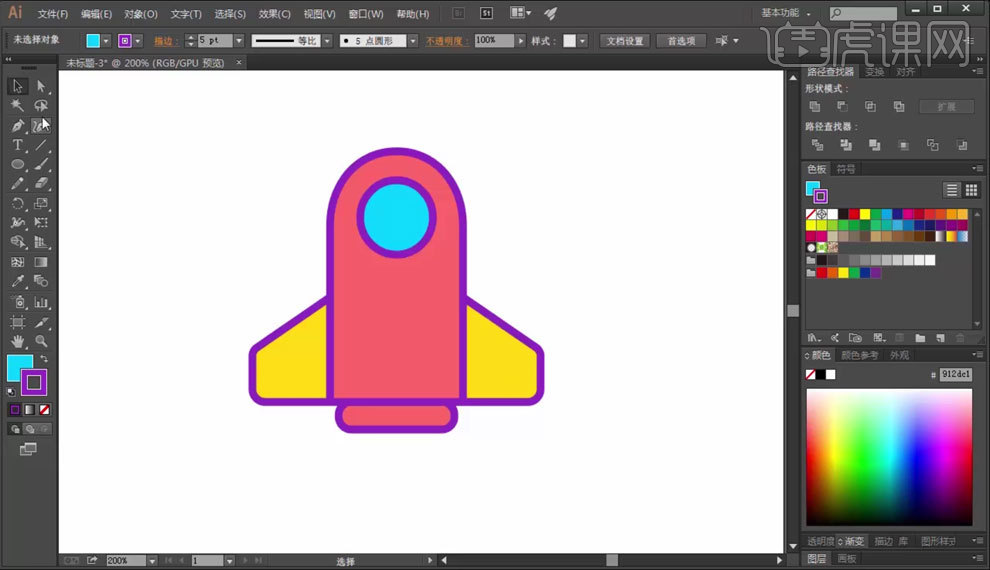
8.框选所有元素,添加【描边】。

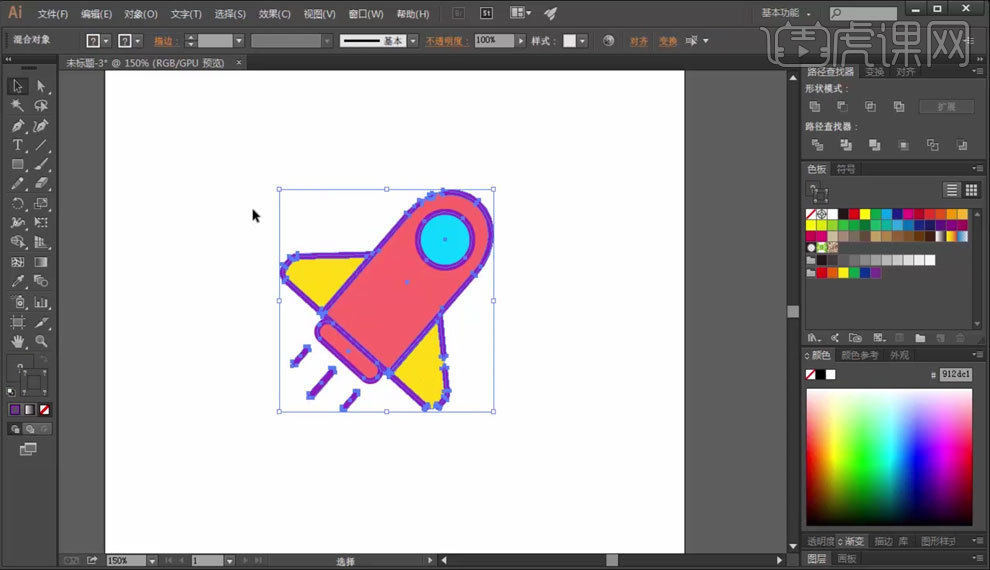
9.使用【路径查找器】中的【减去顶层】,绘制【断点】效果。

10.使用【圆角矩形】模拟火箭尾部火焰效果。

11.选中所有元素,【旋转】一下。

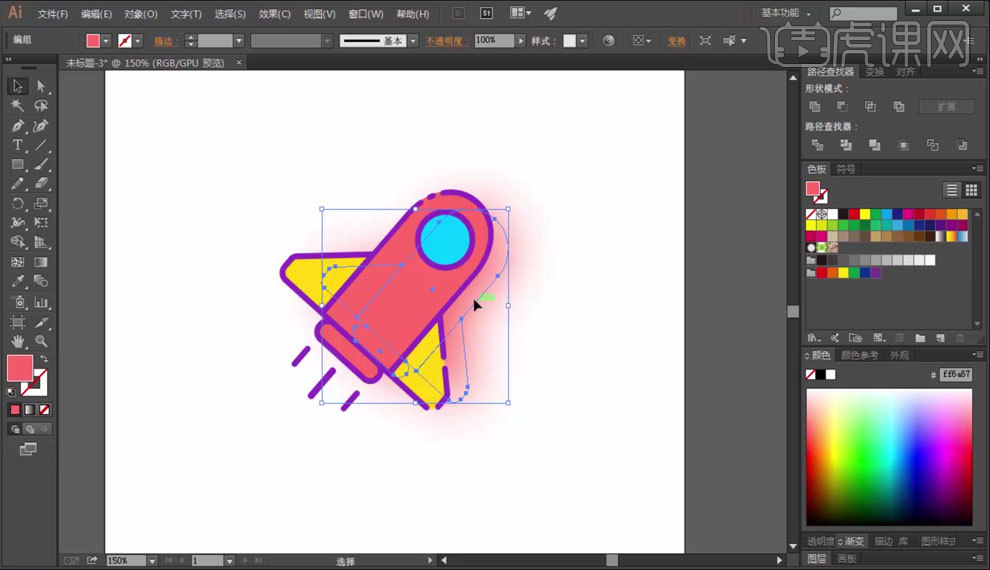
12.使用【高斯模糊】添加投影。

好了,上面的这些就是今天我要教给大家的教程,这些就是ai简单创意字体设计教程详情了!还有没学会的同学可要抓紧时间收藏起来,这样的干货可不是每天都有的呦!身边还有朋友不会的,千万要记得把我的教程分享给他哦!好了,我们今天就到这里了,下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC2017。