PS+ai线框连体字效果如何做出来?
发布时间:2021年04月27日 17:11
相信各位小伙伴们都使用AI制作过一些字体吧,因为使用AI制作出来的字体形状样式都很好看,又能符合大众的审美,所以我们经常使用它来制作字体。但是你们有没有制作过ai线框连体字呢,就像是用线把字体连接起来一样,那么今天我就来教各位小伙伴们关于PS+ai线框连体字效果的设计,希望可以帮助到大家!
操作步骤如下:
1.根据本课提供的素材,制作一张线框连体字效海报上传到评论区。

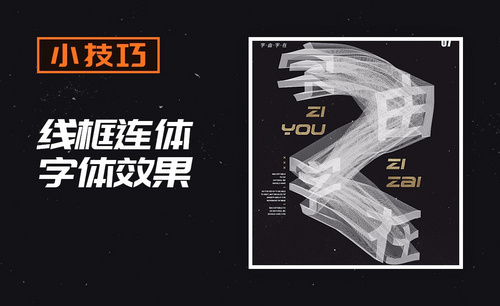
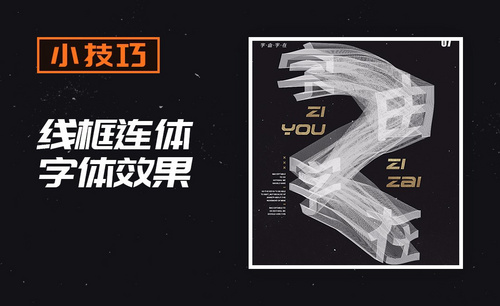
2.课程主要内容如图所示。

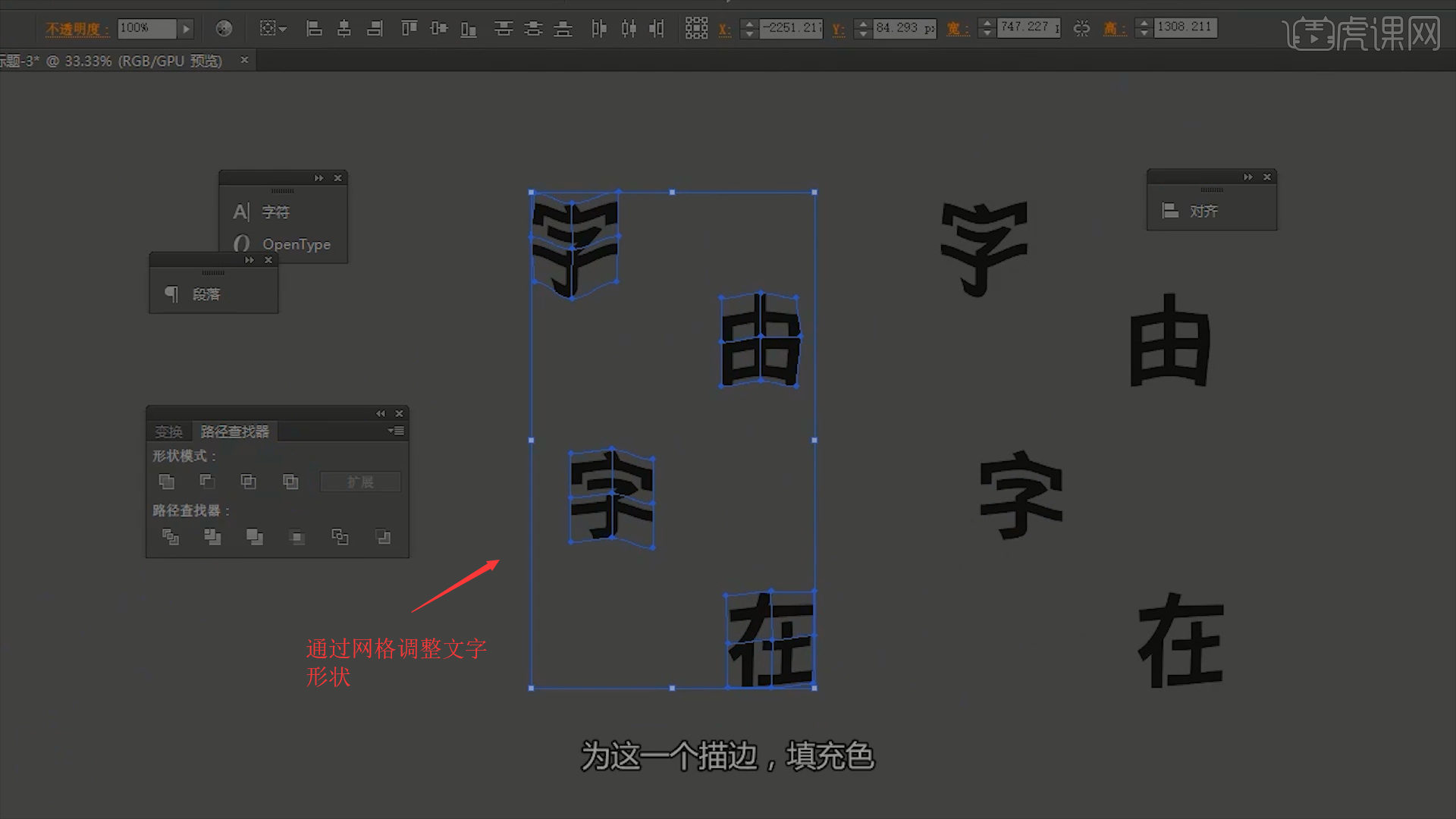
3.打开软件AI,输入【文字内容】,调整【字体】,点击【对象】-【扩展】,选【文字】点击【对象】-【封套扭曲】-【用网格建立】,调整【文字内容】形状,【Ctrl+C】复制到左侧,具体如图所示。

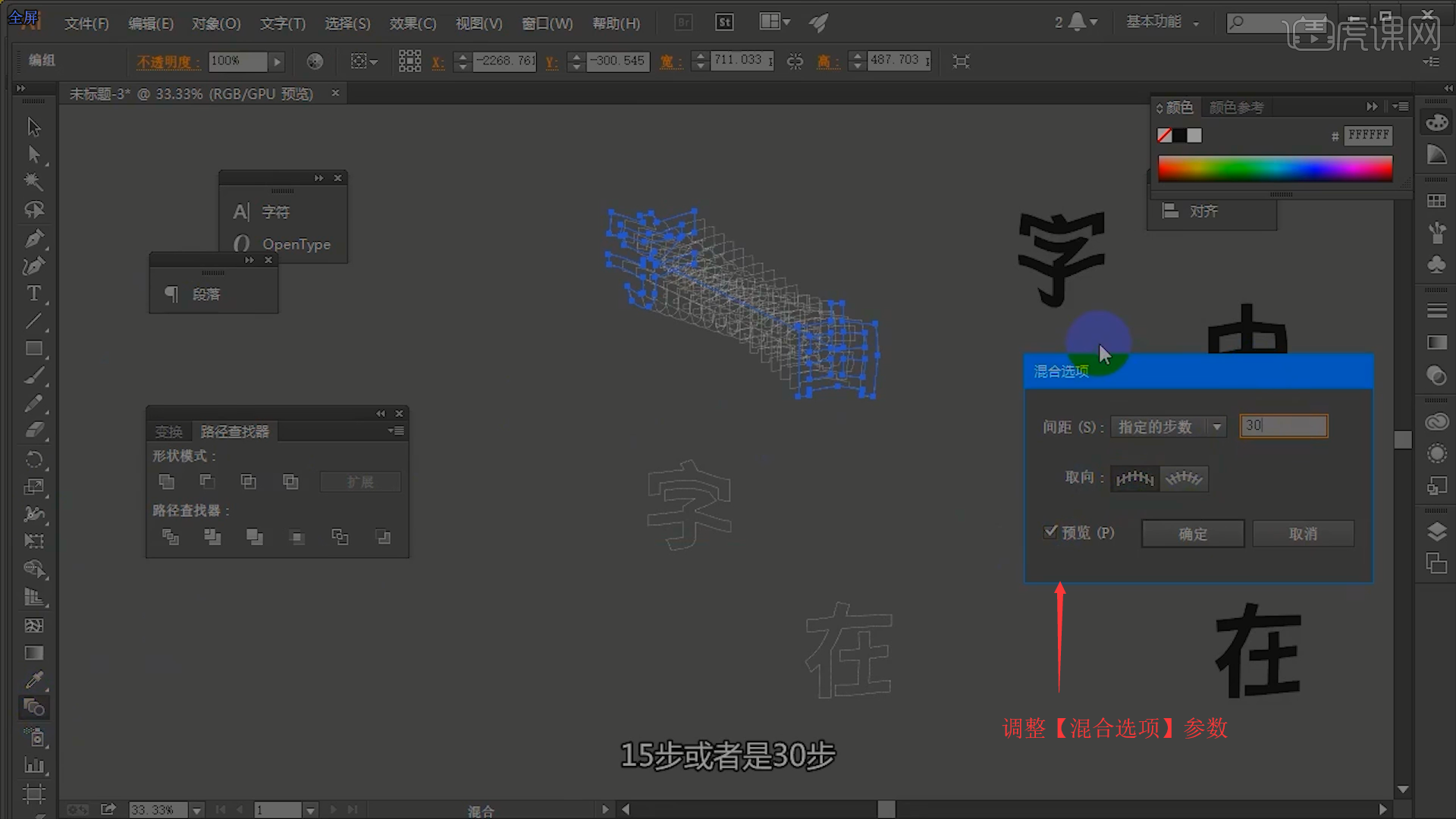
4.关闭【文字内容】填充色,点击【对象】-【混合】-【建立】,调整【混合选项】参数,参数如图所示。

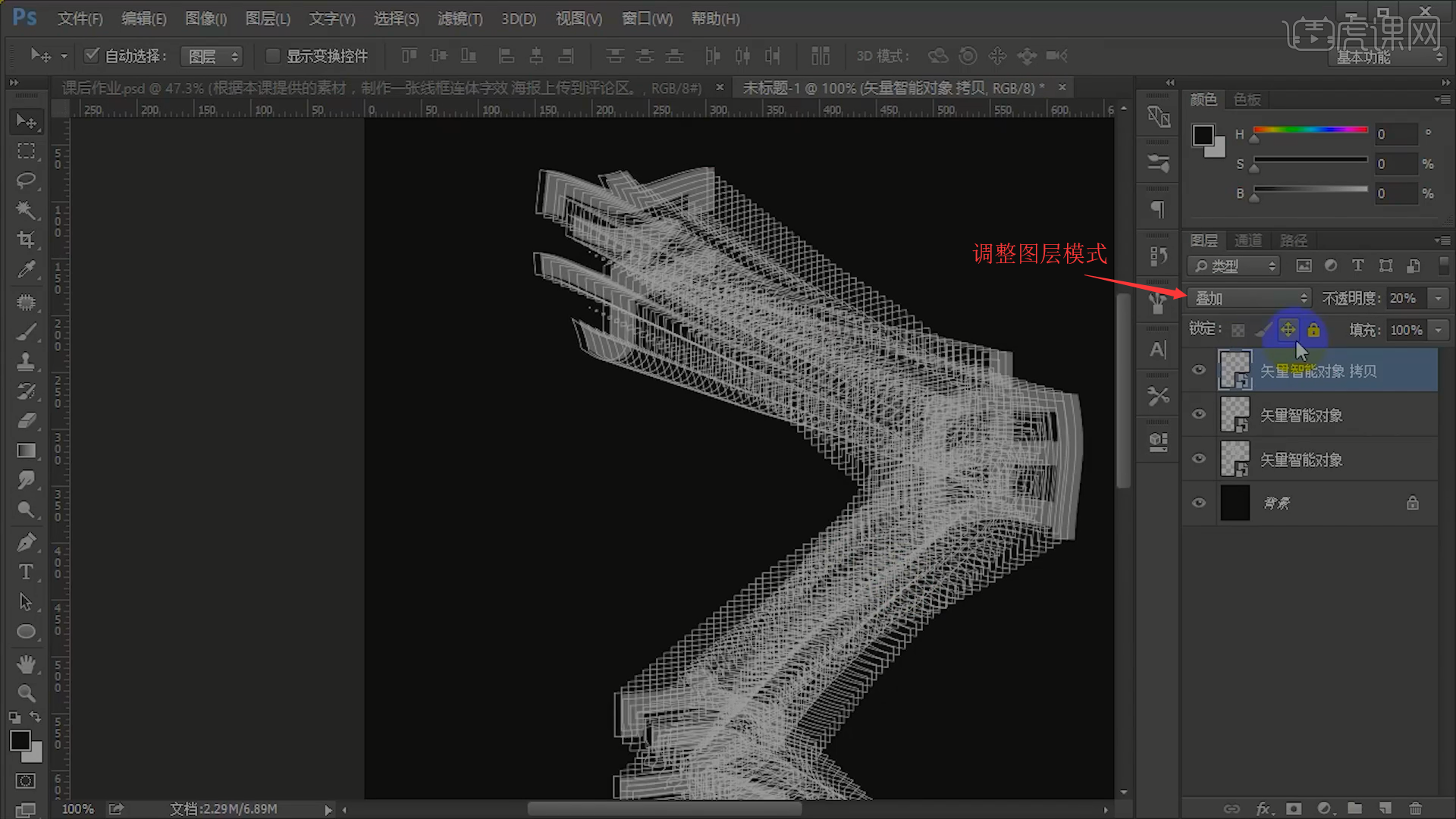
5.打开软件PS,新建画布【800*1000】,填充【黑色】,拖拽制作的【效果】到PS画布中,降低【文字内容】不透明度,【Ctrl+J】复制图层,向右移动几像素,图层模式为【叠加】,具体如图所示。

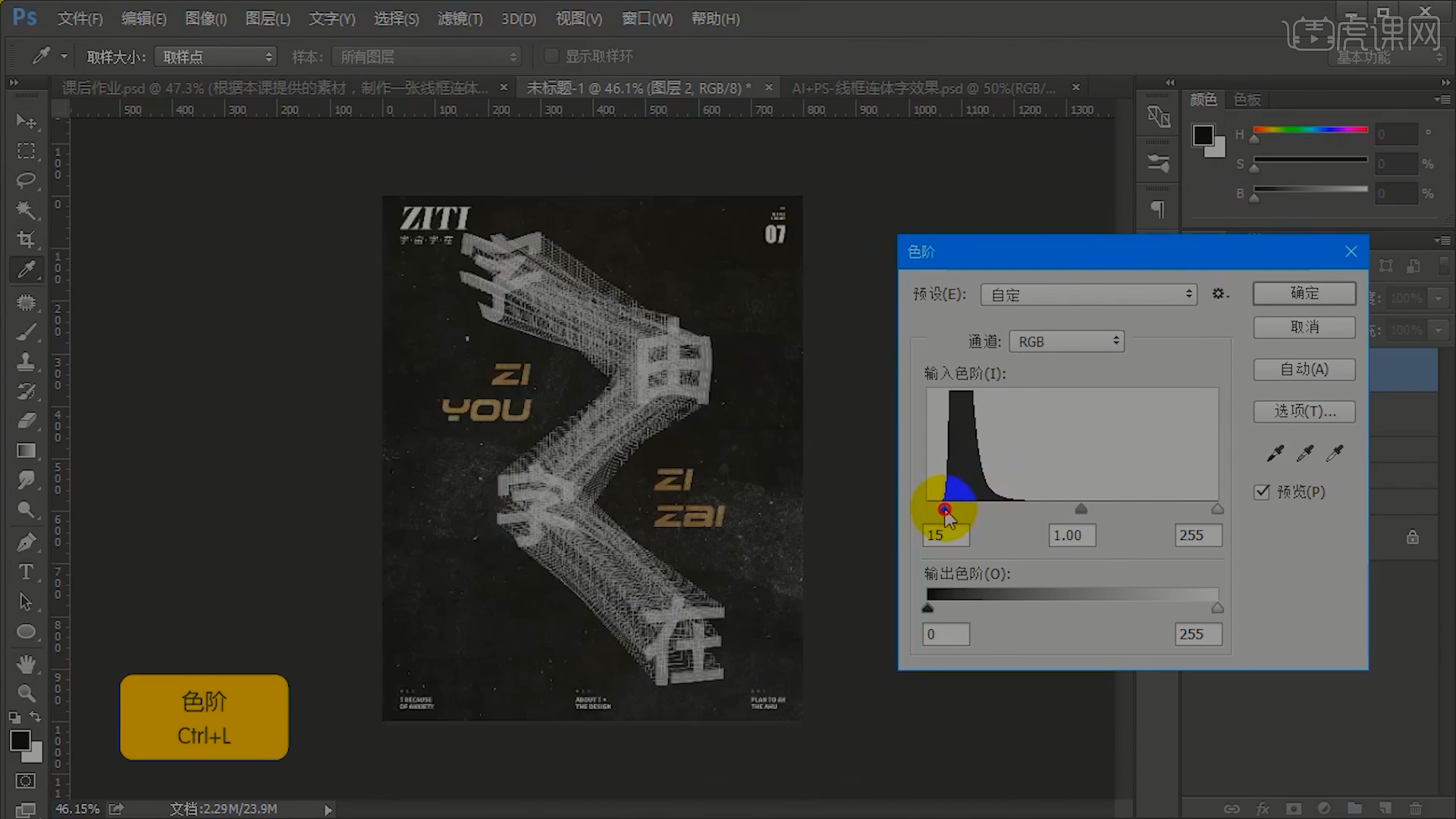
6.添加素材【文案内容】和【背景】,添加素材【金色】到文案内容中,【Ctrl+Alt+J】创建剪贴蒙版,【背景】图层模式为【滤色】,调整【Ctrl+L】色阶,参数如图所示。

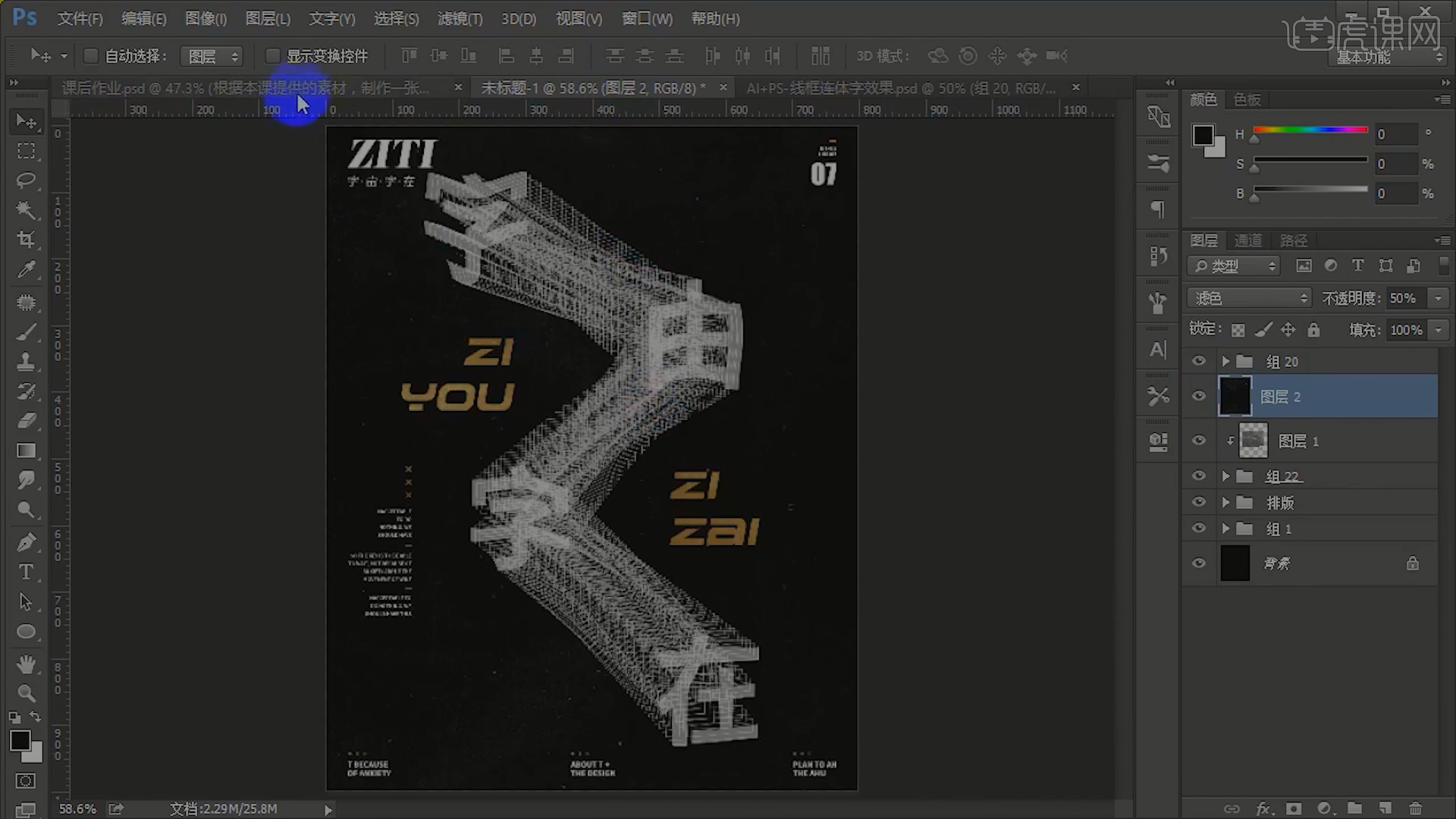
7.完善画面细节,完成绘制,最终效果如图所示。

8.根据本课提供的素材,制作一张线框连体字效海报上传到评论区。

我们看到最后PS+ai线框连体字效果了,像不像用线穿起来一样呢。其实有些海报就会设置成这个效果,大家认真学习一下吧,避免以后用到手忙脚乱的,求助身边的各种朋友!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2015。