PS+ai渐变海报设计教程
发布时间:2021年04月30日 16:04
制作渐变色的海报是高级的制作方法,所以制作的时候步骤可能有些困难,但是大家认真的跟着操作步骤去做也是可以学会的,做事情一定要有信心。下面我就来给大家分享PS+ai渐变海报设计教程!
1. 本节课的主要内容如下。

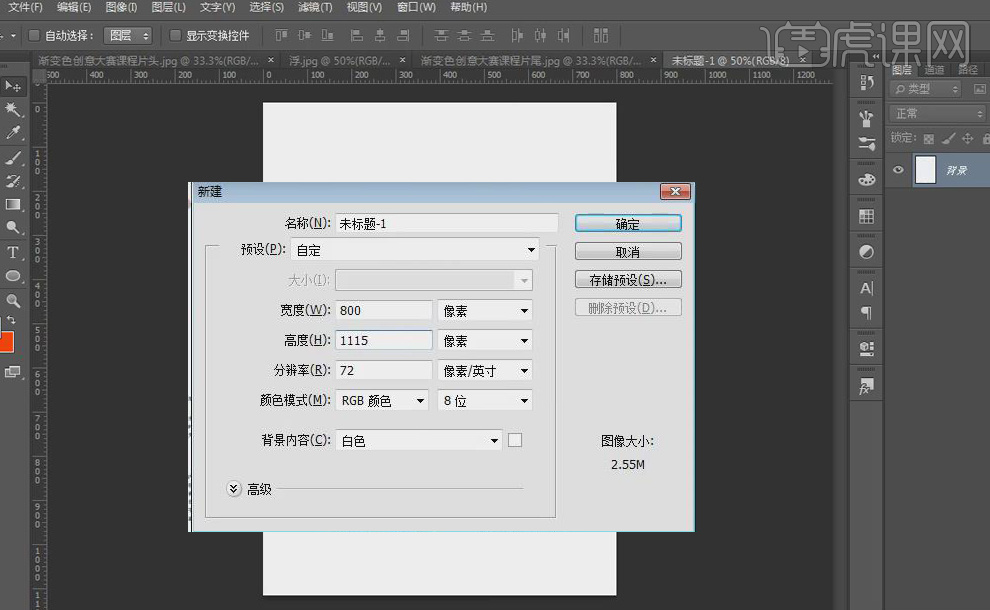
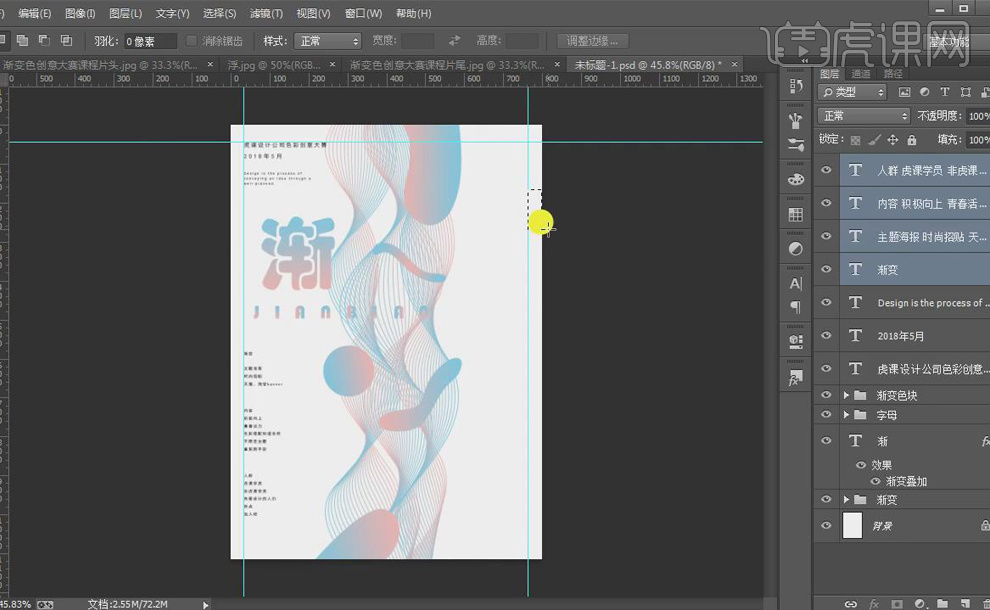
2. 海报设计思路:海报的主视觉元素以【渐变色】为主,渐变色采用【粉色和蓝色】,颜色的【明度、饱和度】都不是很高,这样可以突出海报的格调,左右两侧进行【文字排版】,使海报更大气;打开【PS】,【Ctrl+N】新建800*1115像素的画布。

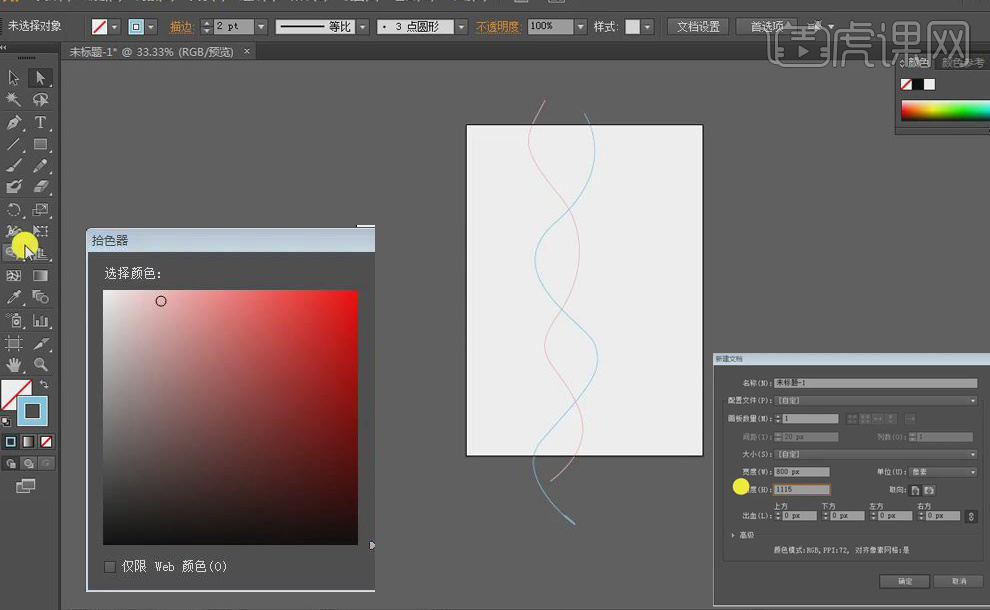
3. 打开【AI】,【Ctrl+N】新建800*1115像素的画布,【钢笔工具】勾勒出曲线,关闭【填充】,【描边颜色】-【粉色】,【描边粗细】-【2Pt】,同样【钢笔工具】再勾勒出一条曲线,【直接选择工具】调整锚点,【描边颜色】-【蓝色】。

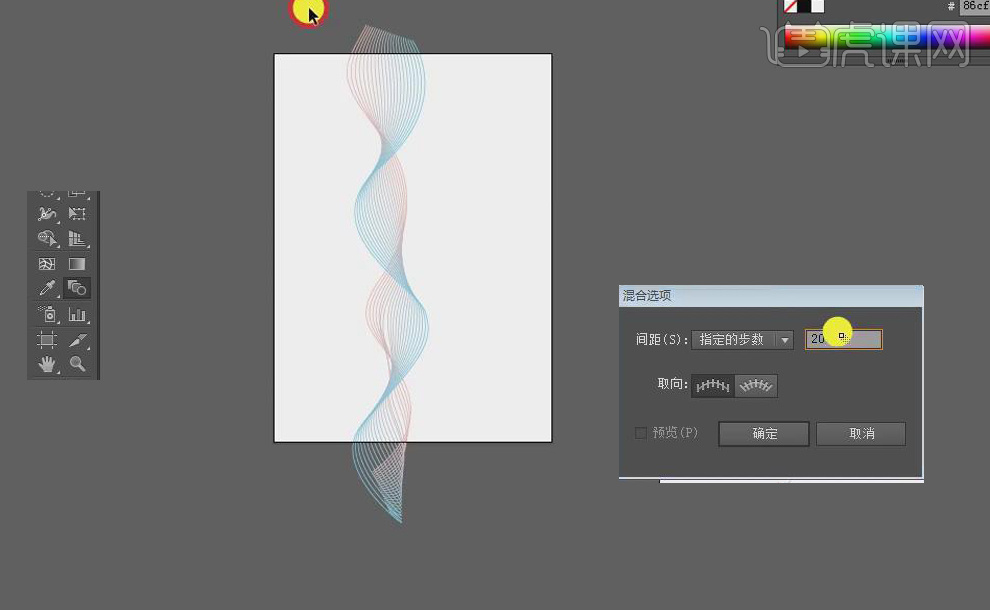
4. 双击【混合选项】,分别单击两条【曲线】,出现想要的效果,【直接选择工具】调整曲线锚点。

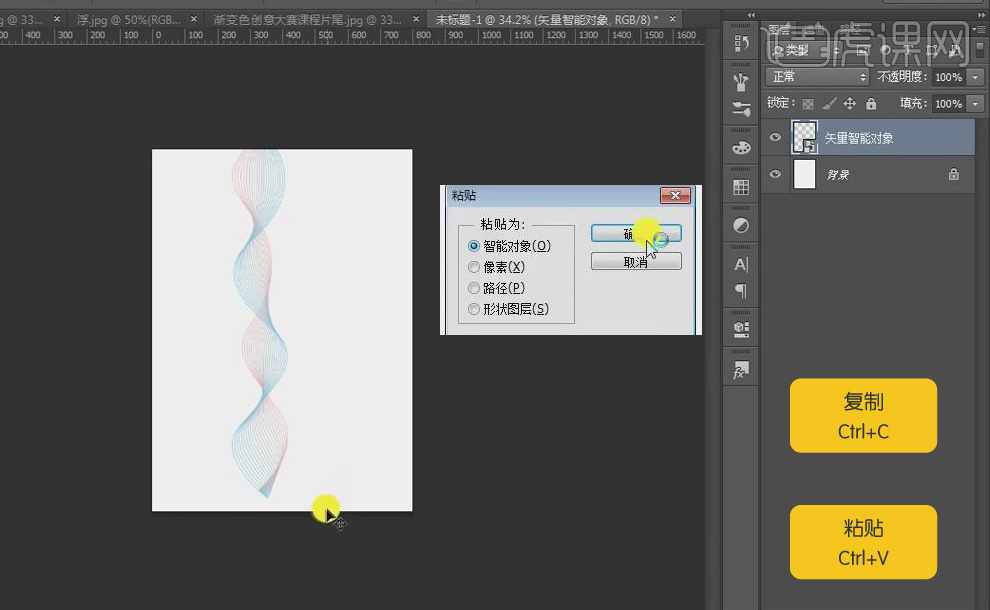
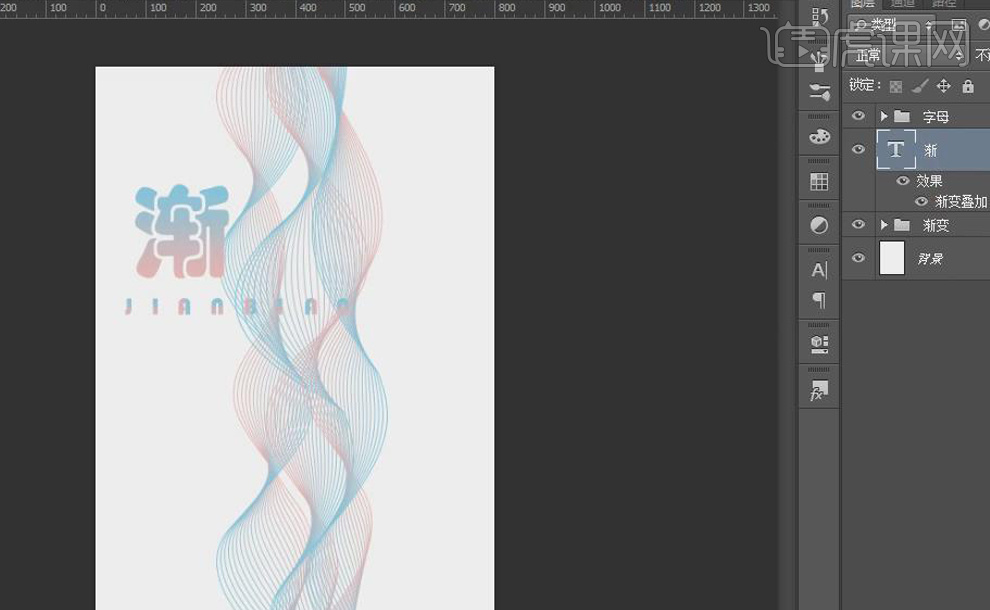
5. 【Ctrl+C】复制曲线,【Ctrl+V】粘贴到【PS】的画布中,选择【智能对象】,【Ctrl+T】调整曲线大小。

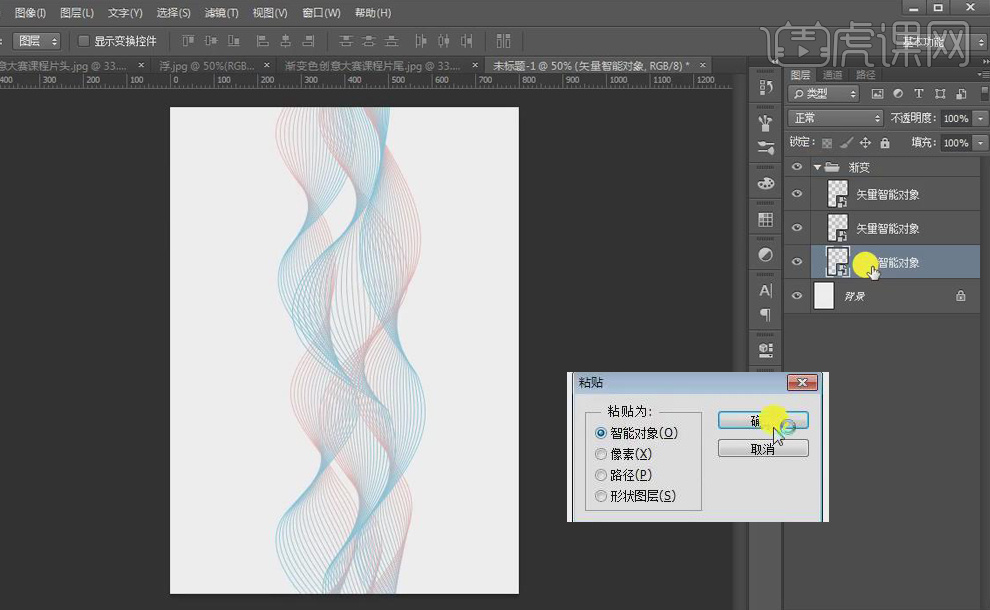
6. 打开【AI】,【直接选择工具】调整曲线路径的锚点,改变【色彩外观】,同样【Ctrl+C】复制曲线,【Ctrl+V】粘贴到【PS】的画布中,【Ctrl+T】调整曲线大小、位置,【Ctrl+G】打组-渐变。

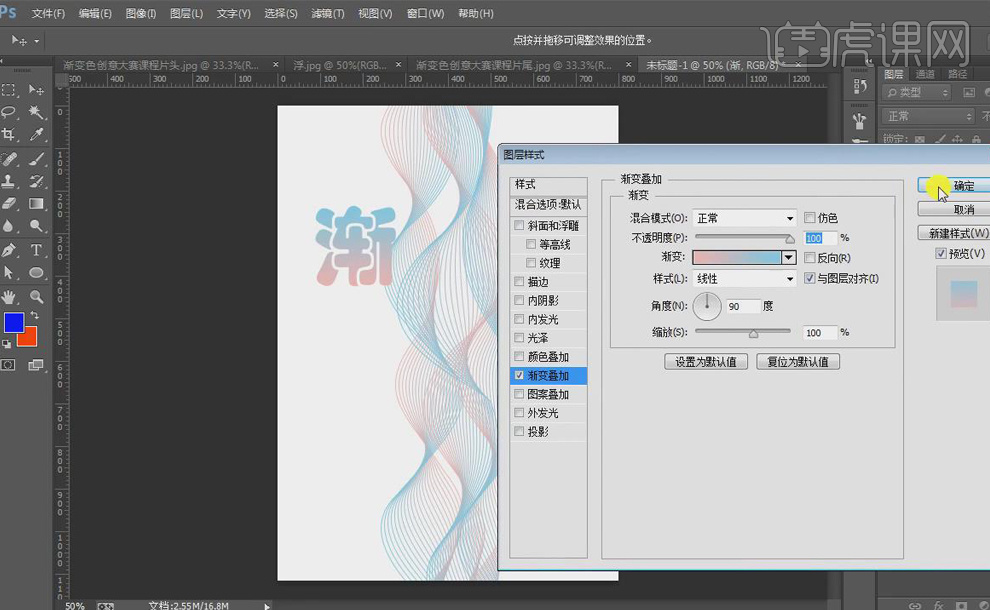
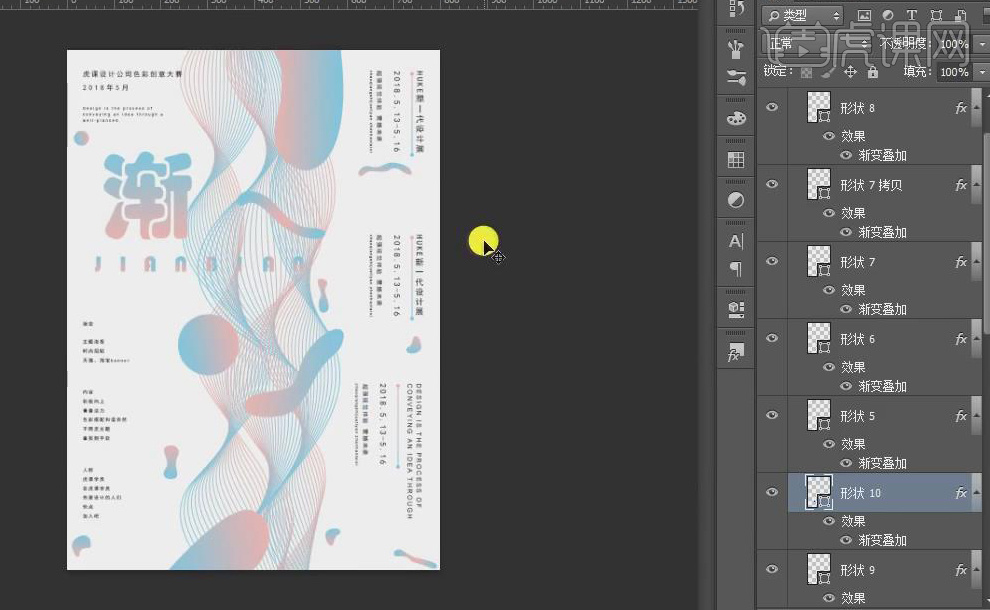
7. 【文字工具】输入渐,【字体样式】-【华文琥珀】,【调整】字体大小、颜色,【图层样式】-【渐变叠加】,添加由粉到蓝的【渐变色】,【角度】-【90度】。

8. 【Alt】移动复制文字,将【渐】改为【JIANBIAN】,【字体大小】改为【48】,【Alt+方向键】调整字体间距,【Ctrl+J】复制字母图层,每个字母各占一个图层,双击【渐变叠加】,调整每个字母的【渐变角度】,【Ctrl+G】打组-字母。

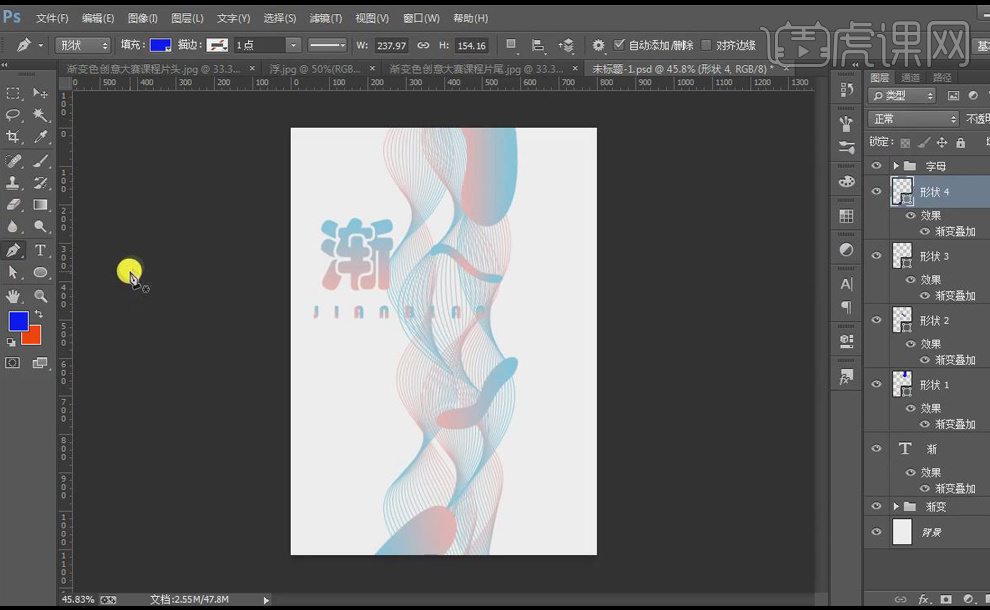
9. 制作装饰素材,选中【钢笔工具】,【类型】-【形状】,随意勾勒出【装饰素材】,形状边缘要【圆滑】,将【渐变叠加】的效果复制给图形,调整【渐变角度】。

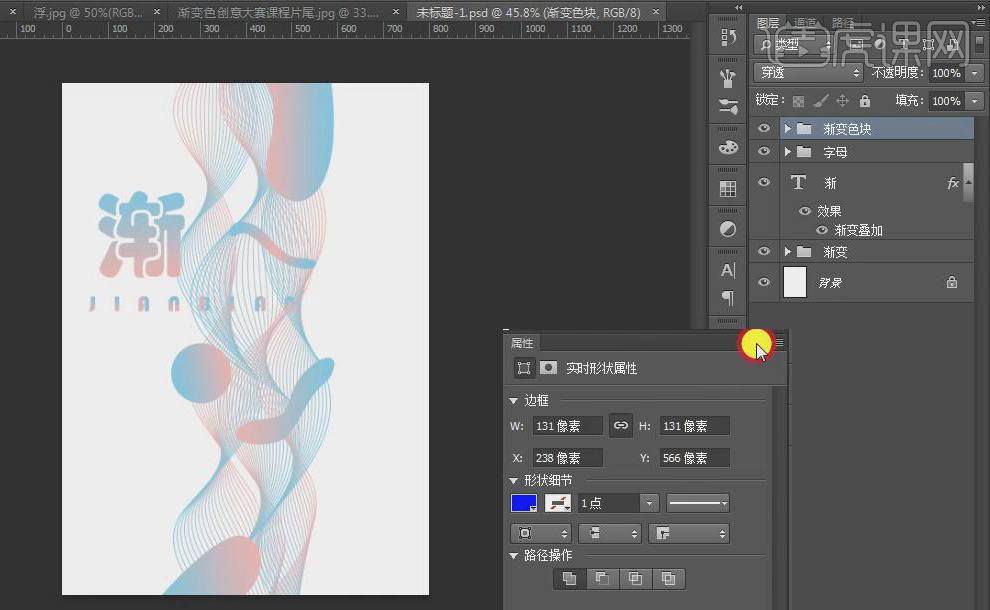
10. 选择【椭圆工具】,按【Shift】画一个131*131像素的正圆,添加由粉到蓝的【渐变叠加】效果,选中椭圆和其他装饰素材的图层,【Ctrl+G】打组-渐变色块。

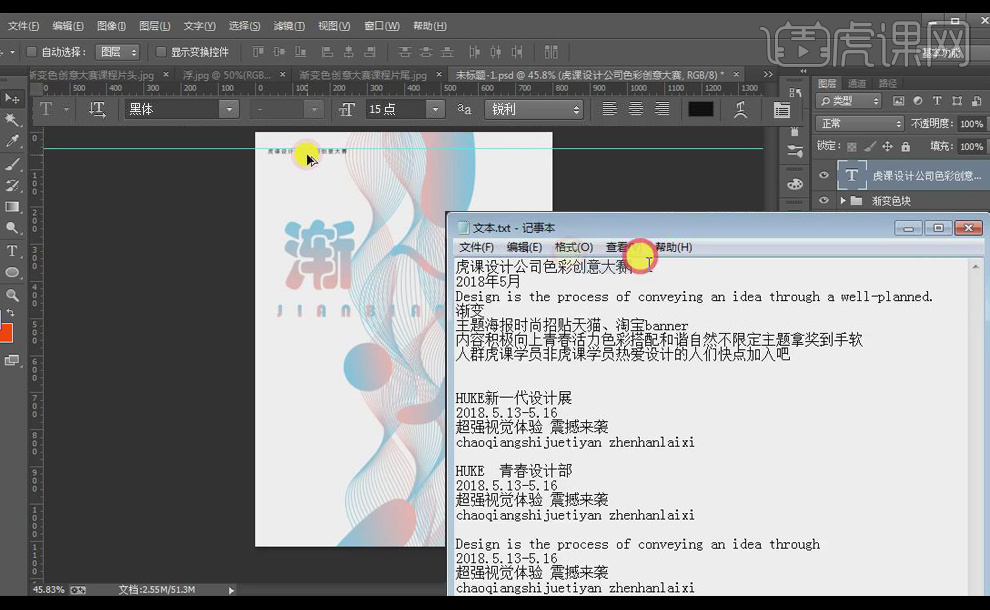
11. 【文字排版】,填补海报左右两侧的留白:打开【文本】记事本,【Ctrl+C】复制主标题,选择【文字工具】,【Ctrl+V】粘贴到画布左上角,【字体样式】-【黑体】,【字号】-【15】,【字体颜色】-【黑色】,【Alt+方向键】缩小字体间距,拉一条【参考线】,作为【辅助】。

12. 【Alt】移动复制文本,【替换】文本文字,【中文字体样式】-【黑体】,【英文字体样式】-【Arial】,【调整】字体间距、大小,同样方法对左侧文字进行排版,在画布左侧拉一条【参考线】,【矩形选框工具】量一下参考线到左侧的距离,相同的距离再在右侧拉一条【参考线】。

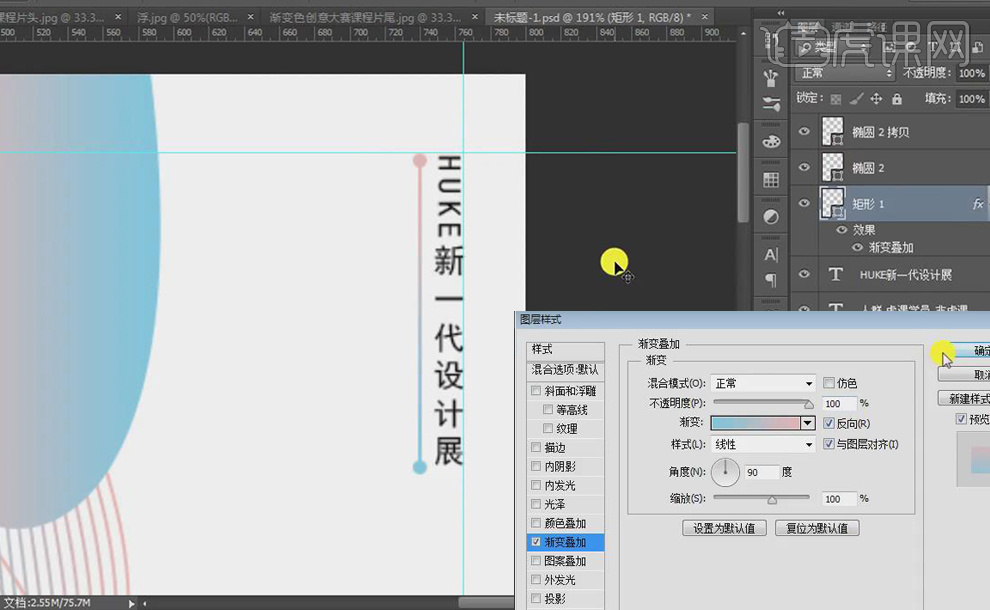
13. 【文字工具】在画布右侧输入文本,【Ctrl+T】将文字旋转90度,进行【纵向排版】,【椭圆工具】画一个8*8像素的圆,【填充】粉色,【右键】-【转化为智能对象】,【Alt】移动复制圆,【填充】蓝色,【矩形工具】再在两圆中间绘制一个矩形,添加由粉到蓝的【渐变叠加】效果,【Ctrl+G】打组-组1。

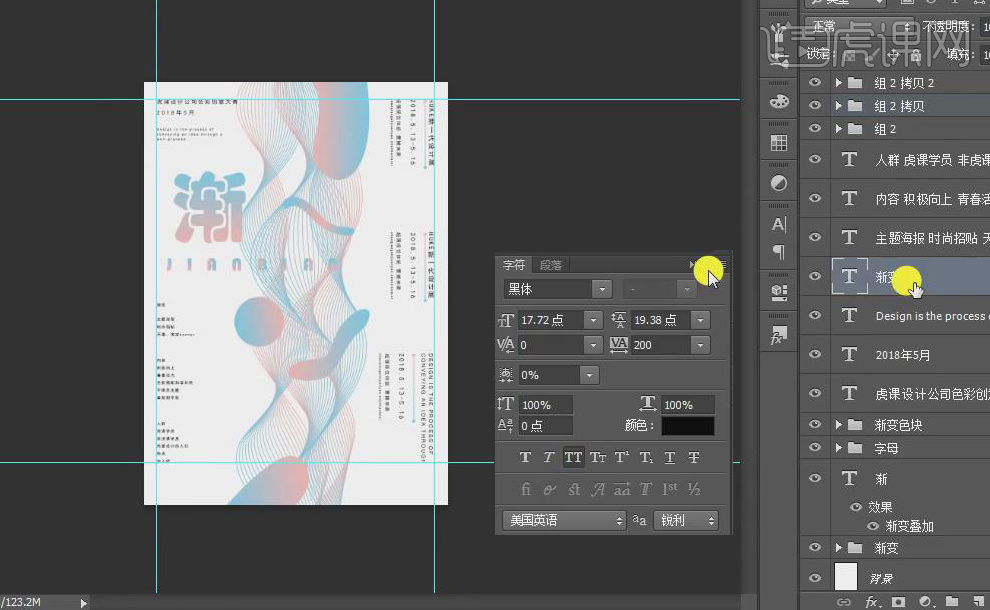
14. 【Alt】移动复制右侧文本,【替换】文本文字,【选项】-【顶对齐】;分清文本【主次】:【主标题】文字字号最大、最粗,【副标题】第二,【说明文本、点缀文本】稍小一些,【时间文本】一定不是最小的,依照这种【排版方式】使表达信息更清楚。

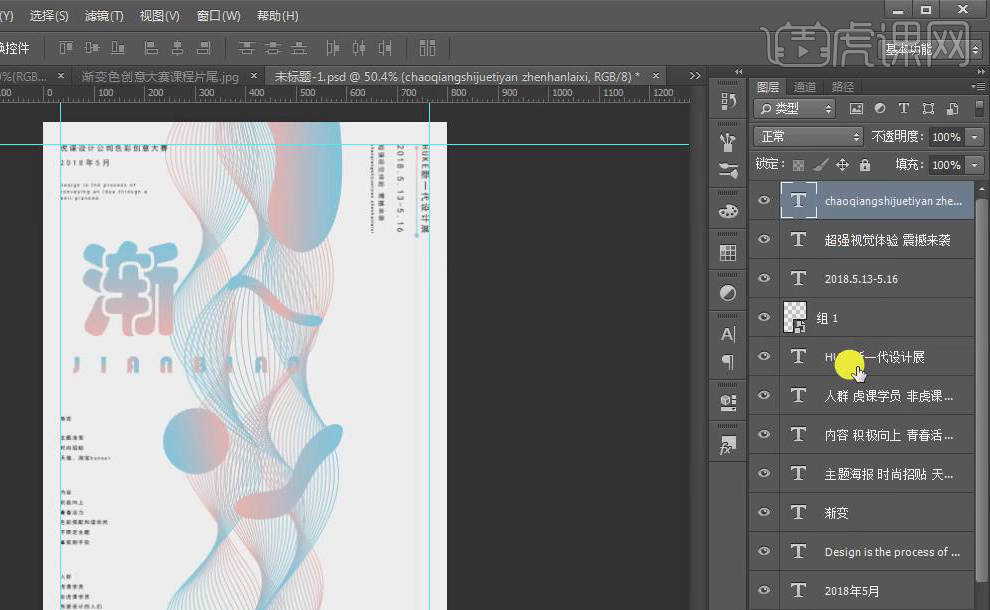
15. 同样方法对右侧剩余留白进行【排版】,选中右侧文本图层和组1,【Ctrl+G】打组-组2,【Alt】移动复制组2,【替换】部分文本文字,【调整】字体间距、大小,将最下方的主标题【替换】成英文标题,打开【字符】面板,将英文标题全部改成【大写】。

16. 【整理】文本图层,【Ctrl+G】分别为左右侧文本打组,【钢笔工具】再随意勾勒出一些【装饰素材】,【直接选择工具】调整锚点,将【渐变叠加】的效果复制给图形,调整【渐变角度】,降低文本图层的不透明度-94%,为图层整体打组-【渐变色创意大赛】。

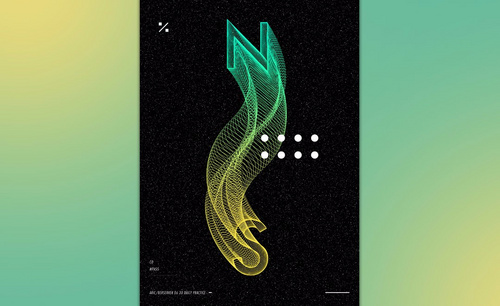
17. 最终效果图如图所示。

渐变颜色都有一种高级感,更何况PS+ai渐变海报的制作呢,大家可以看到最后制作出来的海报效果,很美观!通过渐变我们可以让颜色更加的丰富多彩,从而可以完成更多风格的设计作品。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS,AI CC2015。