ai卡通海报万圣节狂欢主题
发布时间:2021年04月30日 11:46
很多卡通的海报都是使用ai制作出来的,并且制作出来的效果都很好看。那我们也来学习一下制作方法吧!下面我以万圣节狂欢主题为例给大家分享ai卡通海报制作时的一些小技巧。各位小伙伴们快来认真的学习吧!
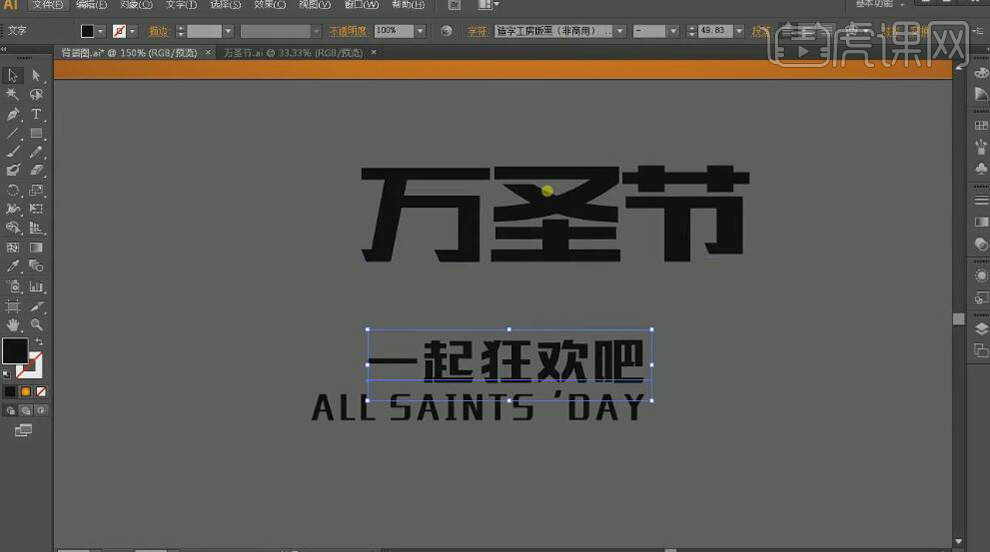
1、【打开】AI软件,【打开】文字图档。具体效果如图示。

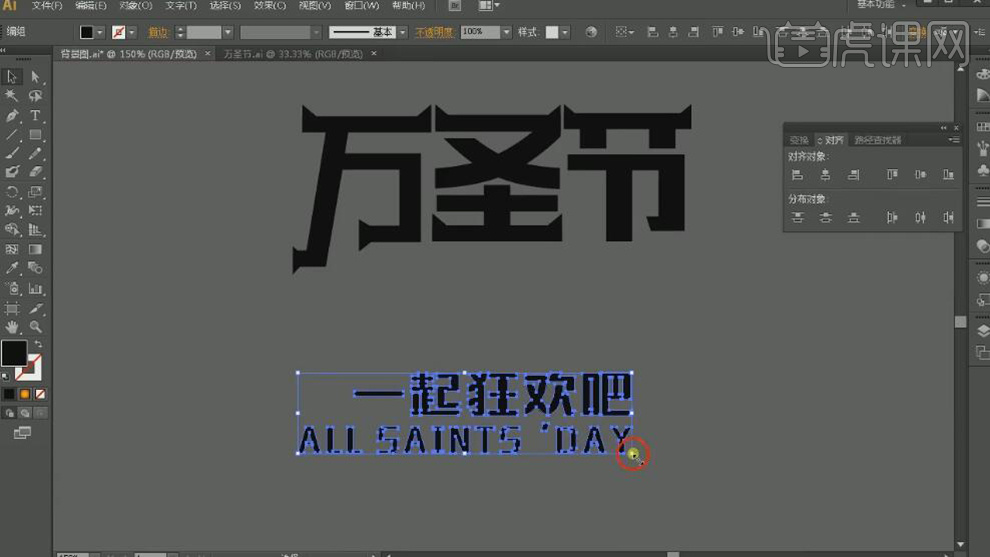
2、按【Ctrl+Shift+O】创建轮廓。【右击】文字对象【取消编组】,使用【钢笔工具】绘制合适的几何体,调整大小,移动至文字横笔上方合适的位置。按Alt键【移动复制】至其他的文字上方合适的位置。具体效果如图示。

3、【选择】辅助文案,【移动】至合适的位置,调整文字笔画整体的细节形状。具体效果如图示。

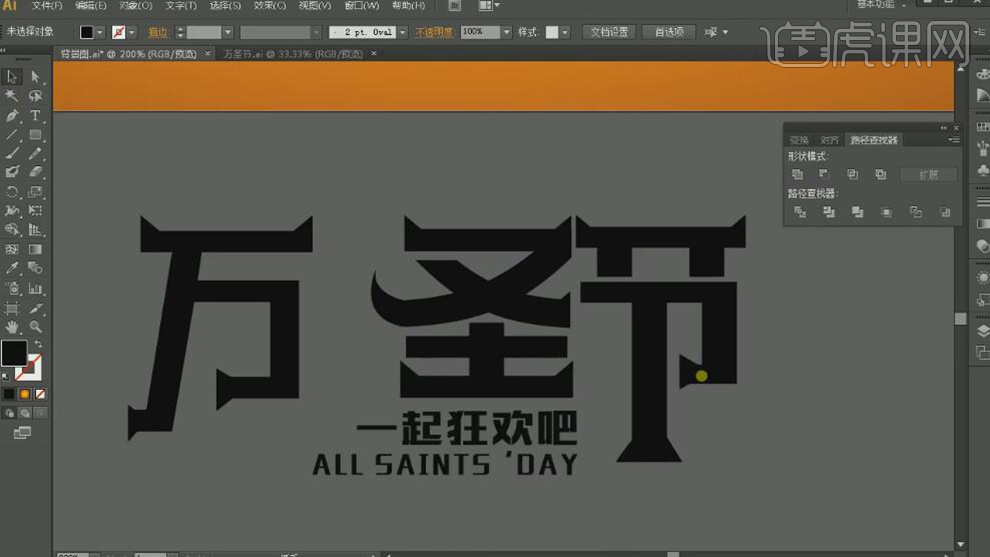
4、【选择】圣字关联形状对象,单击【路径查找器】-【联集】。使用【钢笔工具】绘制合适的形状,放置圣字合适的笔画上。【选择】圣字关联形状,单击【路径查找器】-【联集】。具体效果如图示。

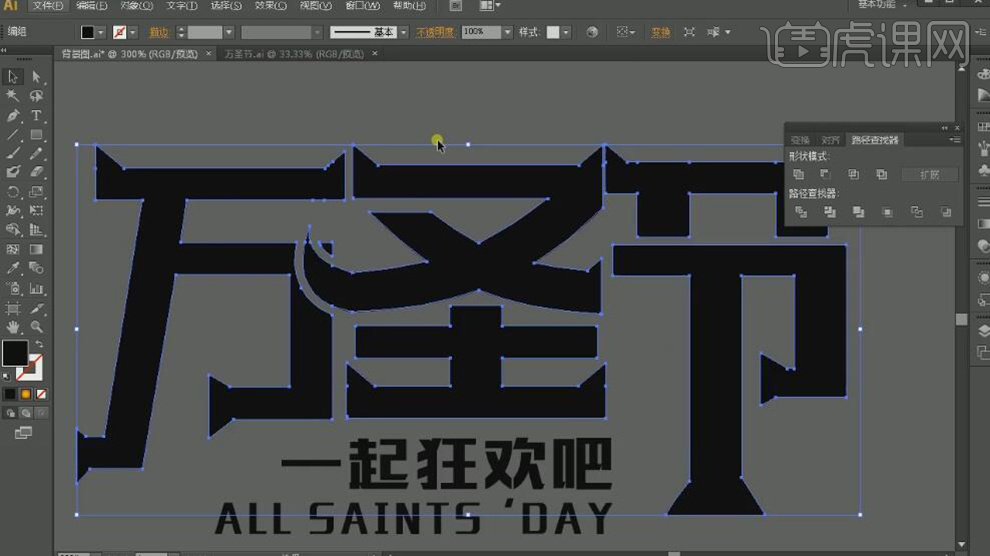
5、依次选择其他的文字关联形状,单击【路径查找器】-【联集】。排列文字至合适的位置,【选择】圣字对象,按【Ctrl+C】复制,按【Ctrl+B】原位后置粘贴,【填充】灰色,添加合适大小的描边。【选择】万圣节关联文字对象,单击【对象】-【路径】-【轮廓化描边】,单击【路径查找器】-【分割】。【删除】灰色形状对象,【选择】所有的关联形状,单击【路径查找器】-【联集】。具体效果如图示。

6、【选择】万圣节关联文字对象,【填充】白色。按【Ctrl+C】复制,按【Ctrl+B】原位后置粘贴。添加【描边】,【颜色】黑色。单击【对象】-【路径】-【轮廓化描边】。具体效果如图示。

7、【选择】底层文字对象,按【Ctrl+C】复制,按【Ctrl+B】原位后置粘贴,【填充】合适的颜色,移动至画面合适的位置。具体效果如图示。

8、【选择】辅助文字,【填充】橙色渐变。按【Ctrl+G】编组,按【Ctrl+C】复制,按【Ctrl+B】原位后置粘贴,添加合适大小的描边,【颜色】黑色。具体效果如图示。

9、按【Ctrl+C】复制,按【Ctrl+B】原位后置粘贴,【描边大小】1PX,移动至合适的位置。具体效果如图示。

10、使用【钢笔工具】绘制合适的几何形状,【填充】黑色。按Alt键【移动复制】几何体至画面合适的位置,调整大小和角度。具体效果如图示。

11、【复制】白色文字对象,【填充】合适的渐变颜色。使用【钢笔工具】在文字上方绘制合适的形状对象,【选择】文字和形状对象,按【Ctrl+7】创建剪切蒙版。具体效果如图示。

12、移动剪切文字对象至合适的位置,调整图层顺序。将南瓜素材拖入画布,放置合适的位置,【选择】所有的文字关联图层,按【Ctrl+G】编组,移动至南瓜素材的前方合适的位置。具体效果如图示。

13、将准备好的关联素材,依次拖入画布,调整大小,排列至画面合适的位置。具体效果如图示。

14、使用【直线工具】,绘制合适大小的直线,【吸取】相近的形状属性,放置画面合适的位置。具体效果如图示。

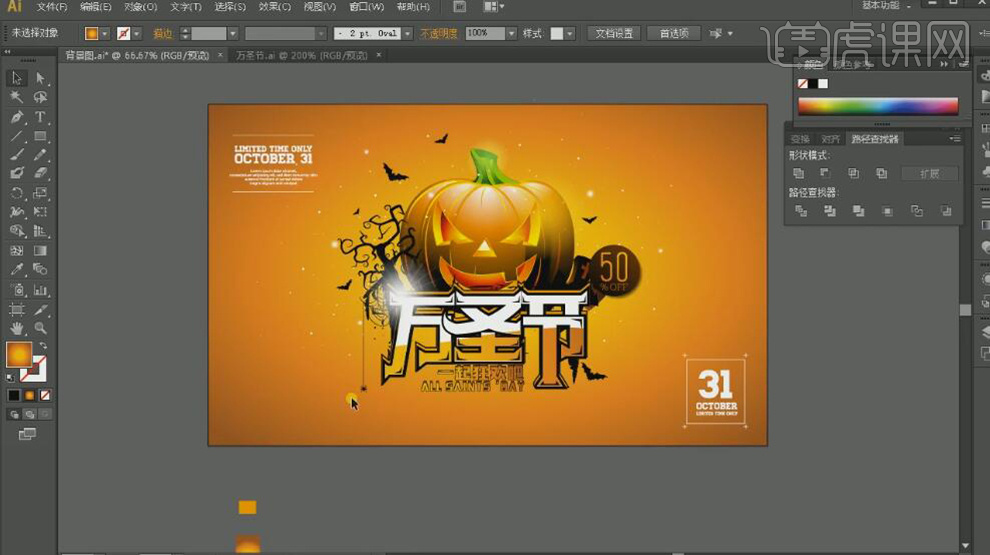
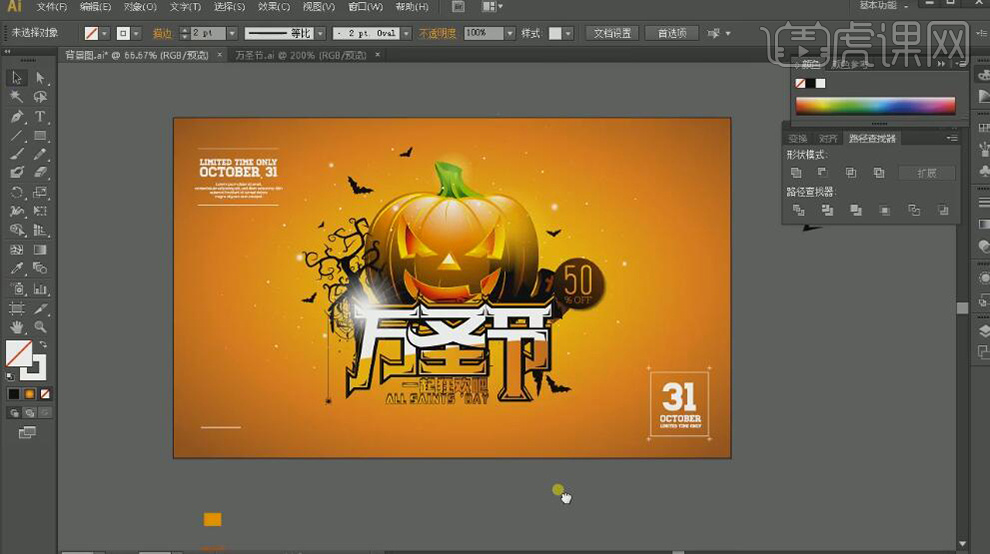
15、最终效果如图示。

ai卡通海报万圣节狂欢主题通过上边的15步就制作完成了,是不是很简单呢?在过万圣节之前大家都可以把这张海报分享给自己身边的好朋友,同样的其他节日,我们也可以制作出相应的卡通海报!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2017。






