ai二维的具体操作是什么?
发布时间:2021年05月17日 15:09
现在的生活离不开二维码,买东西要扫码,出行要扫码。那么今天我们就跟上这股热潮,利用ai软件进行二维码的设计,也就是ai二维。主要的目的就是将二维码知识与ai的操作相结合,利用一些矩形工具,填充效果,文字工具,移动工具,画笔工具等相结合,制作出属于自己的ai二维。话不多说,我们开始今天的学习吧。
步骤如下:
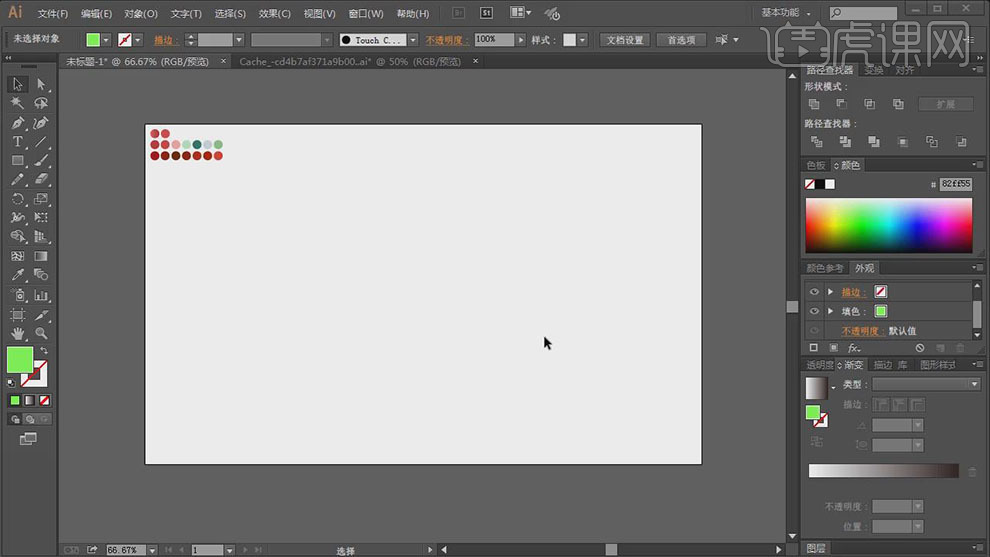
1.【打开】AI软件,【新建】任意大小的画布,绘制多个椭圆形状,【填充】合适的颜色。具体效果如图示。

2.使用【矩形工具】,绘制画布大小的矩形,【吸取】色块合适的颜色。具体效果如图示。

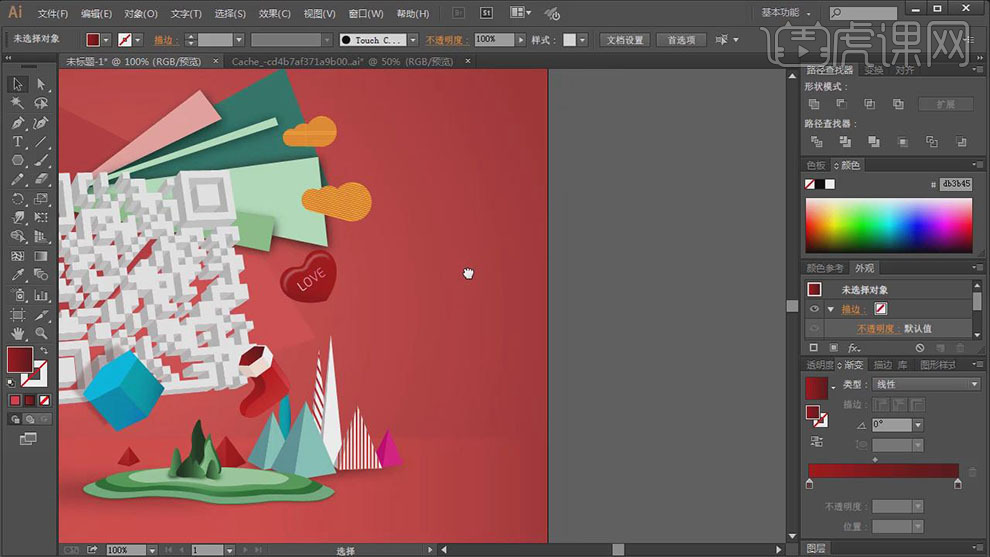
3.使用【矩形工具】,绘制合适大小的矩形,【吸取】色块合适的颜色,调整合适的渐变色块。具体效果如图示。

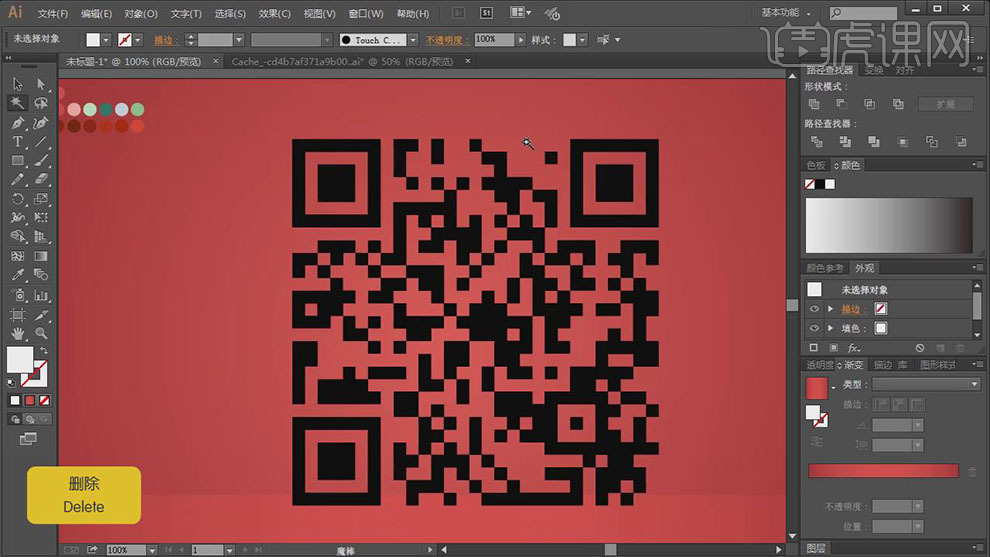
4.【拖入】准备好的二维码,单击【图像描摹】,单击【扩展】。使用【魔棒工具】,单击白色区域,按【Delete】删除。具体效果如图示。

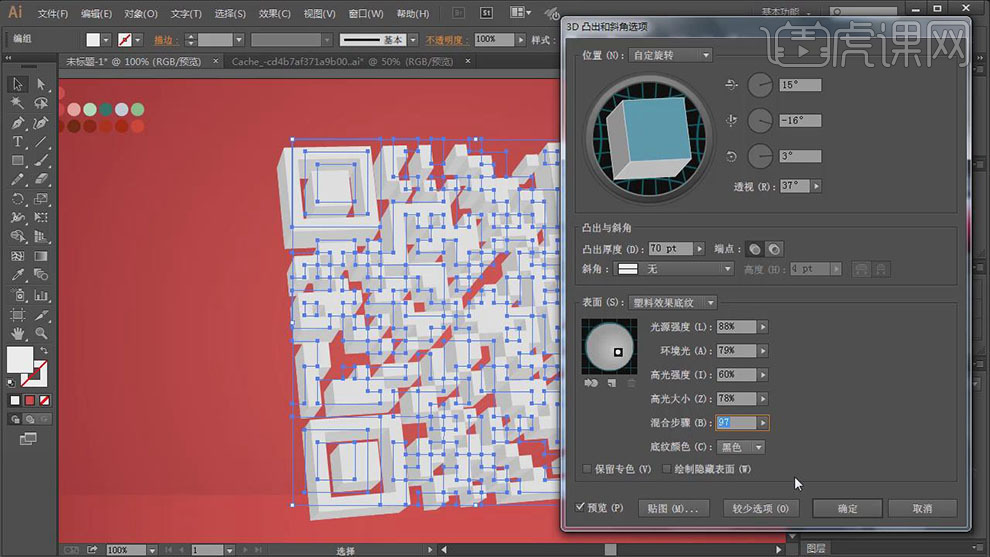
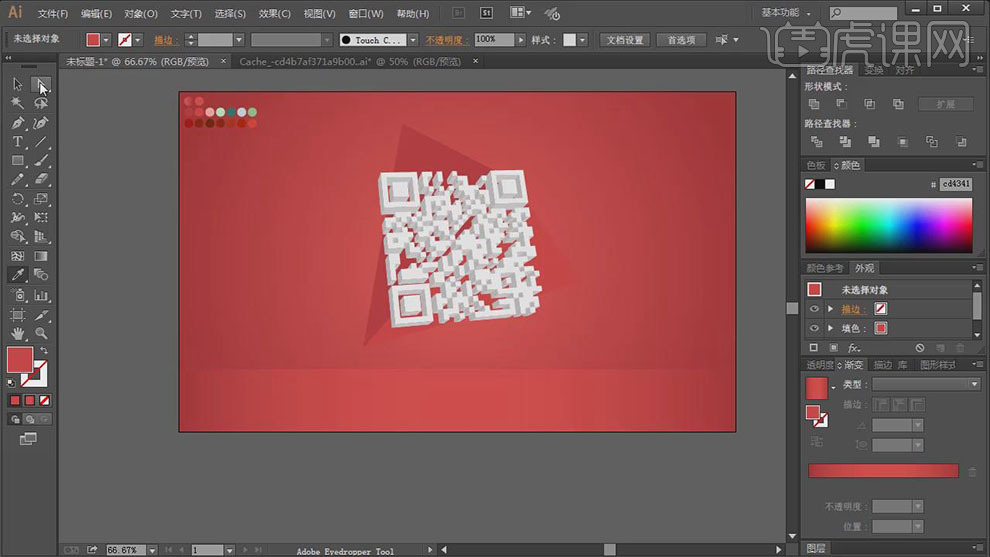
5.【选择】二维码对象,【填充】白色。单击【效果】-【3D】-【斜角和凸出】,具体参数如图示。具体效果如图示。

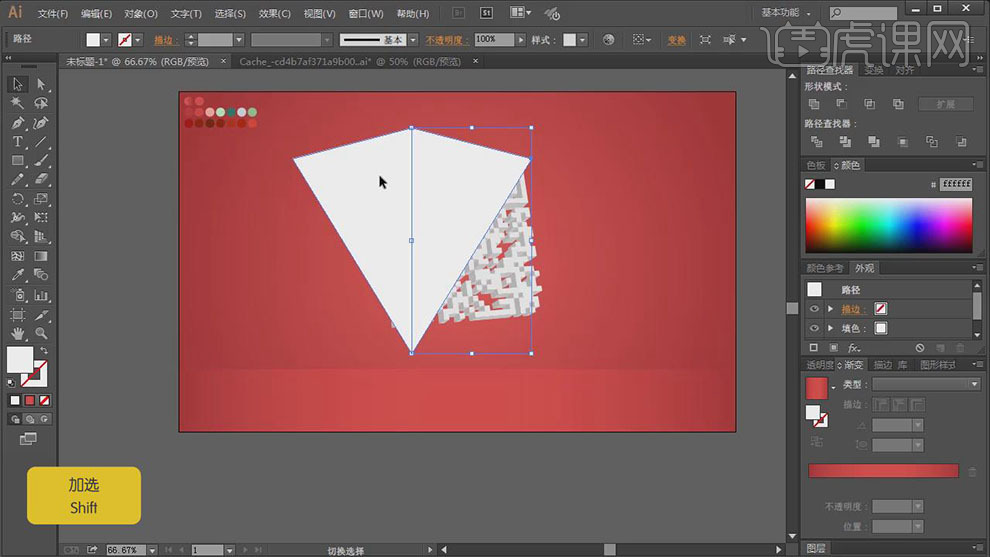
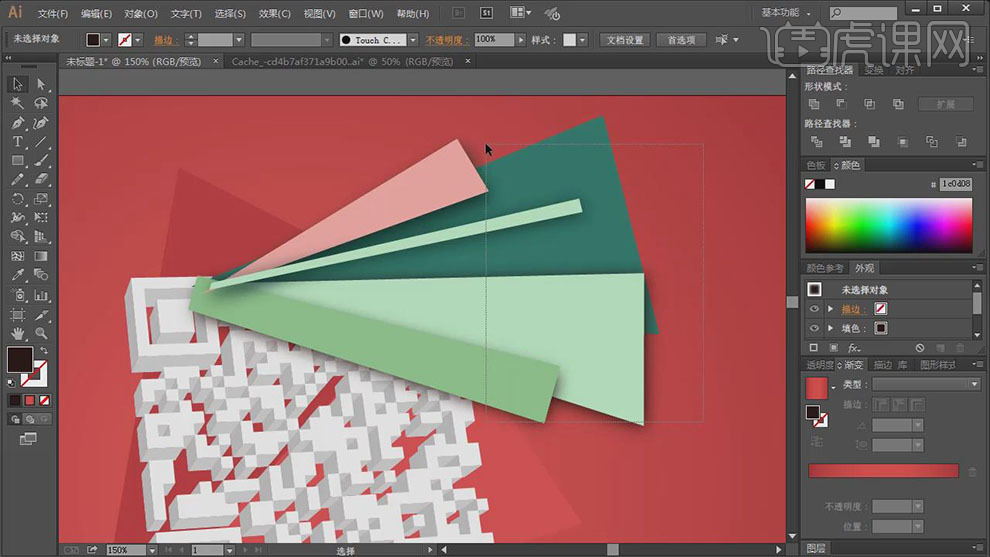
6.【选择】立体二维码对象,单击【对象】-【扩展外观】。使用【钢笔工具】绘制合适大小的三角形,按Alt键【移动复制】三角形至合适的位置。右击【变换】-【水平翻转】,并移动至合适的位置。具体效果如图示。

7.【选择】两个三角形对象,调整至合适的角度,移动至二维码下方合适的位置,依次【填充】合适的颜色。具体效果如图示。

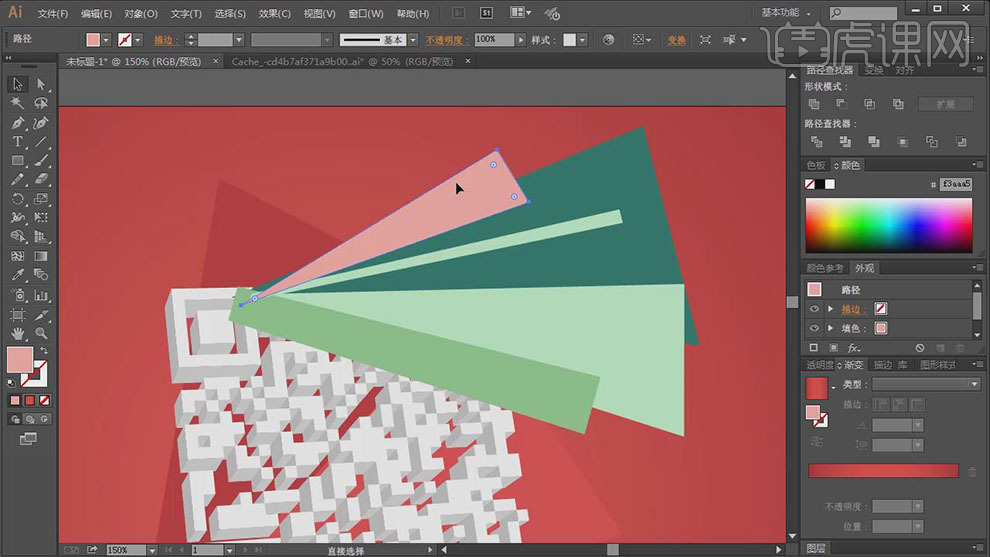
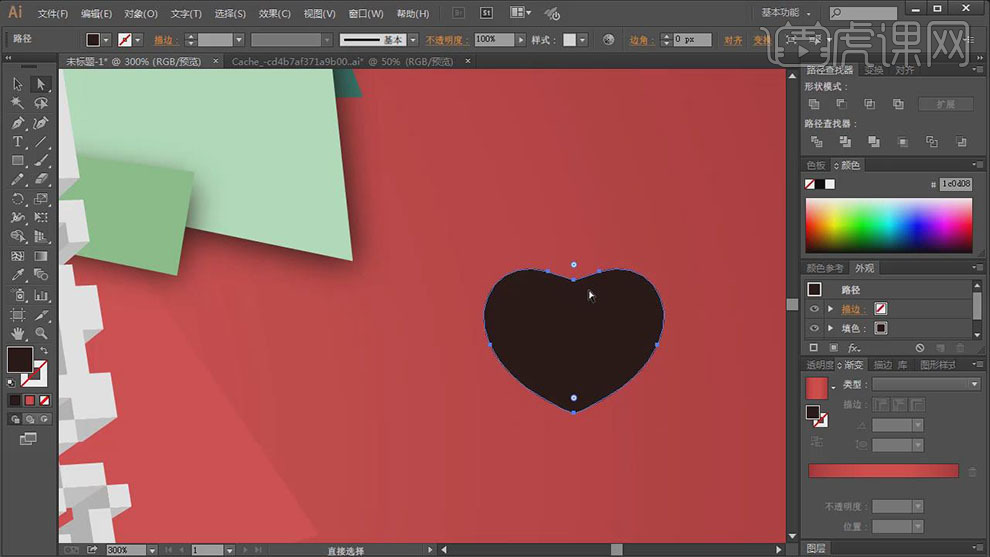
8.使用【钢笔工具】在二维码合适的位置绘制装饰形状,并【填充】合适的颜色。具体效果如图示。

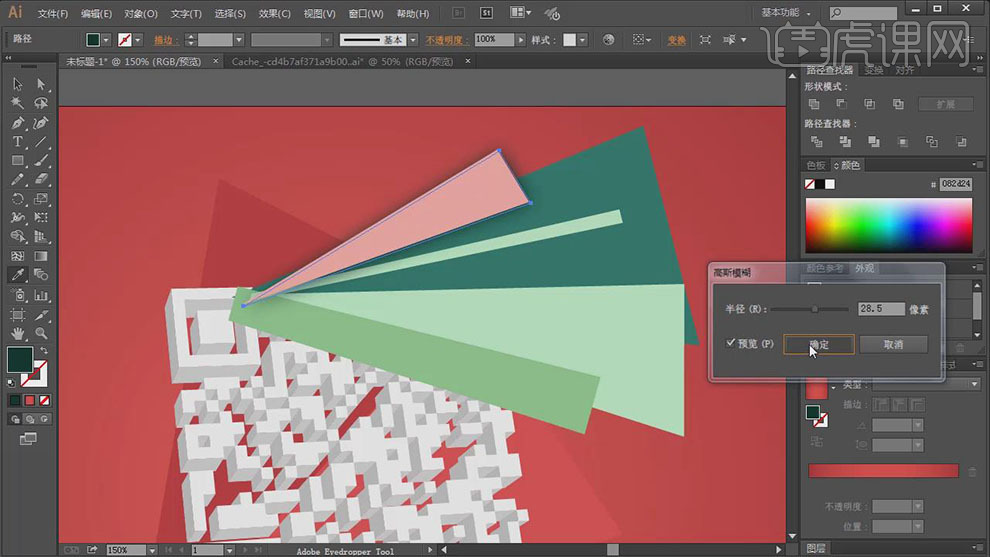
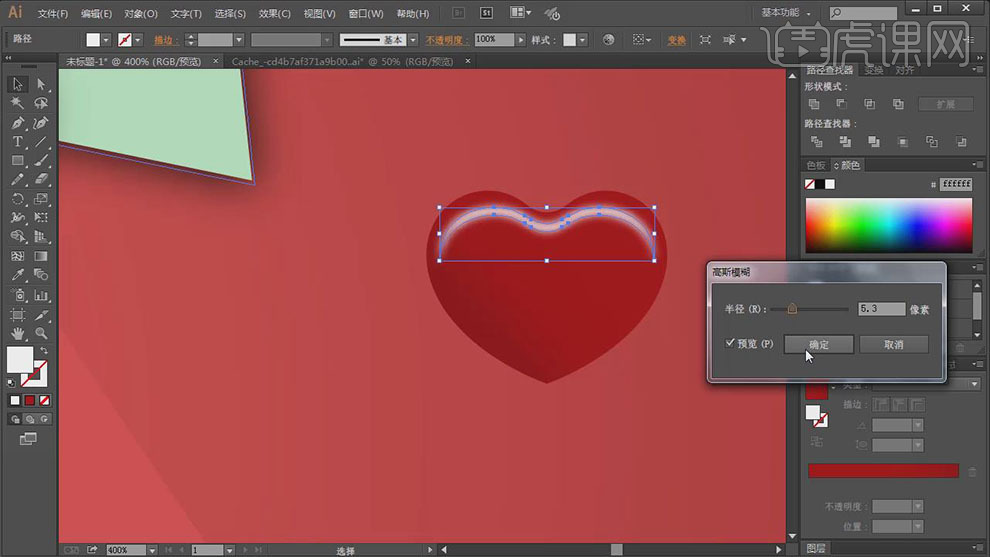
9.【选择】粉色形状,按【Ctrl+C】复制,按【Ctrl+B】原位后置粘贴。【填充】深绿色,单击【效果】-【模糊】-【高斯模糊】,具体参数如图示。具体效果如图示。

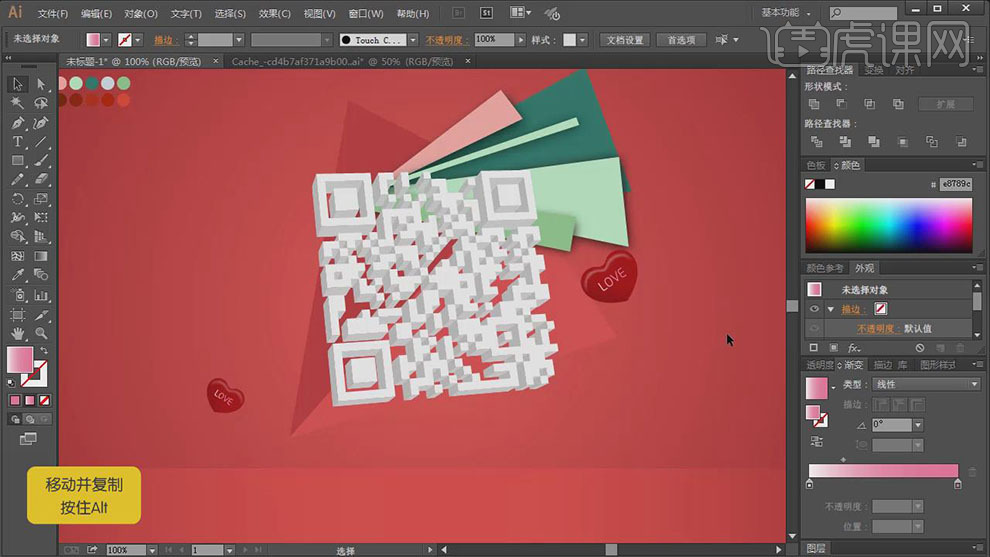
10.使用相同的方法给其他的装饰形状图层添加投影效果。具体效果如图示。

11.【选择】所有的装饰形状,按【Ctrl+G】编组,按【Ctrl+[】后移一层。使用【钢笔工具】,绘制合适的形状,使用【直接选择工具】调整锚点至合适的位置。按Alt键【移动复制】形状对象,水平翻转,并移动至合适的位置。【选择】两个形状,单击【路径查找器】-【联集】。具体效果如图示。

12.调整心形颜色,按Alt键【移动复制】两个心形,排列至合适的位置。【选择】复制的心形对象,单击【路径查找器】-【剪去顶层对象】。【填充】白色,单击【效果】-【模糊】-【高斯模糊】,具体参数如图示。具体效果如图示。

13.调整白色区域不透明度,使用【文字工具】,输入文字,【填充】白色,【右击】-【创建轮廓】,移动至心形上方合适的位置。【选择】心形关联图层,调整大小和角度,移动至画面合适的位置。按Alt键【移动复制】对象至其他的位置。具体效果如图示。

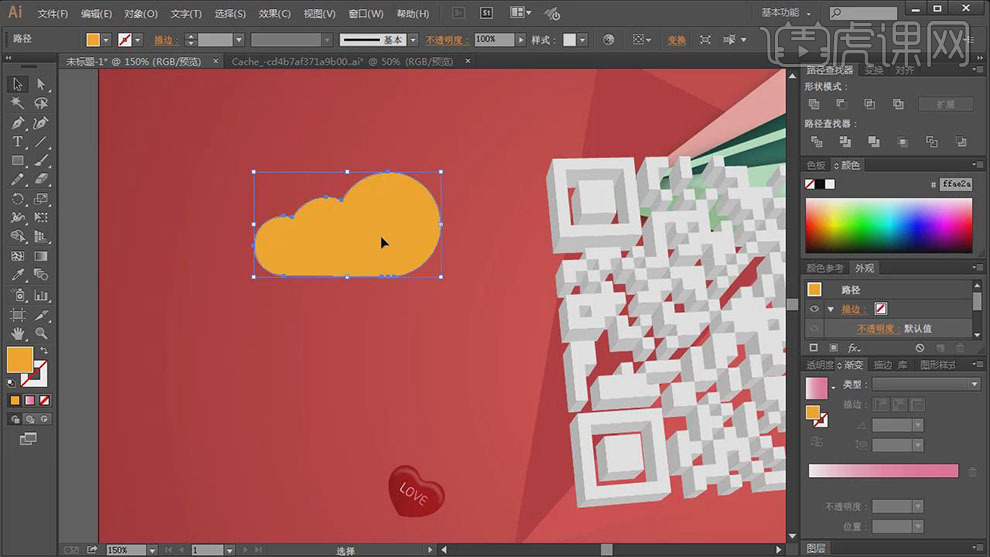
14.使用【形状工具】绘制云朵形状,【填充】合适的颜色。具体效果如图示。

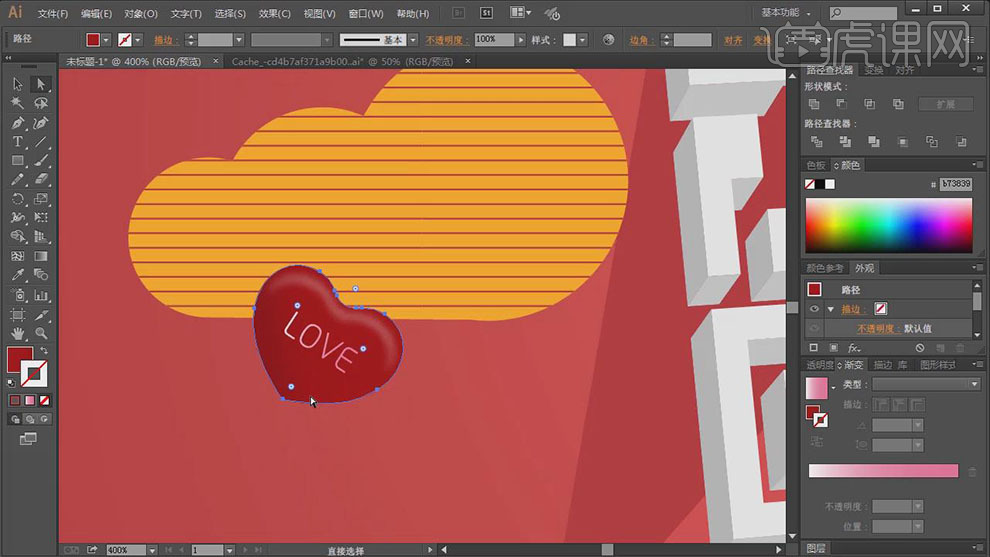
15.使用【钢笔工具】绘制合适大小的直线,【取消】填充,【描边】红色,按Alt键【移动复制】至合适的位置,按【Ctrl+D】再制至合适的次数。【选择】所有的直线对象,按【Ctrl+G】编组。【复制】云朵对象并置于顶层,【选择】顶层云朵对象和直线对象,【右击】-【建立剪切蒙版】。具体效果如图示。

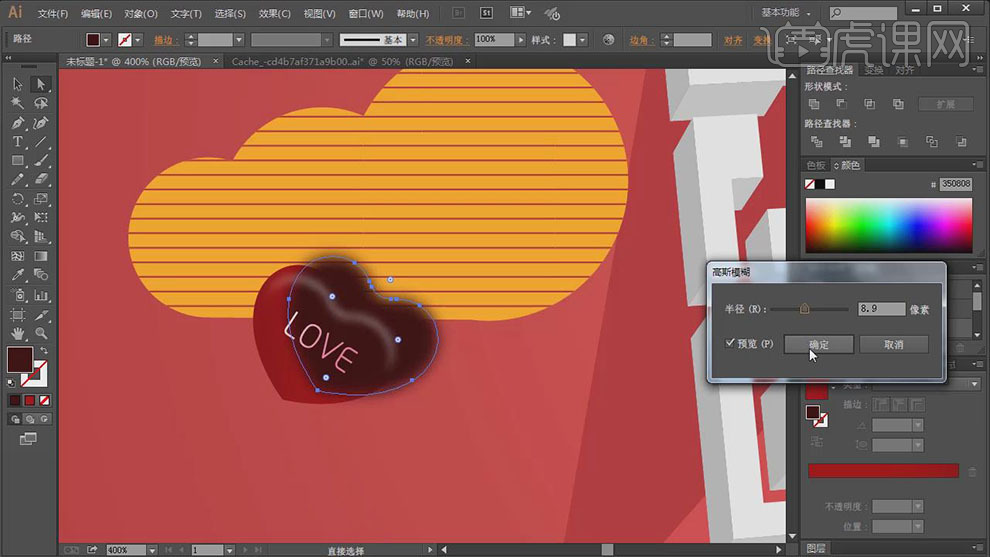
16.【选择】心形图层,按Alt键【移动复制】至合适的位置。【填充】暗红色,单击【效果】-【模糊】-【高斯模糊】,具体参数如图示。具体效果如图示。

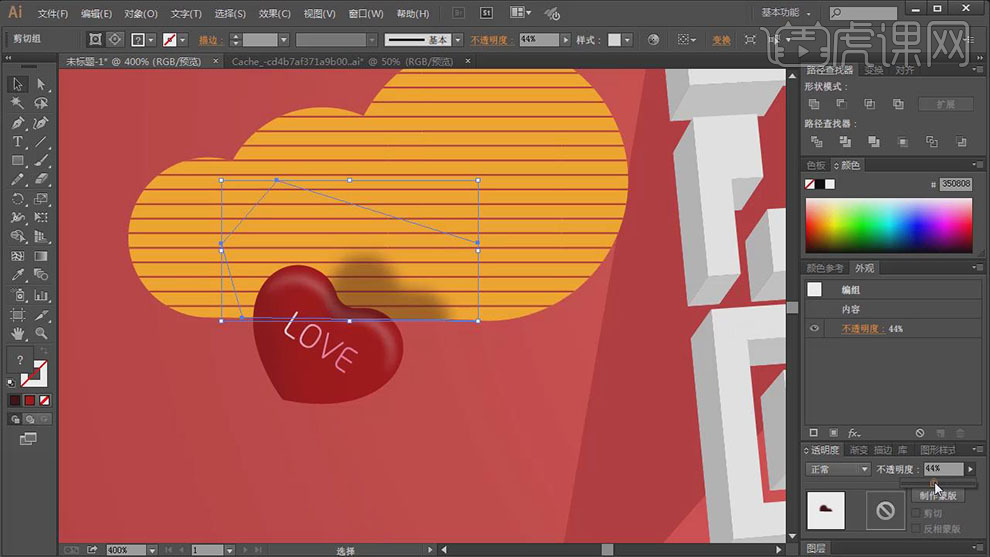
17.调整暗红色心形至合适的图层,调整大小。使用【钢笔工具】勾选多余的部分形状,【选择】形状对象和暗红心形,单击【路径查找器】-【剪去顶层对象】,【不透明度】44%。具体效果如图示。

18.按Alt键【移动复制】云朵对象,调整大小,并放置画面合适的位置。使用相同的方法,使用【钢笔工具】绘制出其他的装饰元素,【填充】合适的颜色。具体效果如图示。

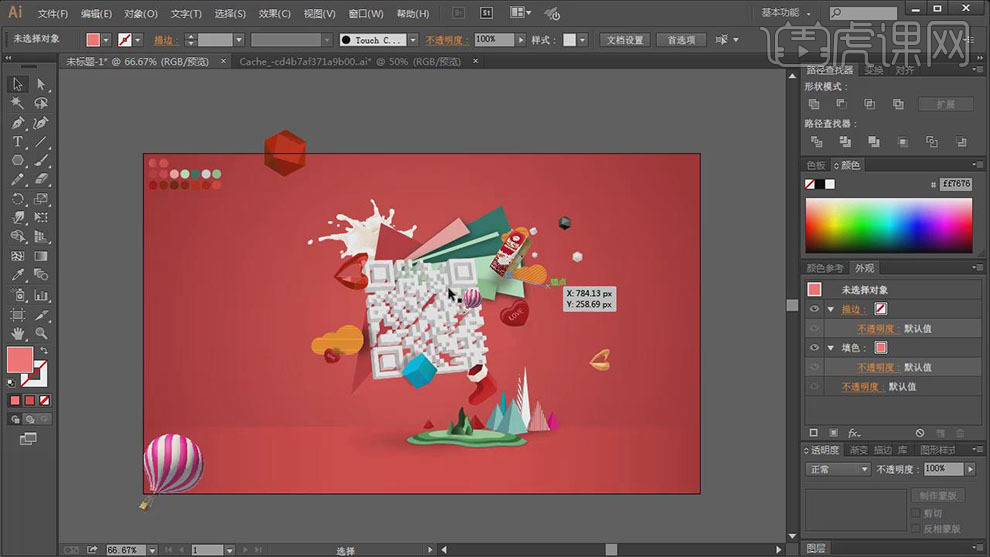
19.【拖入】准备好的其他装饰素材,调整大小,排列至画面合适的位置。具体效果如图示。

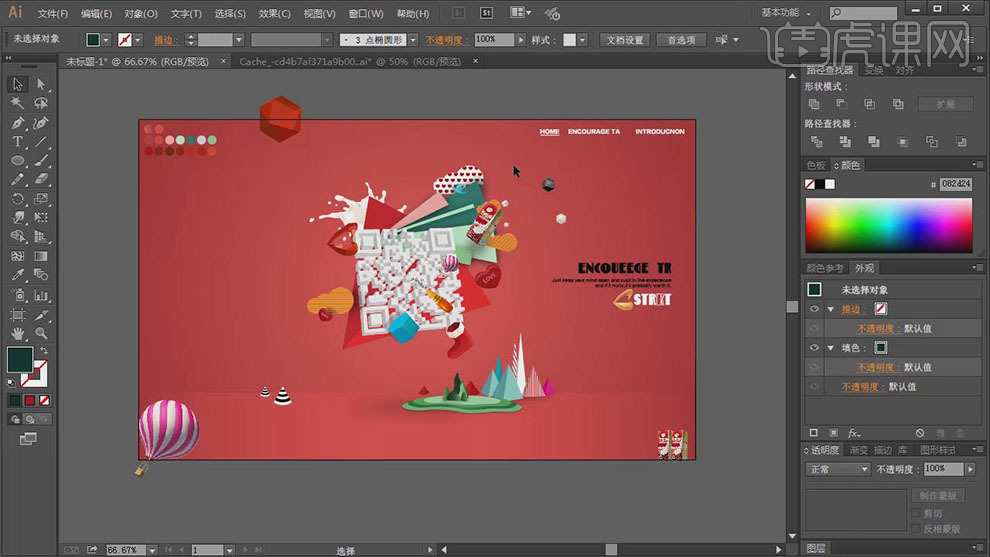
20.【拖入】准备好的文字素材,调整大小并排列至画面合适的位置,【填充】合适的颜色。使用相同的方法制作心形云朵对象,调整大小,并放置画面合适的位置。具体效果如图示。

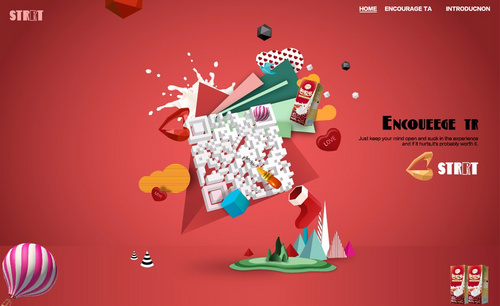
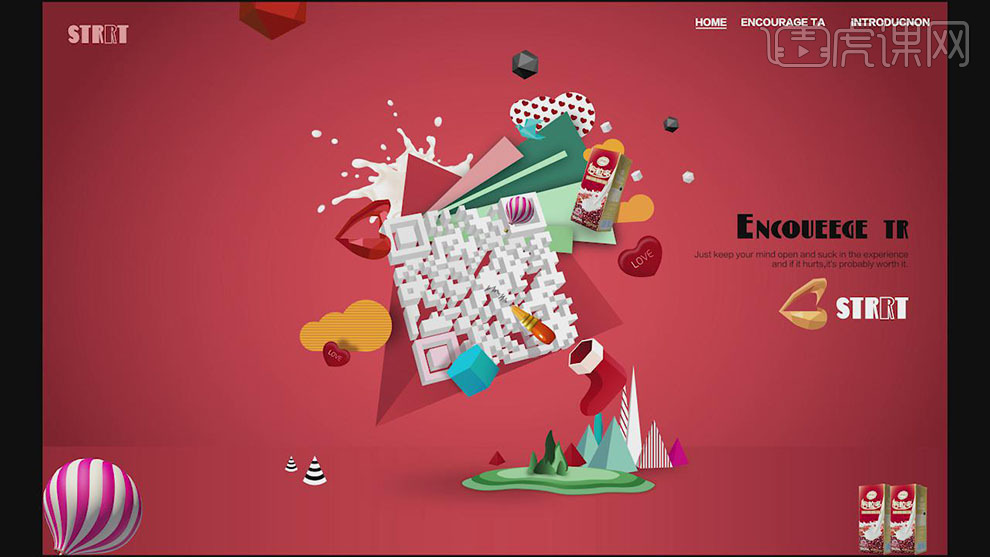
21.调整画面整体的细节部分,最终效果如图示。

看到上面的ai二维是不是想要赶快制作自己的二维码,我们介绍了一些方法来创建ai二维,小伙伴也可以加上自己喜欢的图形,比如课程中的心形,三角形,都可以更换自己喜欢的图形,背景色也是可以改掉的,小编相信大家按照以上的操作,一定可以学会ai二维技术的。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ai cc2018。