ai卡通标志设计流程是什么?
发布时间:2021年05月17日 15:34
ai软件的平面设计功能是非常强大的,它经常地应用于各种标志的设计制作中,我们身边的标志设计都是ai的杰作,说了这么多大家是不是也想了解一下,ai是如何设计标志的,下面我们就以奶茶店卡通标志ai流程设计为例,为大家详细介绍一下。
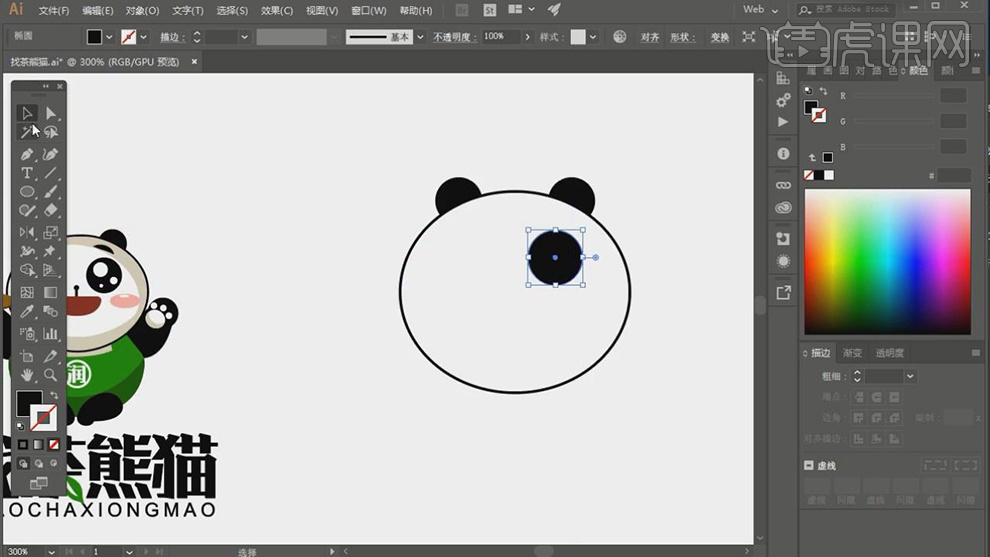
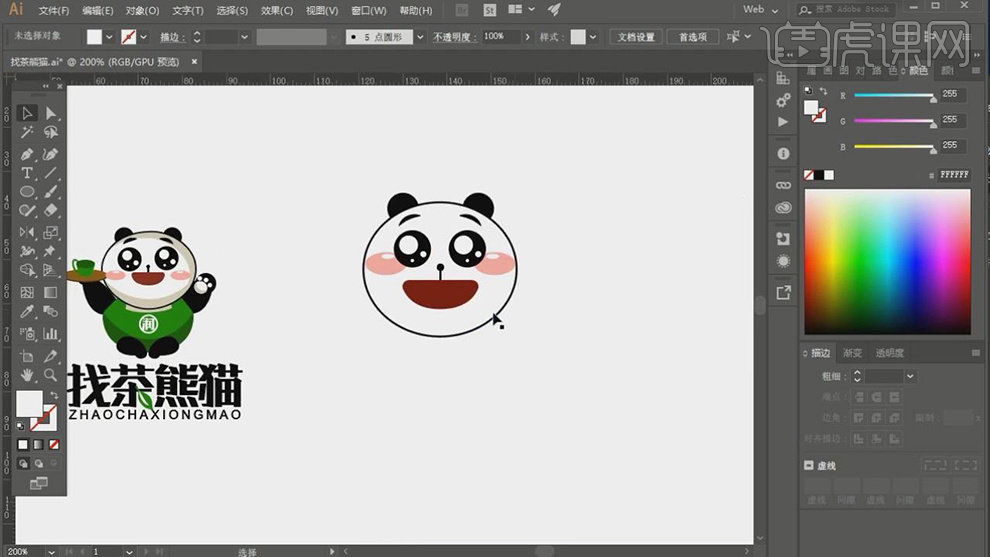
1.【打开】AI,使用【椭圆工具】,绘制椭圆,【填充】白色,【描边】黑色。使用【椭圆工具】,绘制【椭圆】,【填充】黑色,调整【位置】,具体如图示。

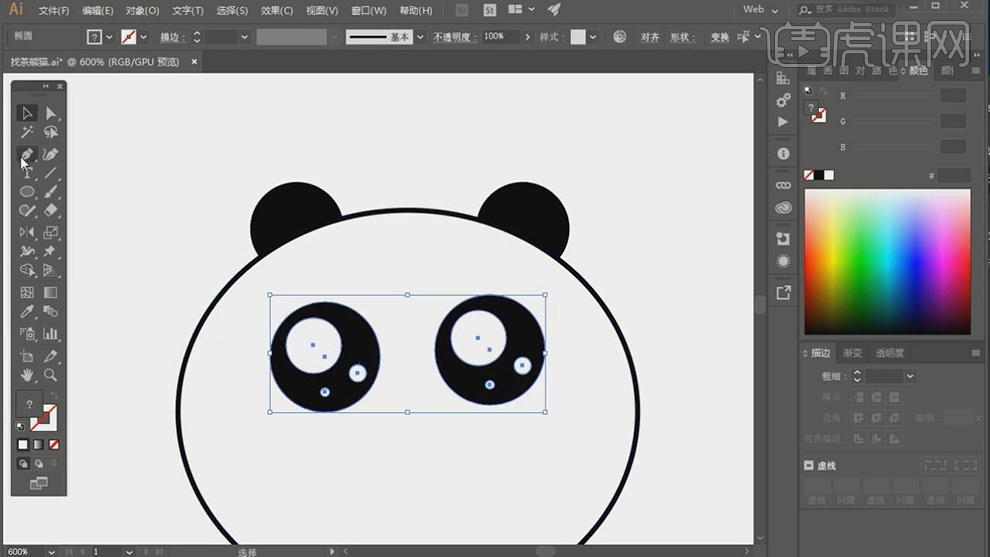
2.使用【椭圆工具】,绘制椭圆,【填充】白色,【Ctrl+T】调整【大小】与【位置】,【Ctrl+G】图层编组,按【Alt+移动复制】调整位置,具体如图示。

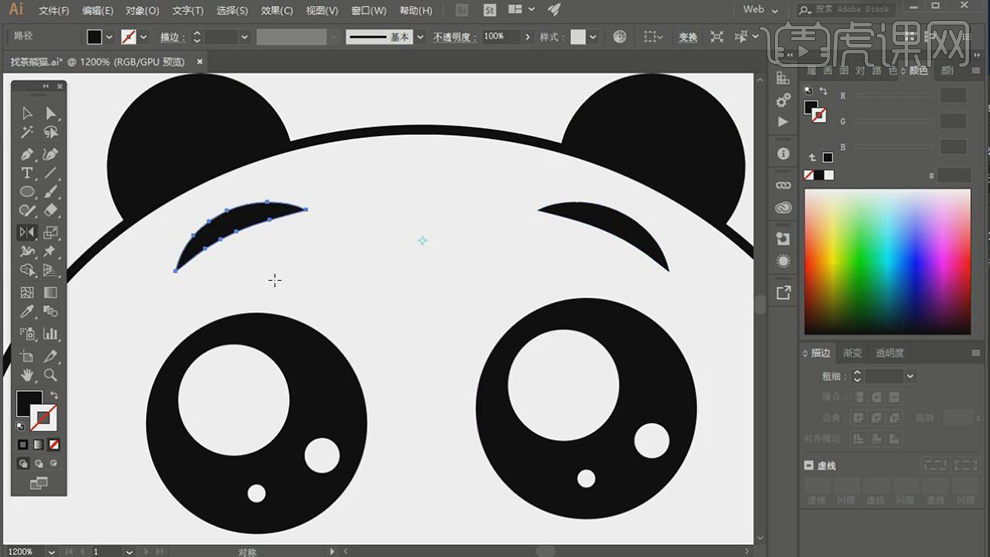
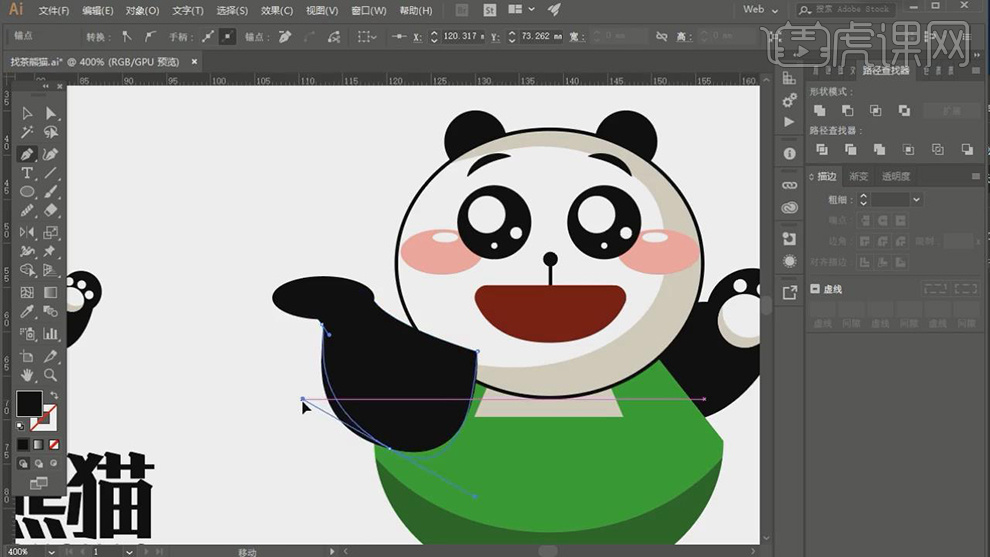
3.使用【钢笔工具】,进行绘制眉毛,【填充】黑色,调整【描边】3pt,按【Alt+移动复制】,调整位置,具体如图示。

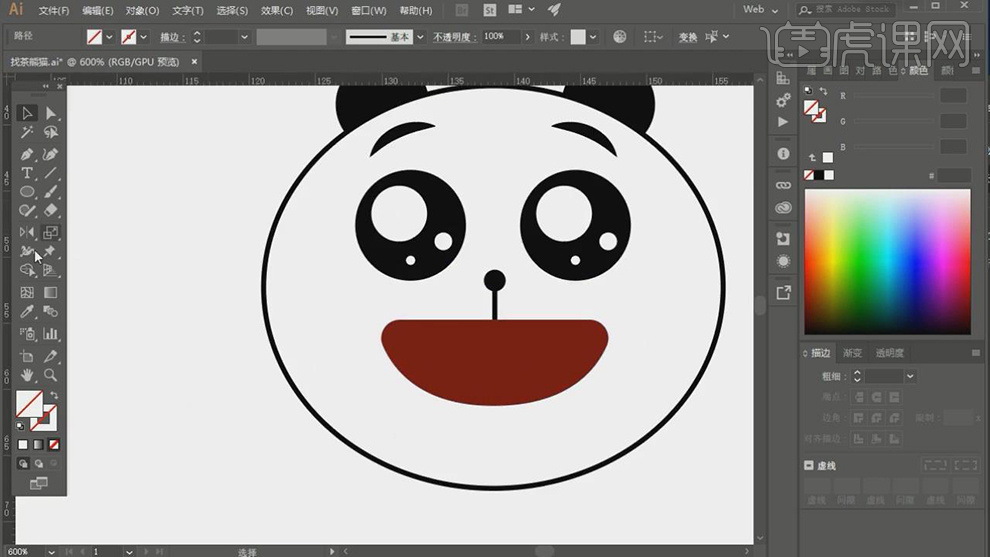
4.使用【钢笔工具】,进行绘制嘴巴,【填充】红色,调整【锚点】位置。使用【椭圆工具】,绘制圆形,【填充】黑色,使用【钢笔工具】,进行绘制【丨】,填充【描边】黑色,具体如图示。

5.使用【椭圆工具】,绘制椭圆,【填充】粉色与白色,【Ctrl+G】图层编组,点击【对称工具】,调整【位置】,具体如图示。

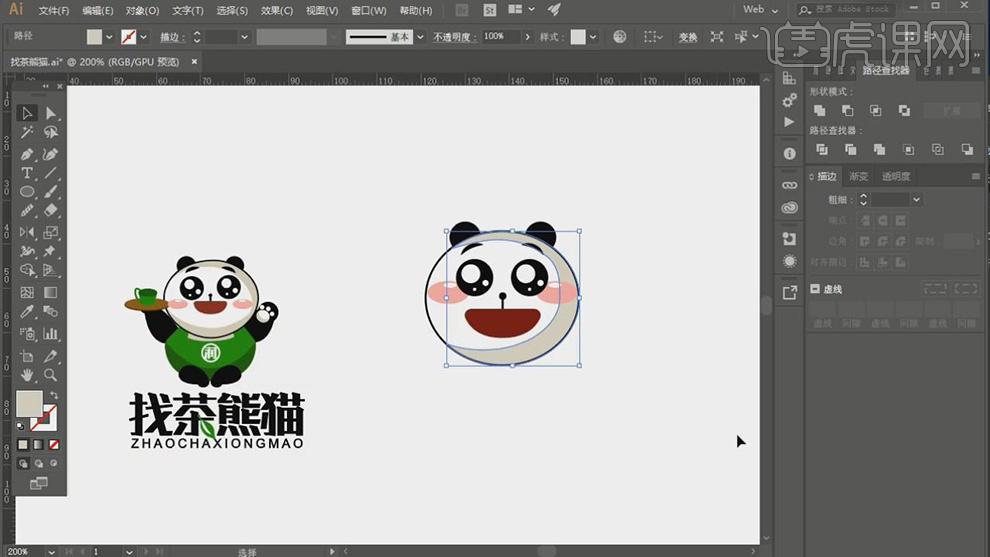
6.使用【椭圆工具】,画出两个椭圆,调整【位置】,【全选】椭圆,按【Ctrl+Shift+F9】路径查找器,点击【减去顶层】,调整锚点【位置】,具体如图示。

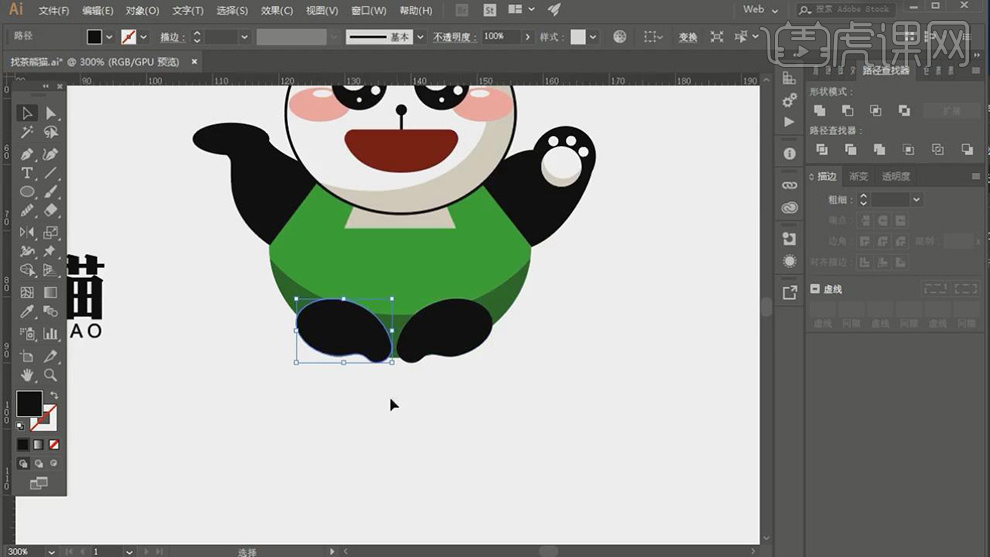
7.使用【椭圆工具】,画出椭圆,【Ctrl+Shift+[】置于底层。使用【椭圆工具】,再次绘制椭圆,【填充】绿色,使用【钢笔工具】,调整【锚点】位置,具体如图示。

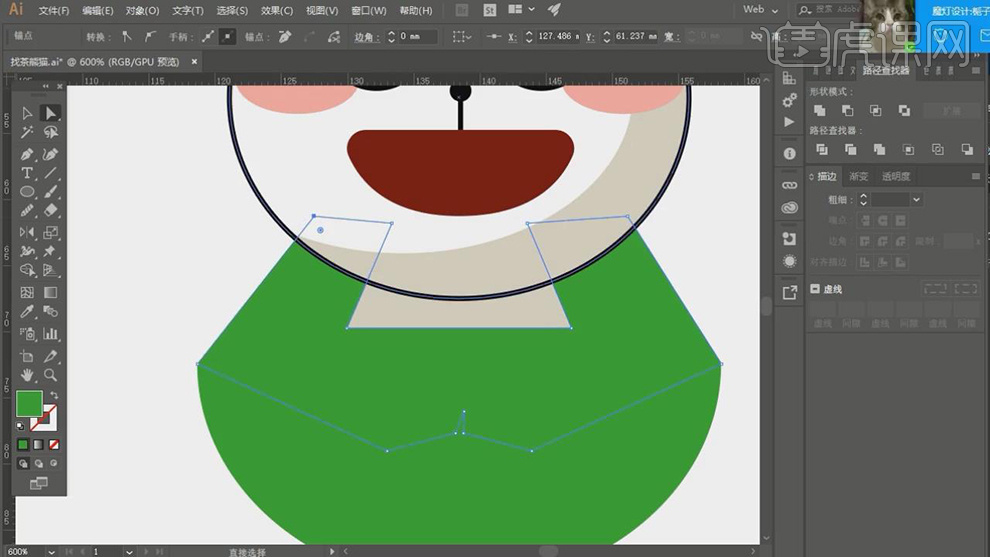
8.【Ctrl+J】复制图层,全选【半圆】,点击【路径查找器】,点击【减去顶层】,【填充】深绿色,调整【位置】,具体如图示。

9.使用【椭圆工具】,绘制圆形。使用【钢笔工具】,进行绘制形状,【右键】-【排列】-【后移一层】,【Ctrl+G】图层编组。使用【椭圆工具】,绘制圆形,【填充】白色。【Ctrl+J】复制图层,点击【剪切底层】生成阴影,【Ctrl+J】复制圆形,调整【大小】,具体如图示。

10.使用【椭圆工具】,绘制圆形。使用【钢笔工具】,进行绘制形状,具体如图示。

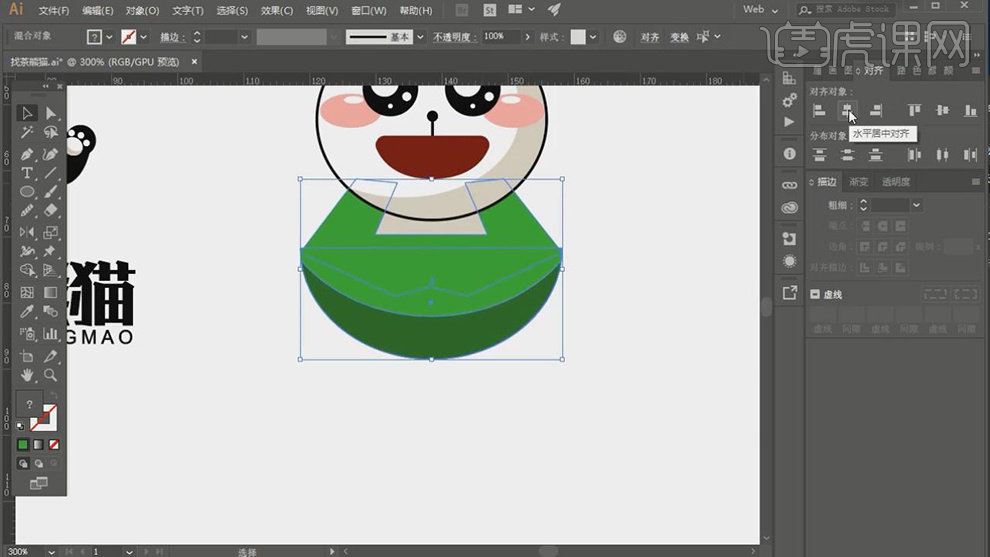
11.使用【椭圆工具】,绘制椭圆,调整【锚点】位置,再次【绘制】椭圆,调整【位置】,【路径查找器】面板,点击【联集】,按【Alt+移动复制】调整位置,具体如图示。

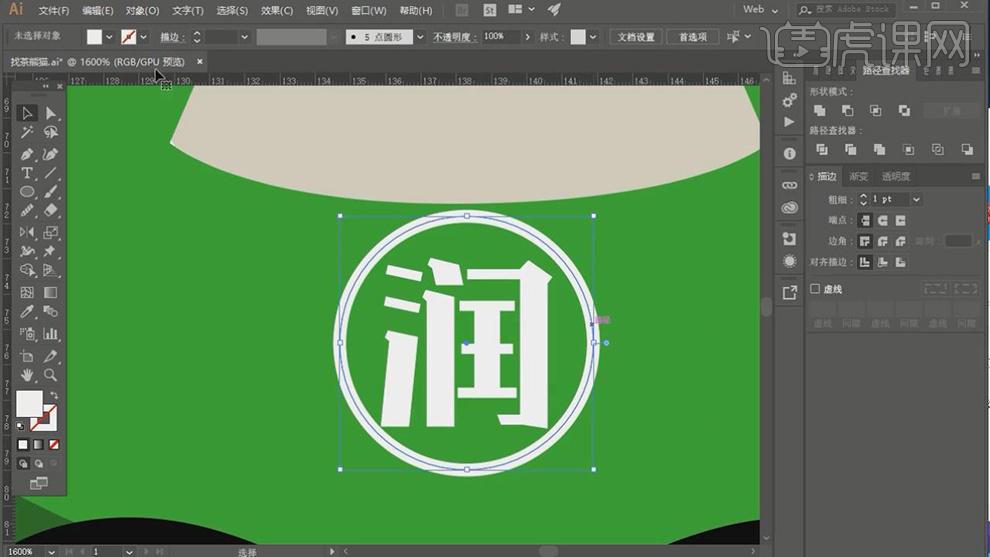
12.使用【字符工具】,输入【润】,调整【大小】与位置。使用【椭圆工具】,画出圆形,【填充】无,【描边】白色,对齐调整,具体如图示。

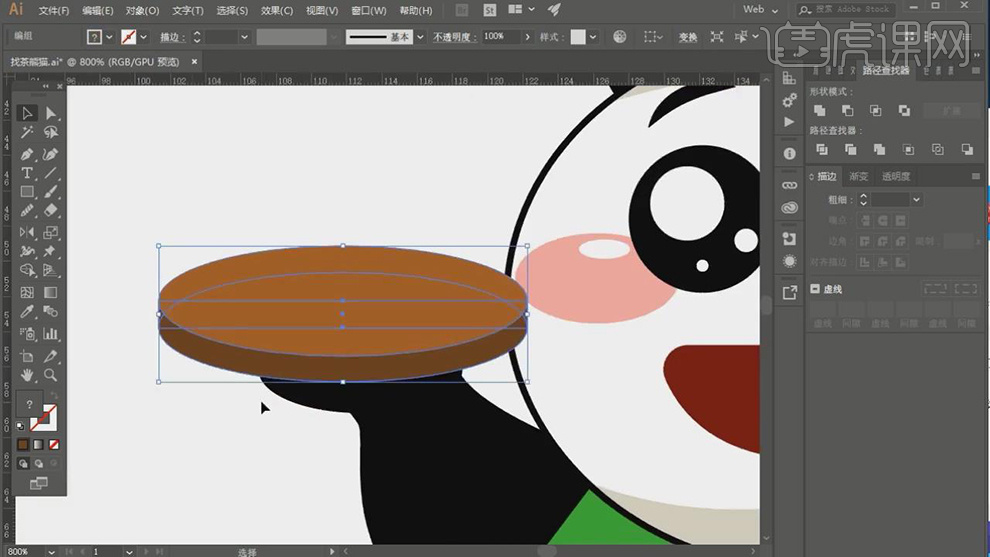
13.使用【椭圆工具】,绘制托盘,【Ctrl+J】复制椭圆,向下【移动】,【填充】深色。使用【矩形工具】,画出矩形,【填充】深色,具体如图示。

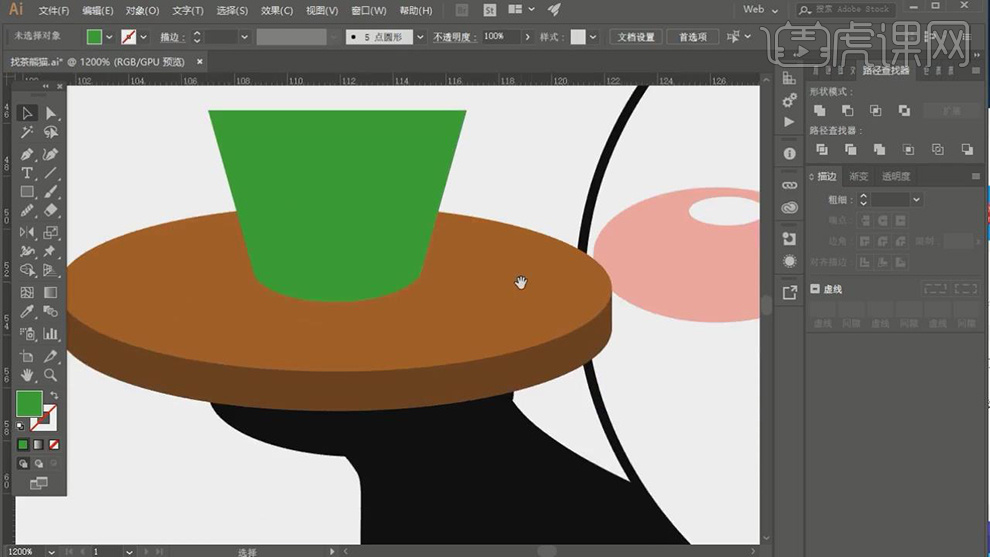
14.使用【矩形工具】,绘制矩形,【填充】绿色,使用【钢笔工具】,【添加】锚点,调整【锚点】位置,具体如图示。

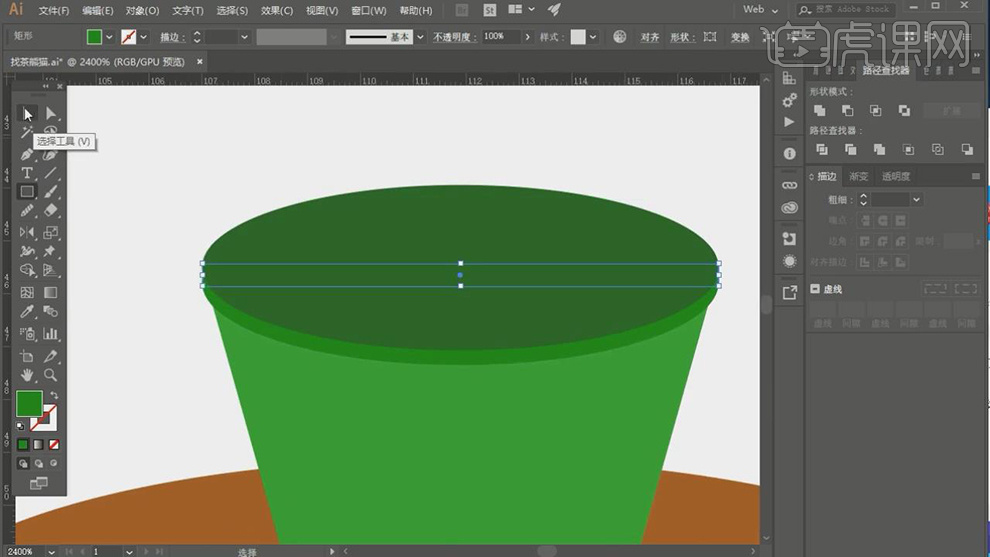
15.使用【椭圆工具】,绘制托盘,【Ctrl+J】复制椭圆,向下【移动】,【填充】深色,使使用【矩形工具】,画出矩形,【填充】深色,具体如图示。

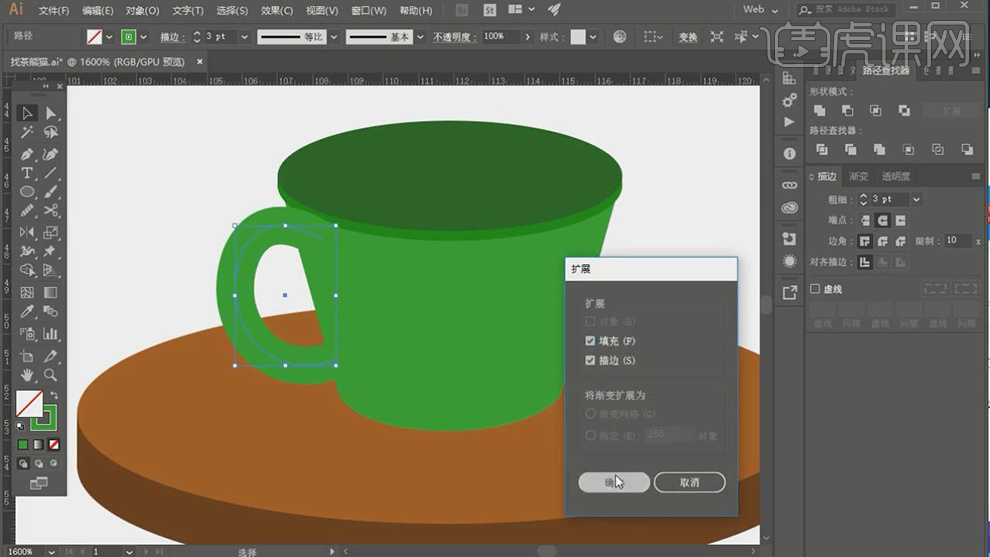
16.使用【椭圆工具】,绘制椭圆,【填充】无,【描边】绿色,调整【位置】与【大小】。使用【直接选择工具】,选择【锚点】Delete删除,调整【描边】3pt,【对象】-【扩展】,具体如图示。

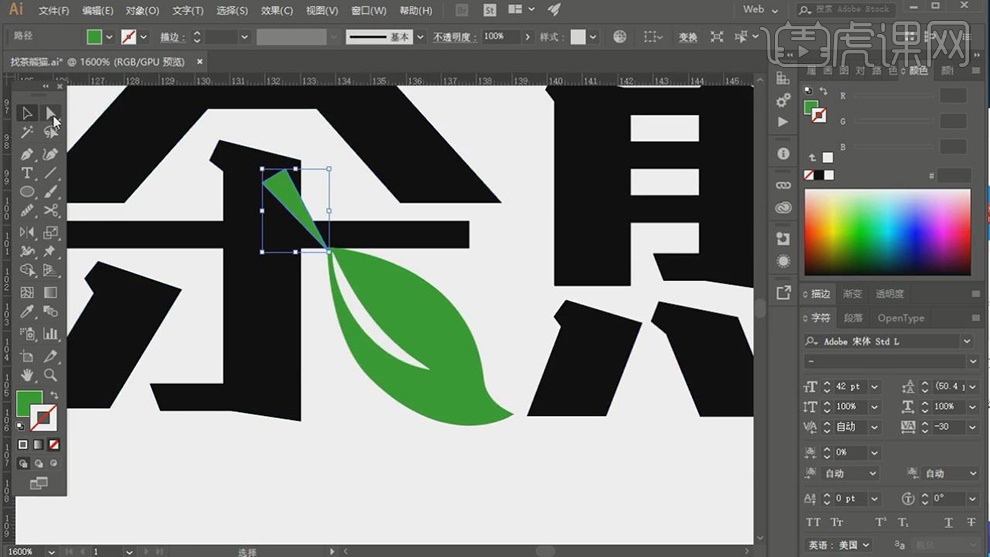
17.使用【字符工具】,输入【文本】,调整【字符】汉仪锐智。【右键】取消编组,选择【笔画】删除,使用【钢笔工具】,进行绘制树叶,【填充】绿色,调整【位置】,具体如图示。

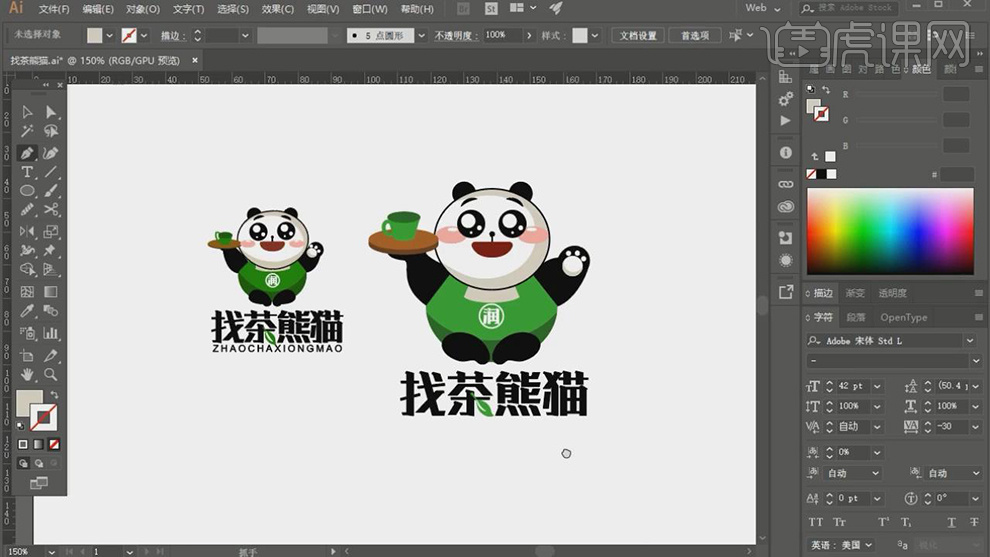
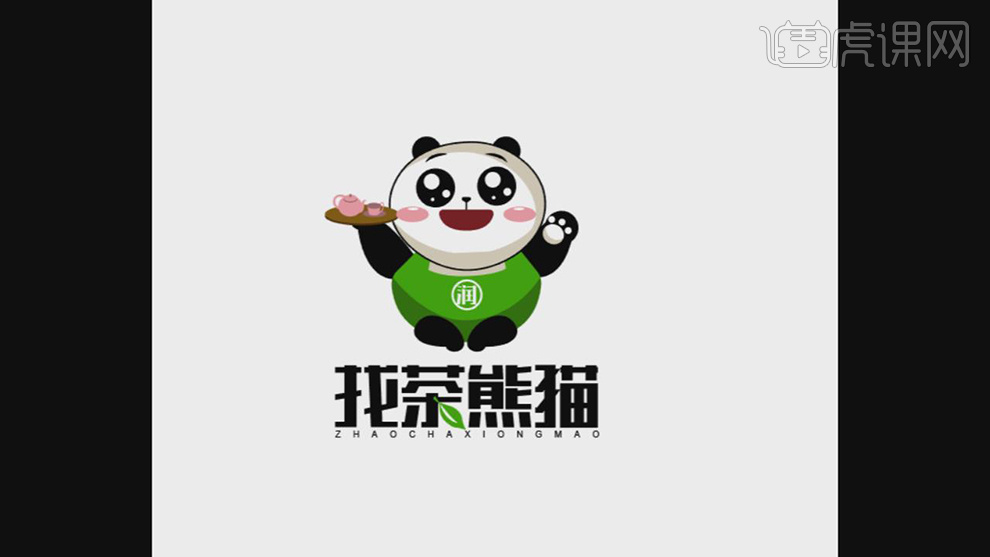
18.最终效果具体如图所示。

20.最终标志效果图具体如图所示。

以上就是奶茶店卡通标志ai流程设计的步骤,感兴趣的朋友可以参照以上步骤学习制作,大同小异,你可以根据以上思路设计一款自己的标志,虽然教程步骤有些繁琐,但实际操作起来就没那么难了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。






