怎么用ps做gif?
发布时间:2021年05月17日 16:39
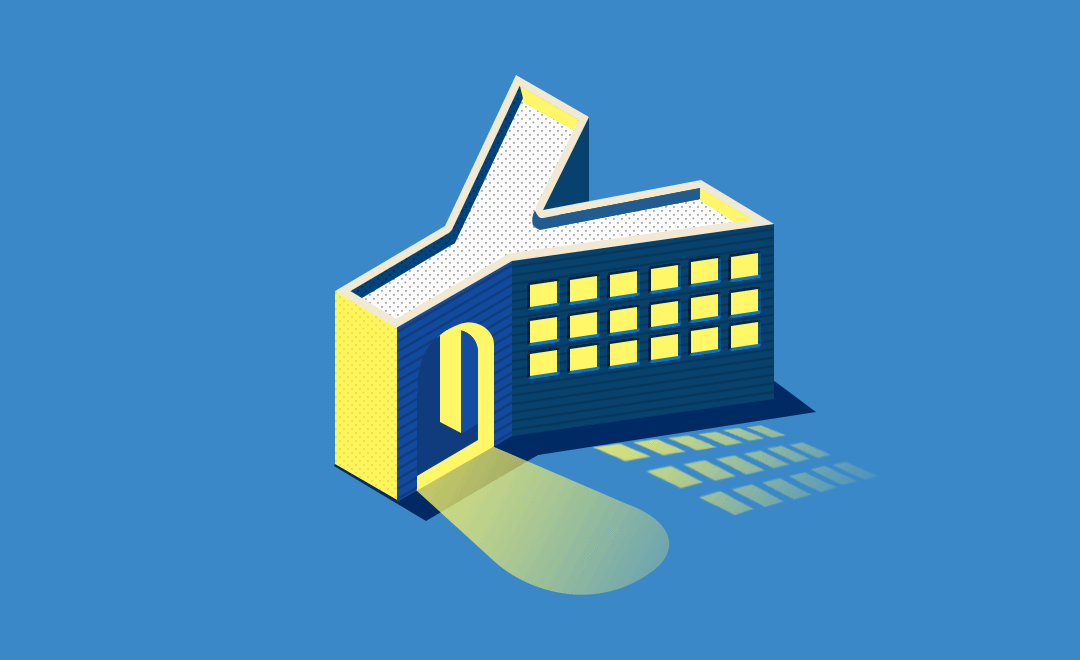
大家都知道gif图片是非常可爱、有趣的,那大家知道怎么用ps做gif图片吗?制作出来的效果又如何呢?小编为了解开大家的疑惑,为大家分享了一个ps做gif图片的教程,大家可以看看制作完成的效果图。
1、【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

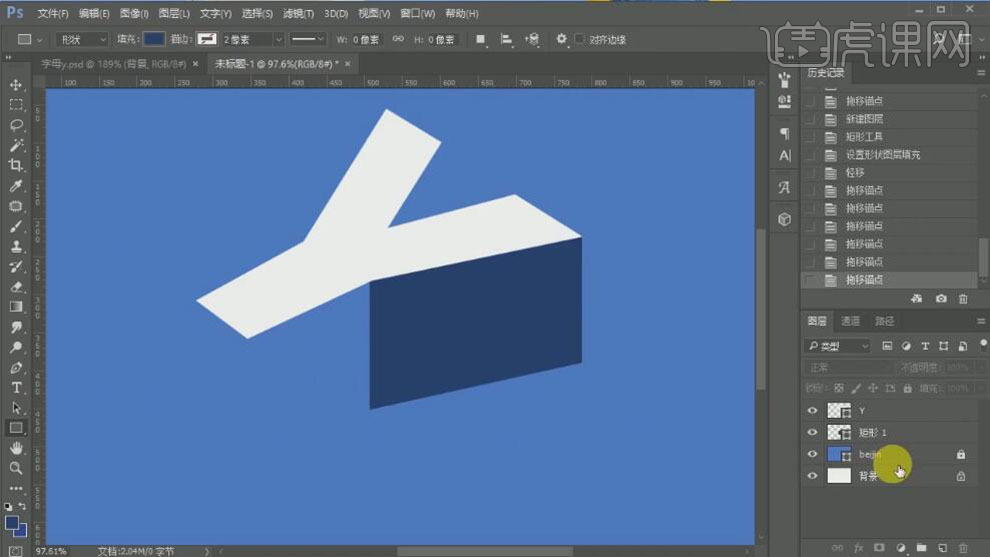
2、使用【矩形工具】绘制画布大小的矩形,【填充】蓝色,【重命名】beijing,锁定图层。使用【文字工具】,选择合适的字体,【颜色】白色,输入文字,调整大小,排列至合适的位置。【右击】文字图层【转换为形状对象】。具体效果如图示。

3、旋转文字至合适的角度,【新建】图层,使用【直线工具】在合适的位置绘制三条透视线。具体效果如图示。

4、使用【钢笔工具】按住Ctrl键,根据透视直线,调整文字的锚点至合适的位置,【删除】透视直线参考图层。具体效果如图示。

5、使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,放置画面合适的位置。使用【钢笔工具】按Ctrl键调整矩形锚点位置。具体效果如图示。

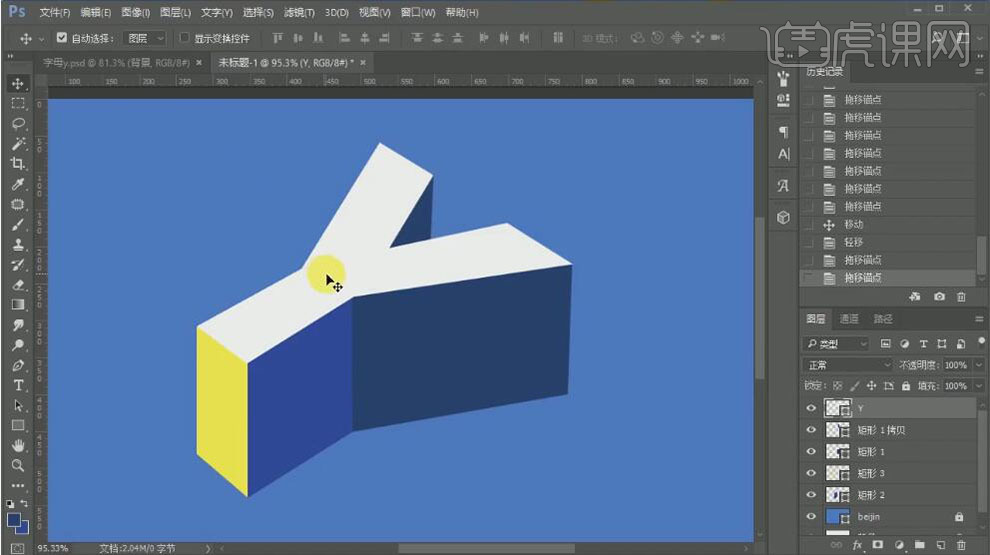
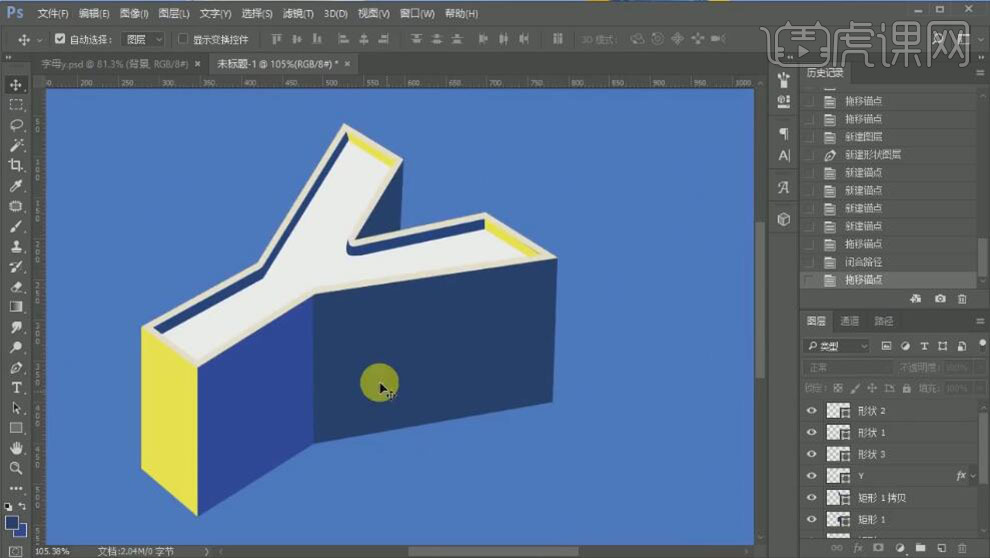
6、使用相同的方法,使用【矩形工具】,根据字母形状绘制其他的透视矩形,【填充】合适的颜色。放置画面合适的位置。具体效果如图示。

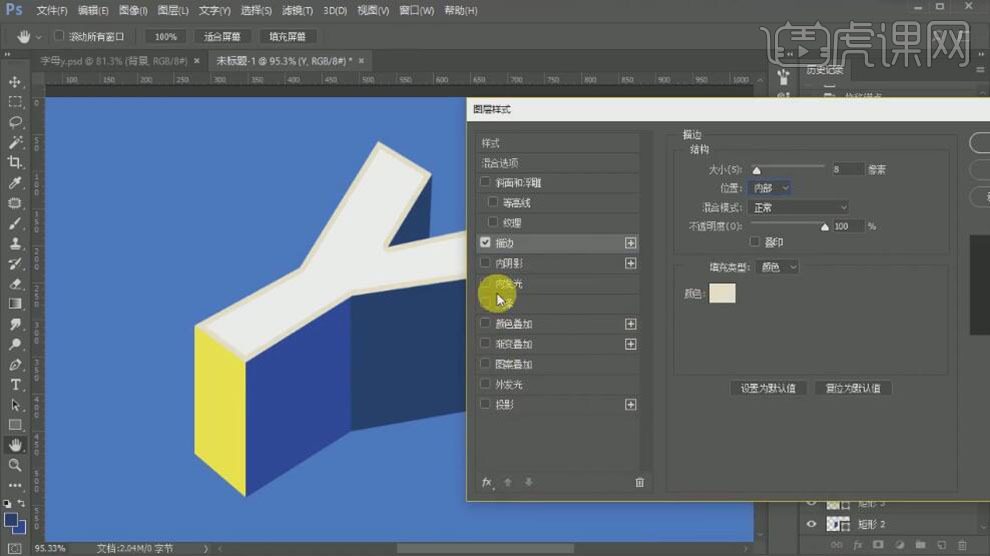
7、【选择】文字图层,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

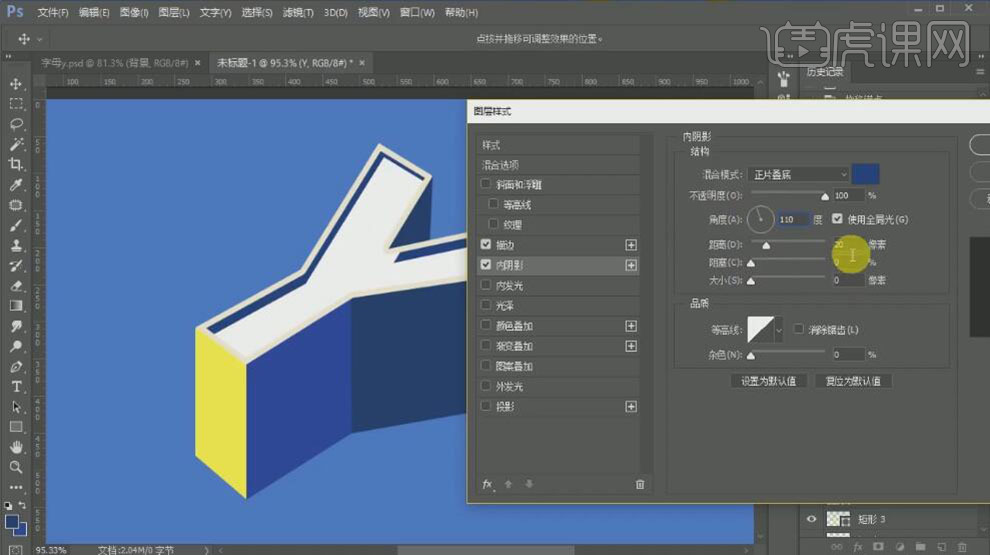
8、添加【内阴影】,具体参数如图示。具体效果如图示。

9、使用【钢笔工具】在文字上方合适的位置绘制立面形状,【填充】黄色。具体效果如图示。

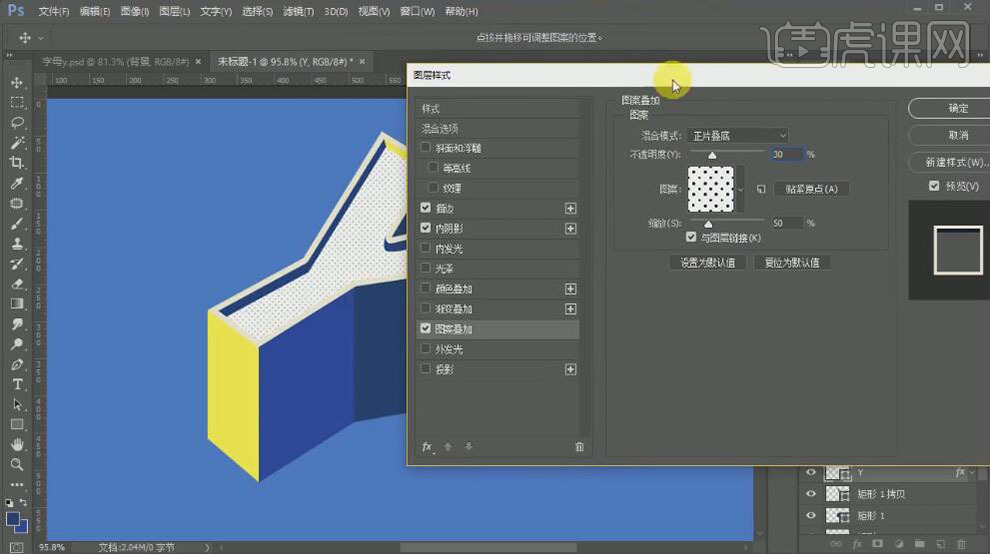
10、使用【钢笔工具】调整形状对象的细节部分,【选择】文字图层,打开【图层样式】-【图案叠加】,具体参数如图示。具体效果如图示。

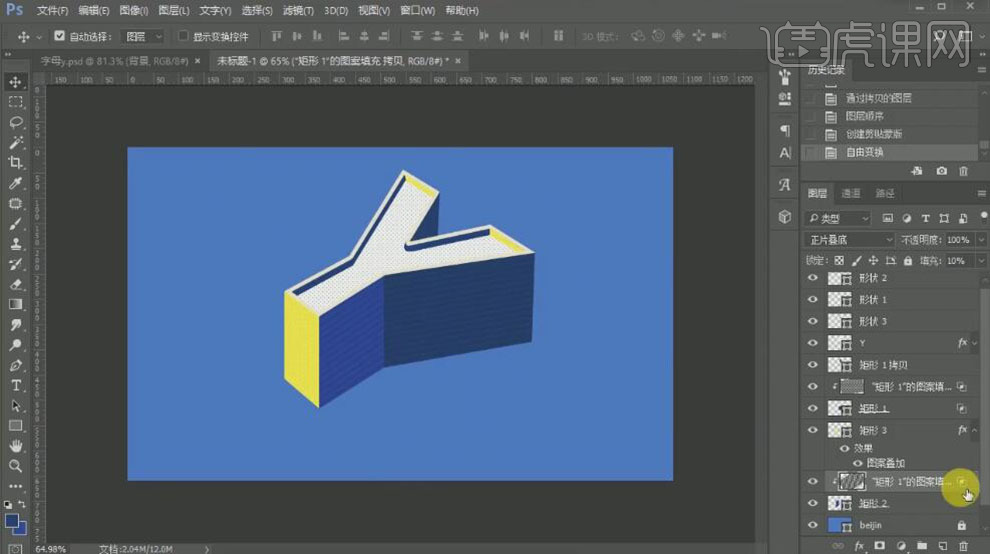
11、使用相同的方法,给剩余的面添加相对应的【图案叠加】样式。调整合适的参数效果。具体效果如图示。

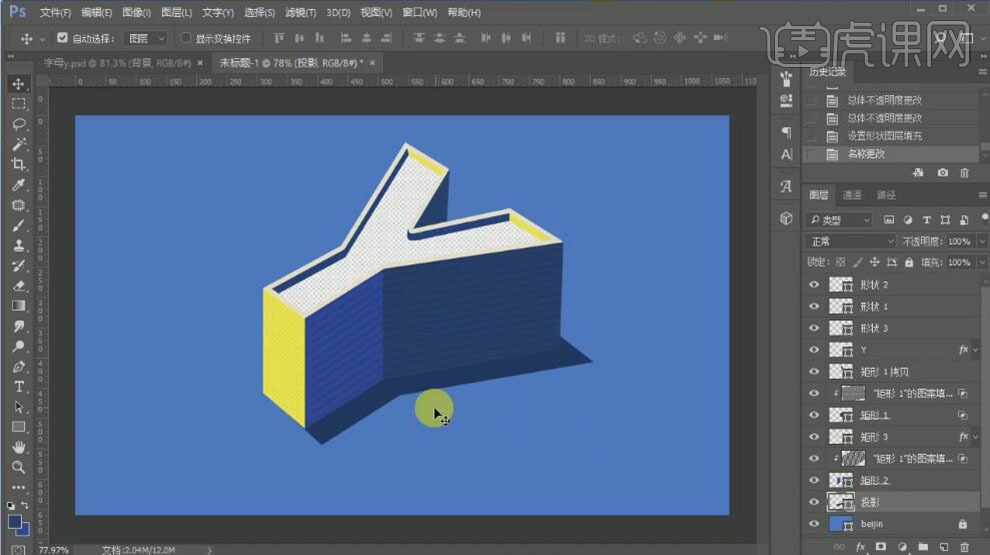
12、在beijing图层上方使用【钢笔工具】绘制投影形状,【填充】深蓝色,【重命名】投影。具体效果如图示。

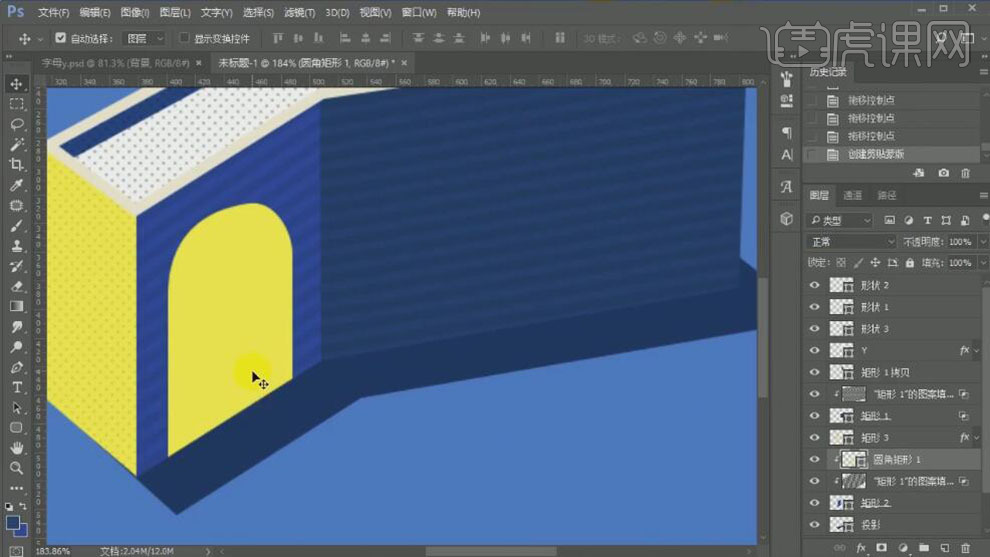
13、使用【圆角矩形工具】,绘制合适大小的矩形,【填充】黄色,调整圆角属性参数。使用【钢笔工具】调整形状锚点,调整图层顺序,按Alt键单击相应的图层【创建剪切蒙版】。具体效果如图示。

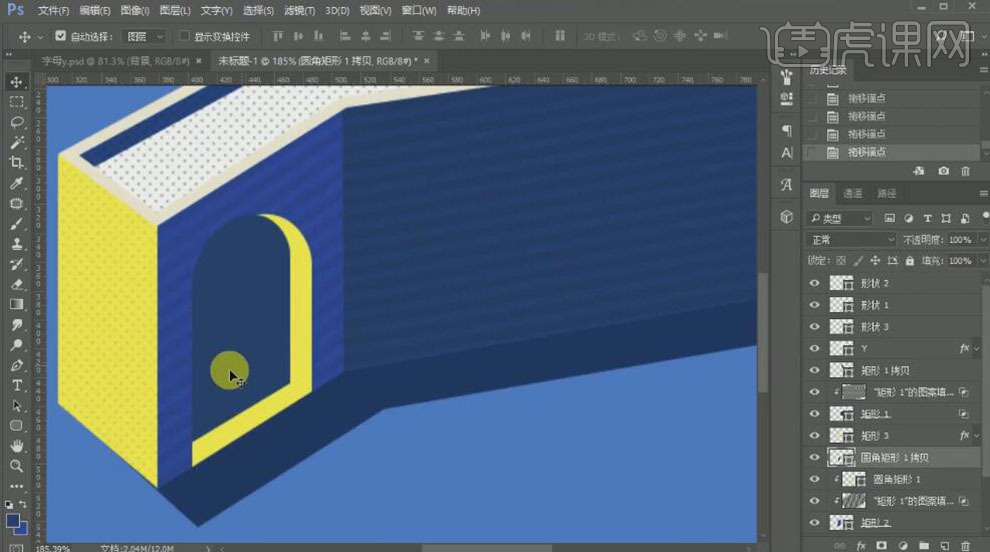
14、【复制】图层,调整大小和位置,【填充】深蓝色。使用【钢笔工具】调整矩形的形状。具体效果如图示。

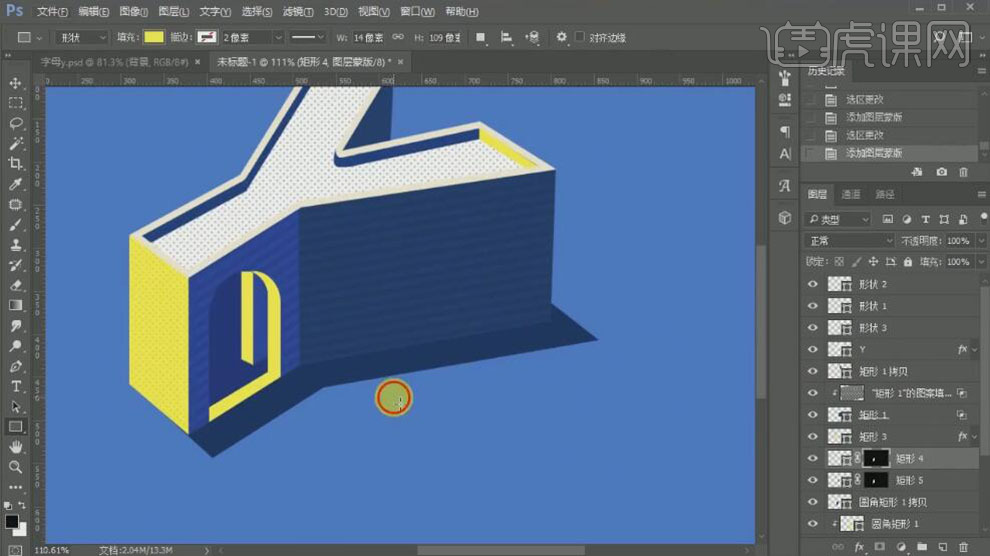
15、使用相同的方法,使用【形状工具】完善门的细节形状,【填充】合适的颜色。具体效果如图示。

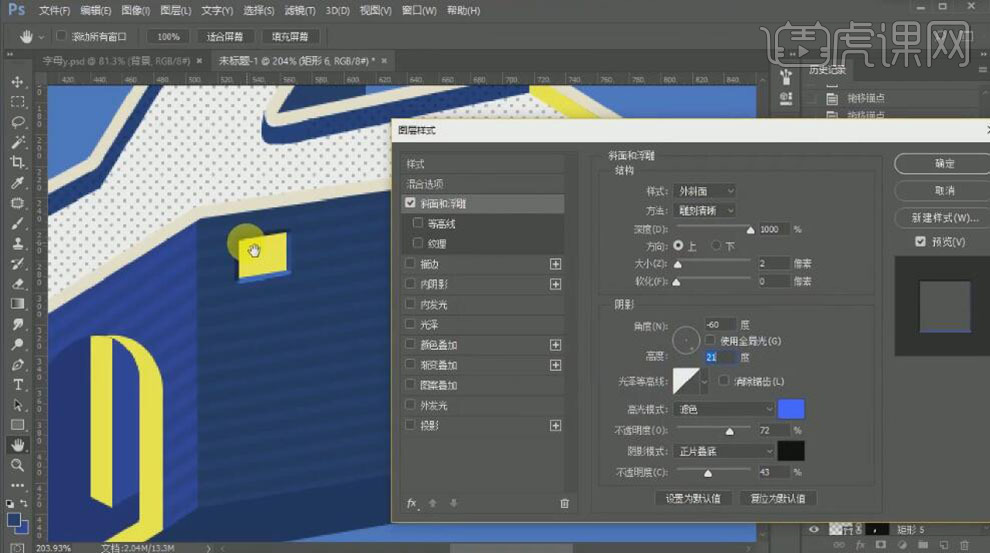
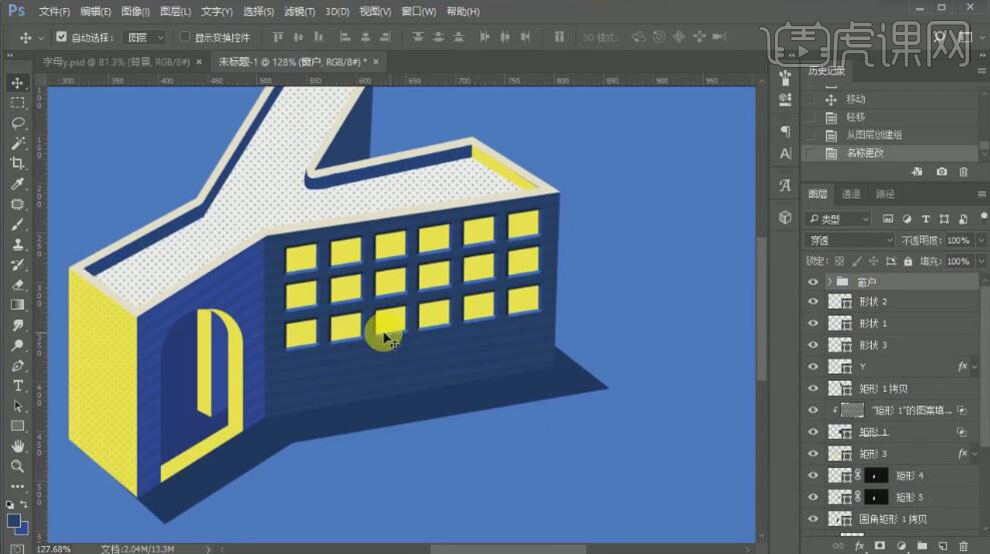
16、使用【矩形工具】绘制合适大小的矩形,【填充】黄色。调整形状,移动至合适的位置。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

17、按Alt键【移动复制】多个图层,排列至合适的位置。【选择】所有的复制图层,按【Ctrl+G】编组,【重命名】窗户。具体效果如图示。

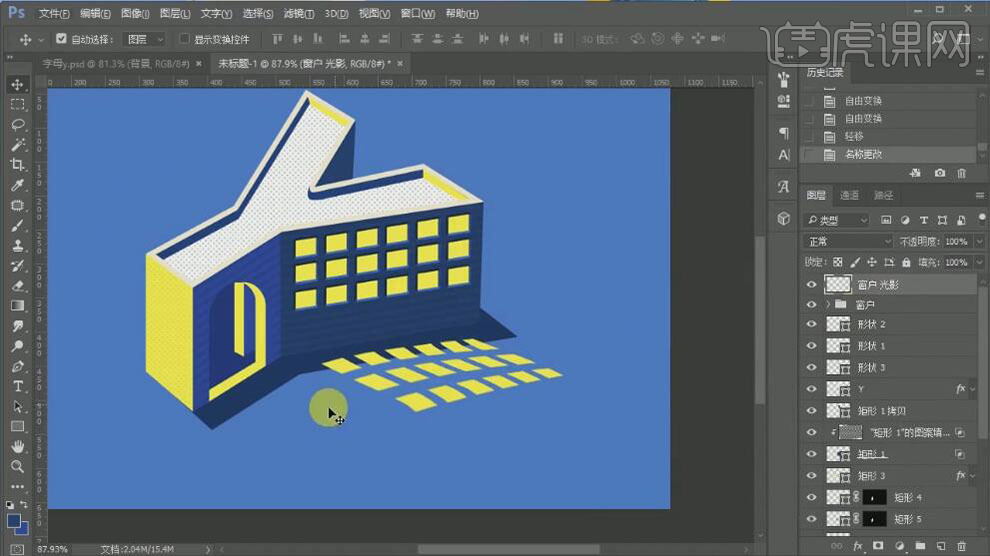
18、【复制】图层,【删除】图层样式。【右击】图组【合并所有图层】,移动至合适的位置,按【Ctrl+T】自由变换【变形】,【重命名】窗户光影。具体效果如图示。

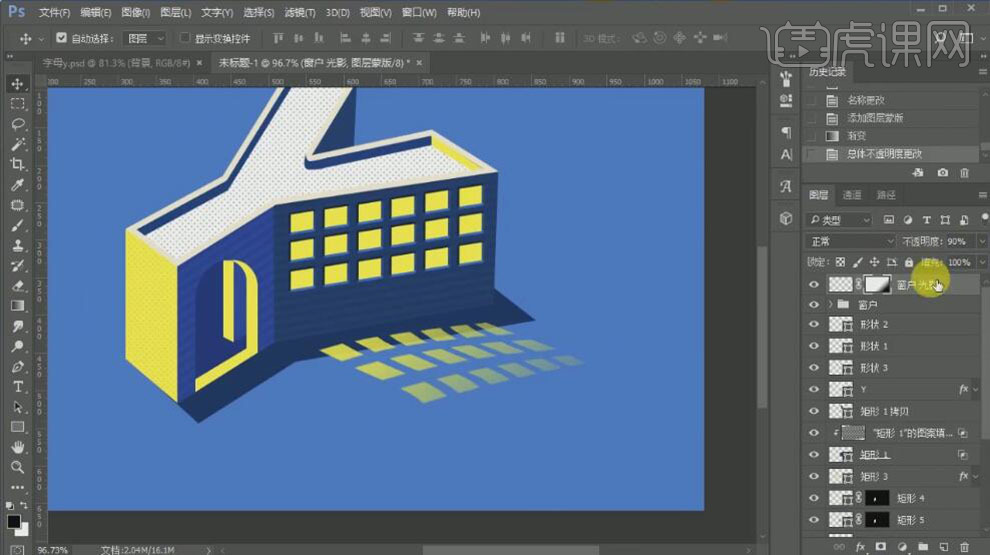
19、添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】90%。具体效果如图示。

20、使用相同的方法给门口也添加相对应的投影效果。具体效果如图示。

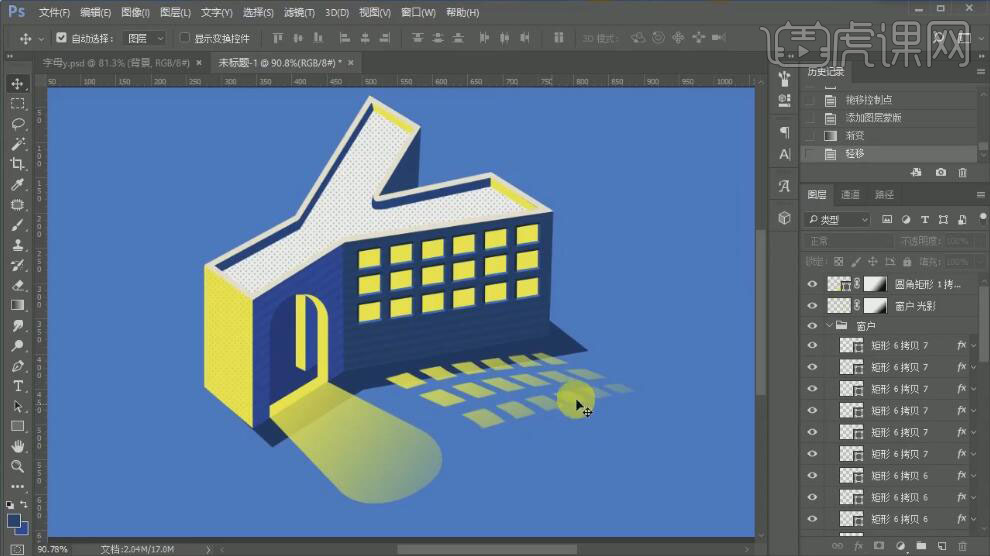
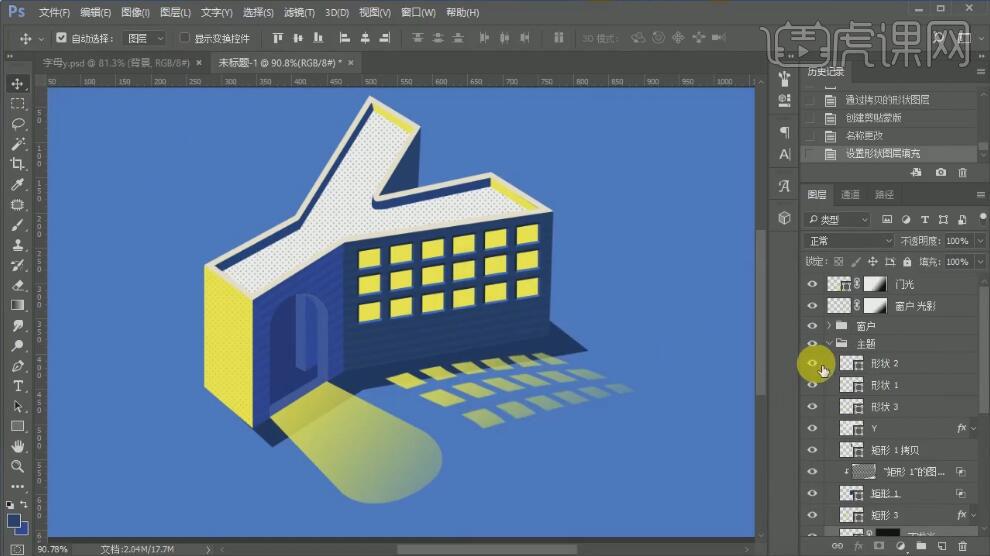
21、【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】图组。【选择】门口发光形状对象,按【Ctrl+J】复制多个图层,【填充】合适的颜色。具体效果如图示。

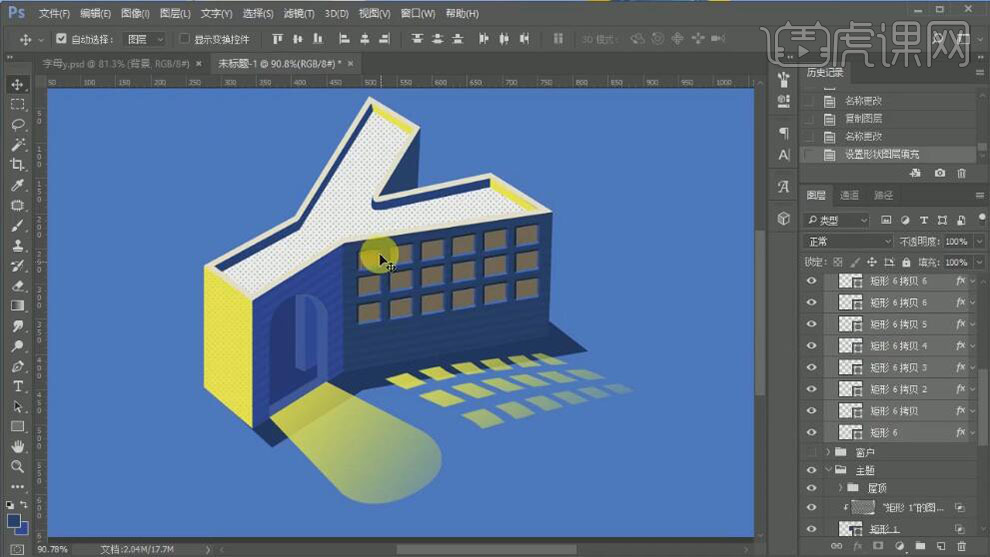
22、【复制】窗户图组,【重命名】不发光窗户,【修改】窗户形状颜色。具体效果如图示。

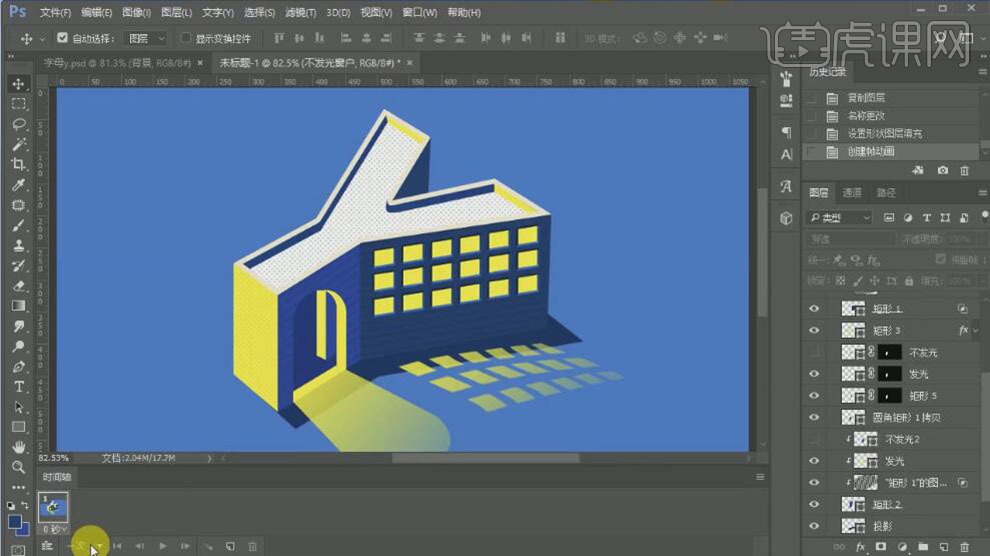
23、单击【视图】-【时间轴】,【新建】时间图层。具体效果如图示。

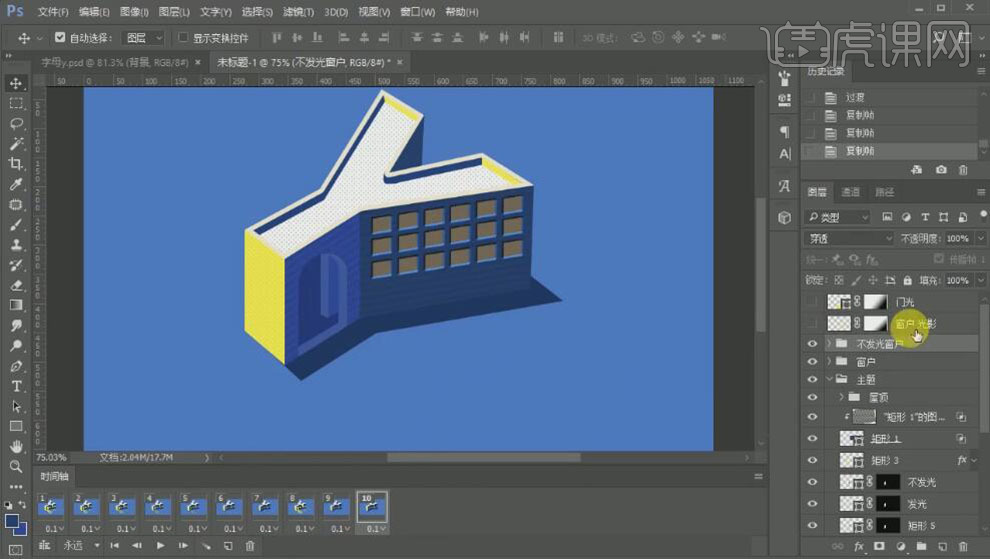
24、设置时间轴的时间,【复制】时间针,【隐藏】发光图层。具体效果如图示。

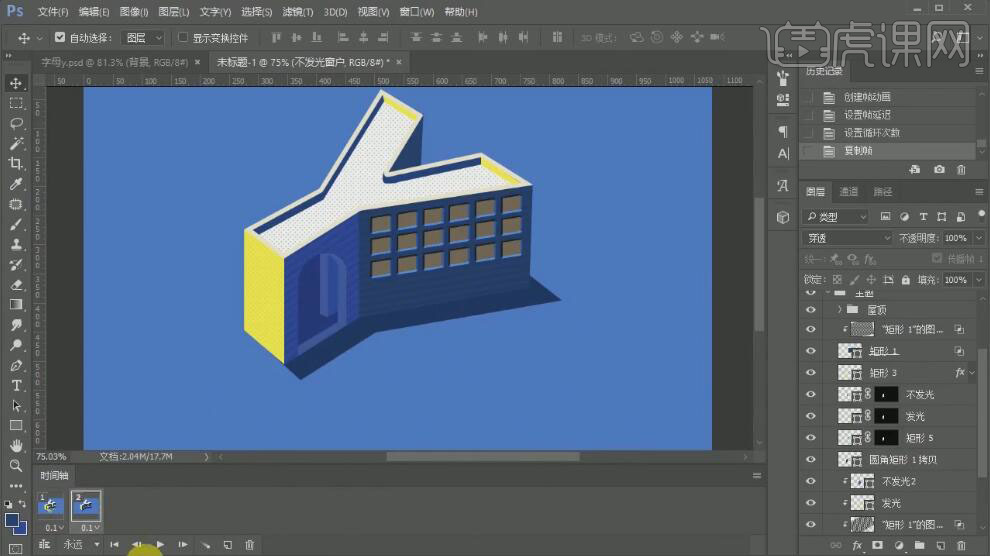
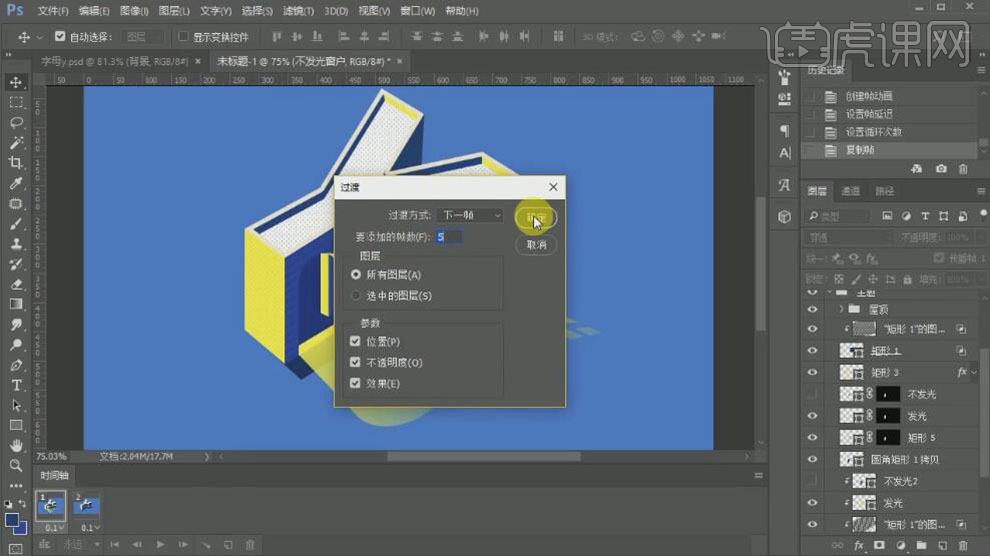
25、【新建】过度时间针,具体参数如图示。具体效果如图示。

26、设置时间针时间,【复制】时间图层,设置时间。具体效果如图示。

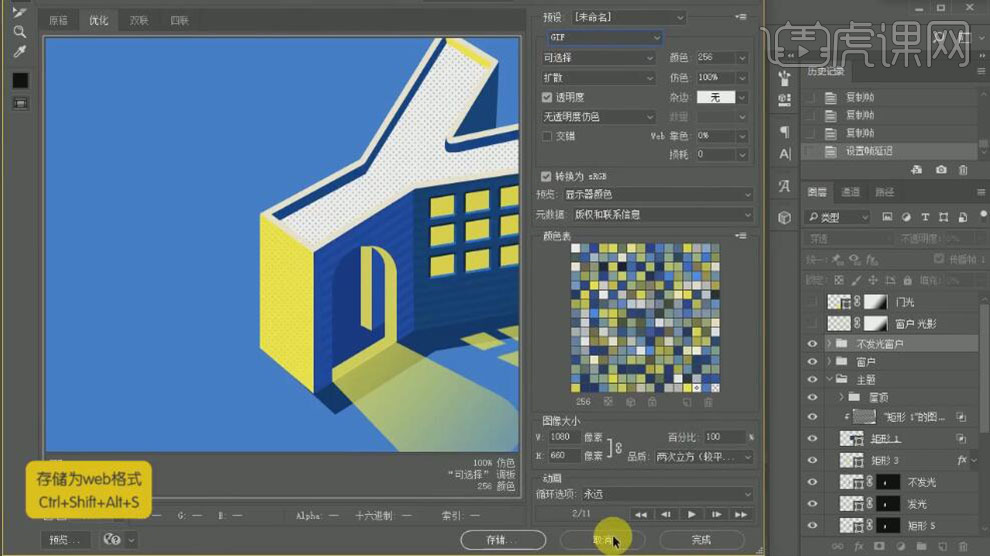
27、按【Ctrl+Shift+Alt+S】存储为GIF文档,设置参数如图示。具体效果如图示。

28、最终效果如图示。

ps做gif图片的效果图就为大家展示出来了,看到效果图大家是不是觉得很有趣呢,而且立体感极强,大家学会了此教程,也可以制作一款自己喜欢的图片样式,小编期待看到大家制作的效果图哟。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)。




