你对ai立体字体设计了解多少?
发布时间:2021年05月17日 11:34
说到ai立体字体设计,你对它有多少了解呢?今天这节课小编会用ai软件跟大家分享一个立体效果的创意字体,其课程的重点是实时上色工具的使用以及辅助网格的绘制。希望对ai立体字体设计感兴趣的朋友都可以参与进来,在学习小编所讲的技能同时也可以分享你的见解,希望我们能够愉快的氛围中解锁更多新的技能!
1、本课主要内容如图示。

2、【打开】AI软件,【新建】任意大小画布,使用【矩形工具】根据设计思路,绘制矩形,调制画面参考色块。具体效果如图示。

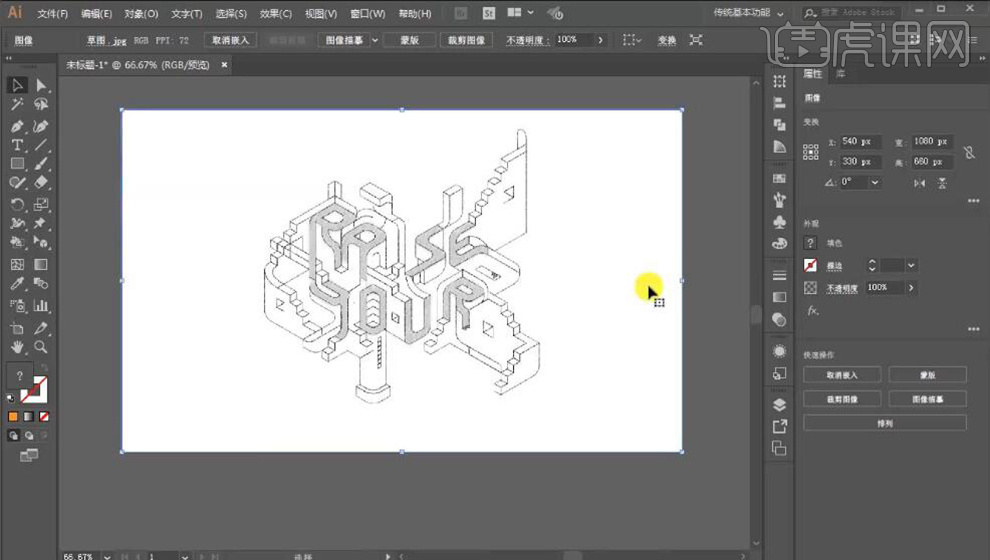
3、【拖入】草图,调整大小,排列至画面合适的位置。具体效果如图示。

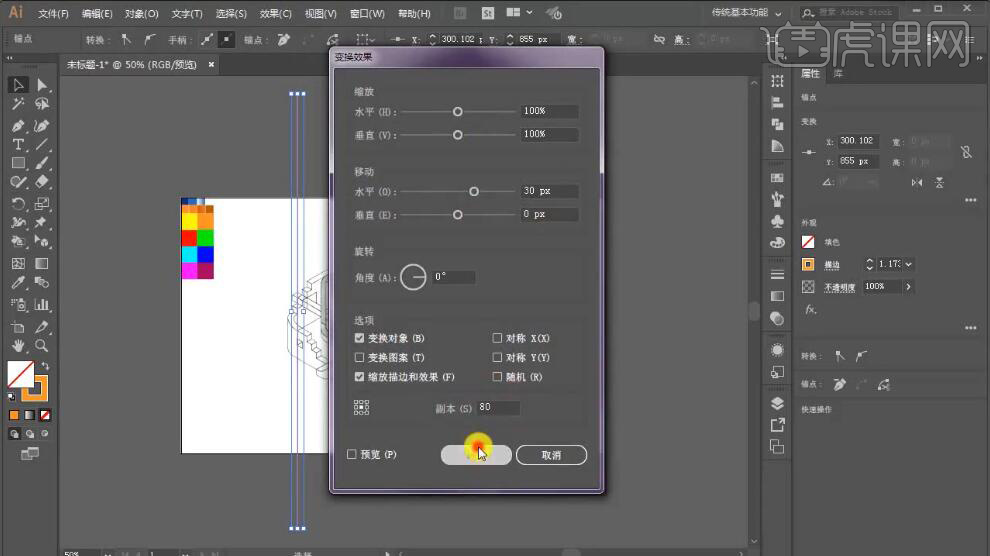
4、使用【钢笔工具】绘制合适大小的线条,单击【效果】-【扭曲】-【变换效果】,具体参数如图示。具体效果如图示。

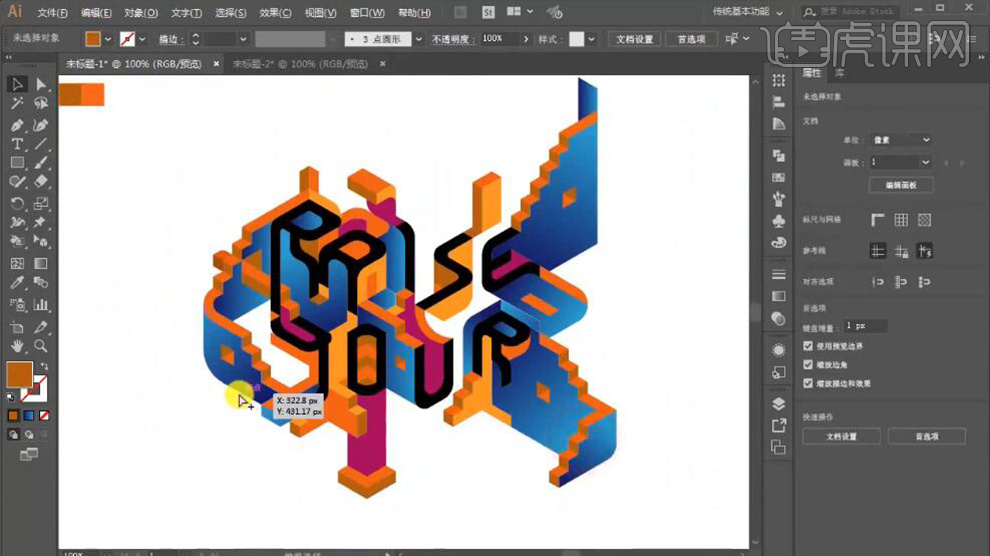
5、单击【对象】-【扩展外观】,【右击】-【变换】-【旋转】60度,按【Ctrl+D】再制。具体效果如图示。

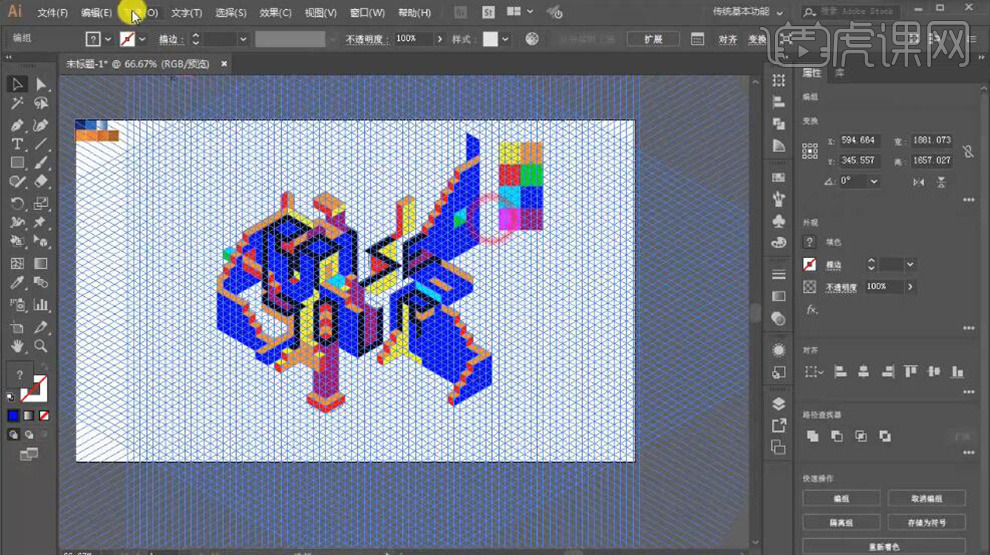
6、【选择】所有的直线对象,按【Ctrl+G】编组。调整大小,排列至草图上方合适的位置。使用【实时上色工具】,根据草图,按Alt键【吸取】参考颜色,根据设计思路在合适的区域单击填充颜色。具体效果如图示。

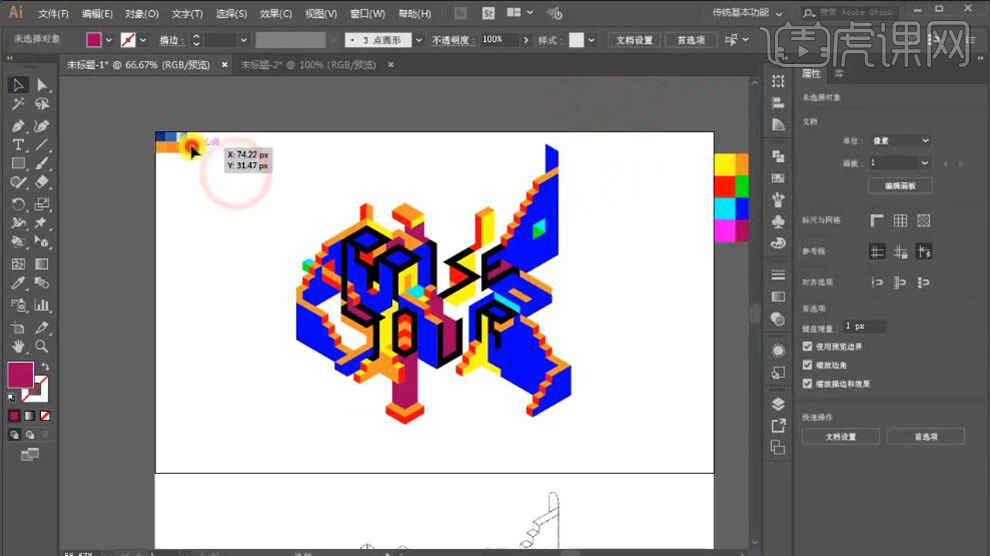
7、【移除】参考素材和色块至合适的位置,【选择】所有的对象,单击【对象】-【扩展】,使用【魔棒工具】单击选择相同的颜色,单击【路径查找器】-【联集】。具体效果如图示。

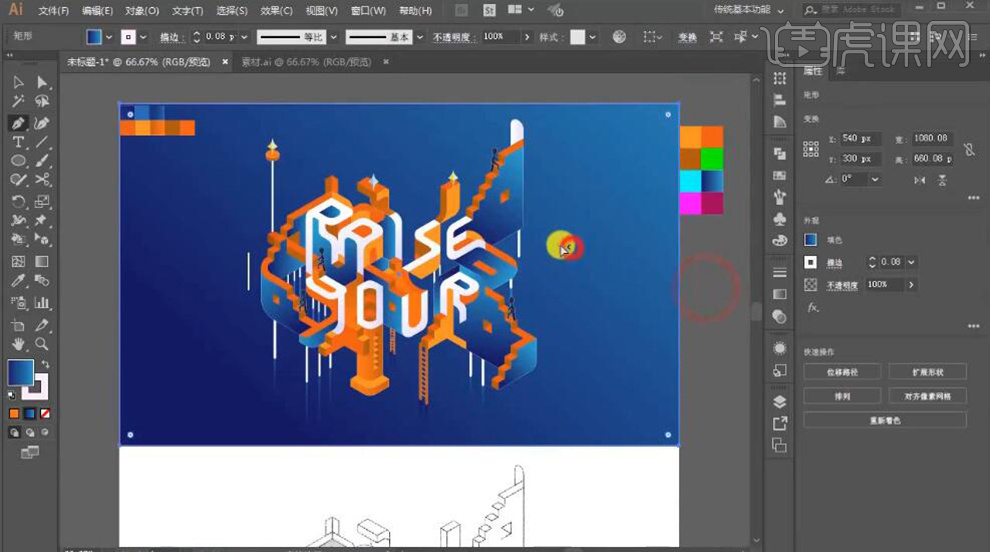
8、使用【魔棒工具】选择蓝色块,使用【吸管工具】吸取蓝色渐变。使用【渐变工具】,单击渐变色块,调整渐变角度。具体效果如图示。

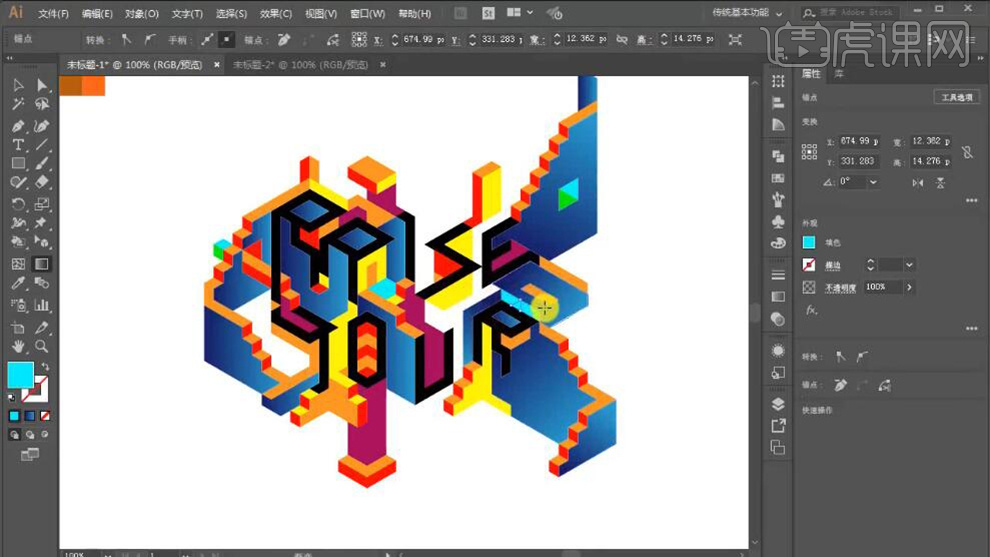
9、使用相同的方法调整其他的同色块区域的颜色,【使用】钢笔工具】在合适的形状上添加锚点,根据设计思路,使用【直接选择工具】,拖动锚点至合适的位置,并将直角转换为合适大小的圆角。具体效果如图示。

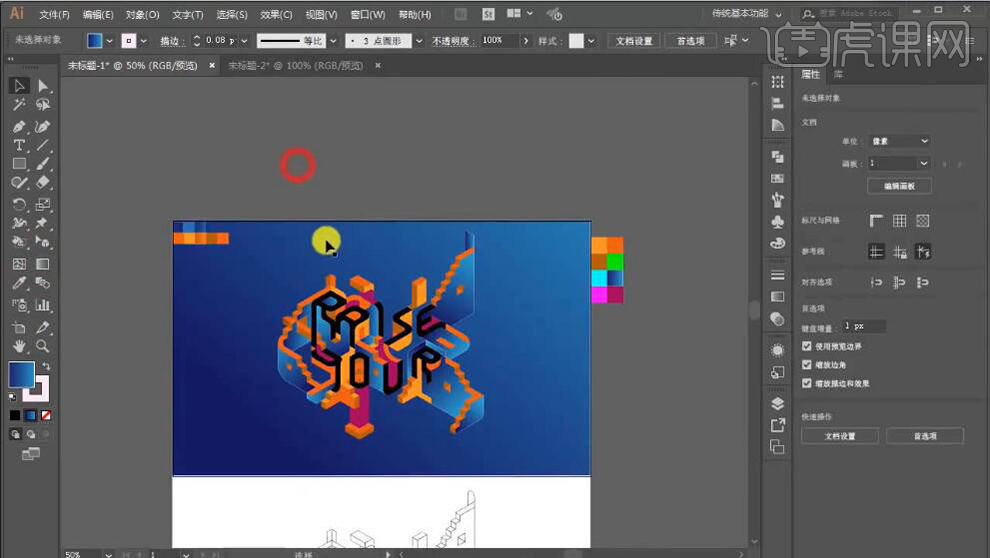
10、使用【矩形工具】绘制画布大小的矩形,置于底层,【吸取】蓝色渐变,使用【渐变工具】调整渐变效果。具体效果如图示。

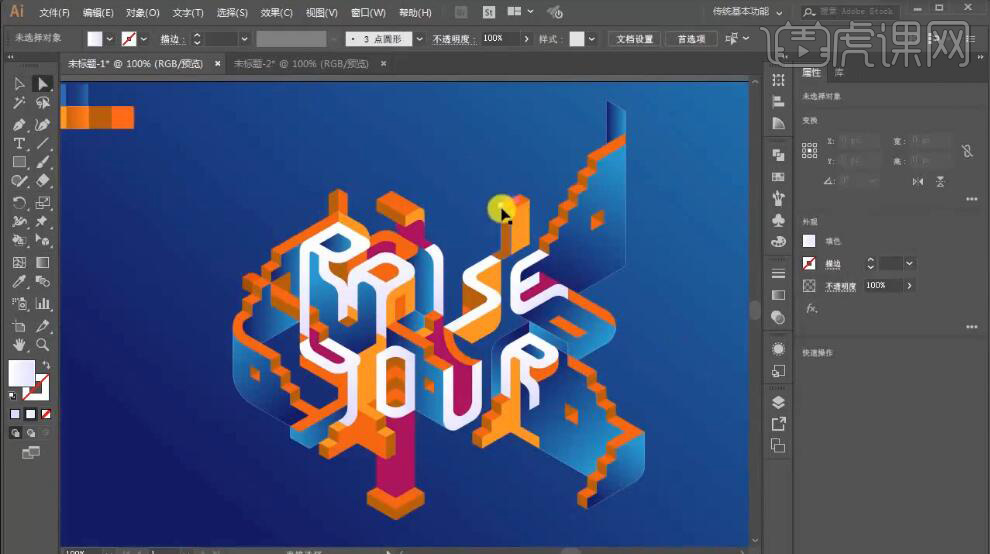
11、使用【魔棒工具】选择黑色对象,【填充】白色渐变。具体效果如图示。

12、使用【钢笔工具】调整画面形状整体细节,根据设计思路,使用相同的方法调整其他的颜色至合适的效果。具体效果如图示。

13、【拖入】准备好的装饰素材,调整图层顺序,排列至画面合适的位置。具体效果如图示。

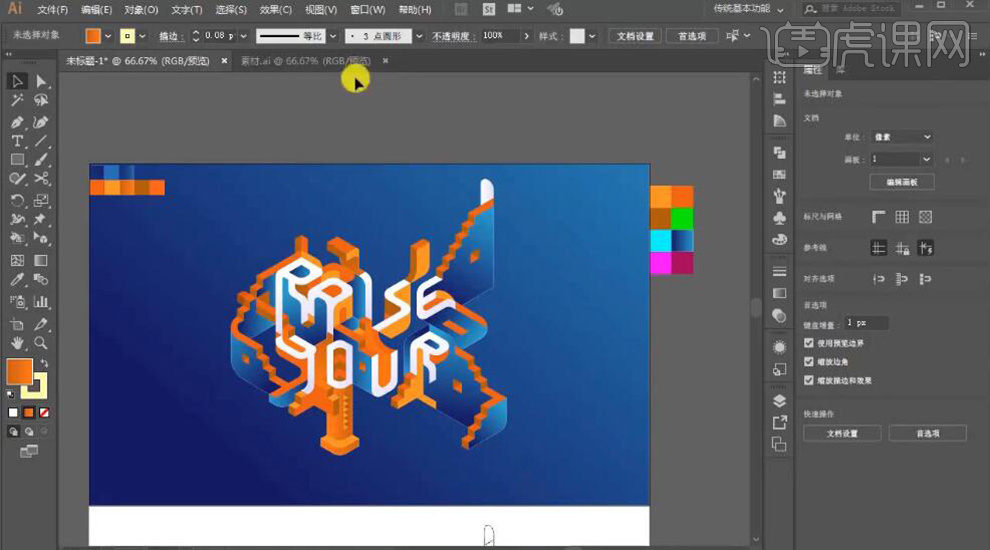
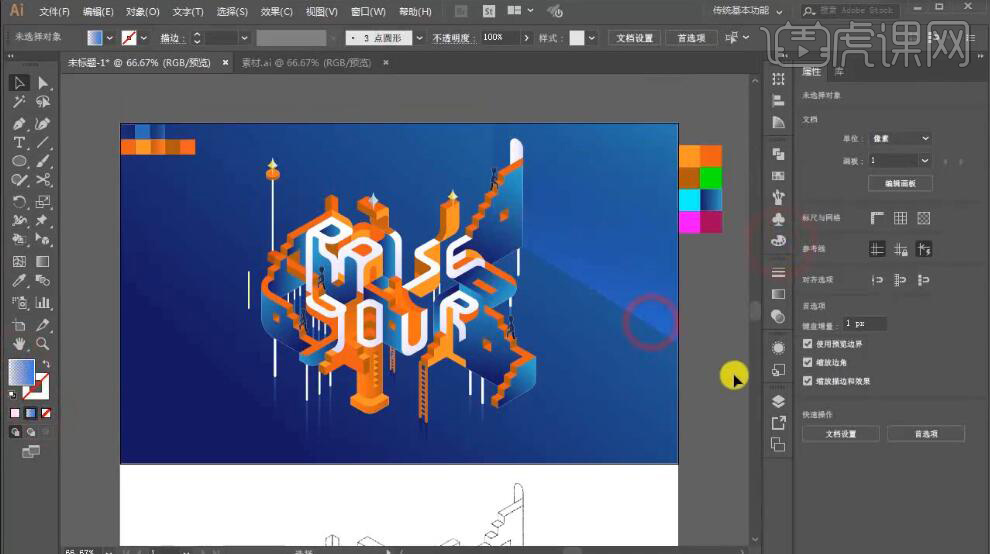
14、使用【钢笔工具】根据设计思路,绘制墙面形状,【填充】蓝色至透明渐变,使用【渐变工具】调整渐变角度,排列至合适的图层顺序。具体效果如图示。

15、最终效果如图示。

学习了今天所讲解的ai立体字体设计这节课程,你是否有了新的收获呢!其实在学习ai的过程中,我们最好能够做到边学边练,因为这样不仅能加深学习的印象,同时也能检验自己真正学会了多少,理解错的问题还可以及时纠正。好了,说了这么多,希望小伙伴们都可以走上正确的学习之路,以此利用有限的时间去掌握无限的知识。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。






