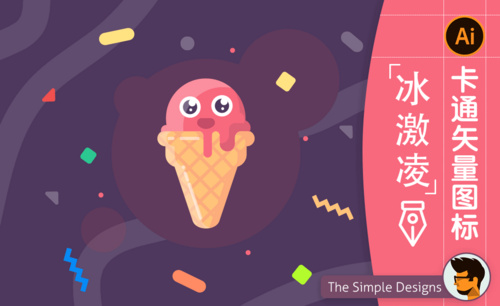
如何设计ai矢量图标插画?
发布时间:2021年05月18日 12:00
ai是设计矢量图像的软件,它被广泛地应用于出版、多媒体和矢量插画制作等领域,大家有没有设计过ai矢量图标插画呢,这是非常流行的插画形式,今天小编就来介绍一下,ai矢量图标插画的设计制作过程,感兴趣的朋友们可以学习一下。
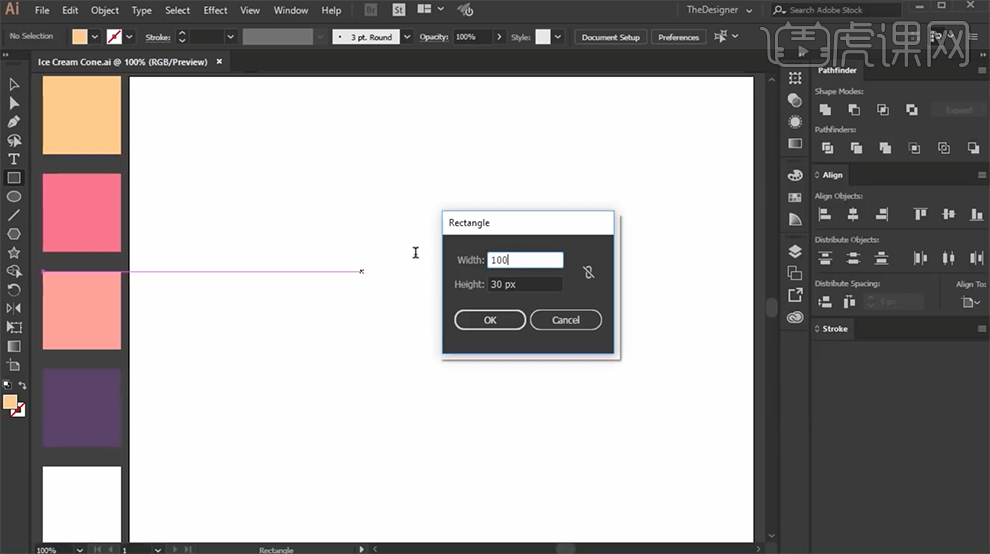
1、[打开]AI软件,[打开]案例文档。使用[矩形工具]在画布中间单击,具体参数如图示。

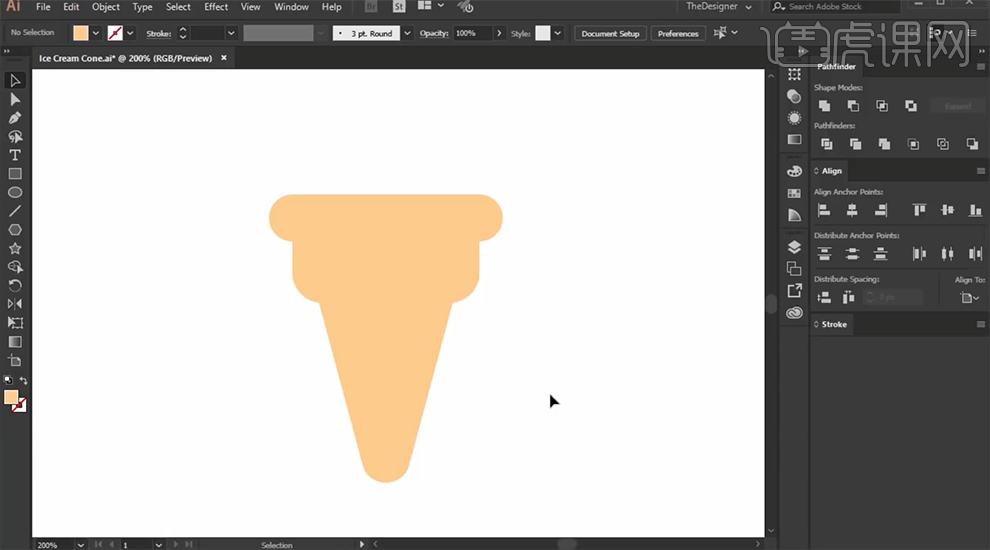
2、按Alt键[拖动复制]矩形至合适的位置,调整矩形大小排列至合适的位置。使用[钢笔工具]在底部矩形合适的边上添加锚点,[减除]多余的锚点。使用[直接选择工具]拖动直角端点中的圆点,调整圆角弧度至合适的效果。

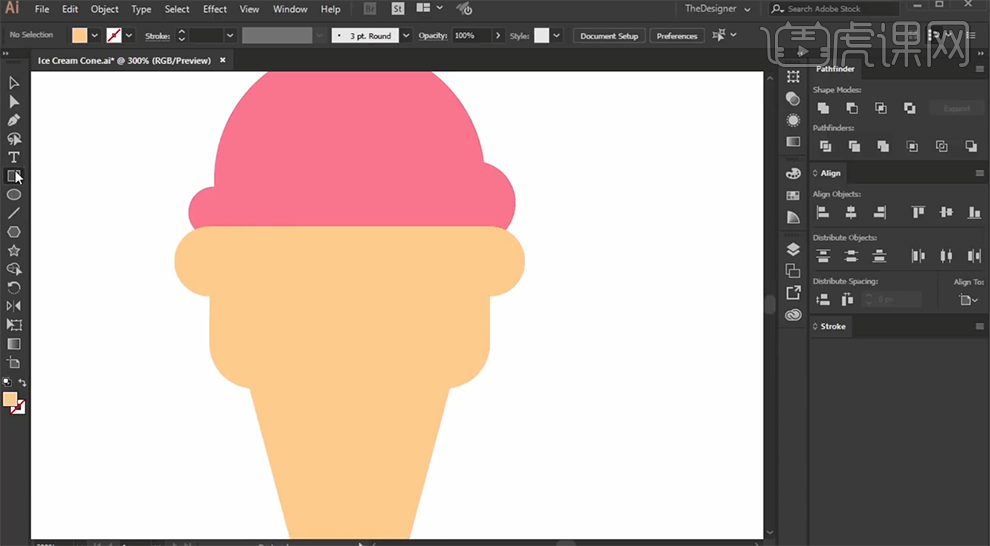
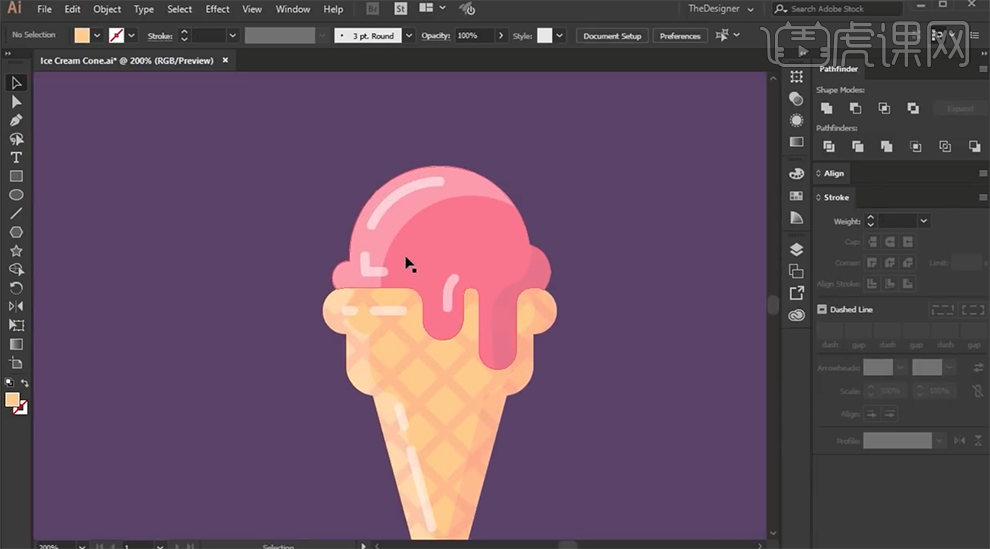
3、使用[椭圆工具],绘制合适大小的椭圆,排列至画面对应的位置。[选择]关联形状对象,使用[形状生成器],按Alt键[选择]多余的选区,按[Delete]删除。[选择]顶部形状对象,[填充]粉色。具体效果如图示。

4、使用[形状工具]绘制合适大小的形状,[填充]粉色。使用相同的方法,调整直角至合适的圆角。[选择]关联形状对象,单击[路径查找器]-[联集]。使用[直接选择工具],选择直角锚点,使用相同的方法将直角转换成合适大小的圆弧。具体效果如图示。

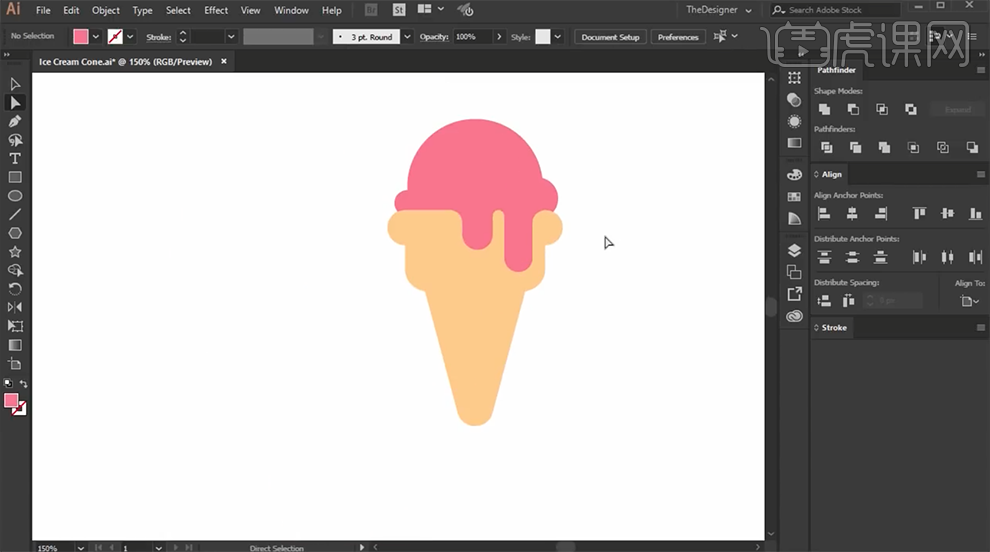
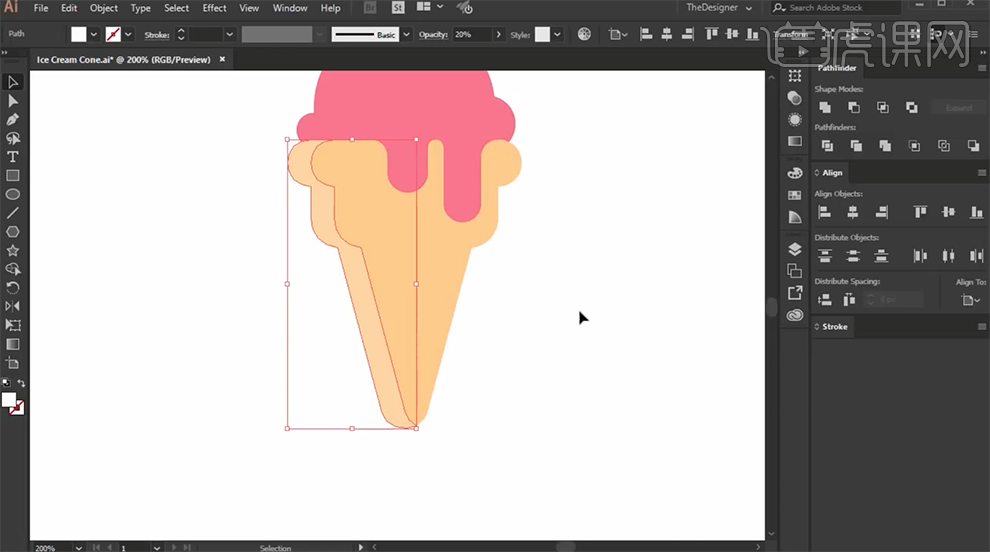
5、[复制]椎形形状对象,移动至合适的位置。[选择]关联对象,使用[形状生成器]选择多出的区域[生成形状],[填充]浅色。具体效果如图示。

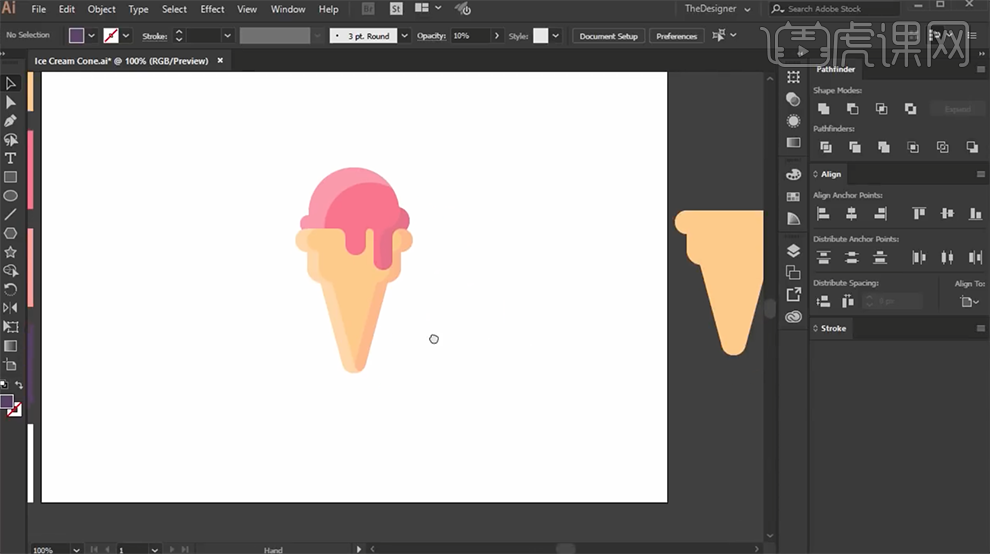
6、使用相同的方法,按Alt键[拖动复制]形状对象至合适的位置,根据光影规律[填充]合适的相近暗色。具体效果如图示。

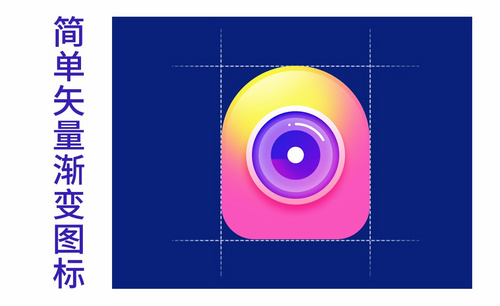
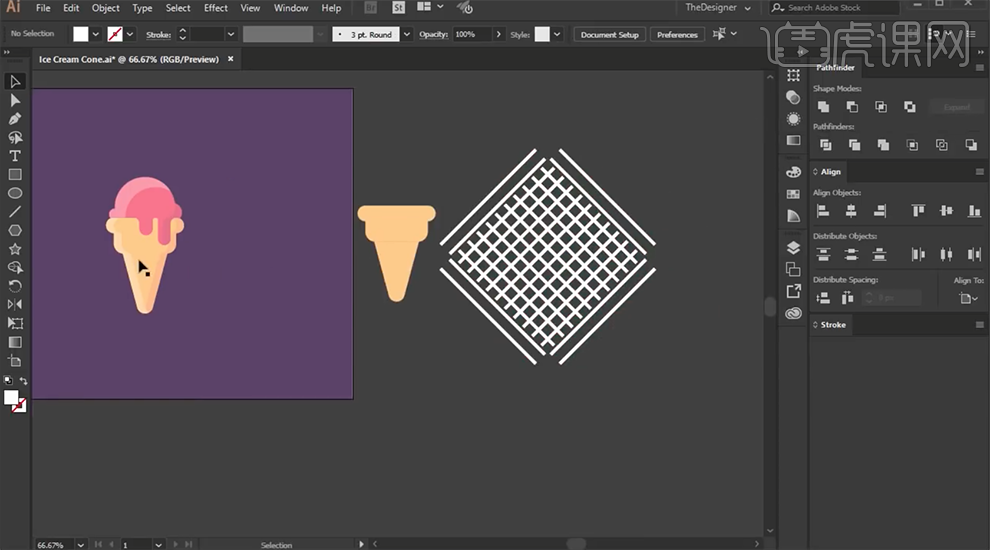
7、使用[矩形工具]绘制画布大小的矩形,[填充]紫色置于底层。使用[直线工具]绘制合适粗细长短的直线,按Alt键[拖动复制]合适次数,排列至合适的位置。[选择]同方向的直线对象,按Alt键[拖动复制]调整角度排列至对应的位置。具体效果如图示。

8、[复制]备份椎形对象,移动至网格线上方合适的位置。[选择]关联对象,右击[创建剪切蒙版],使用[移动工具]移动至画面对应位置,[填充]合适的颜色。具体效果如图示。

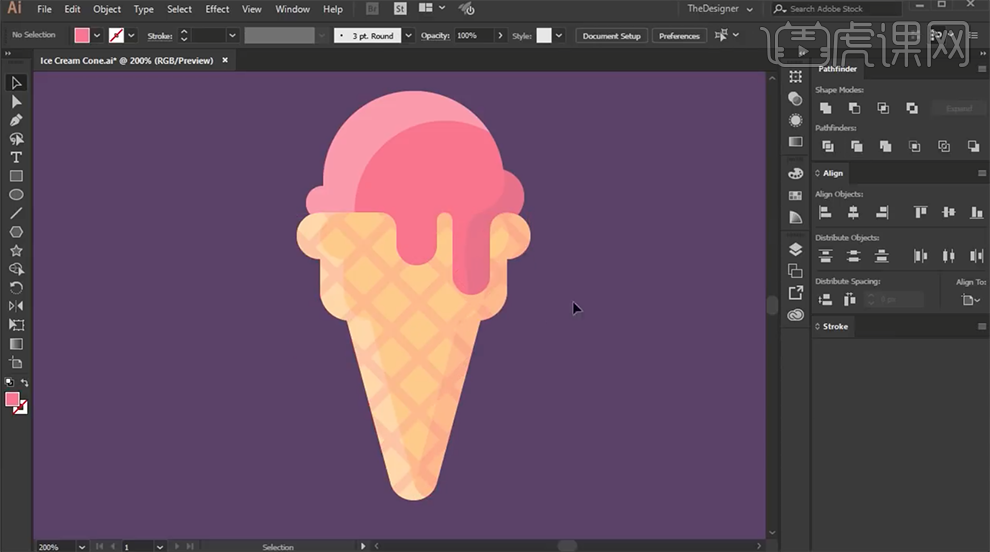
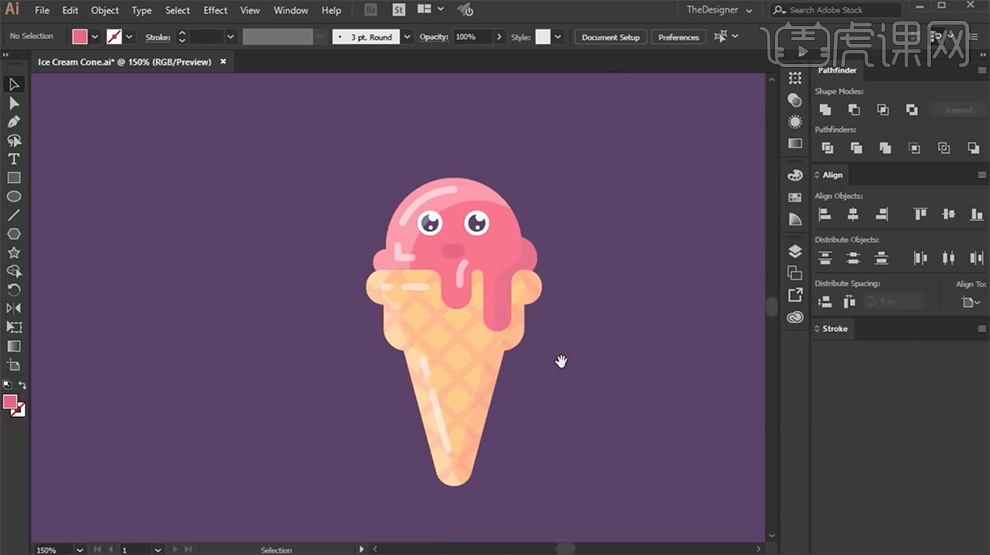
9、使用[直线工具],根据光影规律,在画面合适的位置添加高光线条,单击[线条属性面板],[端点]和[边角]选择圆点,[描边]合适的高光颜色。具体效果如图示。

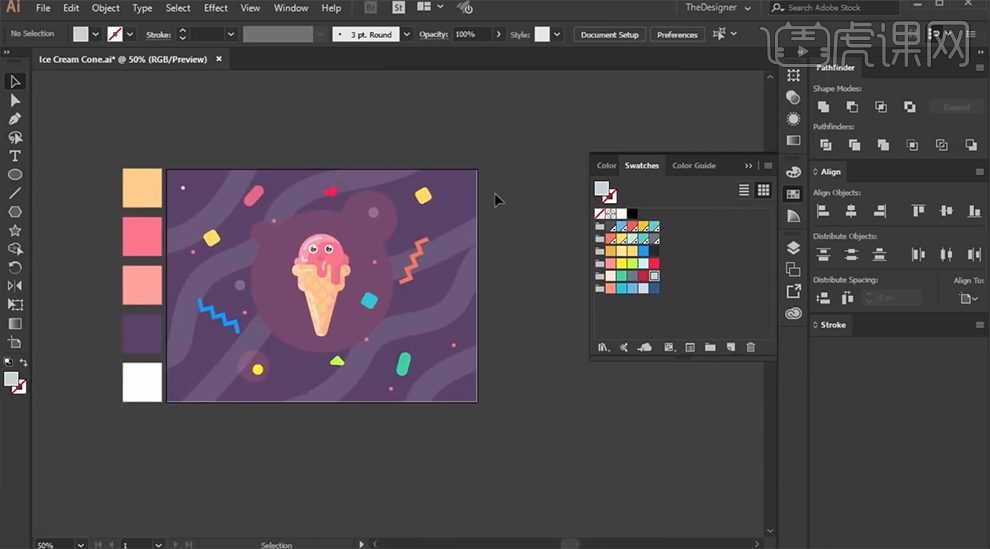
10、根据设计思路,使用[椭圆工具]绘制装饰图形,[填充]合适的颜色。调整大小,排列至画面合适的位置。[选择]椭圆关联对象,按Alt键[拖动复制]至对应的位置,调整位置细节。具体效果如图示。

11、使用[椭圆工具]绘制合适的形状对象,[填充]对应的颜色,调整大小移动至画面合适的位置。具体效果如图示。

12、根据场景构图思路,使用[形状工具]绘制场景装饰元素,调整大小和颜色排列至画面合适的位置。具体效果如图示。

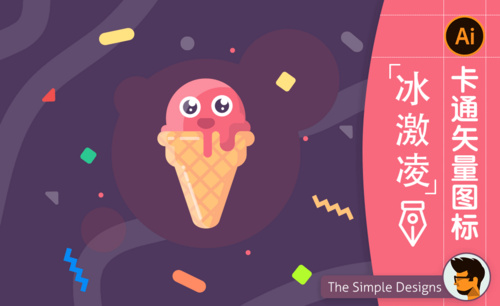
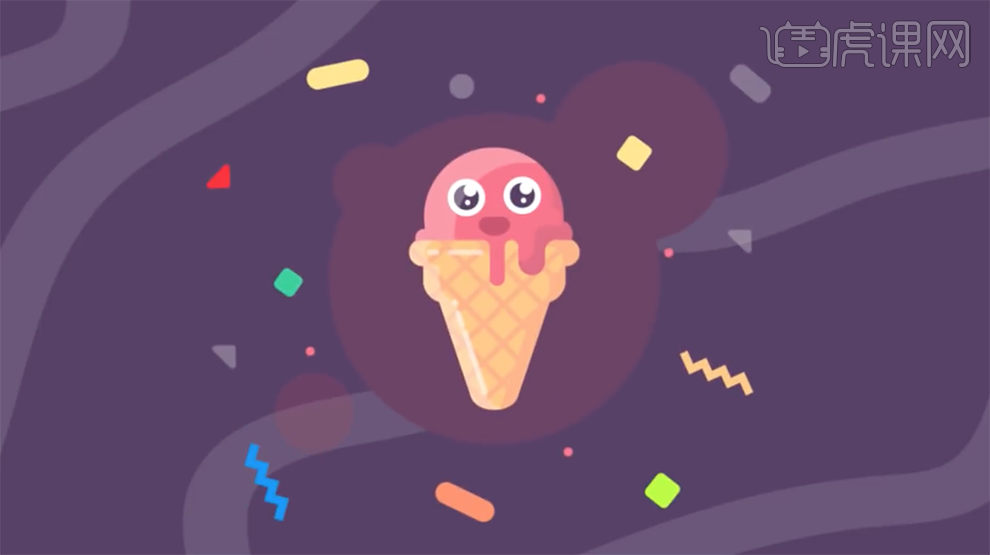
13、最终效果如图示。

以上操作就是ai矢量图标插画的设计制作过程,这种矢量图标插画线条清晰,细腻,而且在设计时我们还可以随意拉伸,不会影响它的清晰度和曲线弯度,这就是矢量图标插画的优势,这次教程大家都学会了吧。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。