ai电商海报设计步骤你需知!
发布时间:2021年05月24日 16:22
通过这几年的发展,电商的势头很好!有不少电商平台,为了达到吸收的效果,会做一些十分吸睛的宣传广告。其中,电商海报就是宣传的主要手段。那么,你们知道ai电商海报怎么做吗?不知道没关系,我给大家准备了一篇ai电商海报的制作步骤,写的很像详细哦!感兴趣的同学一起来看看吧!
步骤如下:
1、[打开]AI软件,[新建]任意大小的画布,使用[椭圆工具]绘制多个椭圆,[填充]合适的颜色用于参考。具体效果如图示。

2、使用[矩形工具],绘制画布大小的矩形,[吸取]参考渐变色,调整颜色方向。具体效果如图示。

3、使用[椭圆工具]绘制多个大小不一的圆,排列至合适的位置。[选择]所有的椭圆对象,单击[路径查找器]-[联集],[吸取]合适的参考色,调整颜色方向,[不透明度]40%。具体效果如图示。

4、调整形状对象大小,移动至合适的位置。按Alt键[移动复制]对象,调整大小和形状,放置画面合适的位置。具体效果如图示。

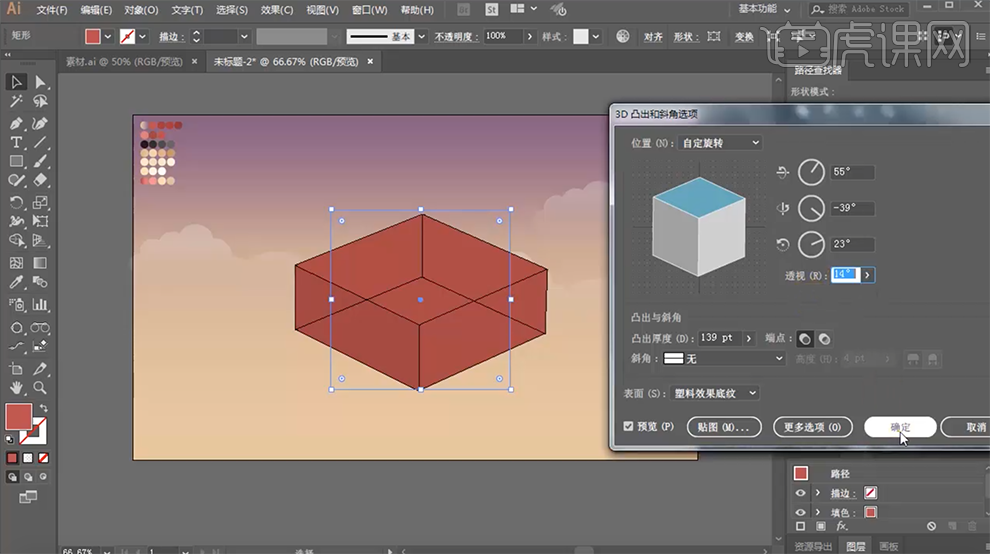
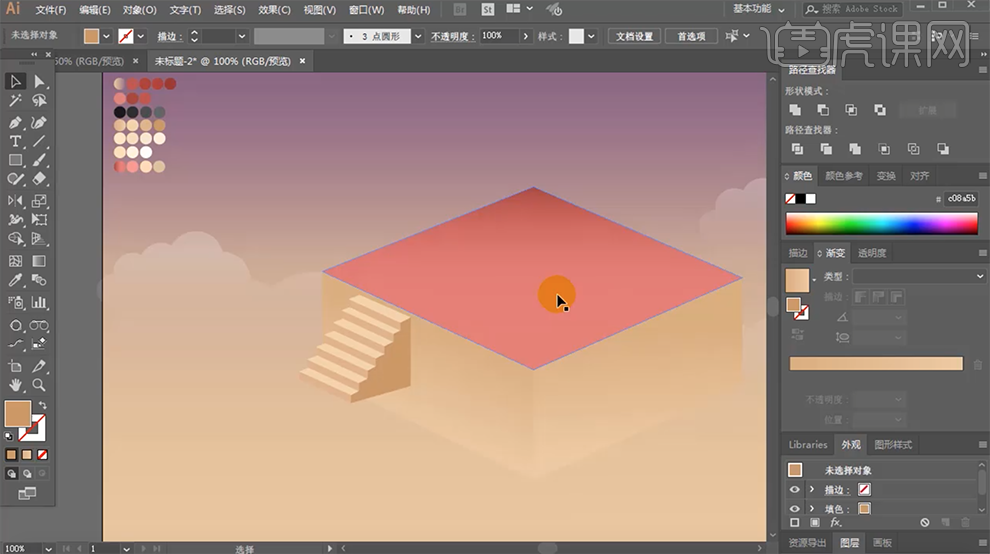
5、[选择]形状对象,按[Ctrl+2]锁定。使用[矩形工具],绘制合适大小的正方形,单击[效果]-[3D]-[斜角和凸出],具体参数如图示。具体效果如图示。

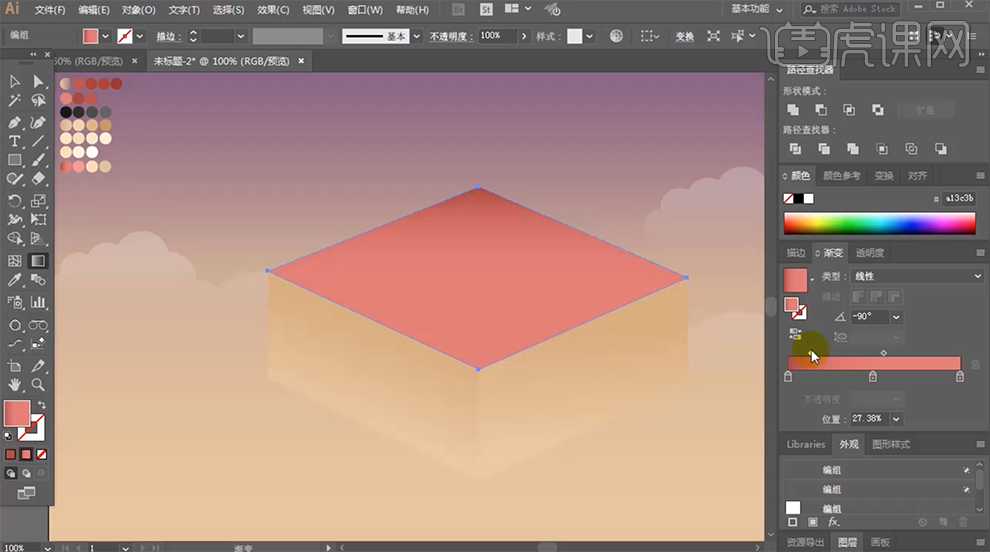
6、单击[对象]-[扩展外观],使用[直接选择工具]调整锚点位置,调整立方体大小,放置合适的位置。[选择]单个矩形面,[吸取]合适的颜色。具体效果如图示。

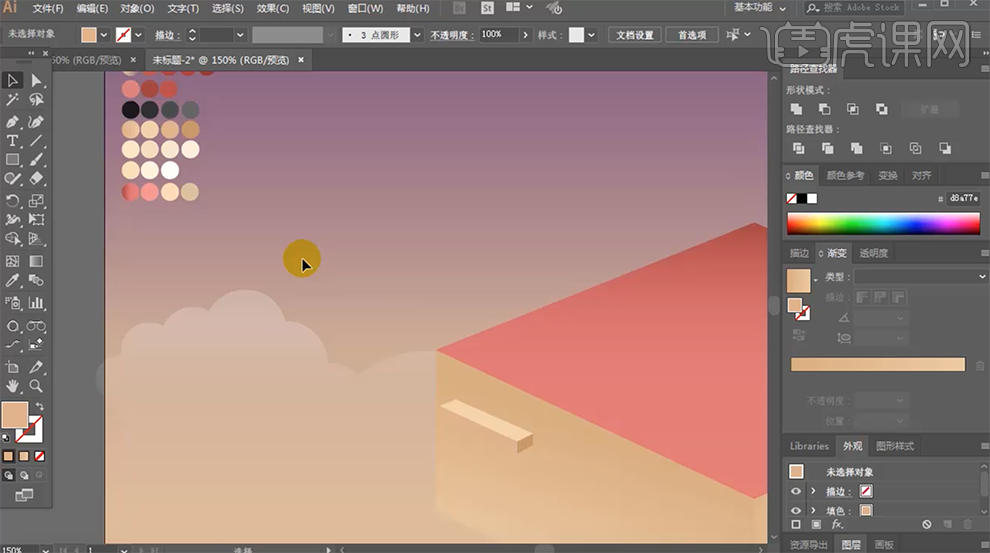
7、[复制]立方体对象,调整大小。使用[直接选择工具]调整锚点位置和形状,[修改]立方体颜色,放置画面合适的位置。具体效果如图示。

8、[选择]长方体对象,按[Ctrl+C]复制,按[Ctrl+B]原位后置粘贴,移动至合适的位置。具体效果如图示。

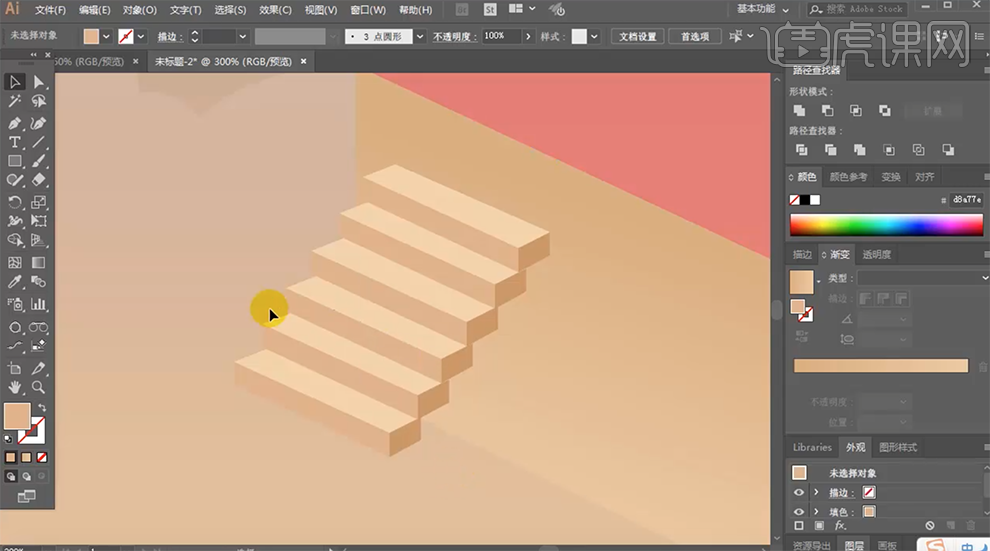
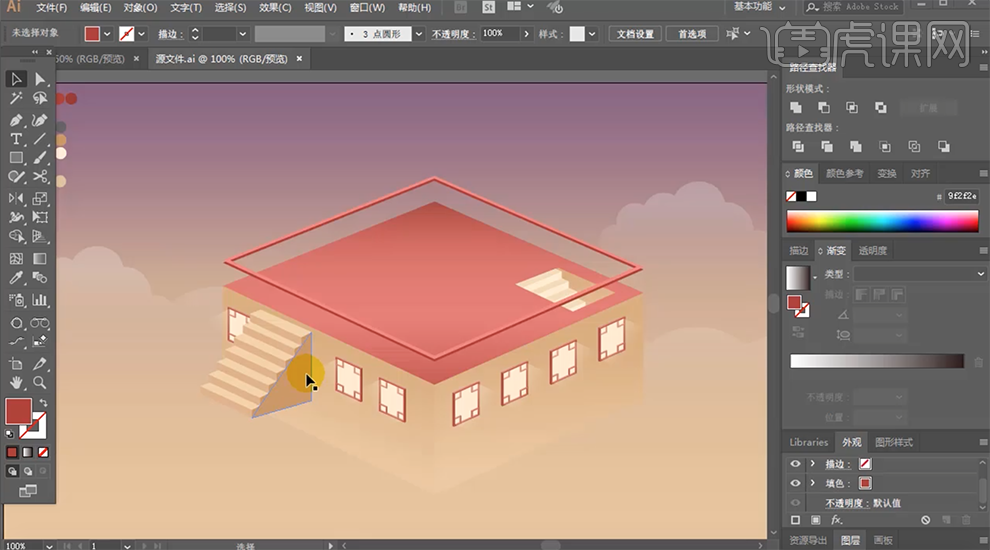
9、使用[钢笔工具]绘制楼梯侧面透视形状,[填充]暗面颜色。具体效果如图示。

10、[选择]楼梯关联对象,右击[编组]。[选择]红色矩形对象,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴,[填充]绿色。使用[直接选择工具]调整锚点位置,移动至合适的位置。[选择]绿色矩形和红色矩形对象,单击[路径查找器]-[剪去顶层对象]。[复制]楼梯对象,调整角度,移动至合适的位置,调整图层顺序,[修改]楼梯颜色。具体效果如图示。

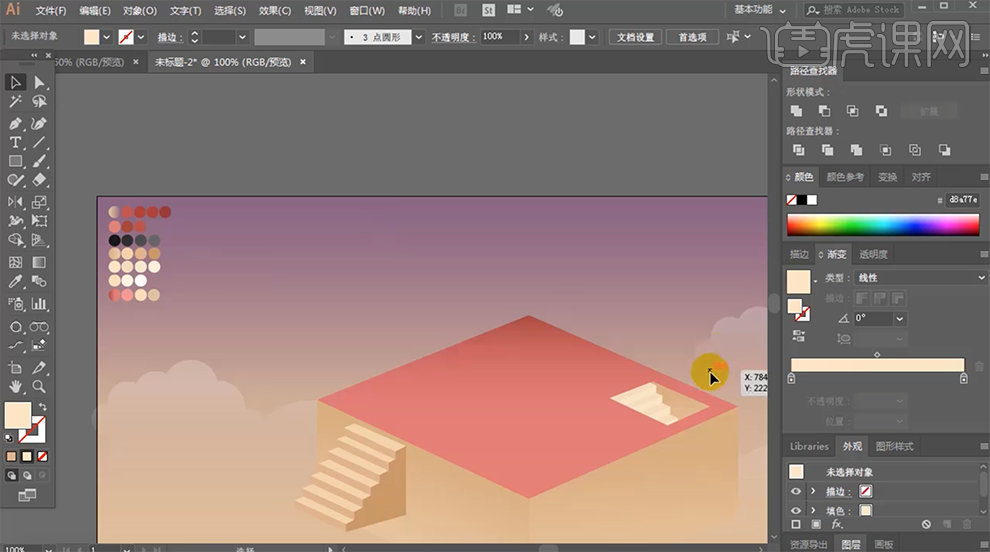
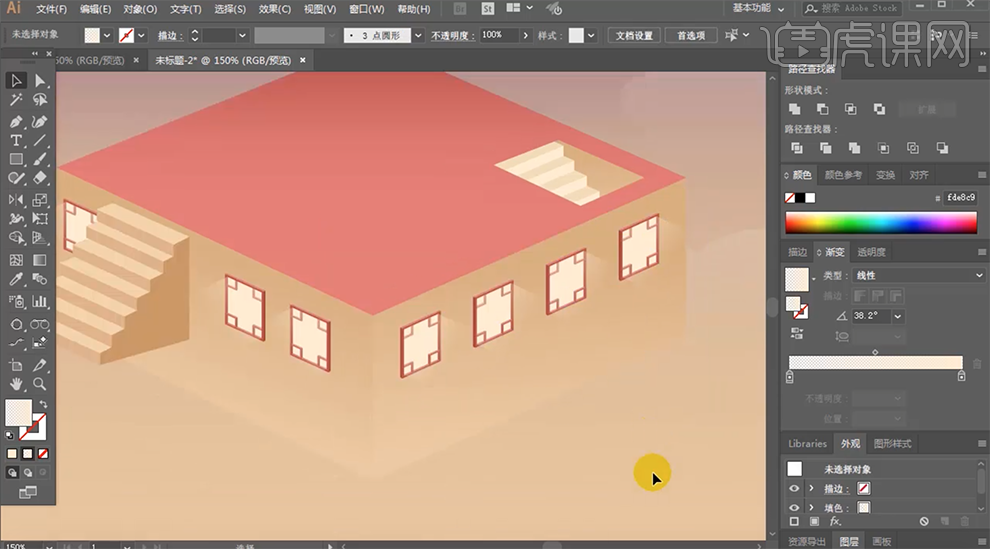
11、使用[矩形工具]绘制窗户形状对象,[吸取]合适的参考颜色。具体效果如图示。

12、使用[钢笔工具]绘制窗户的玻璃及灯光形状,[填充]合适的颜色,调整图层顺序放置窗户合适的位置。具体效果如图示。

13、[选择]窗户关联形状对象,右击[编组],移动至合适的位置。调整大小,按Alt键[移动复制]至合适的位置。具体效果如图示。

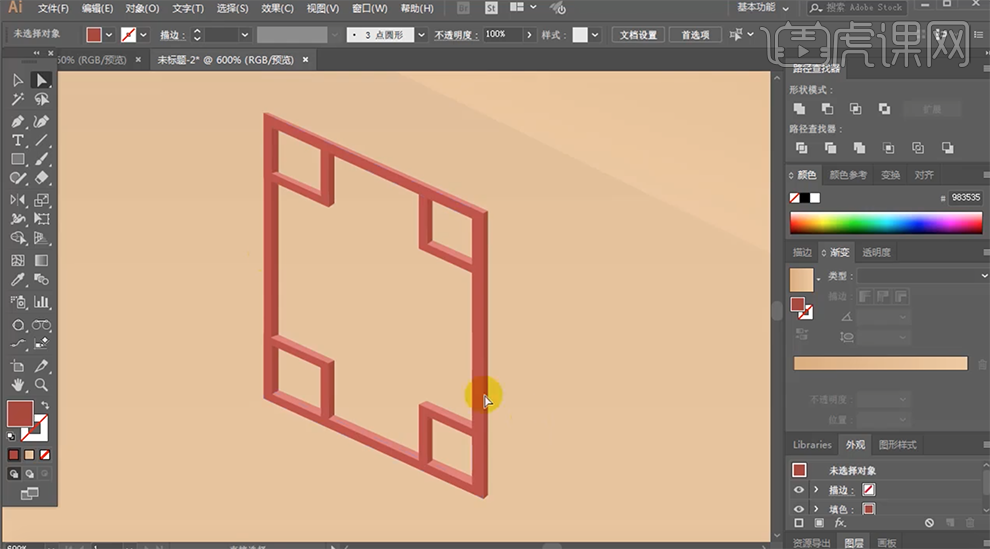
14、[选择]红色矩形对象,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴。使用[钢笔工具],[删减]多余的锚点。按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴,调整至合适的大小。[选择]两个矩形对象,单击[路径查找器]-[剪去顶层对象]。具体效果如图示。

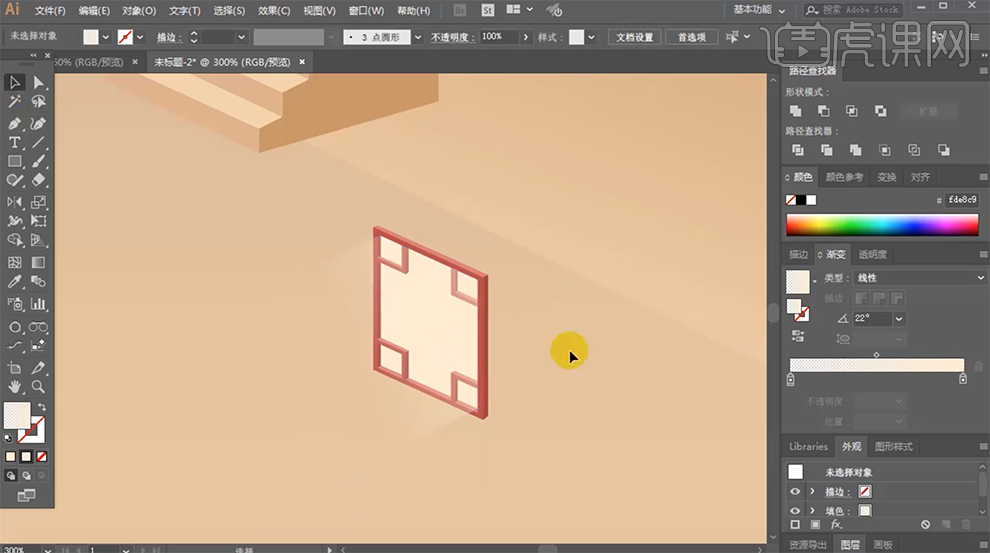
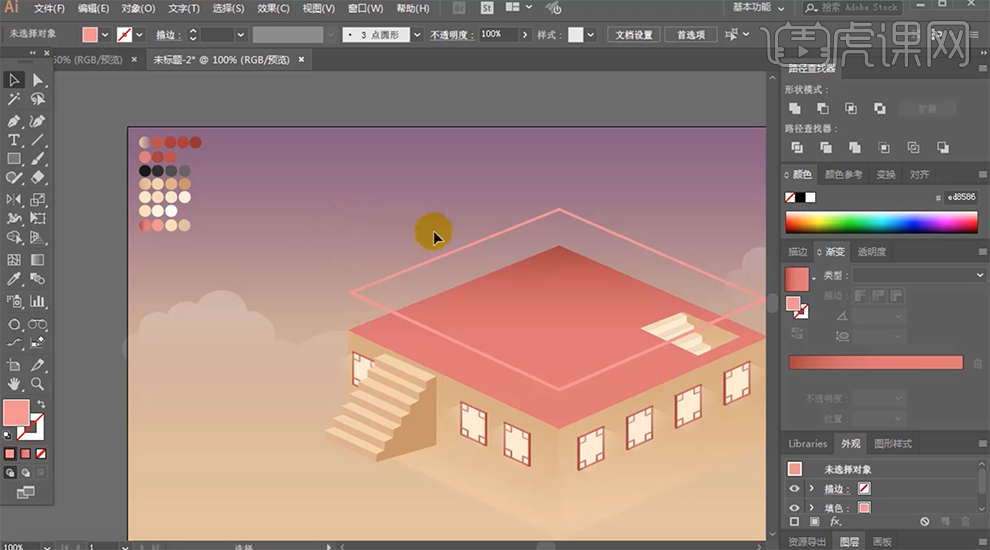
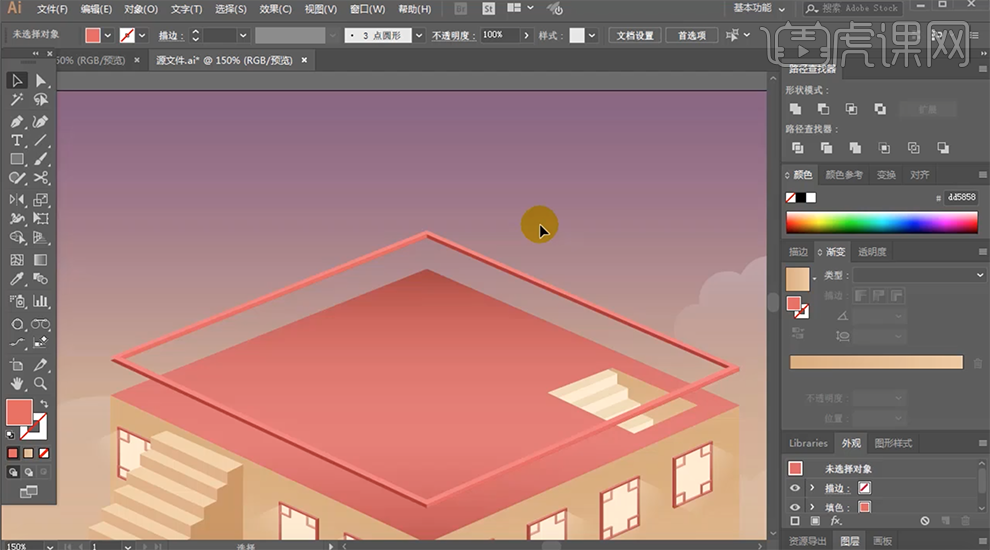
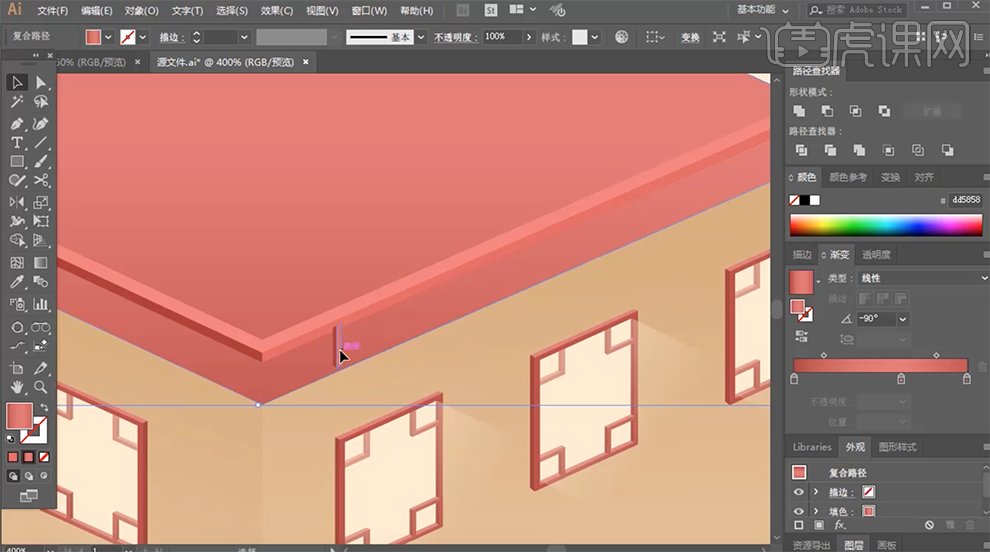
15、按Alt键[移动复制]边框对象,[填充]深红色,调整至合适的位置。具体效果如图示。

16、使用[钢笔工具]绘制立面形状对象,[填充]合适的颜色。具体效果如图示。

17、[选择]关联对象,右击[编组],移动至合适的位置。使用[钢笔工具]绘制合适大小的柱子形状,[填充]合适的颜色。具体效果如图示。

18、按Alt键[移动复制]多根柱子对象,排列至画面合适的位置。具体效果如图示。

19、使用[直接选择工具]和[钢笔工具]修改柱子形状和大小,使用[钢笔工具]在柱子中间绘制合适的形状对象,[加选]底层矩形对象,单击[路径查找器]-[剪去顶层对象]。具体效果如图示。

20、使用相同的方法[剪去]其他的几个矩形面。具体效果如图示。

21、按Alt键[复制]柱子对象,[移动]至合适的位置,根据光影规律[修改]柱子颜色。具体效果如图示。

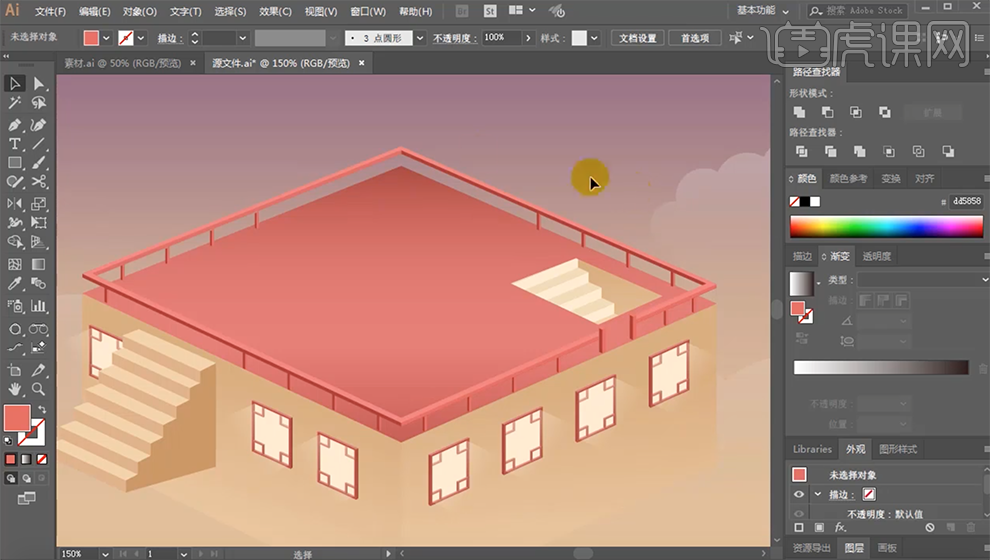
22、使用[矩形工具] 绘制合适大小的矩形,按Alt键[移动复制]至合适的位置,使用[直接选择工具]调整矩形透视锚点,[填充]合适的颜色。具体效果如图示。

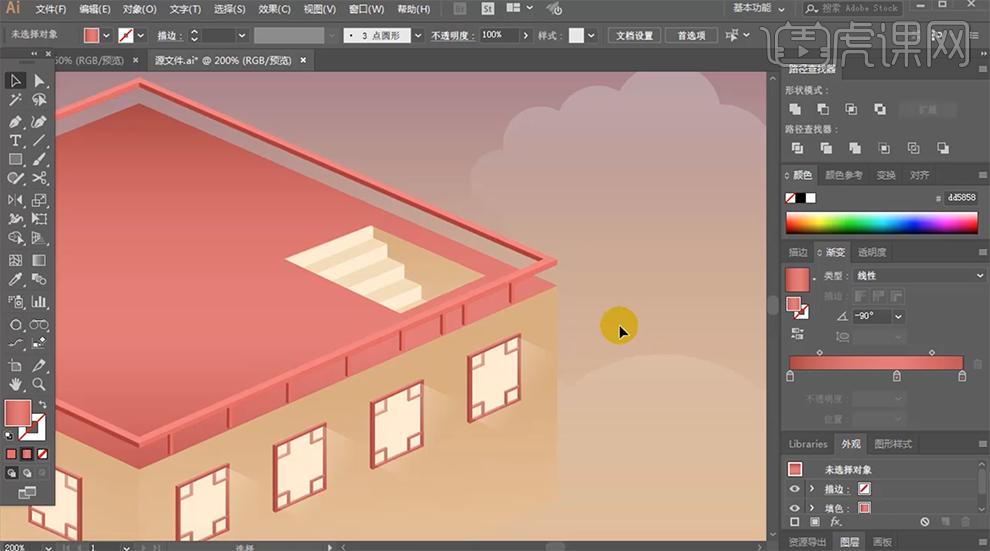
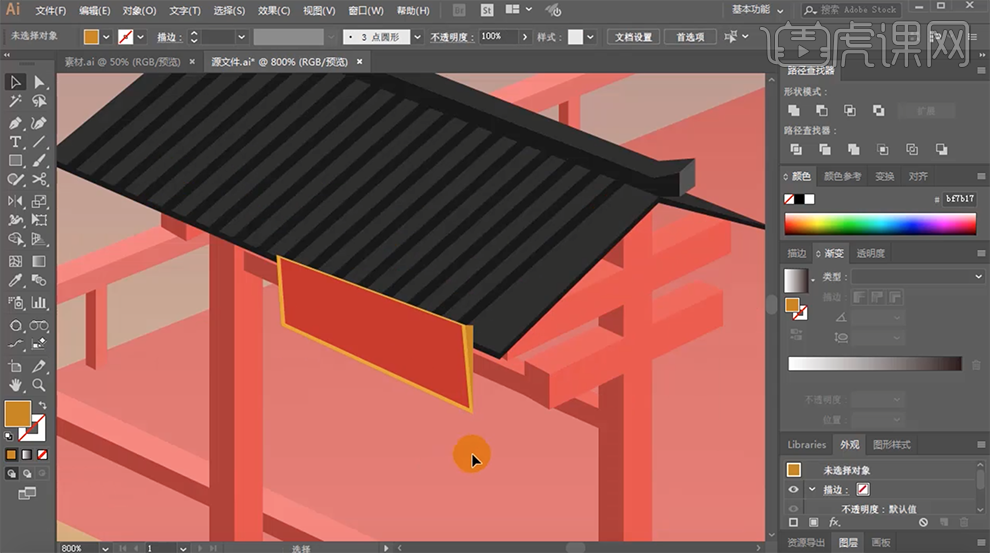
23、[选择]其他的关联对象,按[Ctrl+2]锁定对象。[选择]两个矩形,按Alt键[移动复制]至合适的位置。使用[钢笔工具],根据透视规律绘制屋顶形状对象,[填充]合适的颜色。具体效果如图示。

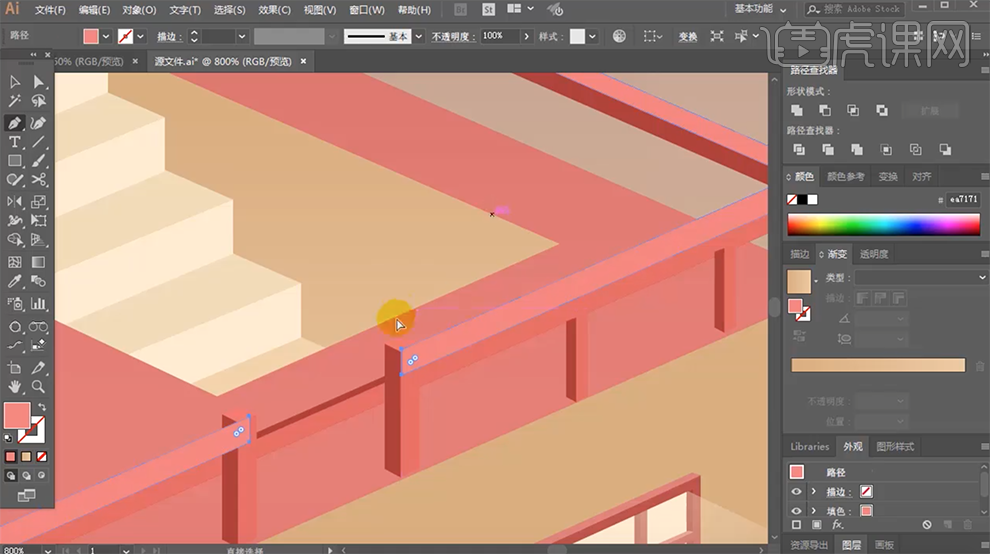
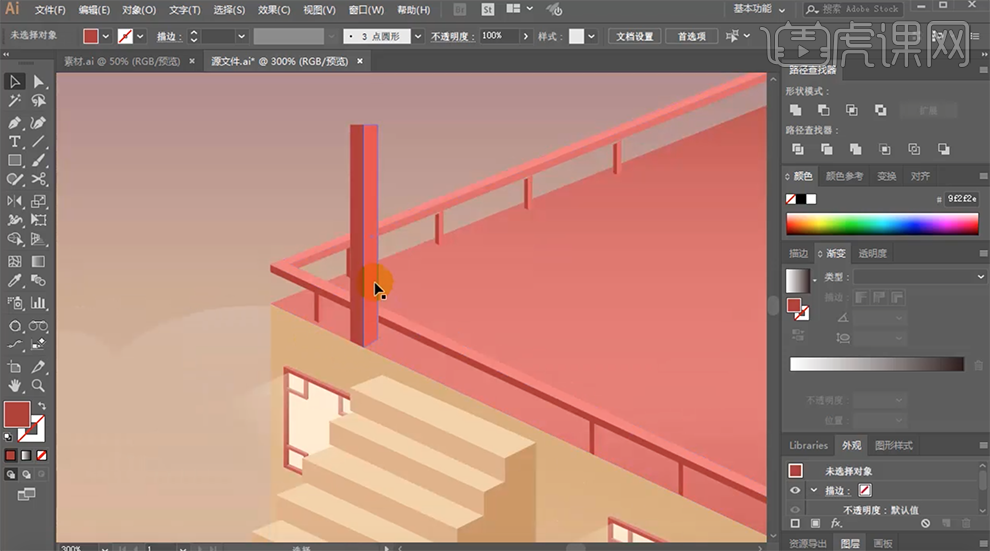
24、使用[矩形工具]和[钢笔工具]绘制柱子上的装饰横木,[填充]合适的颜色。具体效果如图示。

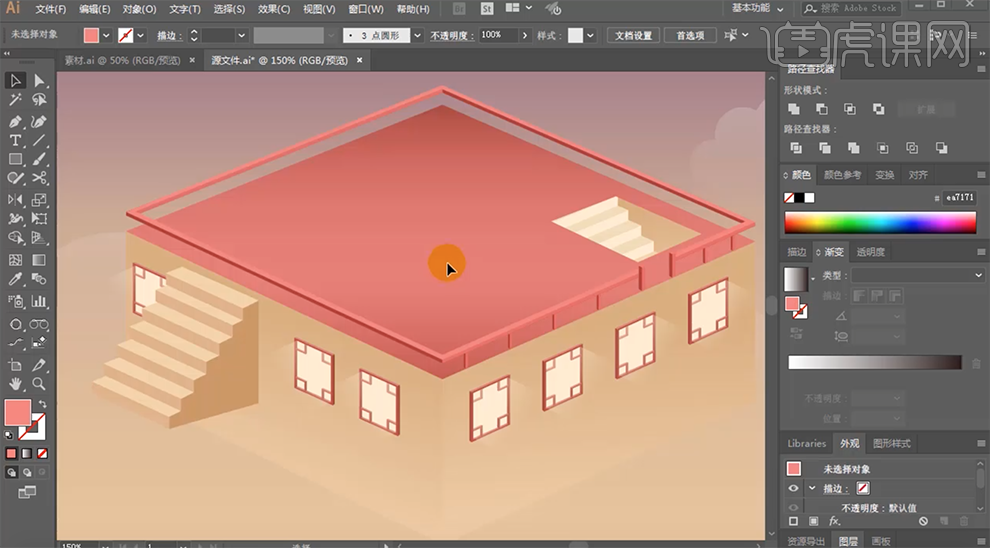
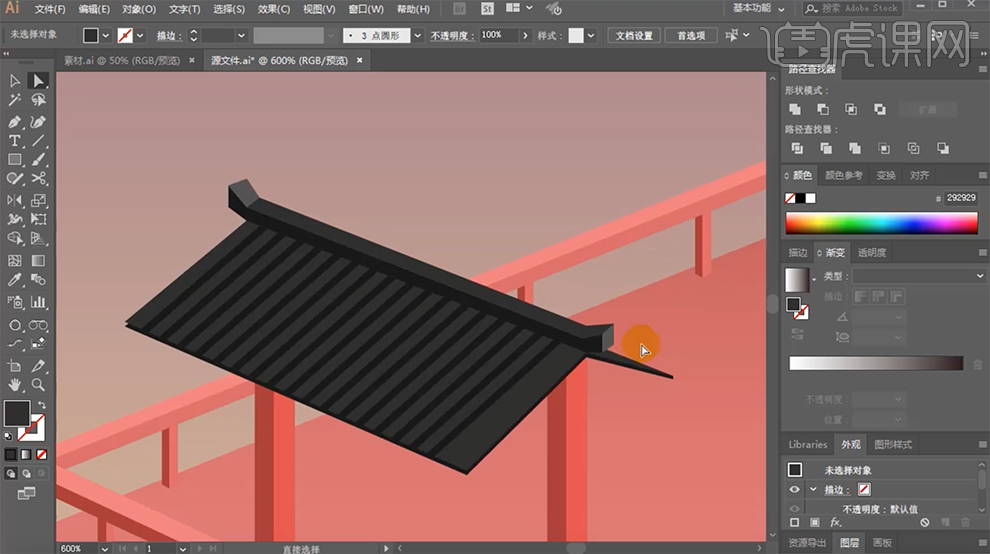
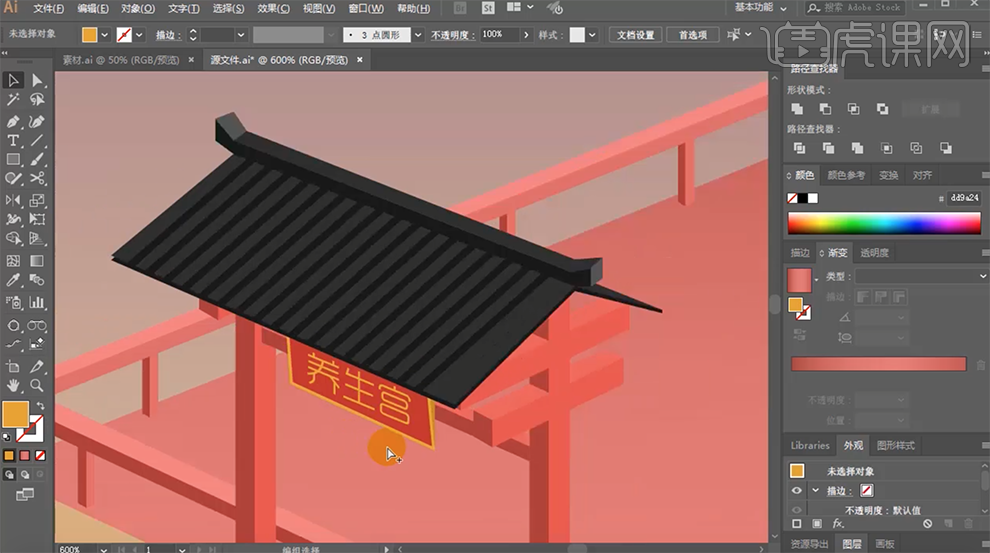
25、[复制]横木对象,移动至合适的位置,调整图层顺序,使用[直接选择工具]调整横木锚点至合适的位置。使用[钢笔工具]使用相同的方法绘制剩余的装饰元素,[填充]合适的颜色。具体效果如图示。

26、使用[文字工具],选择合适的字体输入文字。右击[创建轮廓],使用[自由变形工具]调整至合适的形状,调整大小和颜色,移动至合适的位置。具体效果如图示。

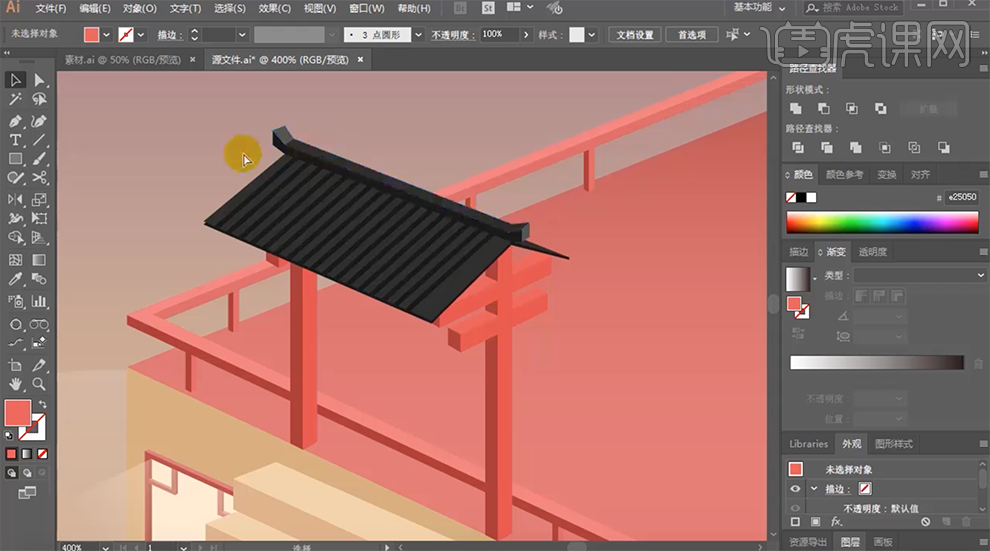
27、[选择]屋顶关联图层,右击[编组]。使用之前相同的方法剪除门中间多余的形状对象。具体效果如图示。

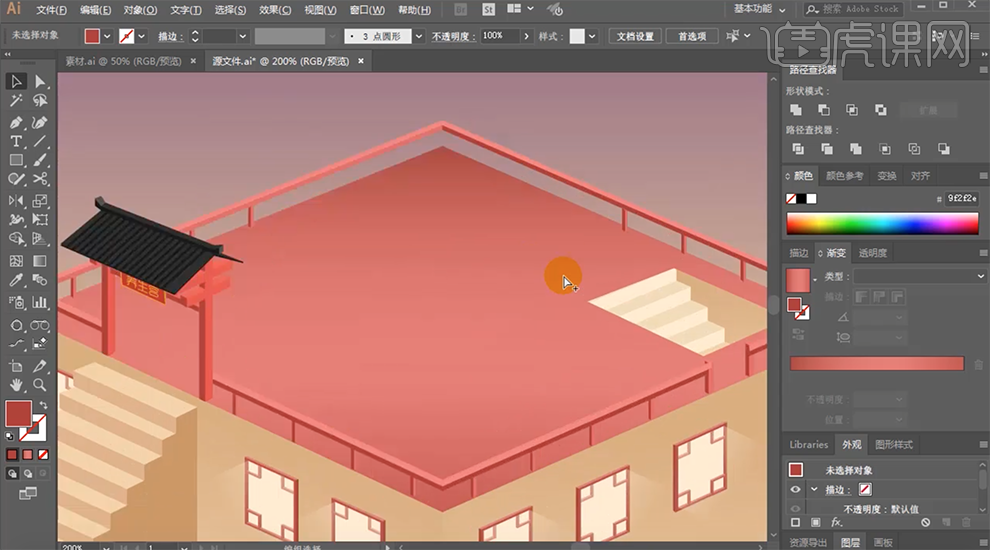
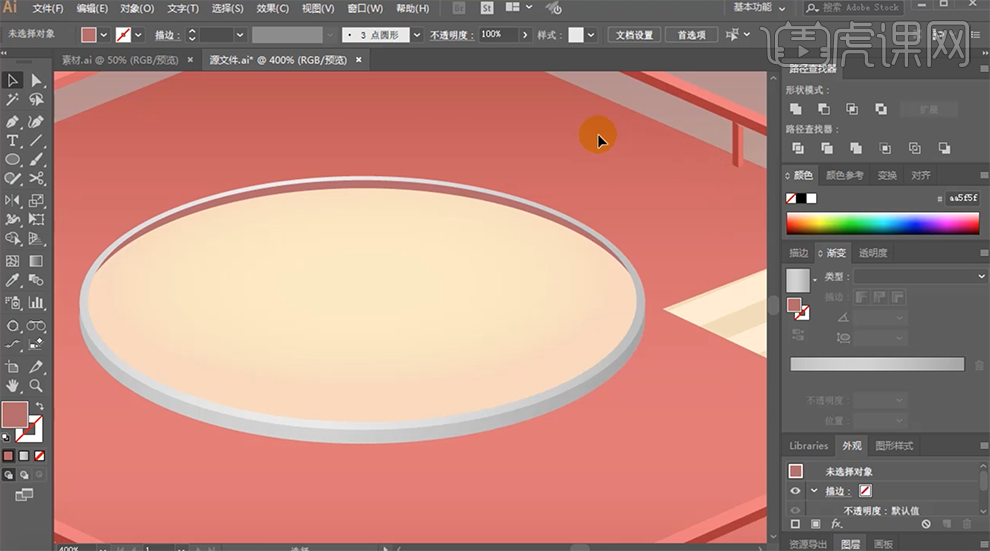
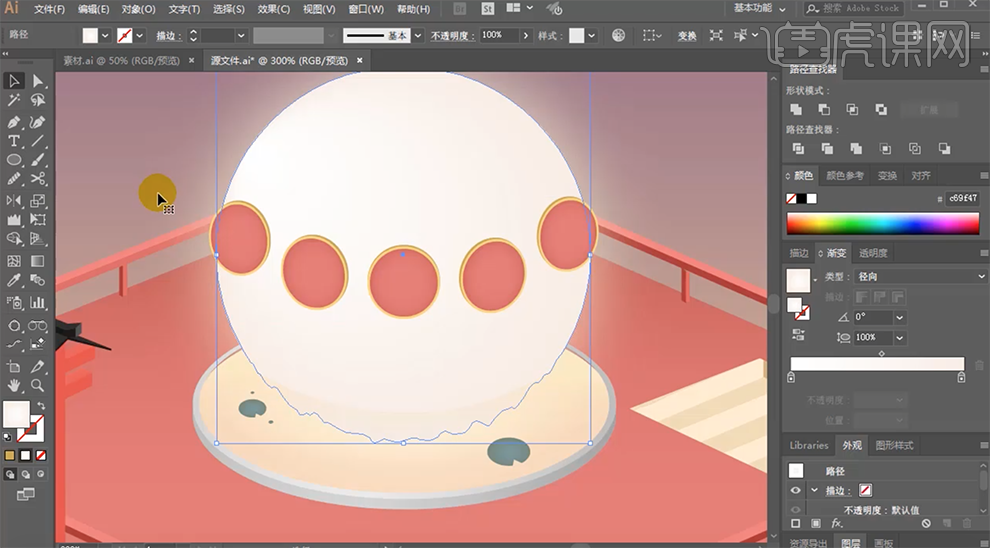
28、使用[椭圆工具],使用之前相同的方法,在红色矩形上方绘制合适大小的水池形状,[填充]合适的颜色。具体效果如图示。

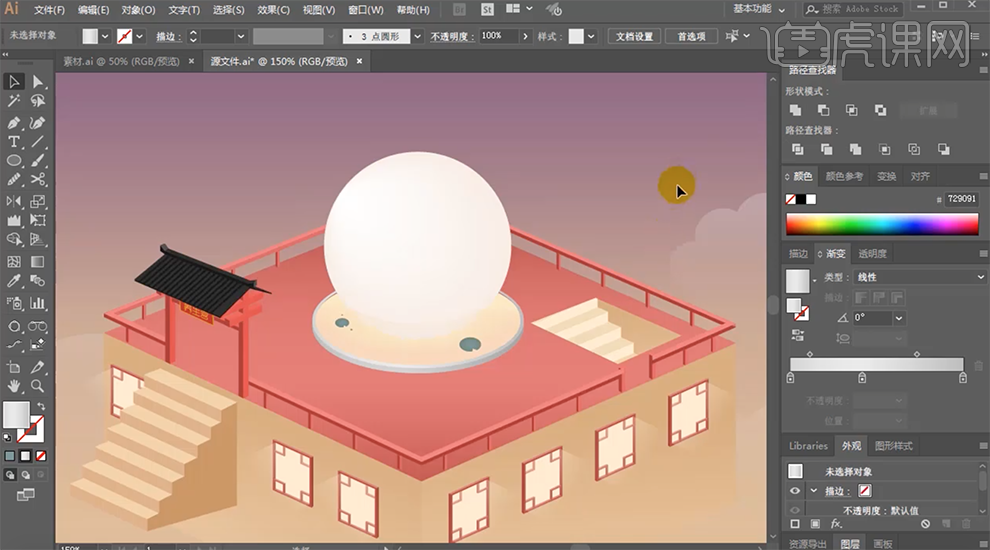
29、合适[椭圆工具]在水池上方绘制月亮形状,[填充]合适的颜色,并添加合适的形状投影效果。使用[椭圆工具]在水面上添加合适大小的装饰元素,[填充]合适的颜色。具体效果如图示。

30、[选择]月亮形状,单击[效果]-[风格化]-[外发光],具体参数如图示。具体效果如图示。

31、使用[椭圆工具]在月亮上绘制合适大小的椭圆装饰元素,[填充]合适的颜色,放置月亮周边合适的位置。具体效果如图示。

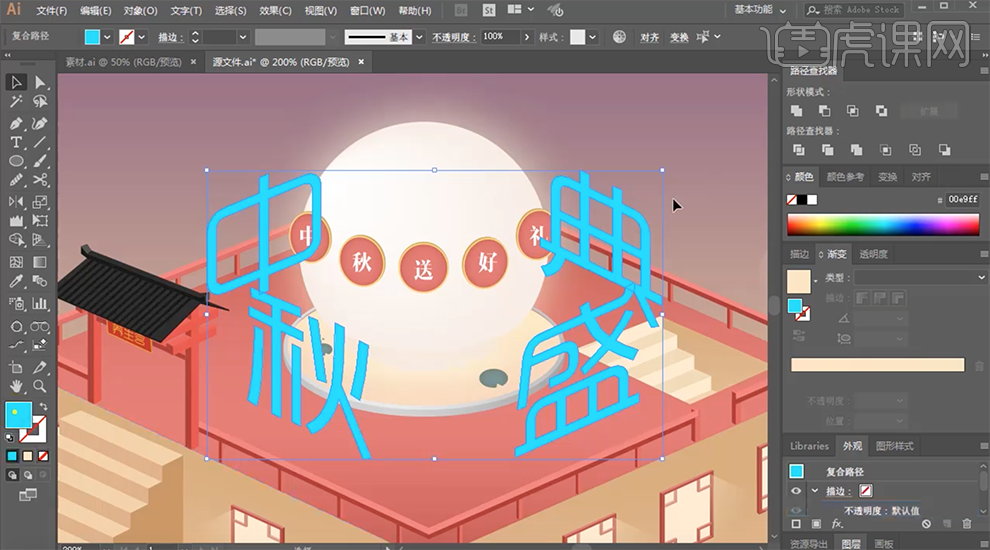
32、使用[文字工具],选择合适的字体,输入文字。[右击]-[创建轮廓]-[取消编组],调整文字大小和颜色,排列至画面合适的位置。具体效果如图示。

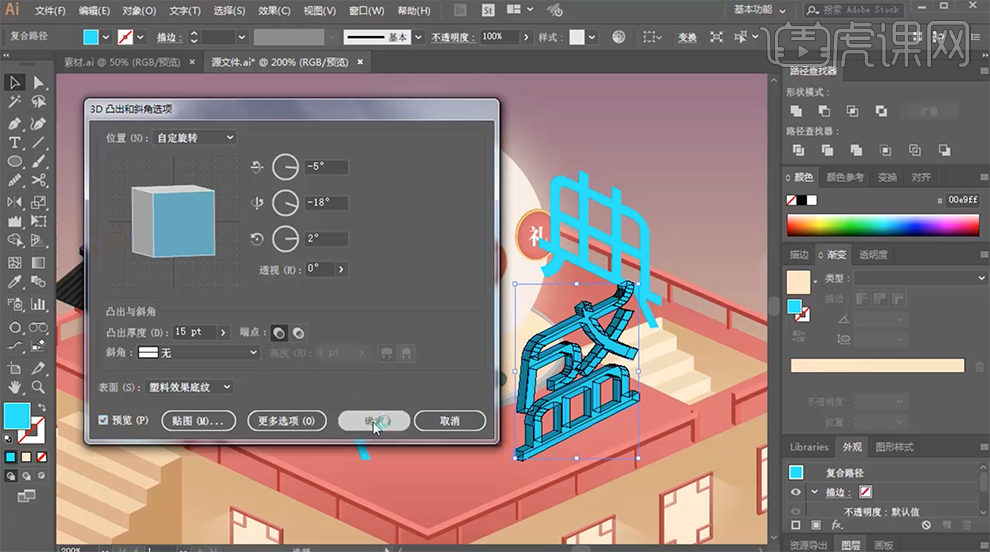
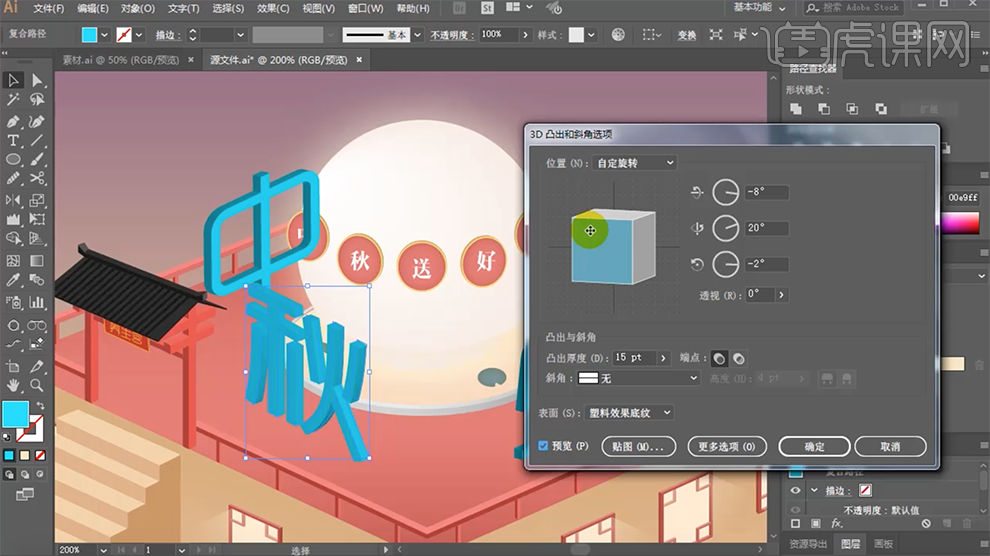
33、[选择]蓝色文字对象,单击[效果]-[3D]-[斜角和凸出],具体参数如图示。具体效果如图示。

34、[选择]秋字对象,单击[效果]-[3D]-[斜角和凸出],具体参数如图示。具体效果如图示。

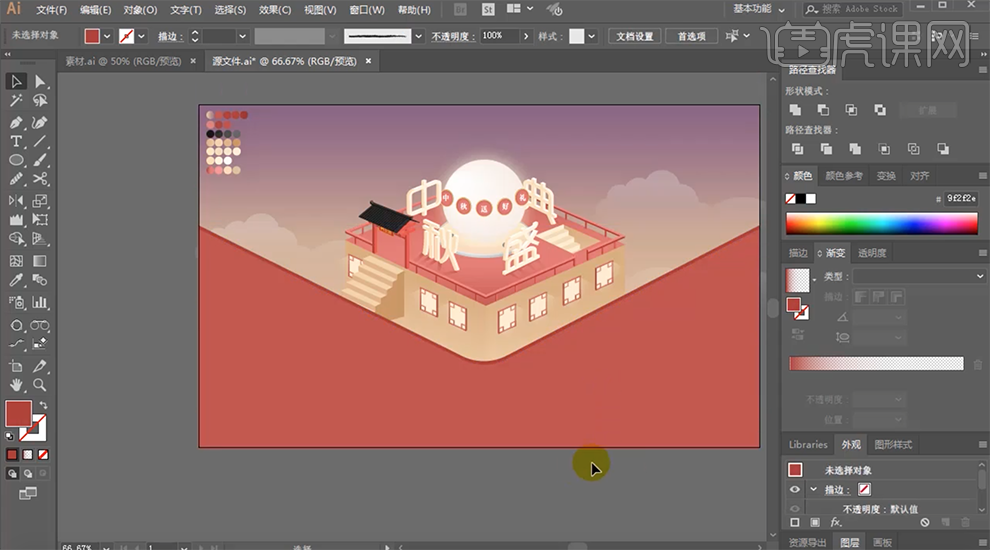
35、使用相同的方法给剩余的蓝色文字对象添加合适的立体效果。单击[对象]-[扩展外观],[右击]取消编组。使用[直接选择工具]选择各个面,[填充]合适的颜色。具体效果如图示。

36、[复制]秋字对象,[右击]-[取消编组]。[选择]表面文字对象,[右击]编组,[删除]立体面。移动对象至合适的位置,调整角度,[填充]深红至透明渐变。具体效果如图示。

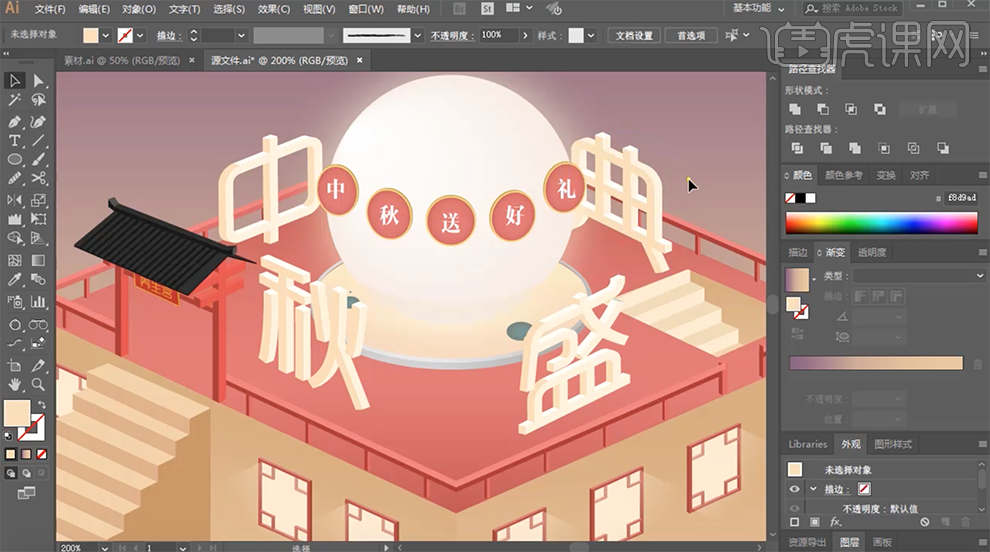
37、使用相同的方法给盛字添加合适的投影效果。具体效果如图示。

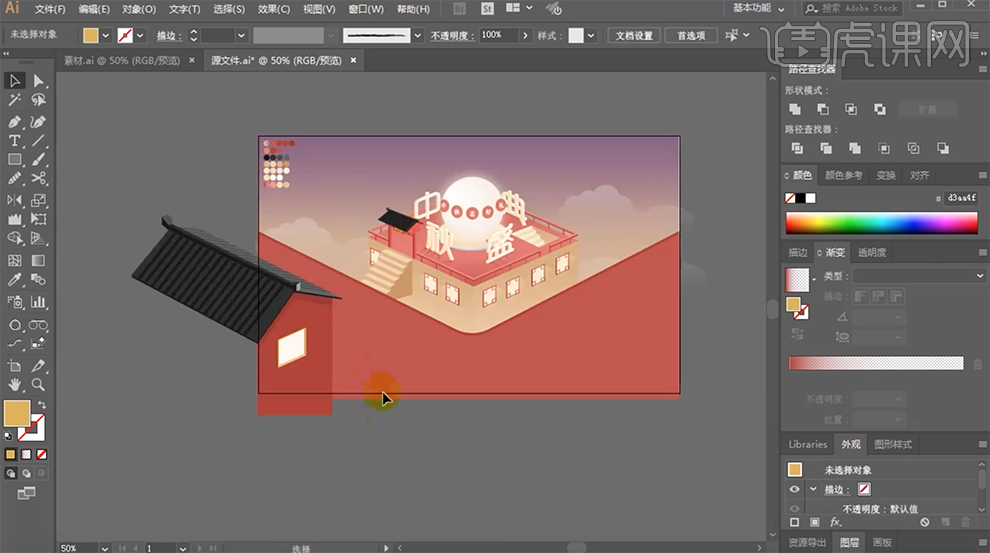
38、使用[钢笔工具]绘制合适的形状对象,[填充]合适的颜色。[复制]形状对象,微移至合适的位置,[填充]深色。具体效果如图示。

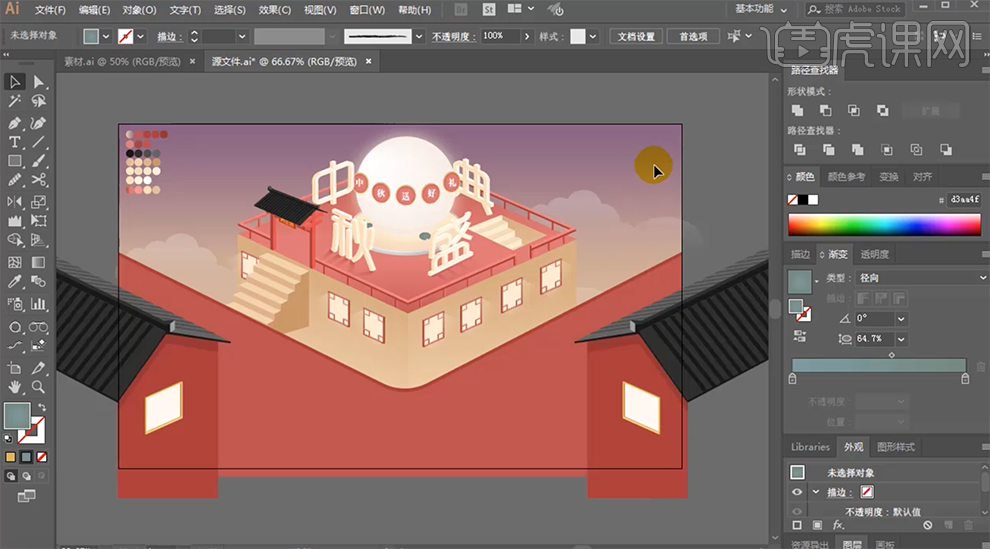
39、[复制]门对象,保留屋顶,[删除]其他多余的形状。使用[直接选择工具]调整屋顶形状,使用[钢笔工具]绘制房子关联多边形,[填充]对应的颜色,调整大小放置合适的位置。具体效果如图示。

40、[选择]房子关联形状,右击[编组]。按Alt键[移动复制]至右侧合适的位置,[右击]-[变换]-[水平翻转],调整画面整体的细节部分。具体效果如图示。

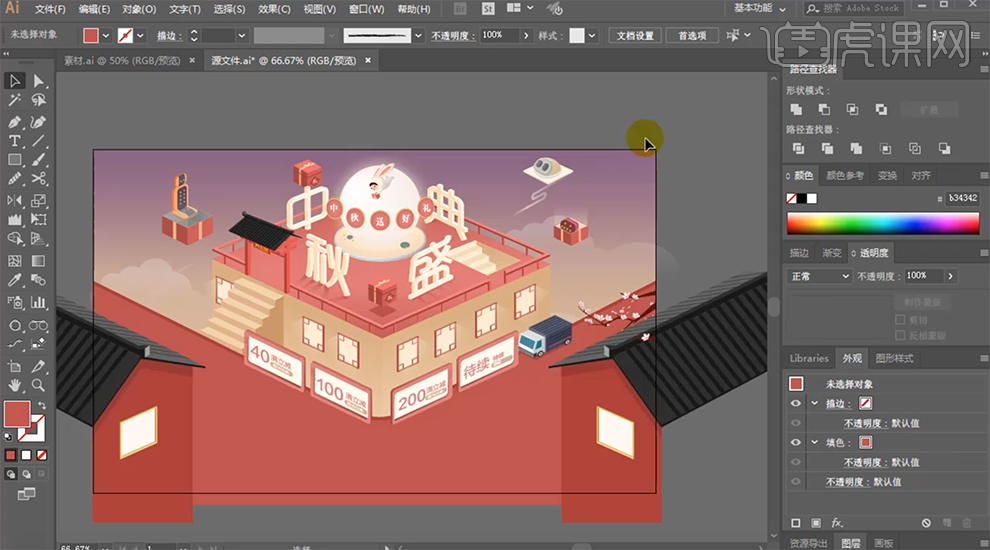
41、[拖入]准备好的装饰素材,调整大小,排列至画面合适的位置。具体效果如图示。

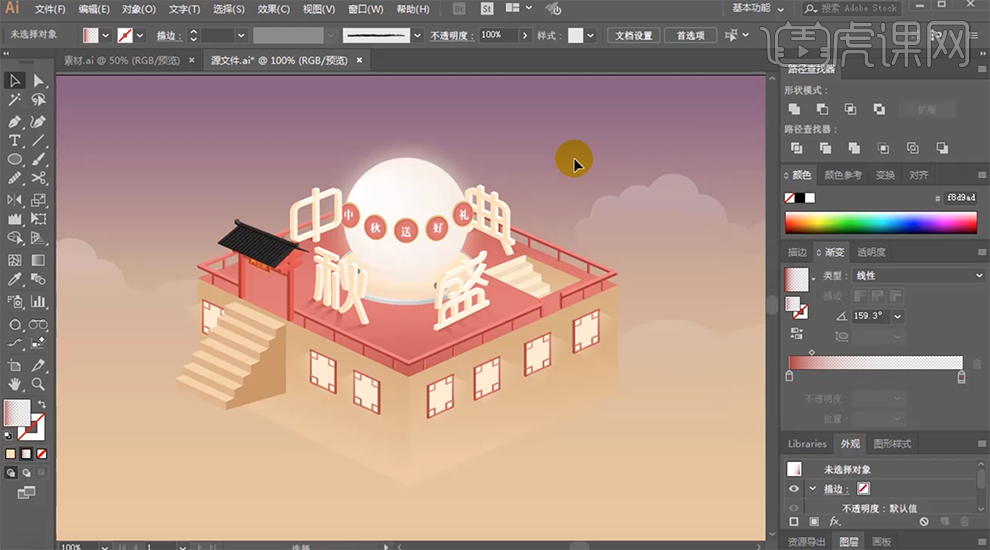
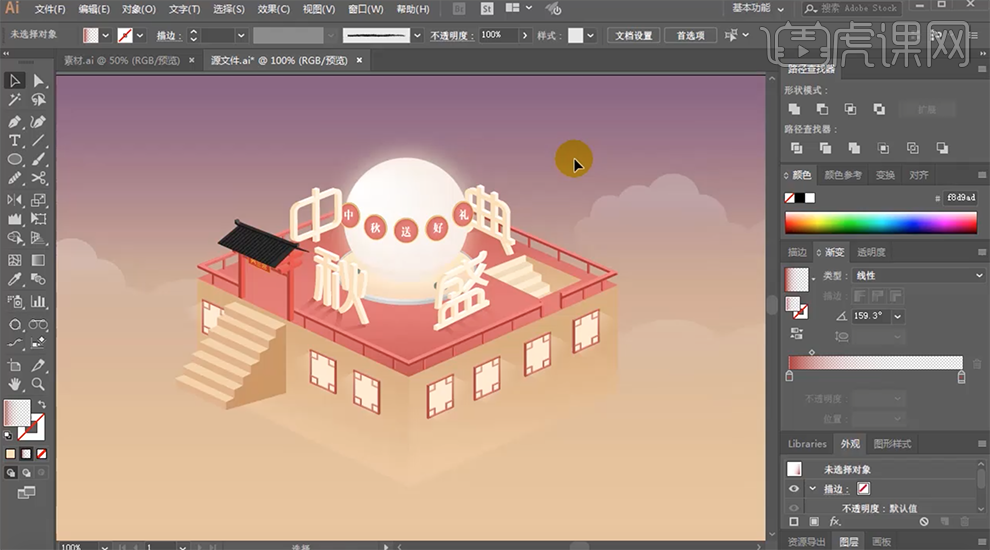
42、[拖入]祥云装饰素材,调整大小,排列至画面合适的位置。具体效果如图示。

43、使用[文字工具],[字体]造字工房俊雅,输入文字,[颜色]白色。具体效果如图示。

44、调整文字大小和字间距,使用[椭圆工具]绘制合适大小的椭圆,[描边]白色,[关闭]填充,放置画面合适的位置。按Alt键[移动复制]椭圆至合适的位置。具体效果如图示。

45、调整画面整体的细节部分,最终效果如图示。

看到了吧!以上我给大家分享的就是关于ai电商海报的设计方案了!画面效果十分丰富,能营造一出一种很热闹的感觉。看到了吧,这就是AI软件的强大之处。和PS不同的是,AI软件属于矢量图制作软件,用它完成的图片放多大都不会模糊。所以,同学们在课下一定要多多练习AI软件哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC 2017。







