js在Jupyter Notebook中如何运行
发布时间:2021年06月16日 11:19
大家好!今天我整理的是一篇关于js的文章,js就是Javascript(JS)是一种脚本语言,主要用于Web。它用于增强HTML页面,通常可以嵌入HTML代码中。JavaScript是一种解释型语言。因此,它不需要编译。今天我整理的这个文章主要是前两天有小伙伴问我js在Jupyter Notebook中如何运行,所以我就整理出来分享给大家,万一还有别的小伙伴有需求,大家向下看一下操作方法吧,希望对你们有用。
步骤如下:
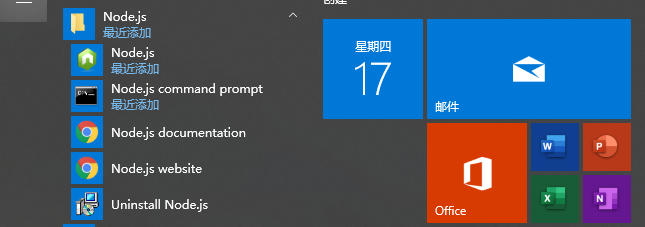
1、首先要去官网下载node.js,安装好之后打开node.js的命令面板(最好以管理员方式运行,提供做够的权限,否则可能安装失败),然后输入以下命令安装对js的支持。

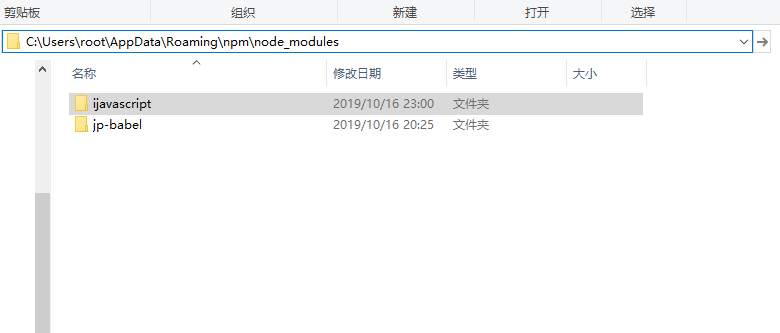
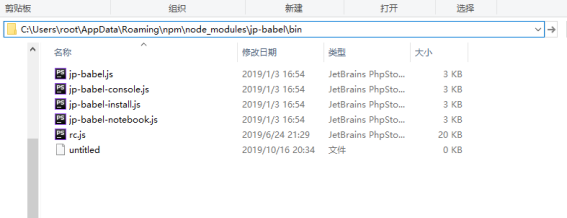
2、完成上面这步后,会生成以下文件夹。

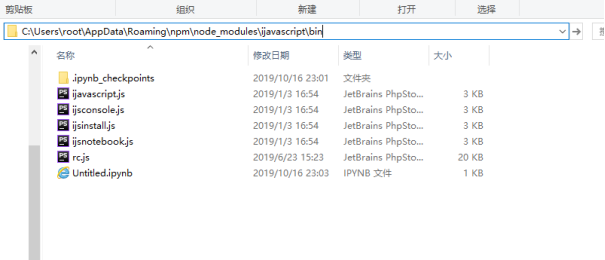
3、手动进入ijavascript所在目录,执行一次ijavascript.js文件。这里我用的是phpstrom运行的该文件。

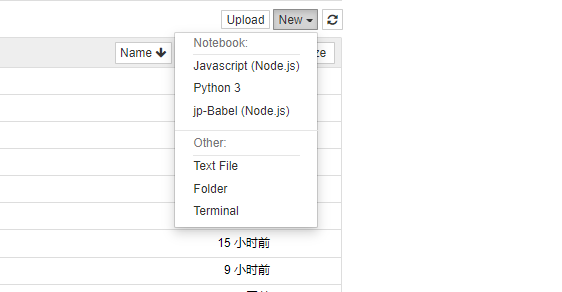
4、退出后再一次执行jupyter notebook命令,就可以看到对js的支持了。

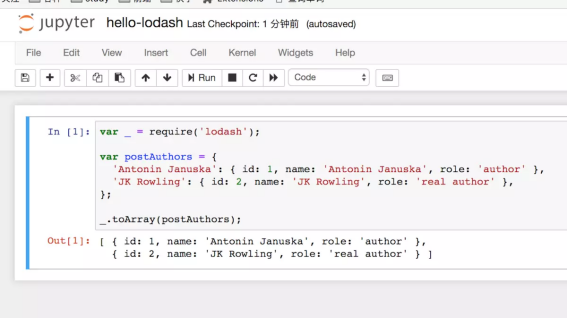
5、如果notebook仅仅支持javascript,而不支持广大的npm packages,相信对于我们没什么实质意义。所幸,只需要在my-notebooks目录初始化npm,然后安装所需package即可支持。安装过后,效果如下:

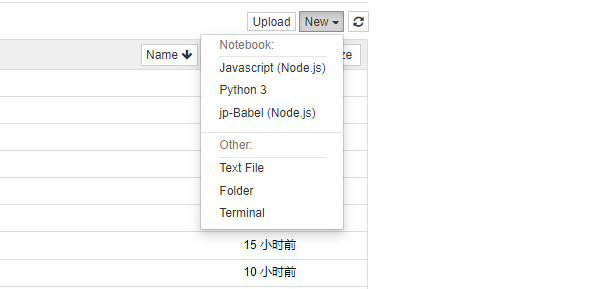
6、ijavascript作者创建了一个新包jp-babel来支持ES6。与ijavascript一样,通过npm全局安装,再进入到其所在目录下的bin目录运行jp-babel.js一次即可。之后每次启动jupytor notebook,选择对应类型即可。如下图。

7、与ijavascript一样,首次运行需要进入目录并执行jp-babel.js文件,只要手动执行一次即可。

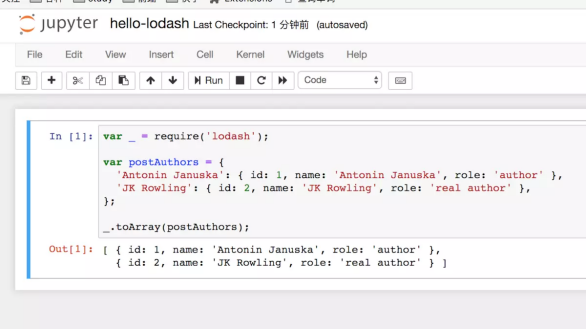
8、运行效果如下图:

以上内容就是js在Jupyter Notebook中如何运行的操作方法,有需要的小伙伴可以多多看几遍,也可以收藏保存一下,以备不时之需。好了,今天的分享就到这了,我们下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;应用程序版本:JavaScript 1.8.5。