ps制作浏览器图标
发布时间:2021年07月19日 14:48
我们都知道ps的功能非常强大,你可以用ps精修照片或是制作精美的海报,甚至是制作一些简单的图标。今天小编给大家带来的是一期用ps制作浏览器图标的操作教程,希望你可以认真学习。
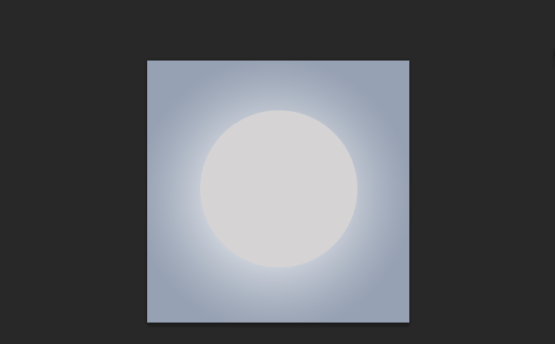
1,教程开始,首先新建,500*500画布拉个白到灰的径向渐变。

2,椭圆工具拉个300*300的圆居中对齐填充灰色。

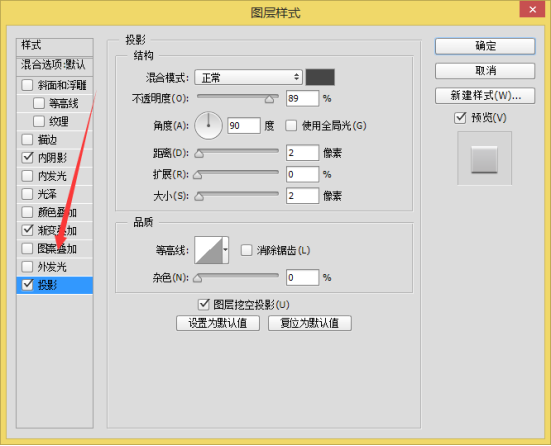
3,添加图层样式。



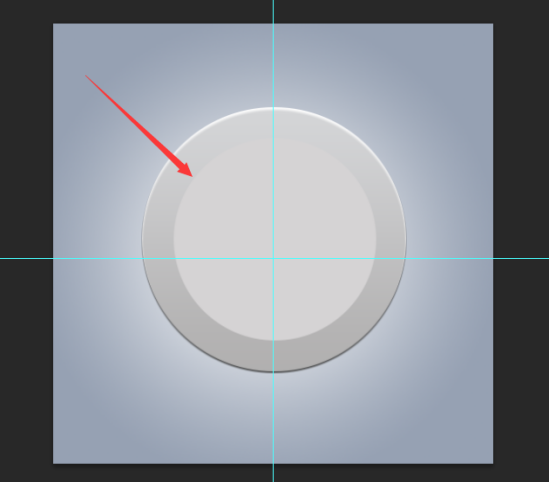
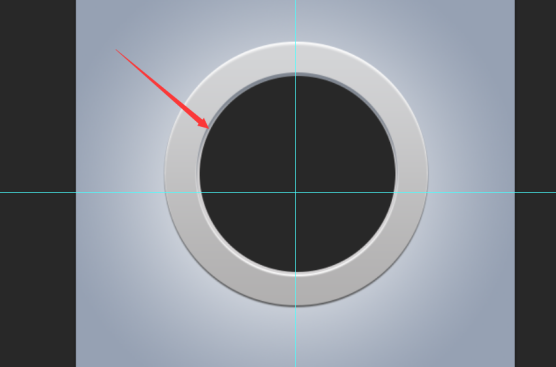
4,再画一个较小的圆形。

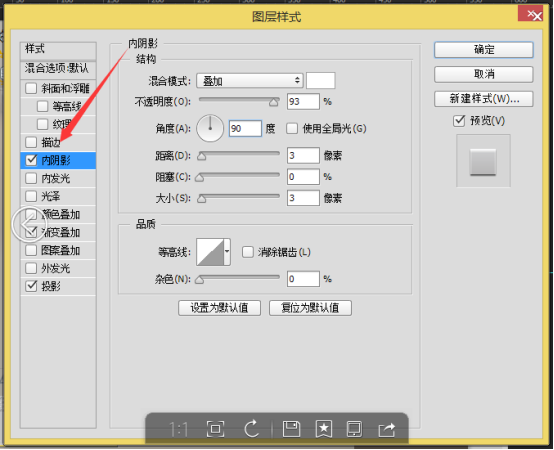
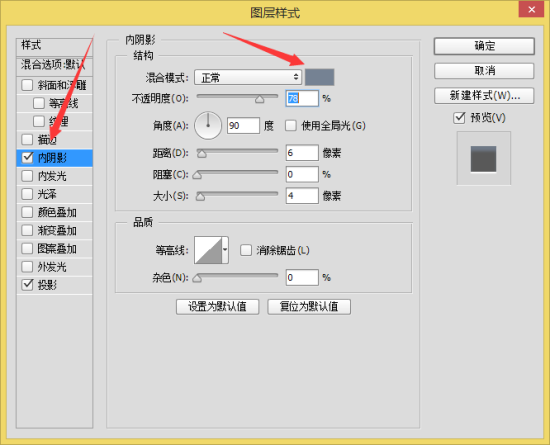
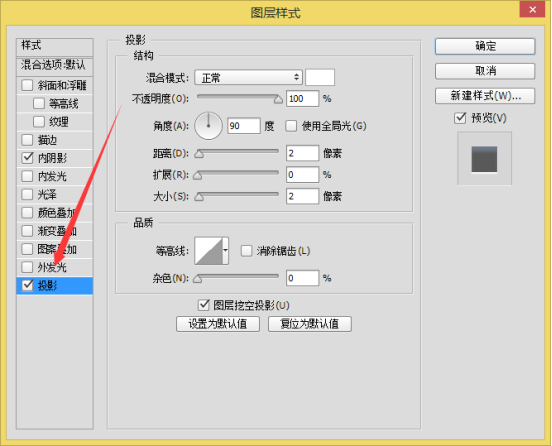
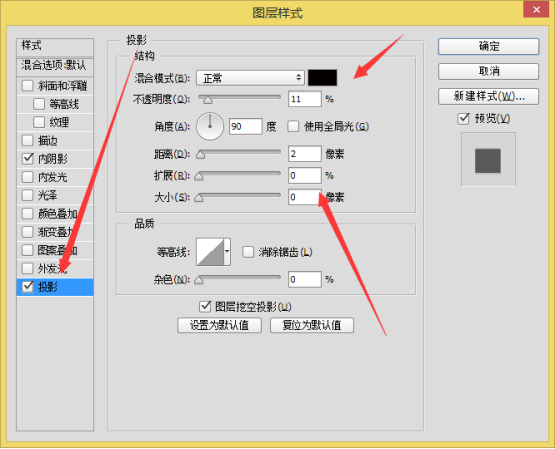
5,添加图层样式:内阴影和投影。


6,复制刚刚添加图层样式的图层,右键清除图层样式Ctrl+t按住alt+shift同比缩小2到4px左右。

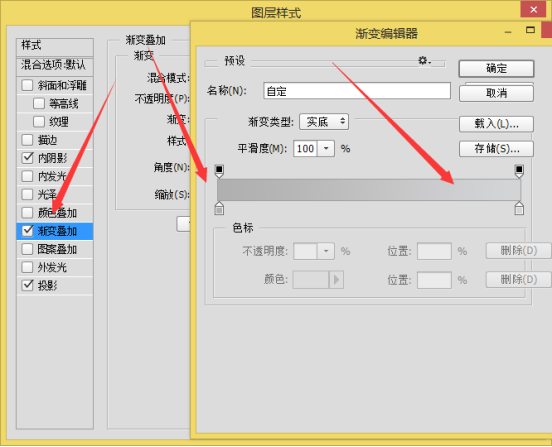
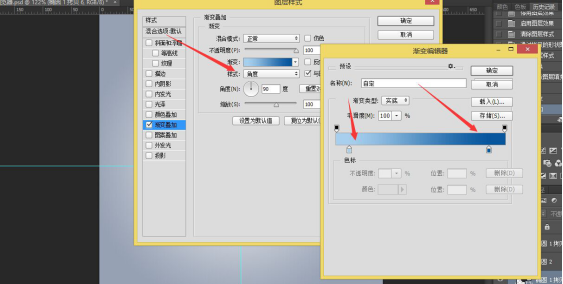
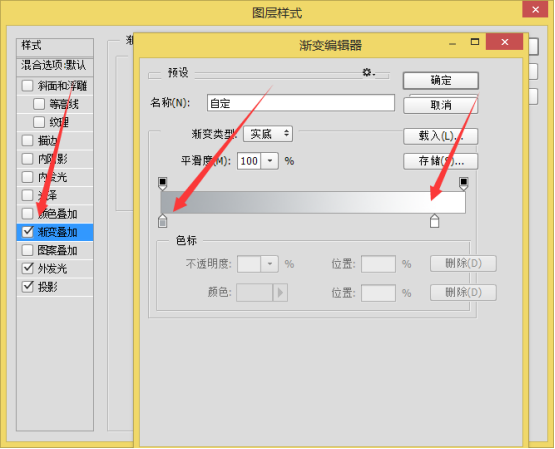
7,给黑圆添加渐变,注意是角度渐变。

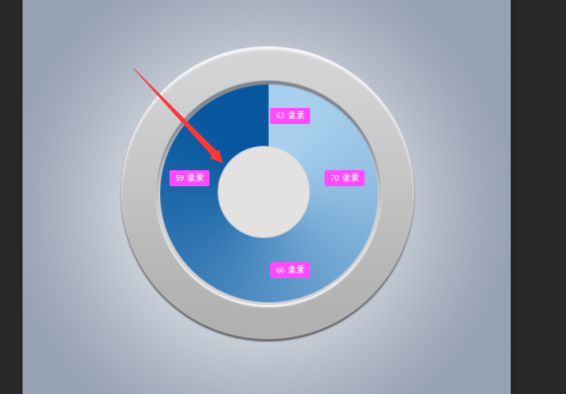
8,添加渐变后的样子。

9,椭圆工具再画一个圆,放在上面。

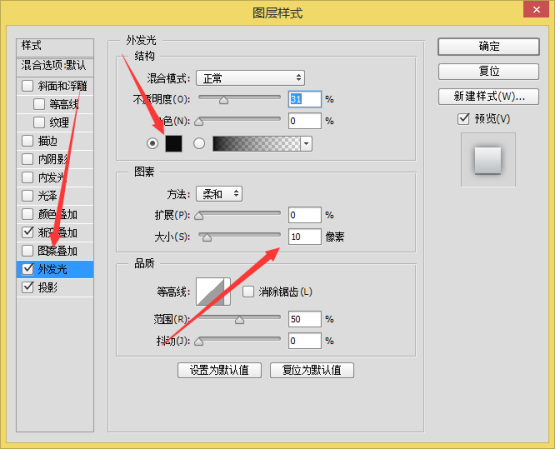
10,添加图层样式。


11,复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

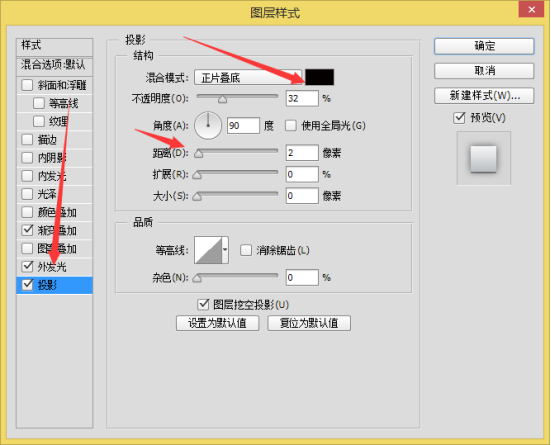
12,再来添加图层样式。



13,再画一个同等大小的。

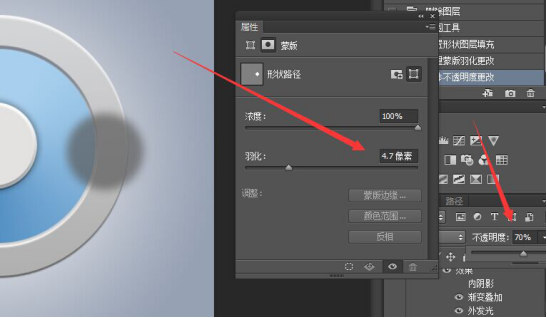
14,羽化一下调整下透明度。

15,放在这个位置做为投影。

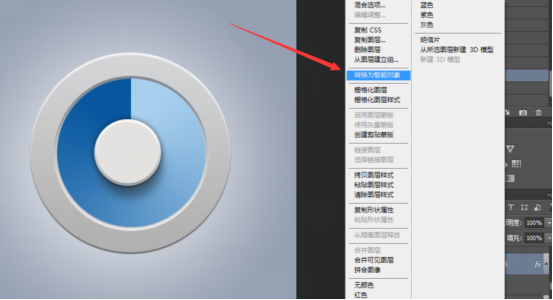
16,找到只添加蓝色渐变的那个图层,右键转为智能对象。

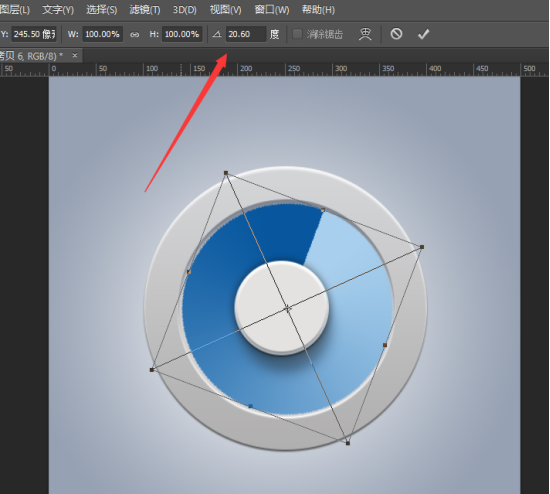
17,ctrl+t,输入20°。

18,画一个圆,大小自己感觉,能对上最好,填充相同的颜色。

19,放在接口处慢慢调整对齐。

20,效果如下。

21,找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

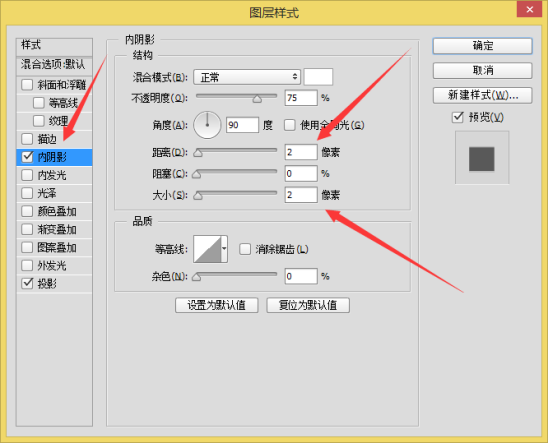
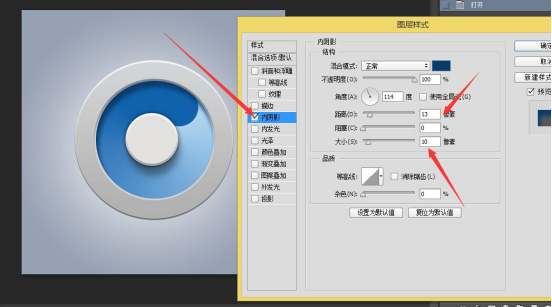
22,最后一步给合并的图层添加内阴影。

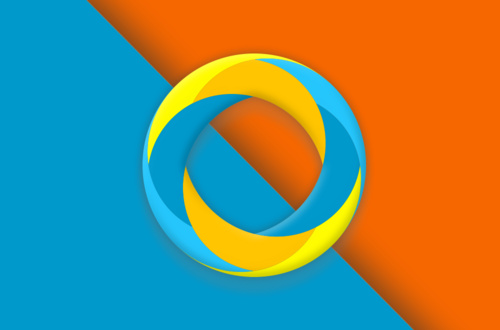
23,教程结束,最终效果。

好啦,以上内容就是用ps制作浏览器图标的教程,看到最终的效果图有没有感觉很酷炫呢?今天的教程很适合新手朋友们上手练习,我希望在认真看完本篇文章之后,可以打开你的ps软件按照上面的步骤尝试一下,加深记忆。
本篇文章使用以下硬件型号:联想小新Air 15;系统版本:win10;软件版本:ps 2015。