photoshop 7心动时刻字体设计教程
发布时间:2021年07月27日 14:58
大家好!你们知道photoshop 7心动时刻字体设计教程的操作该怎么完成吗?通常,在我们的日常生活和工作中,ps软件是必不可少的软件之一,我们很多的工作和资料都需要用到ps来完成的。最关键的是ps软件功能强大,比如用它来设计photoshop 7心动时刻字体设计简直是小菜一碟。废话不多说,我给大家准备的教程,一起来看看吧!
步骤如下:
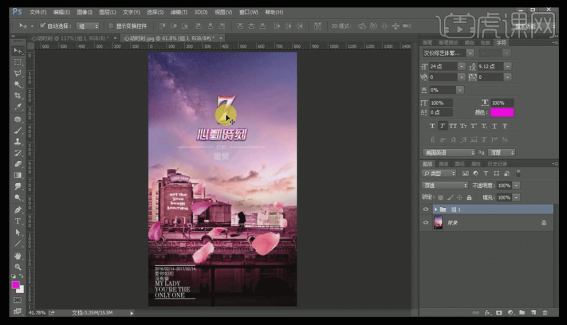
1、打开PS,新建画布,宽720,高505,命名“心动时刻”。

2、填充一个蓝色背景图层,打开【字体工具】输入“7”,并适当调整位置和大小,选择一款英文字体;再输入中文字体“心动时刻”,【字体】汉仪综艺体繁,字体有点斜度。

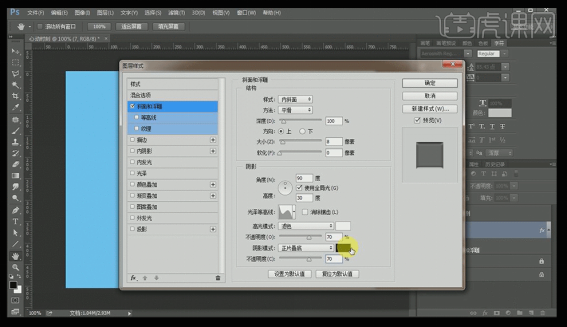
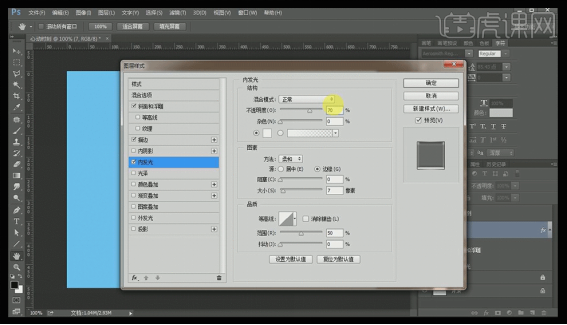
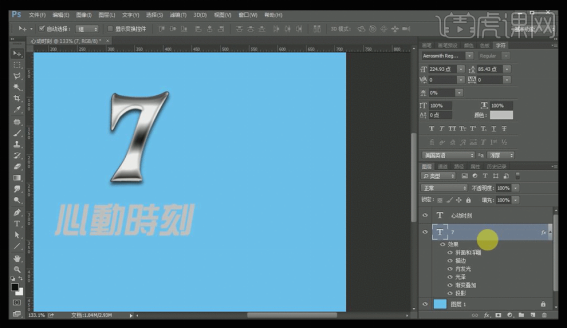
3、点击“数字7”图层,双击打开图层样式面板,打开【斜面和浮雕】,【样式】内斜面,【方法】平滑,【深度】100,【大小】8,选择一个【等高线】,【高光模式】滤色,【颜色】白色,【不透明度】70%;【阴影模式】正片叠底,【颜色】黑色,【不透明度】70%。

4、打开【描边】,【大小】1像素,【不透明度】100%,【填充类型】渐变。

5、打开【内发光】,【混合模式】正常,【不透明度】70%。

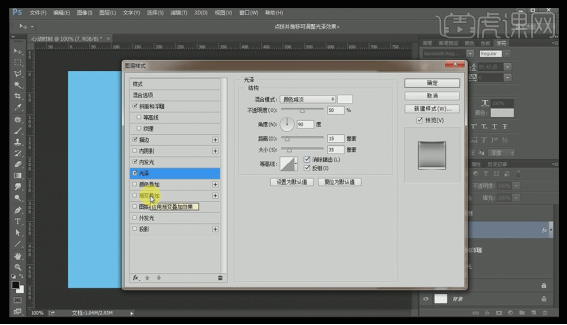
6、打开【光泽】,【混合模式】颜色减淡,【颜色】白色,【不透明度】50%,【距离】15,【大小】35。

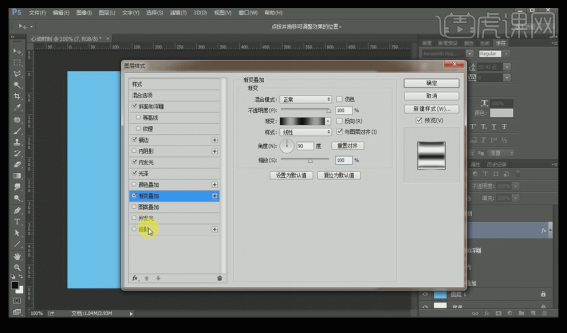
7、打开【渐变叠加】,【不透明度】100%,设置【渐变条】,适当【缩放】。

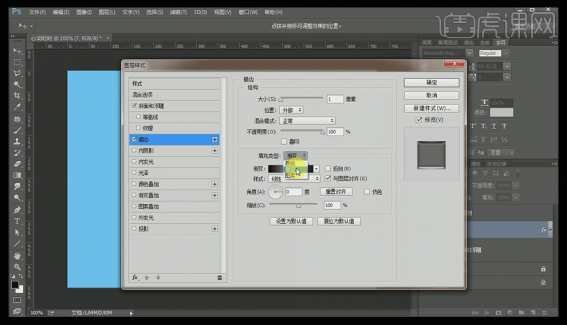
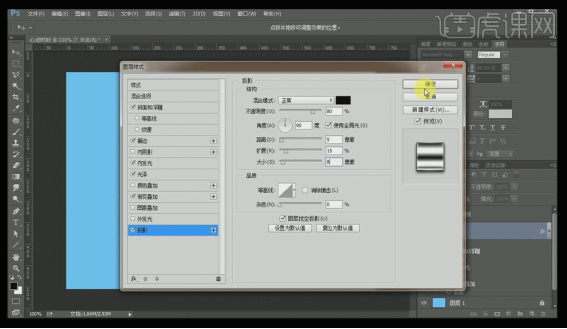
8、打开【投影】,【混合模式】正常,【不透明度】80%,【距离】5,【扩展】15%,【大小】8。

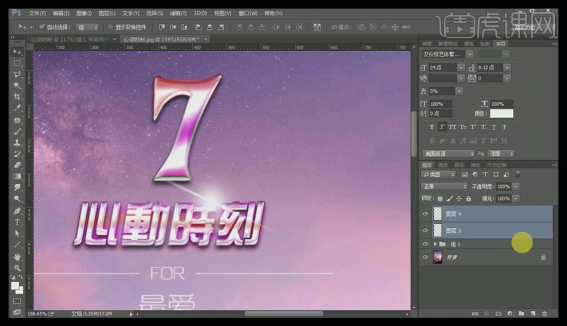
9、数字7的效果如图。

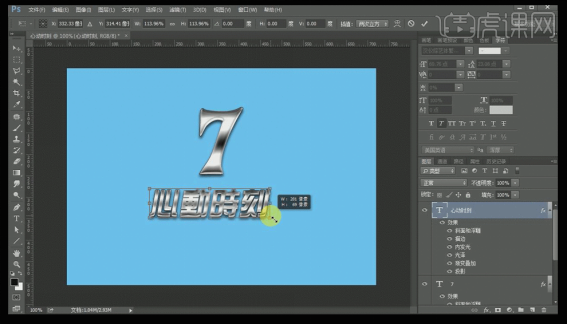
10、点击数字7图层,鼠标右键【拷贝图层样式】,再点击“心动时刻”图层,右键【粘贴图层样式】,并打开图层样式,微调下参数,再适当放大字体,效果如图。

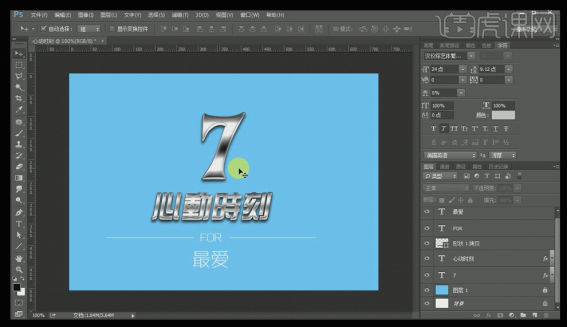
11、制作线条【颜色】白色,再【复制】一个,打开【字体工具】输入英文字体,【字体】方正细倩简体,进行调整;再输入字体“最爱”【字体】方正细倩简体,并调整字体的大小和位置,效果如图。

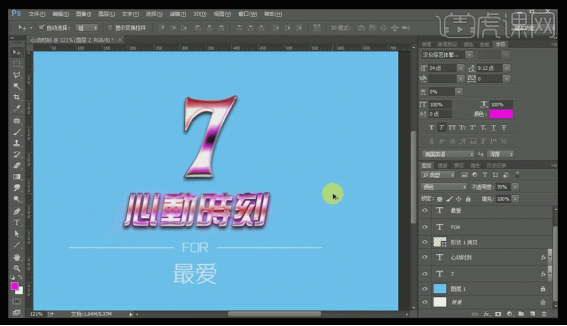
12、新建图层,选择【柔边画笔】,选择“红色和紫色”交叉涂抹;【混合模式】颜色,再建一个【蒙版】把多余的地方使用【橡皮擦】擦掉,【不透明度】70%,效果如图。

13、打开“心动时刻”背景,把所有字体图层编组,拉入到大背景中,并移到合适的位置,效果如图。

14、制作光效,新建图层,使用【柔边画笔】工具,【Ctrl+T】变形压缩,移动调整;再做一个,效果如图。

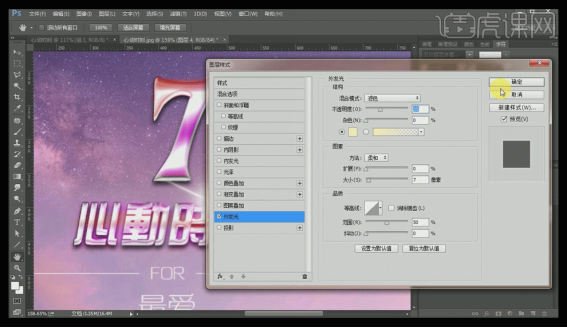
15、合并两个图层,打开【图层样式】面板,选择【外发光】,【颜色】淡黄色,【不透明度】35%。

16、效果完成。

以上就是关于photoshop 7心动时刻字体设计教程的全部内容了,同学们看了以后有没有学会呀?如果大家想要真正的掌握这个技巧,还需要多多的动手练习。正所谓:“光说不练假把式!”,所以我们要多多练习才可以。好了,我们下次再见吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CC 2017。



