dw网页制作怎么做
发布时间:2021年08月03日 16:06
随着社会的进步、科技的发展,越来越多的新手小白开始接触dw网页制作领域,相比之前有计算机代码基础的人员才可以涉及dw网页制作领域,现在无疑门槛更低,包含人员更广,那么今天小编为大家来讲解一下dw网页制作的基本步骤,一起看一下吧。
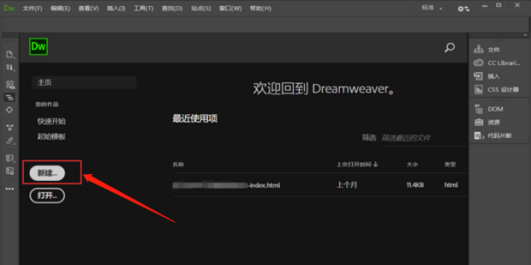
1,启动dw2019在软件主界面点击中间的【新建】按钮。

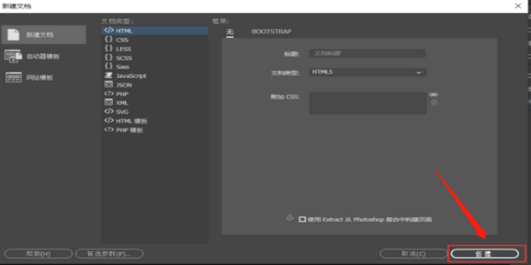
2,在【新建文档】弹窗中选择文档类型为【HTML文档】,点击【创建】。

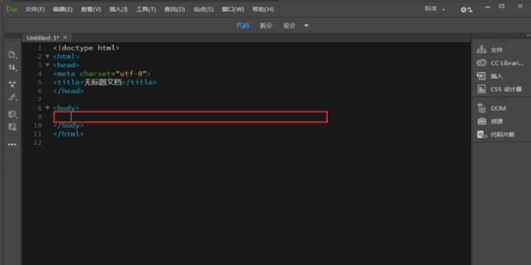
3,建立好一个网页文档后就可以看到网页默认的代码了,编辑网页是需要在【body】中来编辑完成的。

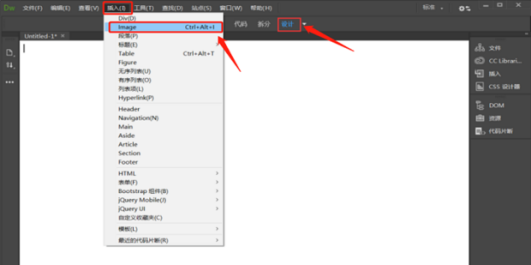
4,初学者可以把dw设置为【设计】界面,方便边做边查看效果。点击【插入】—【image】来插入一张图片。

5,直接把设计好的一整张网页设计稿插进来,这样就可以看到网页的效果了。但因为是整张图片,要想单独的给某一小块添加链接就要去画热区来实现了。
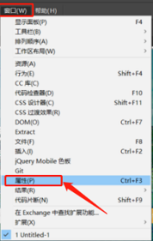
6,需要先调出属性窗口来画热区。点击【窗口】—【属性】。

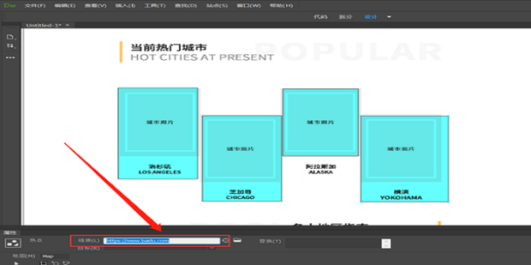
7,点击后会在软件底部出现一个属性栏,点击方形热区在你想添加链接的地方画出来可点击的范围。
8,按照刚才的方法把其他需要添加链接的地方也画上热区。画好后我们点击其中一个热区,在属性栏【目标】中输入跳转的链接。

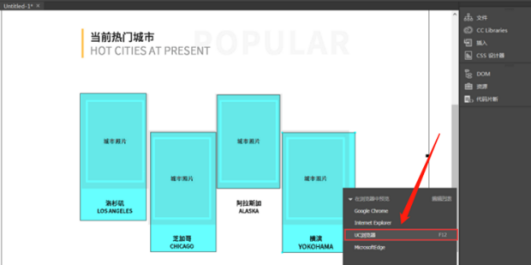
9,都添加好链接后,点击【在浏览器中预览】,快捷是F12。

10,稍后就可以看到做好的网页用浏览器打开了。
跟着小编的步骤一步步具体操作出来,相信现在你也制作好自己的网页了吧!怎么样,是不是很有成就感呢,希望大家可以好好练习dw网页制作的步骤,我们在接下来的课程中还会讲到更多关于dw网页的小知识哦,关注小编不迷路哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:dw2019。





