axure动态面板如何使用
发布时间:2021年08月03日 16:06
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板如何使用呢?
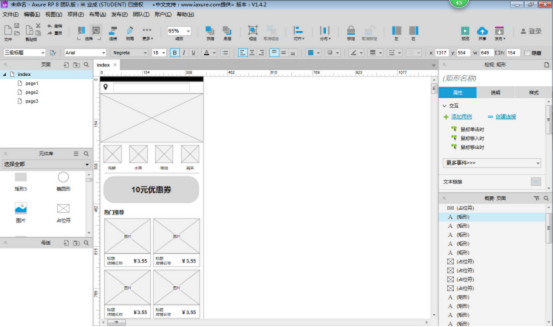
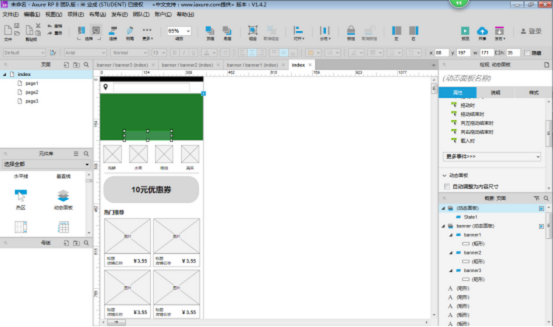
1,打开【Axure】软件,在index文件上新建一个375*667大小的背景矩形并绘制页面。具体如图所示。

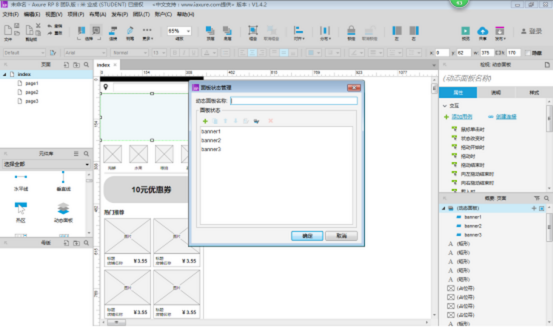
2,在banner的位置上新建一个【动态面板】,双击动态面板在其中新建state1,state2,state3,并依次单击重新命名成banner1,banenr2,banner3。具体如图所示。

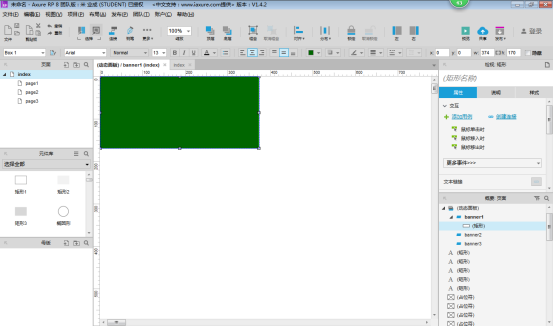
3,在右侧的页面模块上双击【banner1】进入到banner1的内页中,并新建一个矩形填充【006600】的颜色。具体如图所示。

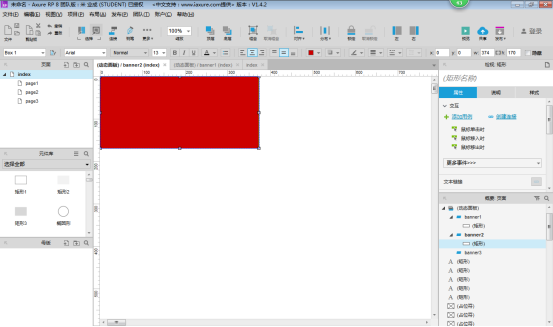
4,在右侧的页面模块上双击【banner2】进入到banner2的内页中,并新建一个矩形填充【CC0000】的颜色。具体如图所示。

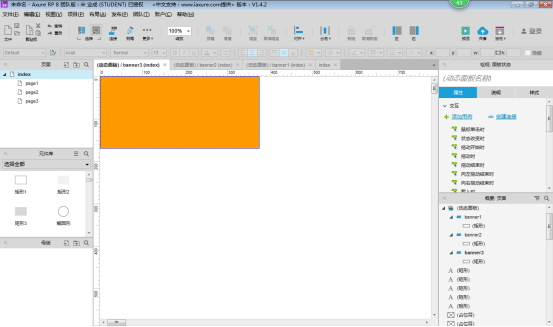
5,在右侧的页面模块上双击【banner3】进入到banner3的内页中,并新建一个矩形填充【FF9900】的颜色。具体如图所示。

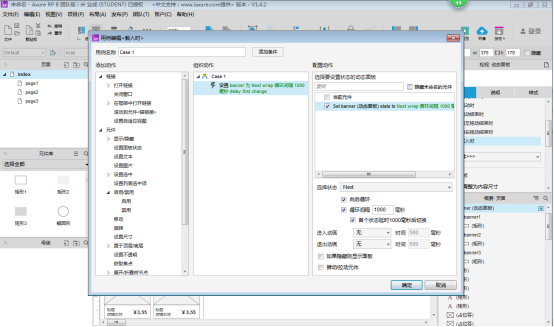
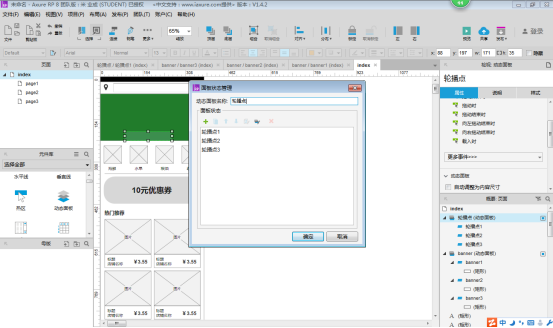
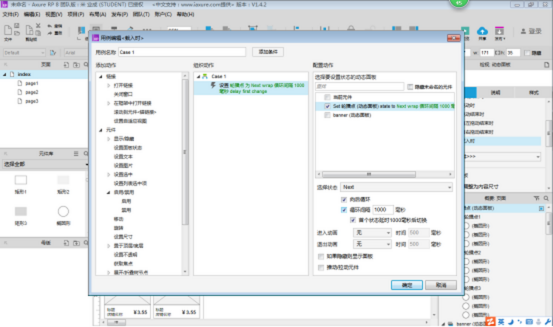
6,回到首页,选择动态面板给他命一个名字【banner】选择交互中的【载入时】选择设置面板状态,勾选【banner】动态面板,选择状态【next】勾选【向后循环】勾选【循环间隔1000毫秒】,具体如图所示。

7,回到首页,在banner动态面板上再次新建一个【动态面板】并重新命名为【轮播点】,具体如图所示。

8,双击【轮播点】动态面板,新建三个内页【轮播点1,轮播点2,轮播点3】具体如图所示。

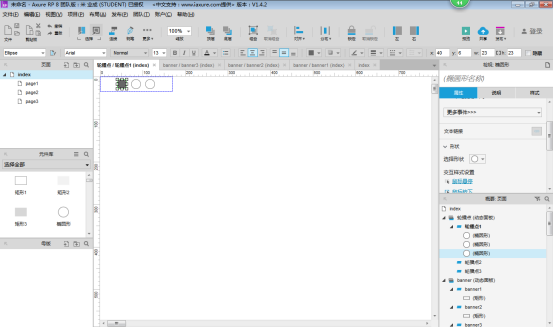
9,点击轮播点1中绘制三个【圆形】,并把第一个圆形填充成点亮的颜色【666666】,具体如图所示。

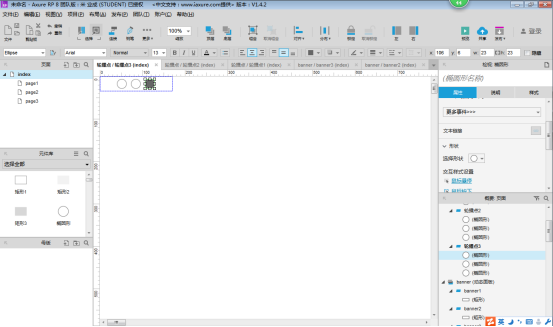
10,点击轮播点2中绘制三个【圆形】,并把第二个圆形填充成点亮的颜色【666666】,点击轮播点3中绘制三个【圆形】,并把第三个圆形填充成点亮的颜色【666666】,具体如图所示。

11,回到首页,在右侧交互面板上选择【载入时】,回到首页,勾选【轮播点】动态面板,选择状态【next】勾选【向后循环】勾选【循环间隔1000毫秒】,具体如图所示。

到这里,小编为大家分享的axure动态面板如何使用的教程就全部结束啦,axure动态面板在多页面切换和控制特定面板/元件进行交互方面有着举足轻重的作用。本节课就到这里啦,我们下期再见。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:axure rp 8。