如何制作dw网页
发布时间:2021年08月03日 16:06
可能有一些小伙伴听说过dw软件,那么今天小编就来为大家介绍一下它吧,Dreamweaver是一款经典的网页制作软件,很多前端开发人员都在用,简称dw,那么dw软件怎么制作网页呢?希望本篇文章可以帮助到大家。下面小编就来为大家介绍一下。
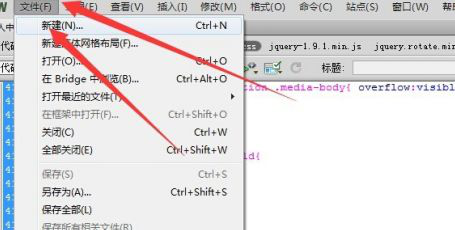
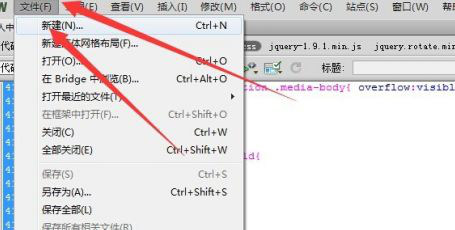
1,首先我们打开dw cs6软件,单击菜单来的“文件”然后选择“新建”选项。

2,然后页面类型选择HTML,空文档就可以,右侧文档类型选择HTML5,因为现在html5是趋势,很多网页都开始用html5了。

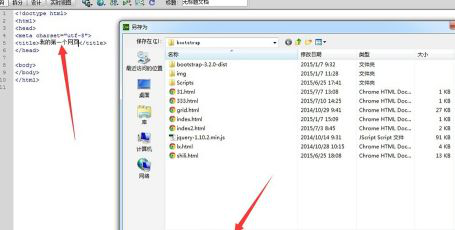
3,然后就看到一个空白的html文档了,title内写的是在浏览器上方显示的标题,我们给文档保存一下,自己命名。(小编在此温馨提醒大家:在给文件重命名时,尽可能地保留相关文件元素和主题,以便于我们查找)。

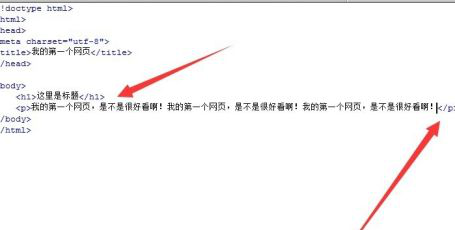
4,然后我们开始写基本的html标签,先把基本结构写出来。

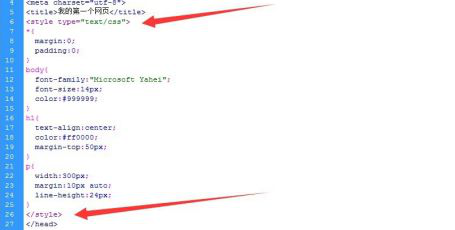
5,写好结构之后就要写css样式了,这里直接写在头部,比较省事,也可以用link标签引入外部的样式表。

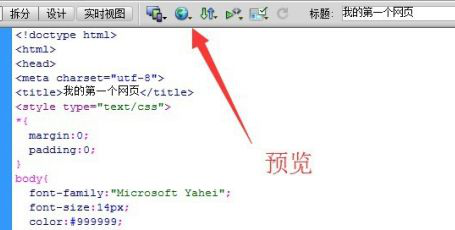
6,最后点击上方的预览按钮进行预览,第一个网页就完成了。如果想要制作更复杂的网页,就需要学习html和css再加上js了。

那么以上内容就是基本的如何制作dw网页的全部教程啦,只有将最基本的dw网页制作框架掌握好,才可以在此基础上美化网页,使网页变得更精美,希望大家课下多加练习,一起加油吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:dw cs6 2018。