axure8动态面板使用说明
发布时间:2021年08月03日 16:06
我们可以在网络上学习到很多关于axure的小技巧和知识,例如我们可以学到怎么设计原型、怎么进行交互设置等等,axure确实是一款非常具有实用价值的软件。今天,小编给大家带来的是axure8动态面板使用说明。
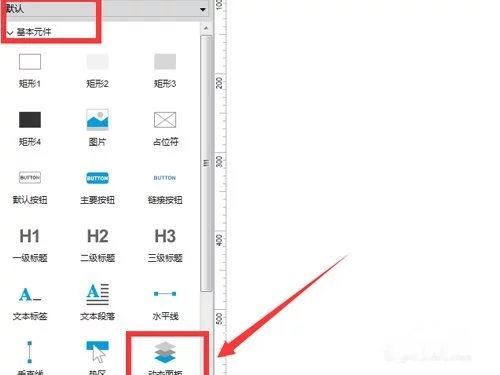
1,打开Axure8(axure7也一样),默认是新创建的项目,找到“动态面板”元件,如下图。

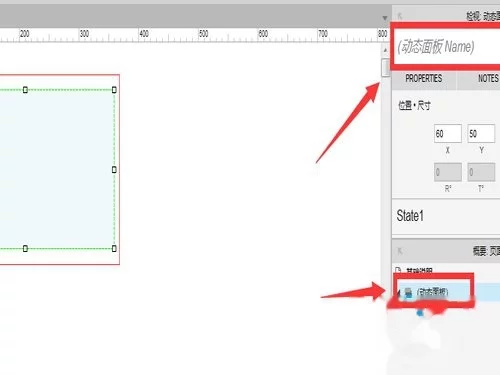
2,拖动元件到工作区,按照图指示的任意一个地方给动态面板命名:测试面板。

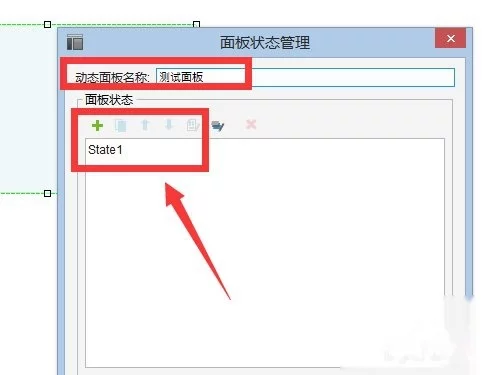
3,双击动态面板元件,出现状态state1,双击进入到state1的编辑。


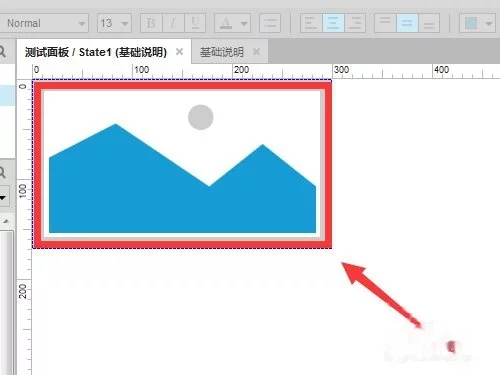
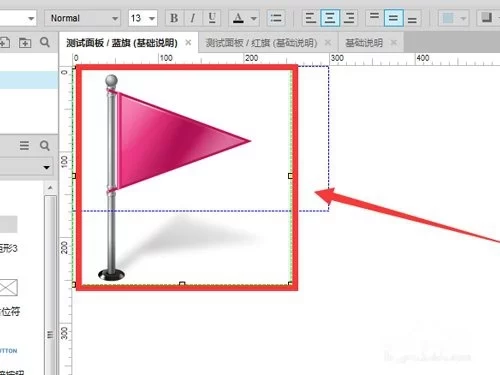
4,拖放一个图像元件到state1内,双击并找到准备的图片(红旗),这样第一个状态就编辑好了。

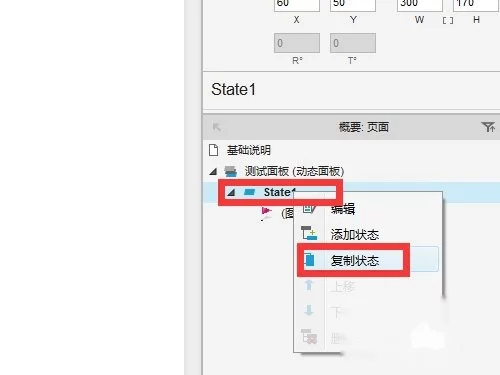
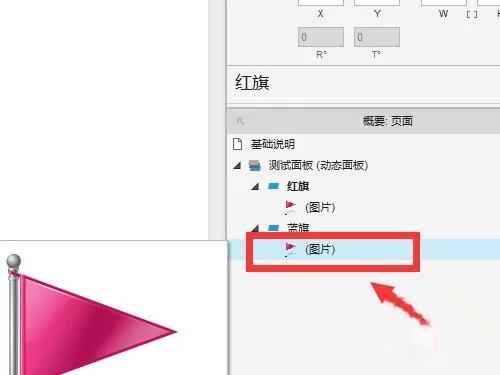
5,下面编辑第二个状态,注意看图,在右下方的“概要”栏目内找到state1右键“复制状态”,这样里面的元件大小、位置不会发生改变。复制成功后为便于下面的交互用例,将状态分别命名为:红旗、蓝旗。然后点击蓝旗状态,将图片替换。



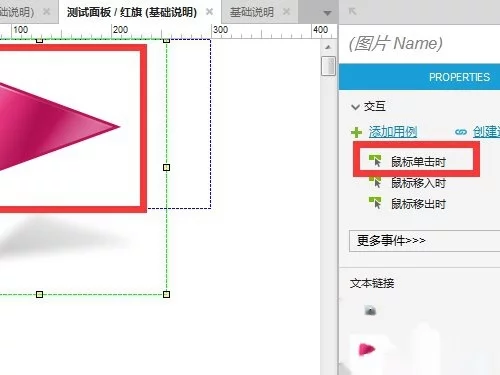
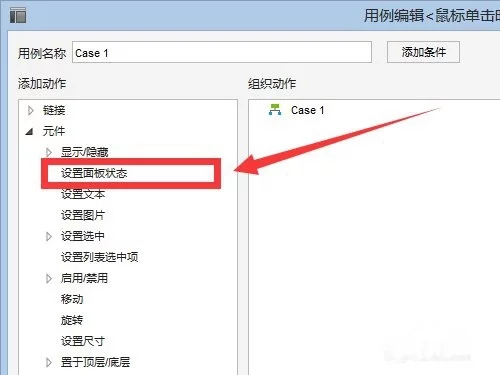
6,以上步骤完成后,开始编辑交互用例。双击红旗图片,出现如下图所示的交互用例,找到:鼠标单击时,并双击出现用例编辑面板。


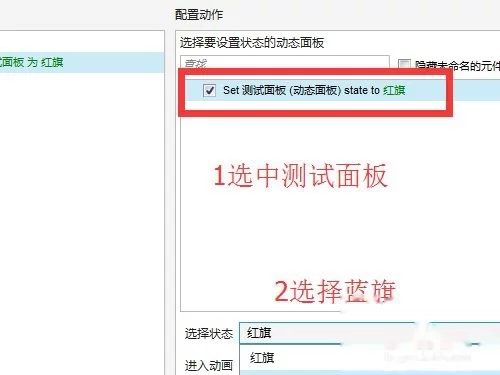
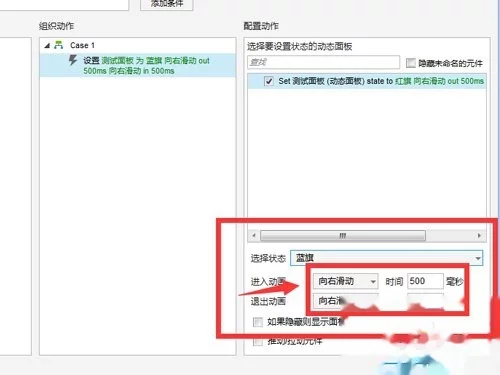
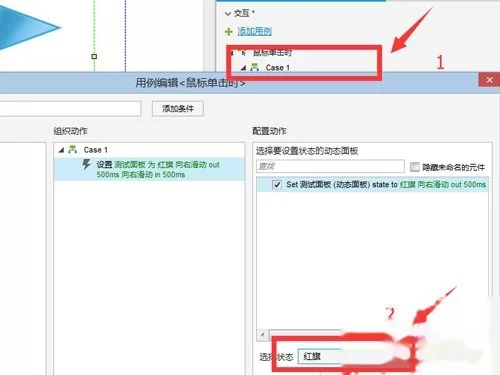
7,选择元件-->设置面板状态,然后按照图示选中“测试面板”,并为其设置选择状态为:蓝旗。同时设定动画效果。


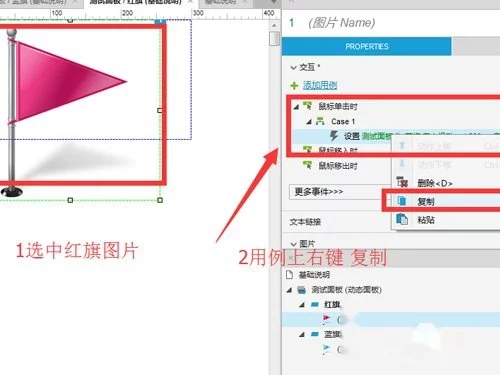
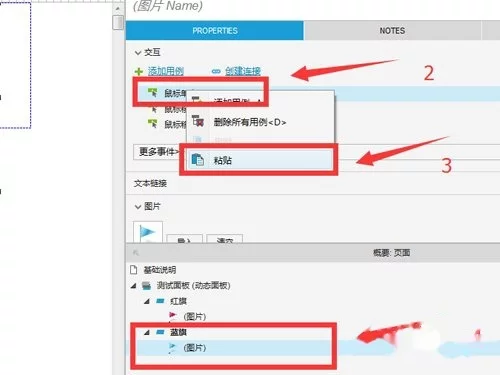
8,红旗状态编辑完成后,点击确定,按照下图所示在case1下邮件复制用例,并粘贴到蓝旗状态下。然后按上一步的操作,将蓝旗点击是的选择状态设置为:红旗。



9,最后F5预览,并点击图像测试效果。

那么到这里今天的axure8动态使用面板说明教程内容就结束了,看完本篇文章的小伙伴有没有对动态面板有了新的认识呢?其实往往我们在学习软件的过程中不能深入学习,全面了解软件的功能,但是只要我们学习的够认真努力,一定会对软件非常熟悉的。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP 8。




