交互设计考研和UI设计考研是一样的吗
发布时间:2021年08月03日 16:07
有很多小伙伴询问过小编,自己马上就要报考交互设计考研,有没有什么好的经验分享?但是从他们问的问题中来看,大部分人对于交互设计还是没有一个正确的理解,总将交互设计与UI设计混为一谈,交互设计考研和UI设计考研是一样的吗?
这个想法简直是大错特错,从概念上来看,交互设计是一种目标导向设计,所有的工作内容都是在围绕着用户行为去设计的。交互设计师通过设计用户的行为,让用户更方便更有效率的去完成产品业务目标,获得愉快的用户体验。如果是广义的UI设计,应该包括原型设计、交互设计、视觉设计,狭义的UI往往只是人们看到的最后一个环节UI视觉设计。交互设计更多是对用户行为响应的设计而UI设计,更多是界面的外观静态设计。
接下来,小编想给大家分享一篇交互设计考研的知识点教程——增删与修改列表的技巧。
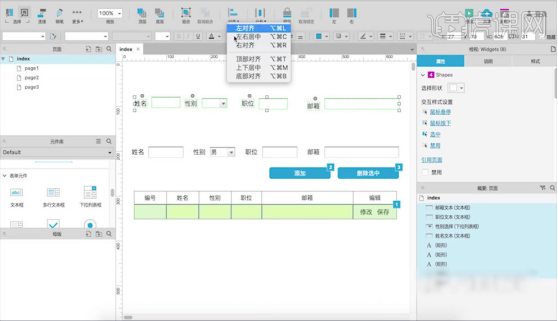
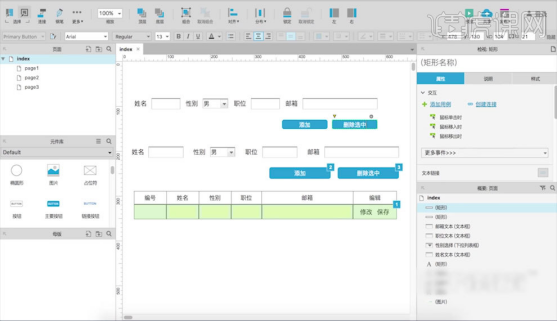
1,创建4个【文本】、3个【文本框】和1个【下拉框】,如图所示。

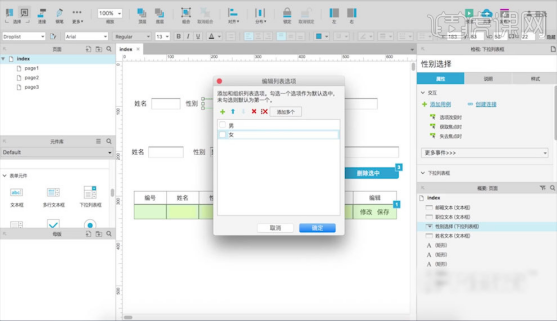
2,编辑【下拉框】列表选项,如图所示。

3,创建2个【按钮】,如图所示。

4,创建【表格】,如图所示。

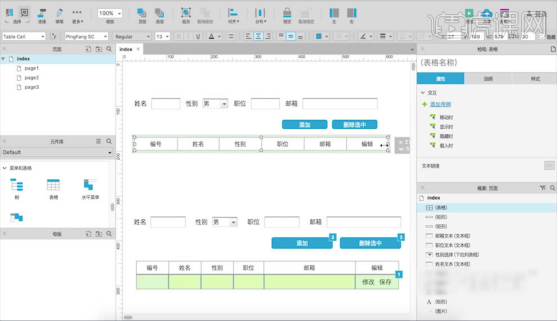
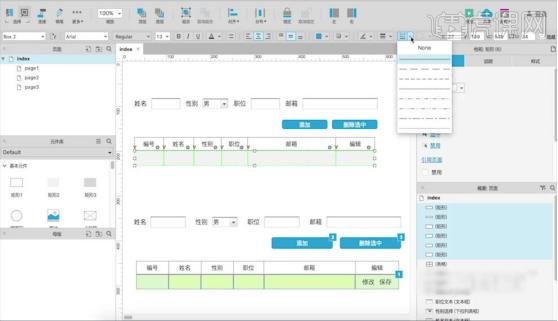
5,在【表格】下方,创建大小相同的方块,并添加边框,如图所示。

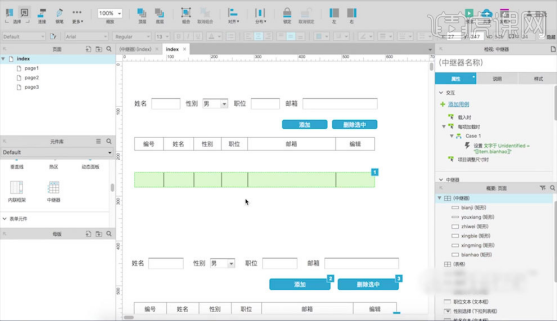
6,创建【中继器】,将所有方块【剪切】到【中继器】中,如图所示。

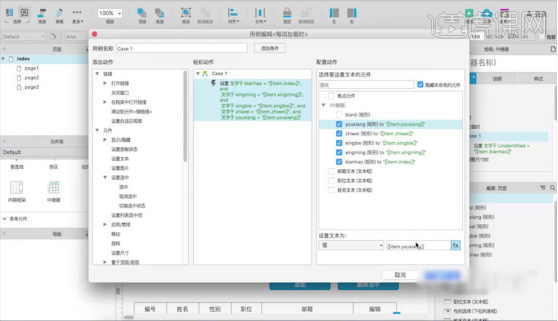
7,选择【中继器】,点击【每项加载时】,设置【文本】,如图所示。

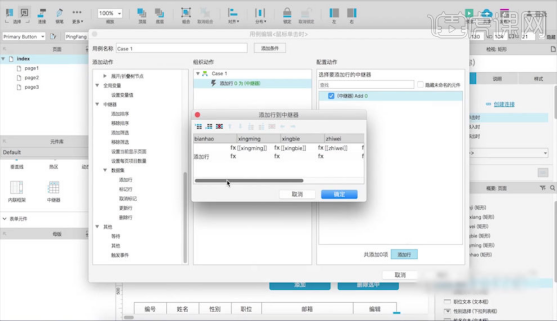
8,选择【添加】按钮,点击【鼠标单击时】,设置【添加行】,如图所示。

看完本篇文章之后的小伙伴是不是已经弄清楚了交互设计考研和UI设计考研的区别了呢?考研固然是一个艰难的过程,但也是一次可以证明自己的机会,小编希望你可以坚持不懈,衷心祝愿你可以考研上岸!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP 8.1。