影视类ui界面改版
发布时间:2021年08月09日 16:22
今天给小伙伴们分享影视类ui界面改版的具体操作方法,里边的每一步都写的非常详细,包括行距、字距等等要改到大小是多少都说的非常想详细,大家跟着下面的步骤来进行操作,就可以设计出惊艳的效果了,下面我们一起来学习吧!
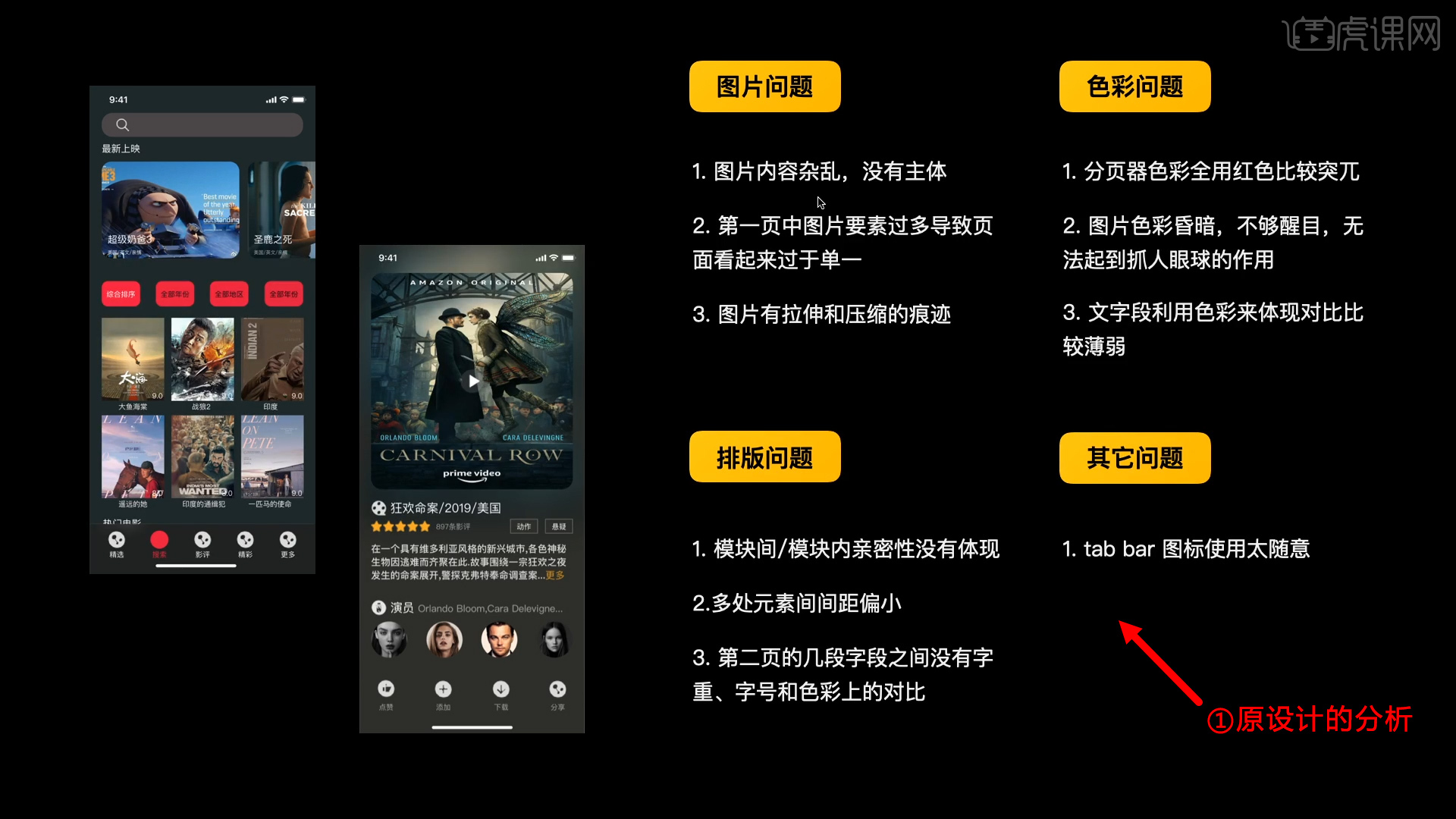
1.原设计分析,下面设计中出现的问题包括图片问题、色彩问题、排版问题以及其他问题。

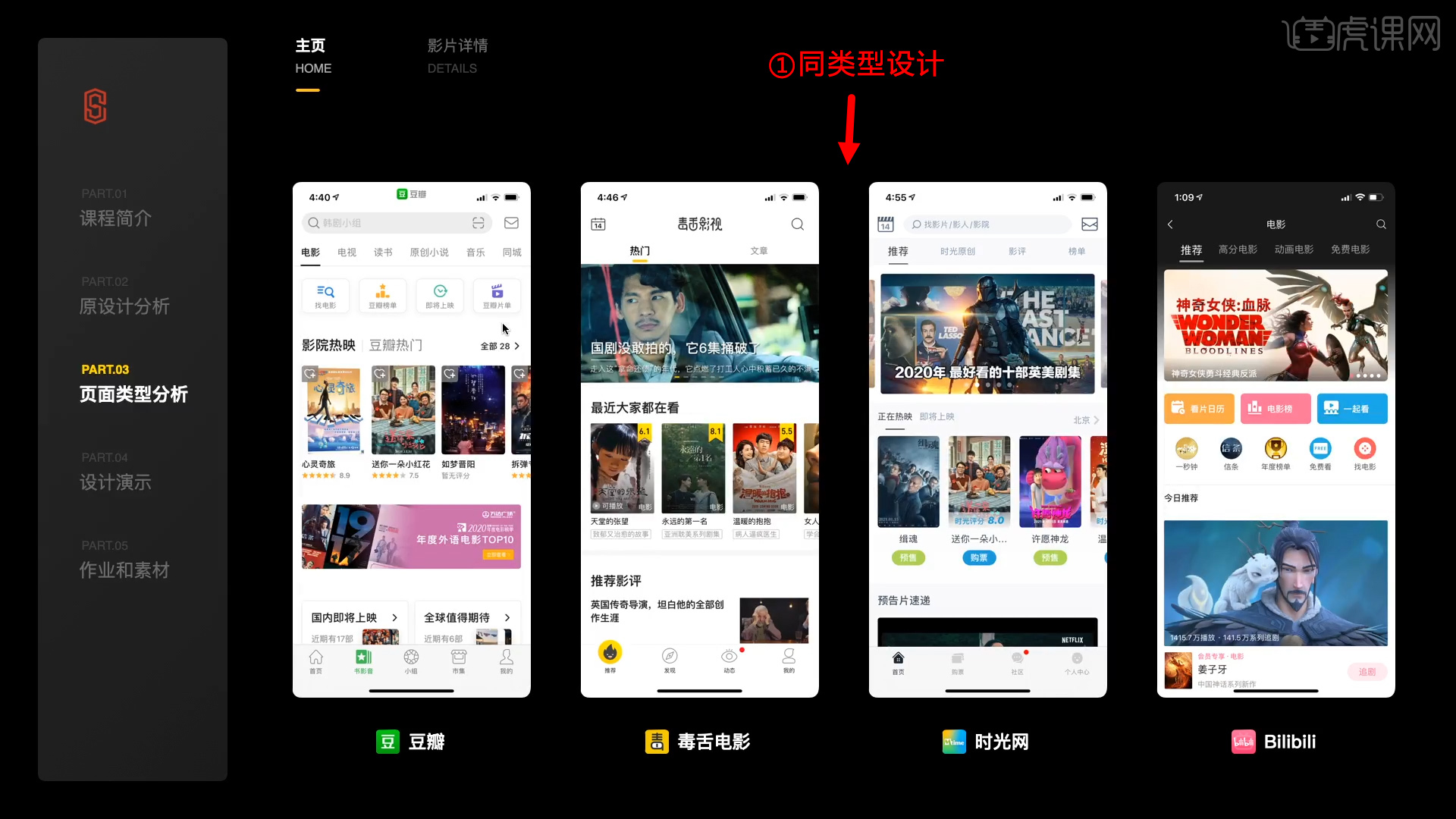
2.页面类型分析,借鉴同类型的设计,它们的图片的使用、节奏的把控、文字的大小、间距的控制。

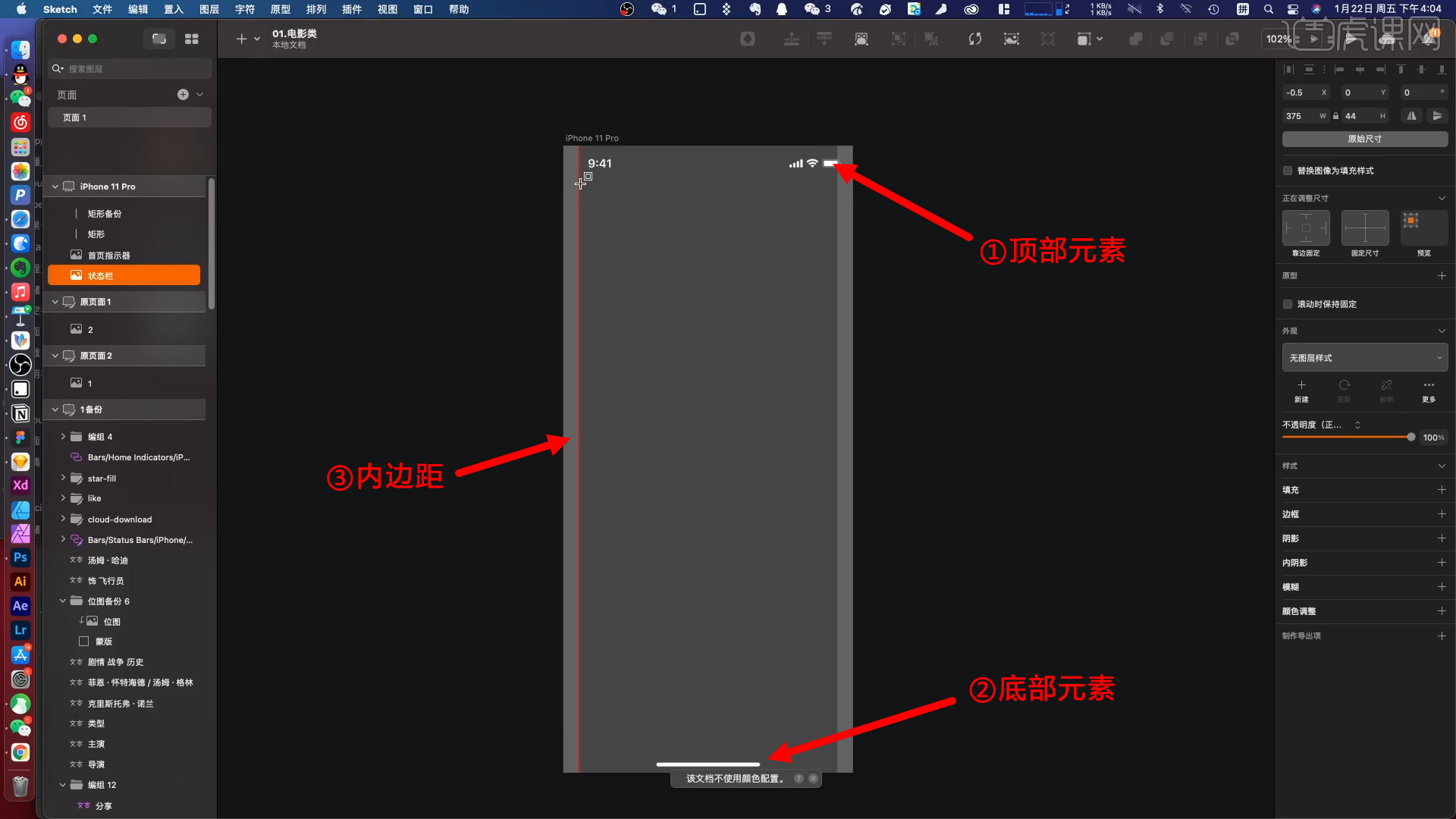
3.设计演示,首先新建iPhone 11 pro界面,置入顶部和底部元素。设置内边距为20。

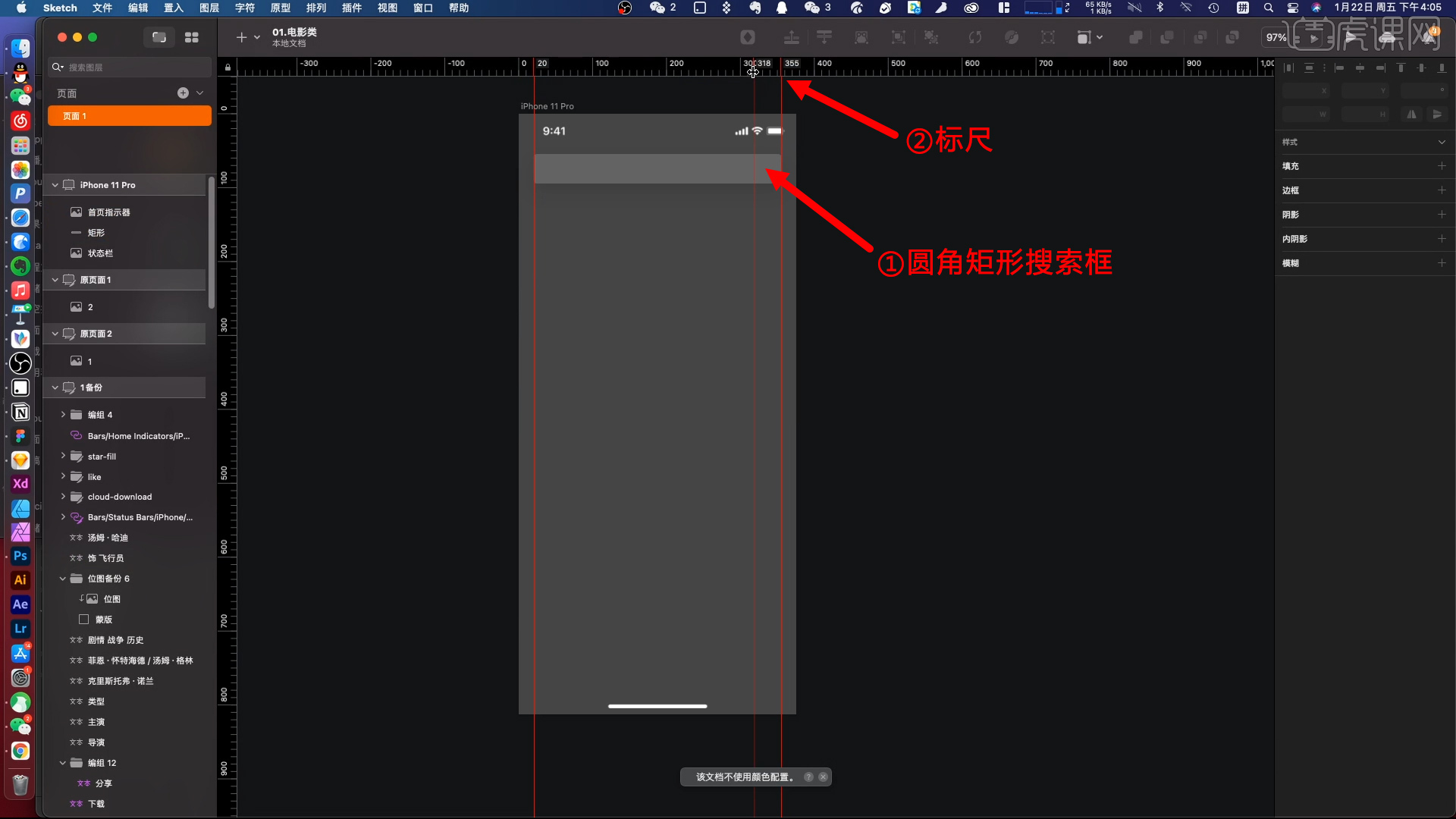
4.添加圆角矩形搜索框,使用标尺标记内边框,不需要时可以隐藏。

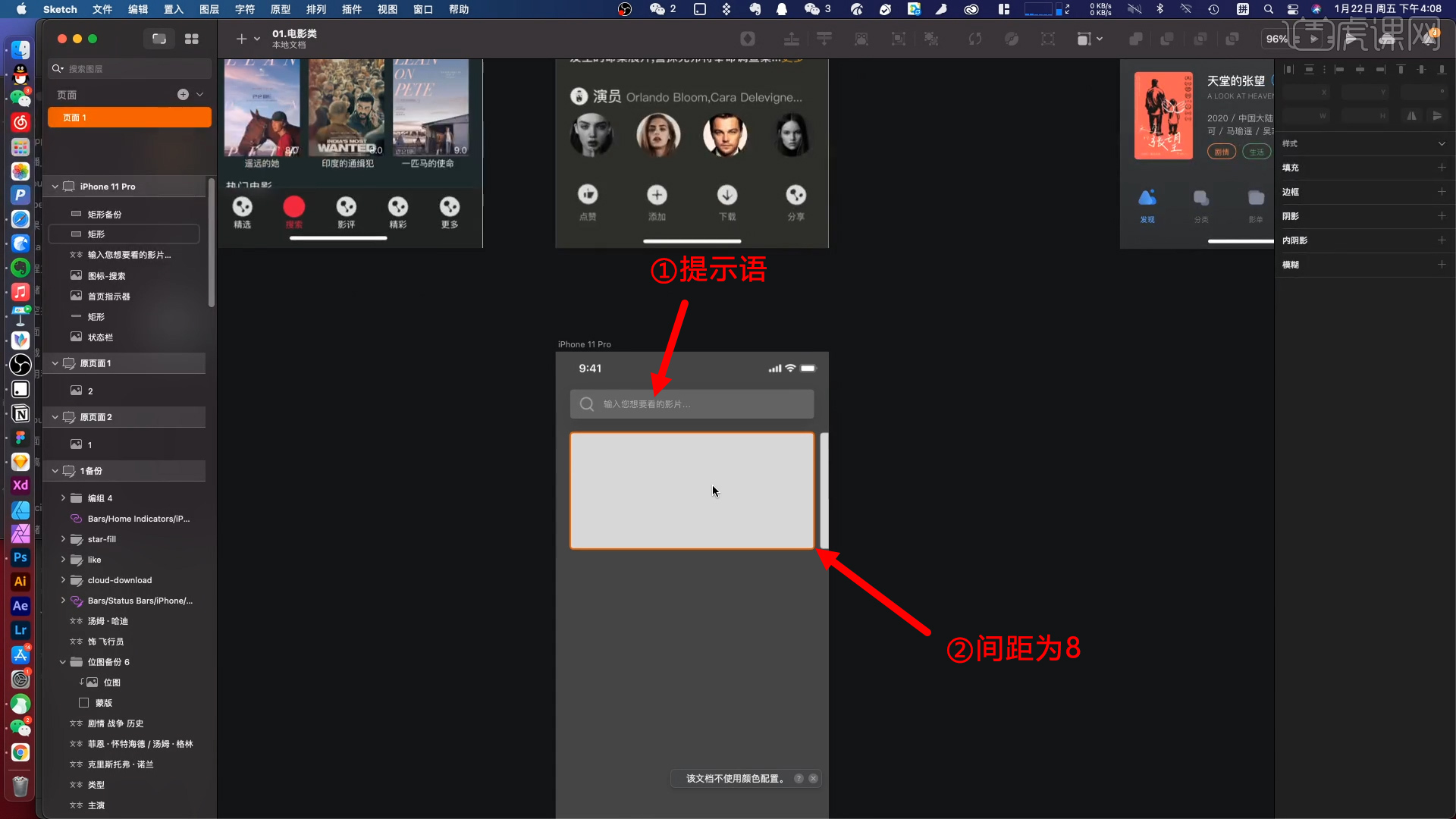
5.置入图标,添加提示语,在前期的设计中,不要过多的关注色彩,先当做原型进行设计。画出图片的位置,间距为8。

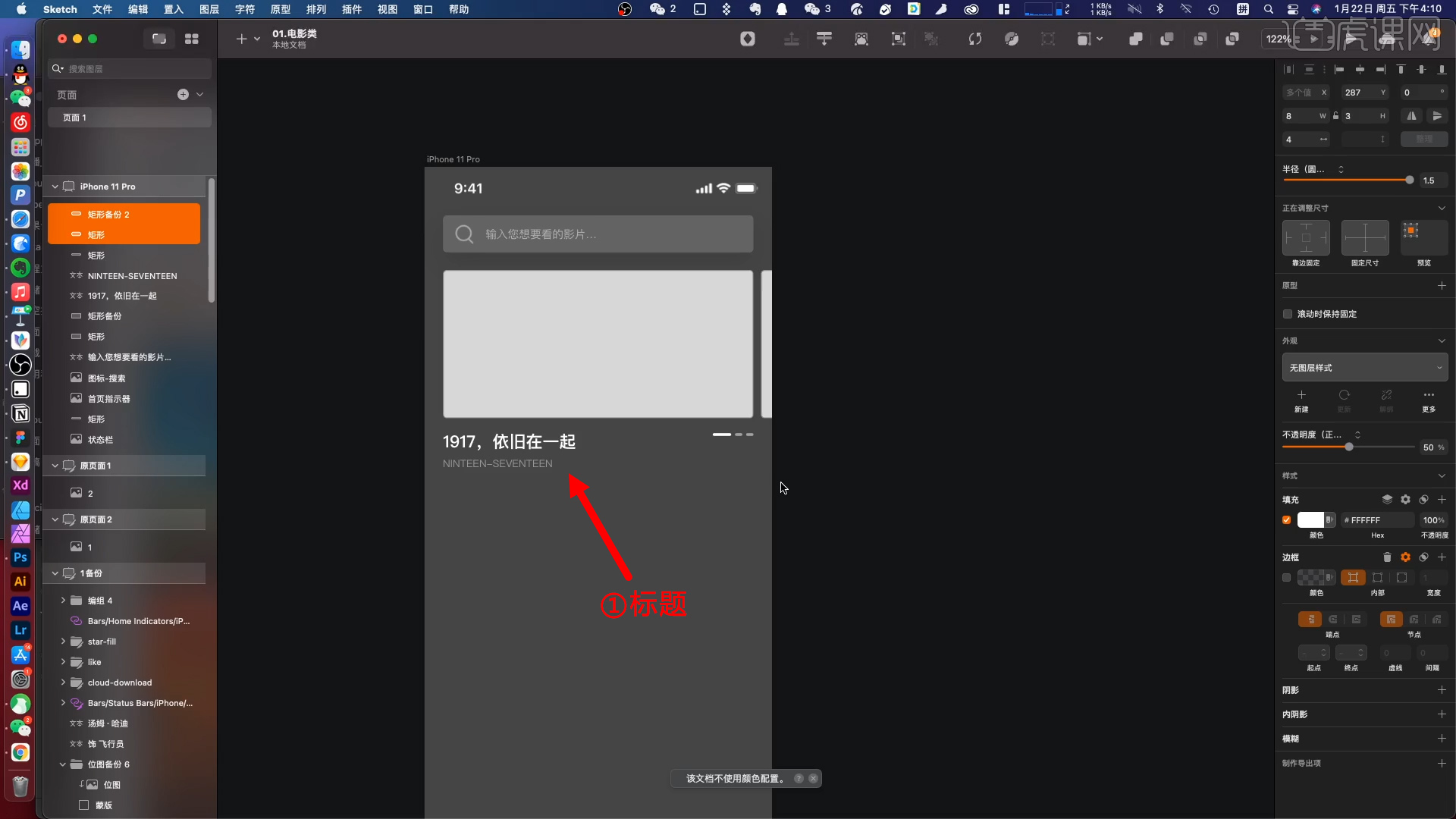
6.添加标题,主要关注主标题与副标题之间的大小、属性和色彩,英文字体使用10-11的尺寸。

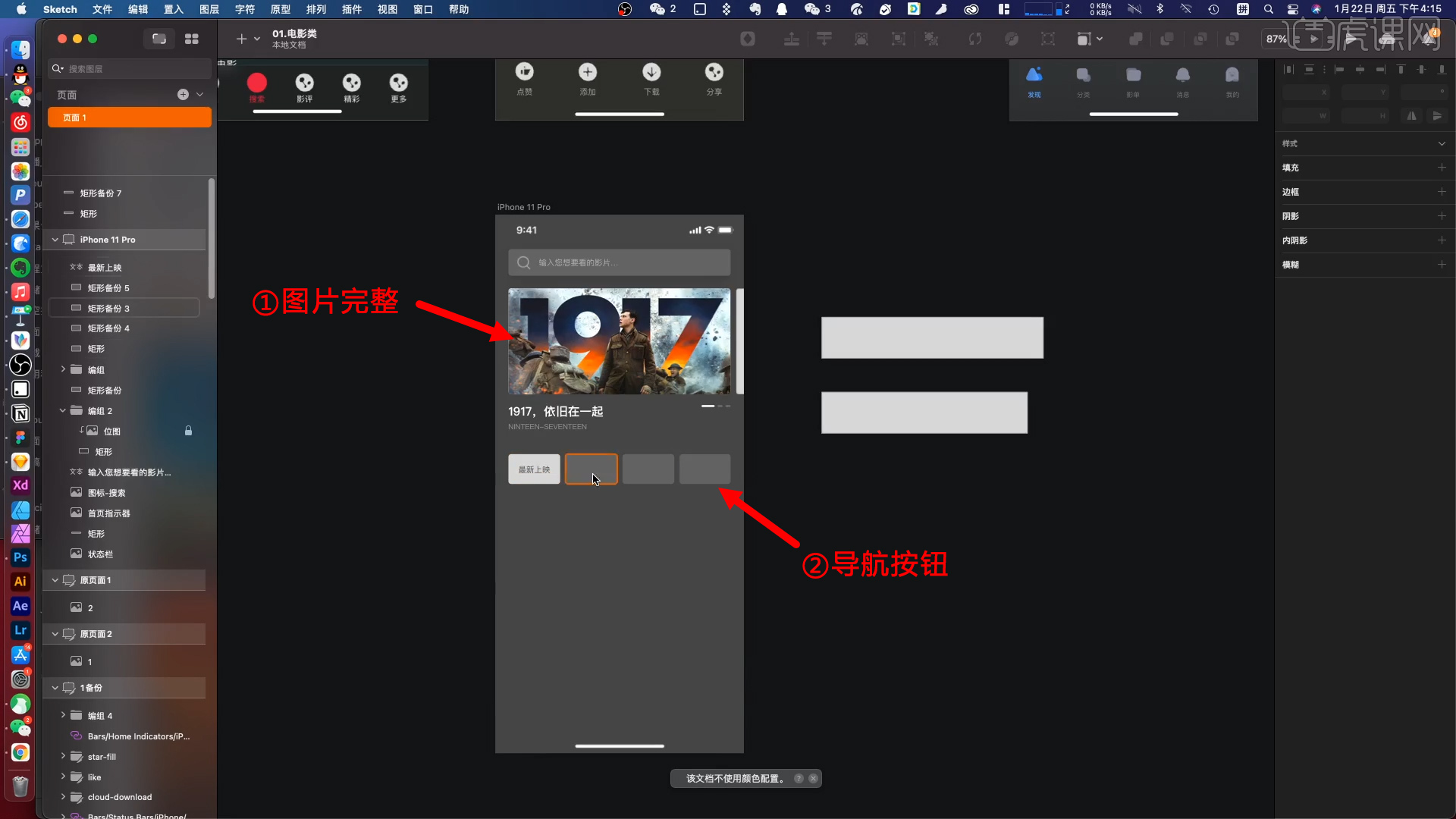
7.添加图片,在进行二次裁剪时要保证图片内容的完整性。添加下方的导航按钮,间距也要保证是8,在无法完全均分尺寸的情况下,可以使其中一个元素小一点。

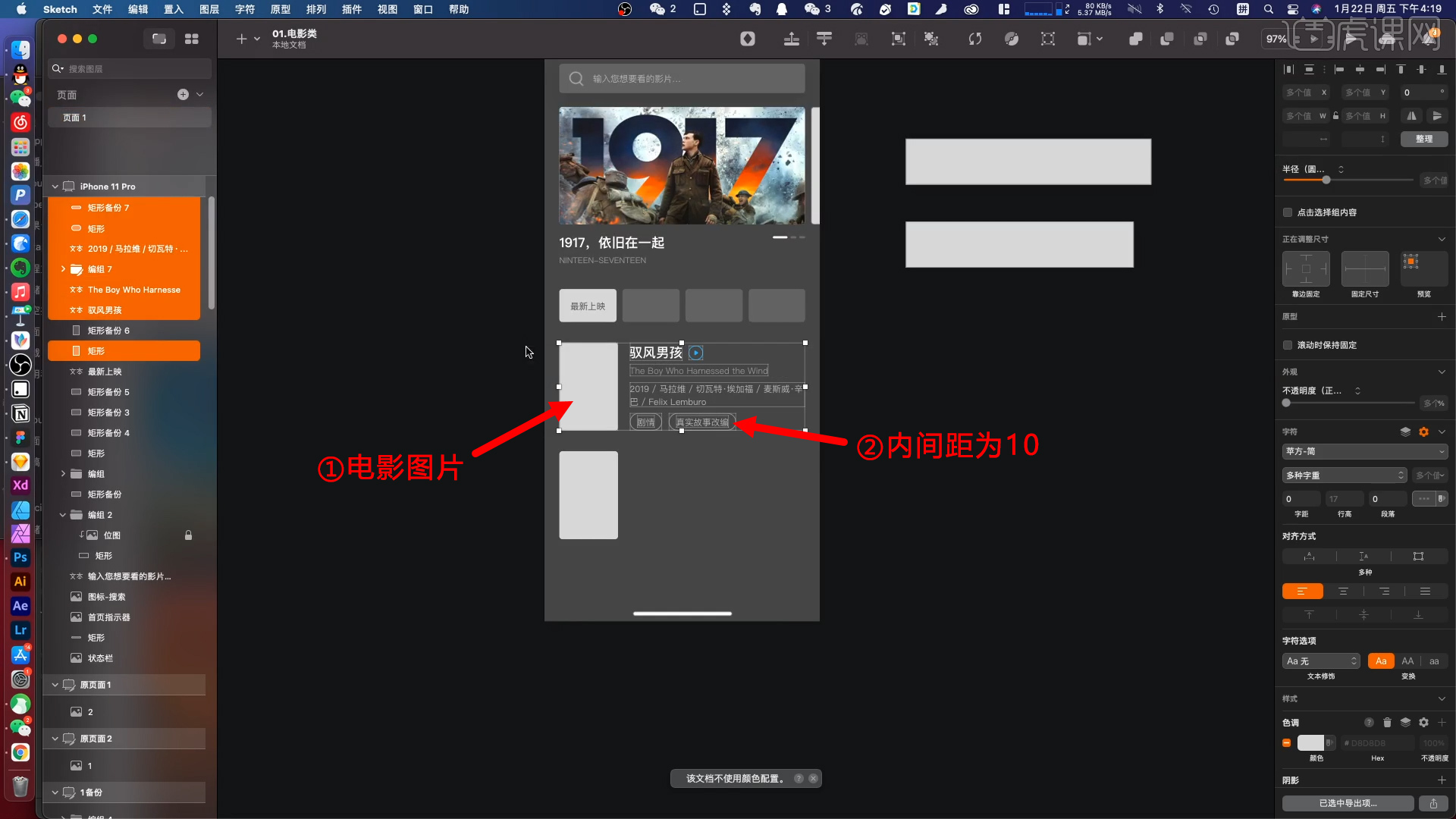
8.下面的电影图片采用80*120的尺寸,电影标题为18号,添加介绍内容和电影标签,标签的内间距为10。

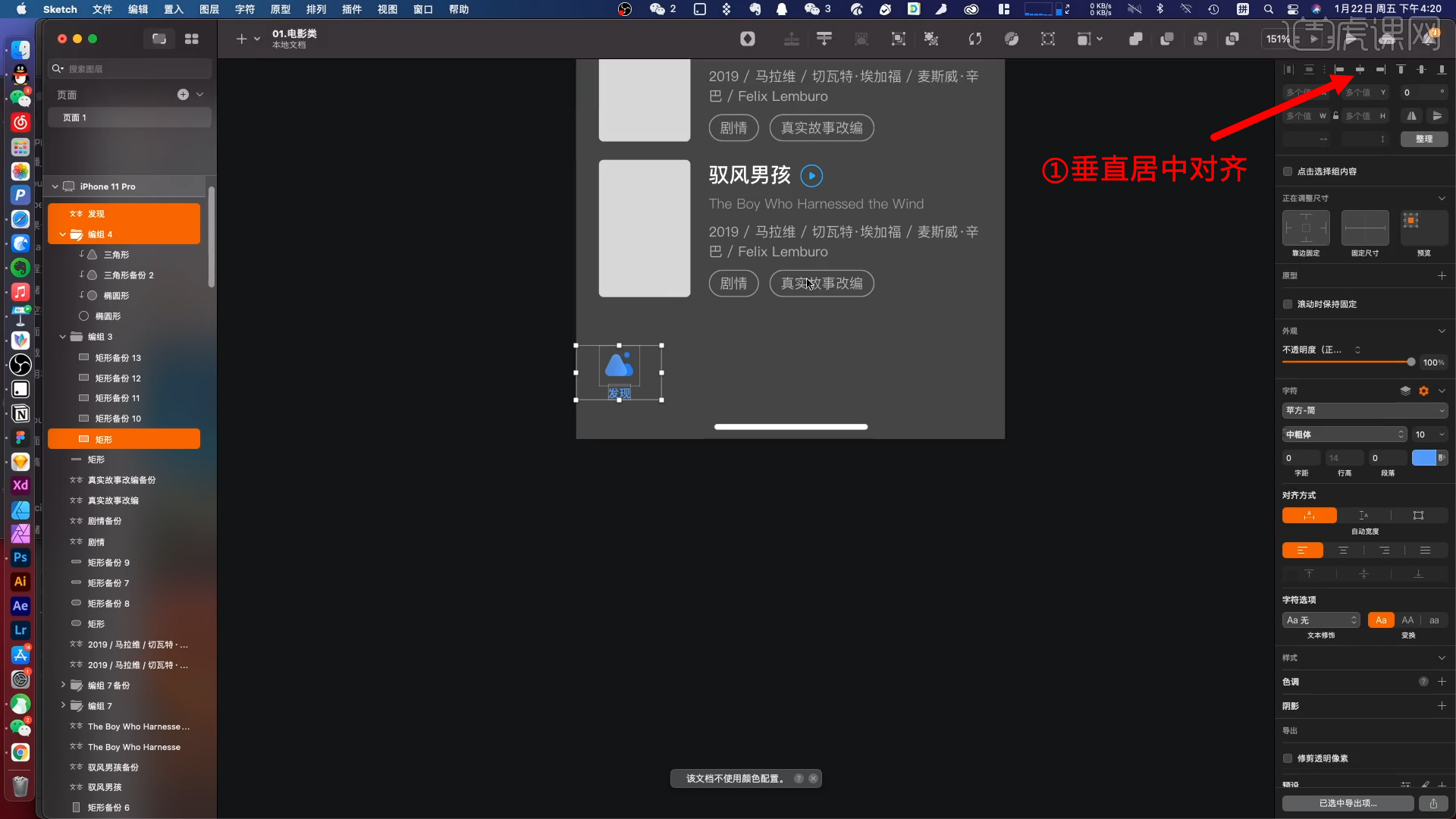
9.最下方的菜单栏平分为5个矩形,在置入元素时可以直接与他垂直居中对齐。

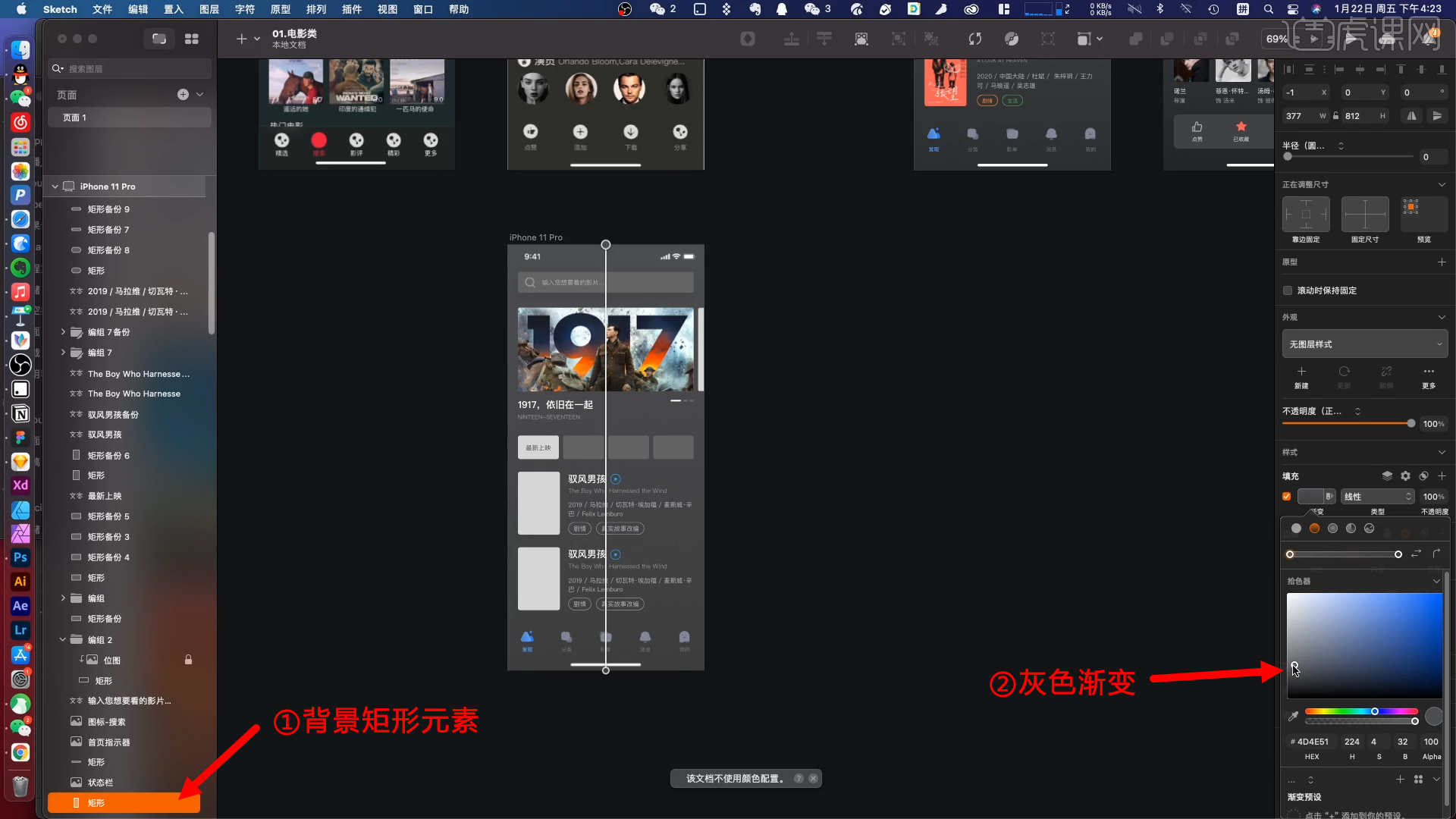
10.调整整体页面元素间距。添加页面的颜色,画一个矩形元素添加背景的渐变灰。

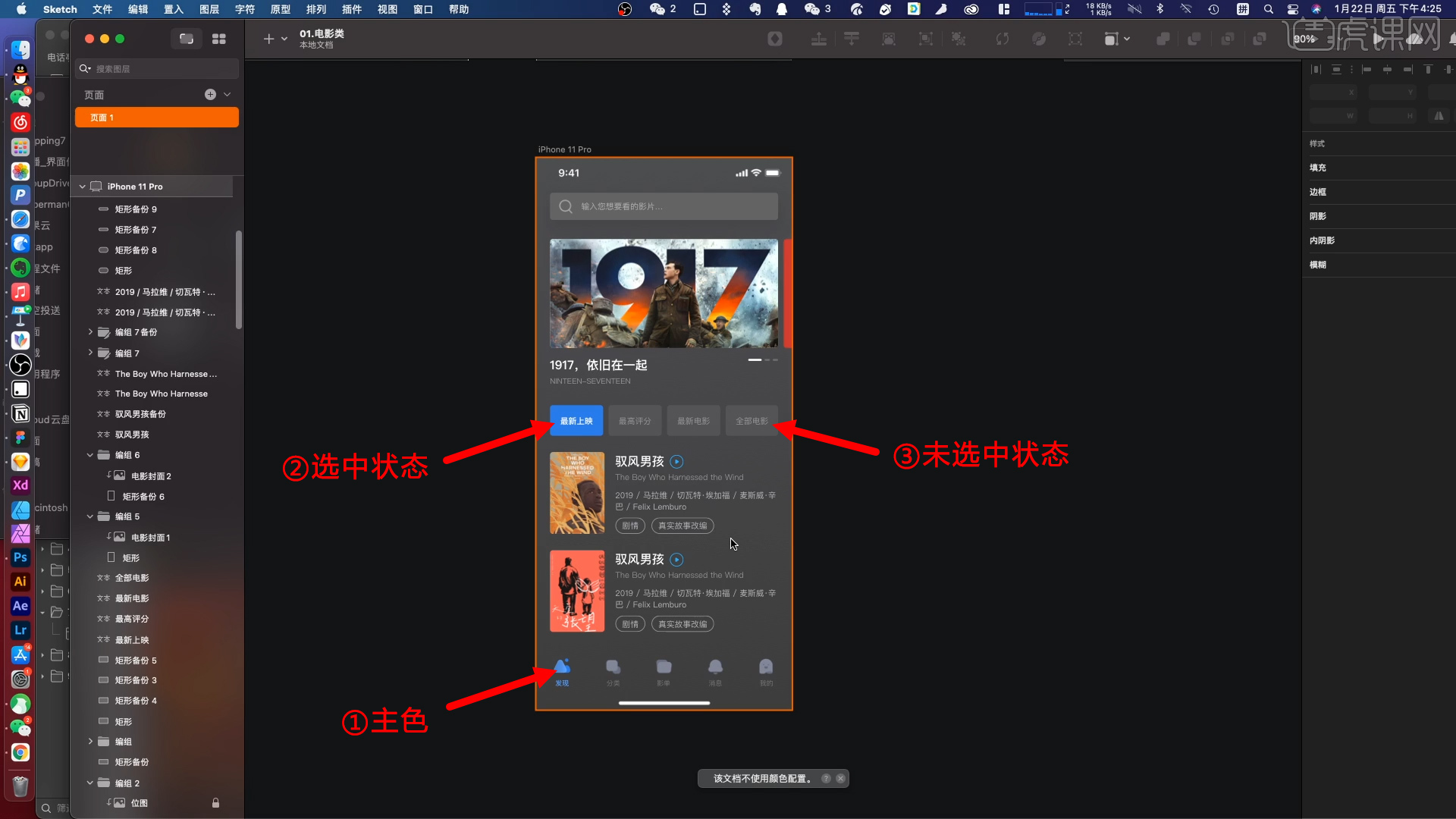
11.定义页面的主色,选用下方图标的蓝色作为主色,注意对选中和未选中状态做区分,添加电影图片。

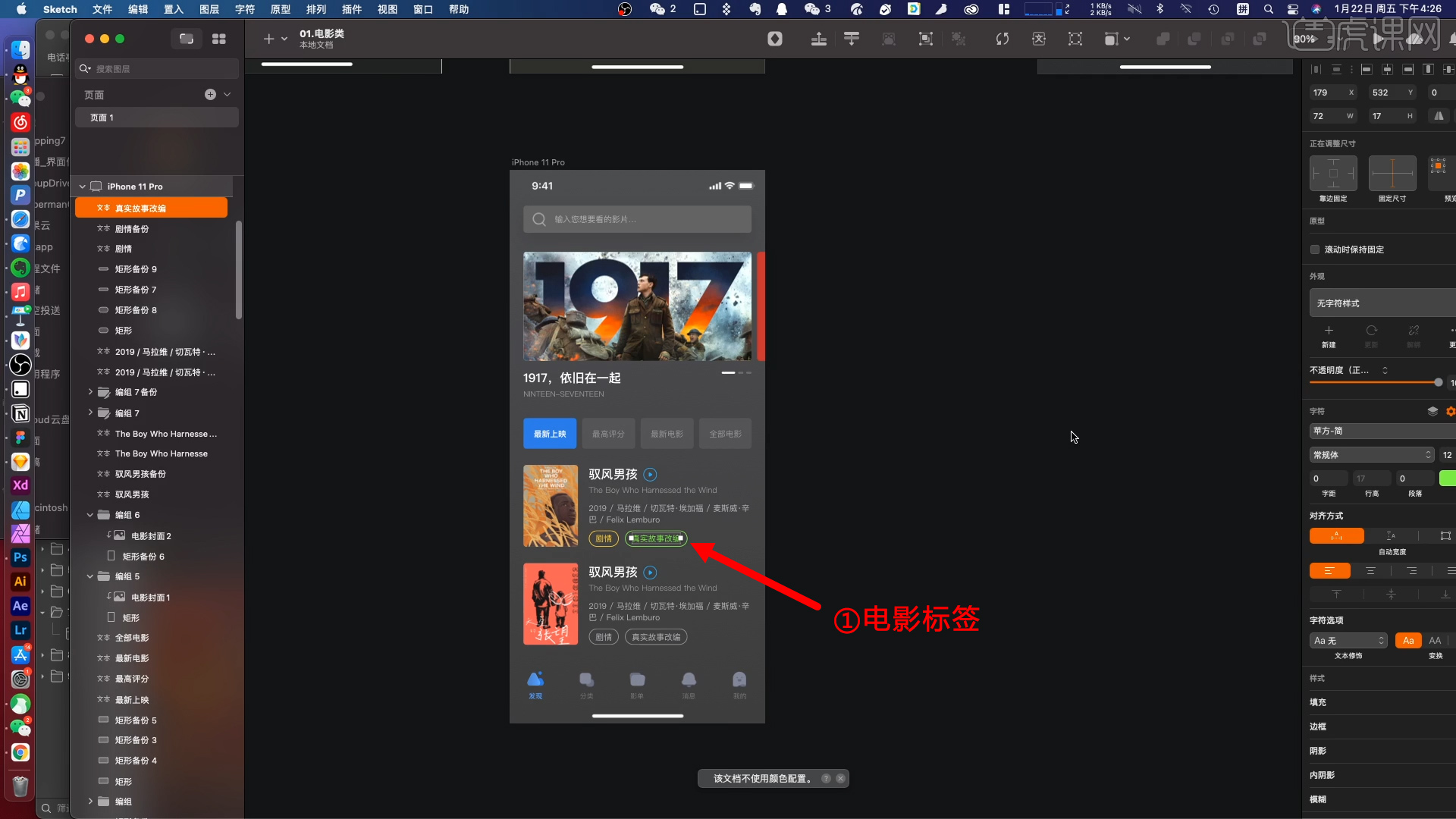
12.给电影标签添加不同的颜色,避免我们在界面设计中对颜色的滥用。

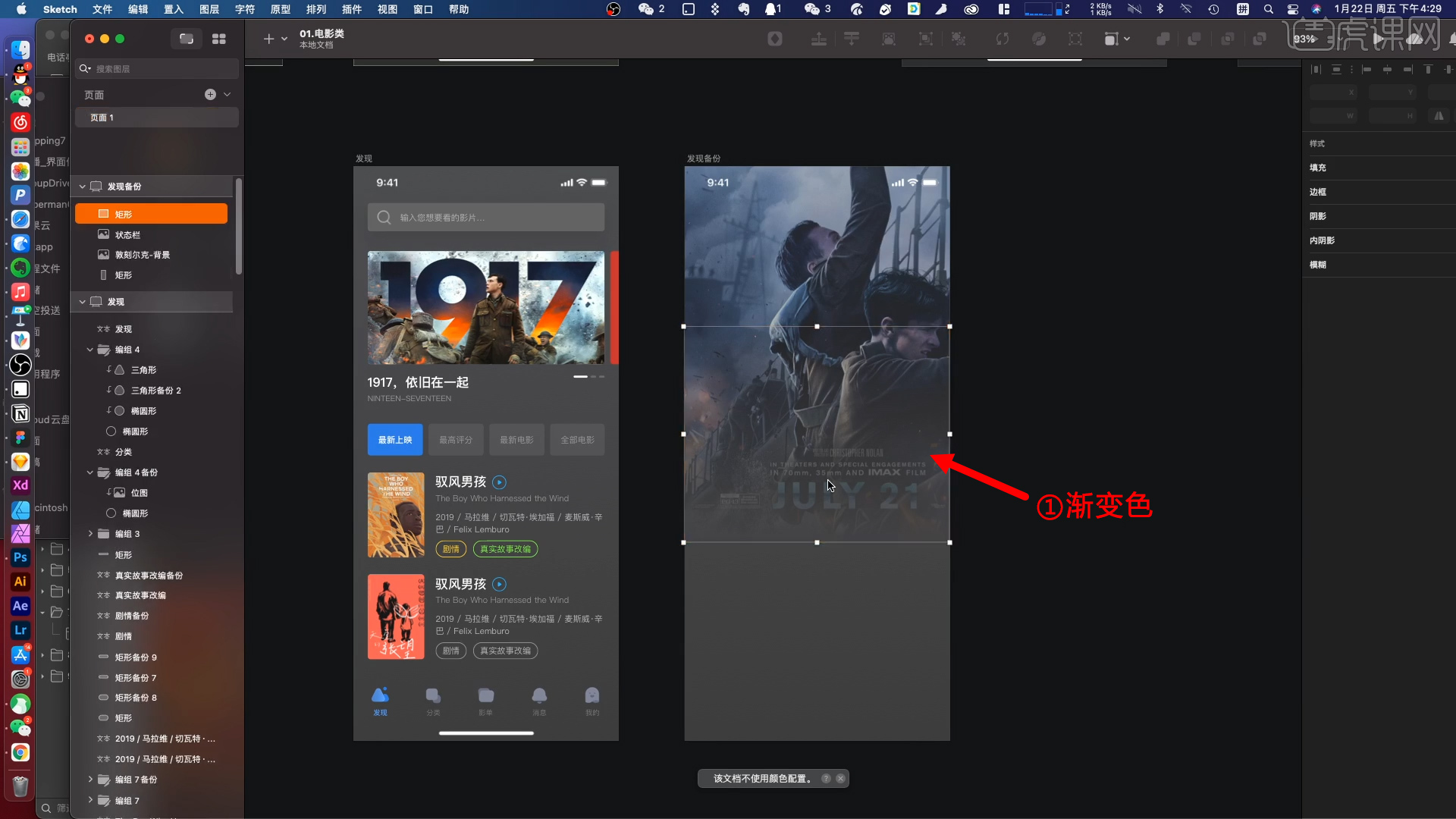
13.第二个界面是电影详情页,添加背景图,降低【不透明度】,渲染氛围。在图片的下半部分添加首尾颜色与背景色相同的渐变色,将上侧【不透明度】设置为0,手动拖拽调整渐变范围。

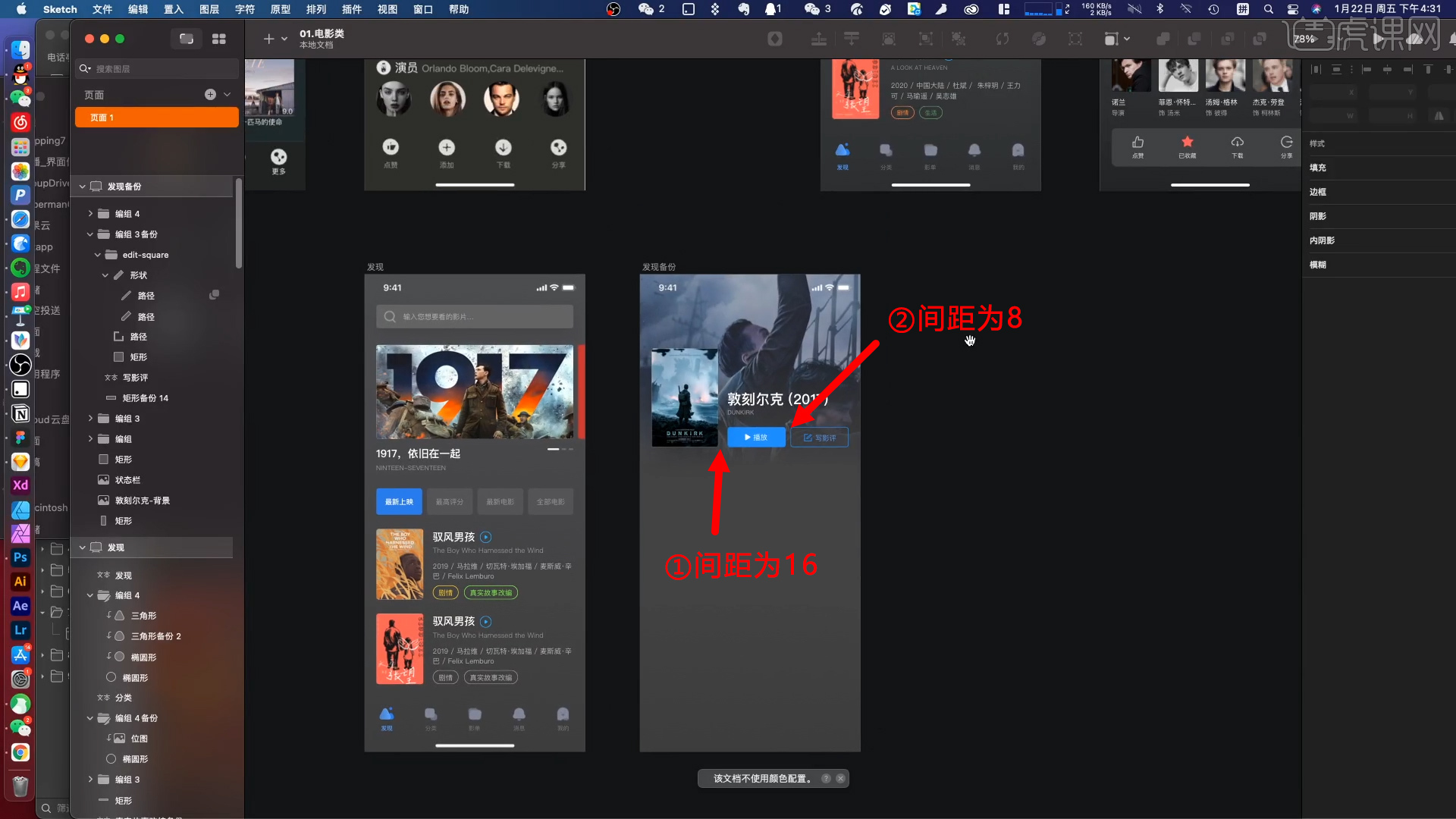
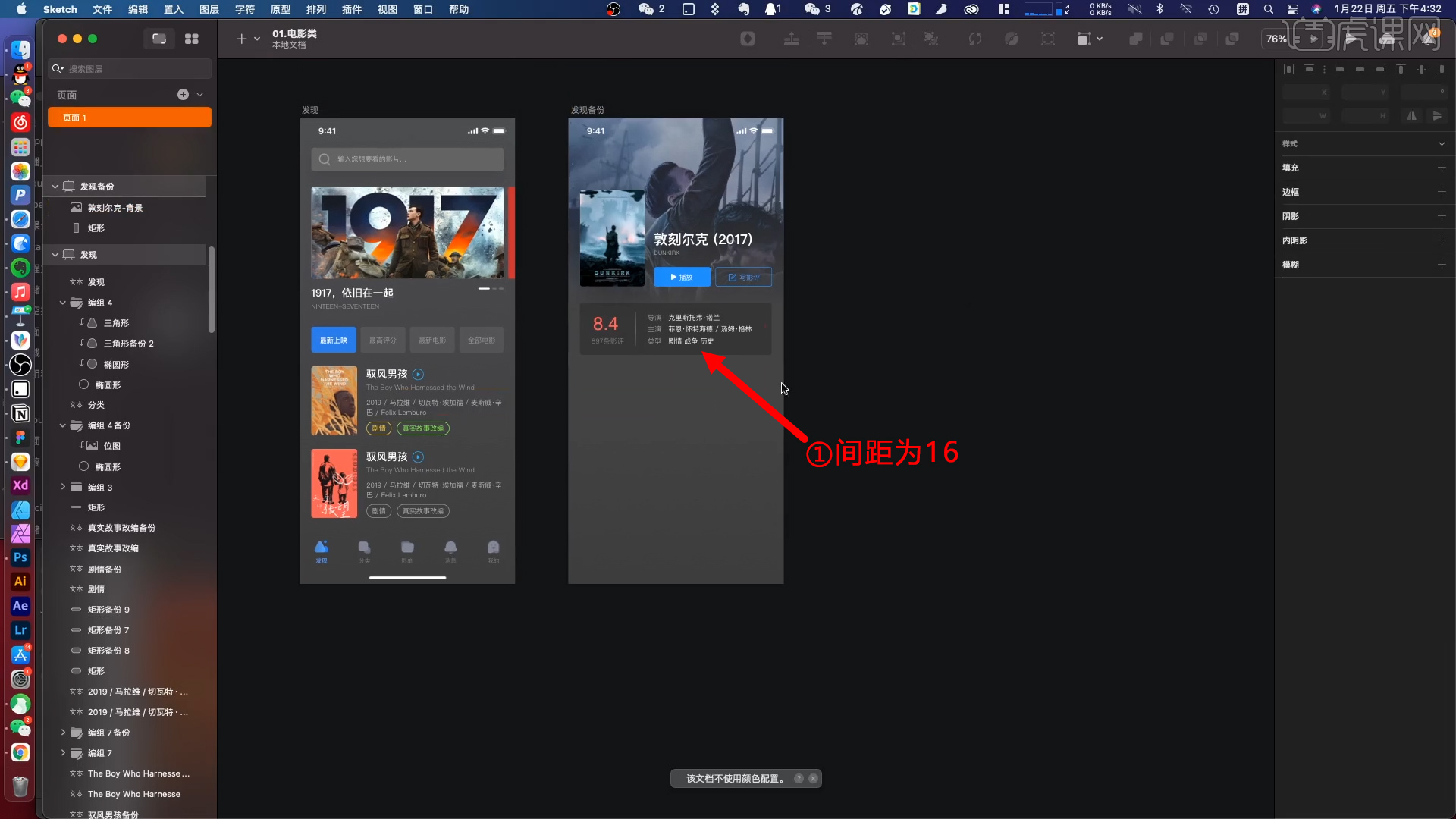
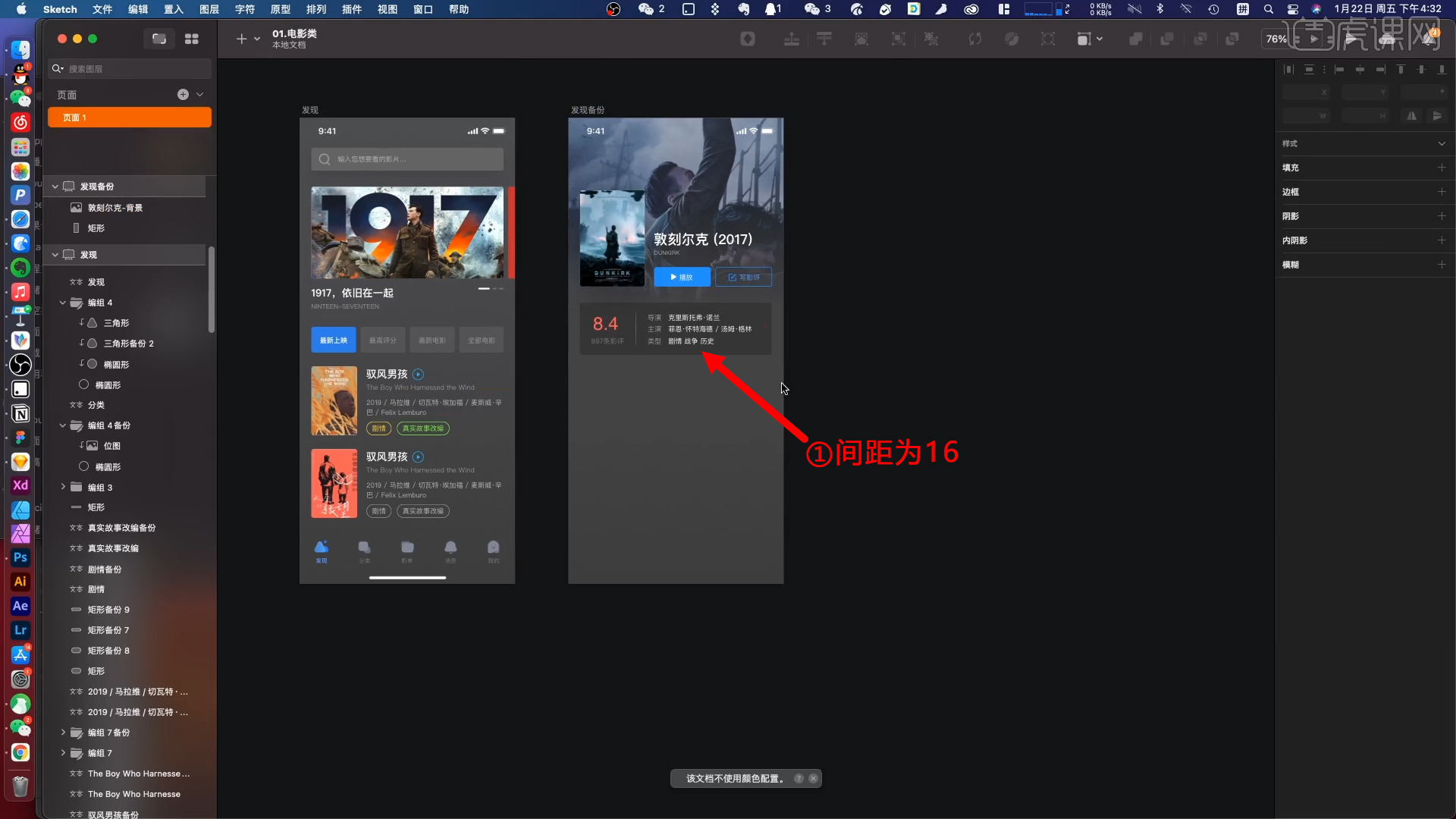
14.添加电影信息,调整间距为16,按钮间距为8。

15.添加电影简介矩形框,将内部文字放入后,根据之前定的边距16来调整矩形外边框元素的大小。


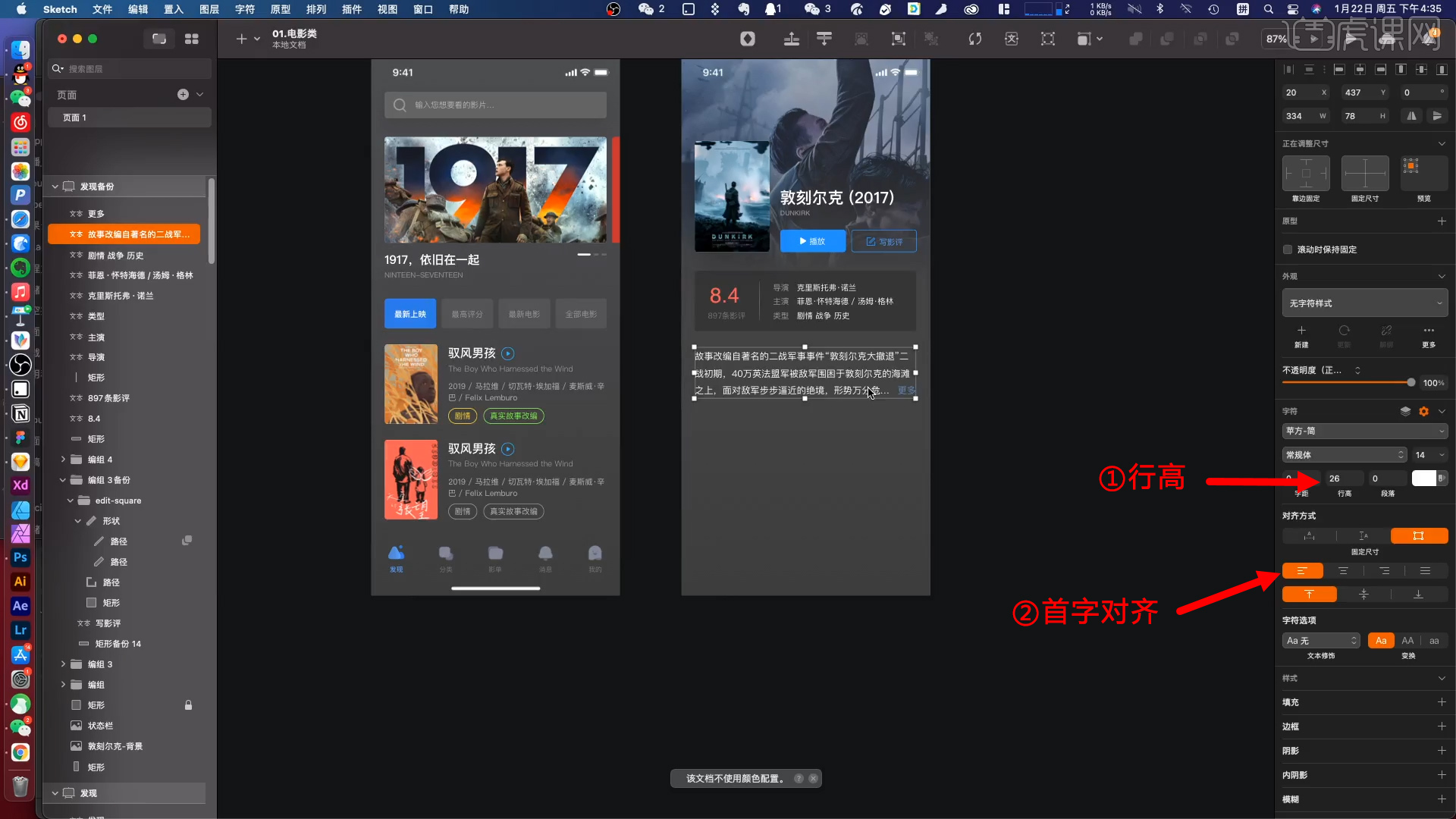
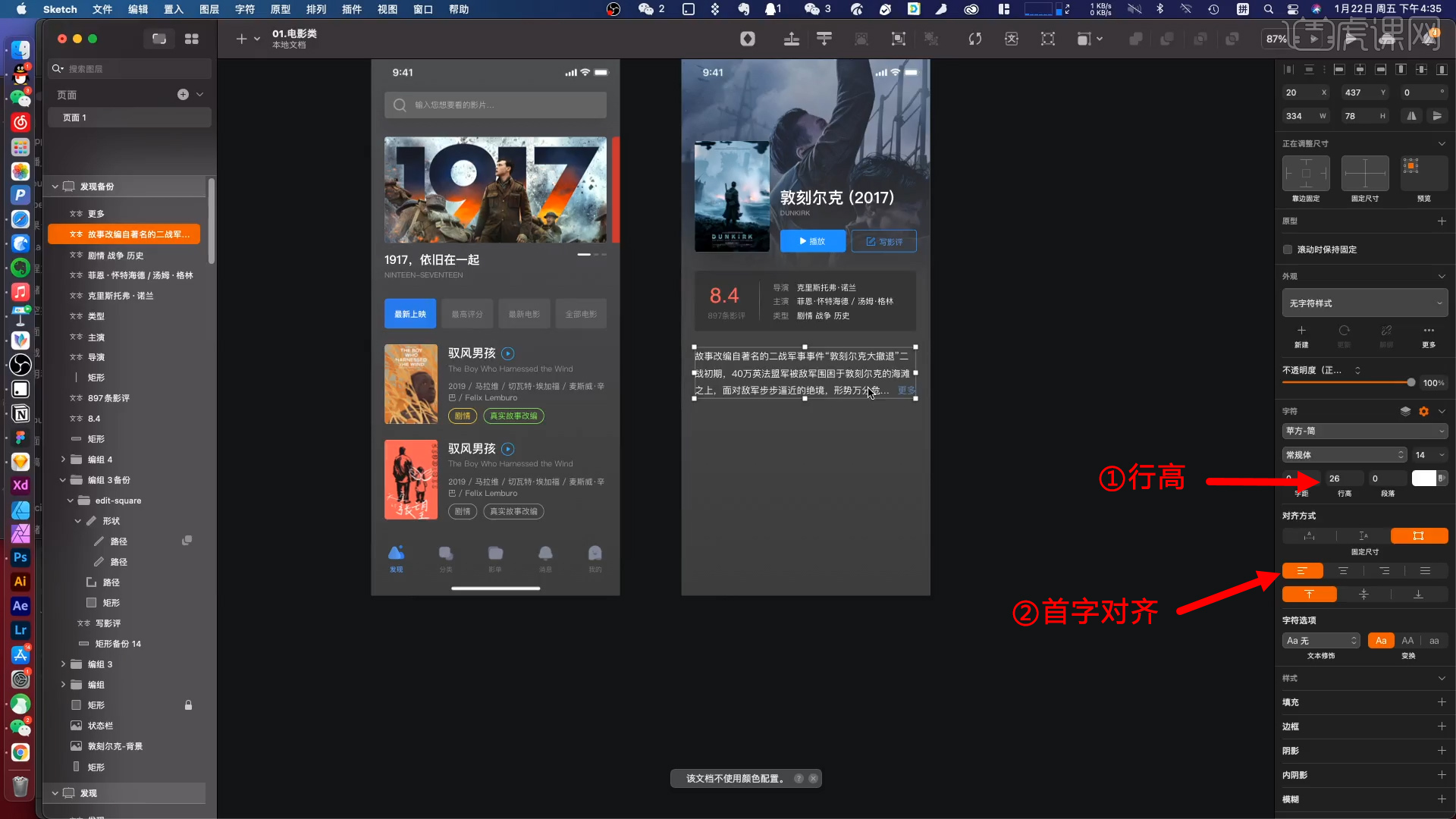
16.添加电影介绍内容,调整行高让文字不那么紧凑,选择首字对齐。


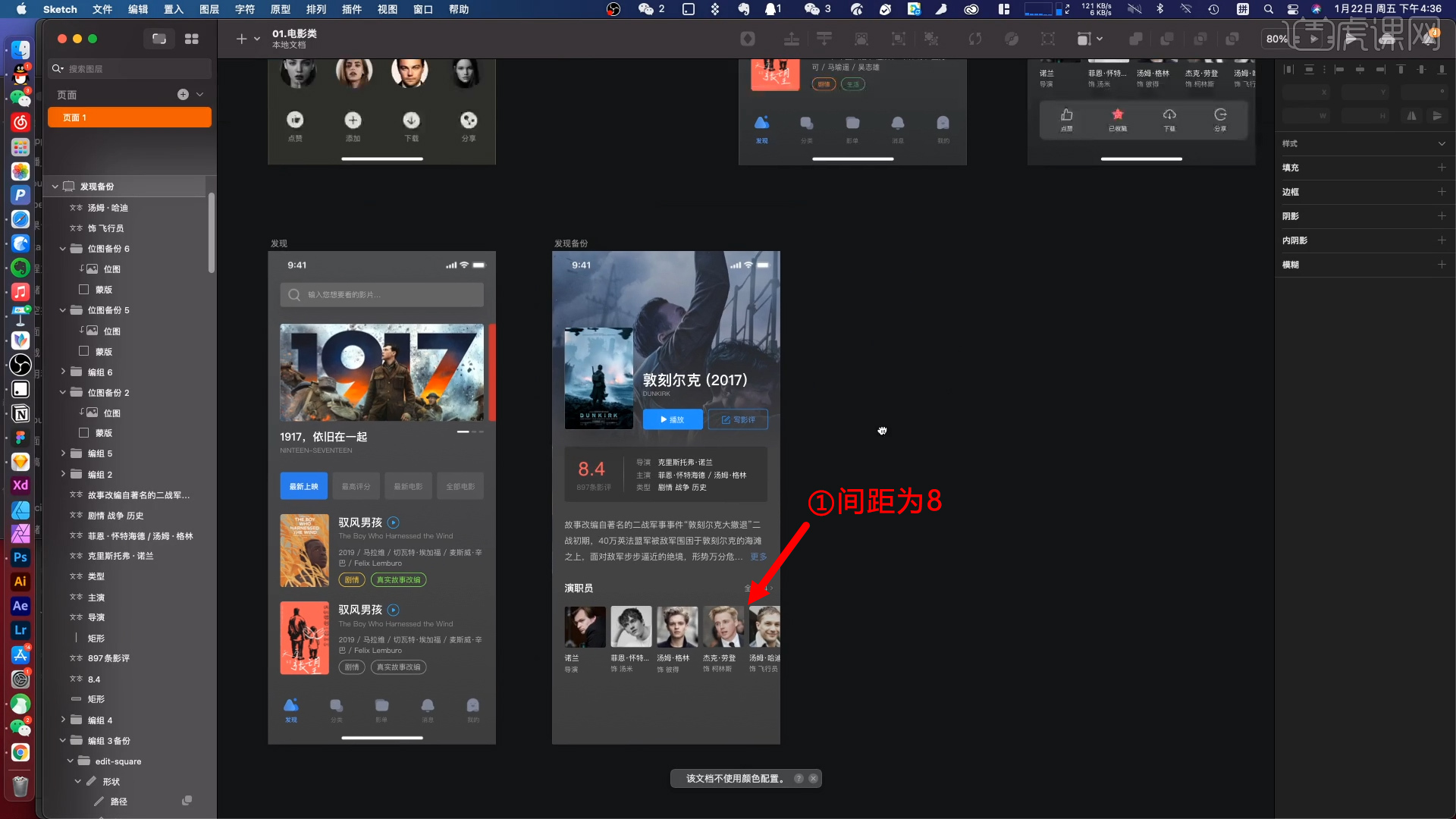
17.添加演员表内容,间距为8。

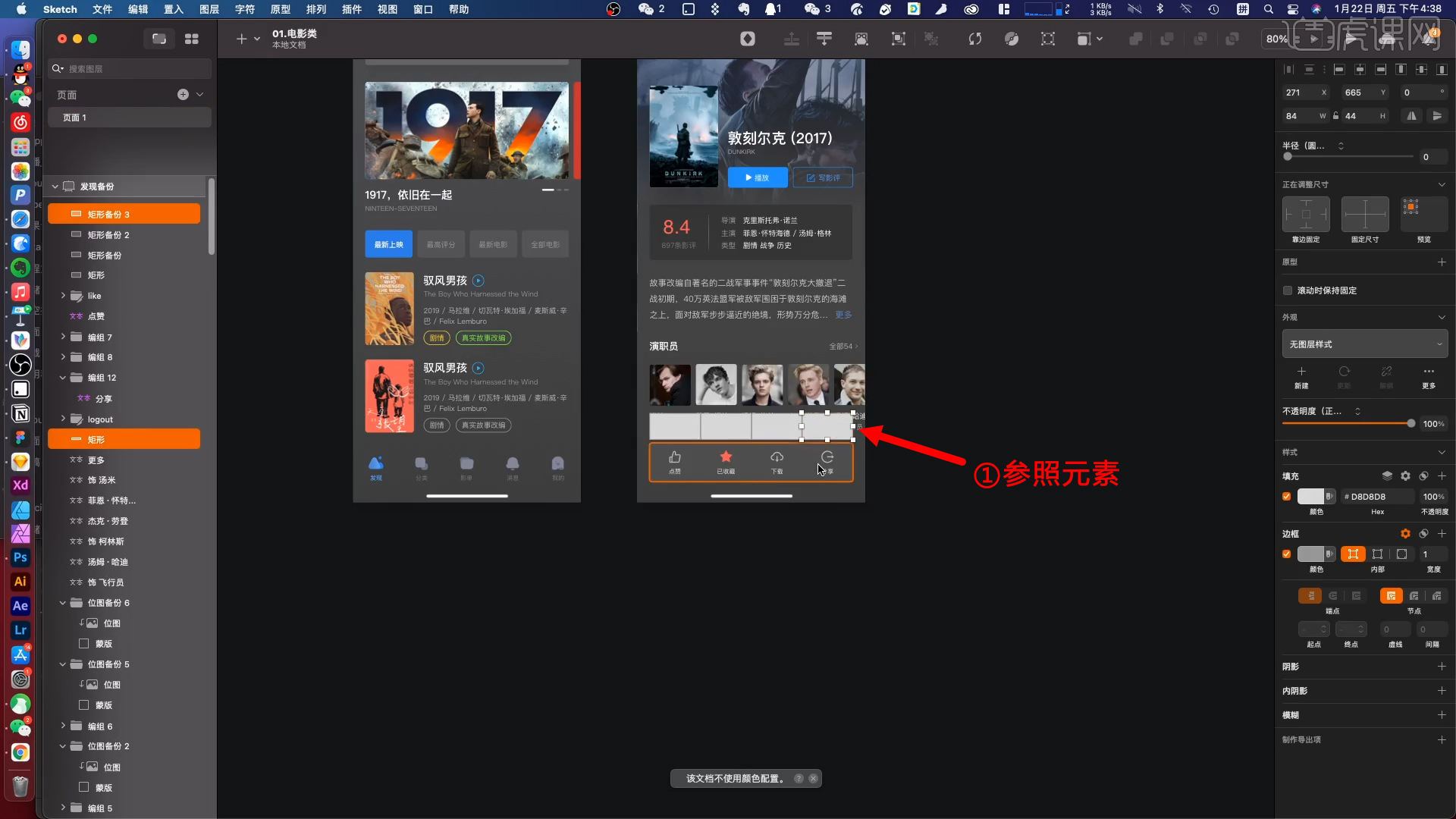
18.添加下方悬浮按钮。画一个圆角矩形,白色,不透明度为10;在上方画四个相同矩形元素作为参照,再将按钮内容添加进来与矩形元素居中对齐。

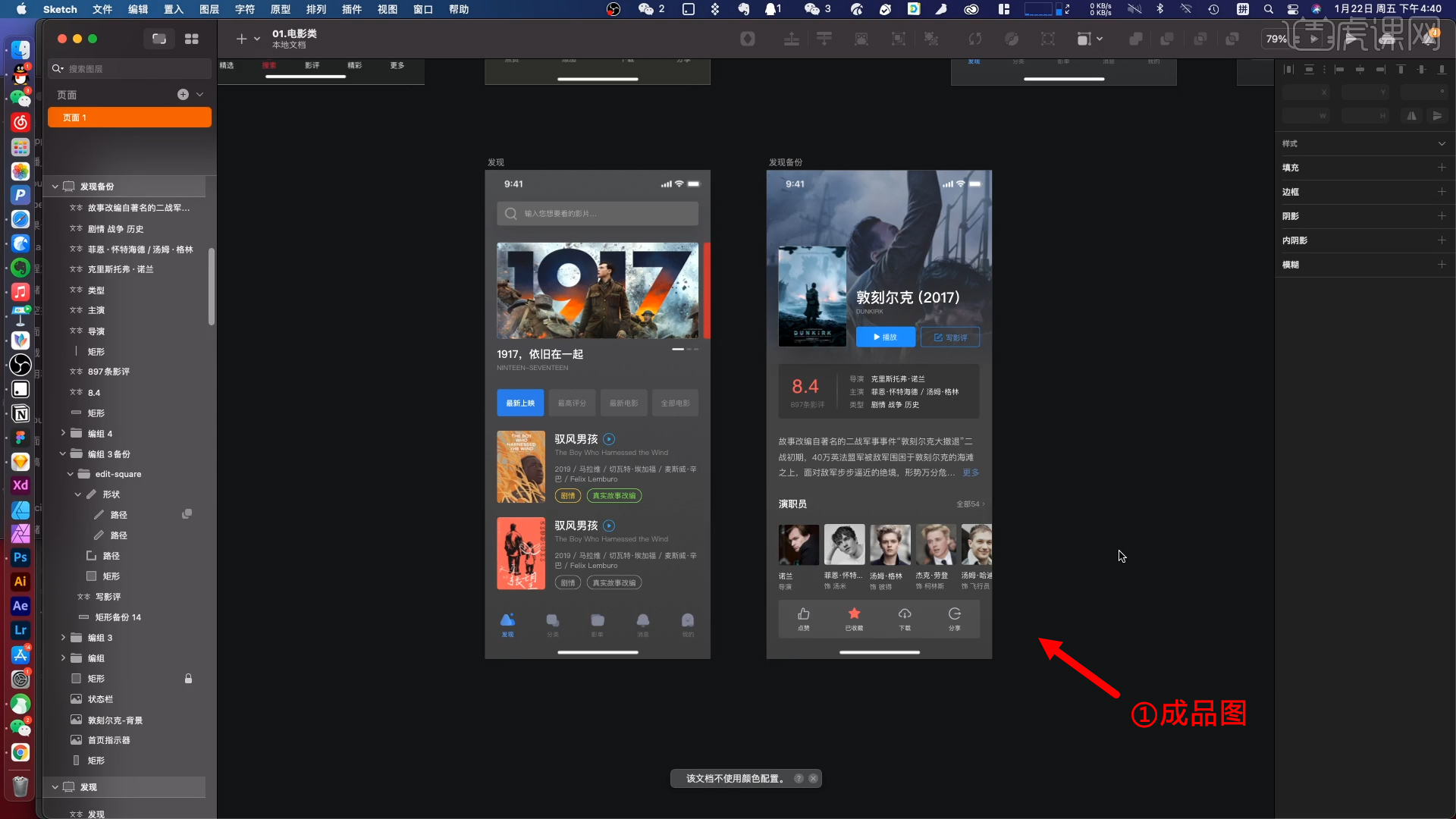
19.首先注意间距的统一,一级28,二级24,然后注意文字的大小等区分,最后添加颜色和图片,下图为成品图。本节课到此结束,我们下节课再见。

上方的19步操作步骤,就分享给大家影视类ui界面改版的方法了,步骤有些多,但是大家认真的学习就一定可以掌握住的,学会上方的步骤,你也会有满满的收获。最后,小编希望以上的操作步骤对大家有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(68.2)。






