分享ui设计中APP设计方法
发布时间:2021年08月09日 17:31
今天来给各位小伙们来分享ui设计中APP设计方法,这次分享主要是针对初次的UI设计,可以设计一定的页面,但是没有在工作中实际操作过和协作过,也不了解整个工作中是什么样的,如何去进行一个思考分析的,相信大家学会上方的内容就可以解决了,各位小伙伴们我们一起学习吧!
1.一款APP整个产品设计流程如图所示,产品设计非常重要的就是【用户体验】,具体有战略层、范围层、结构层、框架层和表现层。

2.【UI工作】涉及到三个角色:PM/UE、自己和程序员。产品经理和交互设计师是从需求转化成原型,自己拿到原型要做首页风格和其它界面,程序员可能需要一些设计、贴图、标注等等。

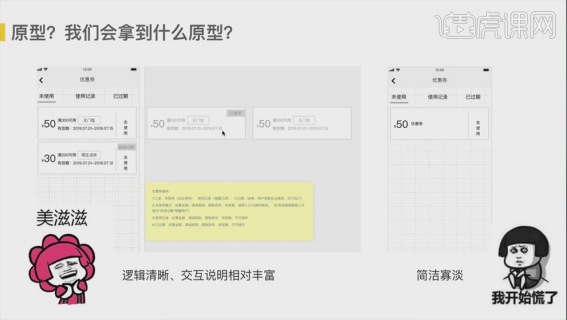
3.在工作中会涉及到的【原型】有:一是逻辑清晰、交互说明相对丰富;二是简洁寡淡。

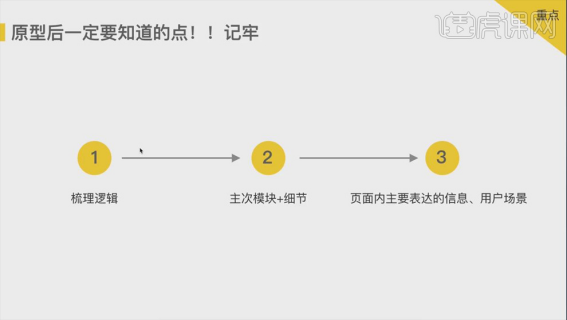
4.拿到原型后首先要做的是梳理逻辑,第二部分是主要模块和细节,第三部分是页面内主要表达的信息和用户场景。

5.【首页风格】主要是和老板或客户确定方向,避免消耗多余的生产力。

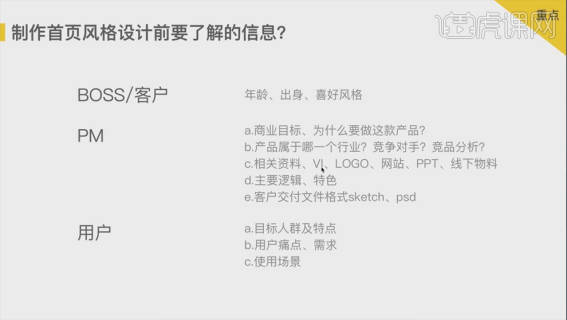
6.制作首页风格设计前需要了解的信息具体如图,设计的首页风格必须要得到最终决策人(老板或客户)的同意,设计前要了解他们的年龄、出身和喜好。

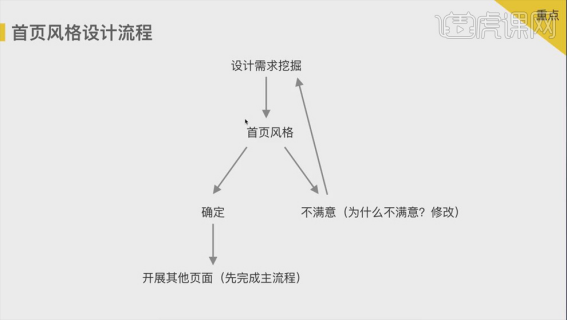
7.整个首页风格设计的流程具体如图,通过设计需求挖掘信息形成首页风格,客户确定后继续开展其它页面工作。

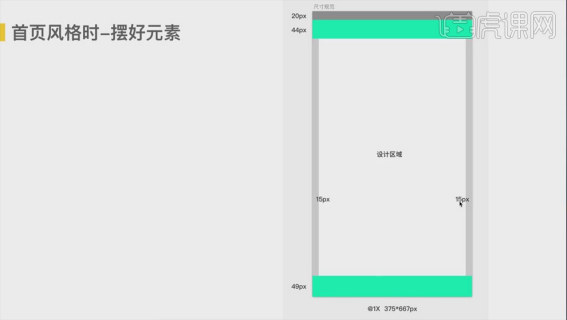
8.首页风格设计时要先【建立画布】,第二个就是【摆好元素】。

9.【画布简历】,针对【Sketch】软件,【尺寸】为1X 375*667px;【PS】的【尺寸】为2X 750*1334px。

10.【摆好元素】是针对【Sketch】软件的尺寸,具体如图所示。

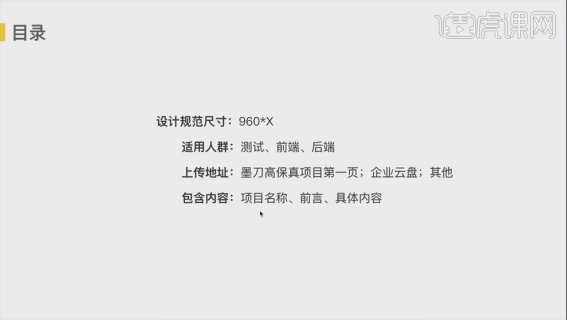
11.【设计规范尺寸】960*X;【适用人群】测试、前段和后端;【上传地址】墨刀高保真项目第一页,企业云盘或者其它;【包含内容】项目名称、前言和具体内容。

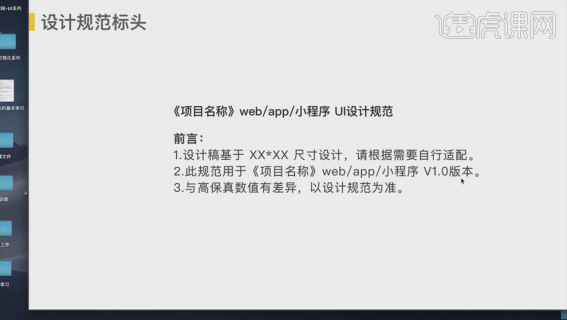
12.【设计规范标头】具体如图所示,如果与高保真数值有差异,以设计规范为准。

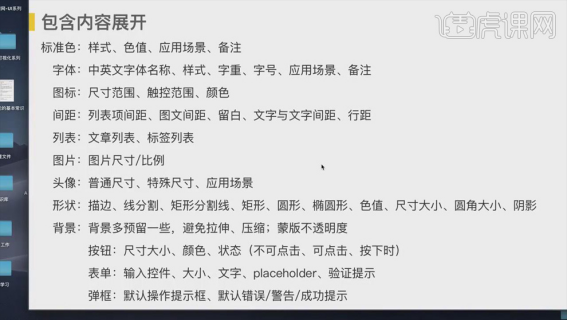
13.设计规范的内容如图所示。

14.设计规范核对清单是我们做完设计规范交给开发之前,自己核对的清单,前面标注【√】的是比较重要的。

15.总结:UI工作内容、拿到原型怎么办、首页风格理论及流程、设计步骤、设计规范的建立。

上方的步骤分享ui设计中APP设计方法到这里就结束了,大家想要认真的学习,可以结合课下的实际操作来进行,这样会掌握的更牢固。最后,小编希望以上的操作方法对大家都所帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(52.5)。