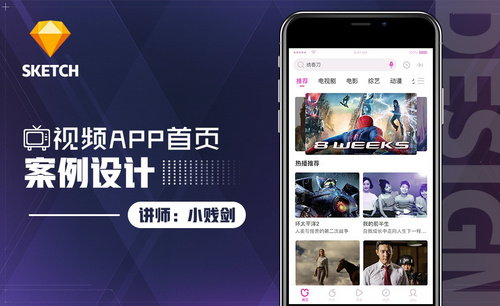
APP首页交互设计
发布时间:2021年08月09日 17:03
在APP首页交互设计的时候,我们可能会使用到Sketch,这款软件是矢量图形绘制软件,上手快、容易理解,矢量会与也是进行网页、图标以及界面设计的好帮手。它有着丰富的插件库,简化了设计步骤,提高了工作效率,对于有设计经验的设计师来说,入门门槛低。本期小编就来给大家分享APP首页交互设计的技巧。
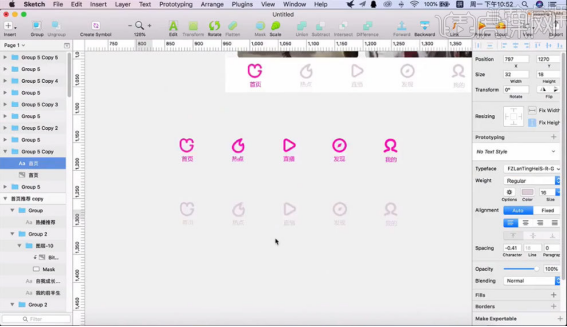
1.打开【Sketch】常规按钮和选中按钮。

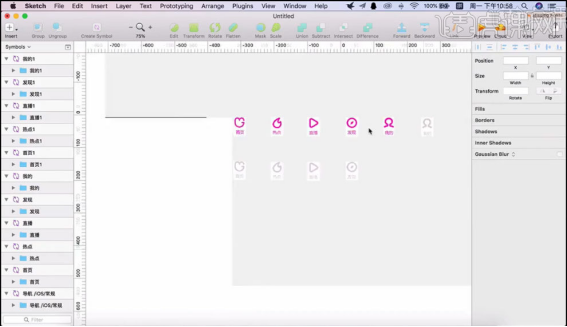
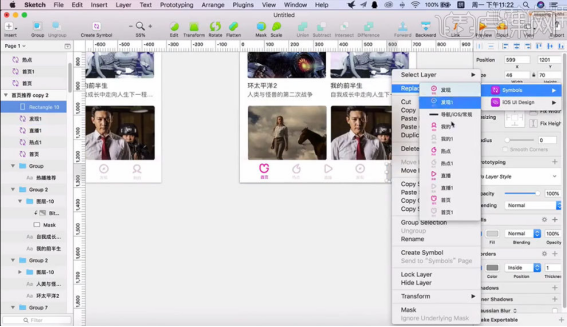
2.图标和文字【编组】【命名】全部图标分别右键【Greater Symbol】左上角【Page 1】【Symbols】全部大小改为【46×70】【居中】具体如图所示。

3.底部画5个【46×70】矩形【水平平均分布】【整体居中】点击右键【Replace With】【Symbols】【首页】重复选出其他图标。

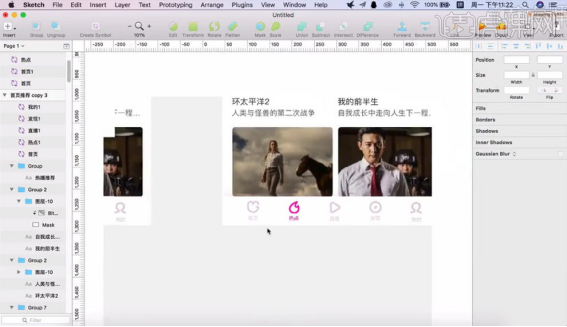
4.【复制】将【热点】替换成选中态,【首页】替换成常规态。

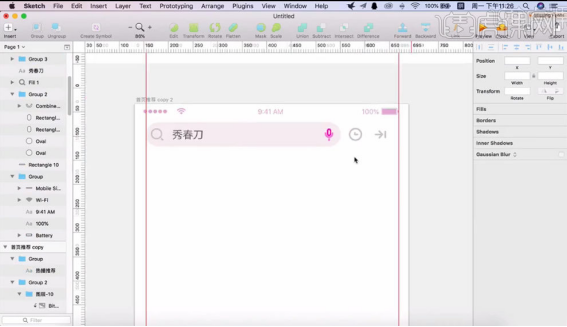
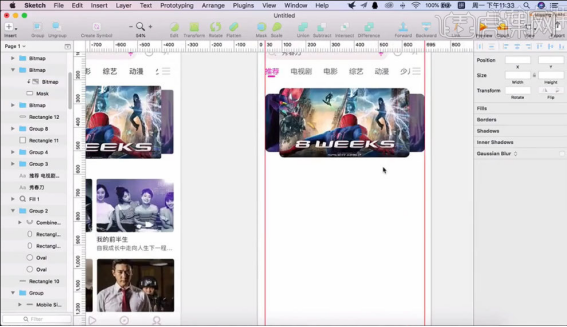
5.左右拉出标识,画一个圆角矩形搜索框,修改颜色,输入文字,复制图标。

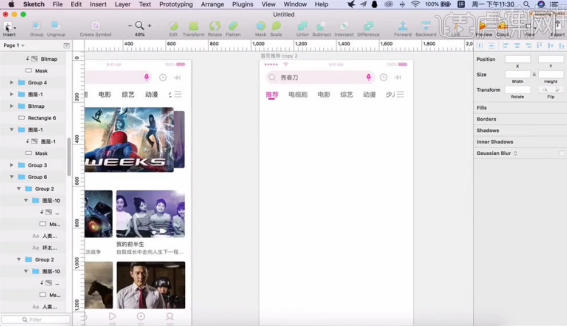
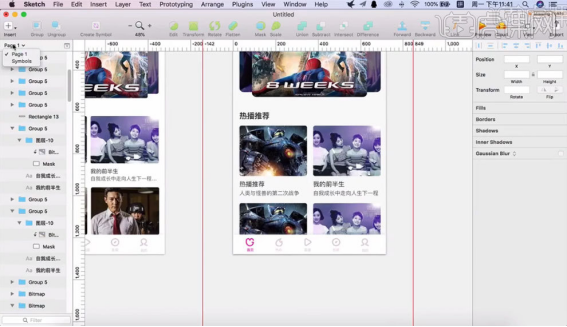
6.打上文字【推荐】底部画圆角矩形,吸取颜色。

7.【椭圆工具】【角度20】【宽度542】【高度294】复制左边图片点击两个图层【右键】【Mask】剪切蒙版,复制【宽度532】【高度300】同样的方法复制图片。

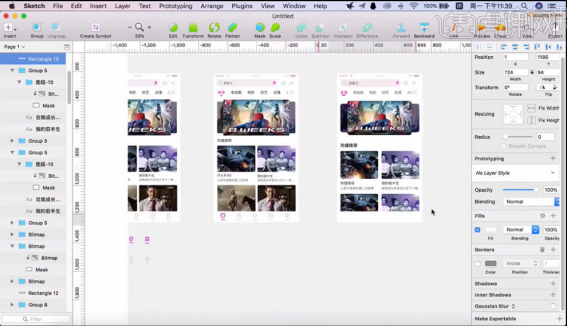
8.【Ctrl+C】【Ctrl+V】复制字体,编辑标签,计算好下部视频的大小【圆角矩形】同样的方法复制图片,打上文字【矩形工具】画出导航栏,修改背景颜色。

9.整体选中添加【投影】使用开始的方法添加【Symbols】具体如图所示。

关于APP首页交互设计,上方的9步操作步骤就分享给大家了,每一步都写的非常仔细,各位想要进行设计的小伙伴们,可以把上边作为参考,自己制定具体的方法,最终完成交互设计,小编希望以上的操作步骤对大家有所帮助。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Sketch(49)。