分享游戏ui图标的设计
发布时间:2021年08月09日 15:42
在游戏里边会有很多的小图标,这些小的图标我们可以使用Sketch软件来实现,今天小编就来给各位小伙伴们分享一下游戏ui图标的设计,里边的每一步都写的非常详细,想要学习的小伙伴们快来认真的学习一下吧!
1.打开【Sketch】新建画布。

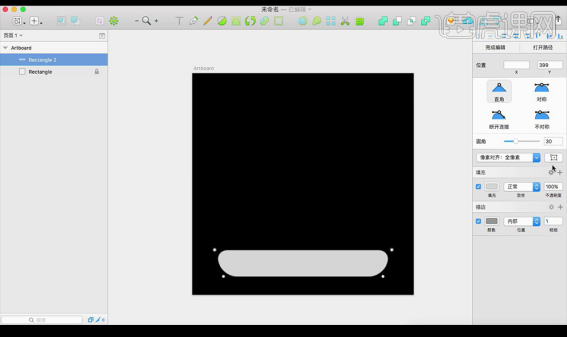
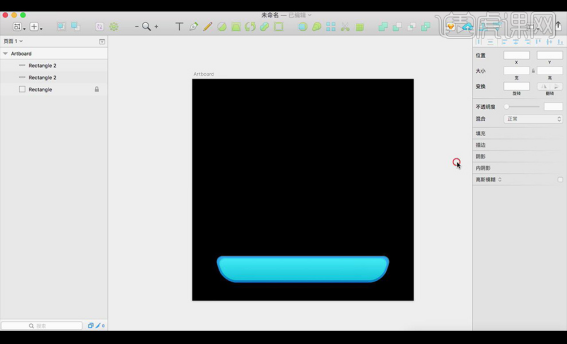
2.绘制黑色背景的矩形,【右键】锁定图层,按【R】绘制一个矩形,调整大小形状。

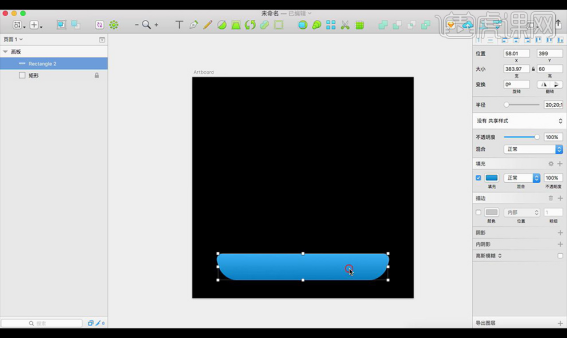
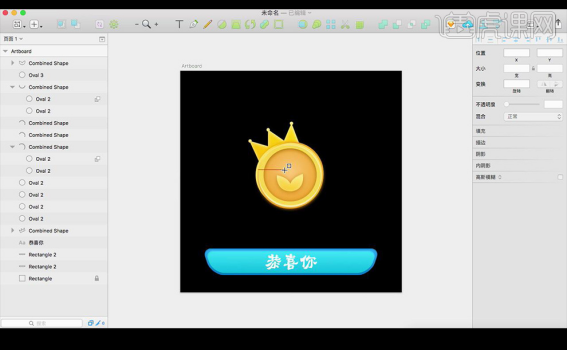
3.填充【蓝色】,【填充】-【渐变】。

4.【cmd+C】复制,同比例缩放,再填充一个【浅色渐变】。

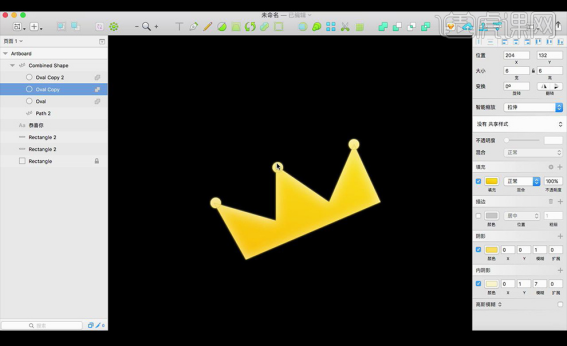
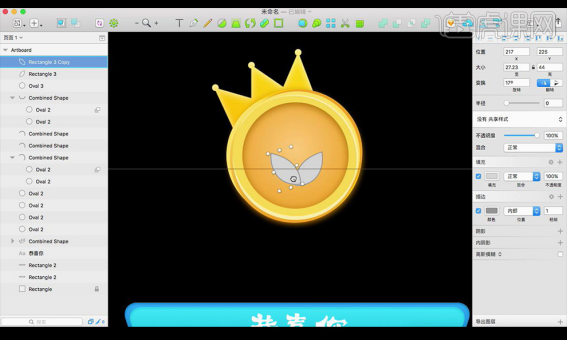
5.输入文案,绘制一个皇冠形状,填充【黄色】,进行调节。

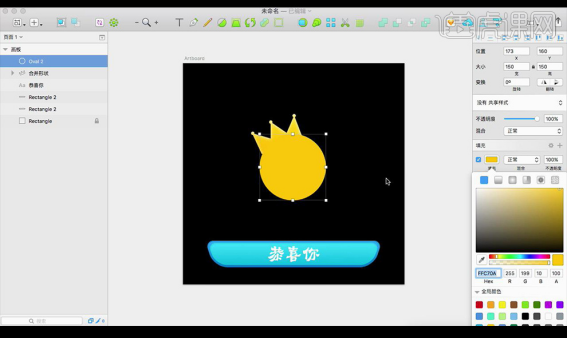
6.绘制圆形,填充【黄色】。

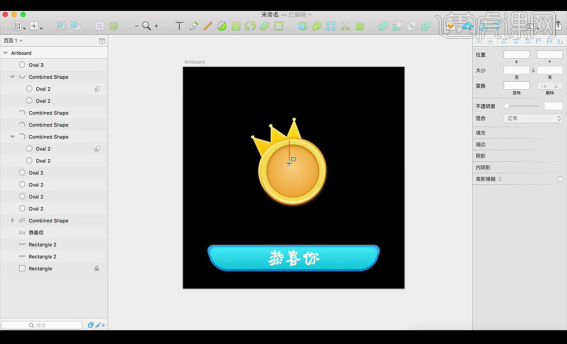
7.【cmd+C】复制一层,填充【浅色】重复操作制作厚度效果。

8.最后给上面一层圆形填充【渐变色】【内阴影】。

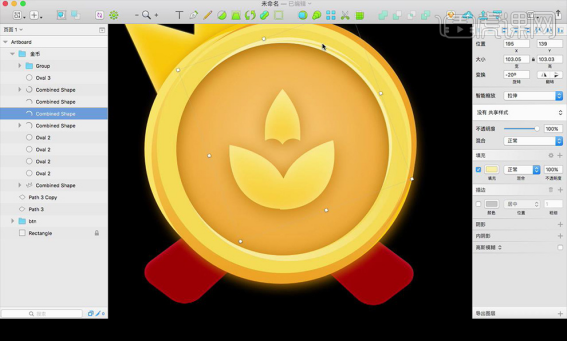
9.绘制小矩形,通过【锚点】进行调整,复制调整。

10.填充【渐变色】【投影】。

11.继续绘制矩形。

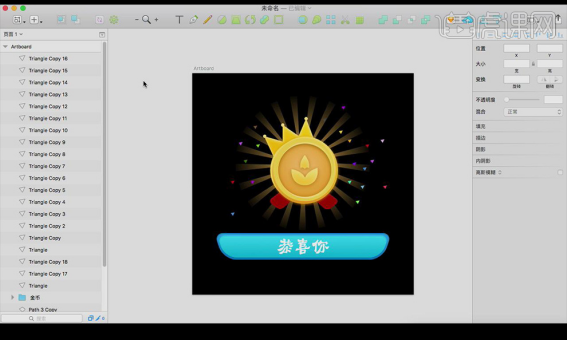
12.绘制矩形背景,调整渐变,绘制小素材。

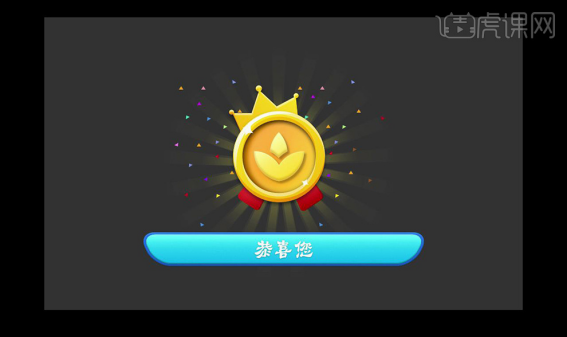
13.效果如图所示。

游戏ui图标的设计上方的13步就分享给大家了,在设计这个图标的过程中,会涉及到Sketch软件的应用,学会了操作步骤也就掌握了这个软件。设计同类型的图标也就会了,真的做到举一反三了。最后,小编希望以上的操作步骤可以帮助到大家!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(68.2)。