JS数组添加元素有哪些方法
发布时间:2021年08月19日 14:52
数组是JavaScript中比较重要的一部分,那你知道如何给JS数组添加元素吗?小编带来的这篇文章就和大家讲讲JS数组添加元素的方法,具有一定的参考价值,感兴趣的朋友可以一起学习一下,扩充自己的知识。
1,unshift()方法
unshift方法可以向数组的开头添加一个或多个元素,然后返回新数组的长度,且所有主流浏览器都支持unshift方法。
语法:array.unshift(item1,item2,...,itemX)
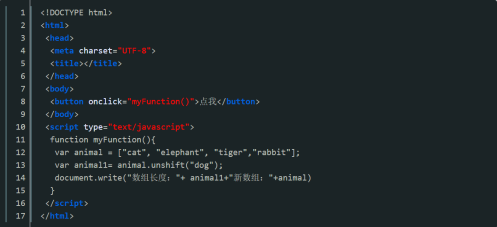
举例:点击按钮实现将“dog”添加到数组的开头
代码如下:

效果图:

2,push()方法
push方法可以向数组的末尾添加一个或多个元素,然后返回新数组的长度,且所有主要浏览器都支持push()方法。
语法:array.push(item1,item2,...,itemX)
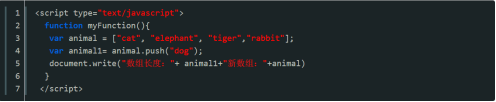
代码如下:

3,splice()方法
splice()方法可以向数组中插入、删除或替换元素,且所有主要浏览器都支持splice方法。
语法:array.splice(index,howmany,item1,.....,itemX)
index表示从哪里添加或者删除元素,howmany表示应该删除多少个元素,item表示要添加到数组的新元素。
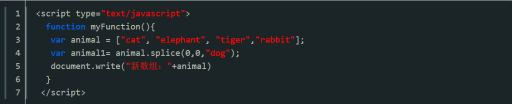
代码如下:

以上介绍了JS中数组添加元素的三种方法,分别是unshift()方法,push()方法和splice()方法。工作中选择哪种方法,大家可以根据自己的工作需要和个人习惯进行选择,新手小白也可以在课下勤加练习,自己动手尝试,加深理解,希望这篇文章可以帮助到大家哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Java 2018。