JS如何遍历对象属性?
发布时间:2021年08月24日 13:36
在页面开发中,我们经常会使用JS编程语言。JS遍历对象属性有很多种方式,每个人掌握的方法也不一样,小编下面分享的JS遍历对象属性方式,不知道大家用过没有,下面我们进入教程,来看看小编的方法吧。
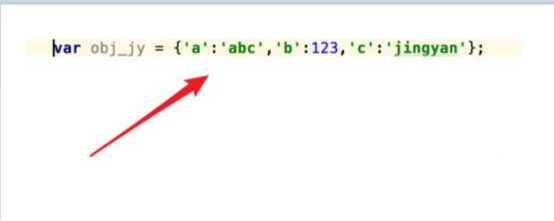
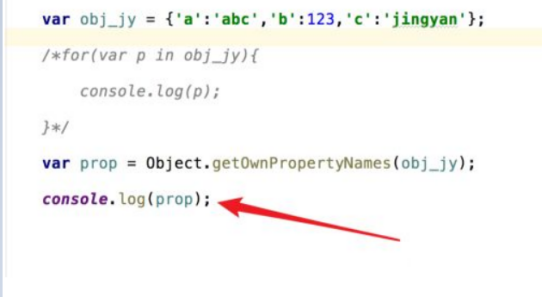
1.首先我们在js里创建一个对象,从代码上可以看到,现在对象有a,b,c三个属性。

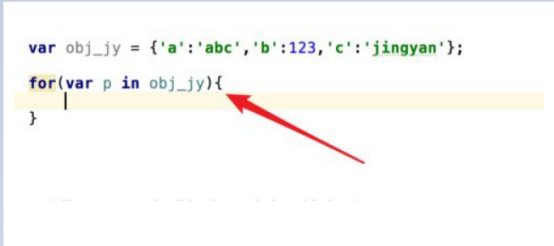
2.要遍历一个对象,我们可以使用for in语句,这在循环一个对象或数组时,是十分方便的。

3.在循环里,使用console.log来输出内容,其中的p,就是对象里的属性了。

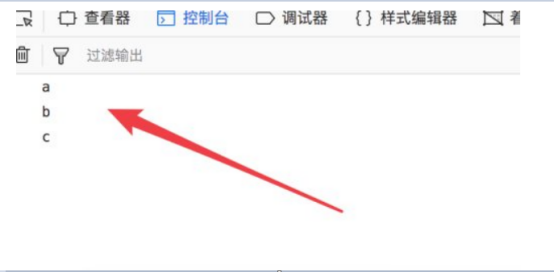
4.运行页面,在浏览器的控制台里,我们就可以看到输出的内容了,可以看到都是创建的对象里的属性。

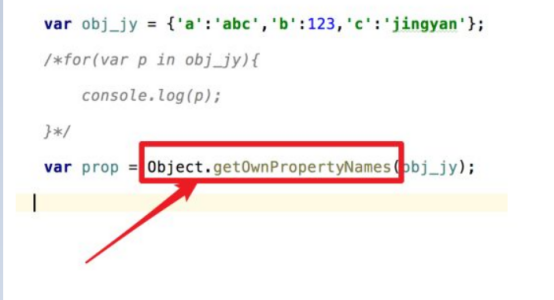
5.为了得到对象属性,除了使用for in语句,其实我们还可以使用Object对象的getOwnPropertyNames方法来获取,该方法的参数就是你需要获取属性的对象。

6.在后面再加上console.log方法来看下,得到的结果是什么。

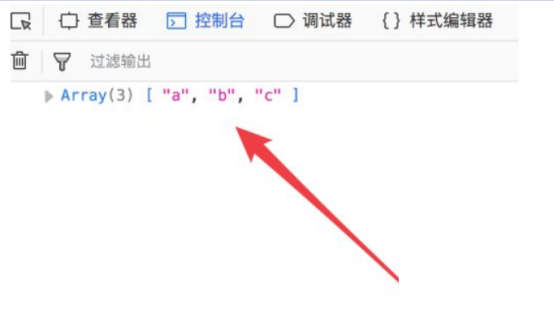
7.再次运行页面,我们可以看到现在的结果是一个数组,数组里就包含对象的属性。

JS遍历对象属性的操作方法就为大家分享到这里,在编程中我们经常会使用JS脚本来处理前端的逻辑,JS遍历对象从中起到了关键性的作用。希望大家能够熟练掌握今天的教程,为以后的JS编程打下一个好的基础。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ECMAScript 2021。




