JS数组遍历的方法
发布时间:2021年08月25日 12:19
对于JS数组遍历,许多程序员可能使用较多的就是for循环语句,它是比较简单也是使用频率较高的一种数组遍历的方法,那么除了for循环,还有其他什么方法呢?下面小编给大家讲解总结下。
1、普通for循环
代码如下:
for(j=0;j<arr.length;j++){}
简要说明:最简单的一种,也是使用频率最高的一种,虽然性能不弱,但仍有优化空间
2、优化版for循环
代码如下:
for(j=0,len=arr.length;j<len;j++){}
简要说明:使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。
这种方法基本上是所有循环遍历方法中性能最高的一种
3、弱化版for循环
代码如下:
for(j=0;arr[j]!=null;j++){}
简要说明:这种方法其实严格上也属于for循环,只不过是没有使用length判断,而使用变量本身判断实际上,这种方法的性能要远远小于普通for循环
4、foreach循环
代码如下:
arr.forEach(function(e){});
简要说明:数组自带的foreach循环,使用频率较高,实际上性能比普通for循环弱
5、foreach变种
代码如下:
Array.prototype.forEach.call(arr,function(el){});
简要说明:由于foreach是Array型自带的,对于一些非这种类型的,无法直接使用(如NodeList),所以才有了这个变种,使用这个变种可以让类似的数组拥有foreach功能。实际性能要比普通foreach弱
6、forin循环
代码如下:
for(j in arr){}
简要说明:这个循环很多人爱用,但实际上,经分析测试,在众多的循环遍历方式中它的效率是最低的
7、map遍历
代码如下:
arr.map(function(n){});
简要说明:这种方式也是用的比较广泛的,虽然用起来比较优雅,但实际效率还比不上foreach
8、forof遍历(需要ES6支持)
代码如下:
for(let value of arr){});
简要说明:这种方式是es6里面用到的,性能要好于forin,但仍然比不上普通for循环
各种遍历方式的性能对比
上述列举了几种方式都有一一做过对比分析,基本上可以得出的结论是:
普通for循环才是最优雅的
(PS:以上所有的代码都只是进行空的循环,没有再循环内部执行代码,仅仅是分析各自循环的时间而已)
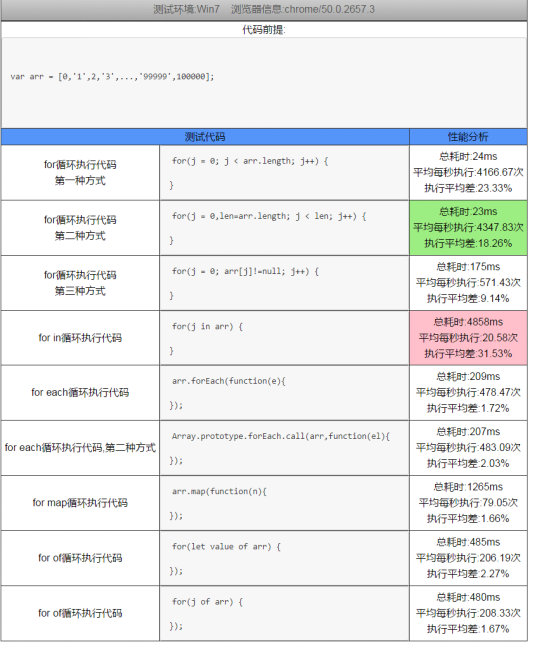
性能对比截图
分析结果1
以下截图中的数据是,在chrome(支持es6)中运行了100次后得出的结论(每次运行10次,一共10个循环,得到的分析结果)

以上就是JS数组遍历的所有方法总结,虽然方法比较多,但大家也不用每种都掌握,熟练一种自己觉得简单快捷的即可。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:js编辑器。


