排版组织结构设计之上下结构
发布时间:2021年08月27日 15:28
书籍封面以及杂志封面的设计,都是经过精心的排版才完成的,在排版组织结构设计中上下结构版式是用的特别多的,它是一种传统的排版方式,下面是关于上下结构排版方式的介绍,有时间大家可以看看。
1.【上下排版】是一种非常传统、又应用广泛的排版方式,其【主体】既可以放在上方、也可放在下方,它经常运用在【传统印刷物】的页面,如书籍、报刊等等。

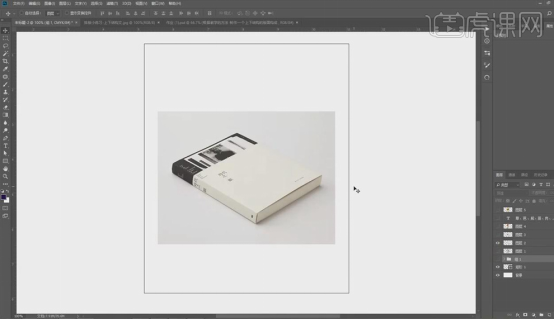
2.【书籍】案例:由于书籍装帧涉及了工艺问题,包装时会选择做一个【腰封】,所以一般都会采用上下结构的设计。

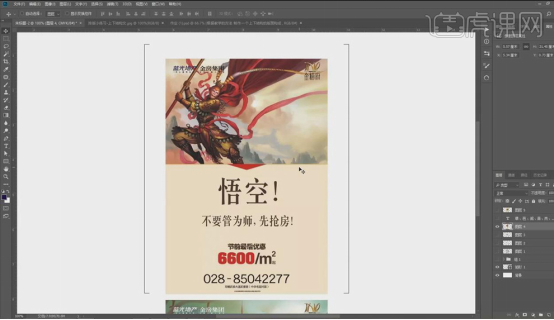
3.【商业地产广告海报】案例:由于购买客户的年龄阶段大多在30岁以上,所以会采用上下排版的方式,更利于消费者接受。

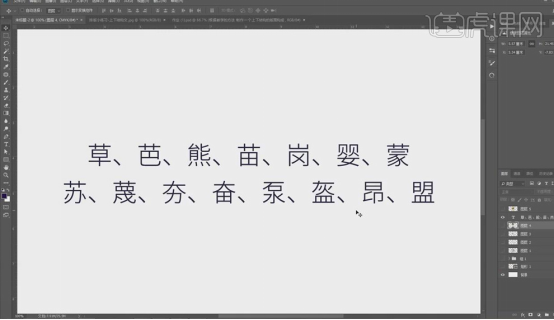
4.上下排版类似于我们的【上下结构的汉字】,它们上下分开都可以作为一个单独的汉字,上下排版也是这样可以上下分开,但组合在一起才能了解它的含义。

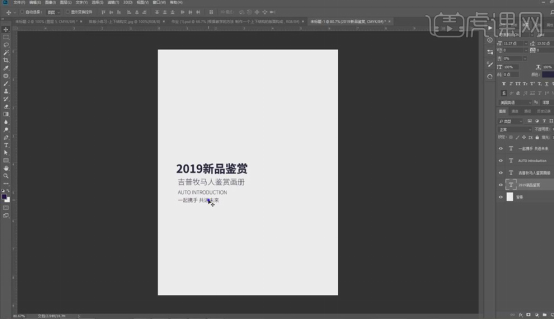
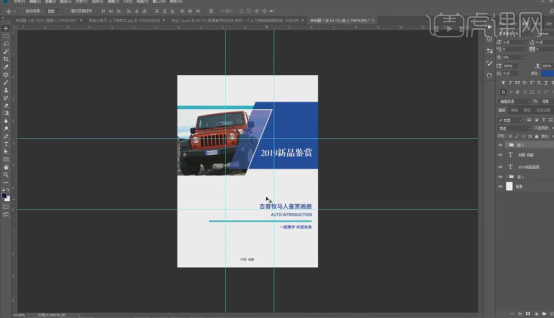
5.【上下排版】练习1:打开【PS】软件,【Ctrl+N】新建画布,【复制】文案到画布,将文案【左对齐】,【调整】文字大小、样式,分清文案主次,进行文案的【排版】。

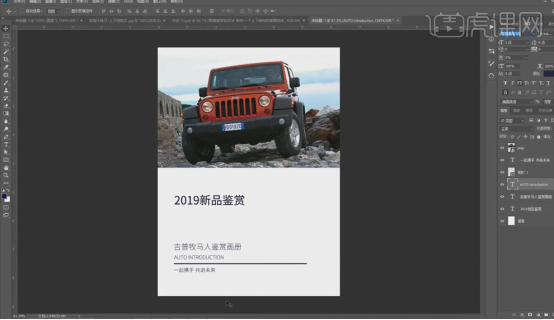
6.拖入【主体】车的图片,放置在画布上方,再次【调整】文案位置,【直线工具】绘制一条黑色线段,与文案【左对齐】。

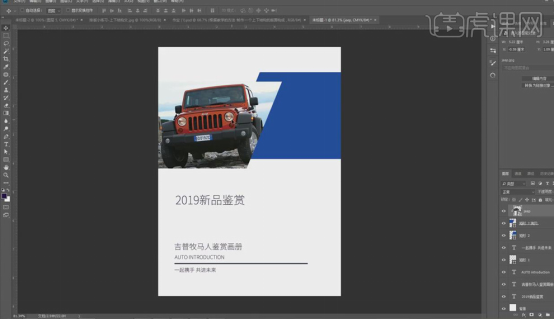
7.【Ctrl+T】将车的图片图片缩小,【矩形工具】绘制一个深蓝色的色块,【直接选择工具】选中色块左上角的锚点,将其倾斜,【Alt】向左移动复制矩形,【Ctrl+T】垂直水平翻转,将车图片移至上方,【Alt+单击图层间】创建剪切蒙版。

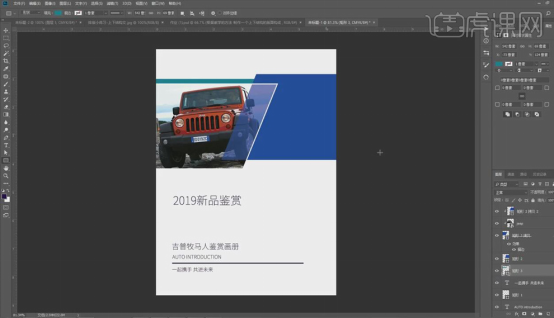
8.【选中】图片下的矩形图层,【右键】-【混合选项】,添加【描边】效果,【Ctrl+J】复制右边的矩形,降低其图层不透明度,【矩形工具】再在图片上方绘制一个蓝色的色块,这样使画面更具张力。

9.根据【九宫格】拉出参考线,将文案【加粗】、【右对齐】,再【调整】文案颜色和主题文案的字体样式,在画布最下方输入“中国.成都”,【黑色】即可。

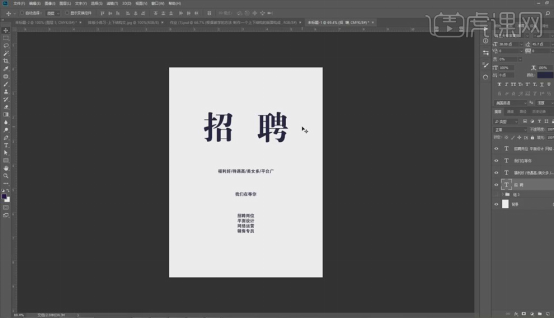
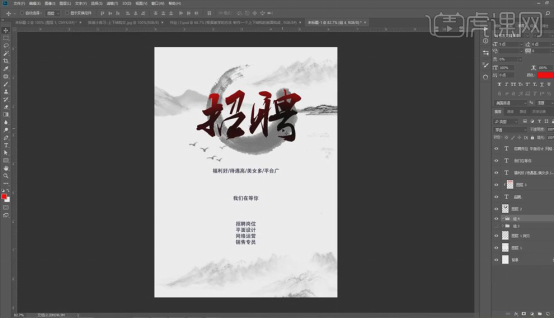
10.【上下排版】练习2:同样【复制】文案到画布,对文案进行【排版】,注意文案主次关系。

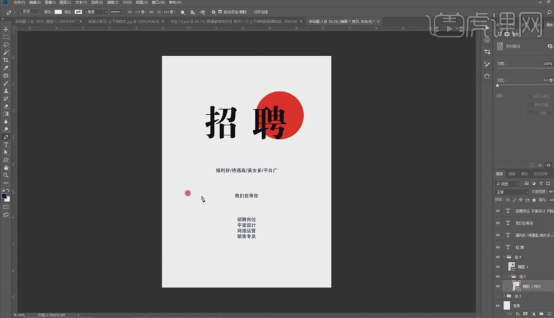
11.【椭圆工具】绘制一个圆形,【填充】红色,放置在“聘”的下方,【Ctrl+J】复制一个圆形。

12.【直线工具】绘制一条红色线段,【Ctrl+T】将其移动一段距离,【Ctrl+Alt+Shift+T】重复复制几个,【Alt+单击图层间】剪切进复制的圆形中,将圆形【填充】白色,【Ctrl+T】调整位置、大小,【椭圆工具】再在“招”左下角画一个小圆。

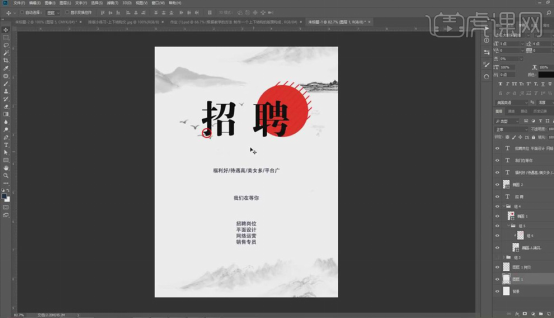
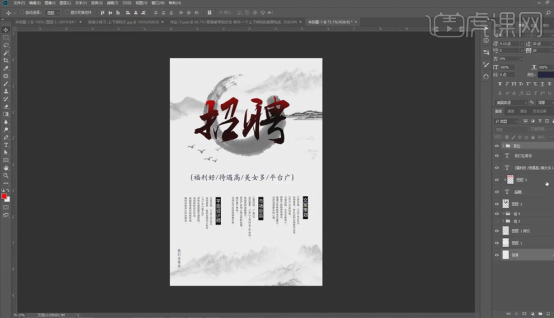
13.拖入中国风的背景图片素材,【调整】其位置、大小,【Alt】向下移动复制一个。

14.【隐藏】圆形,将“招聘”的字体改为毛笔书法的样式,拖入水墨笔画素材,放置其下方,降低水墨图层的不透明度,【新建】图层,【Alt+单击图层间】剪切进“招聘”,【画笔工具】为“招聘”做一个黑红颜色的过渡。

15.【调整】下方文字的大小、样式、位置,由于案例是中国风,所以对部分文字进行【竖向】排版,再根据排版【调整】画布尺寸。

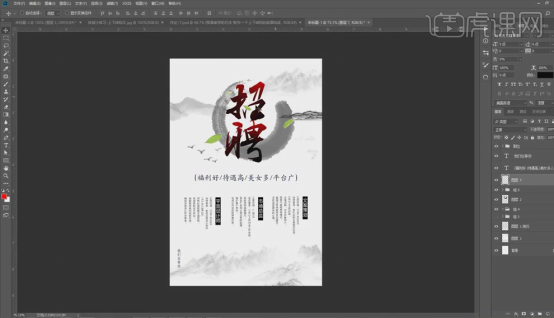
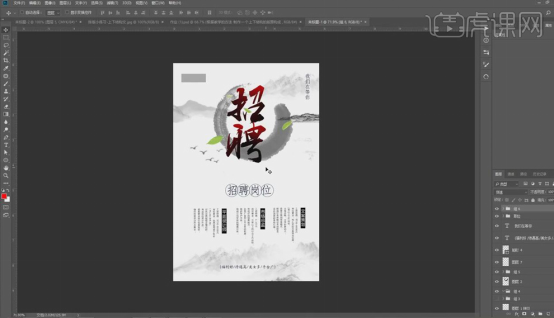
16.【Ctrl+G】将“招聘”打组,再将其单个分开,【调整】两字的位置、大小,拖入树叶的素材,放在主题字上。

17.将企业logo放在画布左上角,再对文案进行细节【调整】,同样可利用【九宫格】优化排版。

以上分享的就是排版组织结构设计之上下结构设计教程,在上下结构版式里,一般是图片与文字相结合的样式,图片在上面文字在下面,或者图片在下面文字在上面,这种设计方式看起来整体结构更规整,更有层次。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)。