网页美工设计配色技巧
发布时间:2021年08月30日 17:32
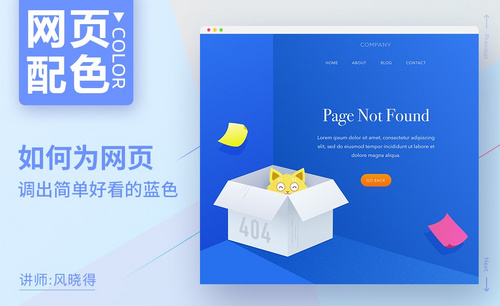
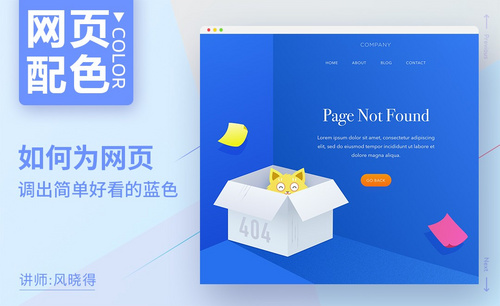
对于做网页美工设计的小伙伴来说,网页配色是经常让设计师们陷入窘境的难题,尤其是对颜色不太敏感的小伙伴来说,配色简直是太痛苦了。今天小编想给大家分享一期网页美工设计配色技巧,来指导大家如何为网页调出好看的蓝色。
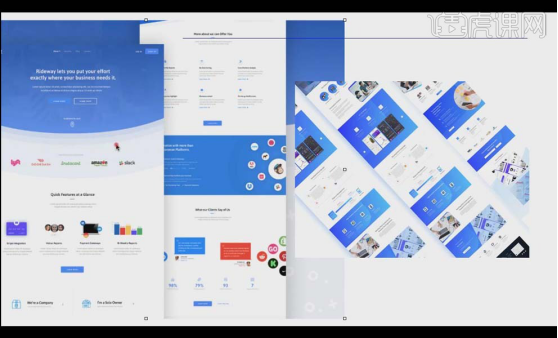
1,国外设计师搭配的网站案例:这些页面中蓝色和白色使用的面积、间隔和区分都是比较明确的。而且在使用蓝色的时候,背景做了一些层次感,一些颜色的使用也更能凸显要表达的内容。

2,这个案例对蓝色的使用是比较大胆的,直接用蓝色、与它对应的补色、橙色和这个偏红一些的颜色形成一个强烈的对比。它对于白色面积的使用还是相当谨慎的,主要的信息都是用白色去衬托。所以这个网站干净利落,而且特别明快。

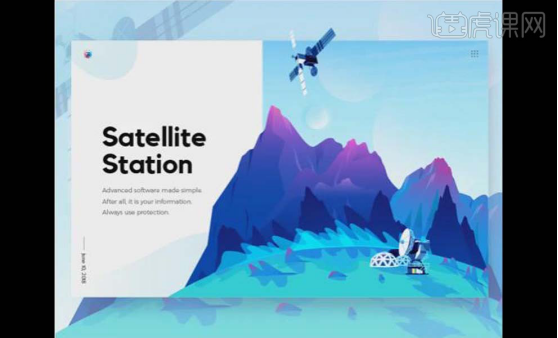
3,这个案例是一种插画的形式来展示的,蓝色是作为一个装饰元素,用到的是蓝色系,从蓝色的明度变化变到深蓝,再改变一些色相,前面加了一些绿变成草地,后面抬高了明度并且降低了饱和度就成了天空。

4,这个案例是以蓝色产品为主,所以它需要一个背景来衬托它。它使用了一个比较经典的红黑搭配,所以这个网站对于产品来说还是比较紧跟颜色使用的潮流的。

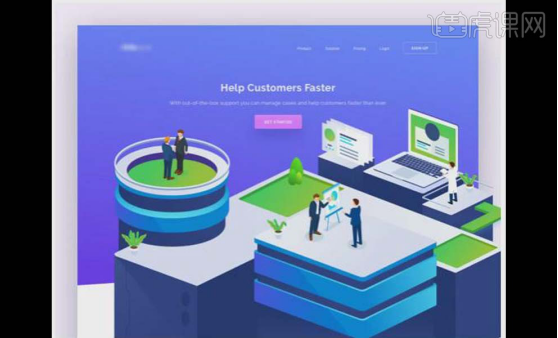
5,这个案例对于蓝色的使用是个邻近色,紫色的使用面积虽然小一点,但是还是起到了关键信息的作用,因为它是页面的主要的按钮。

接下来小编给大家举个示例。
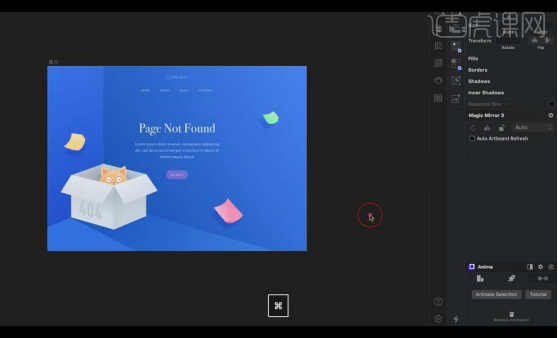
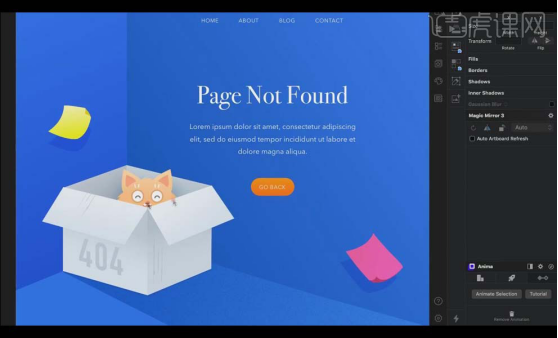
6,打开未配色的页面,分别给后面的背景添加稍微柔和一点的蓝色渐变。

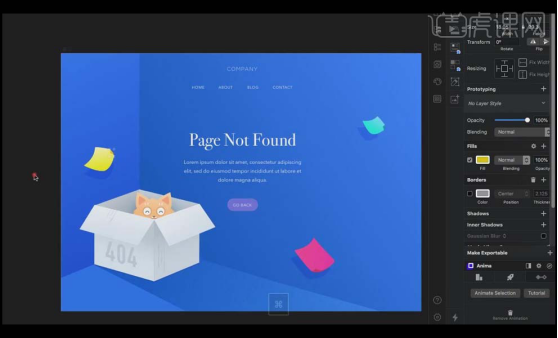
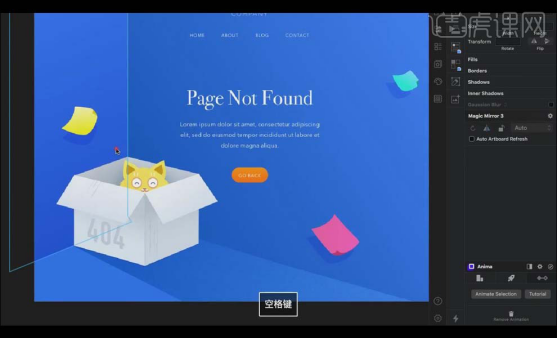
7,先沿着地面的边缘划出地面的轮廓,填充蓝色,适当调整箱子投影的位置,将所有文字颜色都改成白色。

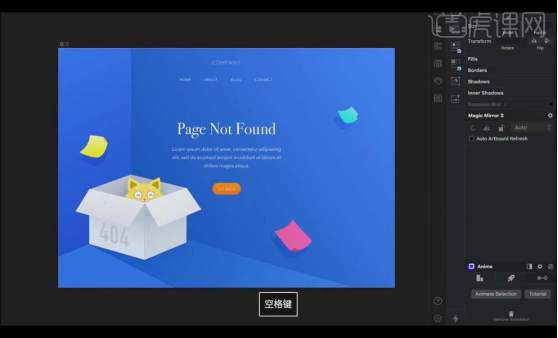
8,将三页纸的颜色调成和蓝色相衬的颜色,调亮纸张的颜色,降低纸张阴影的亮度。

9,给【GO BACK】的背景填充橙色,这样的蓝橙配色更具有现代感。

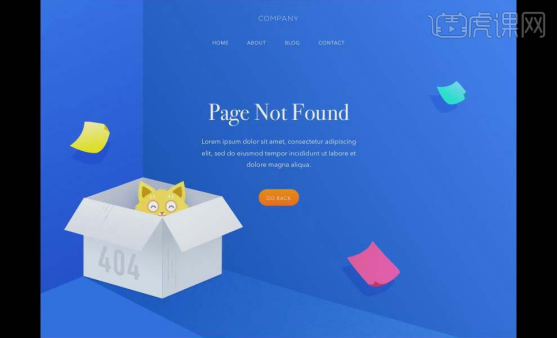
10,给猫填充个纯度更高的颜色,适当调整【饱和度】和【明度】。

11,调整箱子的颜色,给白色加一些蓝色,稍微调整一下“404”的【色相】。

12,蓝色封面配色效果图如图所示。

经过处理的蓝色看起来是不是更加高级更加有层次感了呢?有很多小伙伴都向小编求助过该怎么样练习颜色配色,学习没有捷径可以走,只有多看多练才能提升自己的能力。那么今天的网页美工设计配色技巧课程就到这里了,希望本篇文章对你们有所帮助。