如何设计霓虹灯风格发光字?
发布时间:2021年08月30日 17:44
霓虹灯风格的字体都是发光字体,这种字体效果更加立体,要比扁平字体效果更突出,视觉感更强,商场或者是饭店的招牌,一般都选择这种霓虹灯字体效果,那么怎么设计发光字-霓虹灯风格字体呢?以下是设计思路,大家来看看吧。
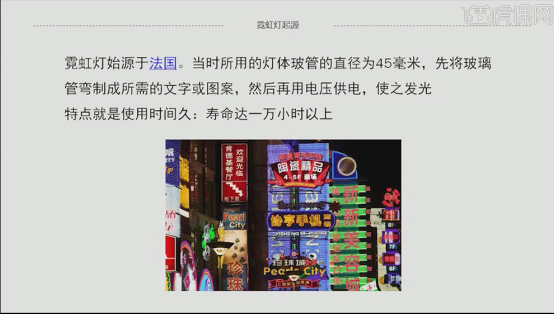
1.霓虹灯的起源。

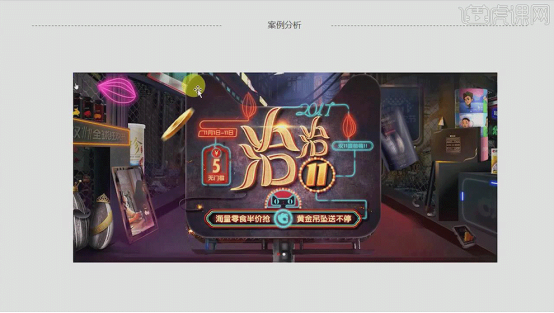
2.案例分析一:典型的霓虹灯的风格,自带有发光效果的字体,通过矩形工具模拟的发光霓虹灯管。

3.案例分析二:破旧的灯架,信号灯等复古元素,也是典型的霓虹灯设计方法。

4.案例分析三:通过立体空间的构成,破旧的金属感,营造整体的气氛,立体场景的构建,也是霓虹灯风格的特点之一。

5.总结霓虹灯的风格特点一:发光的字体,如图。

6.总结霓虹灯的风格特点二:带颜色的线条,如图。

7.总结霓虹灯的风格特点三:立体突出,如图。

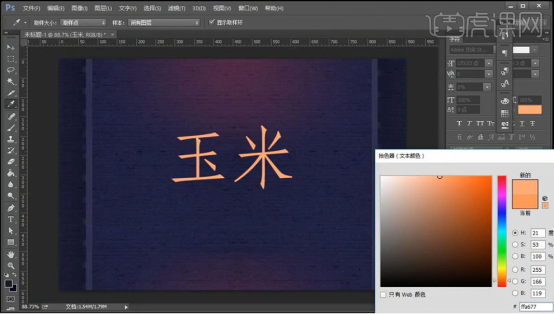
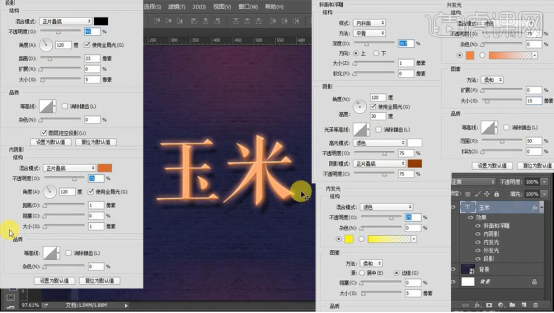
8.打开PS,新建文档:宽900px,高600px,分辨率72px,置入背景素材,用【文字工具T】输入文字,【色值】#ffa677,如图。

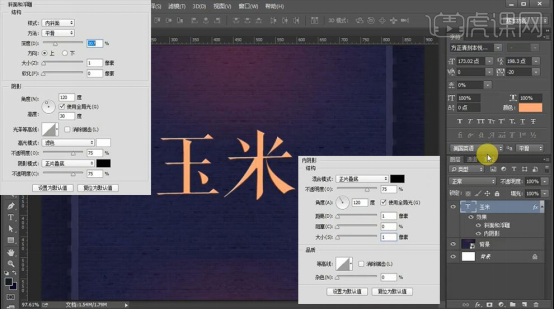
9.【图层样式】-【斜面与浮雕】、【内阴影】,参数如图,更改字体为【方正清刻本悦宋简体】。

10.【图层样式】-【外发光】色值#ec7f44、【内阴影】色值#d5692f、【内发光】色值#fcff00、【斜面与浮雕】色值#913605、【投影】,参数如图。

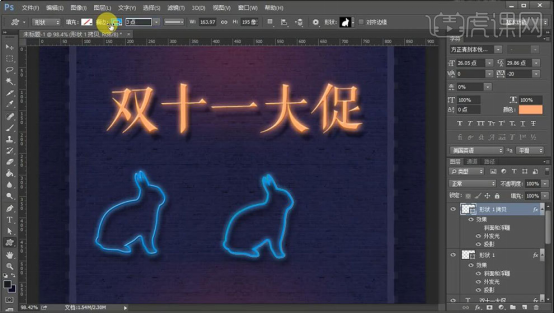
11.复制文字图层并修改,移动到合适的位置,如图。

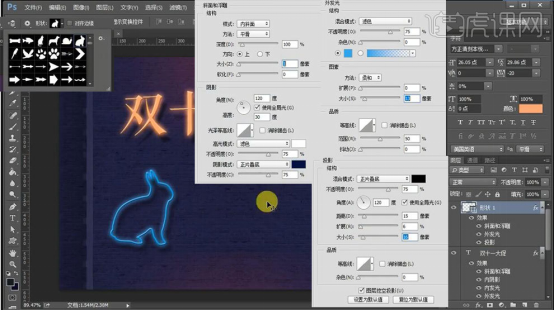
12.用【自定义形状工具U】绘制一个图案,【填充】无,【描边】4px,【颜色】蓝,放到合适的位置,【图层样式】-【斜面与浮雕】色值#030f42、【外发光】、【投影】,参数如图。

13.复制图层,修改【描边】3px,取消【斜面与浮雕】,对比效果。

设计发光字-霓虹灯效果的教程就为大家演示完了。通过教程大家知道如何设计发光字了吧,这种发光字体被大量地用于门脸或者商场的招牌上,在夜里特别地醒目,更能吸引顾客。同时可以为商家增加收益。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(cc2017)。





