PS详情页怎么切片呢?
发布时间:2021年09月06日 15:12
大家在淘宝等购物网站上看到的页面详情页都是一张一张的,而美工做好的详情页都是一整张图片,那么PS详情页怎么切片成一张张的呢?下面就是PS切片方法介绍,大家可以跟着学习一下。
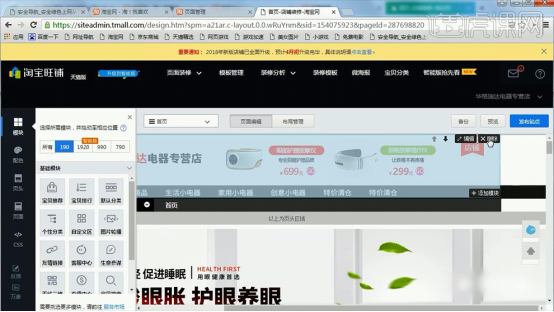
1、首先打开【店铺后台】【删除店招模块】。

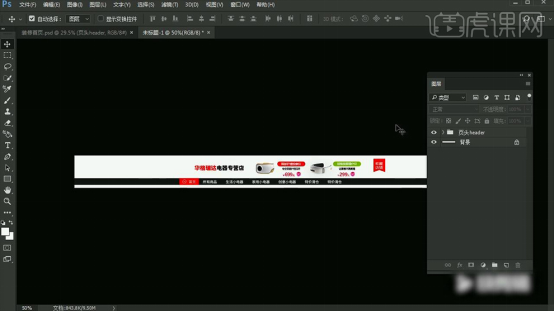
2、打开【PS-新建画布-1920x150px】然后将【做好的详情页的店招拖入画布】【执行上下/左右的居中对齐】。

3、调整整体的位置,使【导航栏】与画布进行【底对齐】。

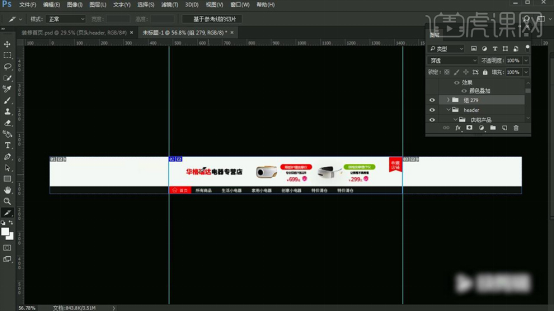
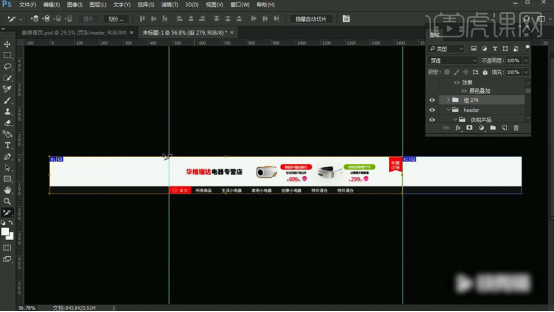
4、【新建矩形框】【单击950x150px】然后与【画布执行上下左右的居中对齐】然后【左右两端拉出参考线】(拉出参考线后删除)。

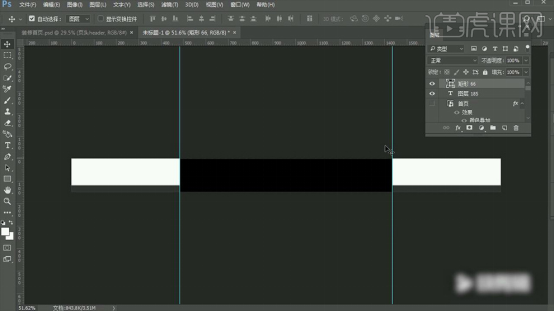
5、使用【切片工具】点击上方【基于参考线的切片】在【切片工具的状态下】【右键-不需要的部分-删除切片】。

6、【关联切片的操作方法】:【按住SHIFT单击鼠标加选切片】然后【右键组合切片】(PS:仅是演示操作方法)。

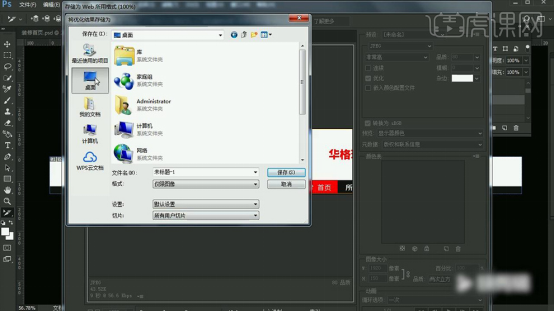
7、然后执行【文件-导出-存储为WEB】保存到合适位置(存储的参数如图,JPG格式)。

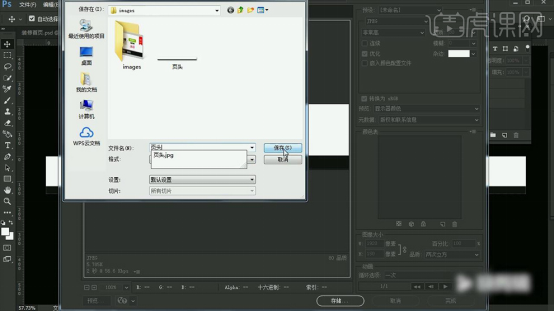
8、隐藏【画布中的其他图层】【执行-视图-清除切片】继续执行【存储-导出为WEB所用格式】。

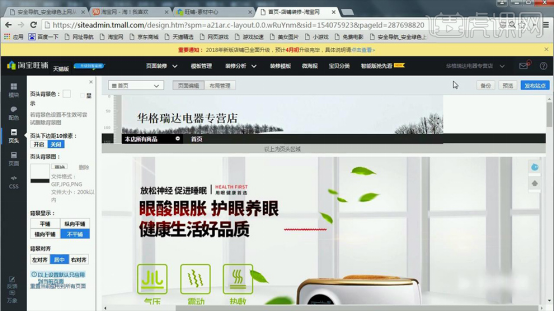
9、打开【店铺后台】选择【页头】选择【上步导出的页头图片】然后调整【其他参数如图】。

10、选择【店招图片】【执行-编辑-自定义招牌】【点击图片-导出做好的店招图】。

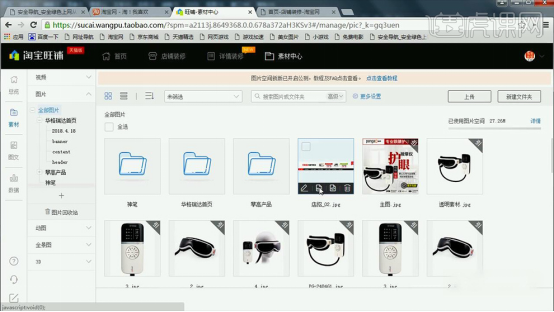
11、在【图片空间中】找到【店招图片】【复制图片链接】。

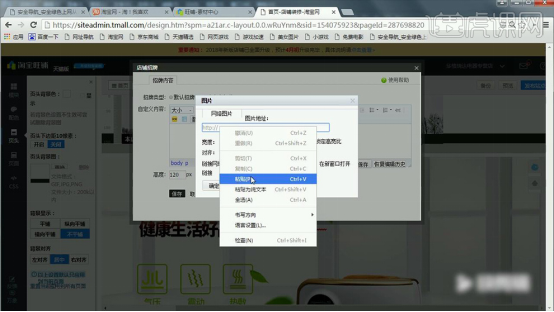
12、打开【店招装修页面】【点击图片】【将图片的链接地址复制到该处】(左下角的高度修改为150px)。

以上步骤就是PS详情页怎么切片的方法介绍,在PS里切片完成以后,我们就可以直接导出切片好的图片,上传到淘宝等购物网站上,这样大家就可以在网站上通过上传的图片,了解商品信息了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2018)。