dw淘宝店铺装修怎么操作?
发布时间:2021年09月07日 11:53
现在线上购物是当代流行也是大家喜欢的购物方式,线上购物可以省去很多逛商场的时间,而且线上的商品种类繁多选择空间更大。大家看到很多淘宝店铺都装修的十分漂亮,特别吸引人。那么,接下来小编就给大家介绍下dw淘宝店铺装修怎么操作。
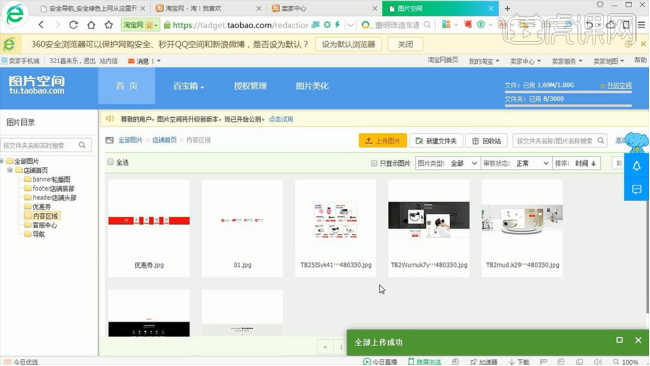
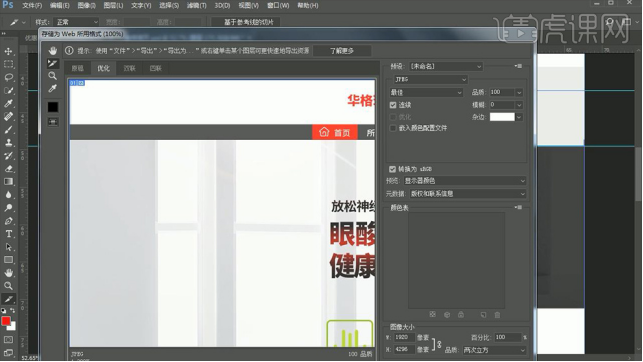
1.本节课学习【天猫美工店铺装修自定义版块】,首先是【优惠劵】,打开ps拖入【优惠劵】素材,然后【Ctrl+Alt+shift+s】导出web格式,之后将其上传到图片空间,效果如图所示。

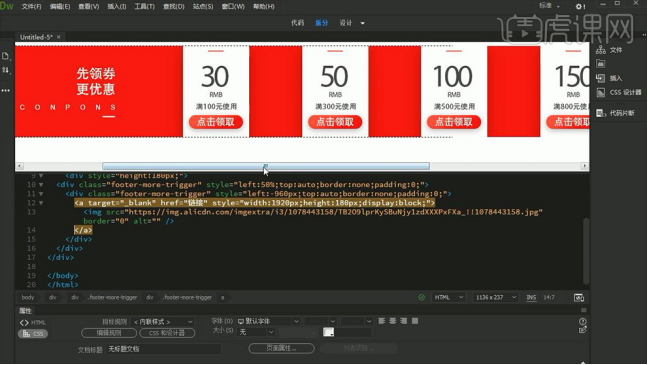
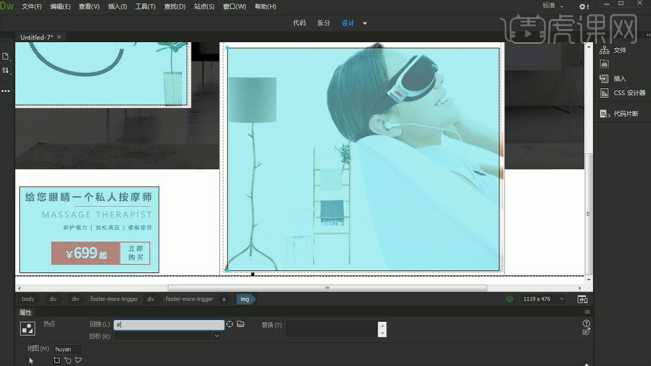
2.打开DW,将淘宝C店的【全屏代码】复制到DW中,将模式改为【拆分】,然后回到【图片空间】点击优惠劵图片选择【复制链接】,之后回到DW将其复制替换【图片地址】,效果如图所示。

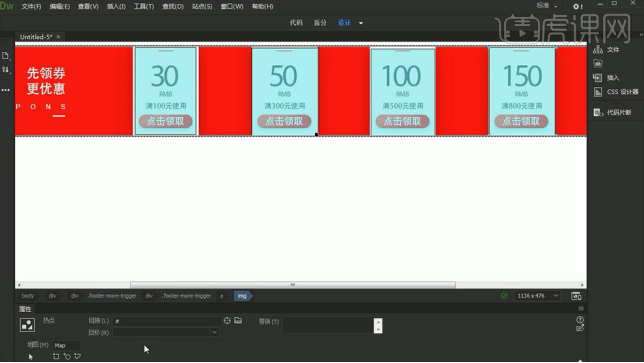
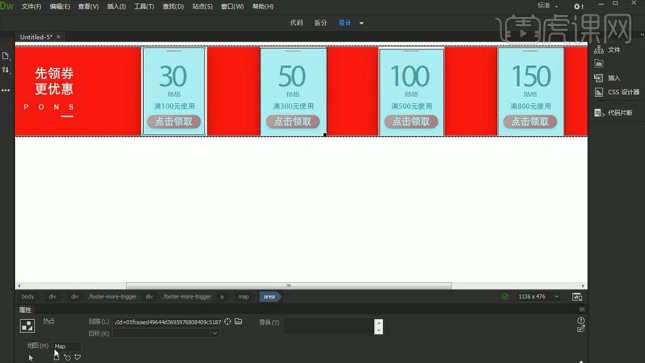
3.使用【绘制矩形热点工具】分别对每个【优惠劵】绘制相应的矩形,效果如图所示。

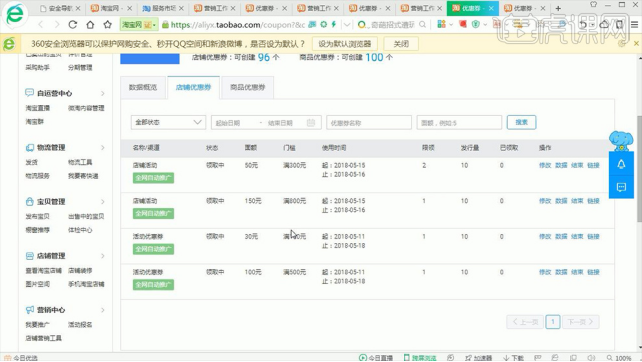
4.回到【卖家中心】打开【优惠劵】应用,然后设置相应的优惠劵,效果如图所示。

5.接下来将其相应的优惠劵的链接依次复制,然后回到DW中根据相应的金额将其粘贴,效果如图所示。

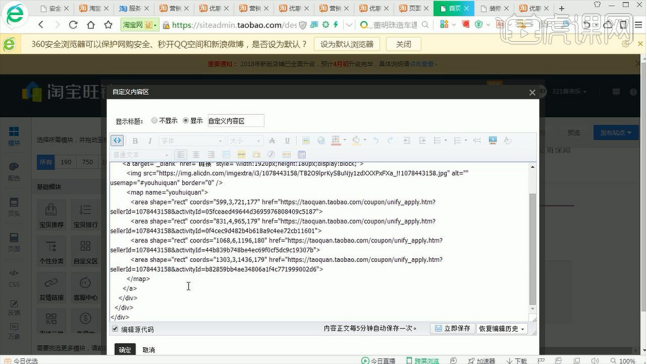
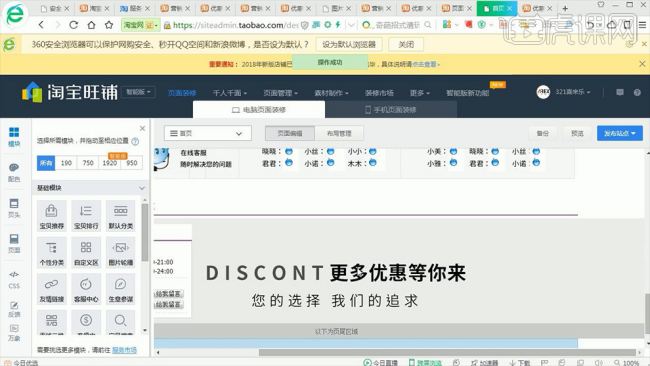
6.选择【代码】模式,【Ctrl+A】全选【Ctrl+C】复制,然后打开【店铺装修】并为其添加【自定义内容区】,然后回到【页面编辑】为其编辑【Ctrl+V】粘贴【代码】,效果如图所示。

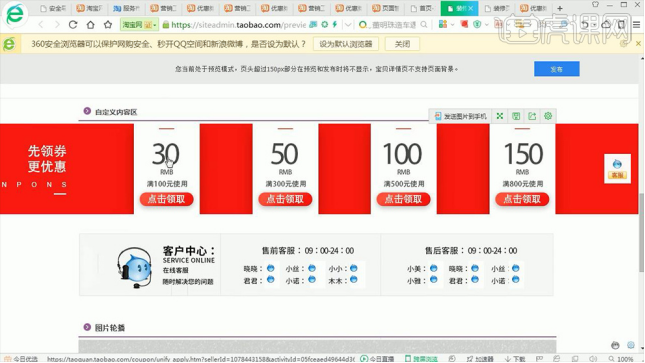
7.编辑完成后选择【预览】查看效果,效果如图所示。

8.接下来学习一下【全屏店铺尾页的装修】,使用ps打开【装修首页】,然后【Ctrl+R】打开并拖出参考线,之后选择【参考线】-【基于参考线的切片】并【Ctrl+Alt+shift+S】保存,效果如图所示。

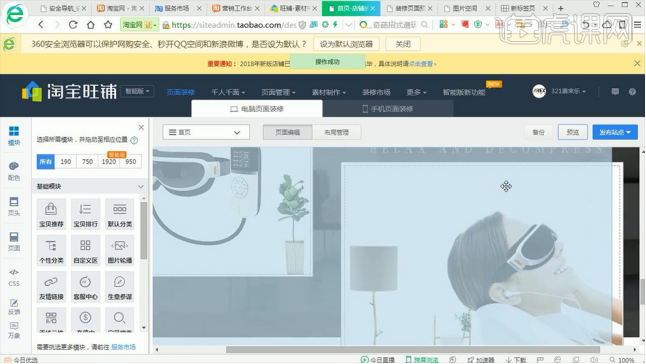
9.用同样的方法将【导航栏】上传到图片空间中,然后利用【全屏代码】将其复制打dw当中,效果如图所示。

10.然后回到【图片空间】选择【导航栏】的链接将其复制,之后回到DW将其链接粘贴,接着利用【优惠劵】相同的方法添加【自定义内容区】并粘贴代码,效果如图所示。

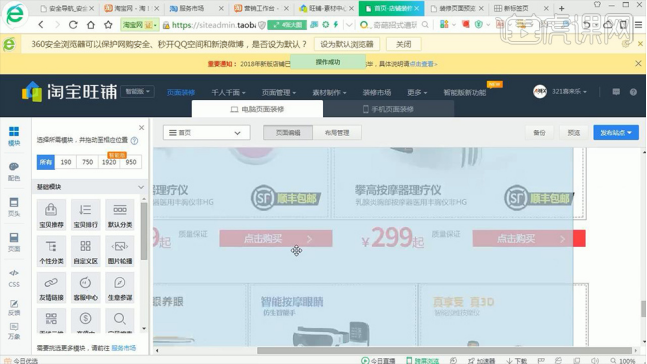
11.主页内容的【图片】拖入到DW当中,然后使用【绘制矩形热点工具】在相应的图片上绘制矩形,效果如图所示。

12.之后用同样的方法为其添加相应的链接并放置于网页当中,效果如图所示。

13.用前面添加链接的方法为其他页面添加链接并导入到首页上,效果如图所示。

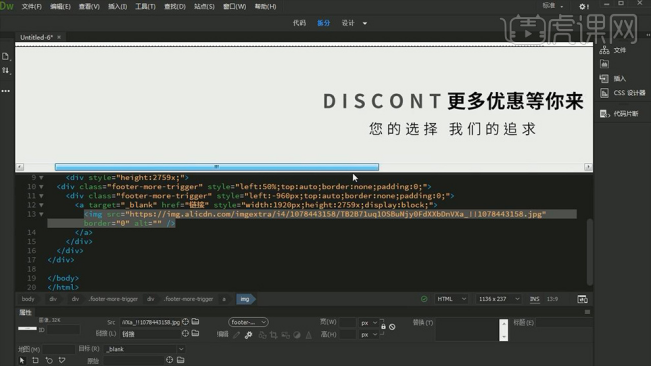
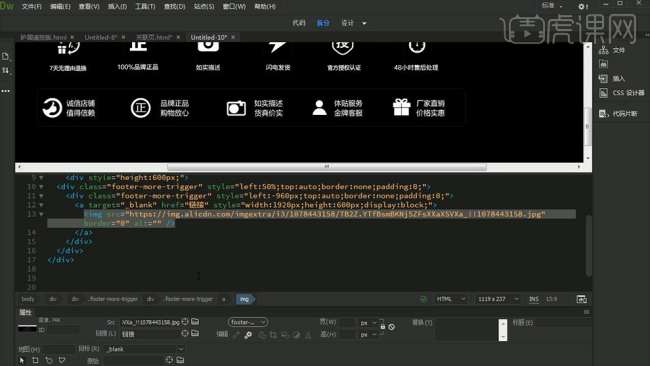
14.开始制作尾页,同样复制【全屏代码】到DW当中,然后将相应的图片上传到【图片空间】,之后复制其链接到DW当中,效果如图所示。

15.之后将其代码全部复制,然后在页尾部分添加【自定义内容区】并粘贴相应的链接,效果如图所示。

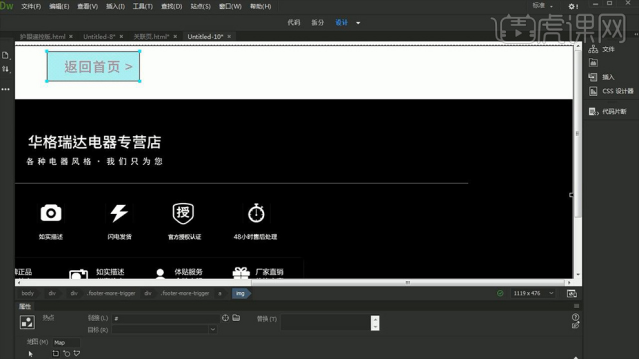
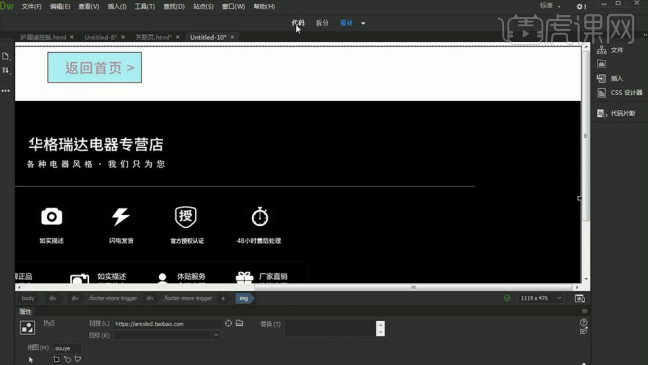
16.添加一个【返回首页】,回到DW利用【绘制矩形热点工具】框选【返回首页】,之后回到首页复制其网址并返回DW将其粘贴,效果如图所示。

17.在其页尾上方添加一个【自定义内容区】并将复制的代码粘贴到其中上去,最后将其保存预览,效果如图所示。

18.更多学习内容请参考下一节课。

关于dw淘宝店铺装修的操作方法,小编在上边的内容里都讲解的很清楚了。每个人的想法和装修思路都是有区别的,大家可以根据自己的想法和需要去设计店铺的装修风格。有装修意向的朋友可以按小编介绍的方法结合自己的思路去操作,一定可以装修出一个完美的淘宝店铺。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:dw。