web网页设计组成与规范
发布时间:2019年10月24日 16:29
1.本节课的主要内容为【网页设计组成与规范】。

2.【如图所示】本节课主要分为五个部分。

3.首先我们先来学习【常见的版块与组件】。

4.【板块】呢,就是网页设计整体版式。

5.【如图所示】根据网页类型的不同,我们相应的版块布局也是不一样的。

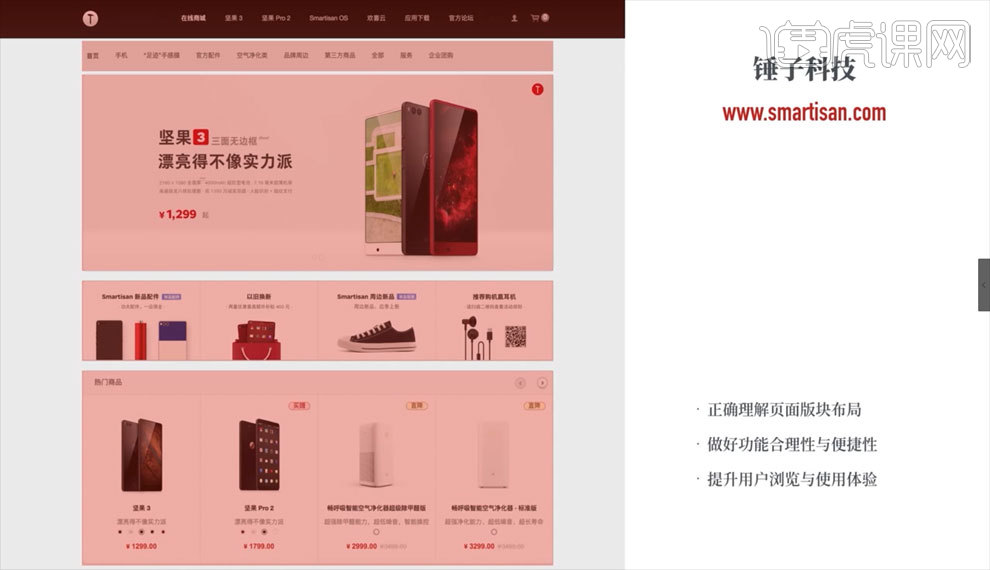
6.【如图所示】我们以锤子的网站为例给大家作为参考。

7.接下来给大家讲解一下【如何确定网页设计中的版块】。

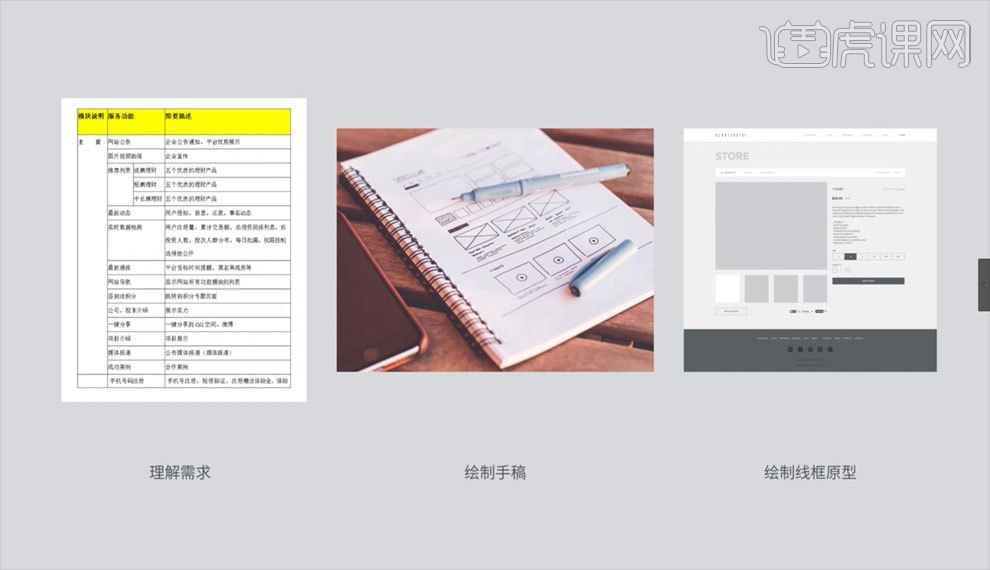
8.【如图所示】我们首先要了解客户的需求,然后绘制手稿,最后绘制线框原型。

9.作为一名设计师呢,我们要学会【沟通与协作】。

10.接下来给大家介绍一下【网页中常见版块与组件】。

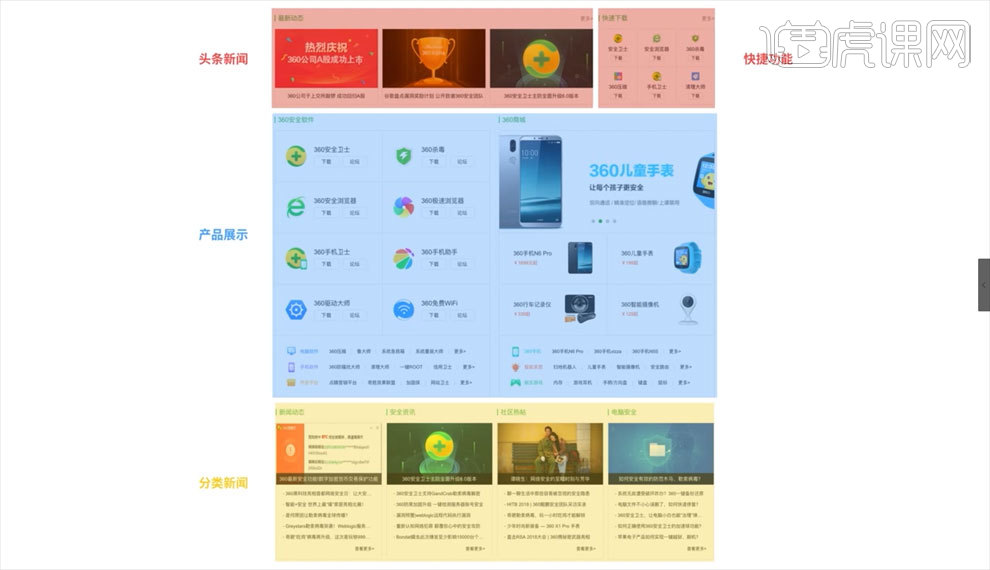
11.【如图所示】这里以360为例给大家做一个分析。

12.【如图所示】在网页的中段呢,有这几个常见的版块。

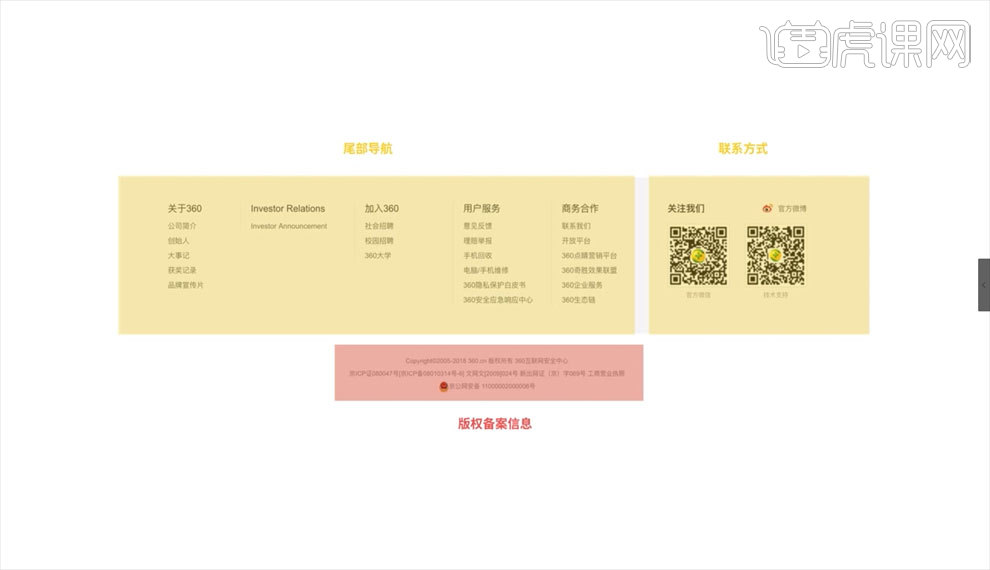
13.【如图所示】在网页的末尾呢,我们可以看到这三个版块,都是很常见的网页版快。

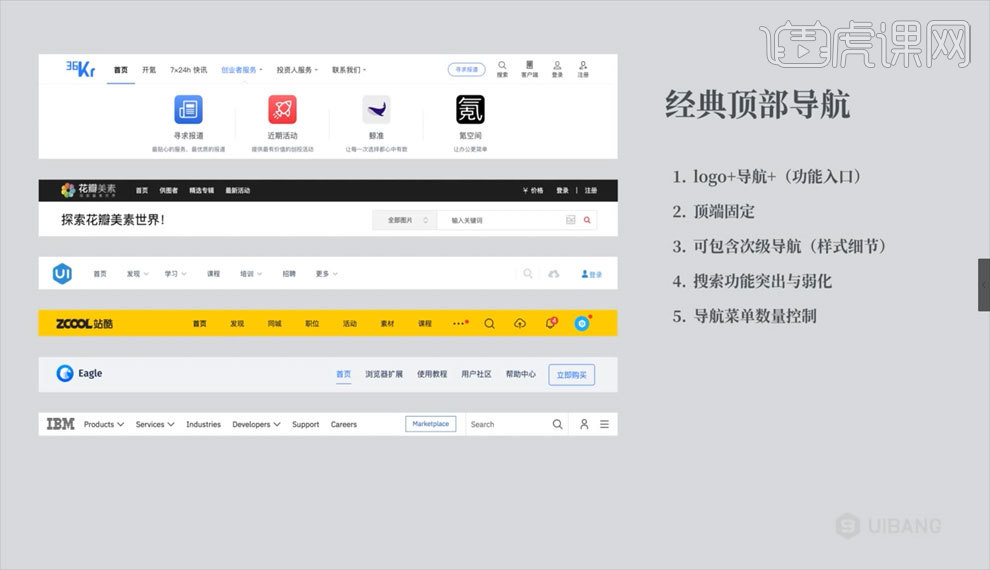
14.接下来给大家讲解一下【版块、组件样式与应用场景】。

15.【如图所示】首先给大家看一些【顶部导航】的一些样式以及它的一些特点和规范。

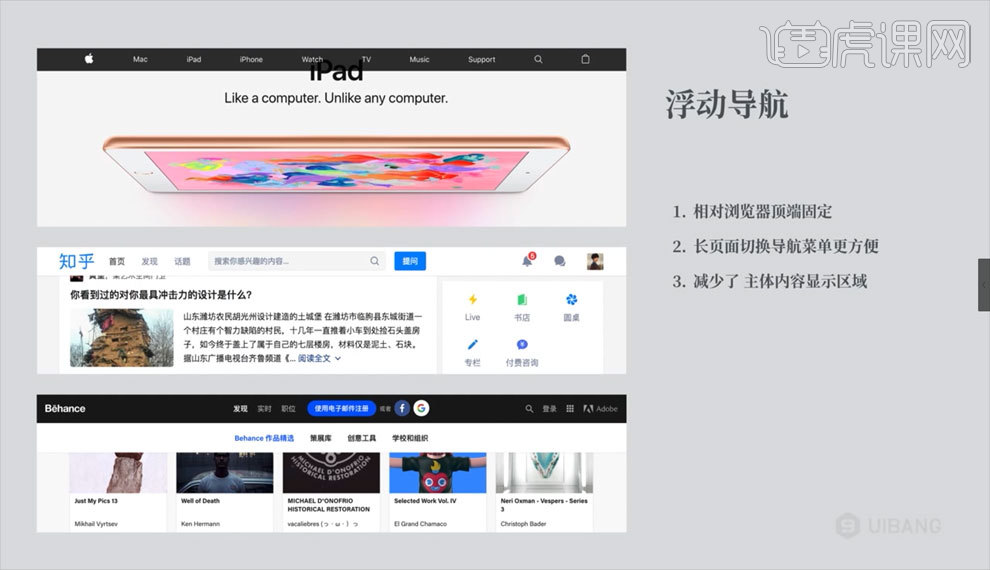
16.除了【顶部导航】之外呢,还有【浮动导航】,【如图所示】这是【浮动导航】的相应特点。

17.【如图所示】是我们【透底导航】的特点和相应的应用场景。

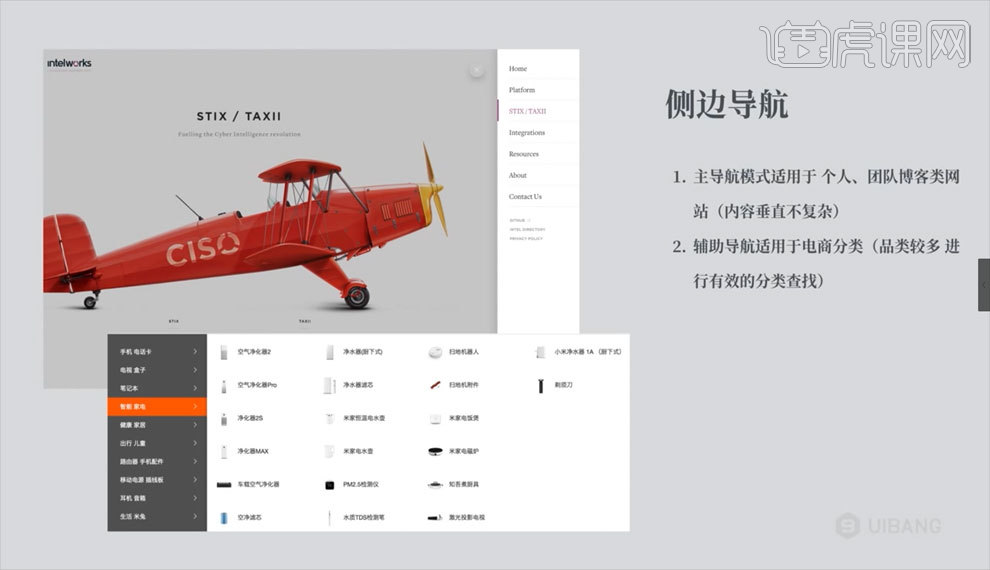
18.最后呢是【侧边导航】,大多数用于个人或者团队博客类的网站,在一些电商网站上也是很常见的一种导航形式。

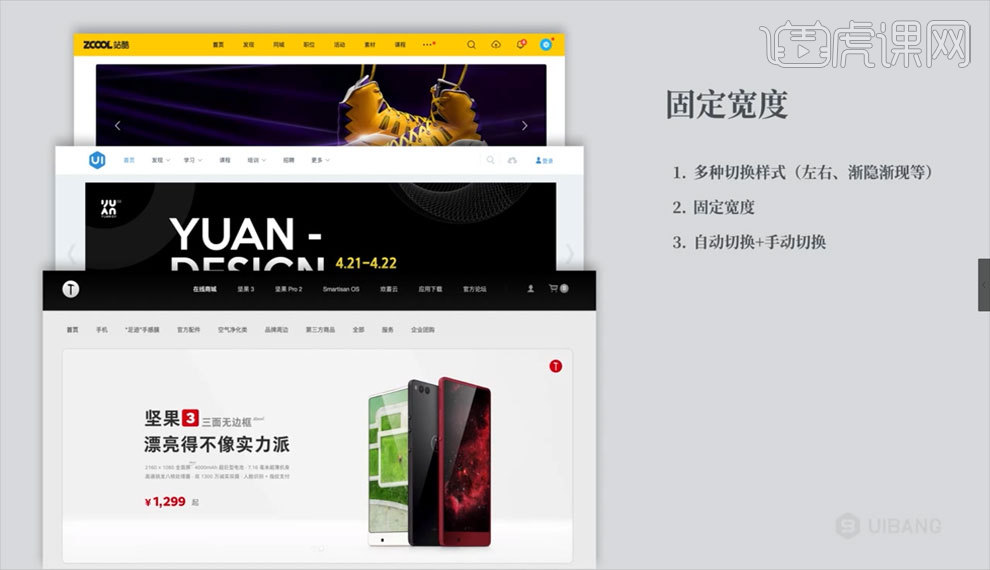
19.接下来给大家讲解【轮播焦点图样式】。

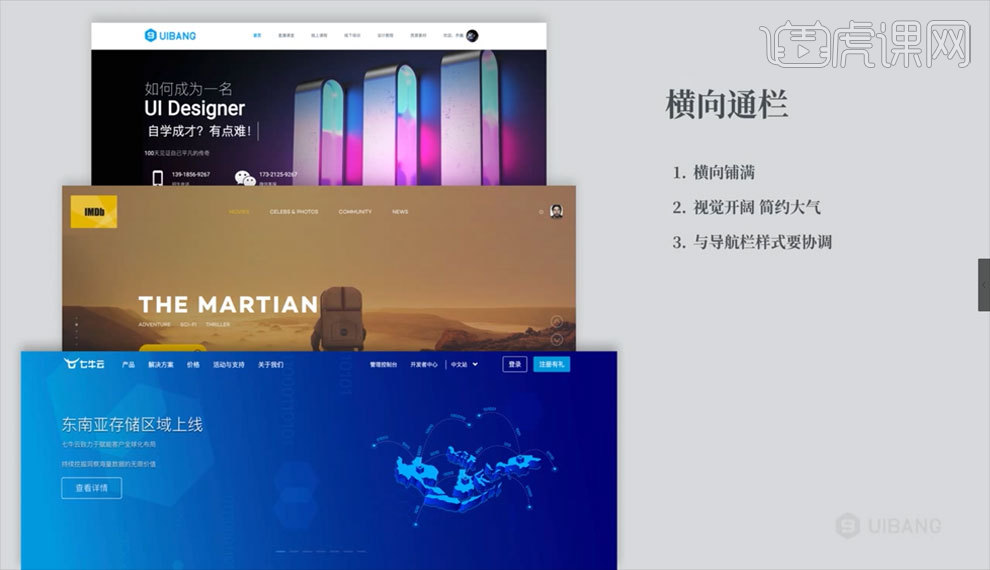
20.【如图所示】为多个固定宽度的大图轮流播放,有多种切换样式,以及自动切换+手动切换两种方式。

21.【横向通栏】也是焦点图的一种表现方式,主要特点为横向铺满,视觉开阔、简约大气,但是与导航栏的样式要协调。

22.好的,接下来给大家讲解【新闻与产品】。

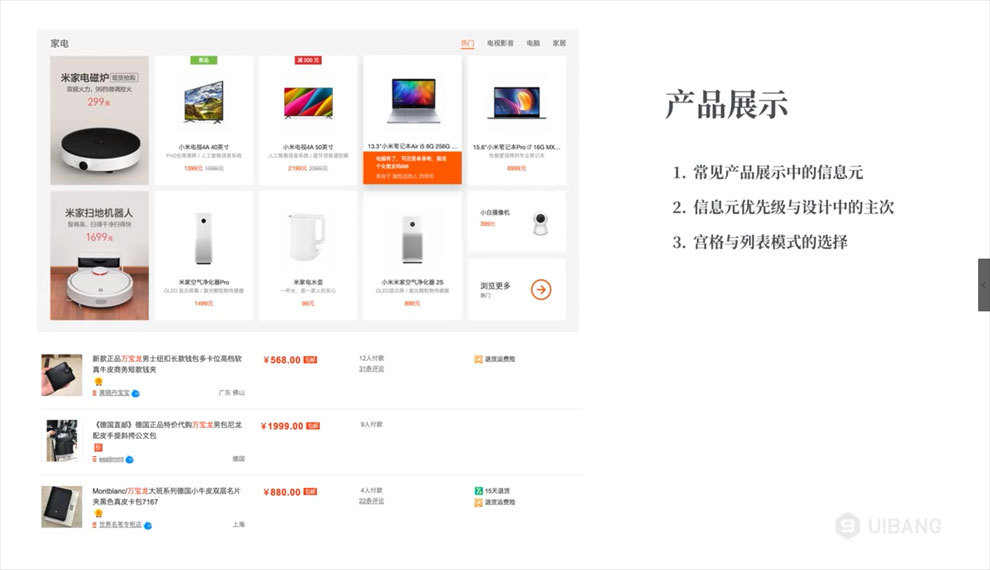
23.【如图所示】新闻列表的制作规范和特点。

24.在设计【产品展示】板块的时候呢,我们要注意产品展示中的信息元,明白信息员的优先级与设计中的主次,以及宫格与列表的模式选择。

25.接着给大家讲一下【现代与传统设计模式的区别】。

26.现代网页设计呢,有几个特点,【特点一】横向版块分解明显。

27.【特点二】减少过度的阴影修饰。

28.【特点三】构图、配色、字体上的设计更加大胆,敢于突破。

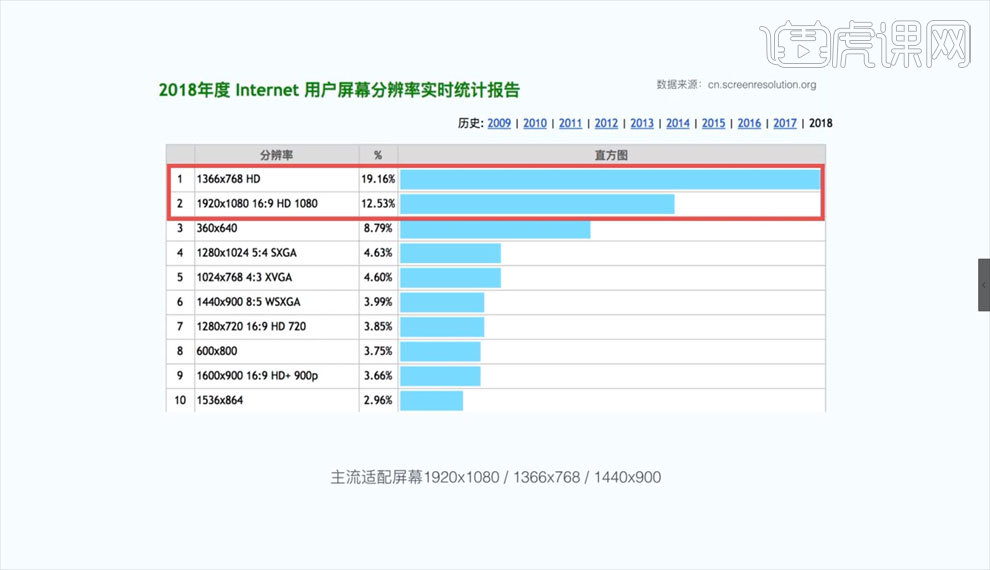
29.我们在设计网页的时候有着一些平台的规范,首先是【网页的设计尺寸】。

30.【如图所示】这是用户使用的屏幕分辨率的一个报表,我们在设计的时候要先满足主流的用户它们的显示器分辨率的大小,然后再着手去设计。

31.然后要考虑【网站行业的性质】,不同的网站它们展示的内容不同,相应的网页设计的时候大小也就不同。

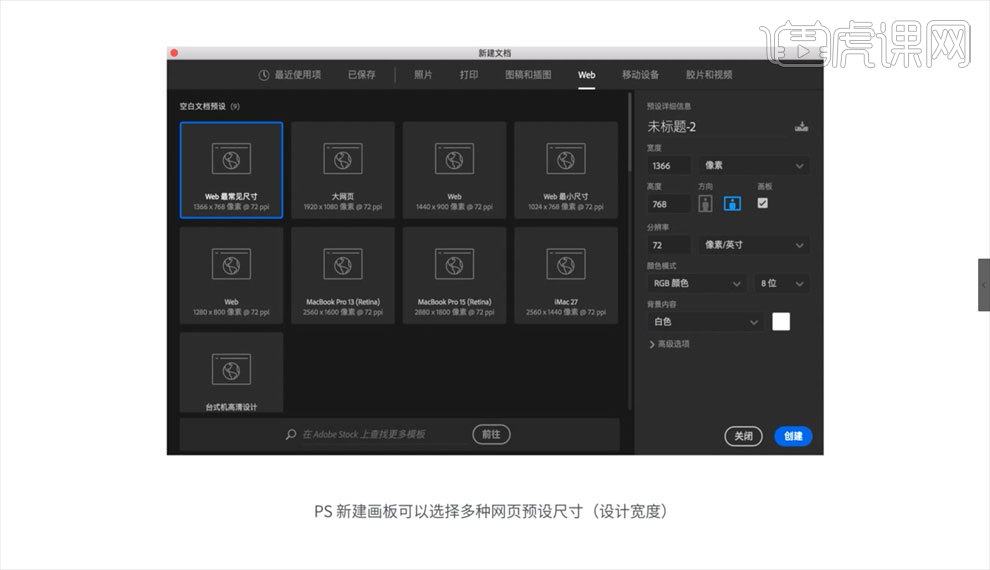
32.【如图所示】我们在用PS进行制作的时候,新建画板里的Web选项就可以选择多种网页的预设尺寸。

33.【如图所示】这里呢给大家一个视觉宽度的建议,这个不是固定的,大家可以自行考虑。

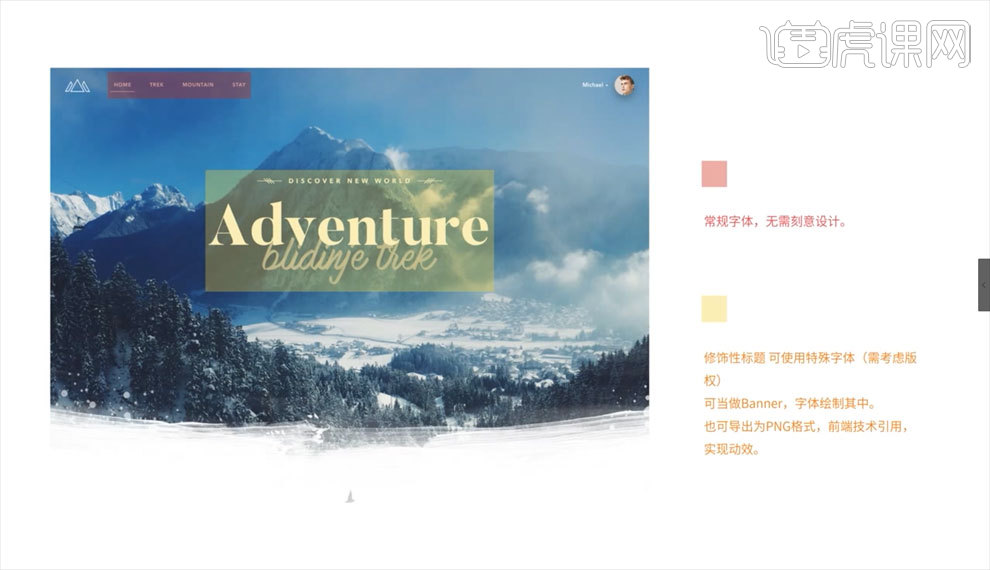
34.接着给大家讲一下在设计中对于字体的选择,当然大家需要注意字体的版权问题,【如图所示】这个网页所使用的是常规的字体,没有什么刻意的设计。

35.【如图所示】这是一些常见的字体选择和字号的大小。

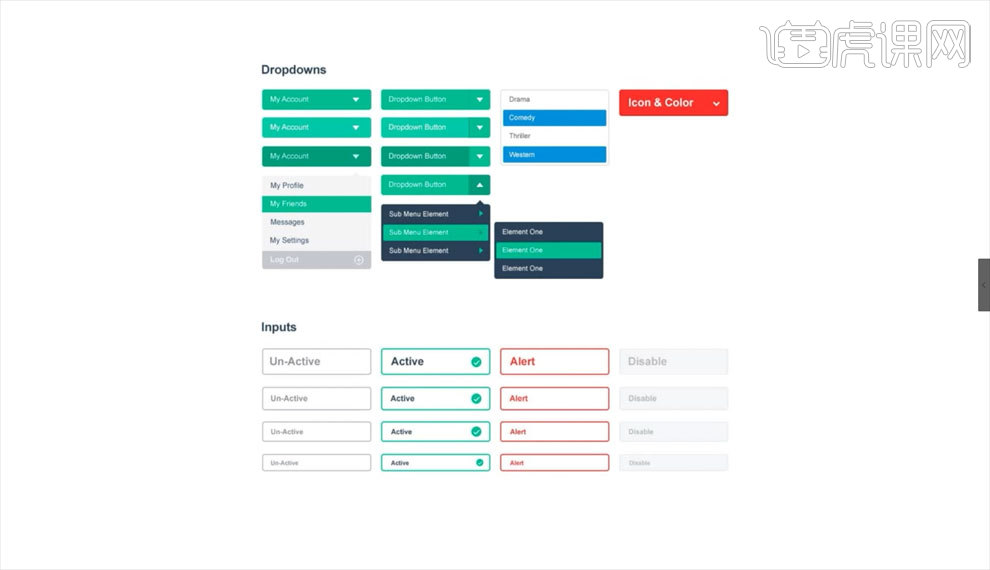
36.字体讲完了,接着给大家讲一下设计中【控件&样式管理】。

37.【如图所示】这是对于标准化控件的一个操作。

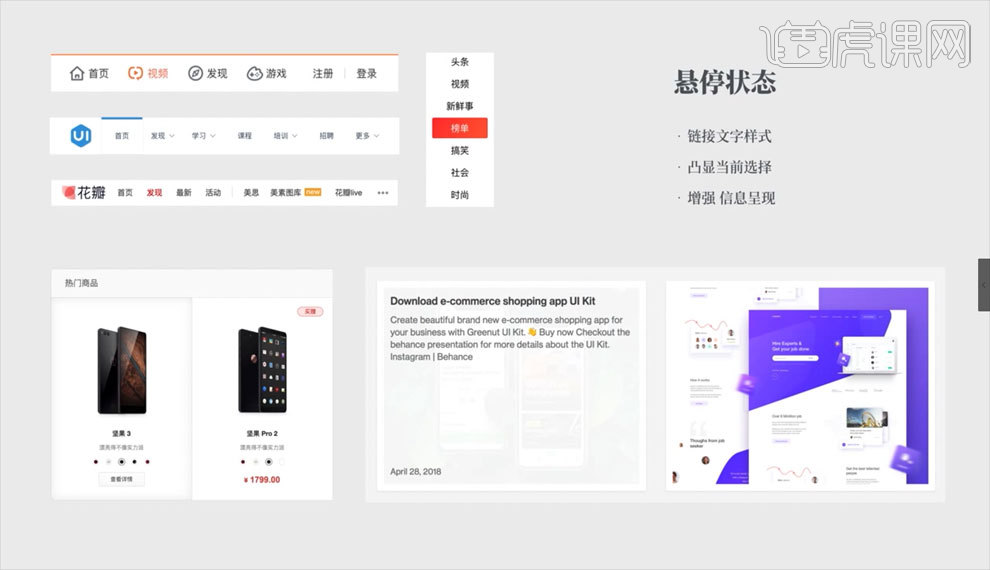
38.我们在设计的时候需要考虑到网页的一个交互性,【像下拉菜单】啊,【悬停状态】啊。

39.本节课程到此结束,下节课为大家讲解一下网页设计中的一些案例,谢谢观看。