用AI制作创意字体设计
发布时间:暂无
1、首先分析本节课的主要内容。

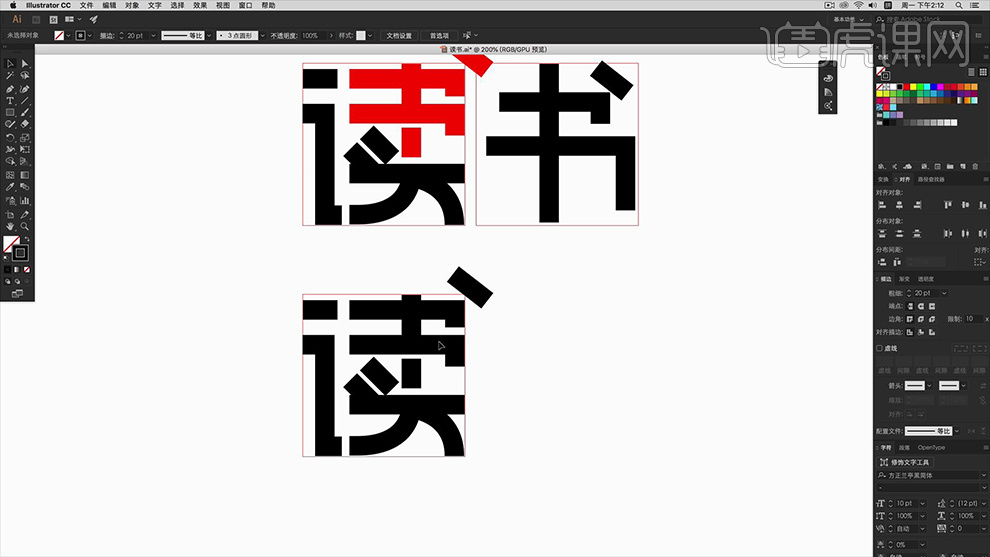
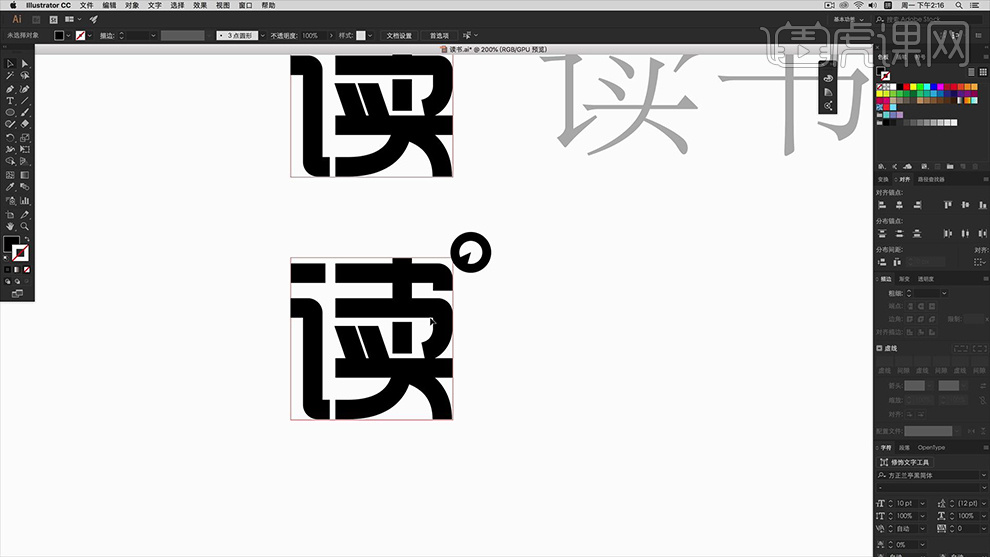
2、打开【AI】输入【文字-绘制同样大小的矩形框】然后【复制一份】。

3、使用【钢笔-黑色描边20pt】沿‘文字’进行路径的勾勒绘制。

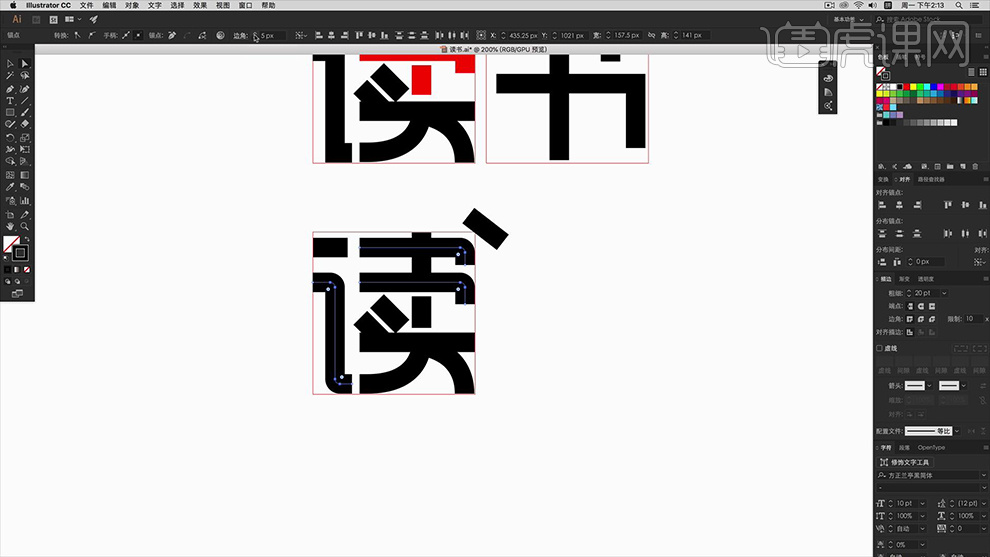
4、调整完成后【复制一份】然后将【笔画进行长短的对齐】然后【删除-‘读’的横笔画】【复制一份‘弯钩’】然后【缩短】。

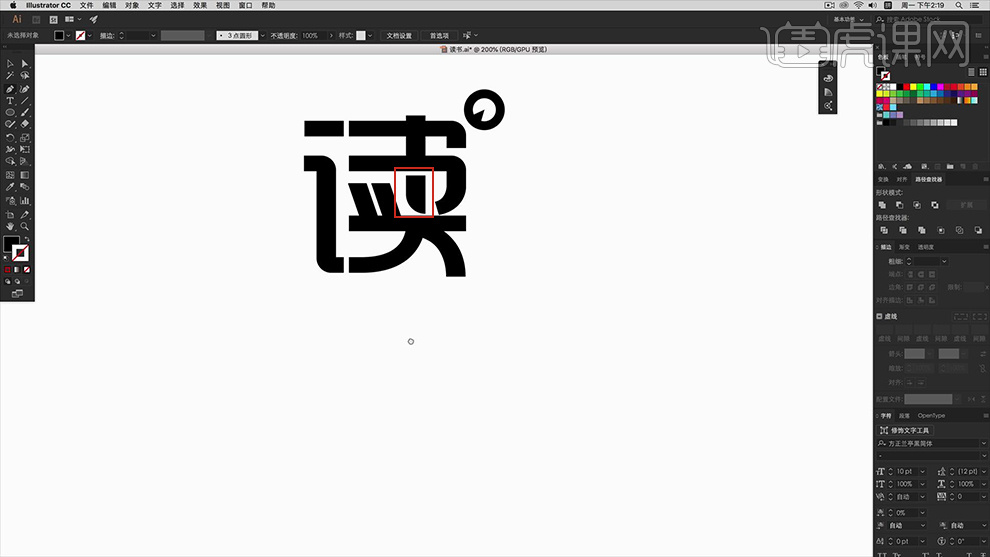
5、然后调整‘读’的【丿的锚点】使用【钢笔-重新绘制一个矩形】制作‘断开的效果’。

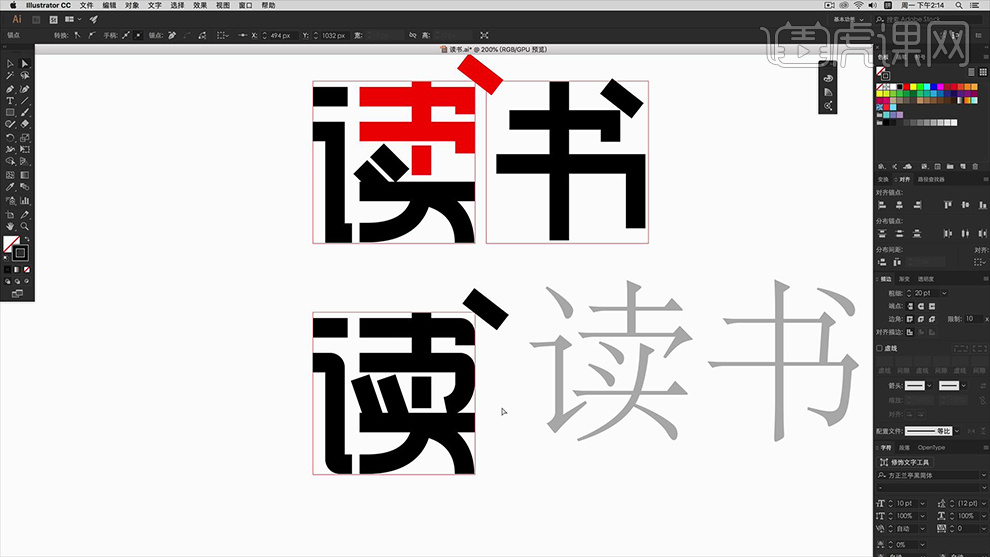
6、在【读的右上角】使用【钢笔】绘制【丶】然后整体【复制一份】【填充改为黑色】。

7、然后【选中-直角位置的锚点】进行【圆角操作-5px】。

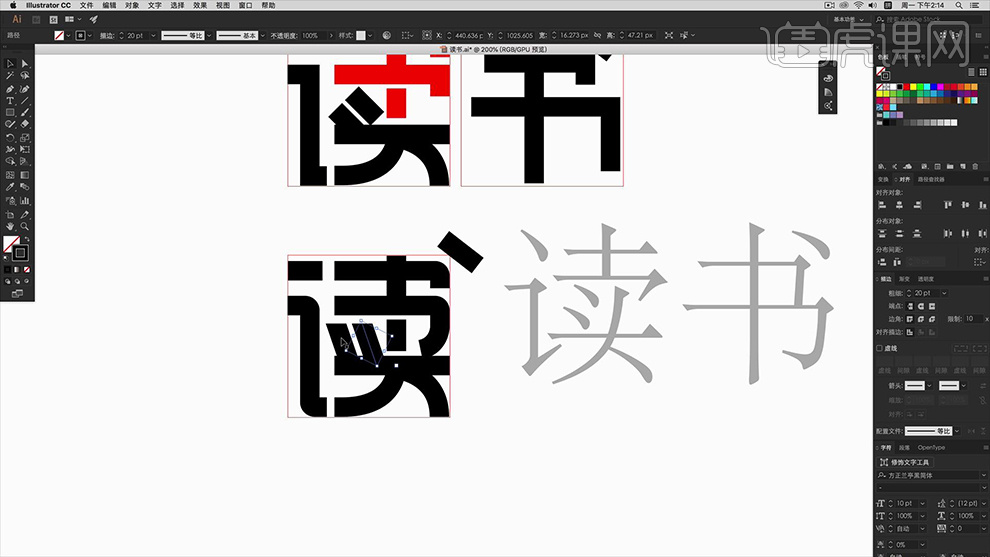
8、调整【读-‘两个点的角度’】调整【完成一个后-复制一份】保持角度一致。

9、使用【钢笔-绘制圆弧路径】然后绘制【白色色块】盖住‘读的两个点’。

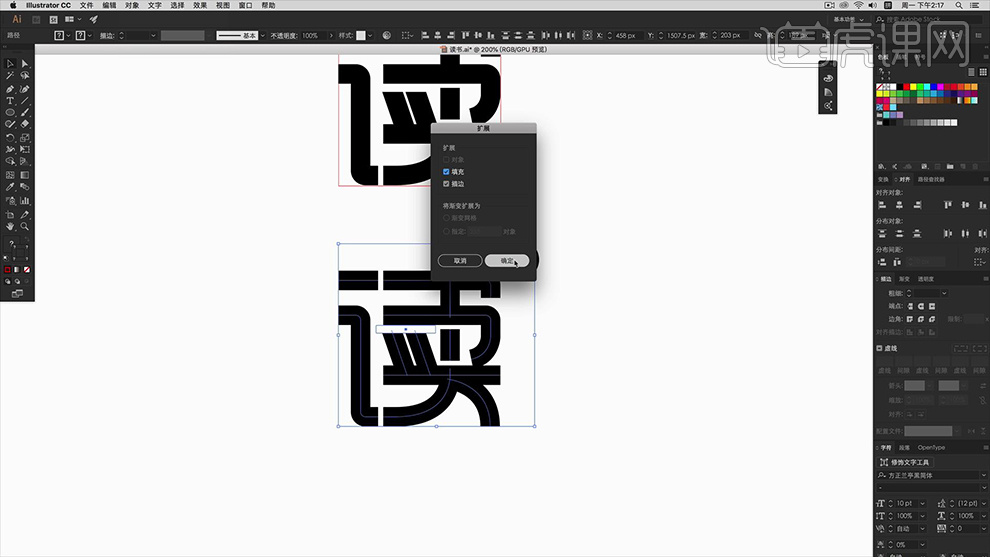
10、【删除-右上角的‘丶’】绘制【圆形-黑色描边】然后绘制【三角形】制作‘眼睛效果’。

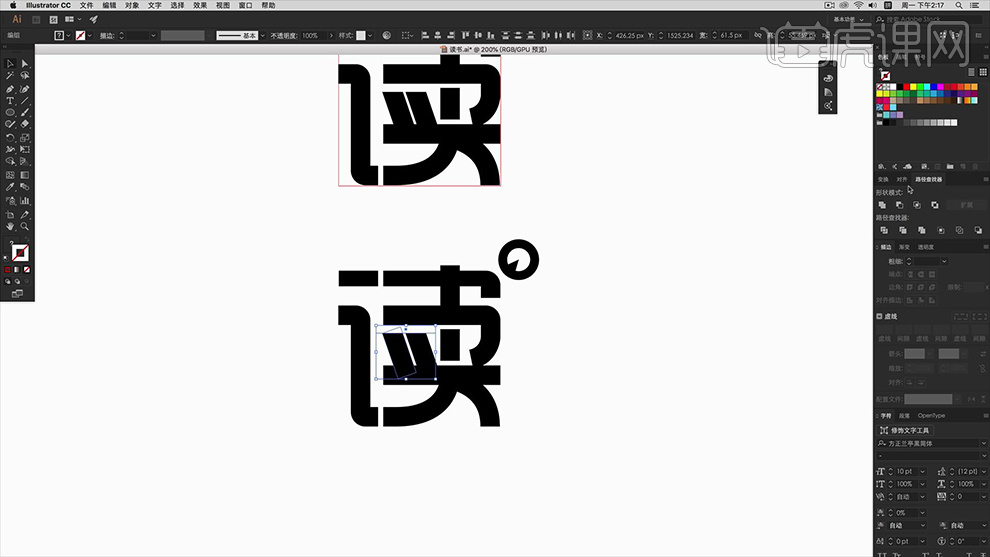
11、然后整体【复制一份-删除辅助框】选中剩余部分,执行【对象-扩展】。

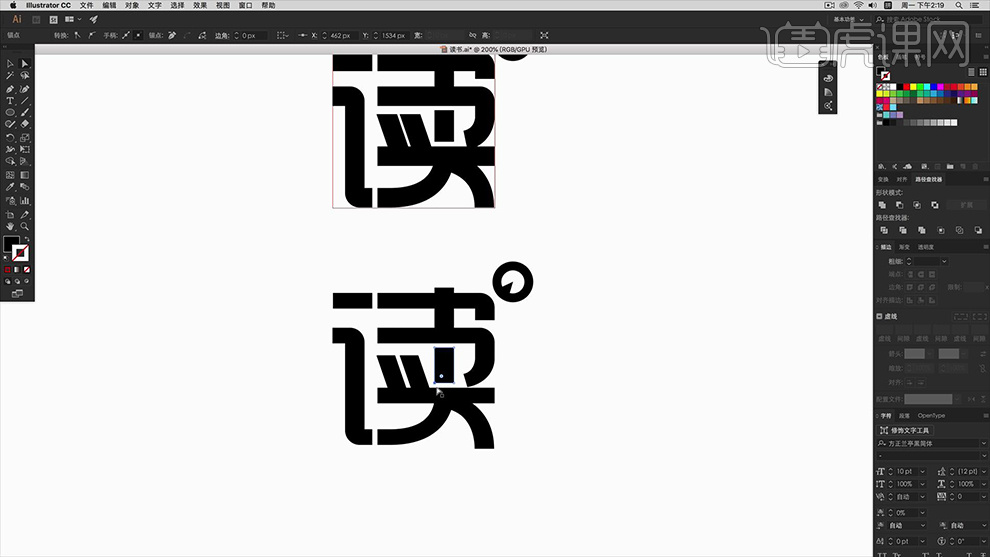
12、首先调整【横线的粗细】然后【复制一份作为遮挡的白色色块】选中一封,然后【加选其中一‘丶’】执行【路径查找器-减去顶层】(另一个点操作方法相同)效果如图。

13、然后调整【笔画的粗细(选中同样方向的锚点,移动同样的像素)】调整完成后,效果如图。

14、然后对【读-内部‘断开的矩形’】进行‘圆角操作’效果如图。

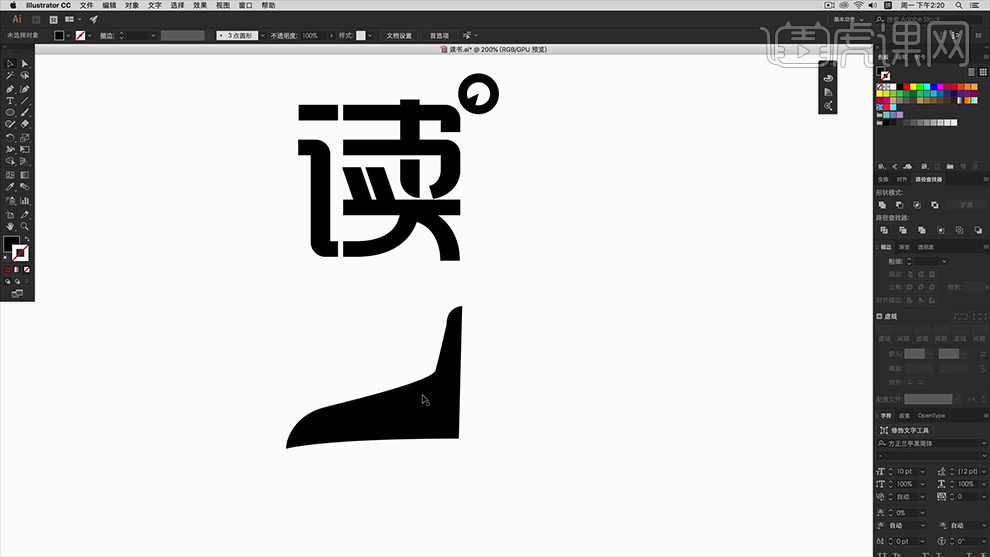
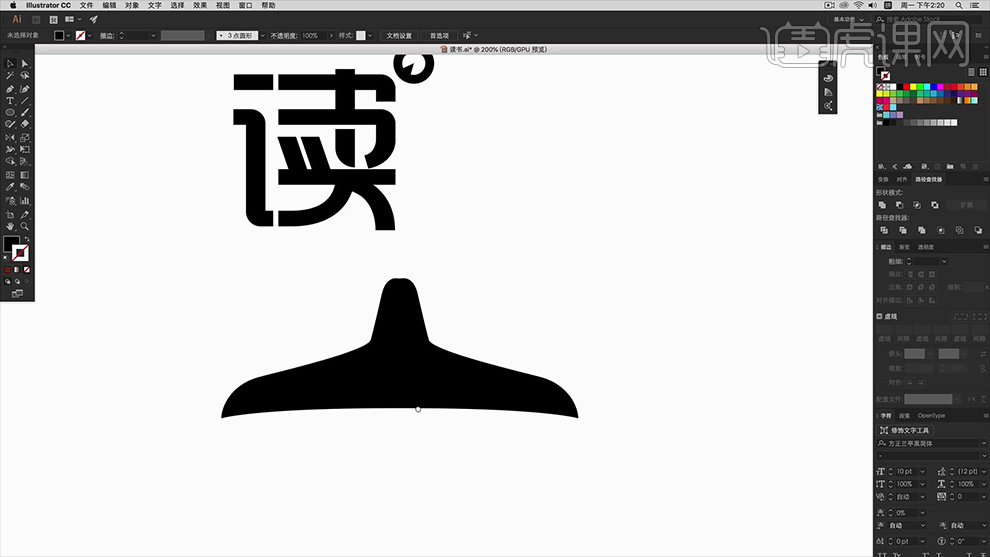
15、使用【钢笔-绘制‘灯罩’】(效果如图)绘制完成后,使用【直接选择工具】调整锚点。

16、调整完成后【复制一份】然后微调【锚点】使两个形状达到闭合状态。

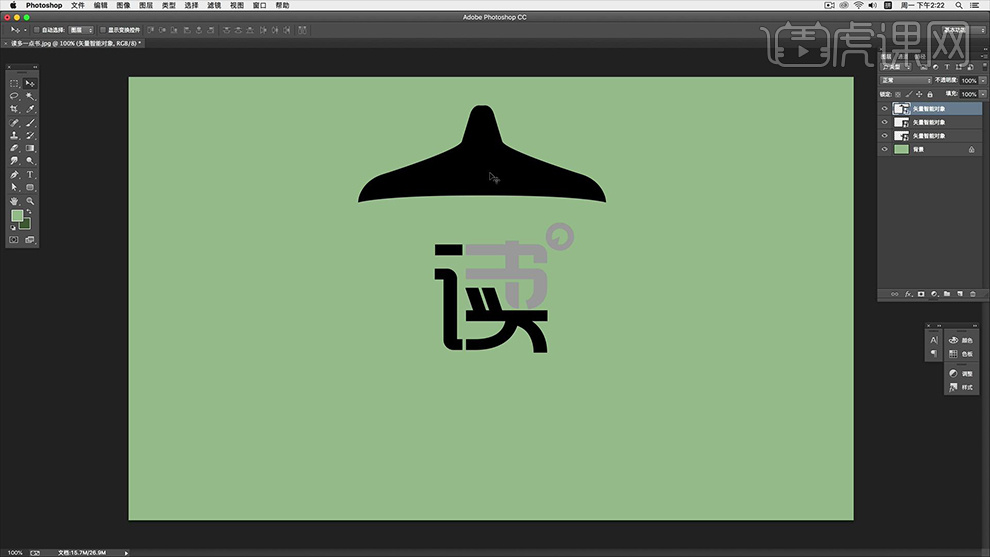
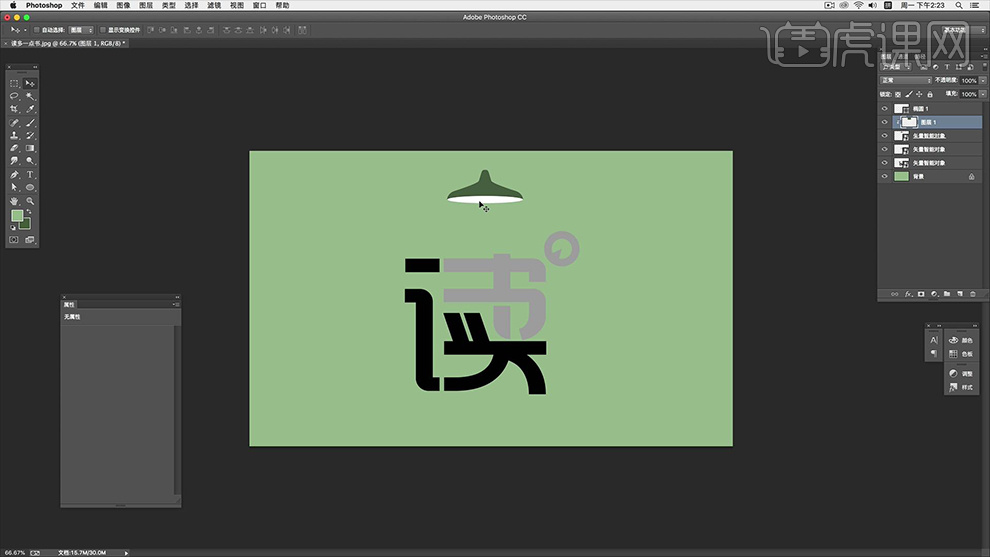
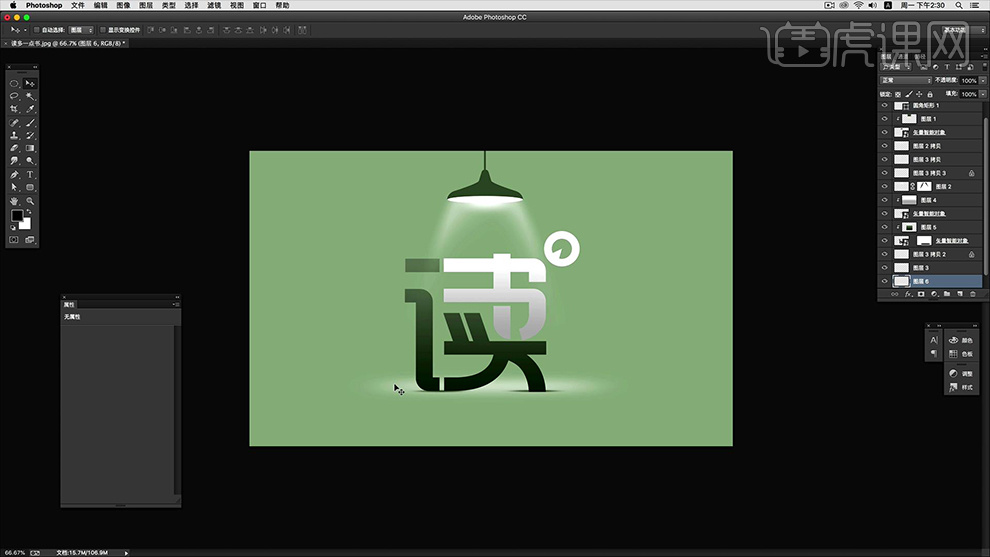
17、然后对【读、书填充不同的颜色】然后分别【粘贴到PS中】(灯罩同样粘贴到PS)调整位置。

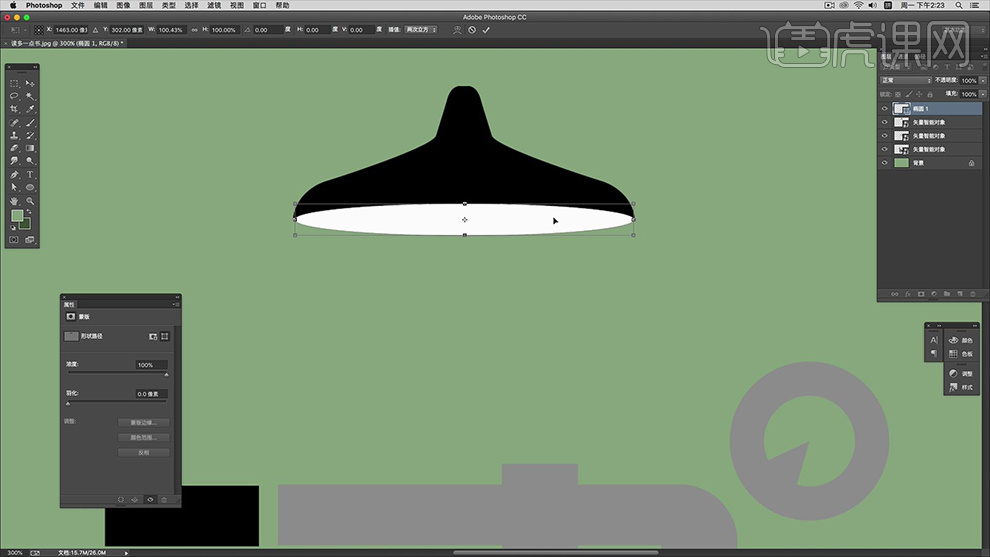
18、然后调整大小,绘制【椭圆-制作‘灯罩的内面’】。

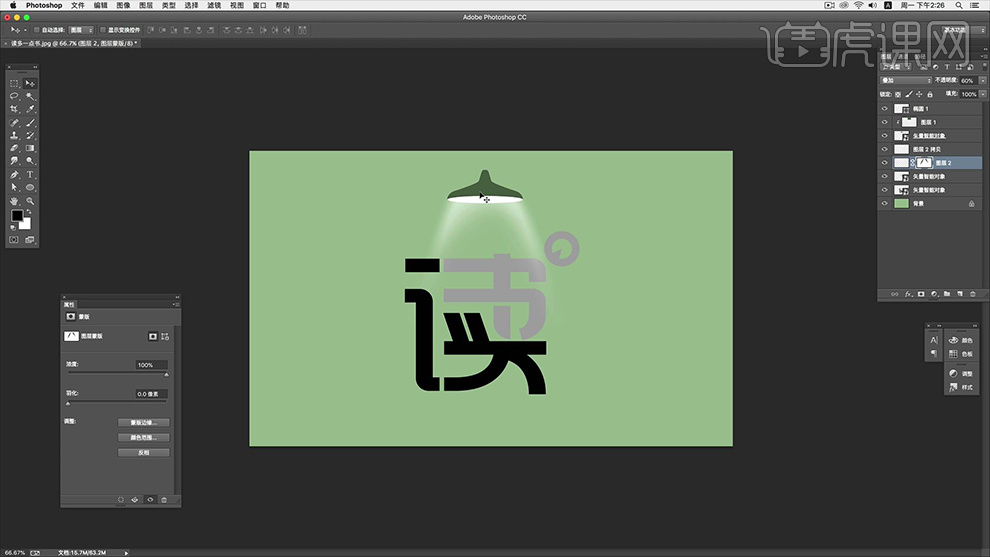
19、在【灯罩上方-新建图层-绘制矩形选区】【填充深绿色-创建剪切蒙版CTRL+ALT+G】。

20、然后使用【钢笔-绘制‘光照的路径’】【CTRL+ENTER路径转化为选区】然后【调整边缘】。

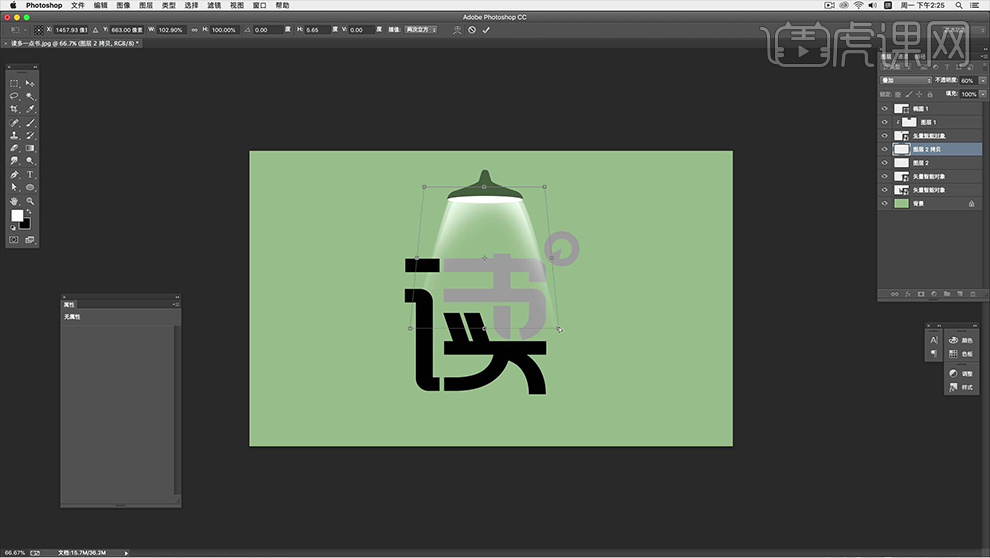
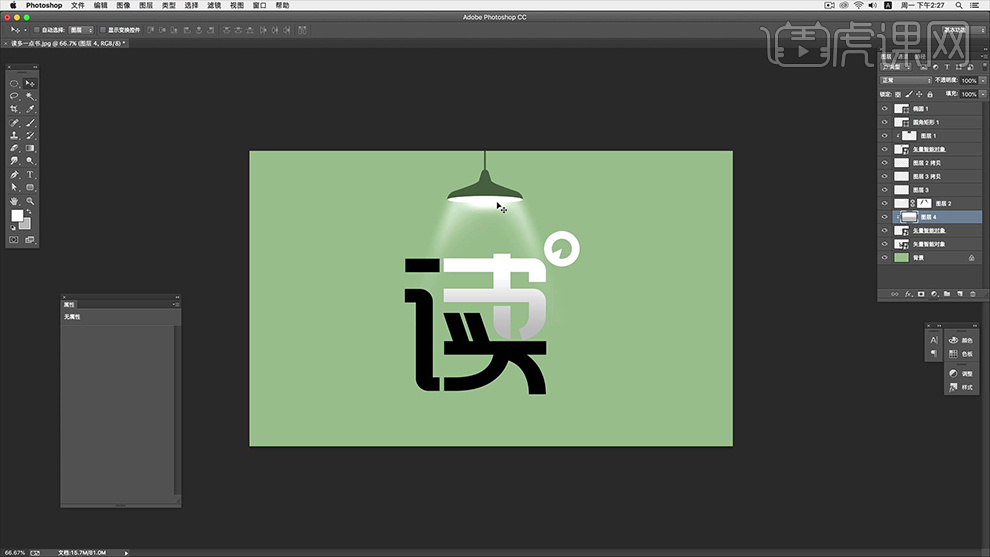
21、然后在【灯罩图层下方-新建图层】使用【白色画笔(低不透明度)】涂抹‘选区的边缘’制作‘光照效果’(CTRL+H隐藏选区)【混合模式改为叠加-降低图层不透明度】。

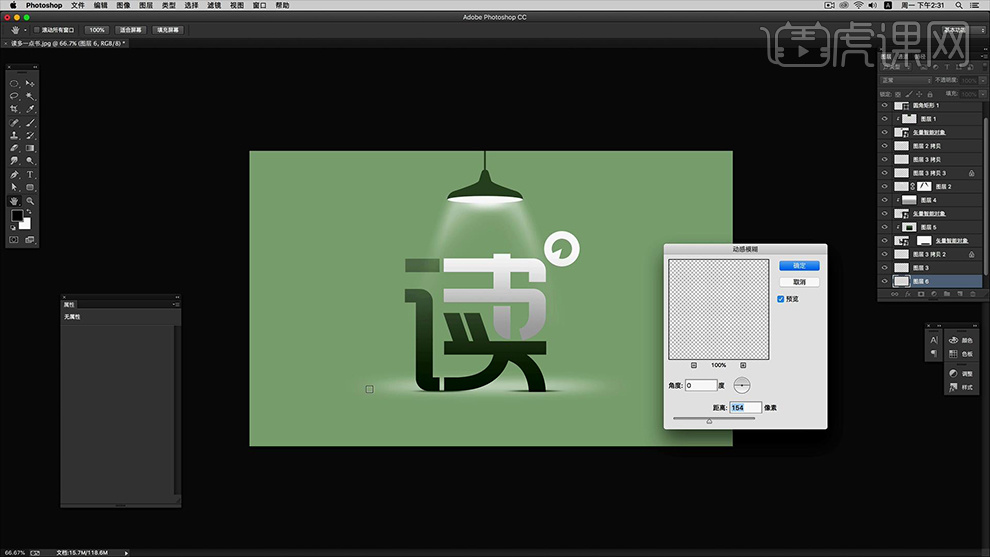
22、【CTRL+J复制一份】【CTRL+T透视】调整角度,增强‘光的层次感’。

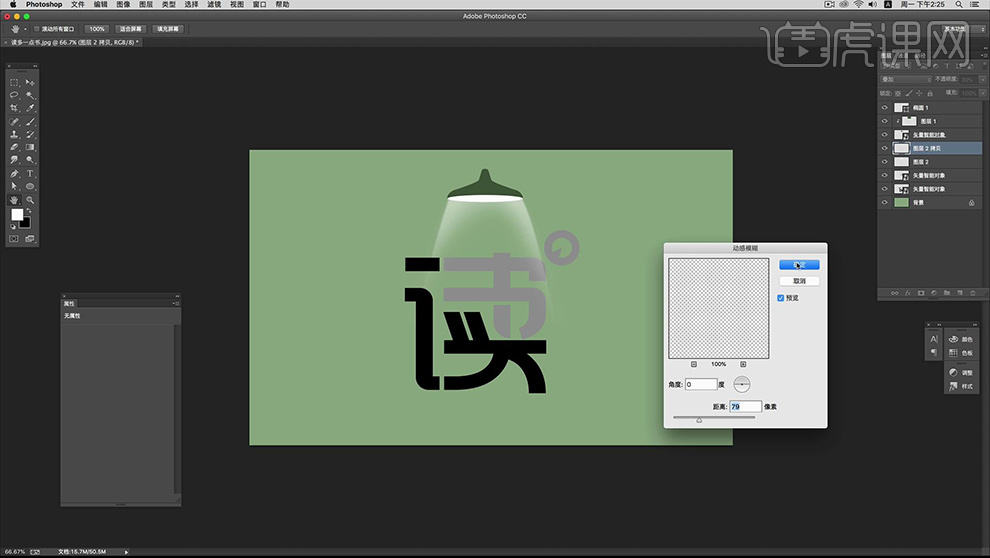
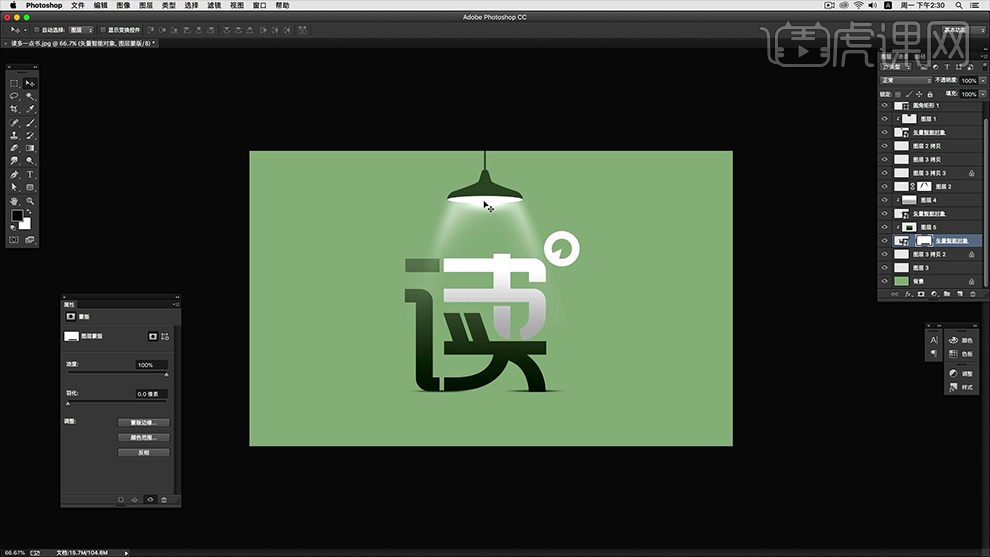
23、然后添加【动感模糊】参数如图(下方图层可以CTRL+F重复一步滤镜操作)。

24、然后添加【图层蒙版】使用【黑色画笔】涂抹,调整过渡。

25、绘制【椭圆选区】调整【羽化值】【新建图层-填充白色】调整位置,制作‘灯光中最亮的部分’。

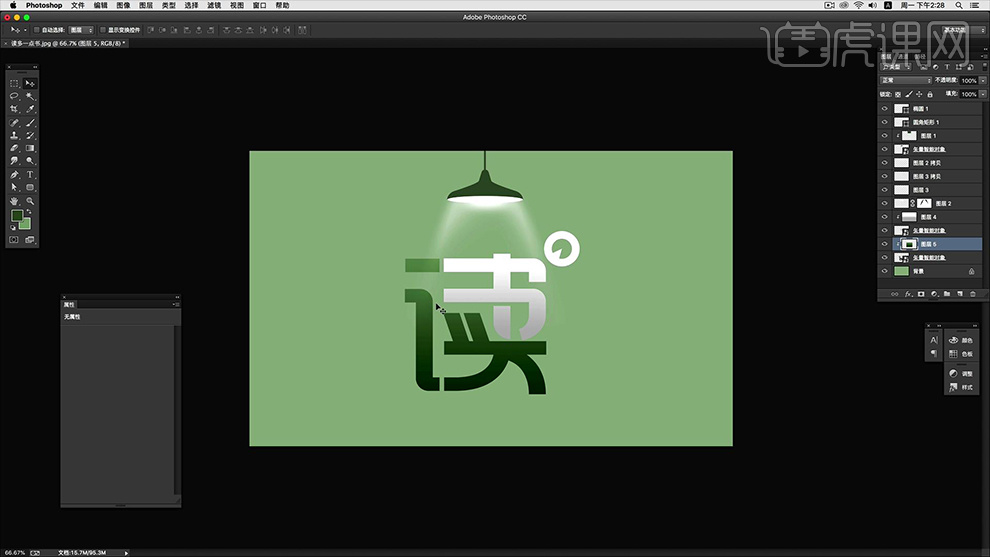
26、绘制【矩形】制作‘灯线’,在【书图层上方-新建图层-创建剪切蒙版】填充【白色到灰色的渐变】。

27、同样【新建图层-创建剪切蒙版-填充绿色-深绿色】对【读】进行同样的调整(可以调整色相饱和度/曲线达到如图所示的效果)。

28、复制一份【最亮的‘灯光图层’】【填充黑色】【CTRL+T压扁】摆放到合适位置,制作‘投影’(复制一份调整位置,调整图层顺序)【混合模式改为正片叠底】。

29、【新建图层(背景层的上方)】同上的方法【绘制椭圆选区-调整羽化值】填充【白色】制作‘光照效果’。

30、添加【动感模糊】参数如图,使过渡更加自然(亦可复制一份缩小,增强效果)。

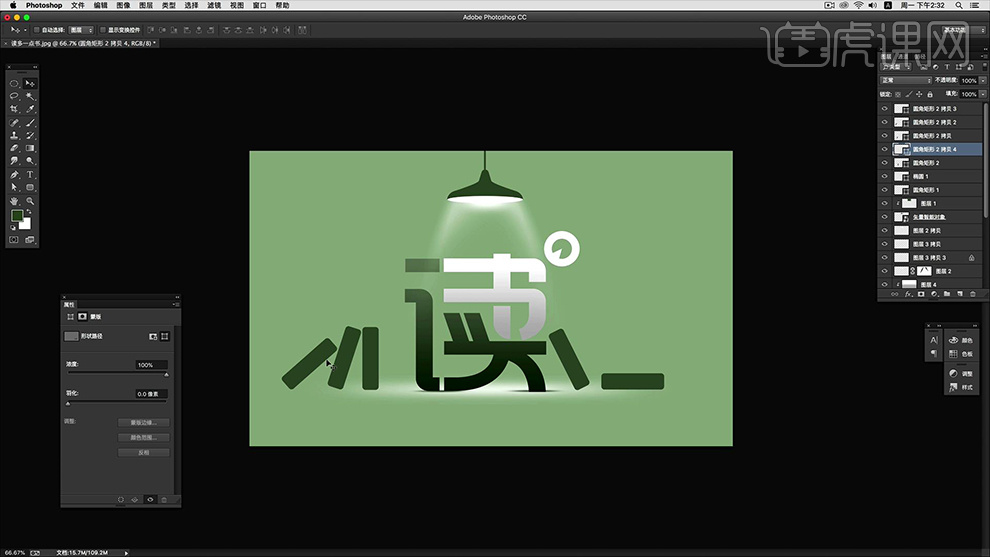
31、最上方【绘制圆角矩形】【复制几份】【CTRL+T调整角度】制作‘书籍效果’。

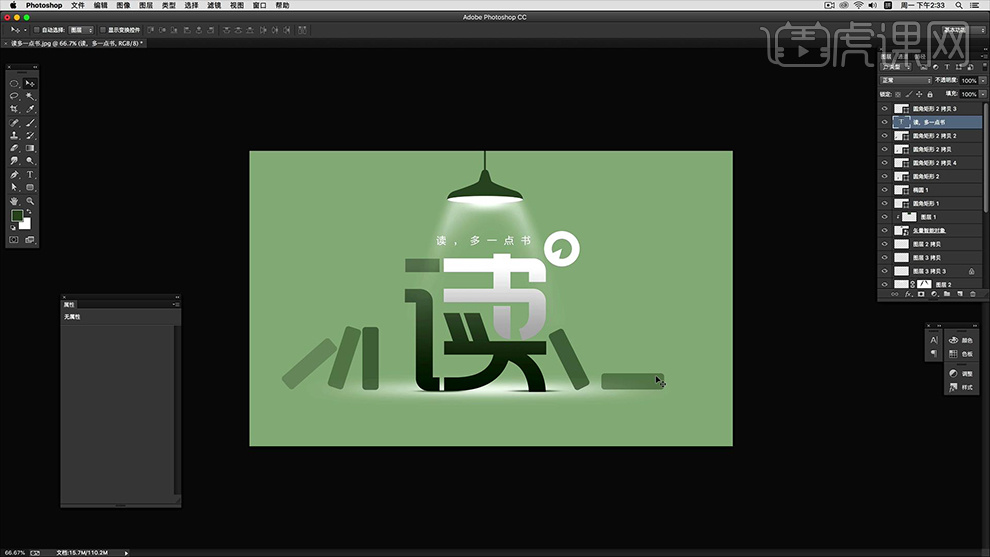
32、然后【降低‘书籍图层的图层不透明度’】距离灯光近的【不透明度越低】。

33、然后输入【辅助文案】【字体方正兰亭黑简体】【填充白色】。

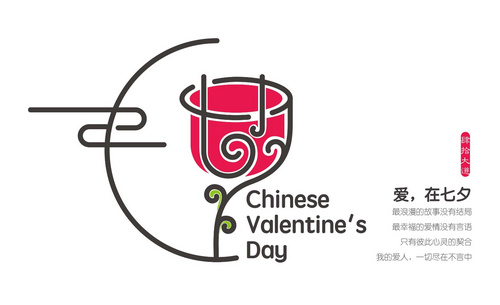
34、最终效果如图所示。