用PS怎样设计日系风格甜甜圈海报
发布时间:暂无
1、 日系风格海报的调色原则:(1)轻,即留白较多;(2)青,即以青蓝色调为主;(3)清,即小清新。

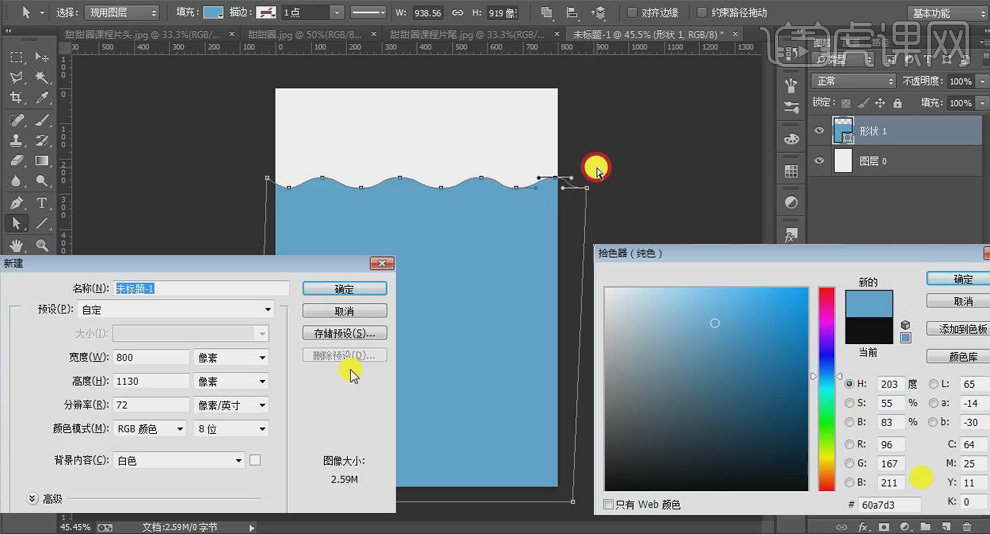
2、 【Ctrl+N】新建【800px*1130px】大小的画布,选择【钢笔工具】,将类型改为【形状】,在画布上绘制波浪的形状;【Alt+Delete】填充蓝色,颜色代码为【60a7d3】;使用【直接选择工具】对波浪稍作调整。

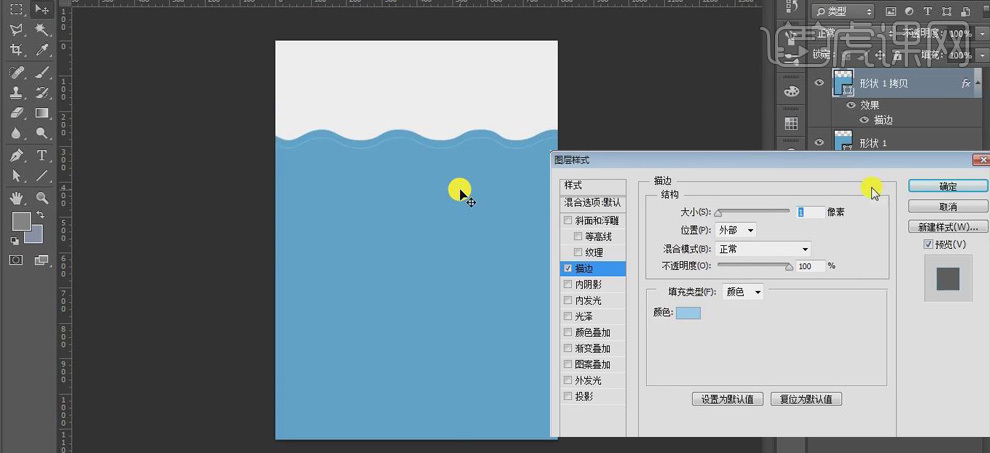
3、 【Ctrl+J】复制波浪图层,点击【fx】添加【描边】,【颜色】为浅蓝色,【大小】为【1px】,使用【移动工具】将描边向下移动。

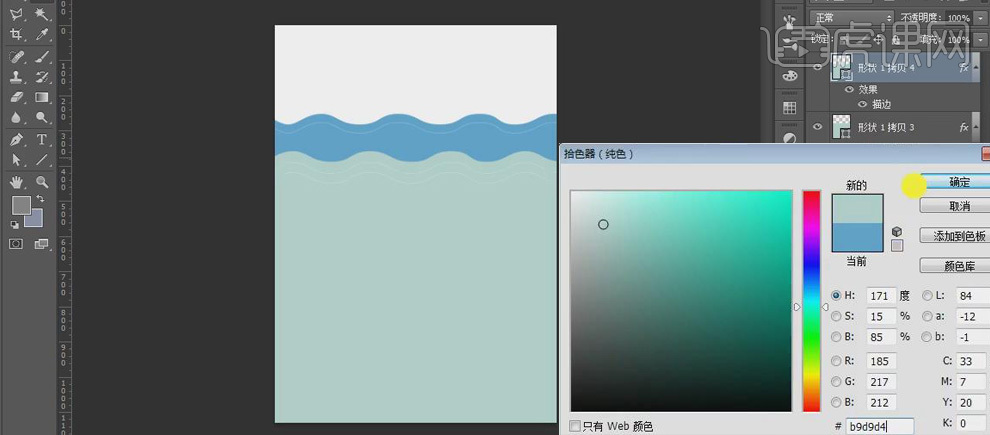
4、 【Ctrl+J】再次复制波浪图层,并向下移动一定距离,【Alt+Delete】填充蓝色,颜色代码为【b9d9d4】;同样点击【fx】添加两条【描边】。

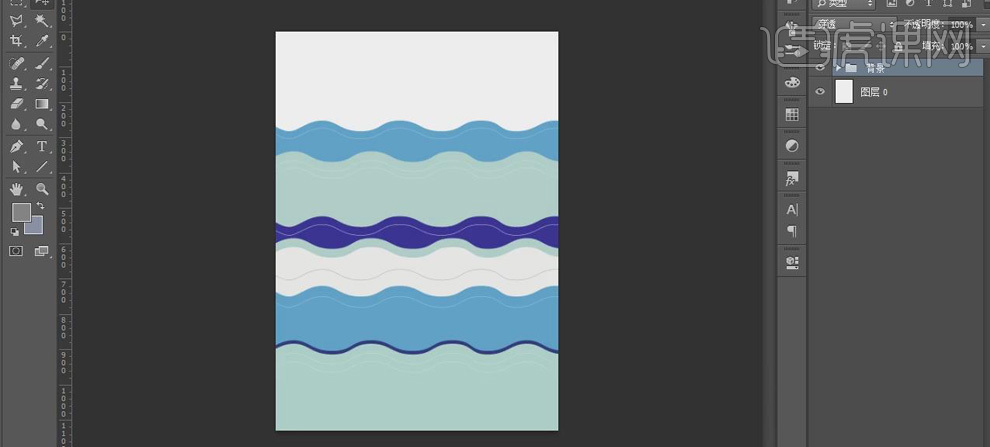
5、 重复上述操作制作波浪,填充不同的颜色,并添加【描边】,直到波浪铺满整个画面。选中所有波浪图层,【Ctrl+G】编组为“背景”。

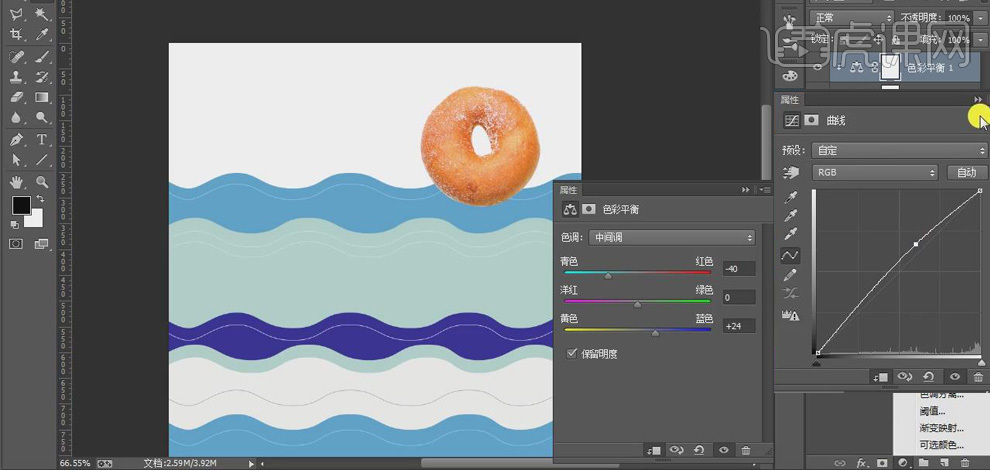
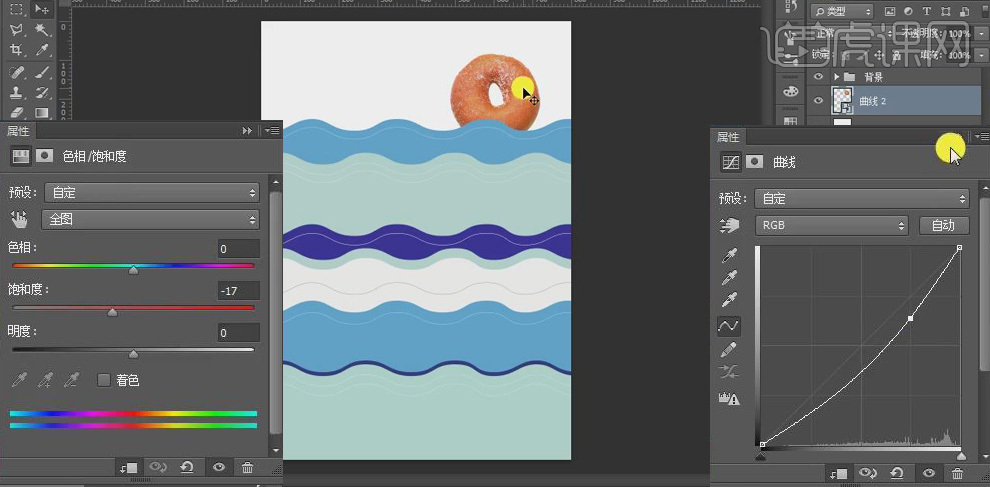
6、 置入“甜甜圈”素材,点击【属性】面板调节【曲线】,提亮颜色;添加【色彩平衡】,增加【青色】和【蓝色】的数值。

7、 调节【色相/饱和度】,将【饱和度】降低;再次打开【属性】面板,调节【曲线】将颜色稍微降低。选中“甜甜圈”及其调整图层,右击点击【转换为智能对象】,调整甜甜圈到背景图层的下方。

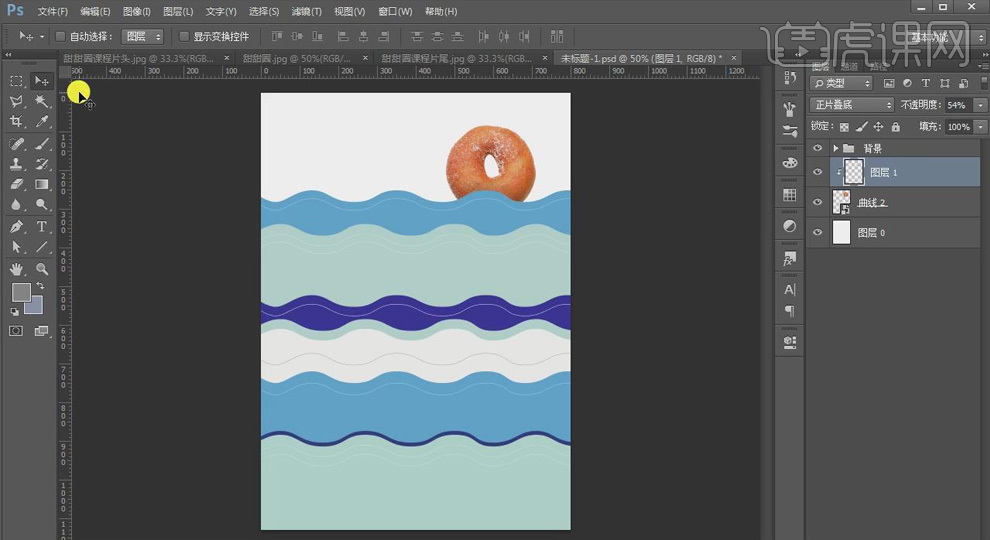
8、 在“甜甜圈”图层下方新建图层,按【Alt】键单击图层间创建【剪切蒙版】;使用【画笔工具】在甜甜圈和波浪的接触位置涂抹,绘制阴影,【图层模式】为【正片叠底】,降低【不透明度】。

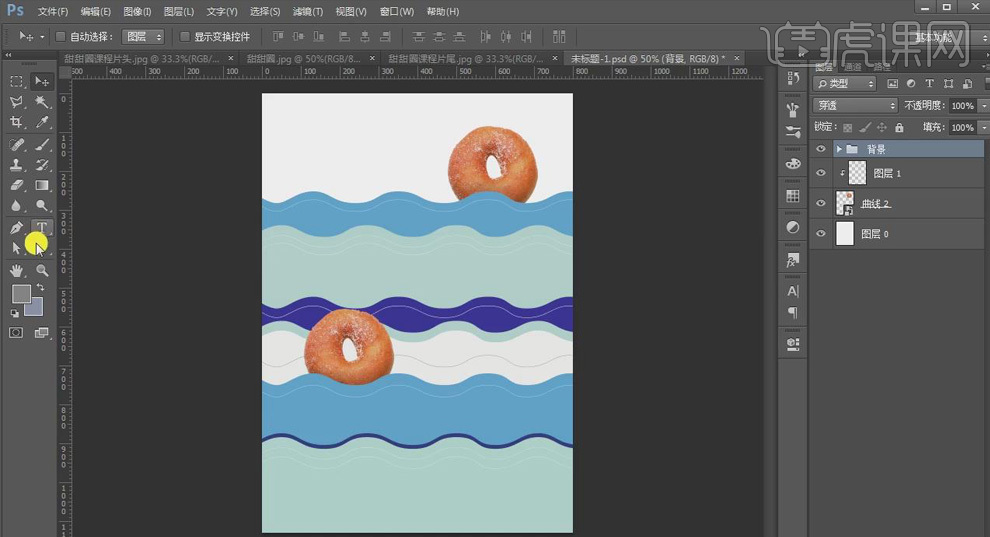
9、 按住【Alt】键移动复制甜甜圈,调整到合适的位置;同样新建图层,创建【剪切蒙版】,使用【画笔工具】在甜甜圈和波浪的接触面涂抹,【图层模式】改为【正片叠底】,适当降低【不透明度】。

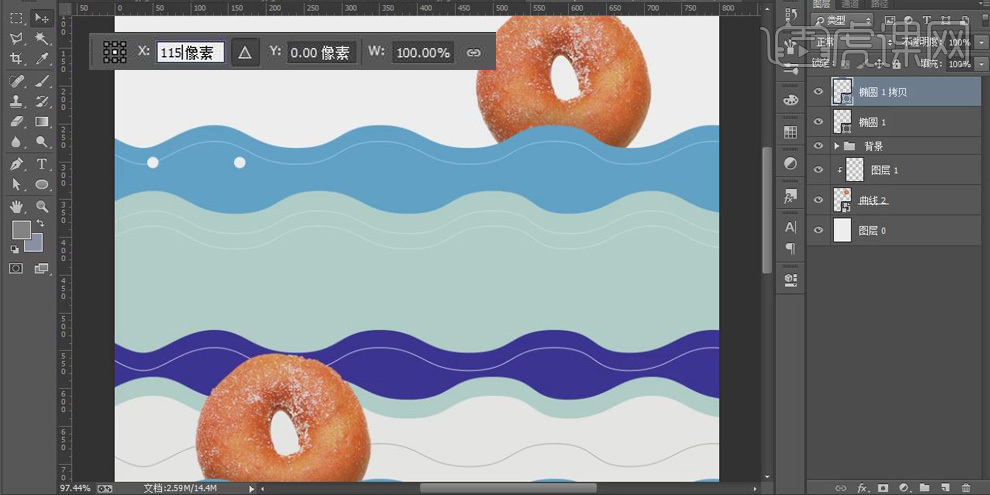
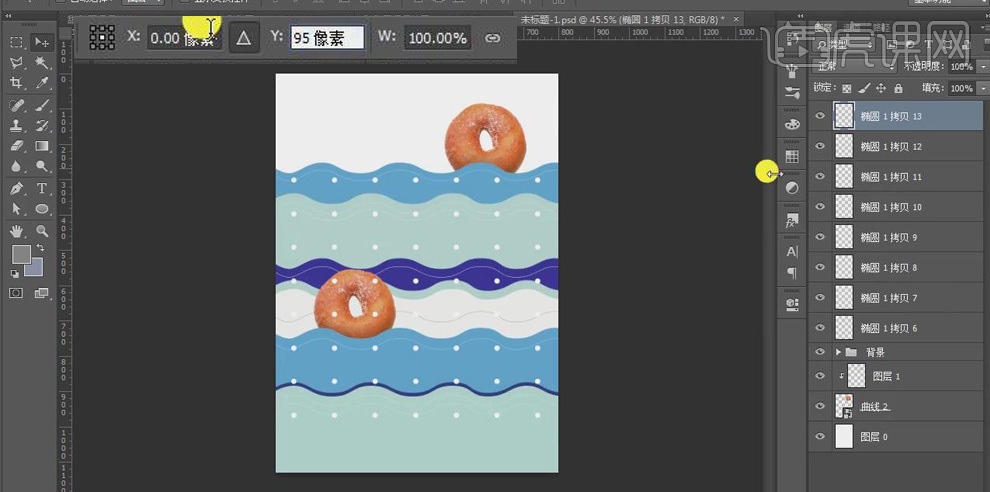
10、 选择【椭圆工具】,按住【Shift】键绘制正圆,颜色为白色;【Ctrl+J】复制圆形,【Ctrl+T】选中,在【参考点】处点击小三角按钮,在【X】轴输入【115px】;按【Enter】键确定。

11、 按住【Ctrl+Shift+Alt+T】进行连续的复制和变换。选中所有圆形图层,右击选择【转换为智能对象】,再次右击【栅格化图层】。

12、 【Ctrl+J】复制椭圆图层,【Ctrl+T】选中,在【参考点】的【Y】轴处输入【95px】;按【Ctrl+Shift+Alt+T】进行连续的复制和变换。

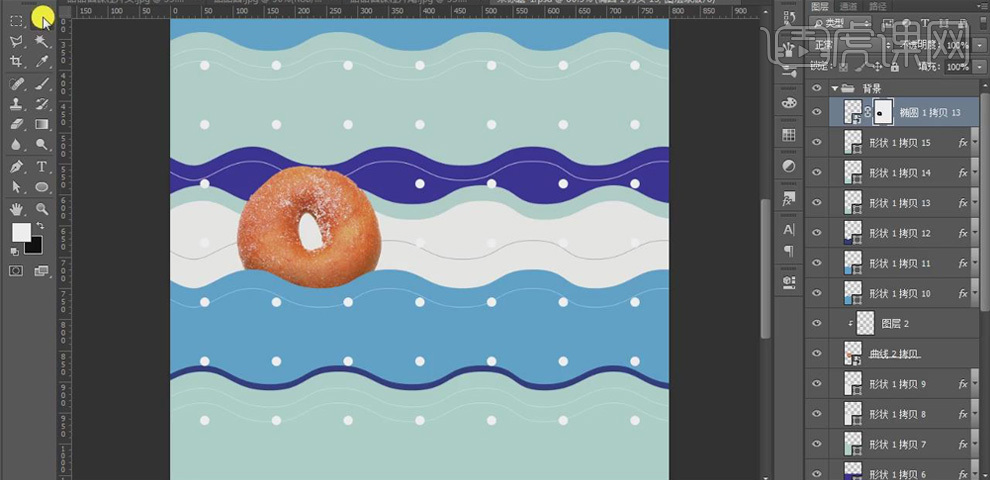
13、 选中所有椭圆图层,右击【转换为智能对象】。按【Ctrl】键点击“甜甜圈”图层缩览图,调出甜甜圈选区;选中椭圆图层,点击添加【图层蒙版】,将甜甜圈上的小圆隐藏。

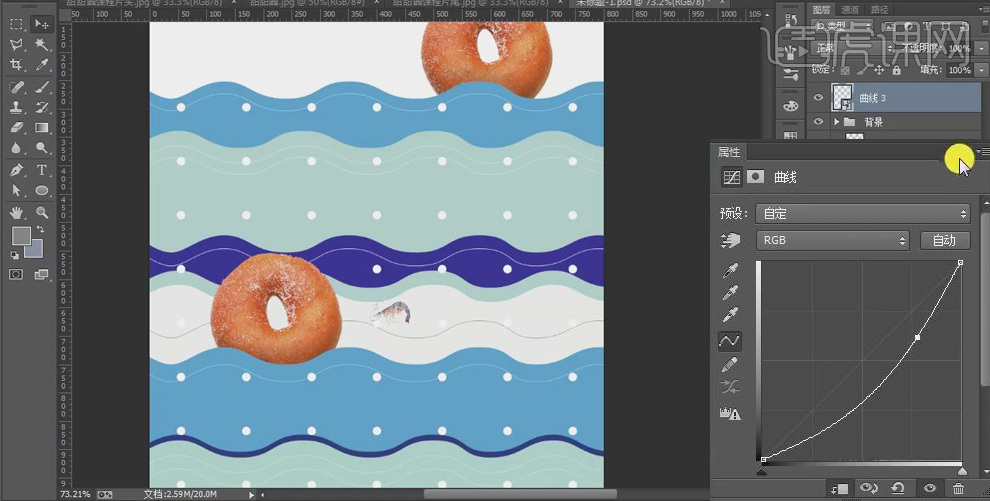
14、 置入“虾”的素材,添加【曲线】,将颜色变暗,增强虾的质感;选中虾及曲线调整层,右击【转换为智能对象】,调整到合适的位置。

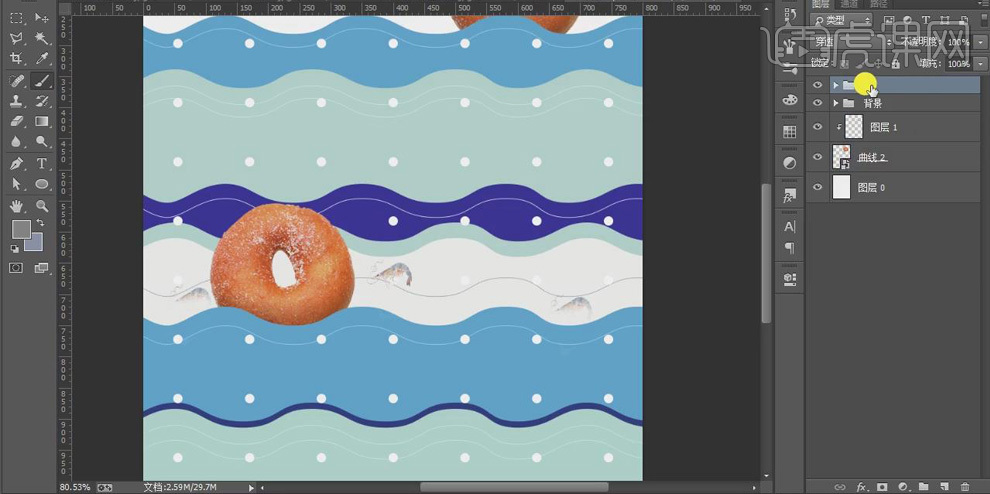
15、 按【Alt】键移动复制虾到不同的位置,给图层添加【图层蒙版】,使用黑色【画笔工具】涂抹,适当降低【不透明度】,让虾呈现出若隐若现的感觉。选中所有虾的图层,【Ctrl+G】编组为“虾”。

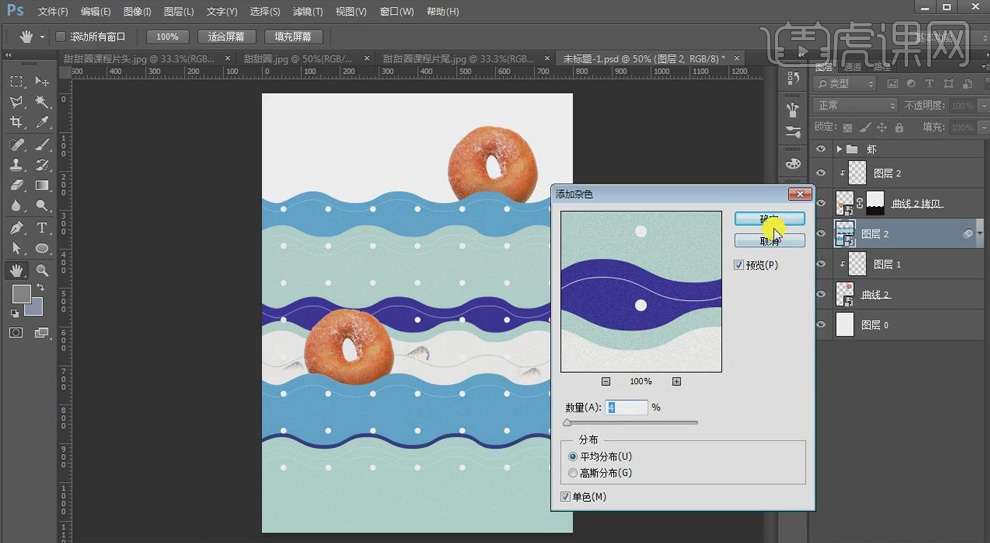
16、 调整“甜甜圈”图层的位置。选中“背景”图层,右击【转换为智能对象】,执行【滤镜】、【杂色】、【添加杂色】命令,增加画面的质感。

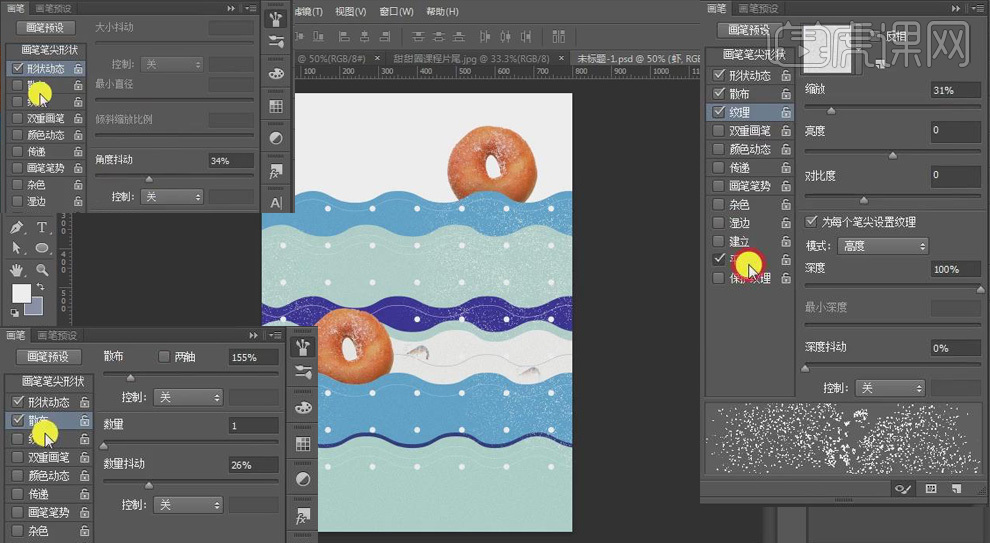
17、 新建图层,右击【创建剪切蒙版】;打开【画笔预设】 ,选择一款合适【画笔】,调节【形状动态】和【散布】,并选择合适的【纹理】样式;将前景色改为白色,使用【画笔】在画面中涂抹,绘制出粉末的效果;添加【图层蒙版】,使用黑色【画笔】涂抹,稍作调整。
,选择一款合适【画笔】,调节【形状动态】和【散布】,并选择合适的【纹理】样式;将前景色改为白色,使用【画笔】在画面中涂抹,绘制出粉末的效果;添加【图层蒙版】,使用黑色【画笔】涂抹,稍作调整。

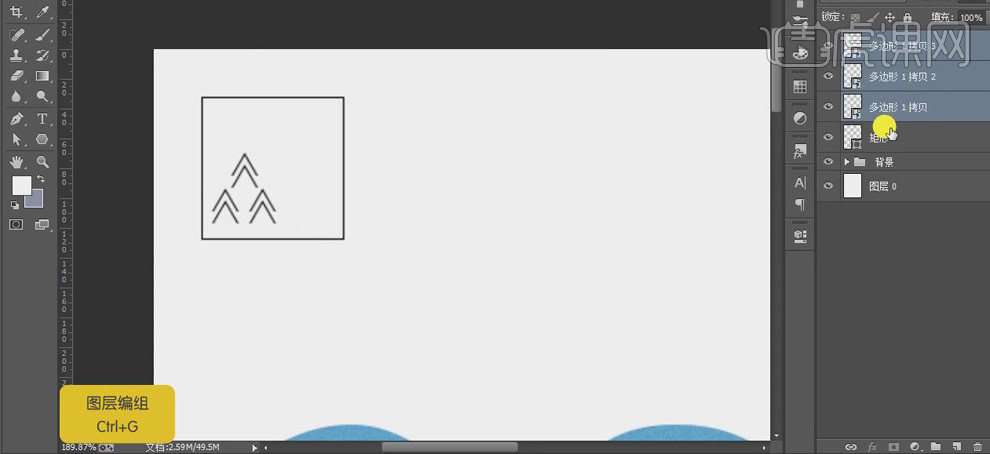
18、 选中所有图层,【Ctrl+G】编组为“背景”;使用【矩形工具】绘制矩形,选择黑色【描边】,【1px】,关闭【填充】;选择【多边形工具】,按【Shift】键绘制三角形;使用【矩形选框工具】框选三角形的下半部分,给“三角形”图层添加【图层蒙版】,隐藏选中的部分。

19、 按【Alt】键移动复制图形,调整距离;选中两个图形的图层,右击【转换为智能对象】;再按住【Alt】键拖动复制图形;将三个图层选中,【Ctrl+G】编组为“矩形”。

20、 选择【文字工具】输入文本,【字体样式】为【Candara】,【大小】为24点;再次输入文本,【字体大小】为14点;使用【直线工具】绘制线段,【填充】为黑色。按【Alt】键和方向键调整行间距。

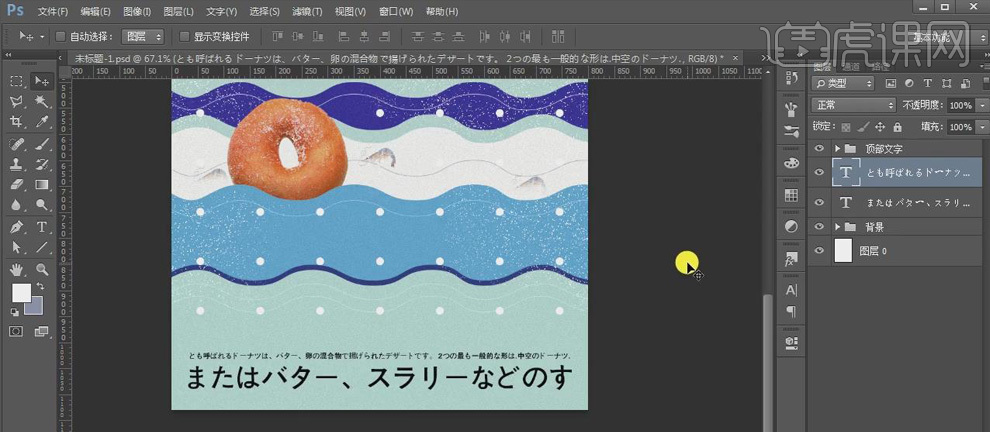
21、 选中文字和矩形图层,【Ctrl+G】编组为“顶部文字”。使用【文字工具】在海报底部输入文案,【字体大小】为50点,【居中对齐】;再次输入文案,【字体大小】为14点,【居中对齐】;选中文字图层,【Ctrl+G】编组为“底部文字”。

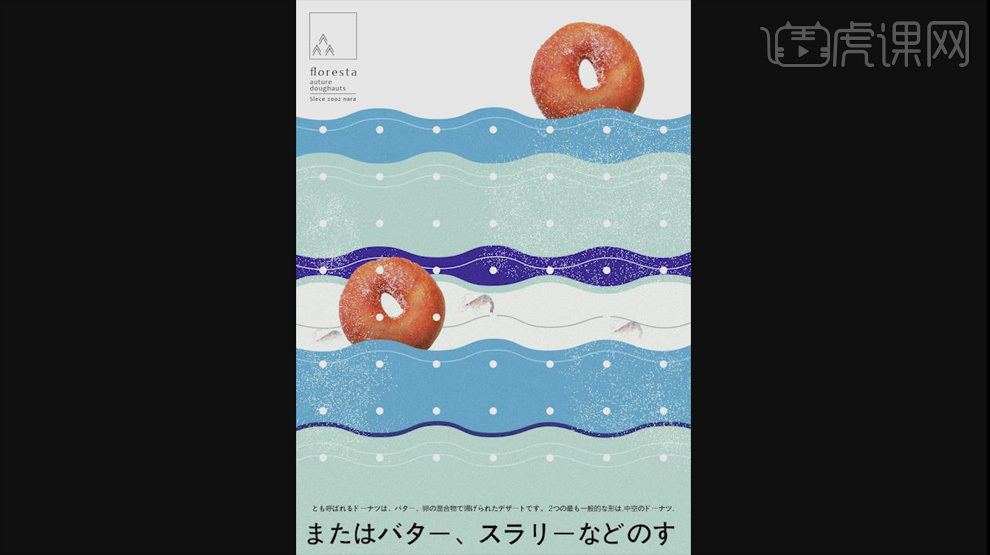
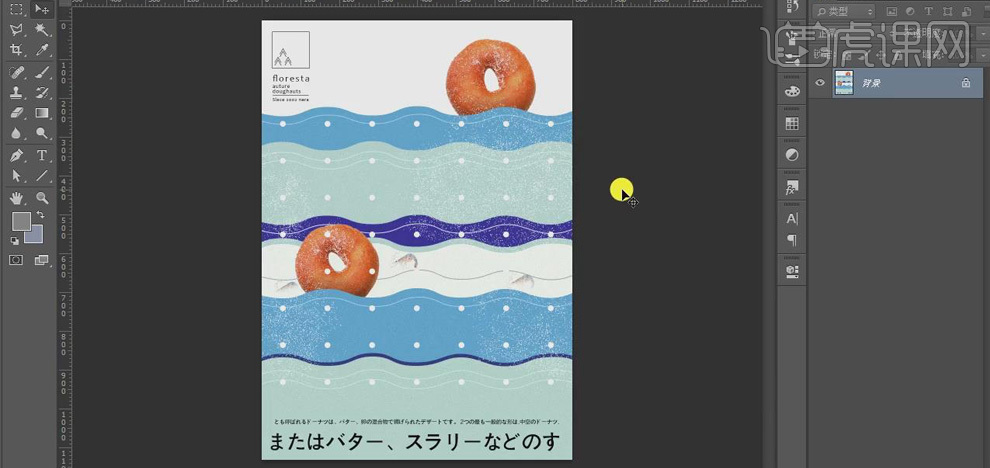
22、 最终效果如图所示。