用UI如何制作抽象插图设计技巧
发布时间:暂无
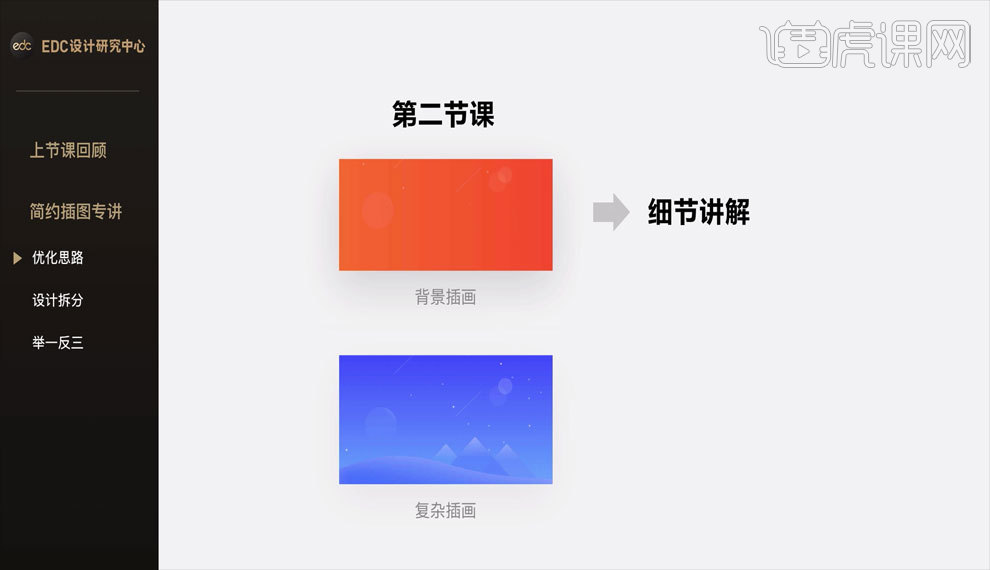
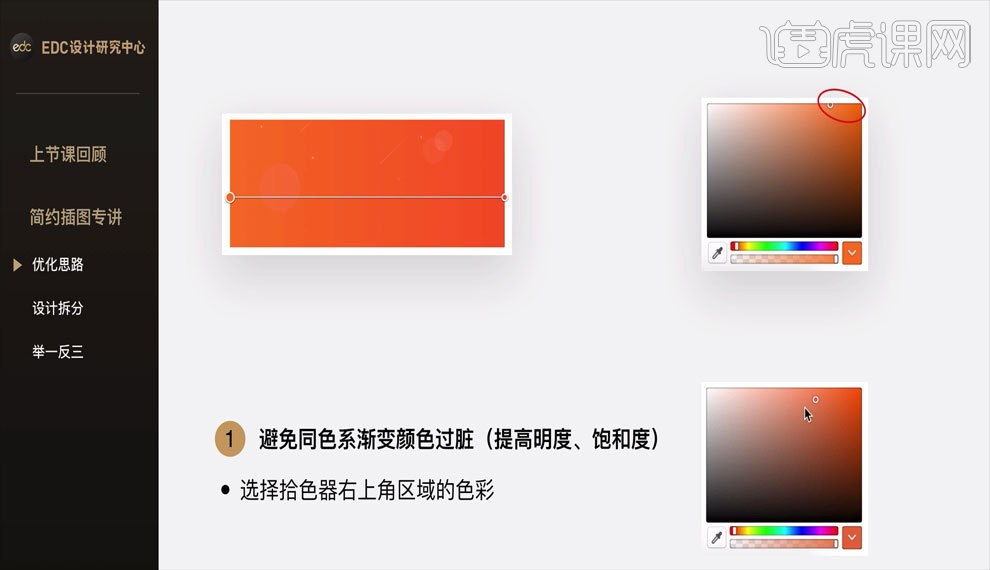
1.顶部背景的设计可以采用渐变的色块,也可以采用抽象的图形来处理。

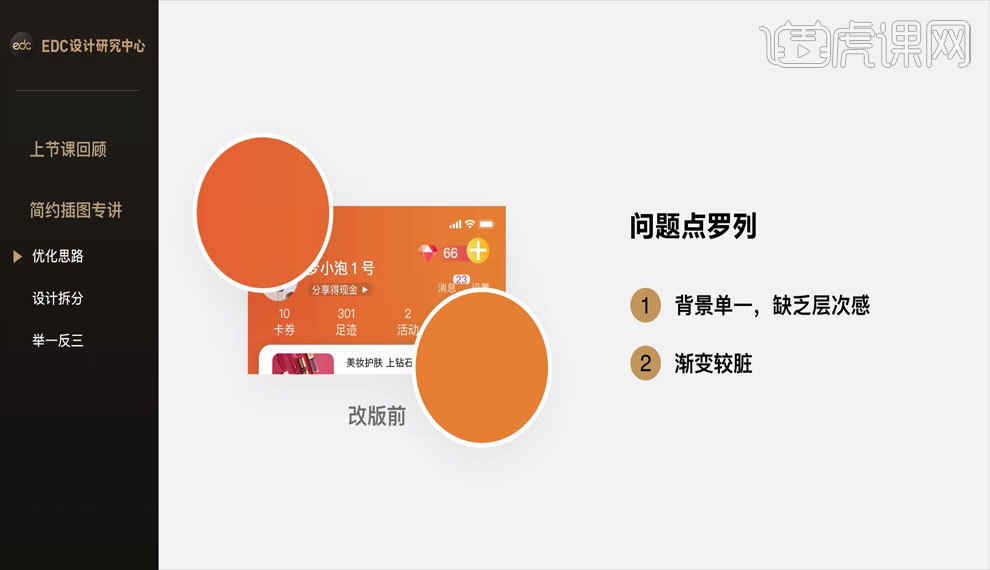
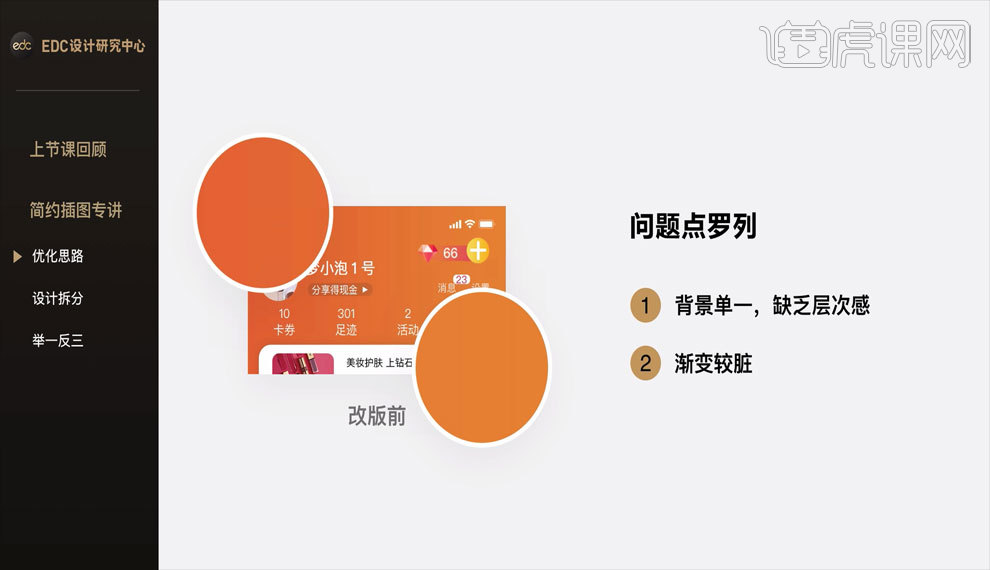
2.顶部背景设计应避免的问题:【背景单一】、【缺乏层次感】、【渐变较脏】。

3.【增加图形点缀】丰富背景层次。

4.渐变色尽量选择【饱和度】、【明度】较高的色彩。


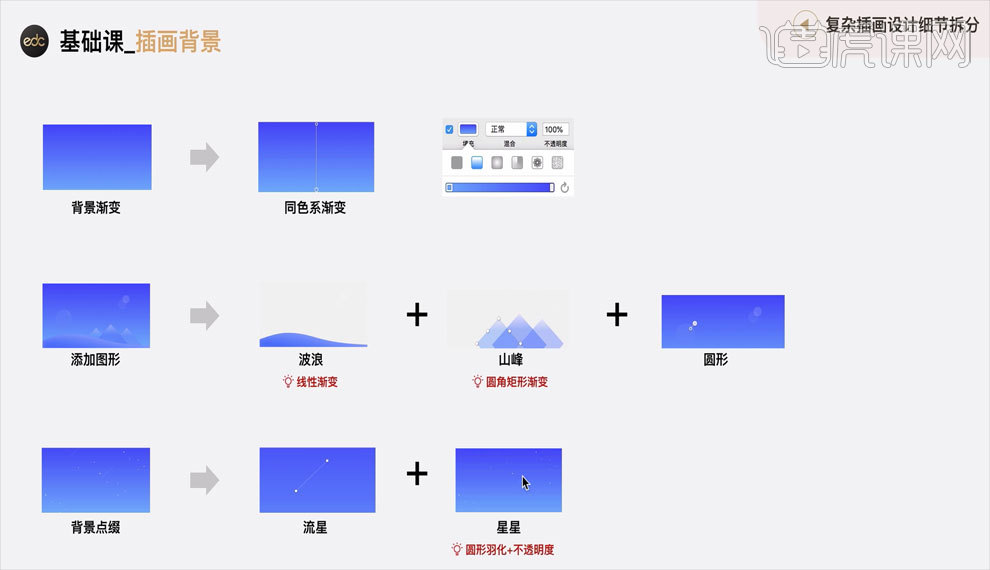
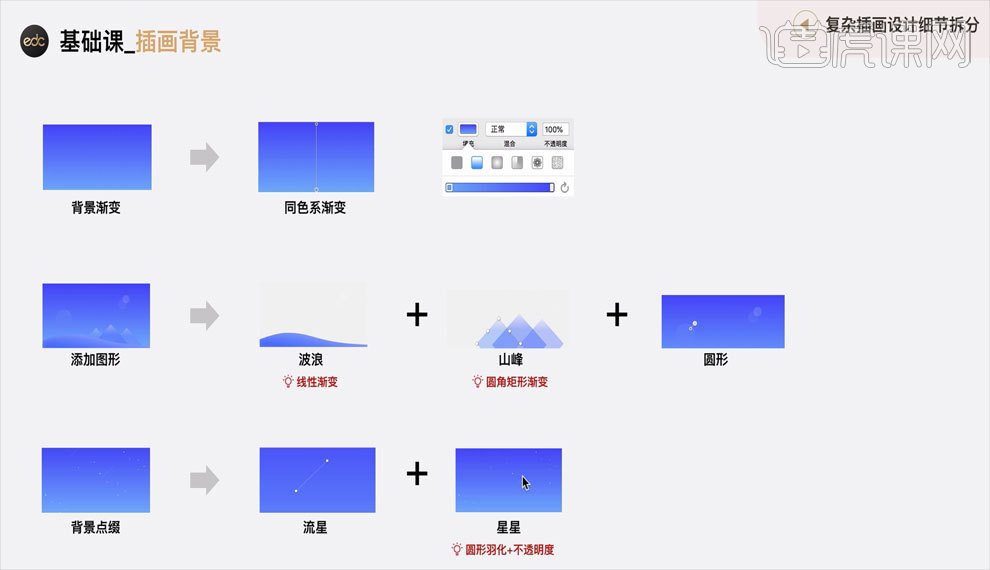
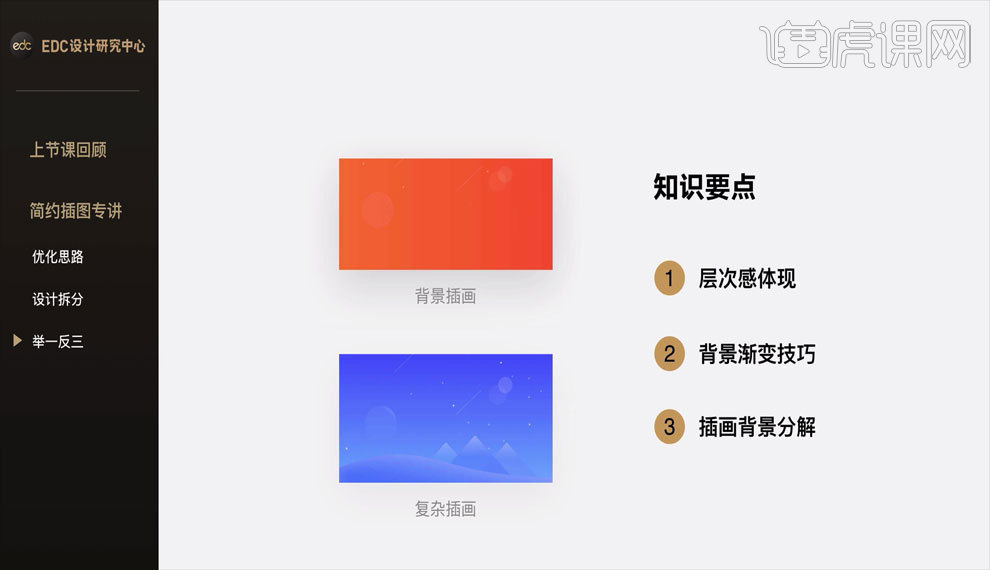
5.简单的【背景插画】由【背景渐变】、【图形】、【点缀】组合而来。

6.背景渐变选择同【色相】不同【亮度】的两个颜色,如【深蓝色】到【天蓝色】的【由上至下】的渐变,如图所示。

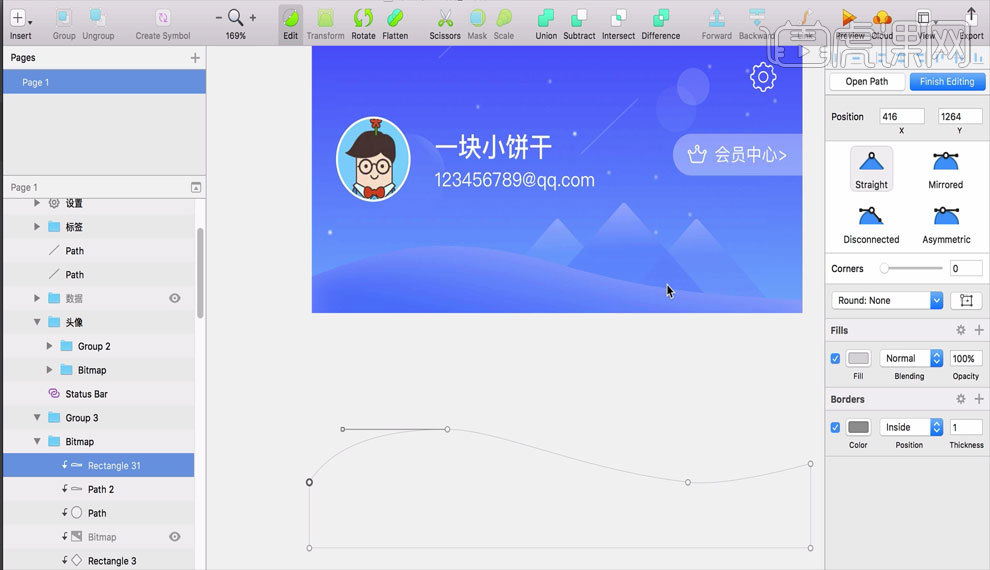
7.创建一个【矩形】,使用【锚点工具】创建出【波浪形】的【山坡】,如图所示。

8.给【山坡】添加渐变,渐变的【角度】根据【山坡】坡度调整,如图所示。

9.创建【矩形】,旋转后放到合适的位置,添加【渐变】,得到【山峰】,如图所示。

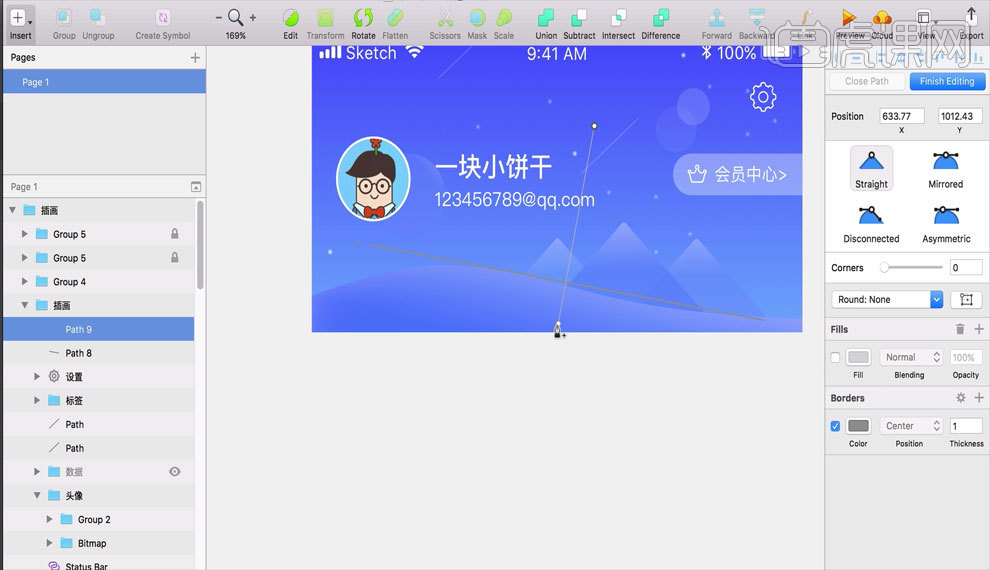
10.画一条【直线】,给直线添加一个从【背景色】到【白色】的渐变,调整不透明度,得到【流星效果】,如图所示。

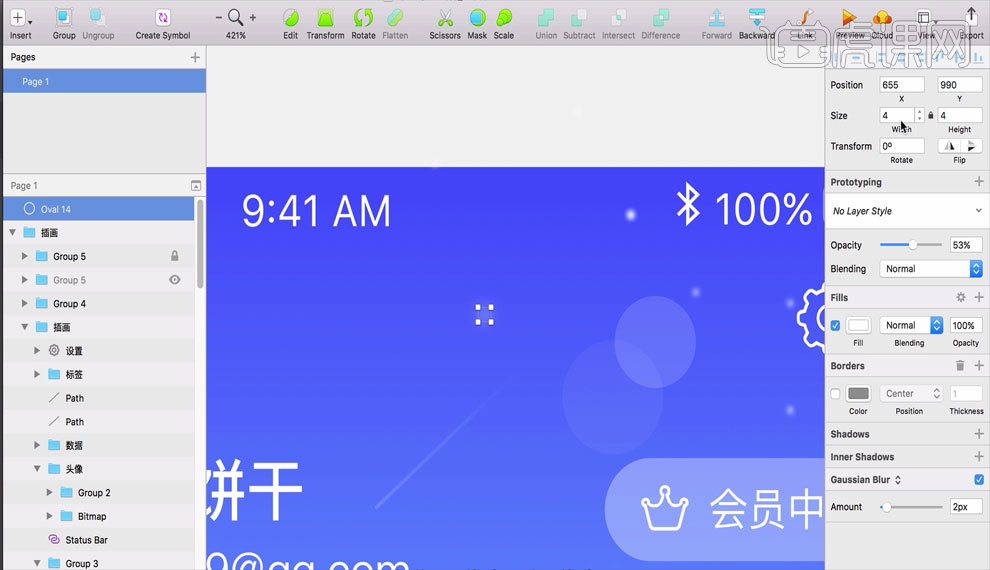
11.创建一个【小圆】,添加【高斯模糊】,调整模糊程度和不透明度,得到【圆形点缀】,如图所示。

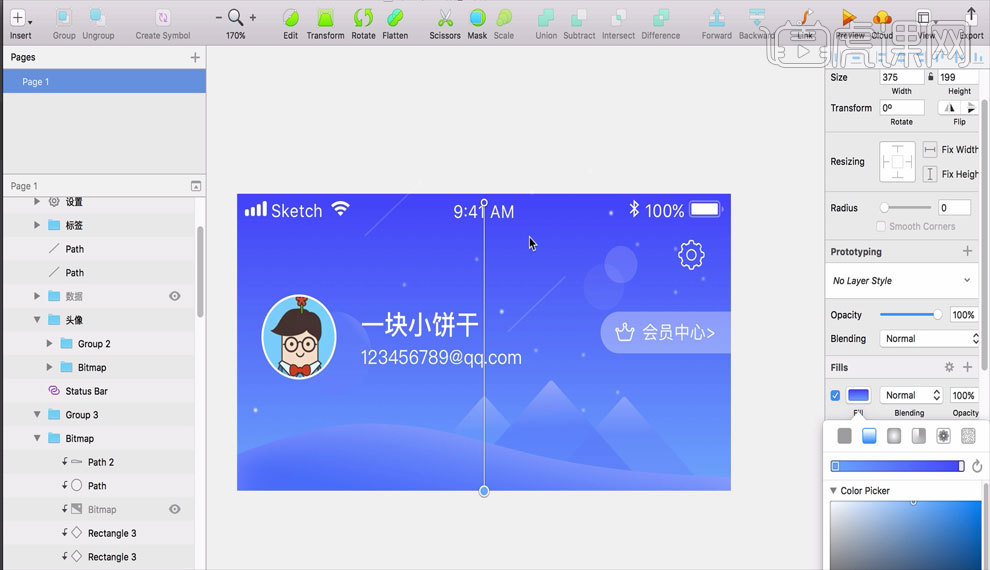
12.制作抽象型插图的时候,要注意【层次感的体现】、【背景渐变技巧】、【插画背景分解】。

13.【吉祥物】、【品牌图形】、【业务属性】、【几何图形】都可以应用到背景插画的设计中。