用PS设计拳套详情页动图设计下
发布时间:暂无
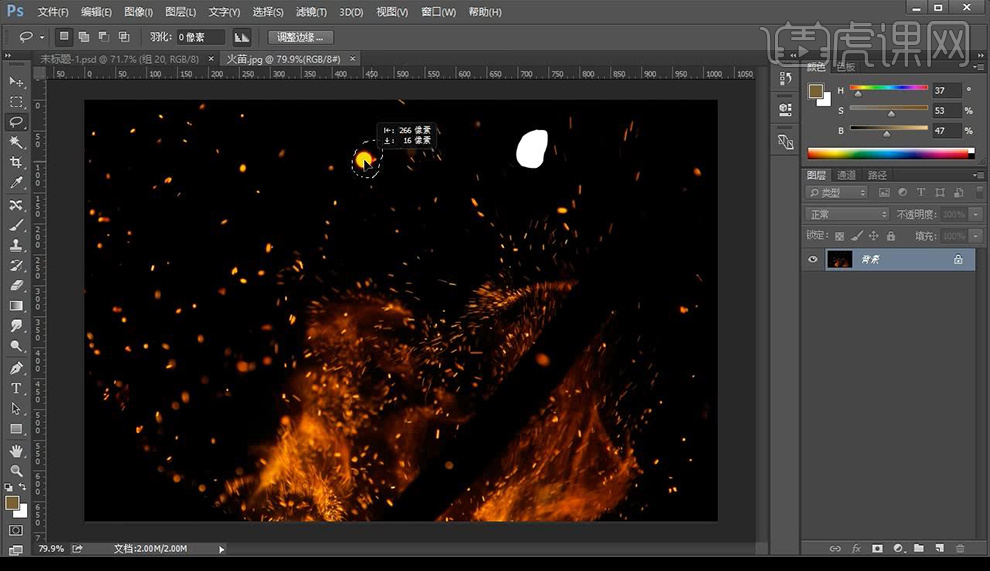
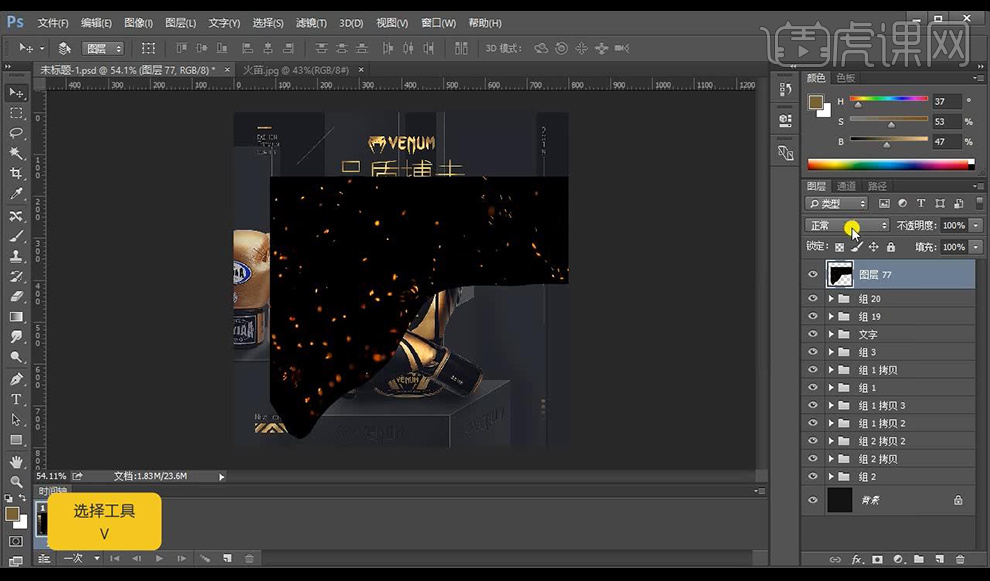
1.我们拖入火苗素材,使用【套索工具】选择火苗形状,按【ctrl】进行移动。
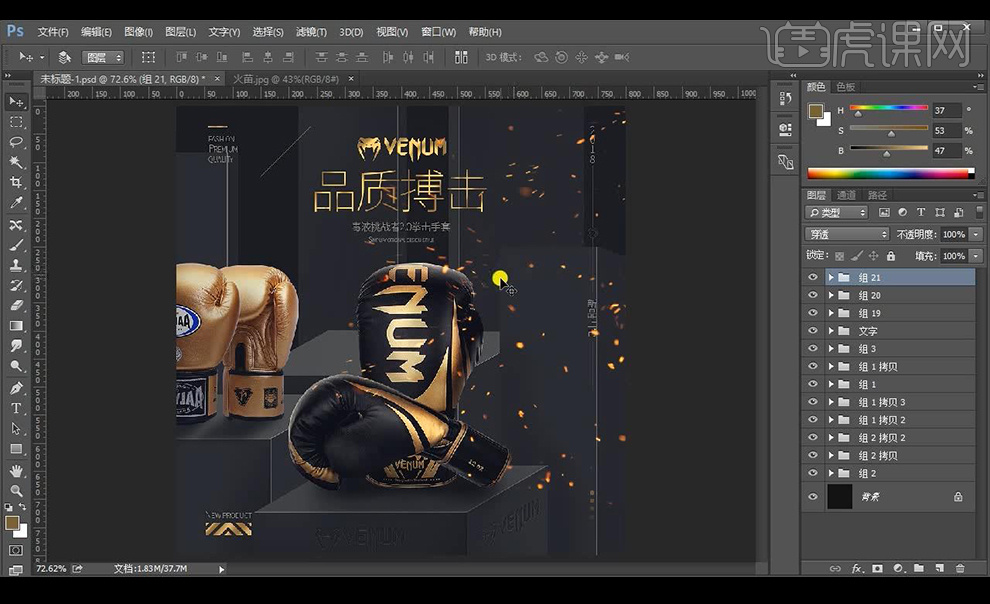
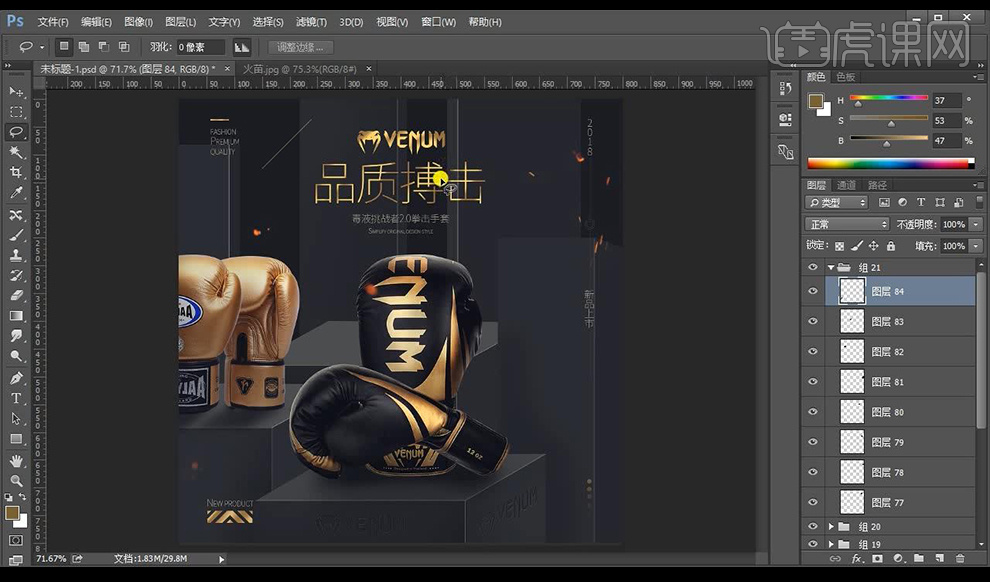
 2.我们拖入我们的海报画面,编组混合模式为【滤色】摆放,我们继续复制拖入摆放如图。
2.我们拖入我们的海报画面,编组混合模式为【滤色】摆放,我们继续复制拖入摆放如图。
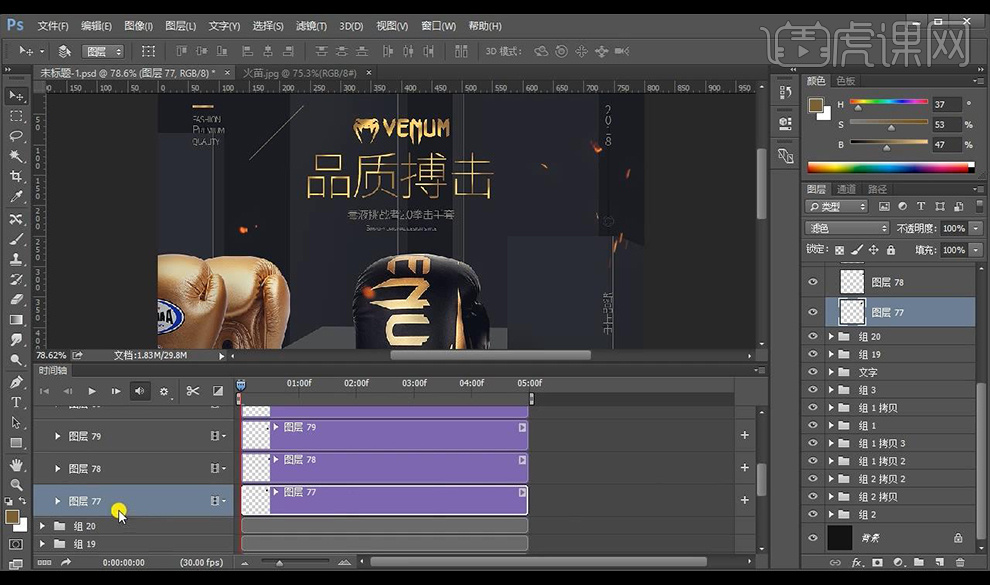
 3.点击【窗口】-【时间轴】点击【创建帧动画】使用时间轴,左侧我们点开火焰组点击图层所对应的就是右面的图层。
3.点击【窗口】-【时间轴】点击【创建帧动画】使用时间轴,左侧我们点开火焰组点击图层所对应的就是右面的图层。
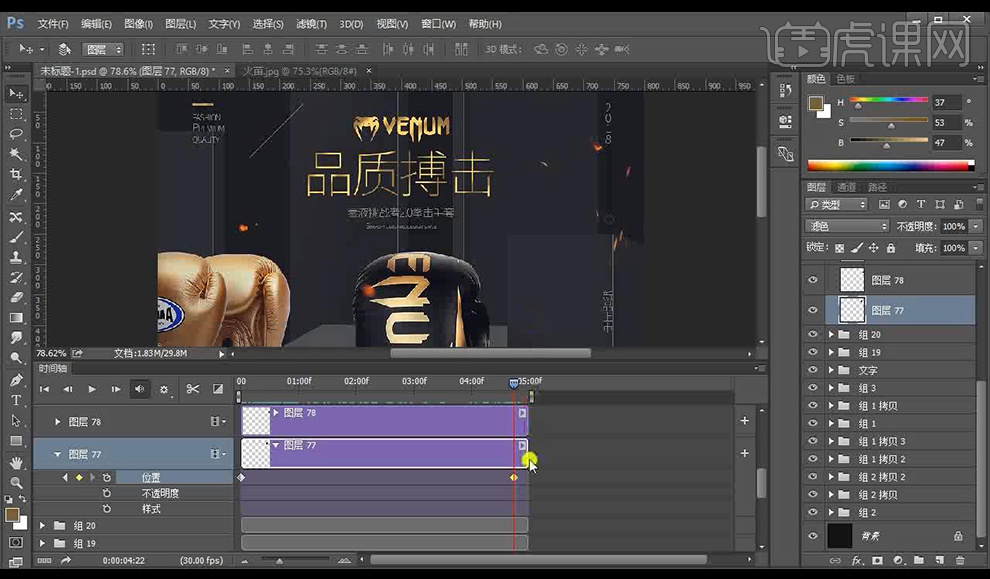
 4.我们选择右侧的火焰图层左侧的时间帧就会自动选择,我们点击【位置】点击添加关键帧,然后我们拖动上面的时间线到最后方进行再添加一个关键帧。
4.我们选择右侧的火焰图层左侧的时间帧就会自动选择,我们点击【位置】点击添加关键帧,然后我们拖动上面的时间线到最后方进行再添加一个关键帧。
 5.然后我们手动点击火焰进行拖拽向左摆放,我们进行播放查看。
5.然后我们手动点击火焰进行拖拽向左摆放,我们进行播放查看。
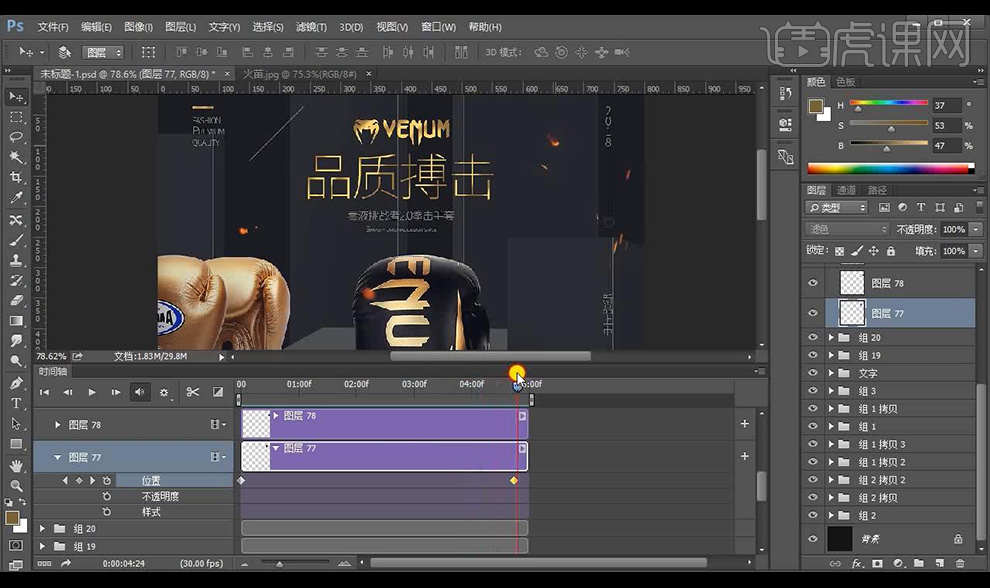
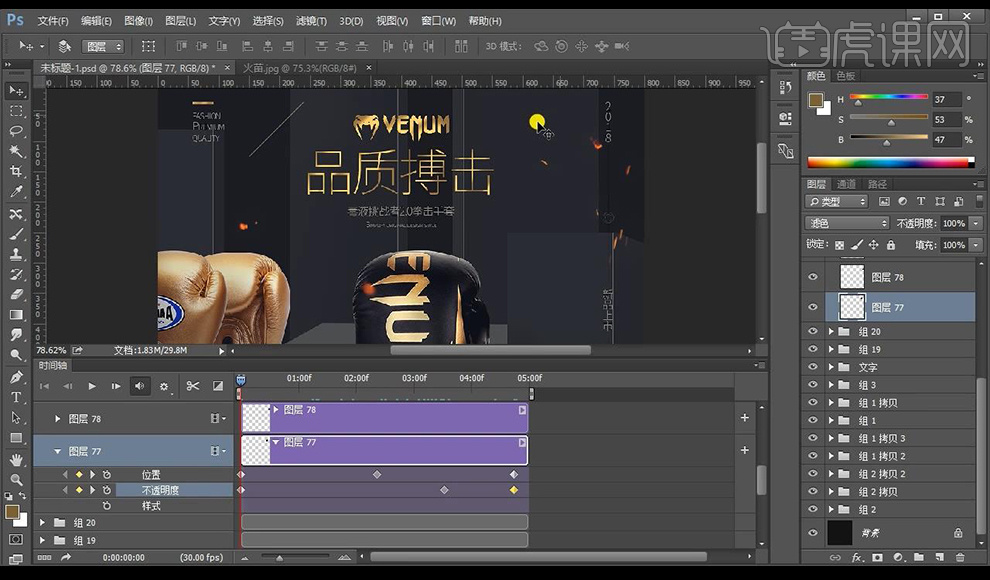
 6.接下来我们进行点击添加【不透明度】创建帧调整图层不透明度为【0】制作出渐变效果。
6.接下来我们进行点击添加【不透明度】创建帧调整图层不透明度为【0】制作出渐变效果。
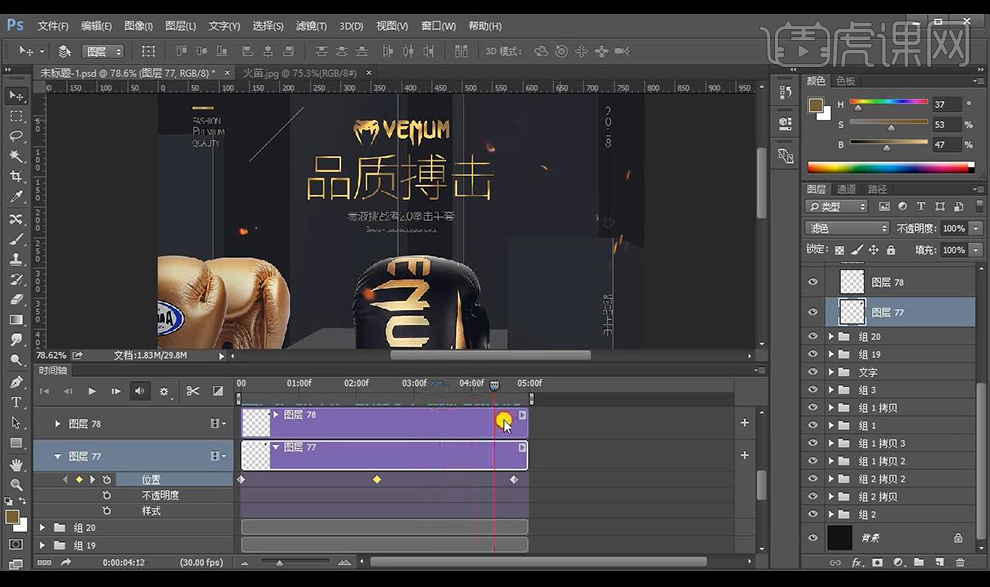
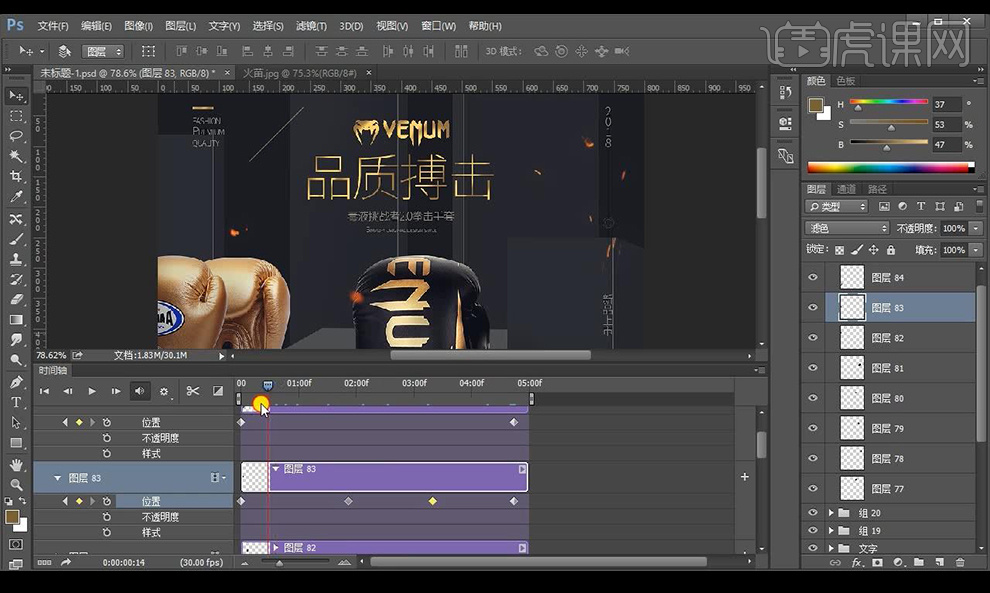
 7.我们还可以在一个火焰上创建三个关键帧,首先是平移的动画,接下来可以将其向下或者向上进行创建动画。
7.我们还可以在一个火焰上创建三个关键帧,首先是平移的动画,接下来可以将其向下或者向上进行创建动画。
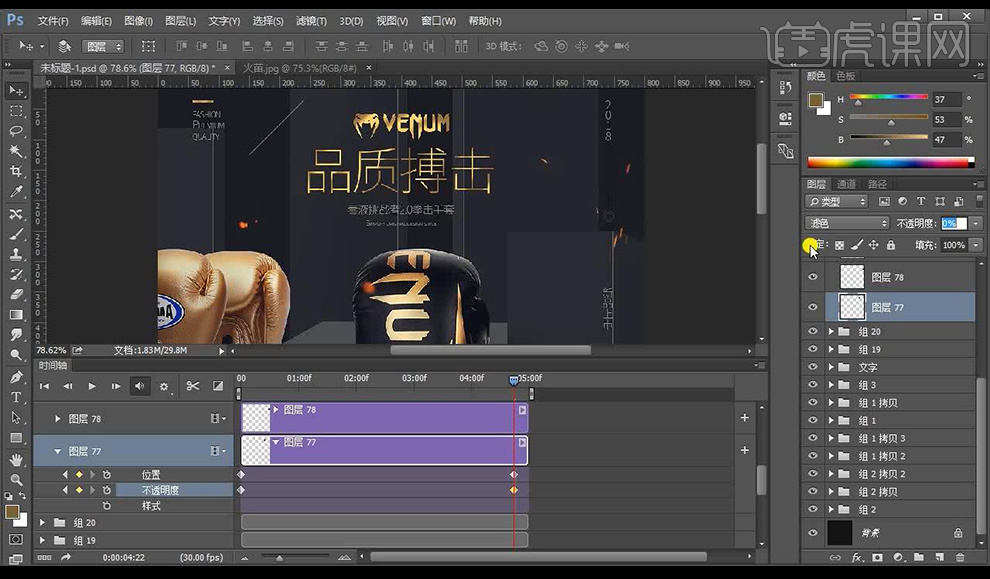
 8.再进行调整【不透明度】进行上下动画的同时我们还可以将不透明度按照显示-透明-显示进行制作。
8.再进行调整【不透明度】进行上下动画的同时我们还可以将不透明度按照显示-透明-显示进行制作。
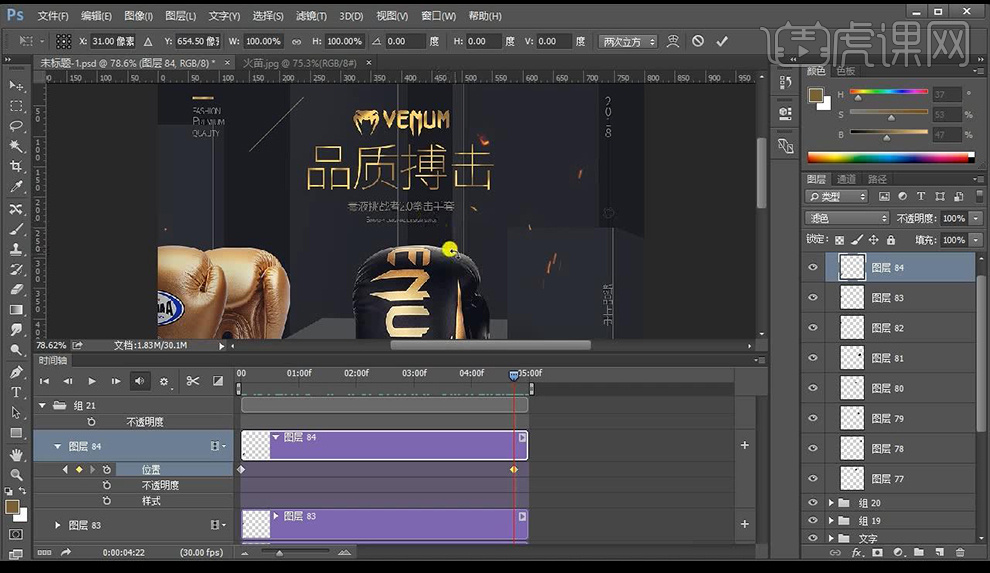
 9.接下来我们做第二个图层,选择右面的图层,我们要对齐刚才制作的一层的头尾关键帧,不做其他变化。
9.接下来我们做第二个图层,选择右面的图层,我们要对齐刚才制作的一层的头尾关键帧,不做其他变化。
 10.我们继续向上制作选择图层,同样先加头尾的关键帧,进行拖动火焰的位置进行添加。
10.我们继续向上制作选择图层,同样先加头尾的关键帧,进行拖动火焰的位置进行添加。
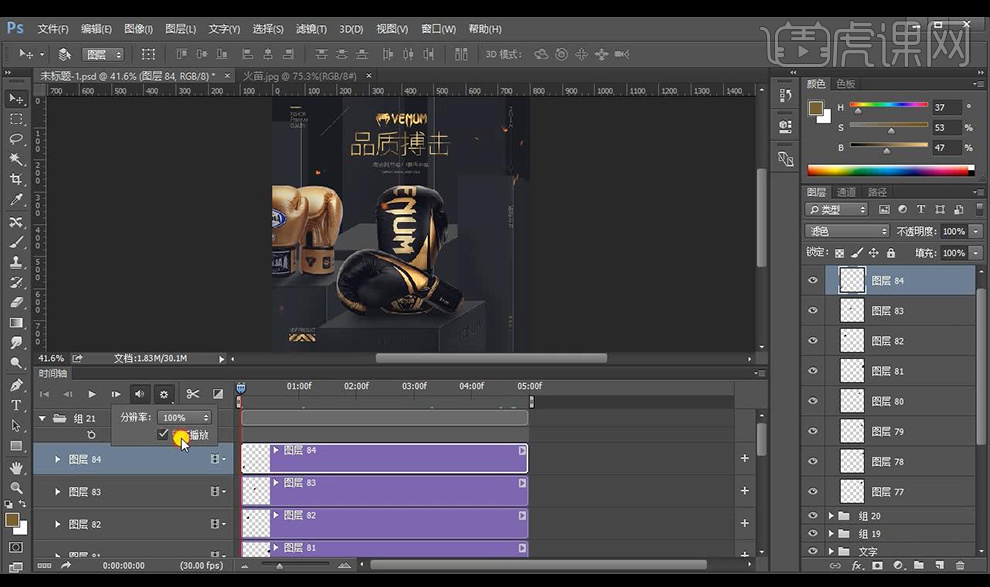
 11.我们进行选择【设置】将【循环播放】进行勾选,然后我们按空格进行预览播放。
11.我们进行选择【设置】将【循环播放】进行勾选,然后我们按空格进行预览播放。
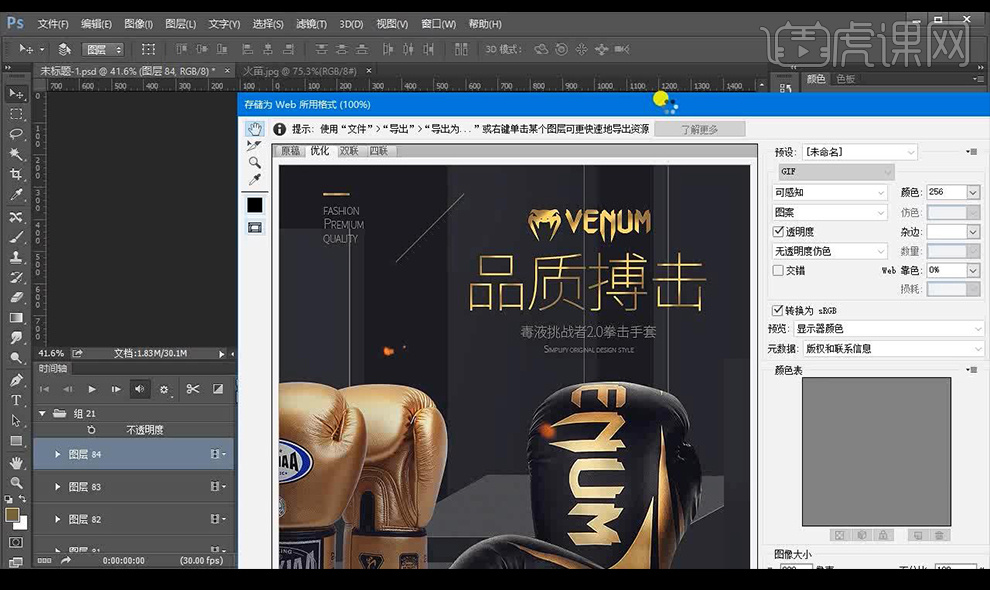
 12.我们将时间改为【1s】按【ctrl+shift+Alt+S】储存为web格式,调整参数如图所示点击【存储】。
12.我们将时间改为【1s】按【ctrl+shift+Alt+S】储存为web格式,调整参数如图所示点击【存储】。
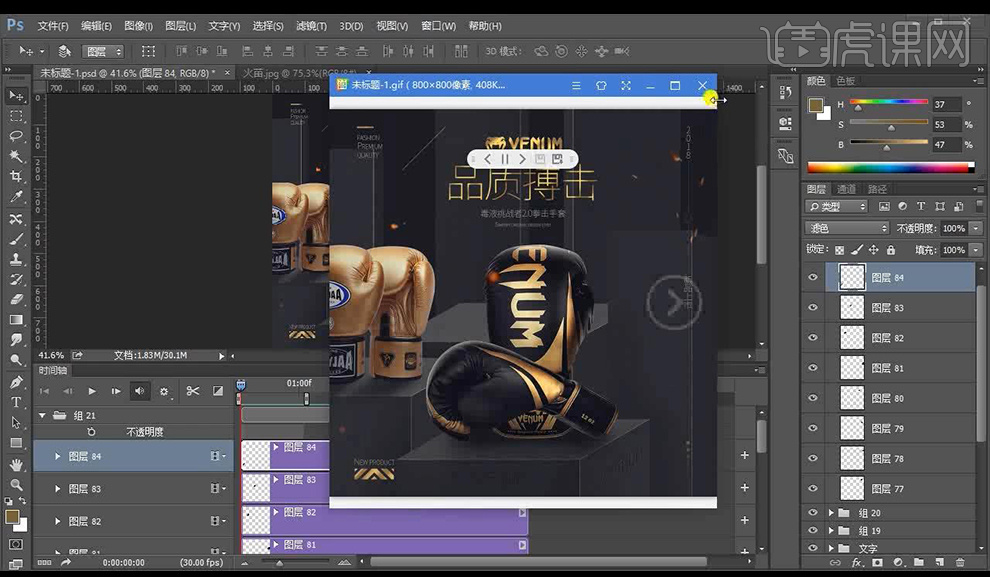
 13.我们进行打开我们储存好的图片进行观察。
13.我们进行打开我们储存好的图片进行观察。
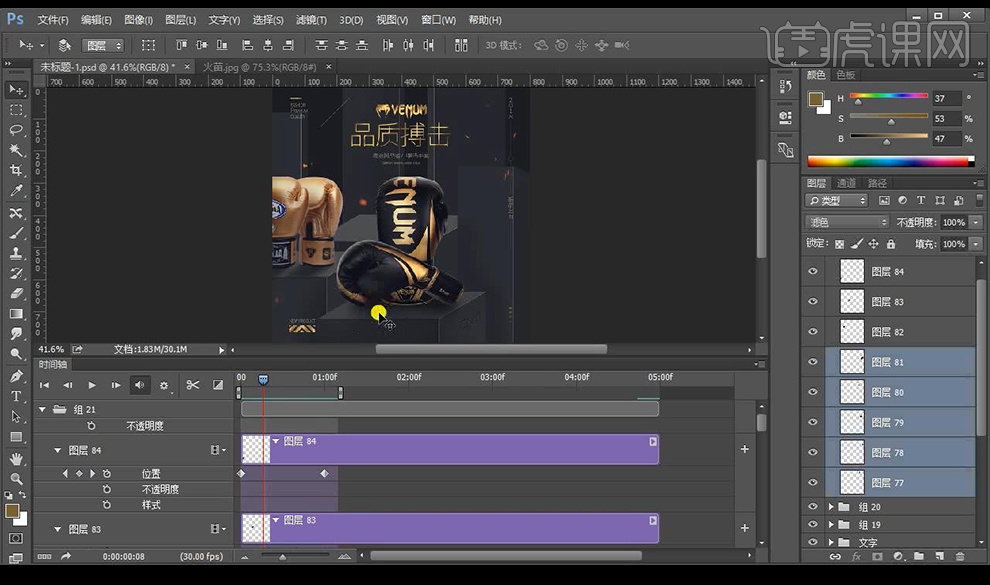
 14.我们再回到我们的【时间轴】将我们的所有火焰图层尾帧进行调整到跟时间一样的位置都为【1s】。
14.我们再回到我们的【时间轴】将我们的所有火焰图层尾帧进行调整到跟时间一样的位置都为【1s】。
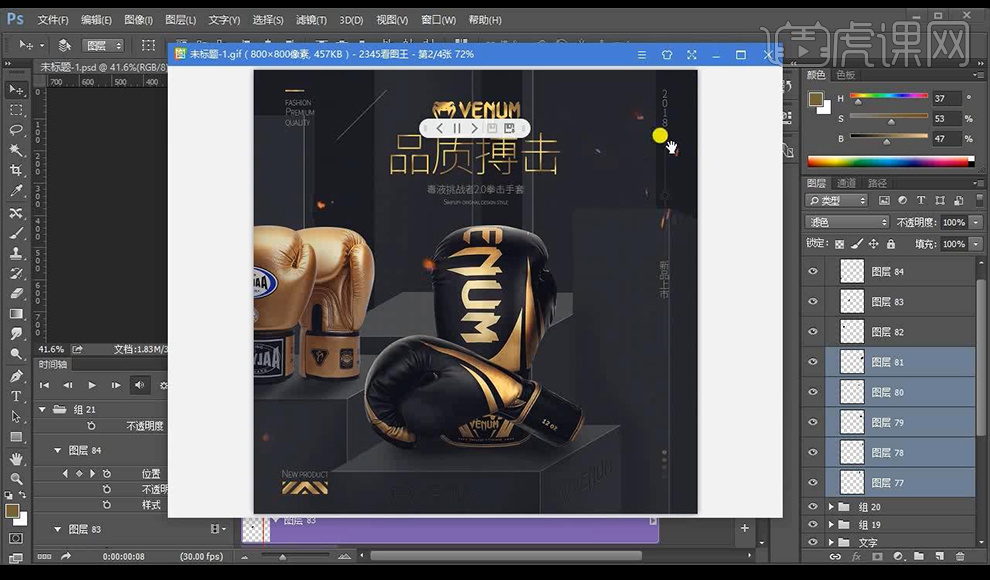
 15.然后我们再进行重新保存观察效果如图。
15.然后我们再进行重新保存观察效果如图。
 16.接下来我们进行讲解另一种方式,回到【转为帧动画】的操作步骤,我们将火焰图将上方全部抠选直接拖入画布。
16.接下来我们进行讲解另一种方式,回到【转为帧动画】的操作步骤,我们将火焰图将上方全部抠选直接拖入画布。
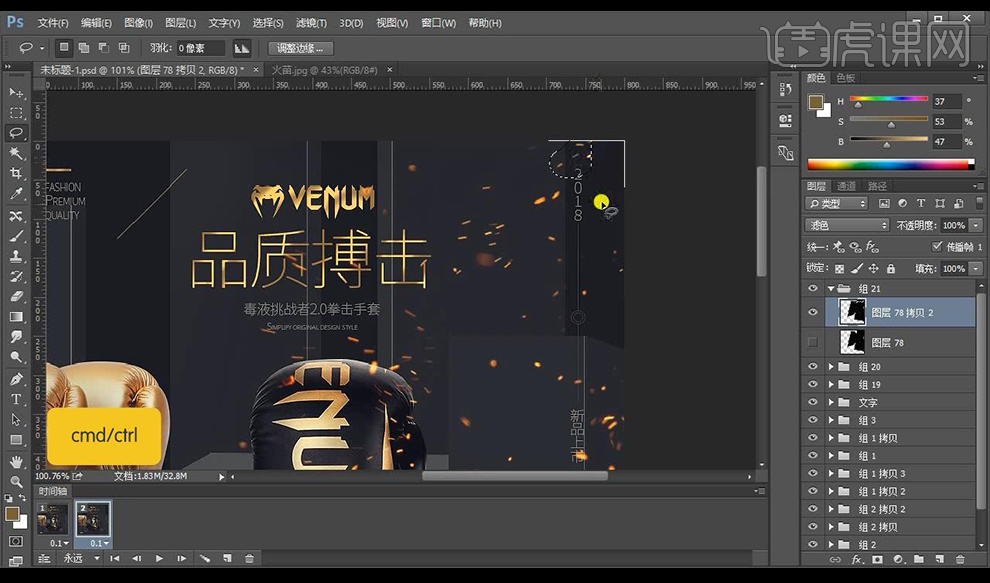
 17.编组混合模式为【滤色】,然后我们将其火苗一个个的抠选调整位置。
17.编组混合模式为【滤色】,然后我们将其火苗一个个的抠选调整位置。
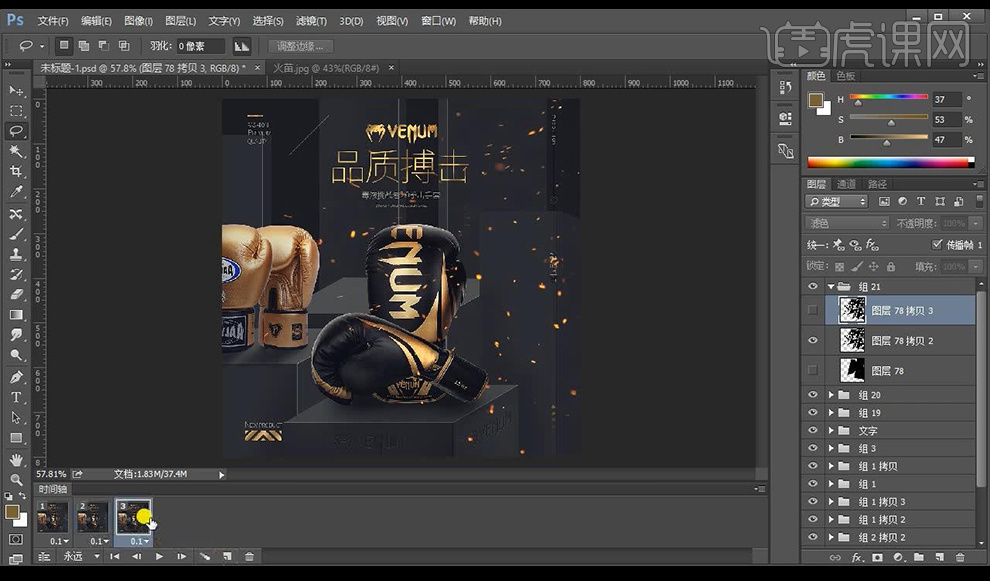
 18.然后复制出来整个图层,进行隐藏,在底部时间轴进行添加帧动画。
18.然后复制出来整个图层,进行隐藏,在底部时间轴进行添加帧动画。
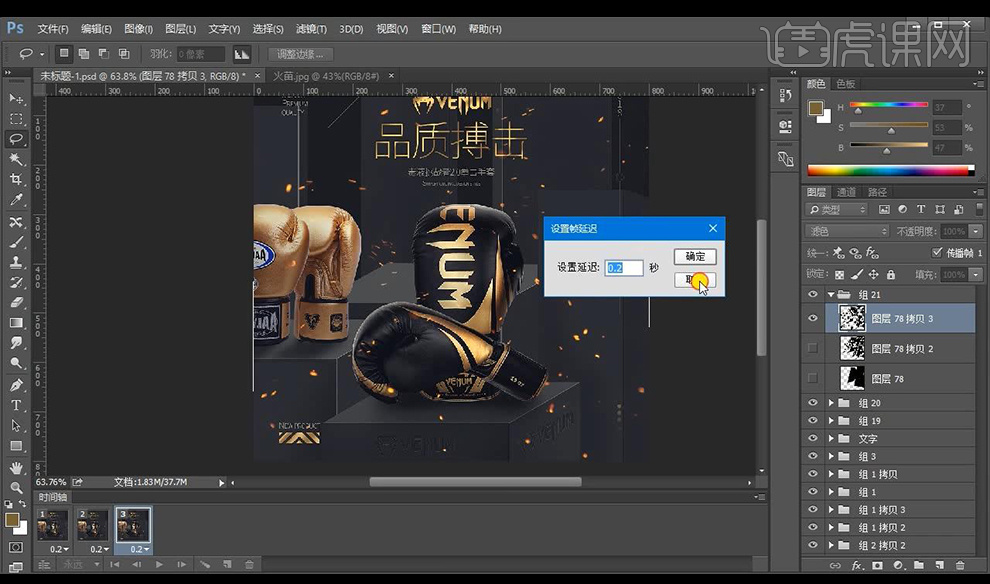
 19.我们继续抠选火焰进行移动位置,选中底下三个帧动画调整【帧延迟】。
19.我们继续抠选火焰进行移动位置,选中底下三个帧动画调整【帧延迟】。
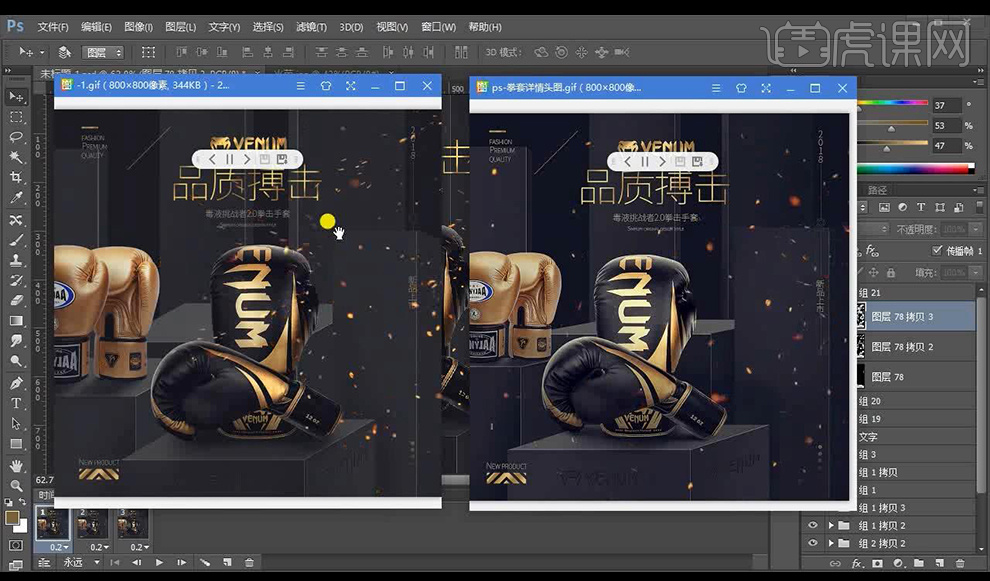
 20.然后我们进行储存为【GIF】,接下来我们进行对比观察,左侧帧动画较快右侧时间动画比较慢比较连贯。
20.然后我们进行储存为【GIF】,接下来我们进行对比观察,左侧帧动画较快右侧时间动画比较慢比较连贯。
 21.本节课结束。
21.本节课结束。