Axure设计音乐界面动效(上)
发布时间:2019年11月07日 10:59
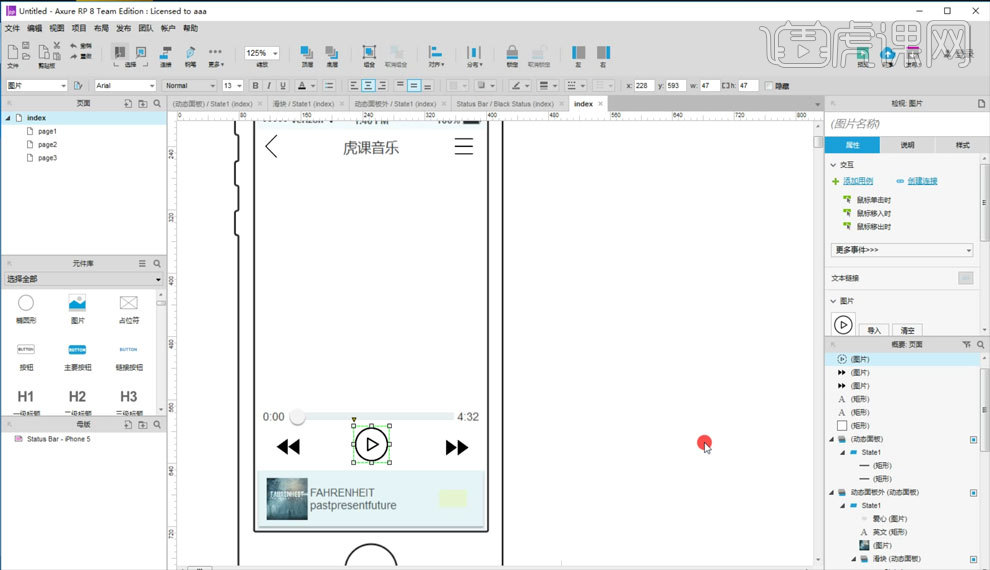
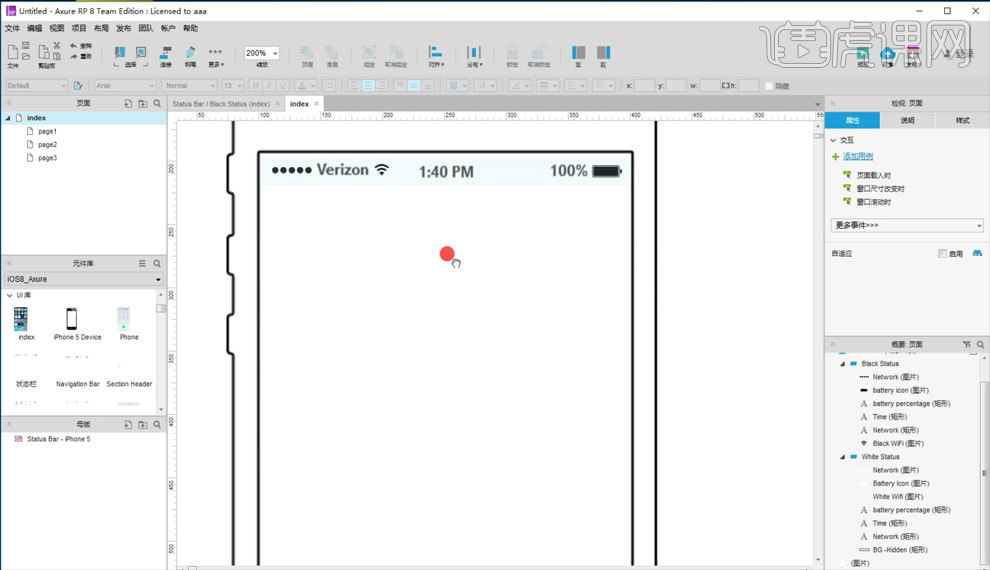
1.打开Axure,调出iPhone黑色线框,添加【状态栏】,如图所示。

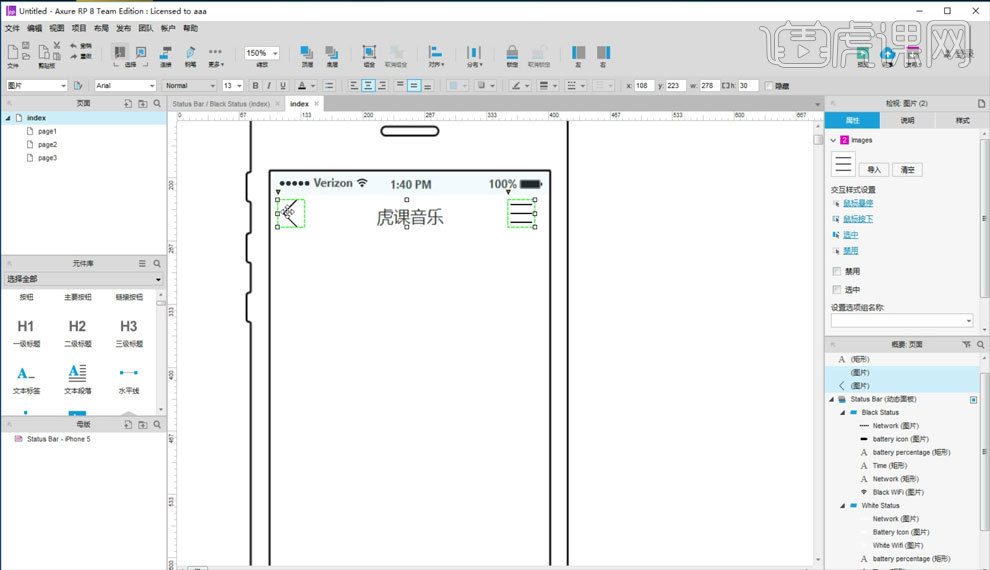
2.导入素材图片到界面顶部,添加标题文本,如图所示。

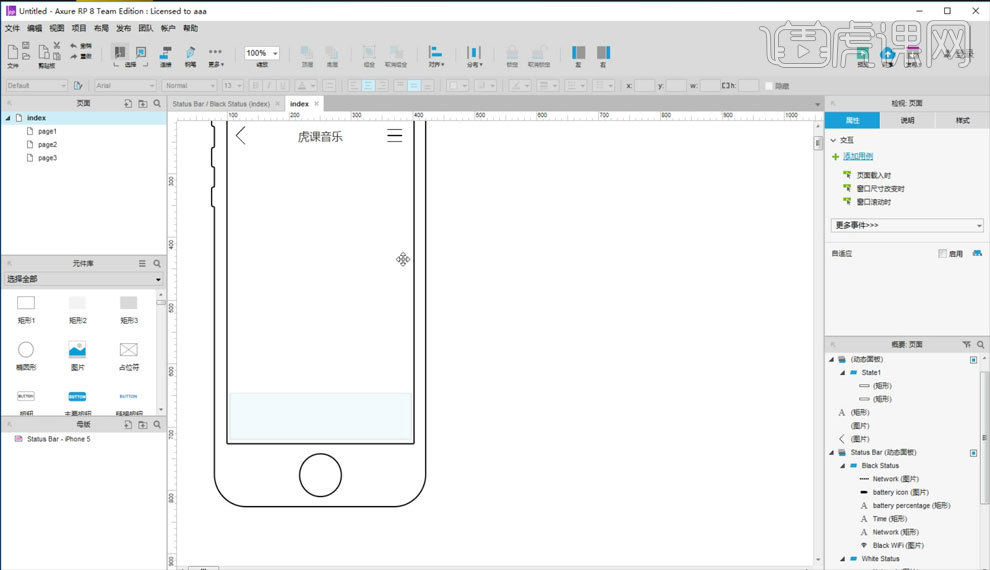
3.创建底部【导航栏】,如图所示。

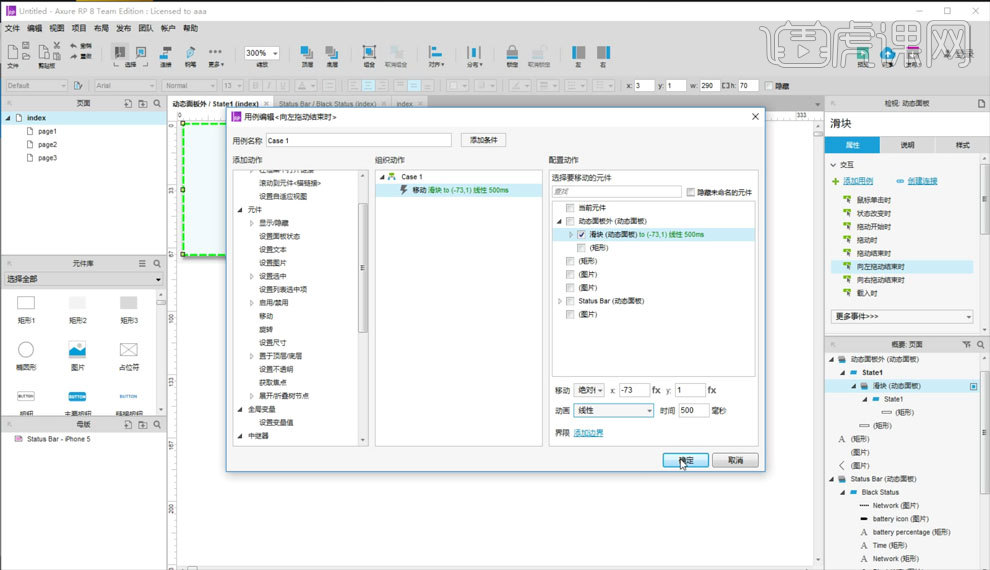
4.将【导航栏】转为【动态面板】,点击【向左拖动结束时】,设置【移动】,如图所示。

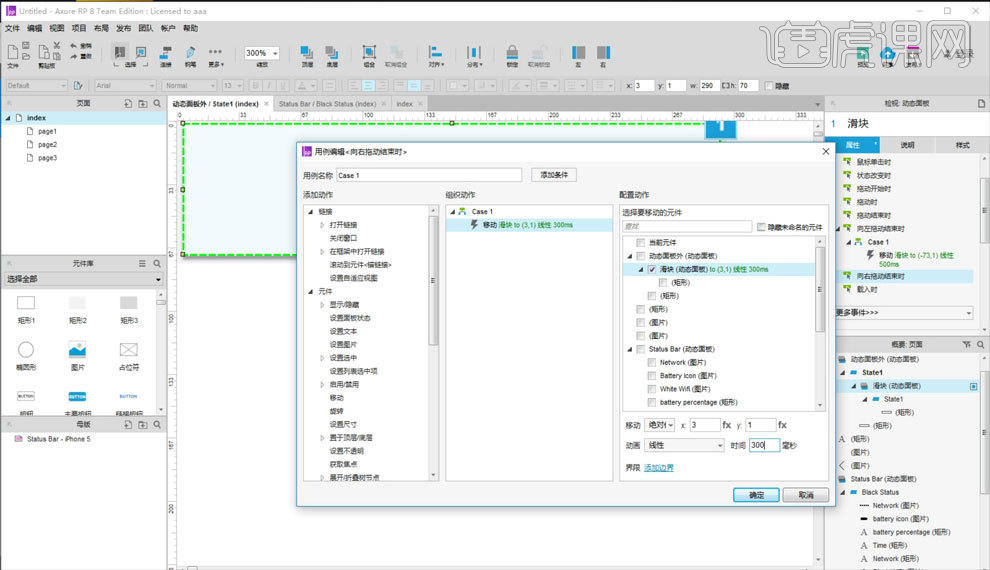
5.进入【导航栏】【动态面板】,点击【向右拖动结束时】,设置【移动】,如图所示。

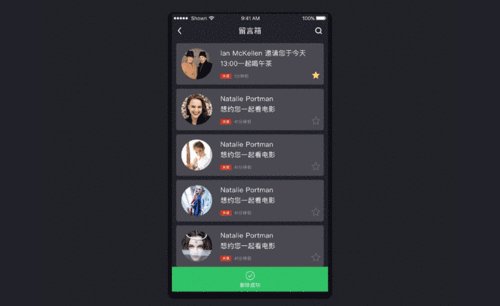
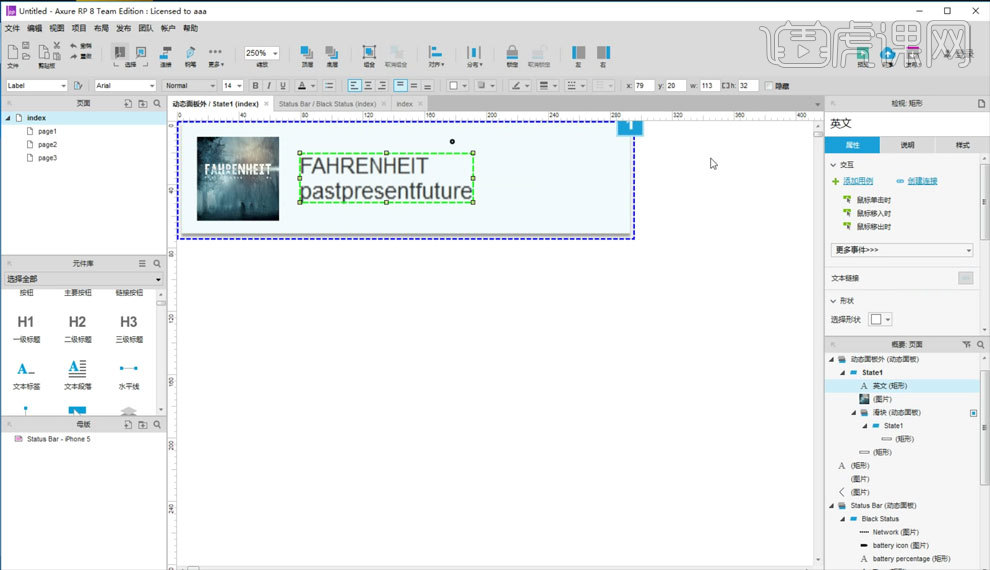
6.进入【动态面板】,导入图片和文字,如图所示。

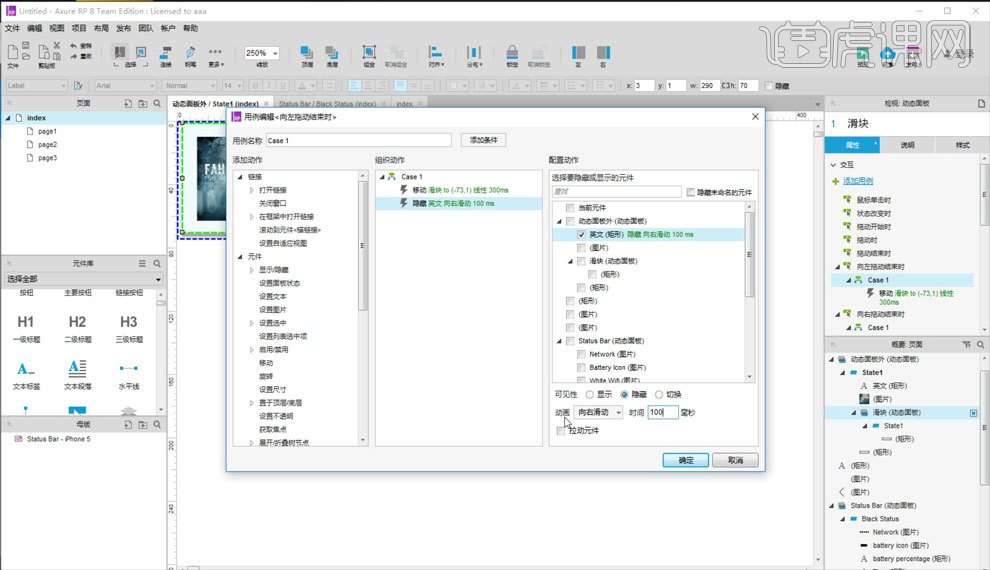
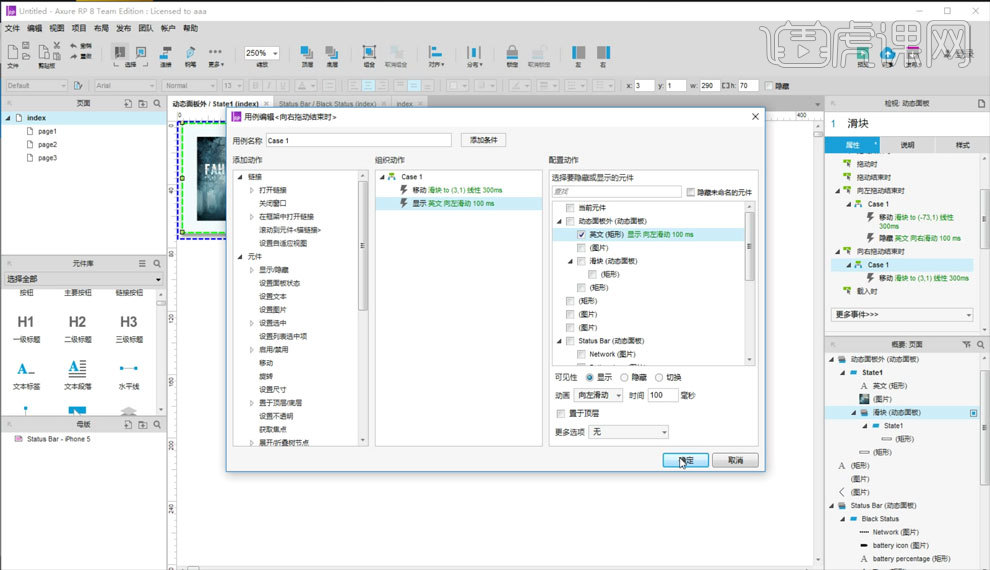
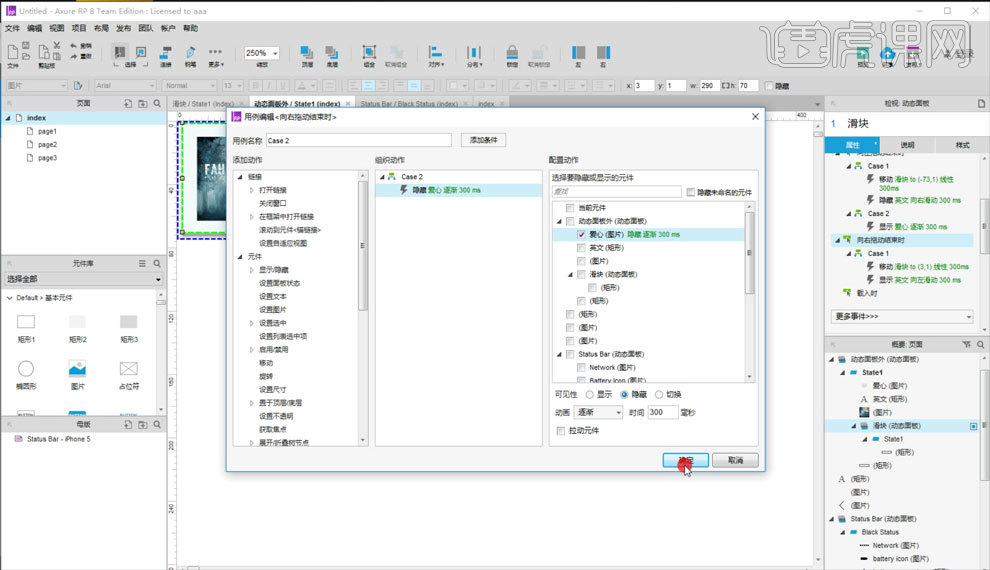
7.点击【向左拖动结束时】,设置文字【隐藏】,如图所示。

8.点击【向右拖动结束时】,设置文字【显示】,如图所示。

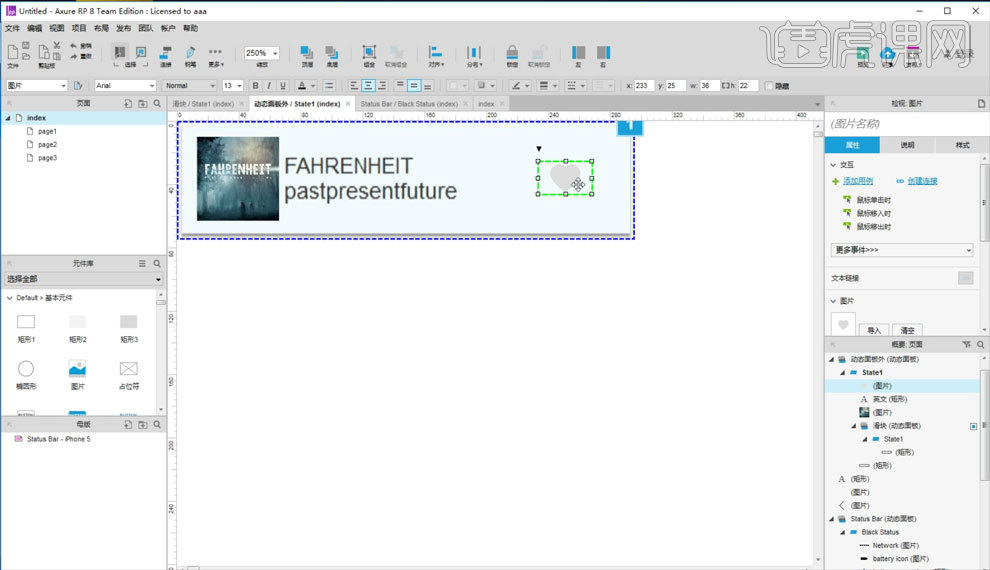
9.导入爱心素材,如图所示。

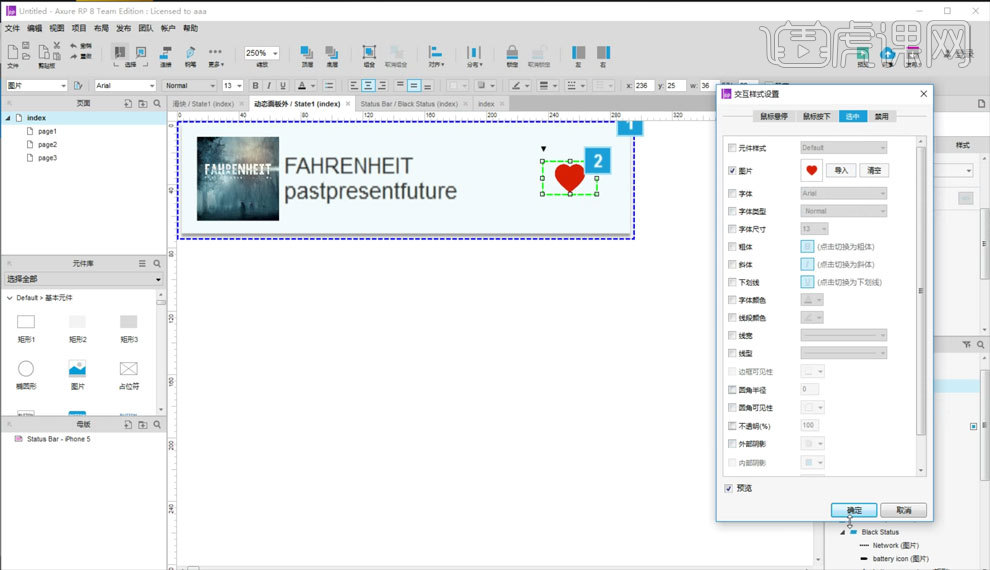
10.选择爱心,点击【鼠标单击时】,添加【选中状态】,如图所示。

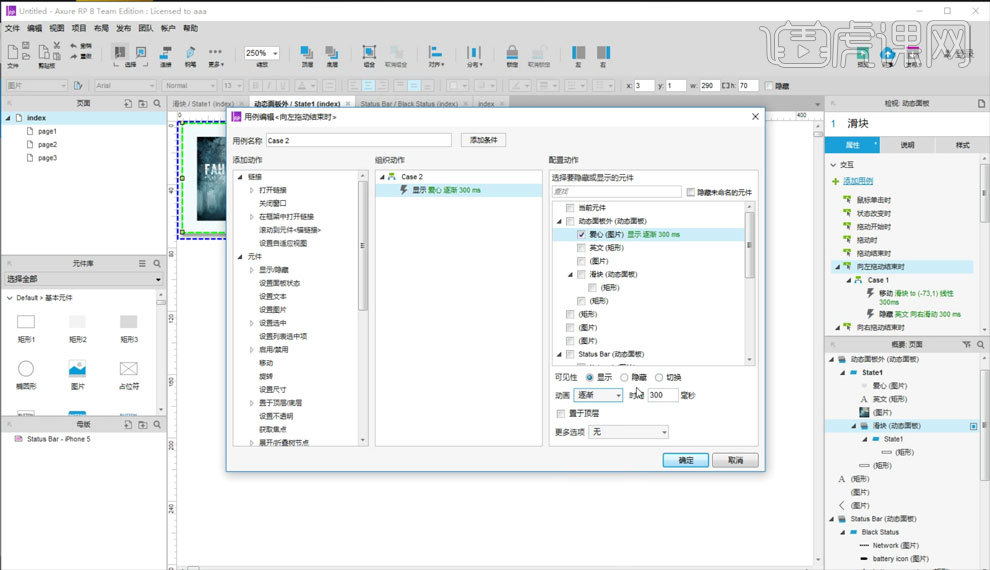
11.选择爱心,点击【向左拖动结束时】,设置【显示】,如图所示。

12..选择爱心,点击【向右拖动结束时】,设置【隐藏】,如图所示。

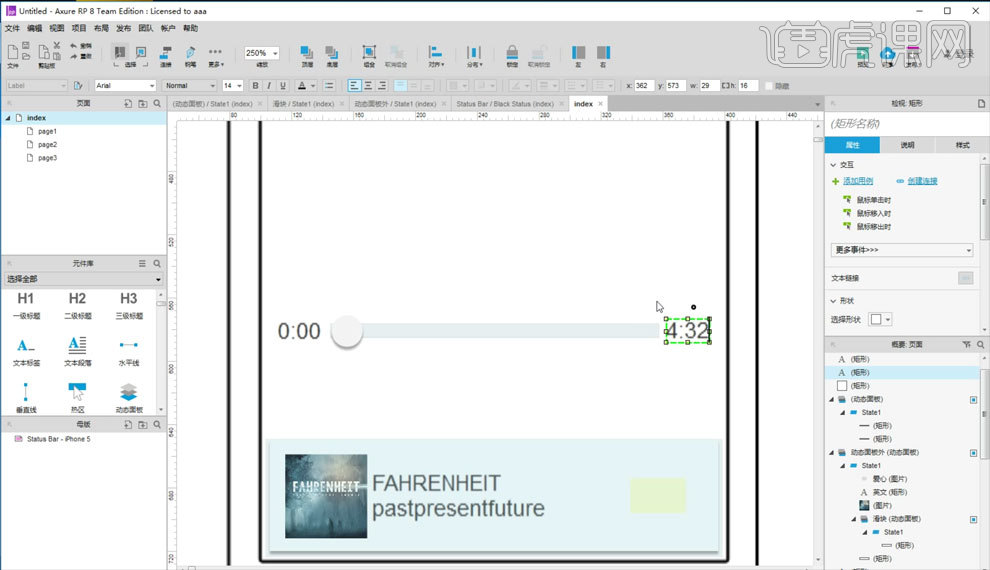
13.新建时间条【动态面板】,添加圆形和文本,如图所示。

14.导入图标素材,如图所示。