用Axure如何设计记事本界面-上
发布时间:2019年10月15日 16:20
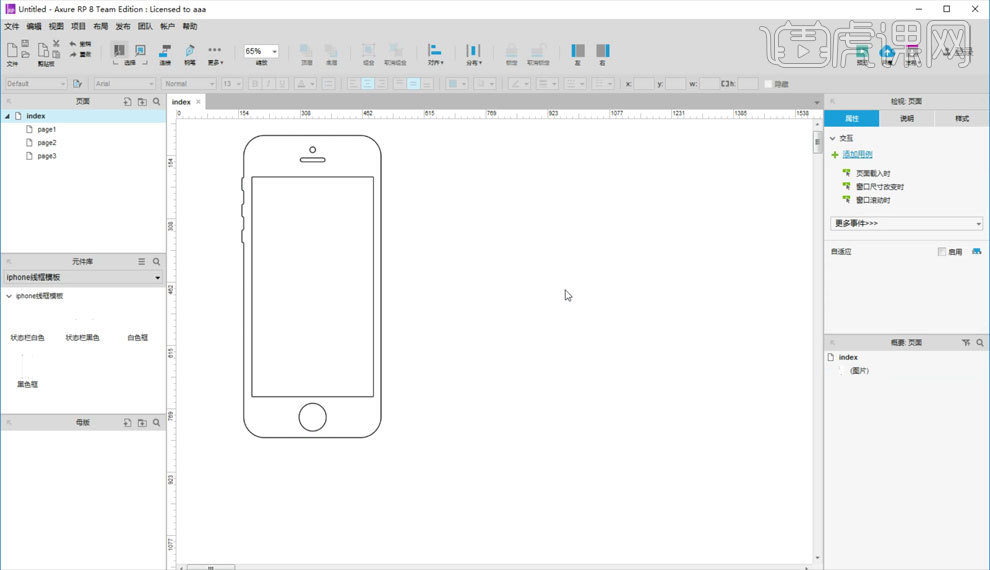
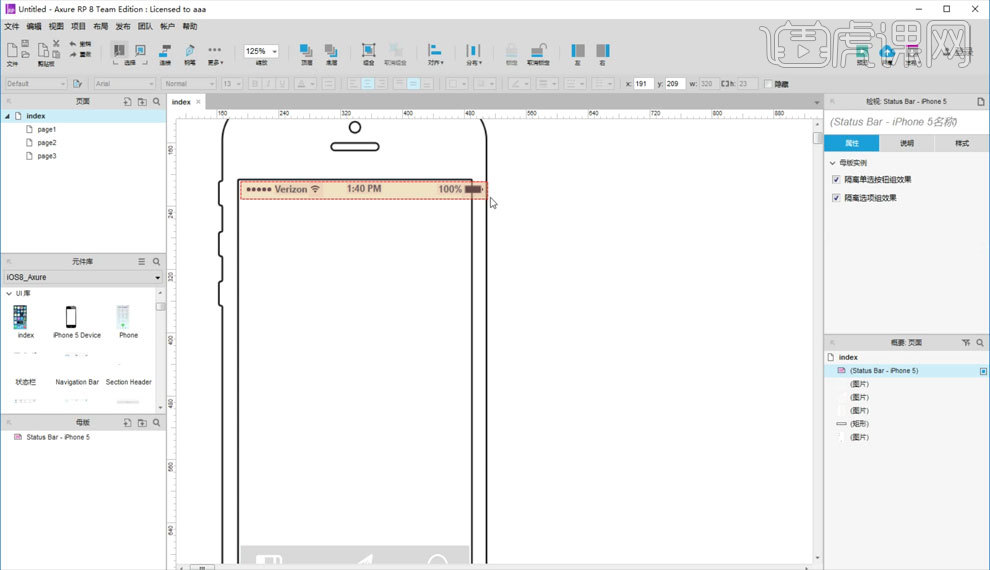
1.打开Axure,调出【线框模板】,如图所示。

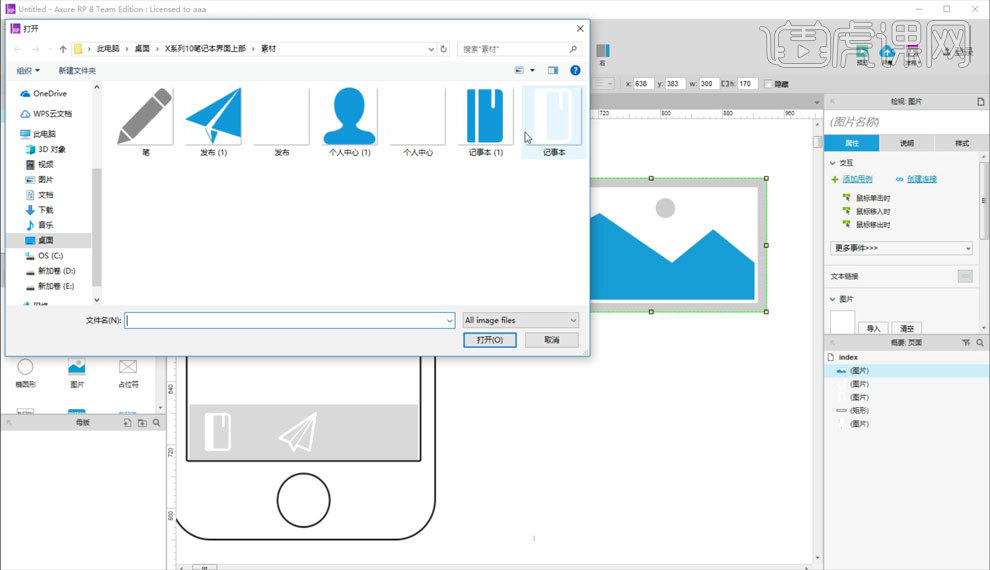
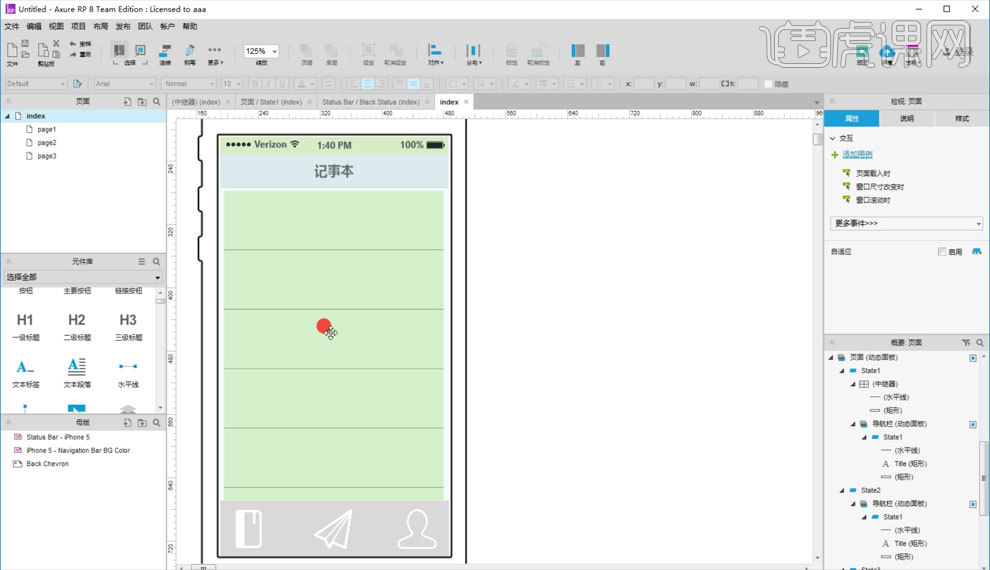
2.拖入准备好的素材,创建底部【Tab栏】,如图所示。

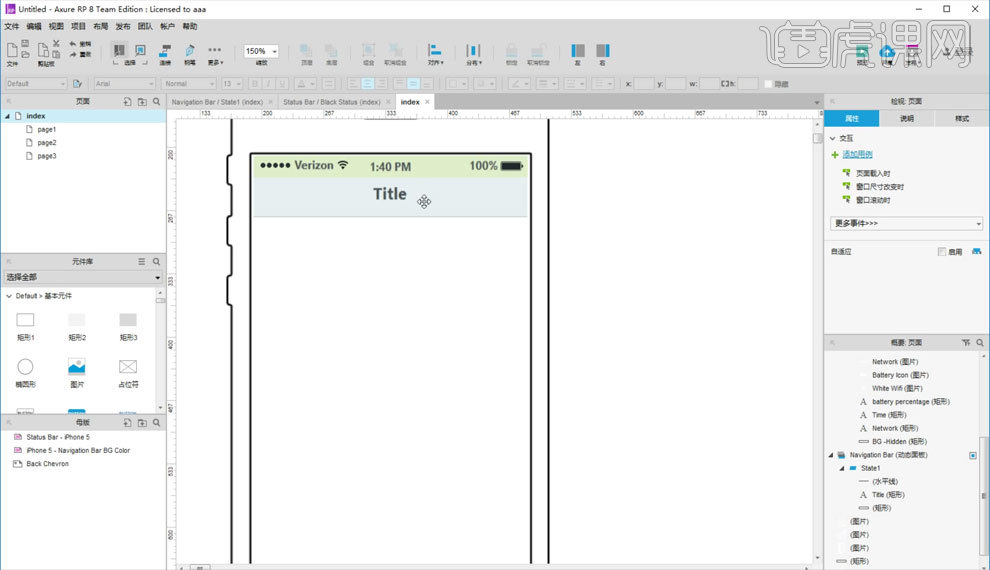
3.拖入顶部【时间条】,如图所示。

4.创建顶部【状态栏】,如图所示。

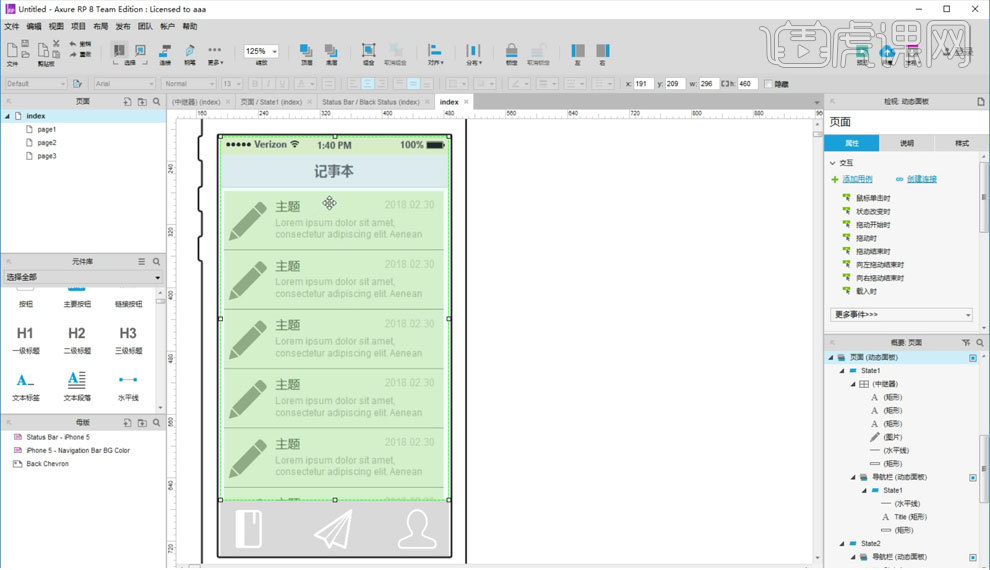
5.使用【中继器】创建记事本页面,如图所示。

6.使用【中继器】添加记事本页面内容,如图所示。

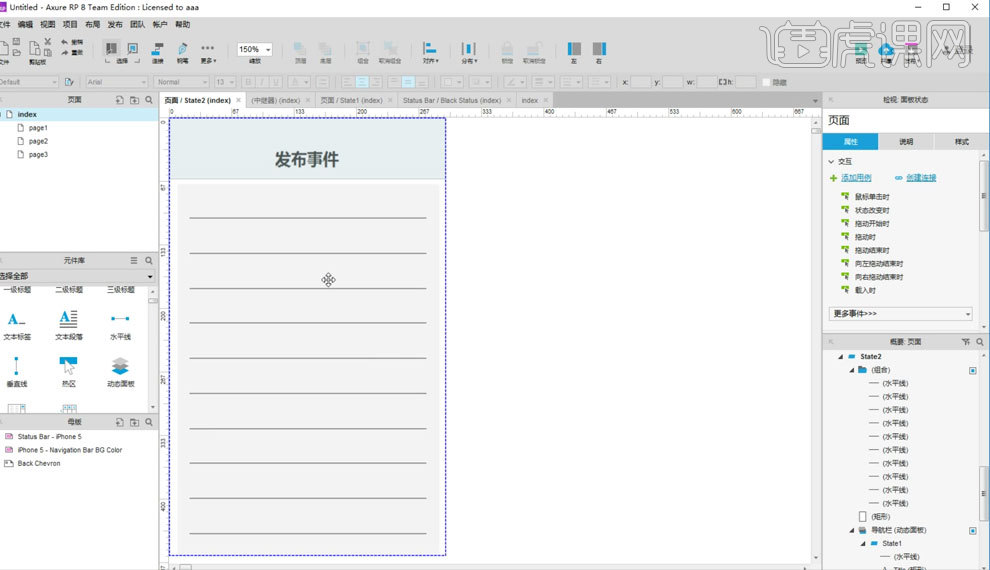
7.创建发布事件页面,如图所示。

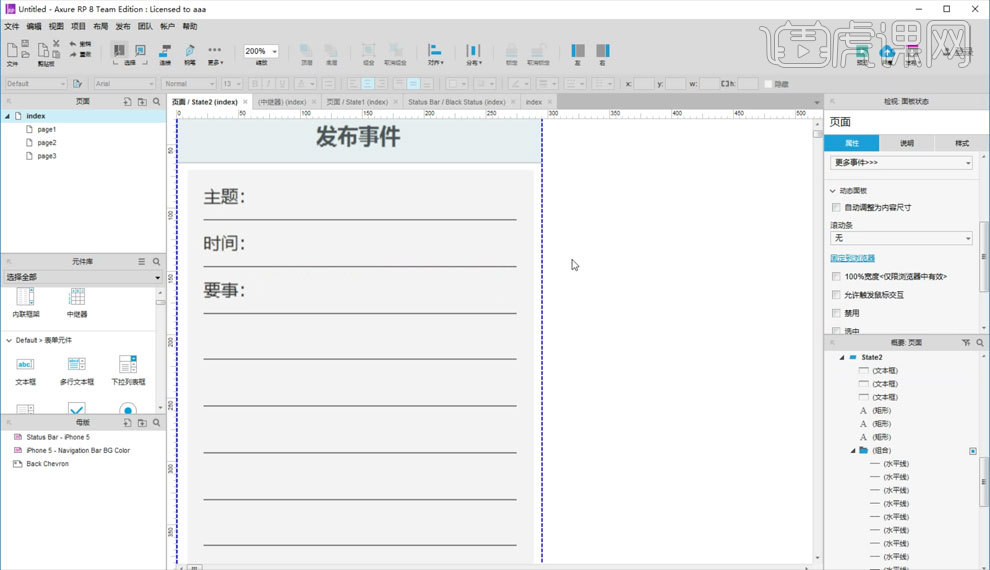
8.添加发布事件页面内容,如图所示。

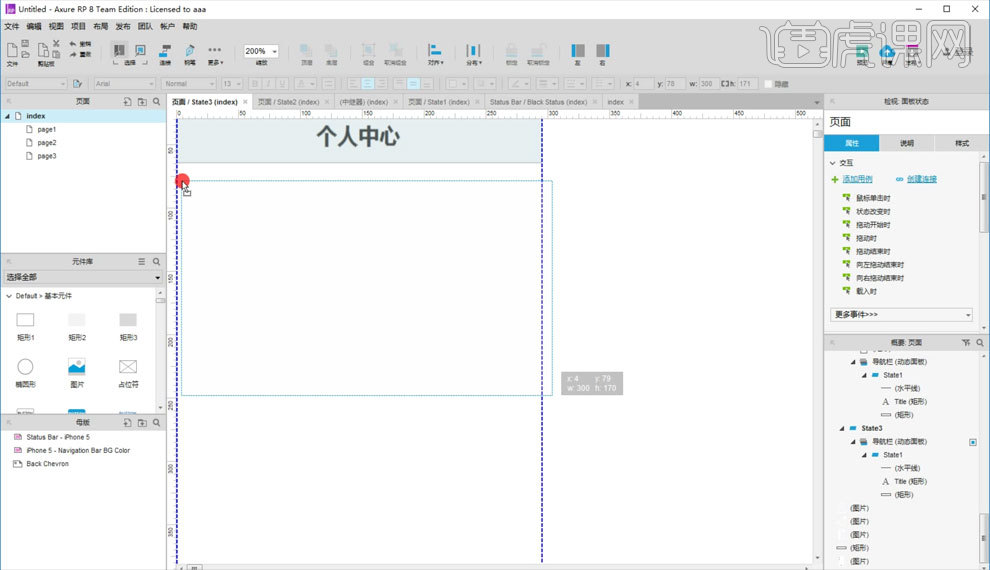
9.创建个人中心页面,如图所示。

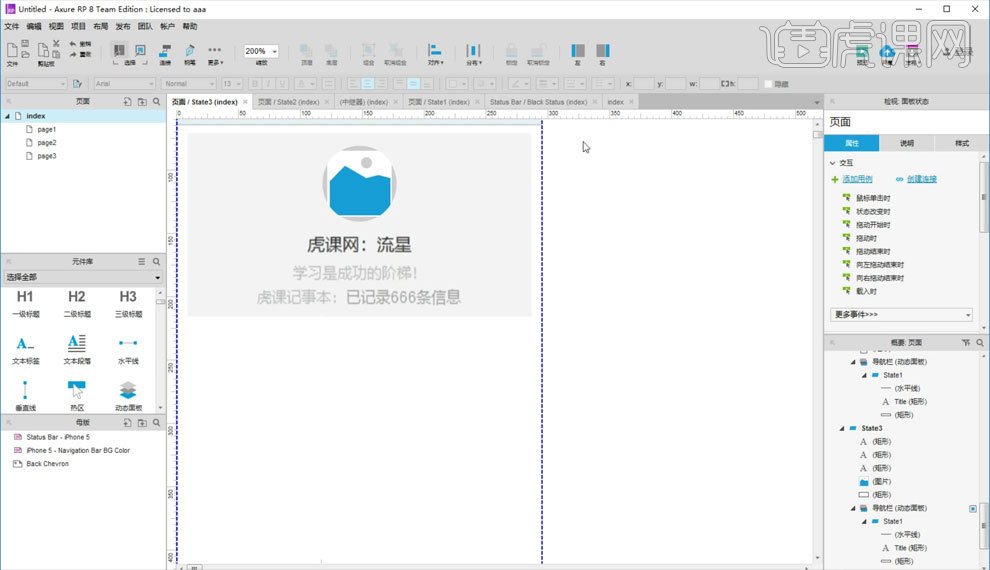
10.添加个人中心页面内容,如图所示。

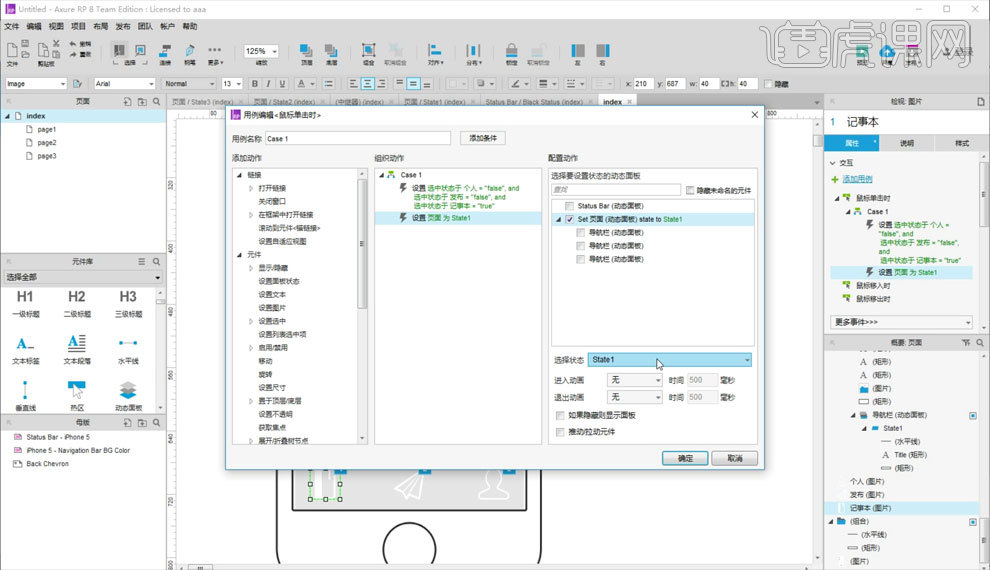
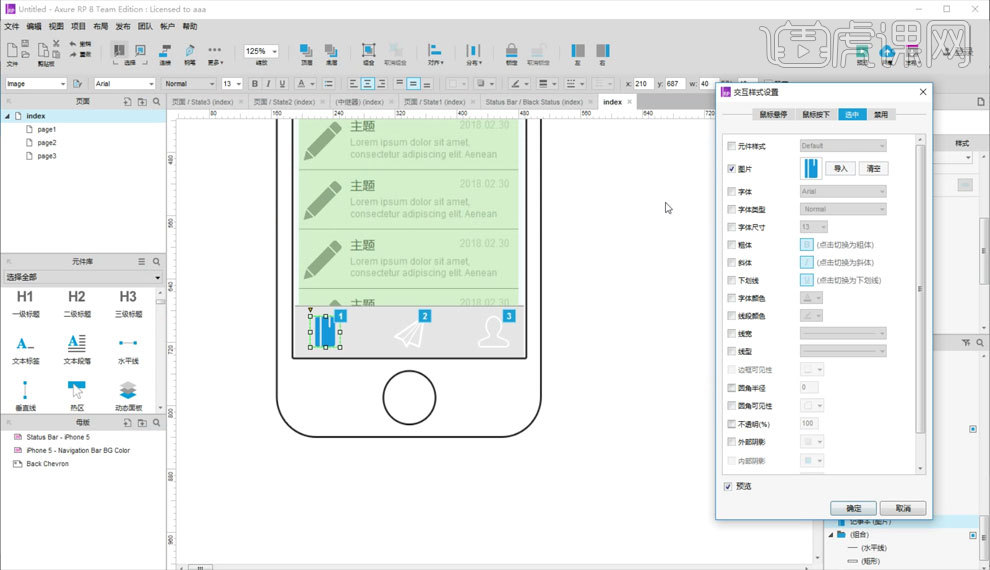
11.给【Tab栏】图标添加【选中状态】,如图所示。

12.给图标相应的【选中状态】导入图片,如图所示。

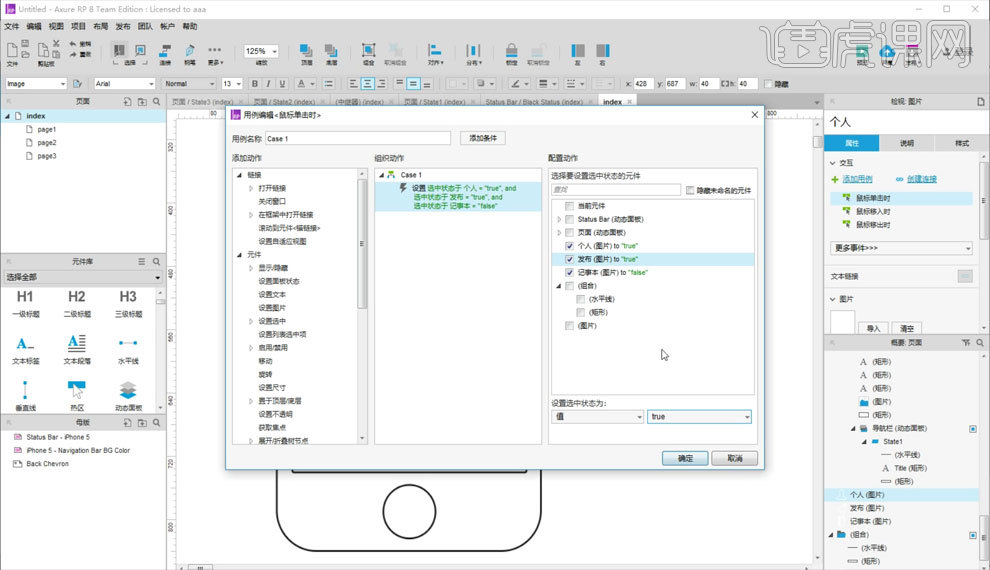
13.给图标相应的【选中状态】添加【动态面板】,如图所示。