怎样用Axure设计记事本界面-下
发布时间:2019年09月10日 14:32
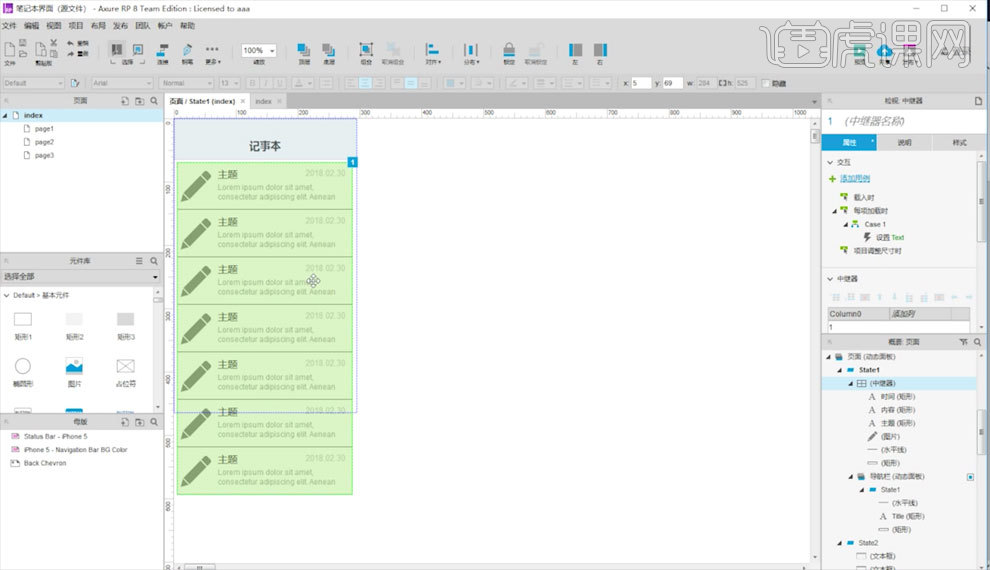
1.双击【动态面板】,如图所示。

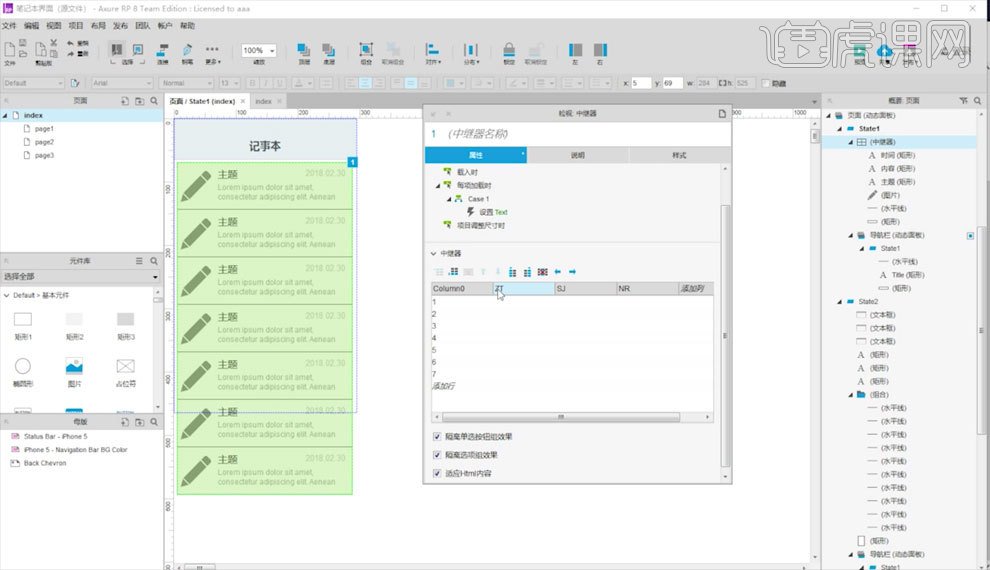
2.调出【中继器】面板,如图所示。

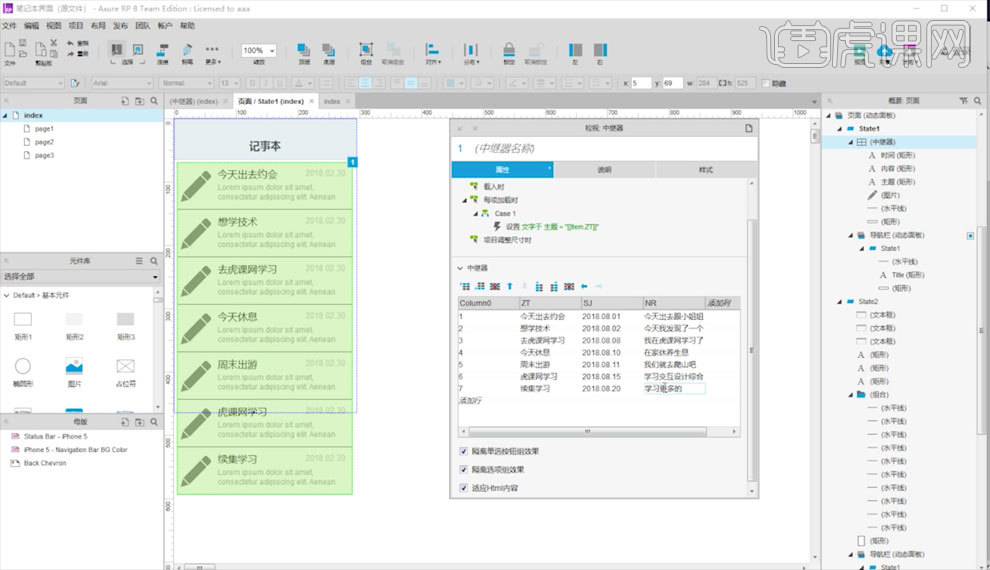
3.更改【中继器】内容,如图所示。

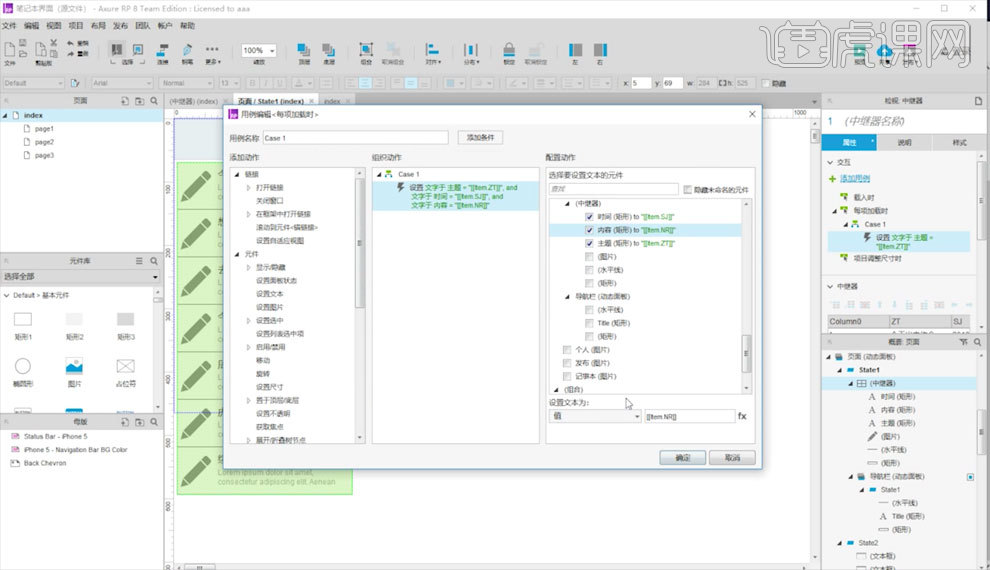
4.将【中继器】的值赋予到页面上,如图所示。

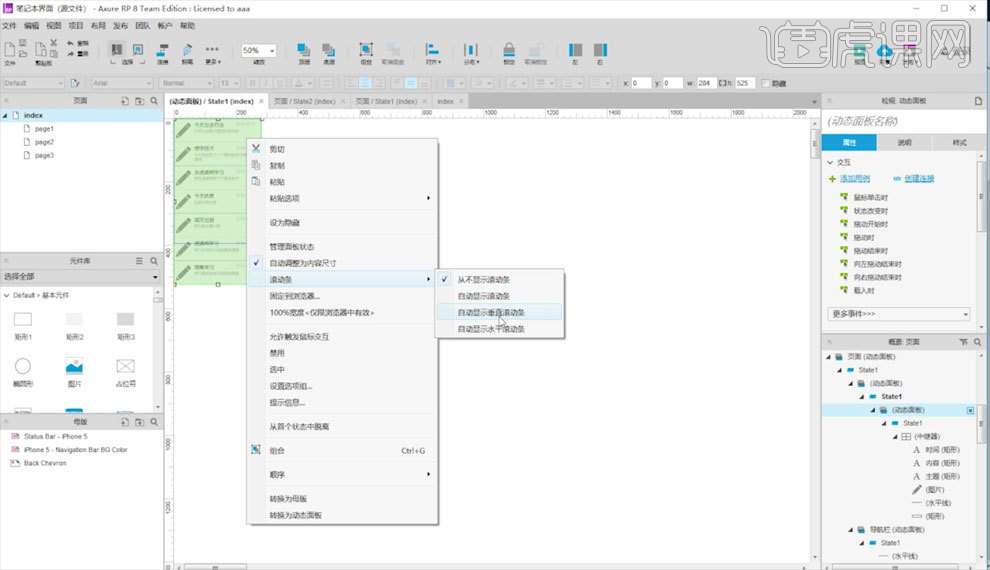
5.给【动态面板】添加【滚动条】,如图所示。

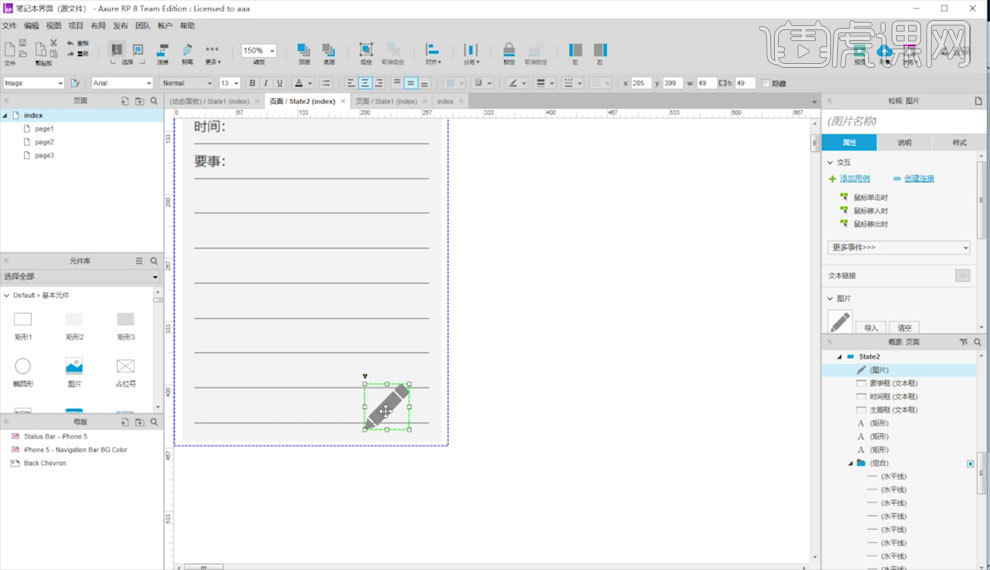
6.进入【发布事件】页面,添加一个按钮,如图所示。

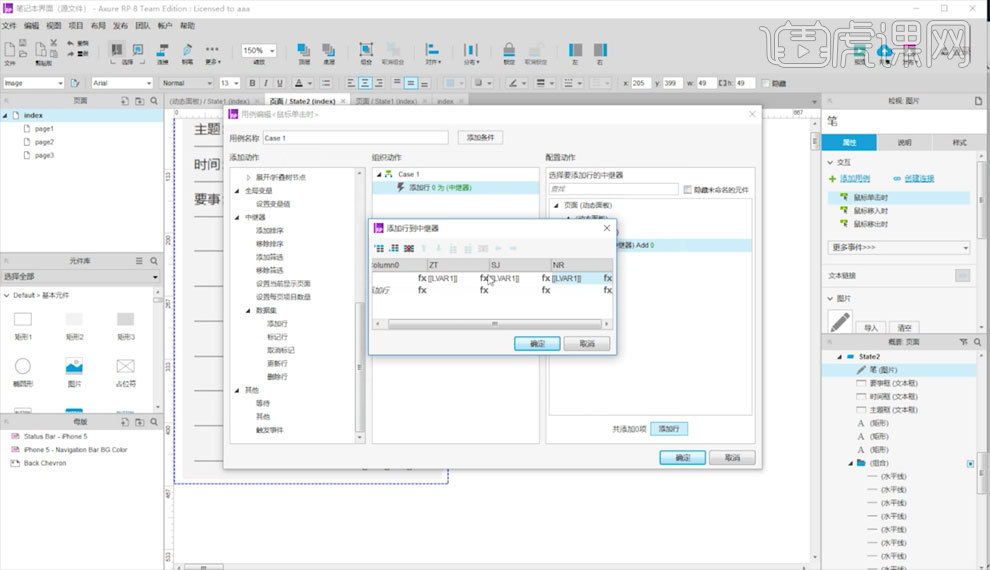
7.给按钮【添加行到中继器】,如图所示。

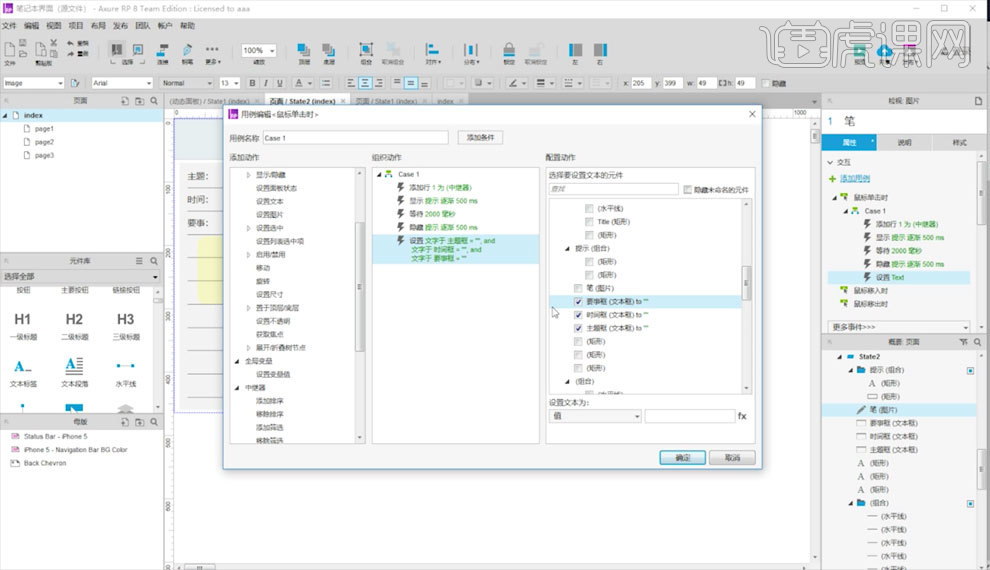
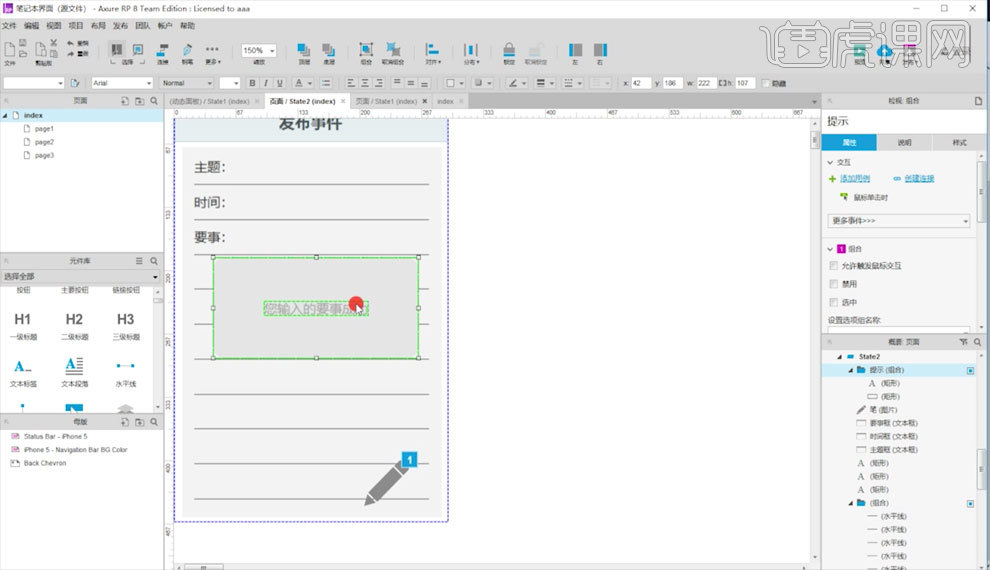
8.创建一个提示弹窗,如图所示。

9.给按钮添加【显示】、【等待】、【隐藏】和【设置】,如图所示。