用AI设计2.5D小场景插画
发布时间:暂无
1. 本节课的课程介绍。

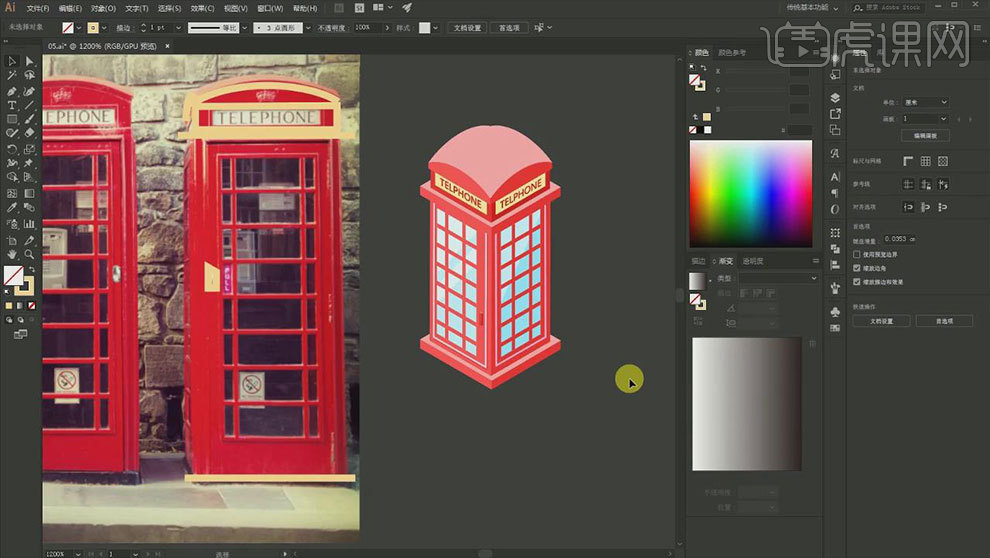
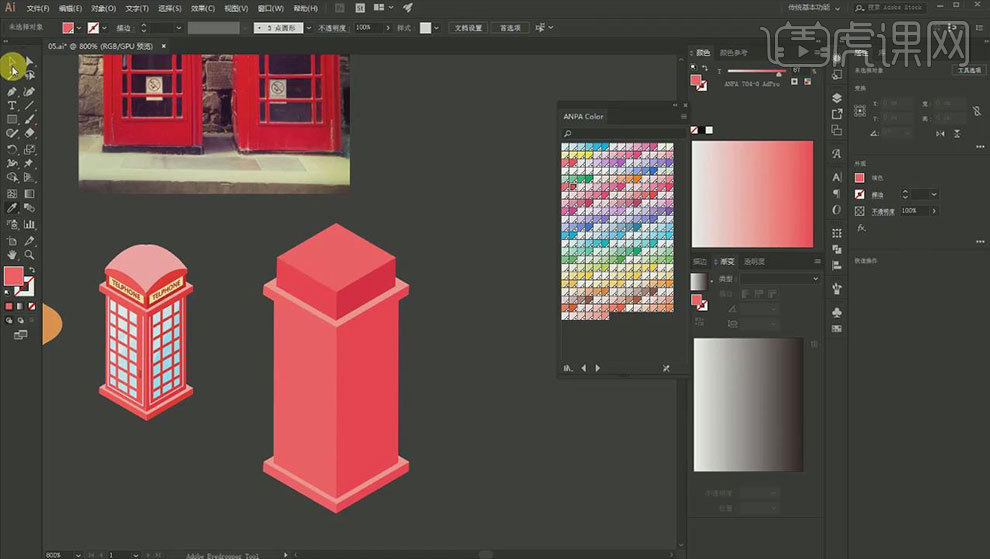
2. 打开【AI】,打开原素材,拖入电话亭参考图,可以看到这个场景的电话亭是根据实物演变而来,然后在制作的过程中又加入了自己的想法。

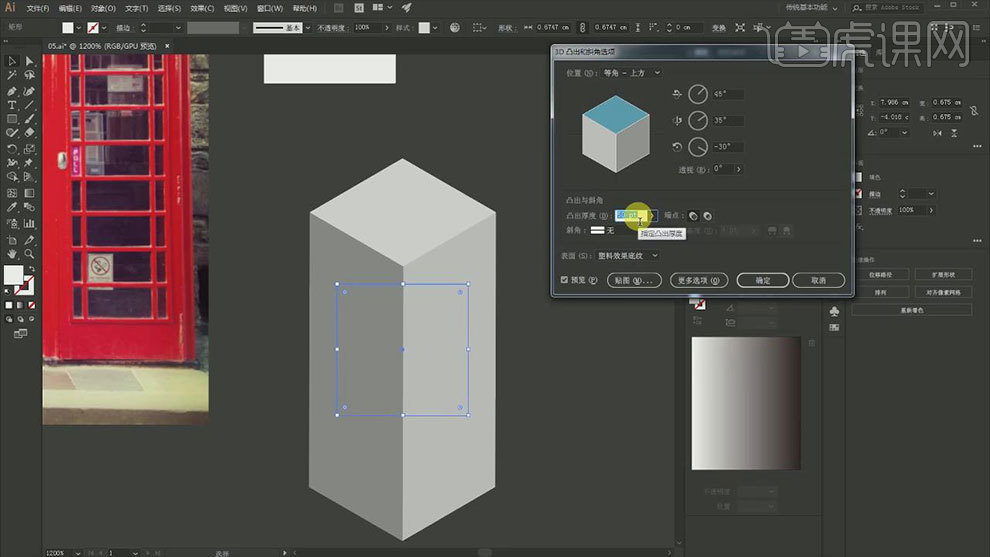
3. 接着开始绘制,【矩形工具】画一个矩形,填充白色,复制一个作为备份,点击【效果】-【3D】-【凸出越斜角】,选择【等角-上方】,调整高度。

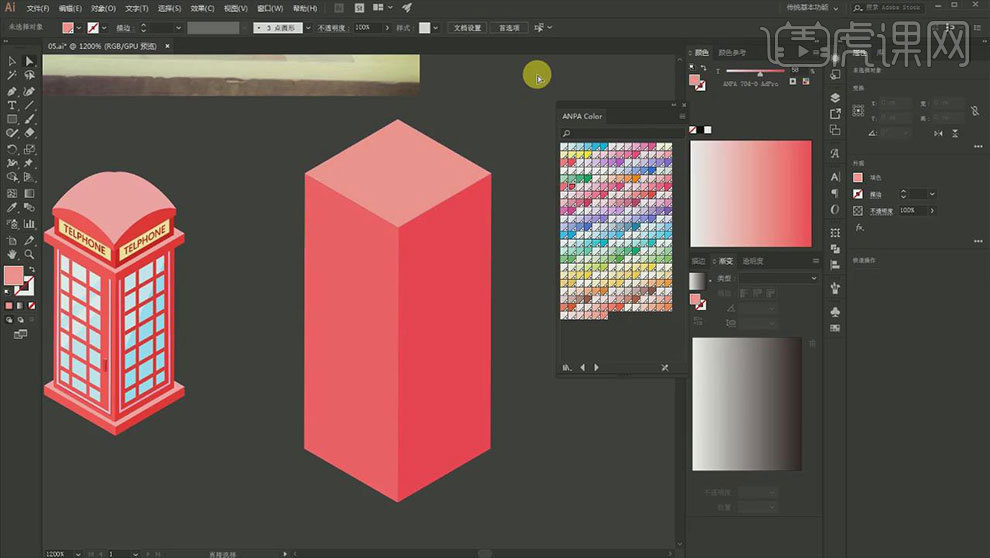
4. 再复制一个作为备份,点击【对象】-【扩展外观】,颜色上方选择【打开色板库】-【色标库】-【ANPA Color】,选择面,选择颜色,调整颜色深浅。

5. 复制一个立方体,选择下方的锚点,缩短,放大,再复制一个放在上方。再复制一个,调整大小,全部选中,进行【垂直居中】,修改颜色。

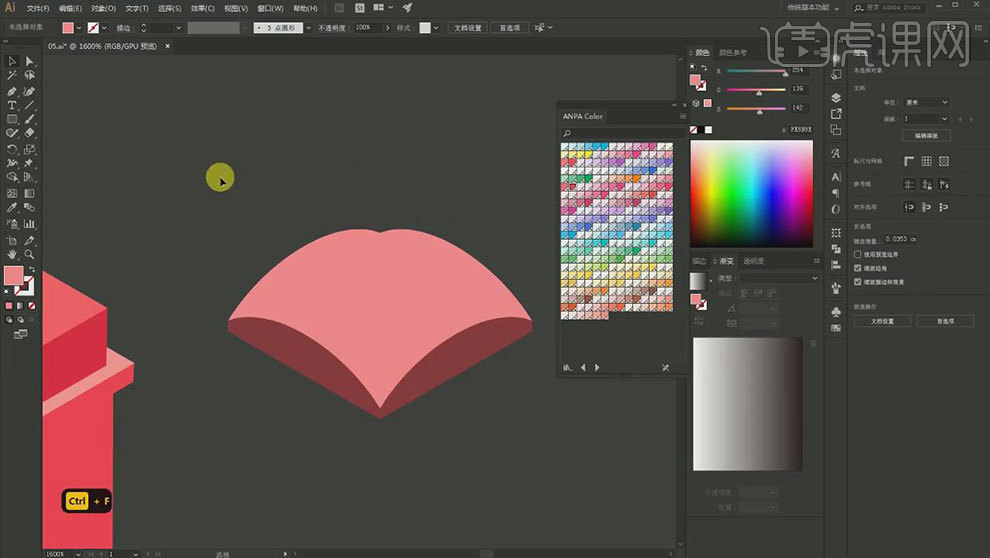
6. 【矩形工具】画一个矩形,用【钢笔工具】在中间加一个锚点,【直接选择工具】将锚点往上拖动,用【平滑锚点】将锚点进行平滑,调整弧度。

7. 再将它进行【3D效果】,点击【对象】-【扩展外观】,双击进入隔离模式,将弧度面进行【联集】,【取消编组】,删除右侧的面,再复制左侧的面,进行【镜像】,调整顶部锚点的位置,再复制顶部的面,进行【镜像】。

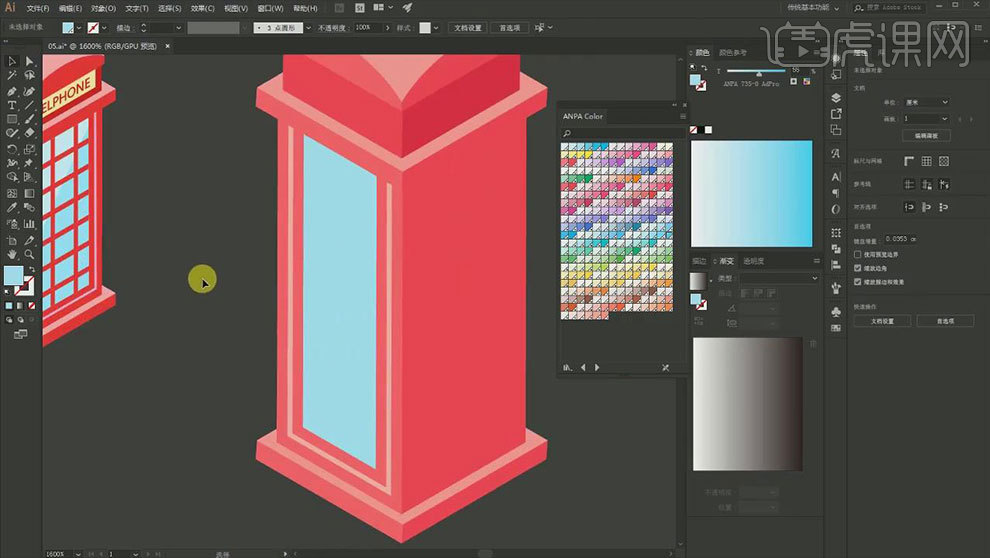
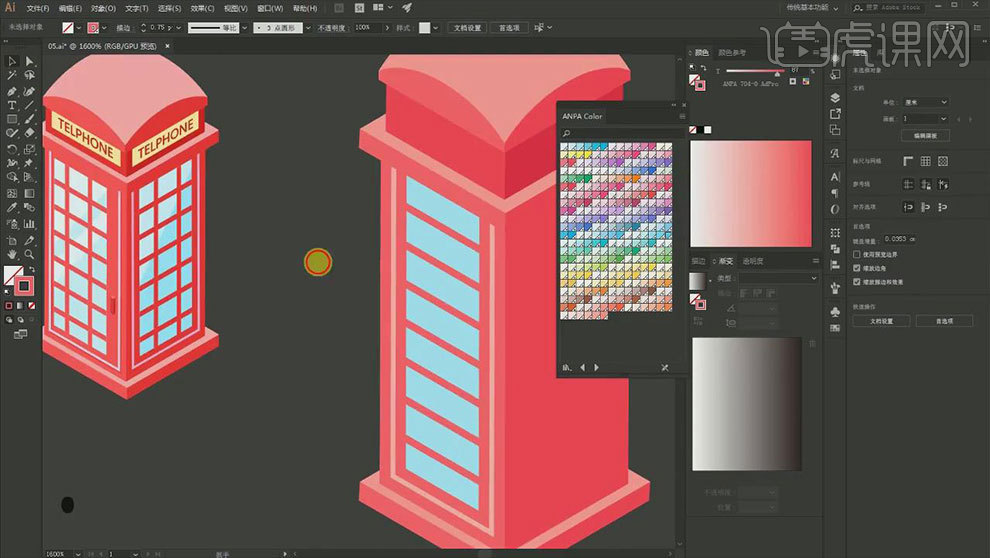
8. 接着修改颜色,【置于顶层】。选择电话亭左侧的面,点击【路径】-【偏移路径】,调整【位移】,提亮颜色,调整【描边】。再进行一个【偏移路径】,选择玻璃颜色。

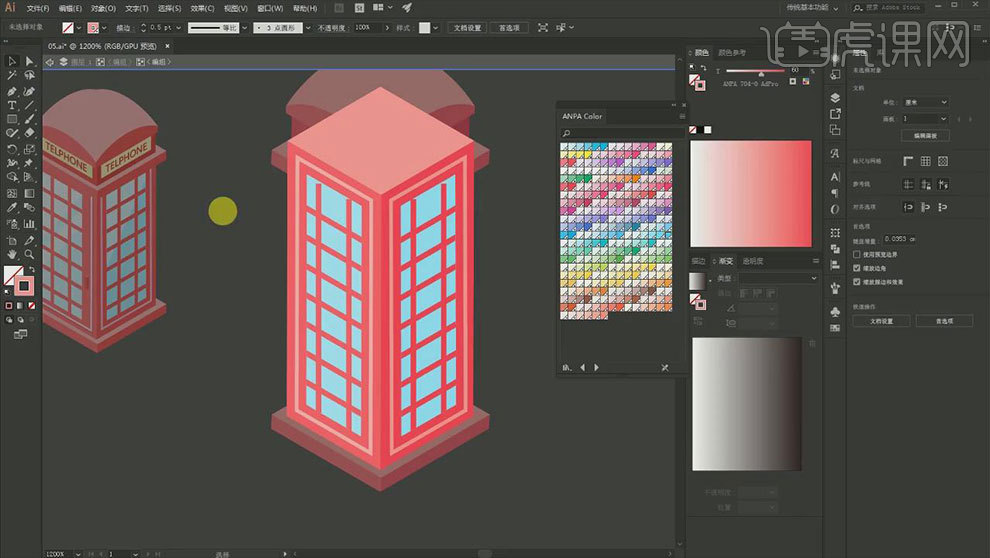
9. 【钢笔工具】沿着玻璃边画一条直线,颜色为红色,调整【描边】,再复制一个,放在下方,用【混合工具】进行复制,调整【步数】。

10. 【钢笔工具】画竖杠,全部选择,进行【扩展】,扩展到没有描边,进行【联集】。复制窗户,点击【镜像】,修改颜色。

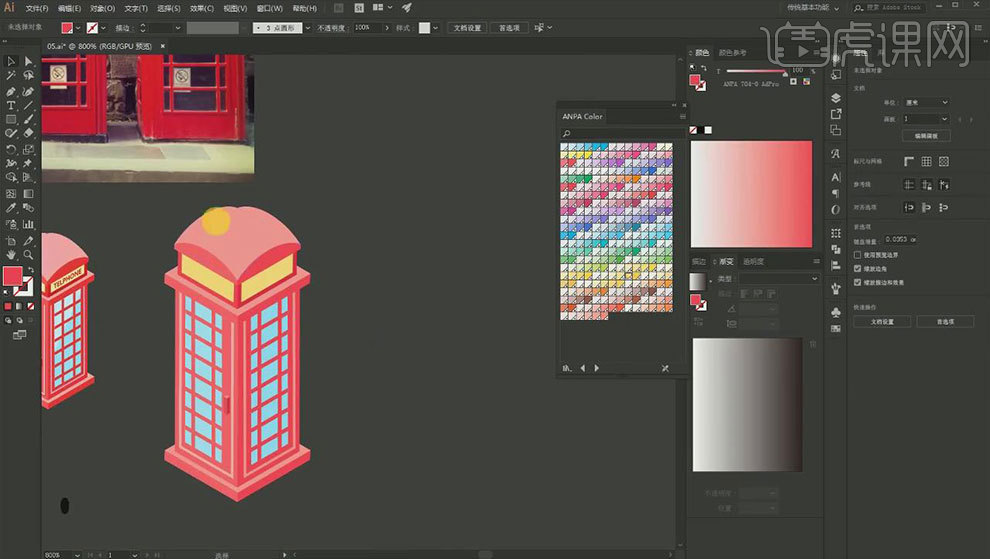
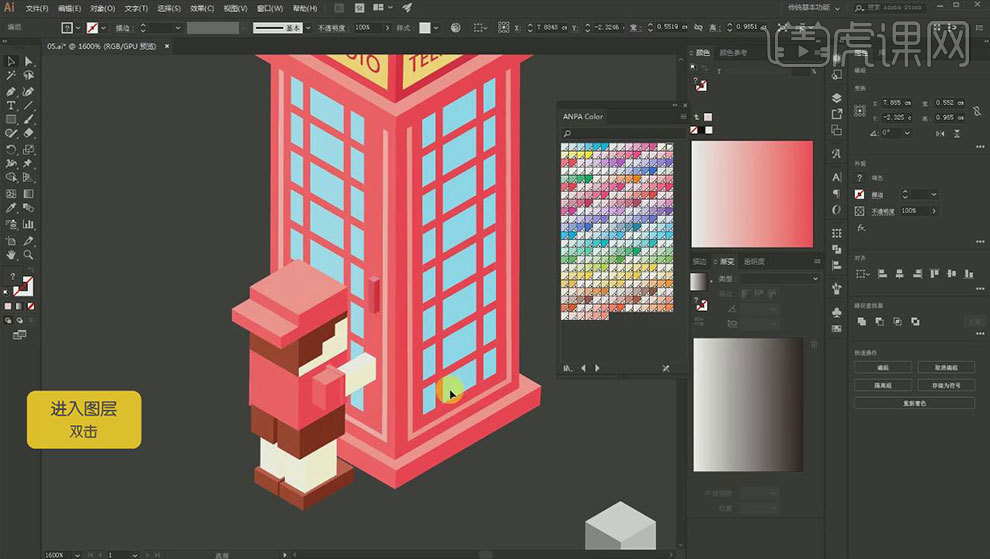
11. 再移动左侧的门框,复制一个立方体,在【重新着色图稿】中,修改颜色。制作门把手。选择图标,进行【偏移路径】,调整【位移】,填充颜色。

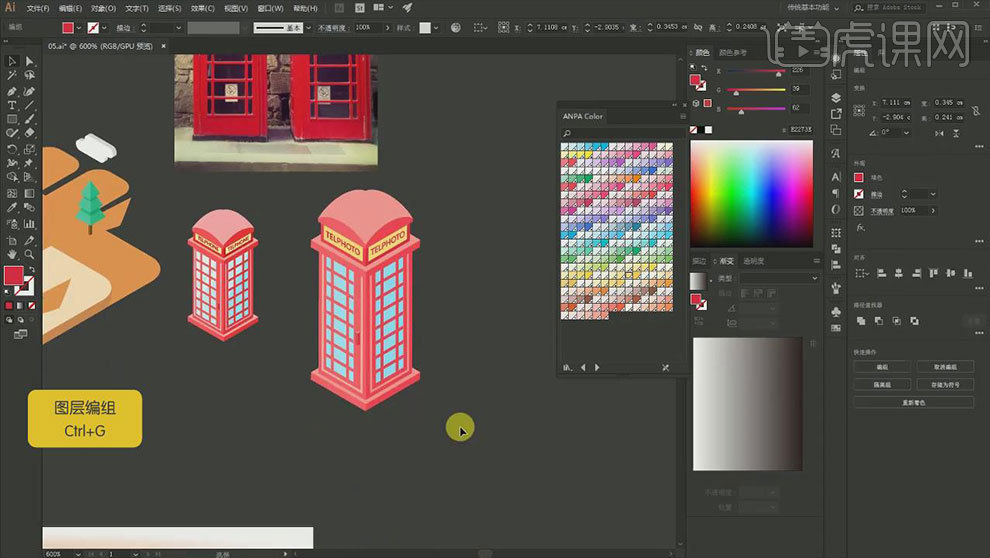
12.【文字工具】输入【文案】,进行【3D效果】,厚度为【0】,放在图标下方。【Ctrl+G】编组。

13. 接着用同样的方法制作小人,效果如图示。

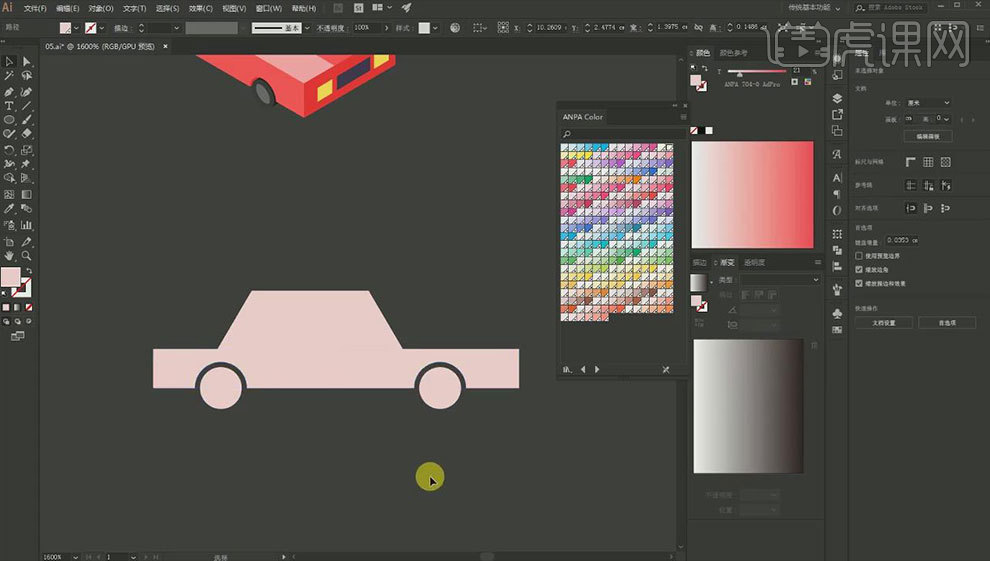
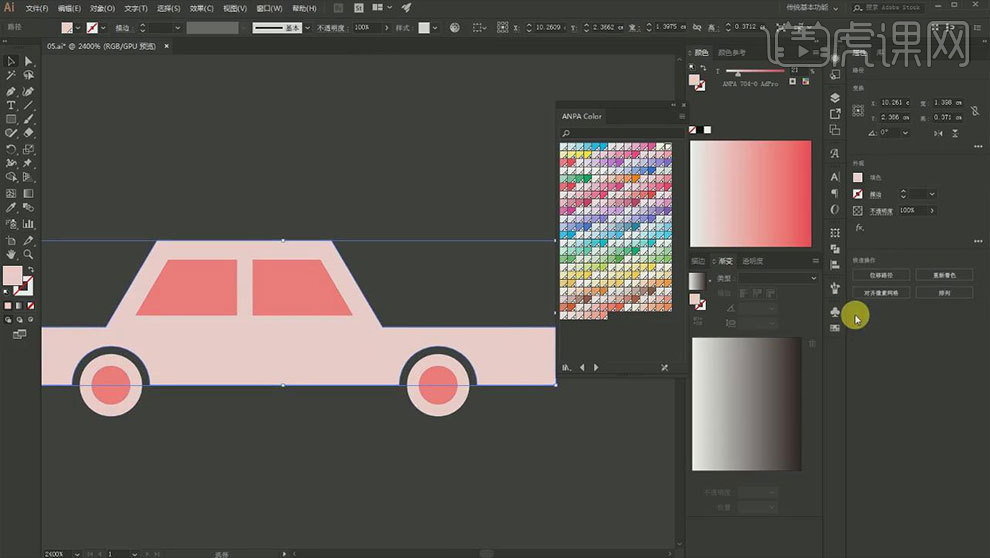
14. 接着用【矩形工具】、【直接选择工具】、【比例缩放工具】画好车子的侧面,【椭圆工具】画一个正圆,复制一个,缩小,放在中间。再复制一组,调整位置。选择大的圆和车子侧面。进行【减去顶层】。

15.给窗户和轮子进行【偏移路径】,调整【位移】。【矩形工具】在中间画矩形,选择矩形和窗户,点击【减去顶层】,修改颜色。

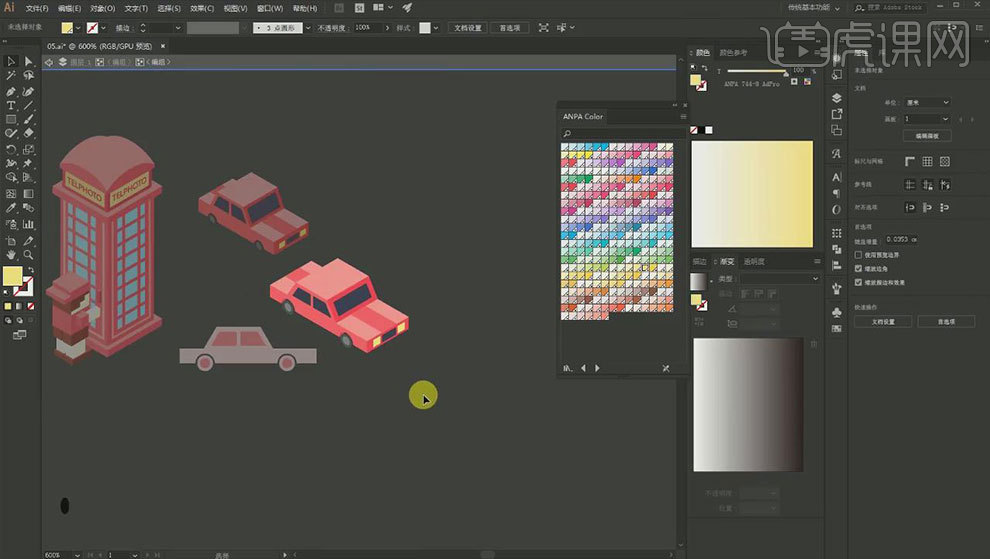
16. 再将车进行【联集】,编组,调整【3D】效果,同理制作车的灯和其他纹理。

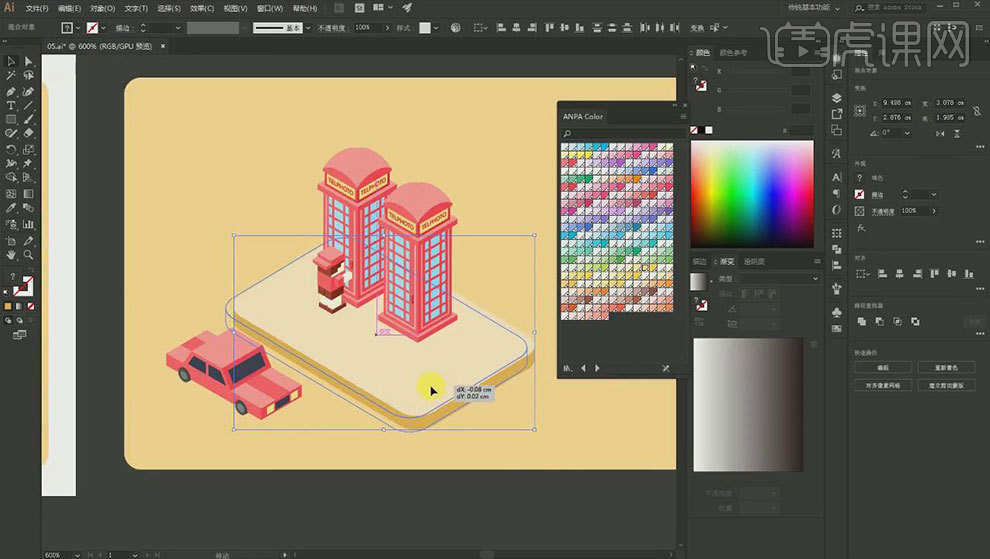
17. 复制一个电话亭,调整物体的大小和位置。【矩形工具】画一个矩形,进行【圆角】,调整【3D效果】,进行【扩展外观】,【取消编组】,取消到没有编组,将侧面进行【联集】,修改颜色。

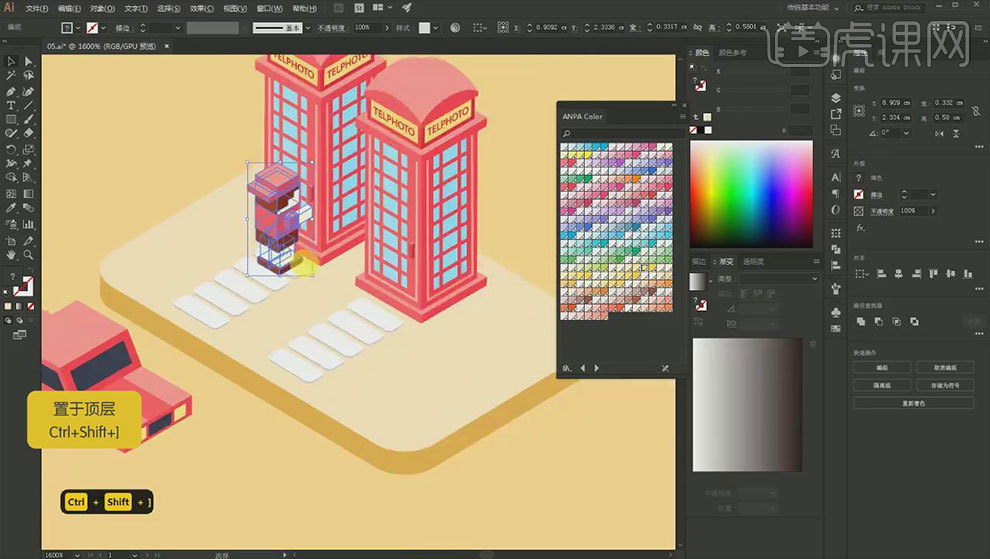
18. 复制底座的面,调整尺寸,填充白色,往上复制一层,下面的颜色改为灰色,编组。再复制多个,全选,点击【水平分布对齐】。再复制一组,放在人下方。

19. 复制一个立方体,修改立方体的颜色。复制立方体,删除顶部的面,再删除左右两侧的锚点,修改颜色,复制一个,锁定高度,加深颜色。再复制2个,删除顶部的阴影。

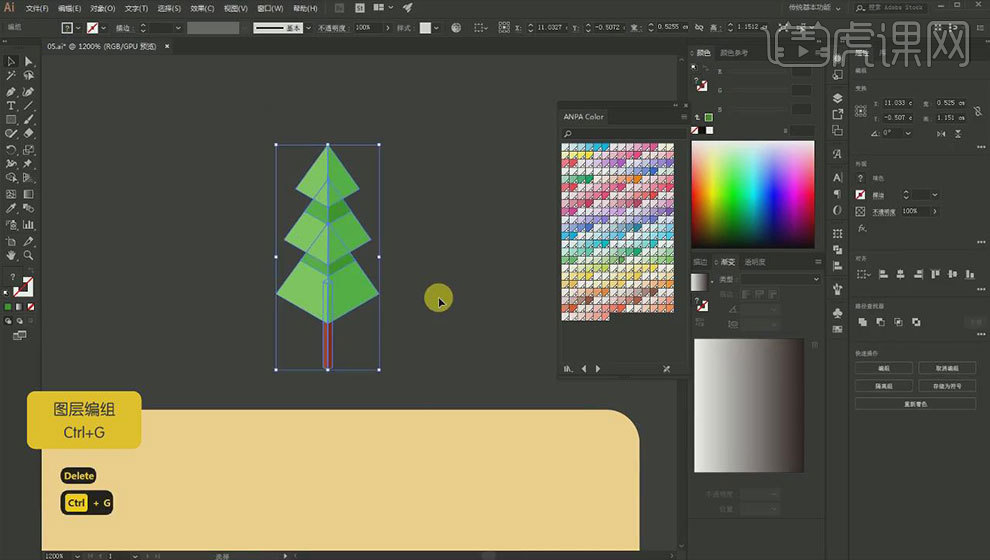
20. 【P】钢笔工具,给树绘制阴影。再复制多个树,调整大小和位置。再制作地面、电话亭和小车的投影。

21.【矩形工具】画2个矩形,间隙【联集】,【直接选择工具】改变圆角,进行【3D】效果,再复制一个,加深颜色,制作厚度。再复制云,调整位置。

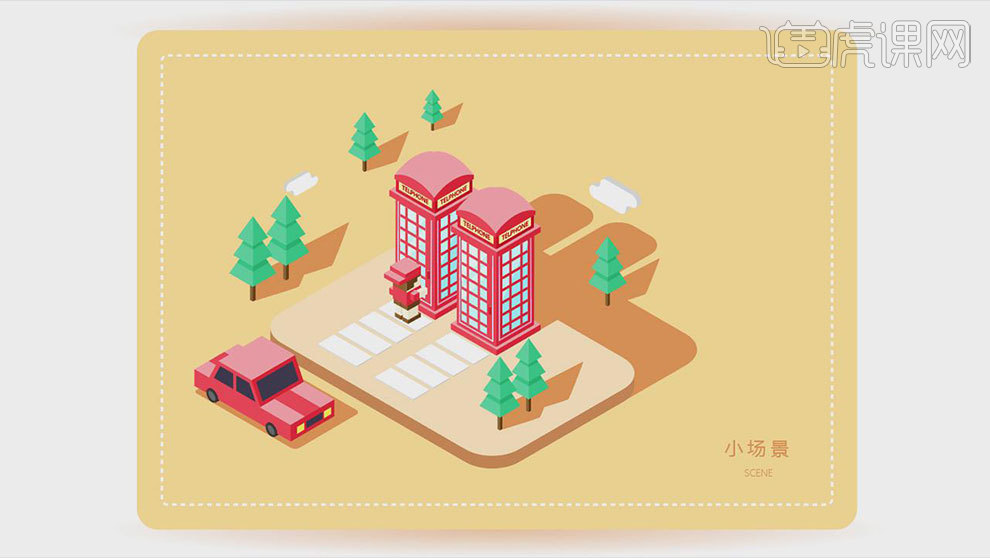
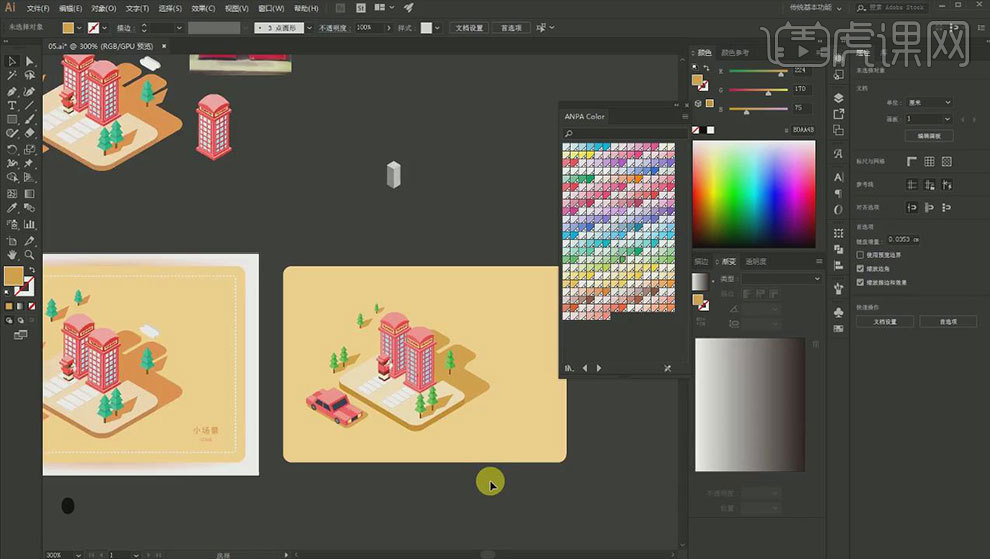
22. 最终效果如图示。