AI页面的小黄人设计流程演示
发布时间:暂无
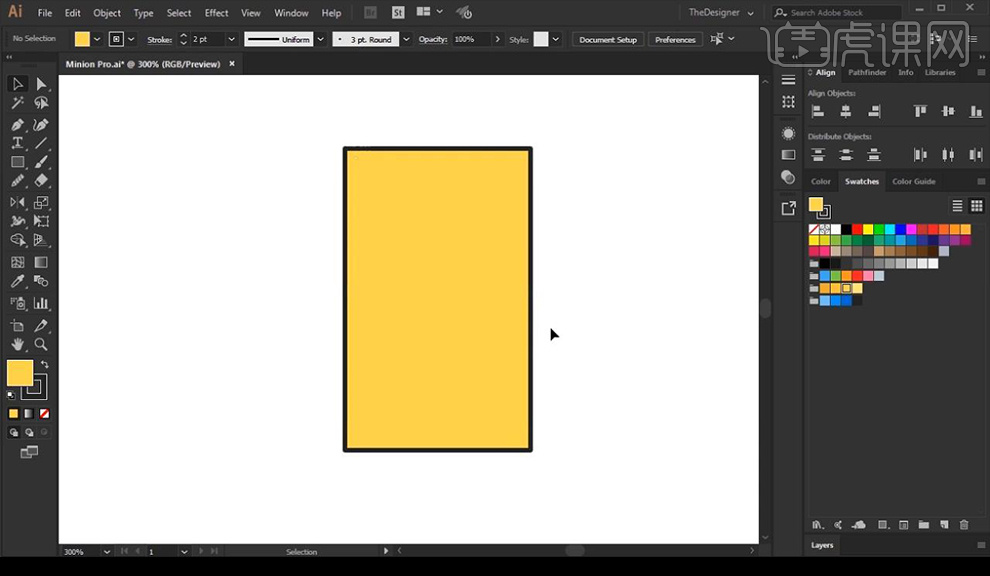
1.我们使用【AI】进行绘制一个【80x130】的矩形黄色填充黑色描边。

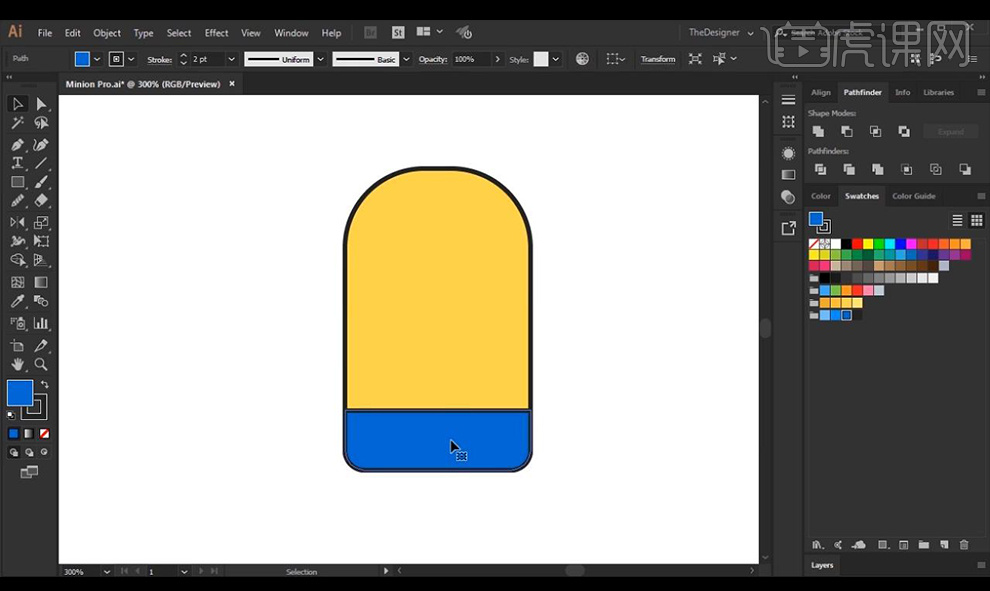
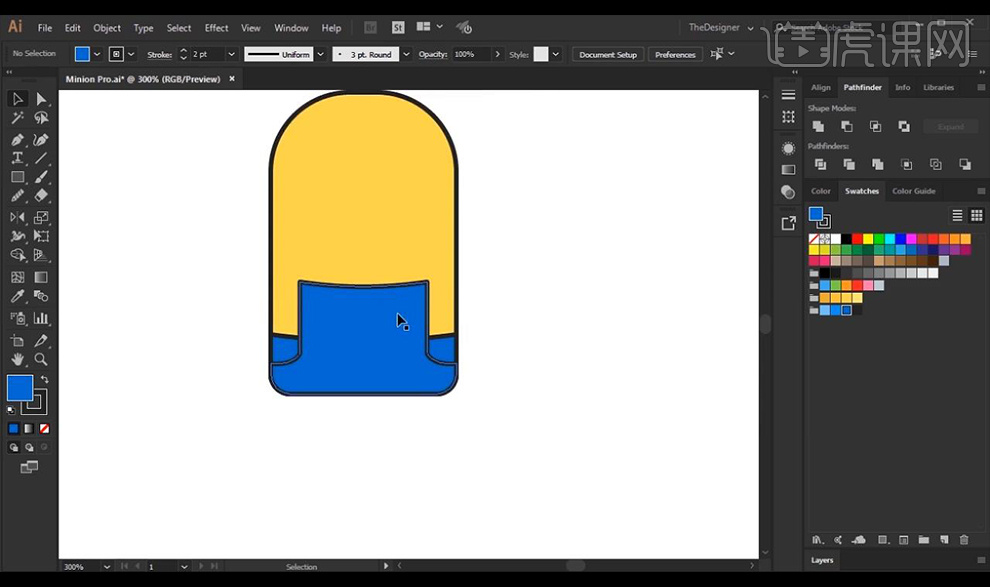
2.我们将边导圆角处理,复制一层进行绘制矩形做剪切留下底部部分填充蓝色。

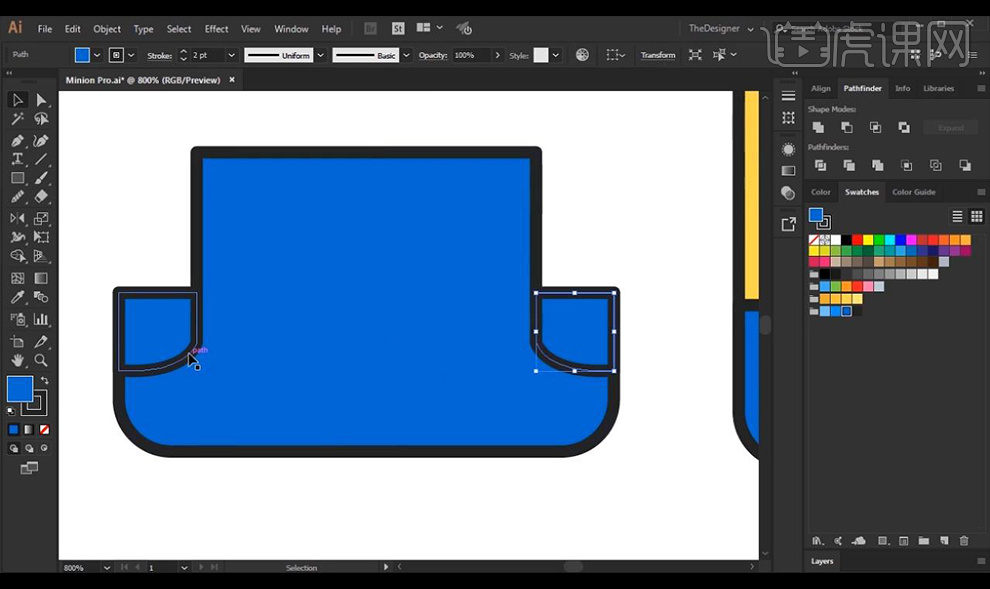
3.接下来复制一层底部,进行绘制矩形然后点击【联集】,再进行使用【钢笔工具】绘制弧线效果如图所示。

4.接下来我们将制作的形状拖入我们的黄色形状当中如图所示。

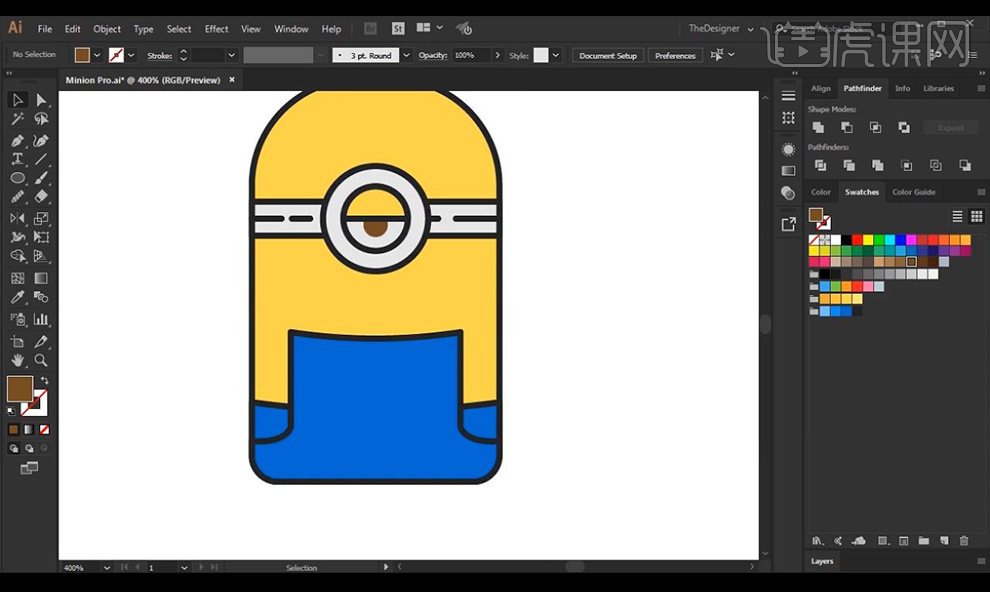
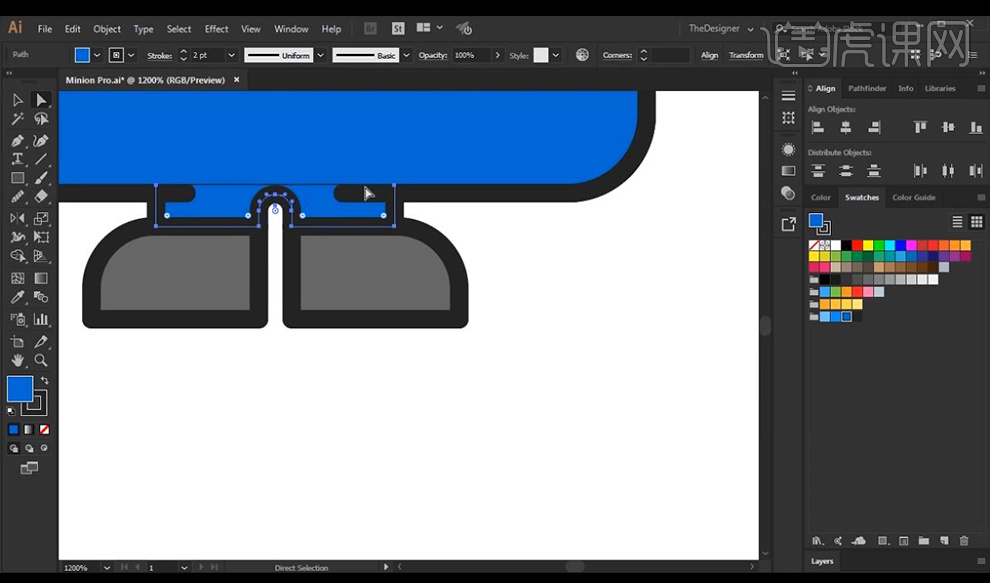
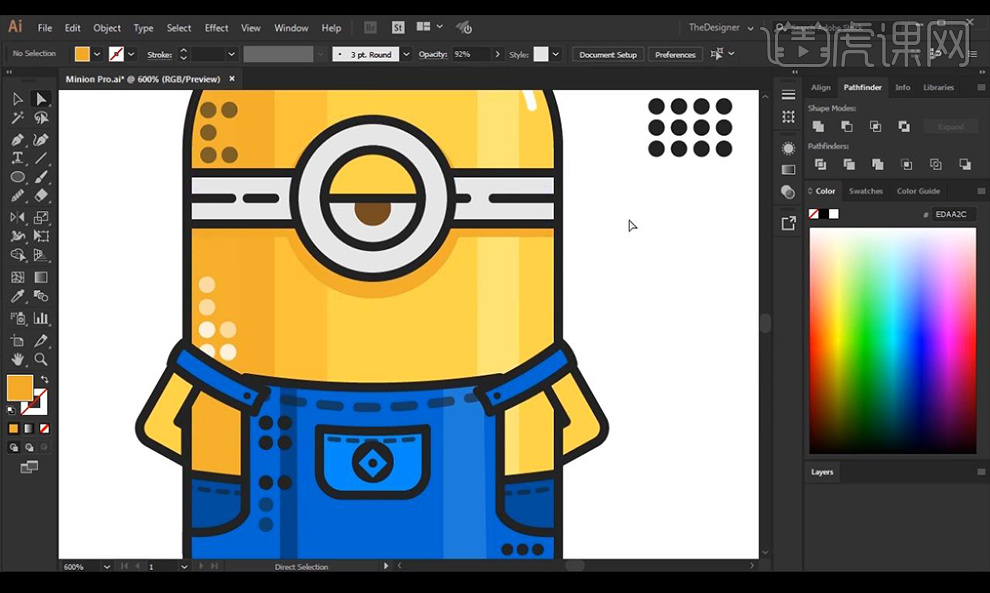
5.我们在上方绘制矩形,在中间绘制线条,再进行绘制圆形组合成眼睛的形状如图所示。

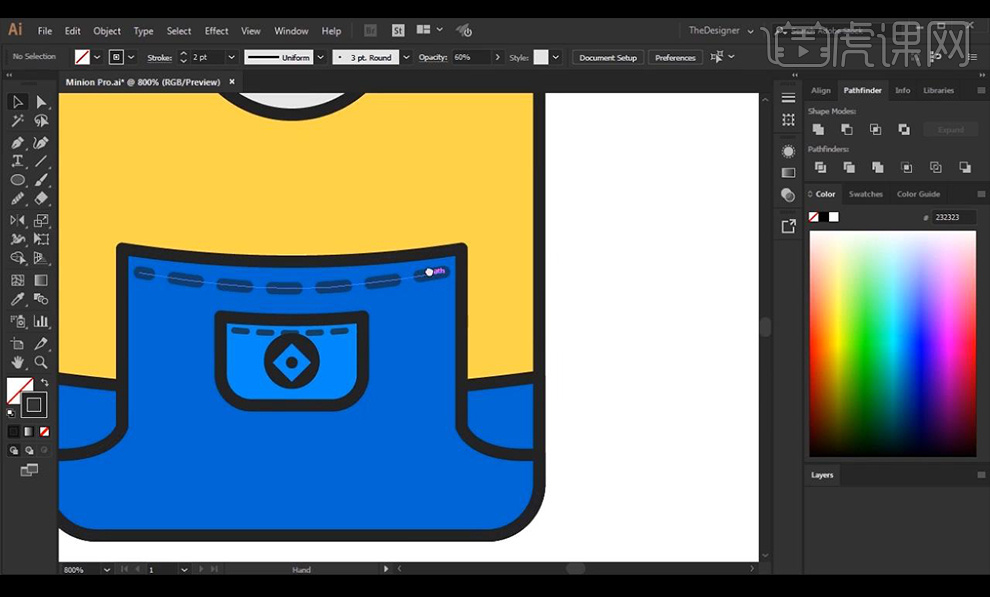
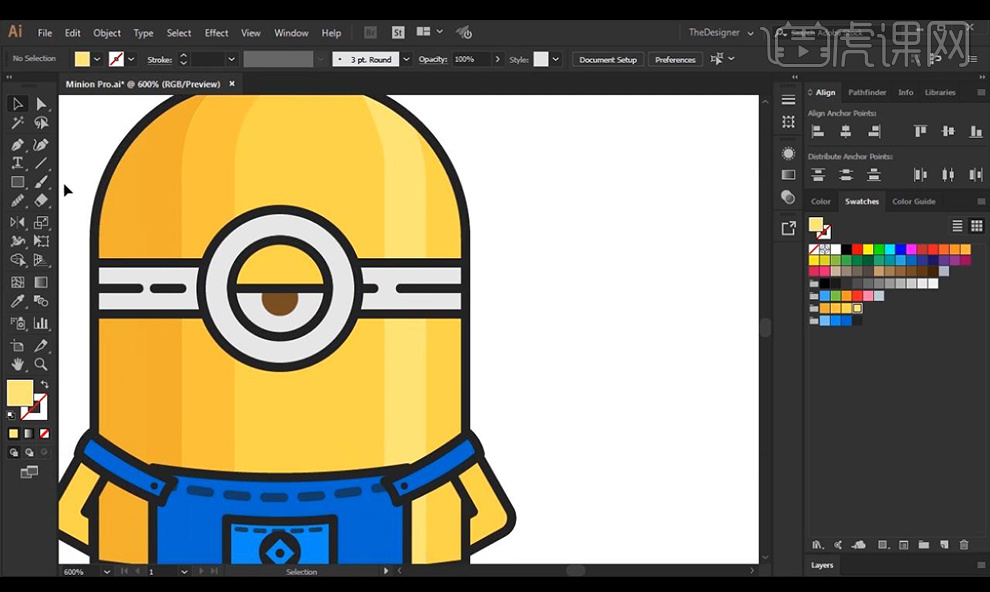
6.然后我们绘制矩形进行导圆角,在中间绘制圆形跟矩形组合,在上方绘制虚线效果变弯曲当做口袋如图所示。

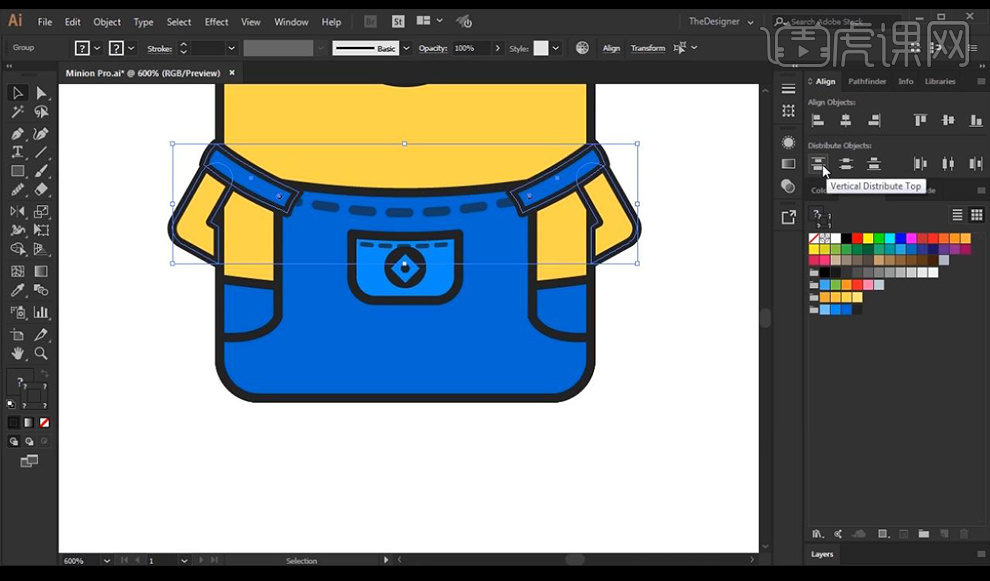
7.我们在两侧进行绘制矩形当做吊带的形状,调整弯曲,再绘制黄色的圆角矩形进行当做手臂。

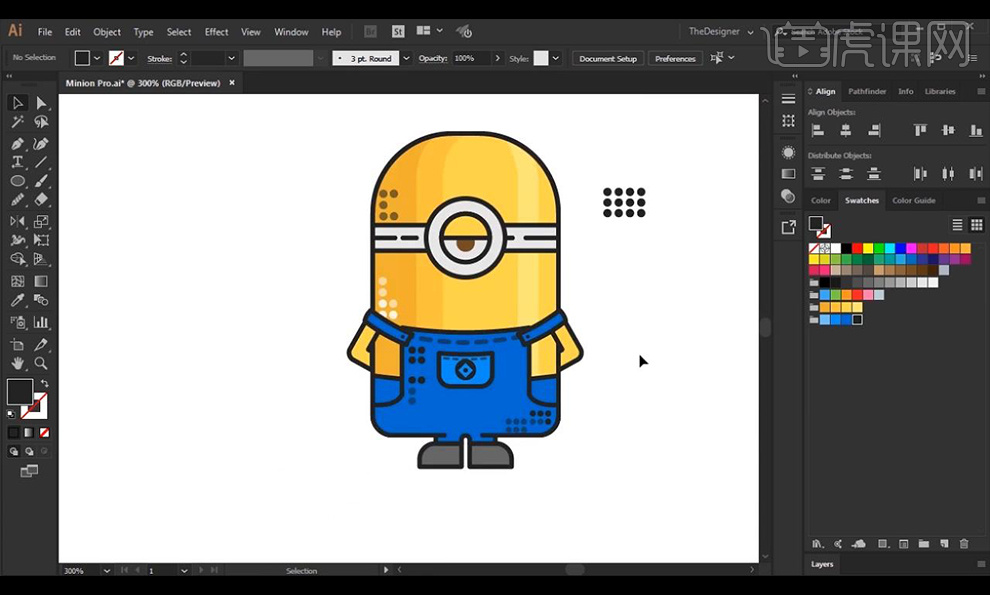
8.我们继续向下进行绘制矩形将一个角进行导圆角处理,然后进行修改为灰色当做鞋子,上方勾勒形状当做小短腿。

9.接下来我们制作小黄人的环境光暗部,使用【钢笔工具】勾勒形状进行填充深色如图所示。

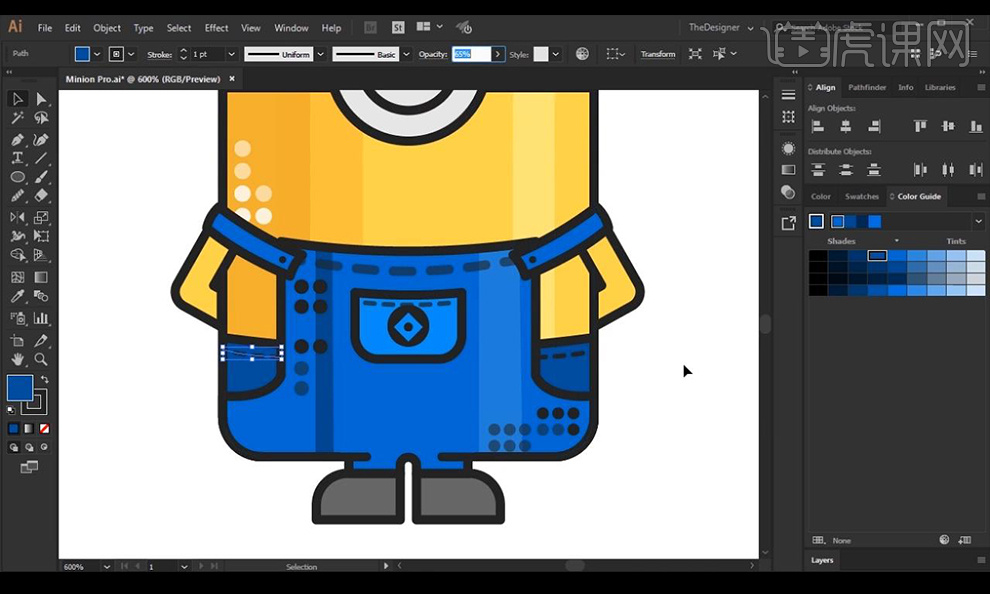
10.我们再进行绘制圆形复制多层填充不同颜色进行当做高光。

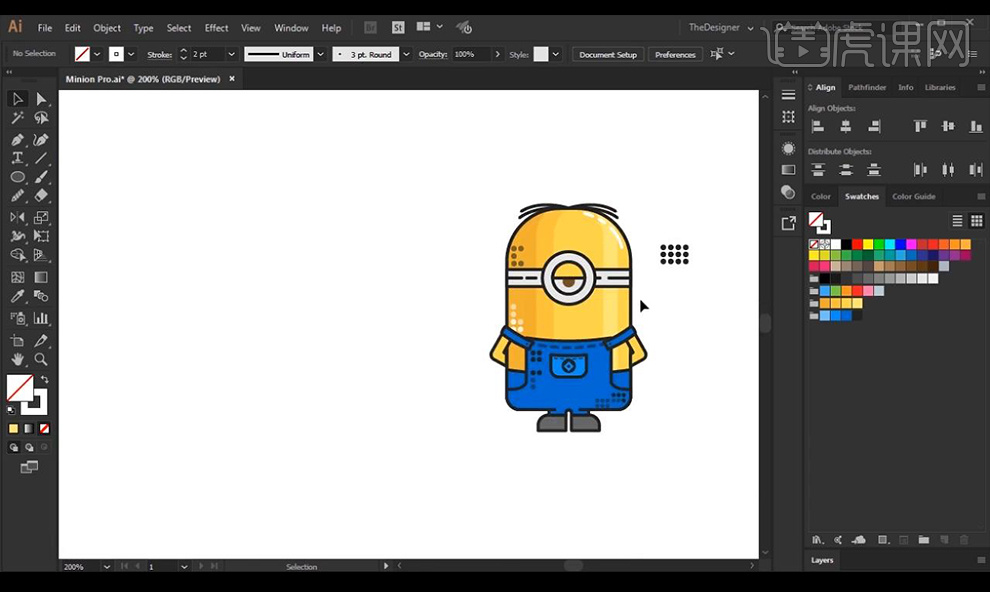
11.然后我们使用【钢笔工具】进行绘制线段变弯曲当做头发的效果。

12.然后我们到衣服上面也进行绘制矩形填充不同颜色当做高光暗部效果。

13.接下来我们复制一层我们的眼睛部分填充黄色摆放在眼睛下面一层。

14.最终效果如图所示。