AI-吸尘器海报设计图文教程
发布时间:2024年02月19日 08:01
虎课网为您提供字体设计版块下的AI-吸尘器海报设计图文教程,本篇教程使用软件为AI(CC2022),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解 Illustrator(简称AI)软件 - 吸尘器海报设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程重点:图片素材在版面的布局,海报表现方式;课程难点:层级关系的梳理与排版,图形元素与版面的融合。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
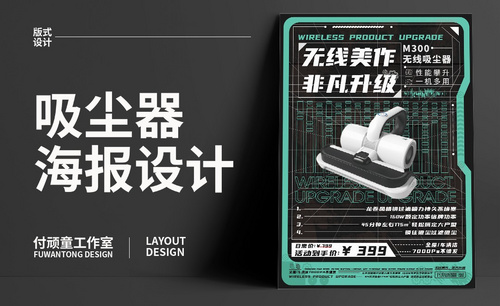
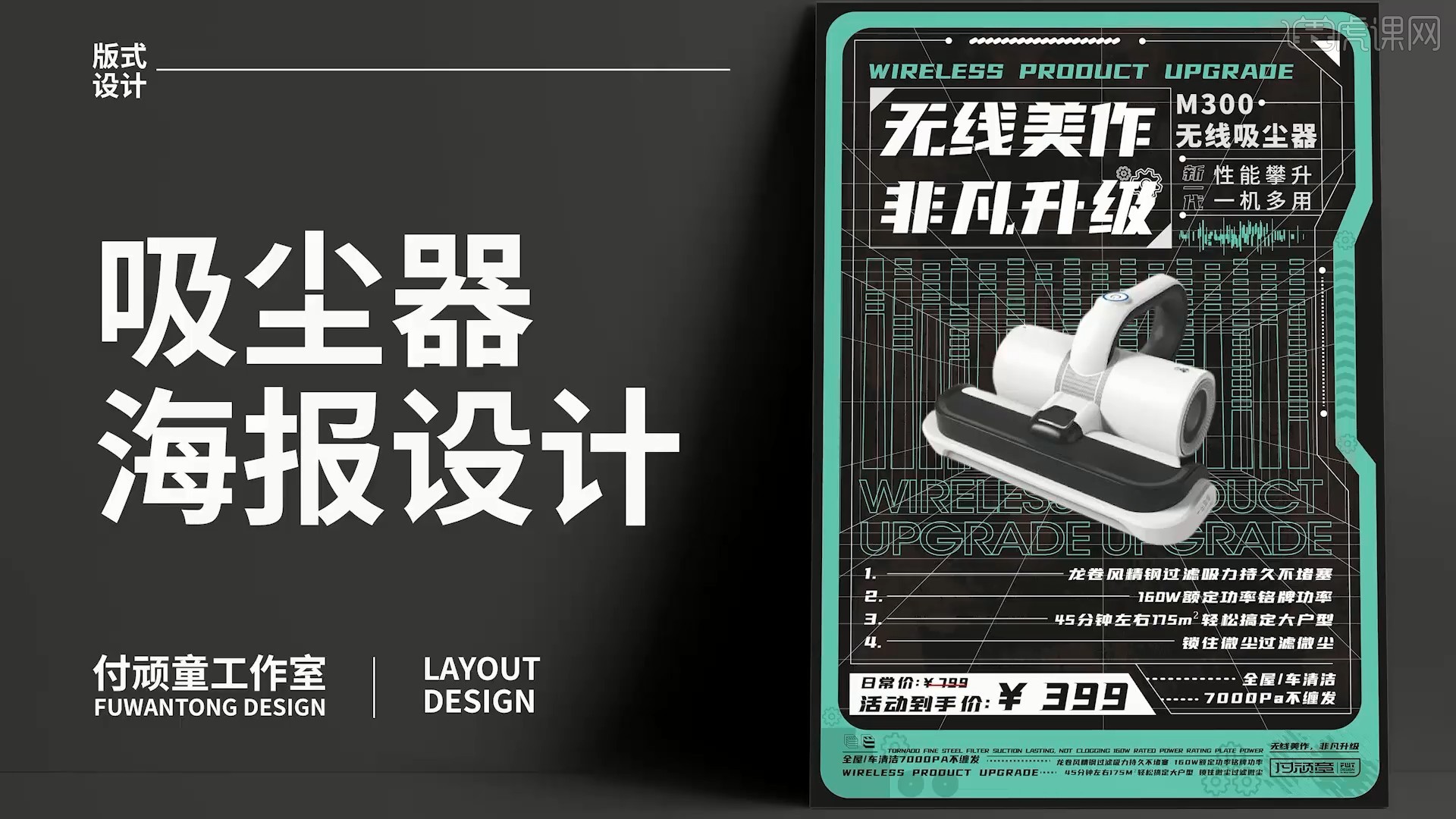
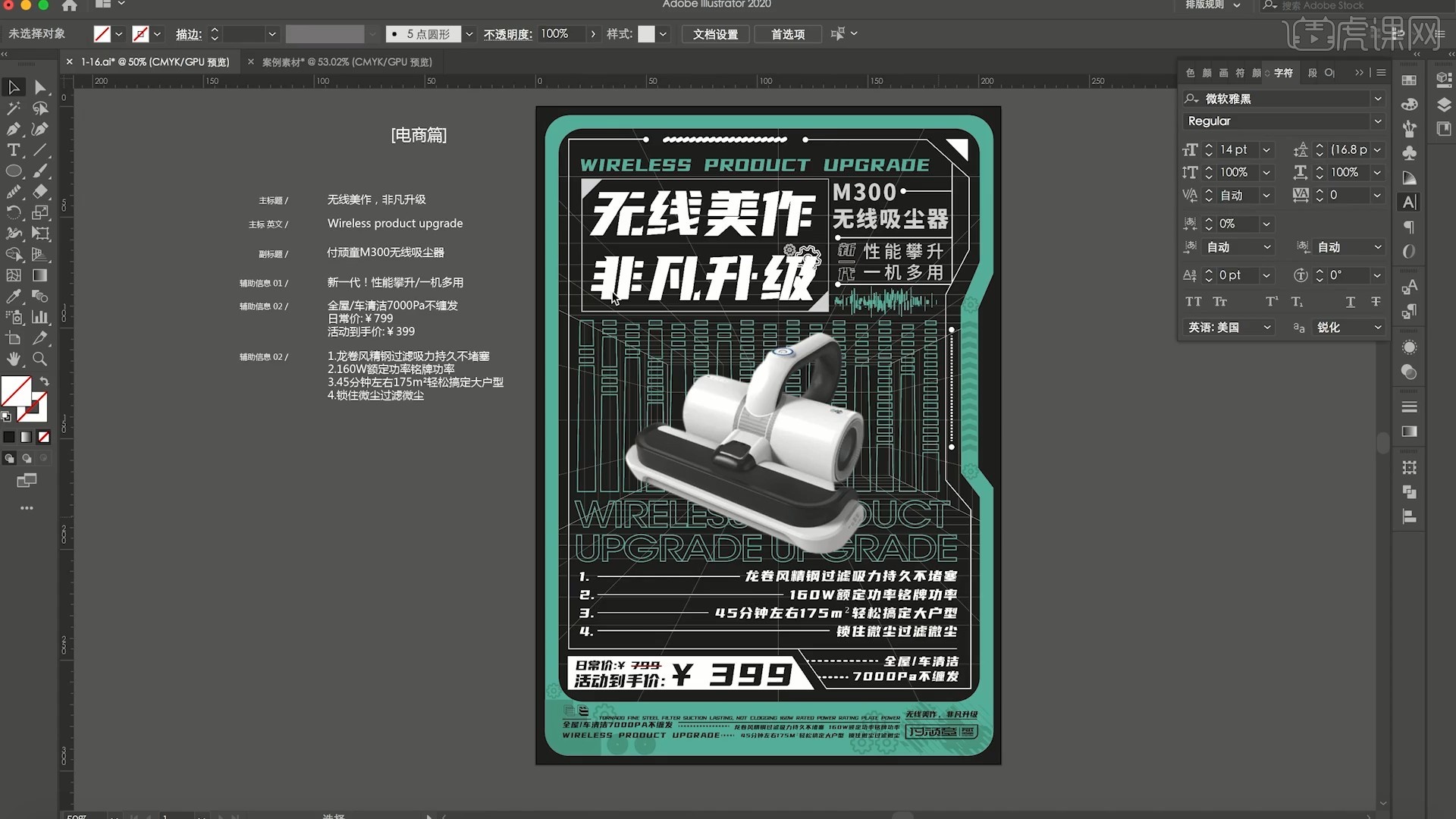
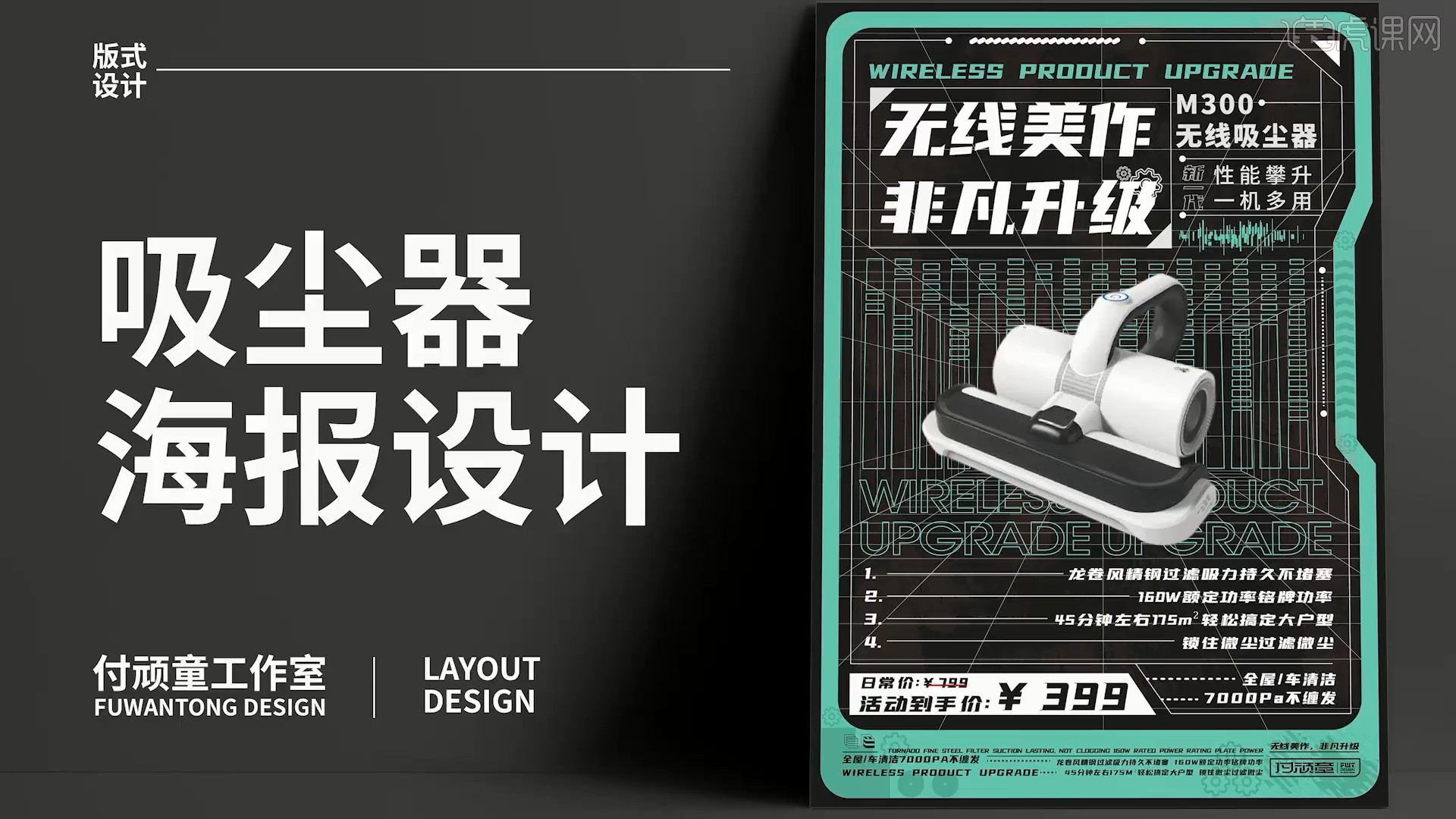
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。

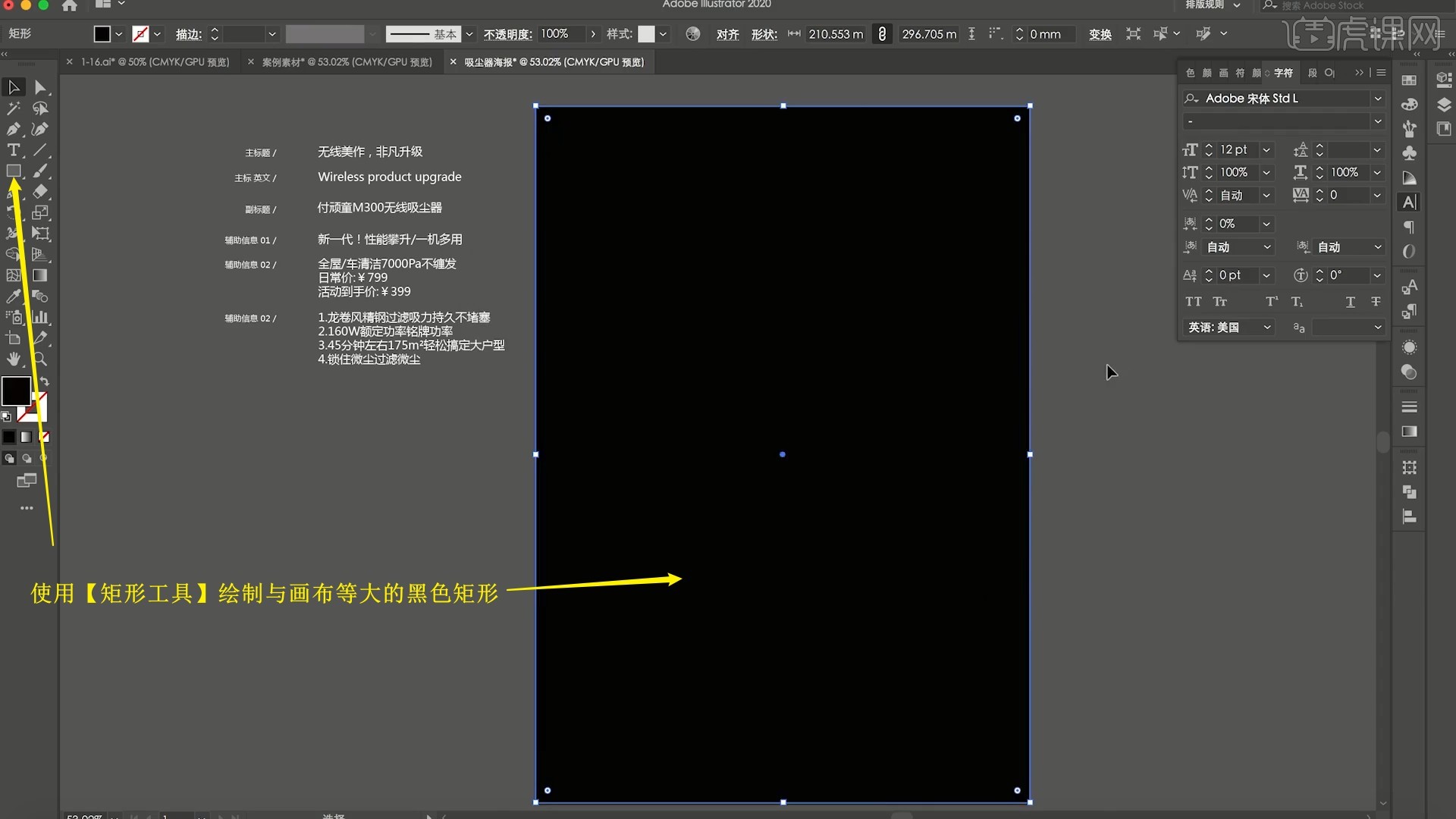
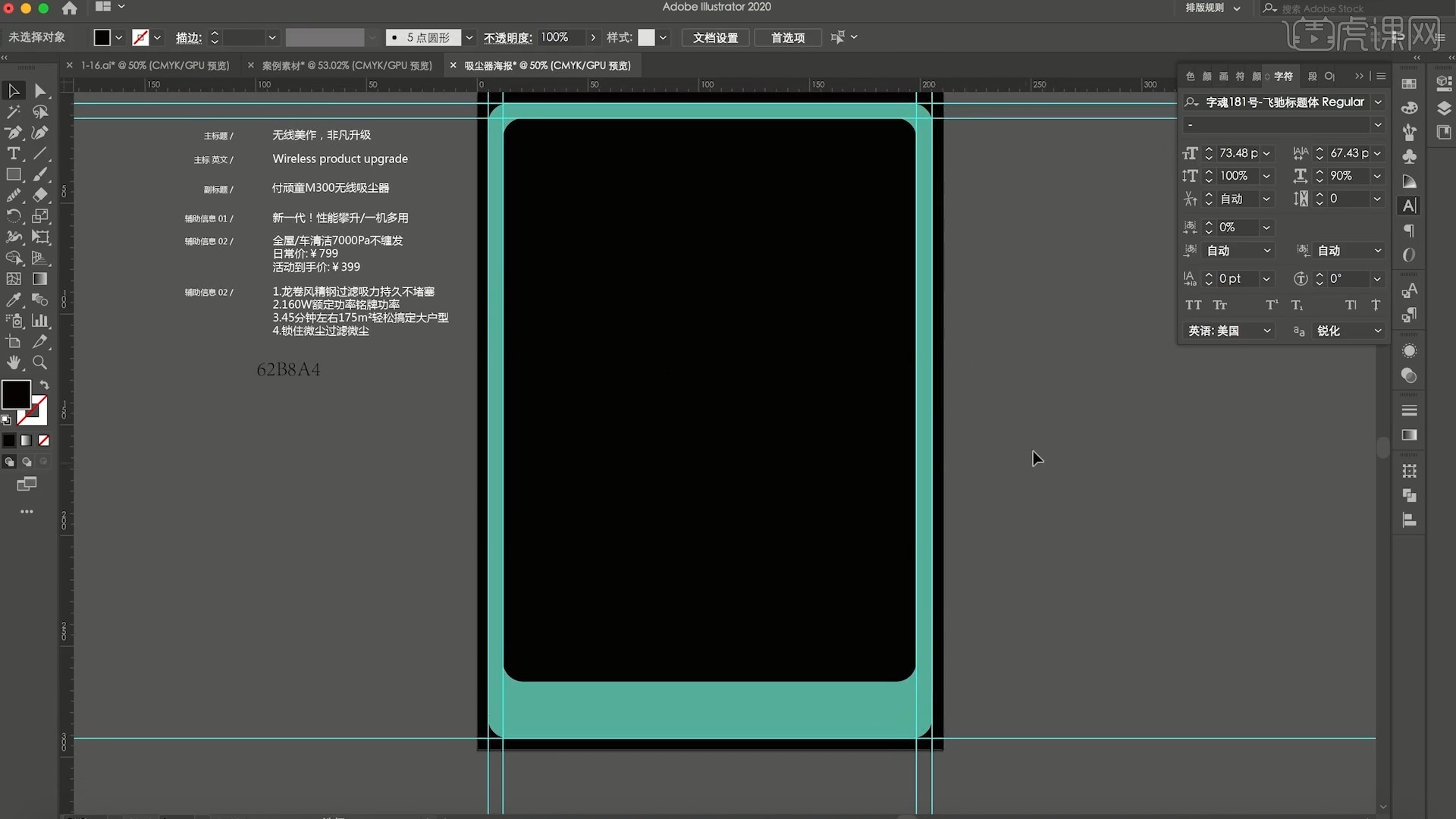
2.打开AI,选择【文件-新建】尺寸为A4大小,将文案摆放在画布左侧,使用【矩形工具】绘制与画布等大的黑色矩形,作为背景色,如图所示。

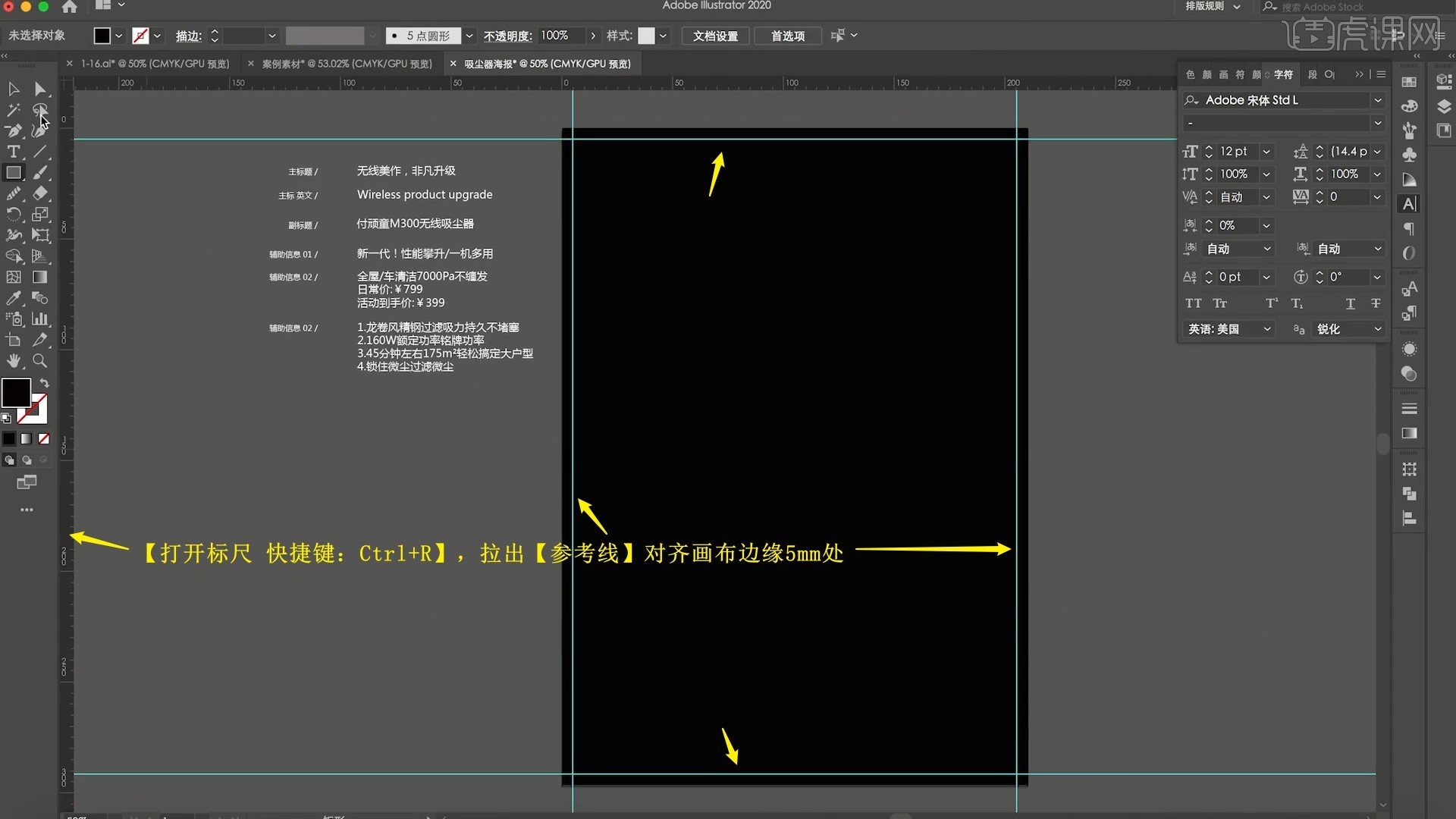
3.【打开标尺 快捷键:Ctrl+R】,拉出【参考线】对齐画布边缘5mm处,如图所示。

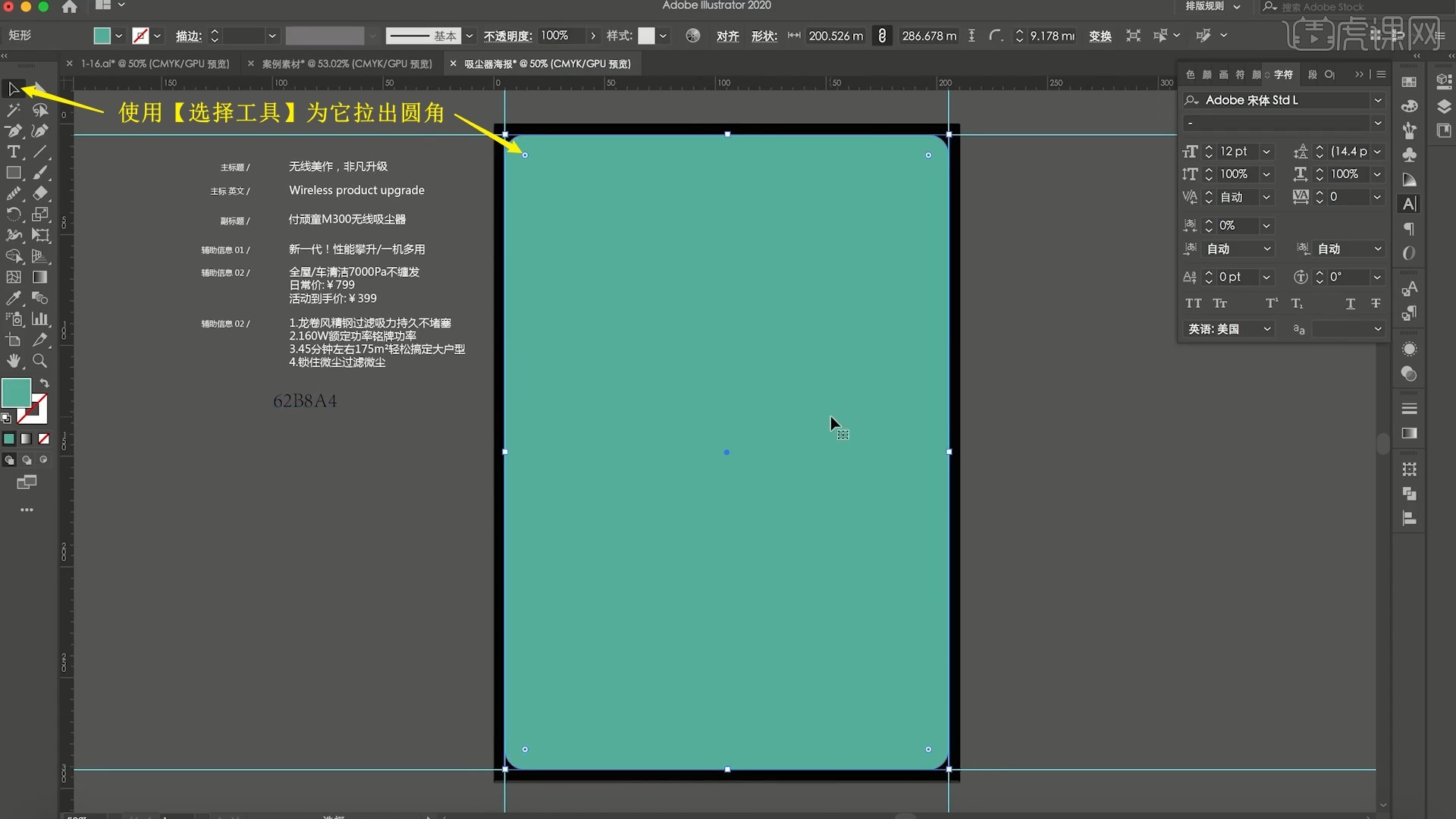
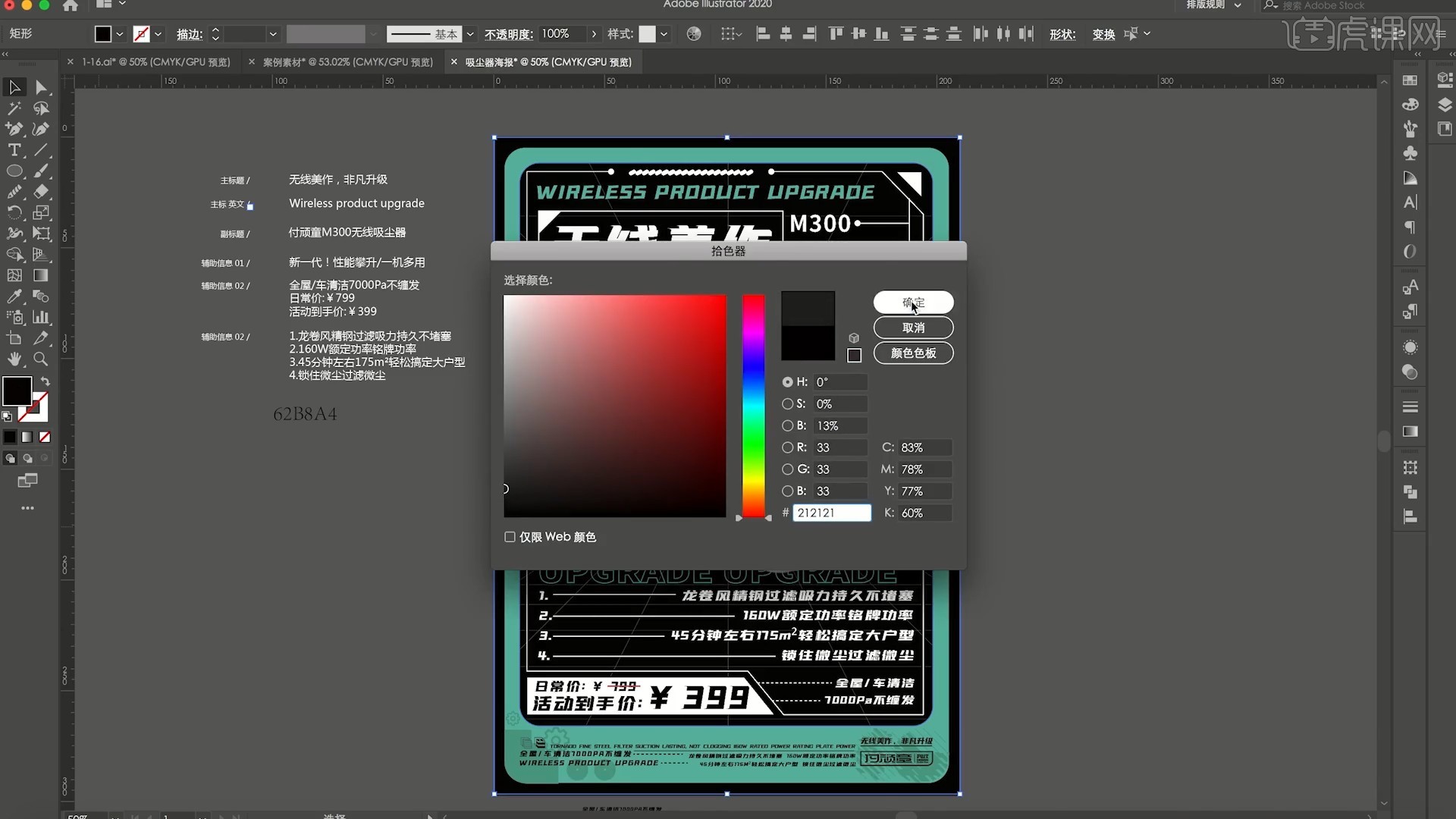
4.使用【矩形工具】沿着参考线绘制绿色矩形,绿色的编码为#62B84A4,使用【选择工具】为它拉出圆角,如图所示。

5.【复制】圆角矩形并【贴在前面 快捷键:Ctrl+F】,拉出【参考线】辅助对齐,再次使用【矩形工具】沿着参考线绘制黑色矩形,使用【选择工具】为它拉出圆角,如图所示。

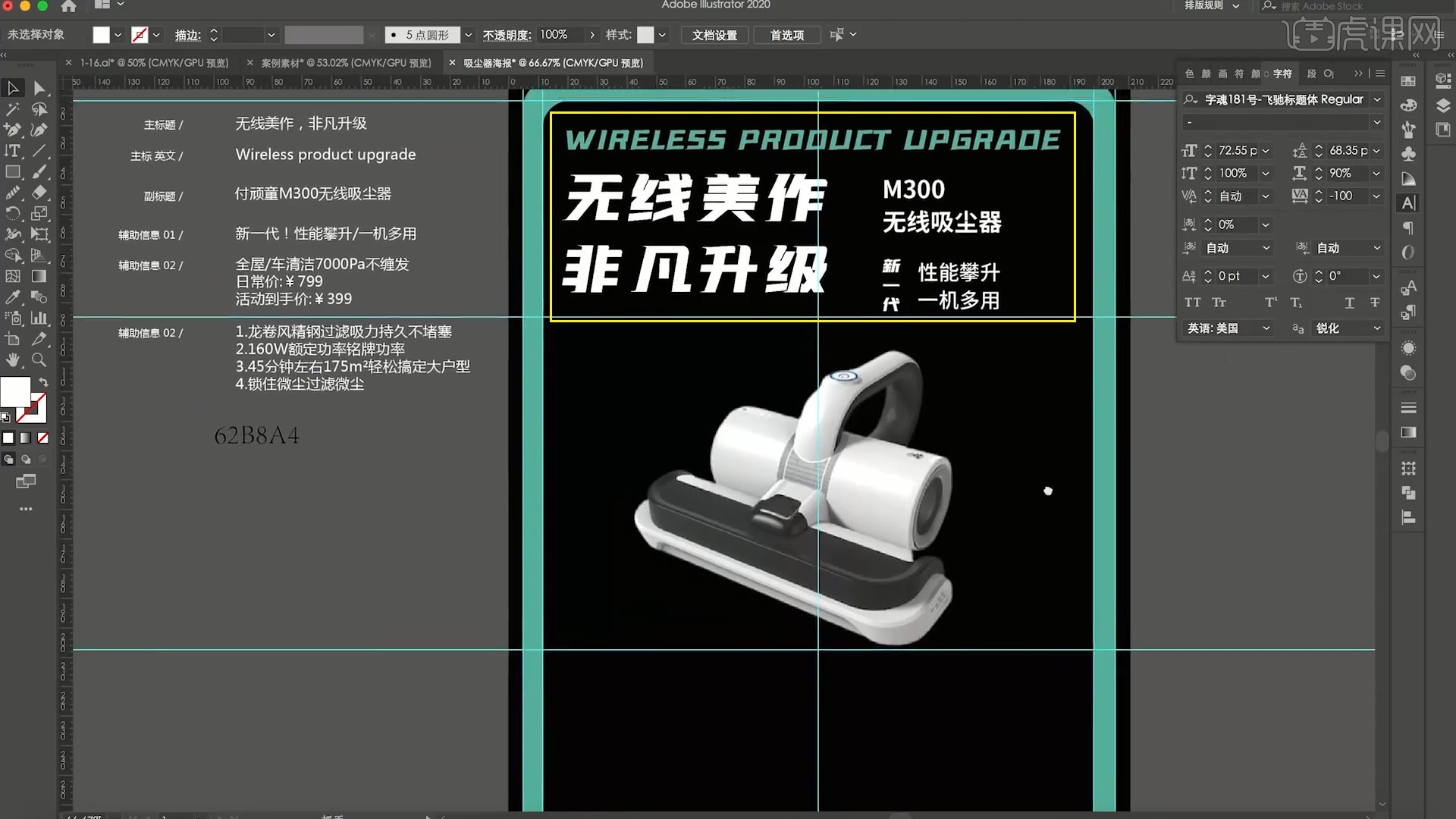
6.拉出【参考线】辅助对齐,将褪底的吸尘器图片拖入,然后【移动并复制】文字至画布中,设置合适字体并断行,将“新一代”改为竖版,将英文改为绿色,如图所示。

7.使用【矩形工具】绘制白色矩形框,使用【添加锚点工具】为它的边角添加锚点,【删除锚点工具】【删除】边角的点,做出下图的效果,如图所示。

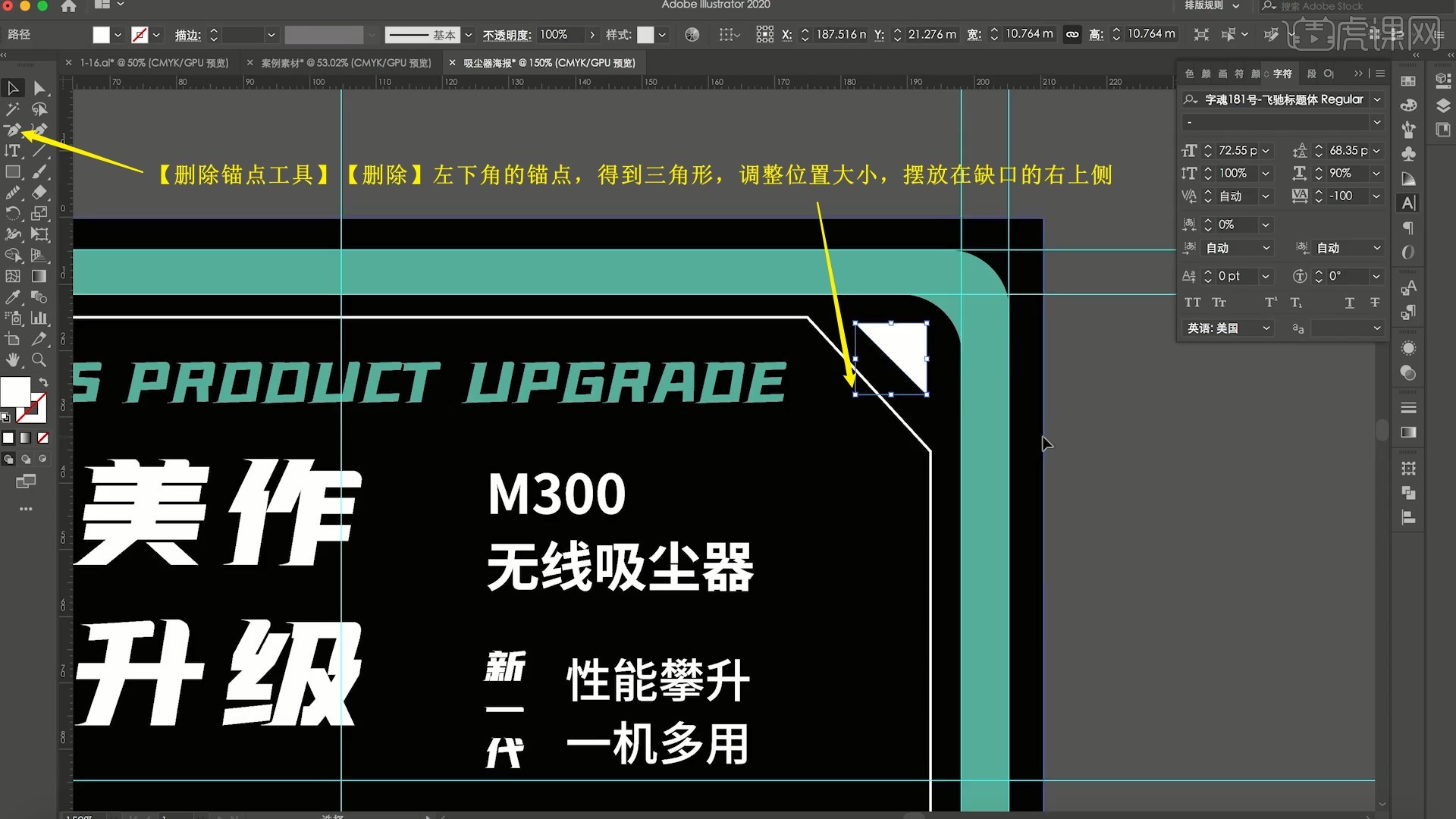
8.使用【矩形工具】绘制白色正方形,【删除锚点工具】【删除】左下角的锚点,得到三角形,调整位置大小,摆放在缺口的右上侧,如图所示。

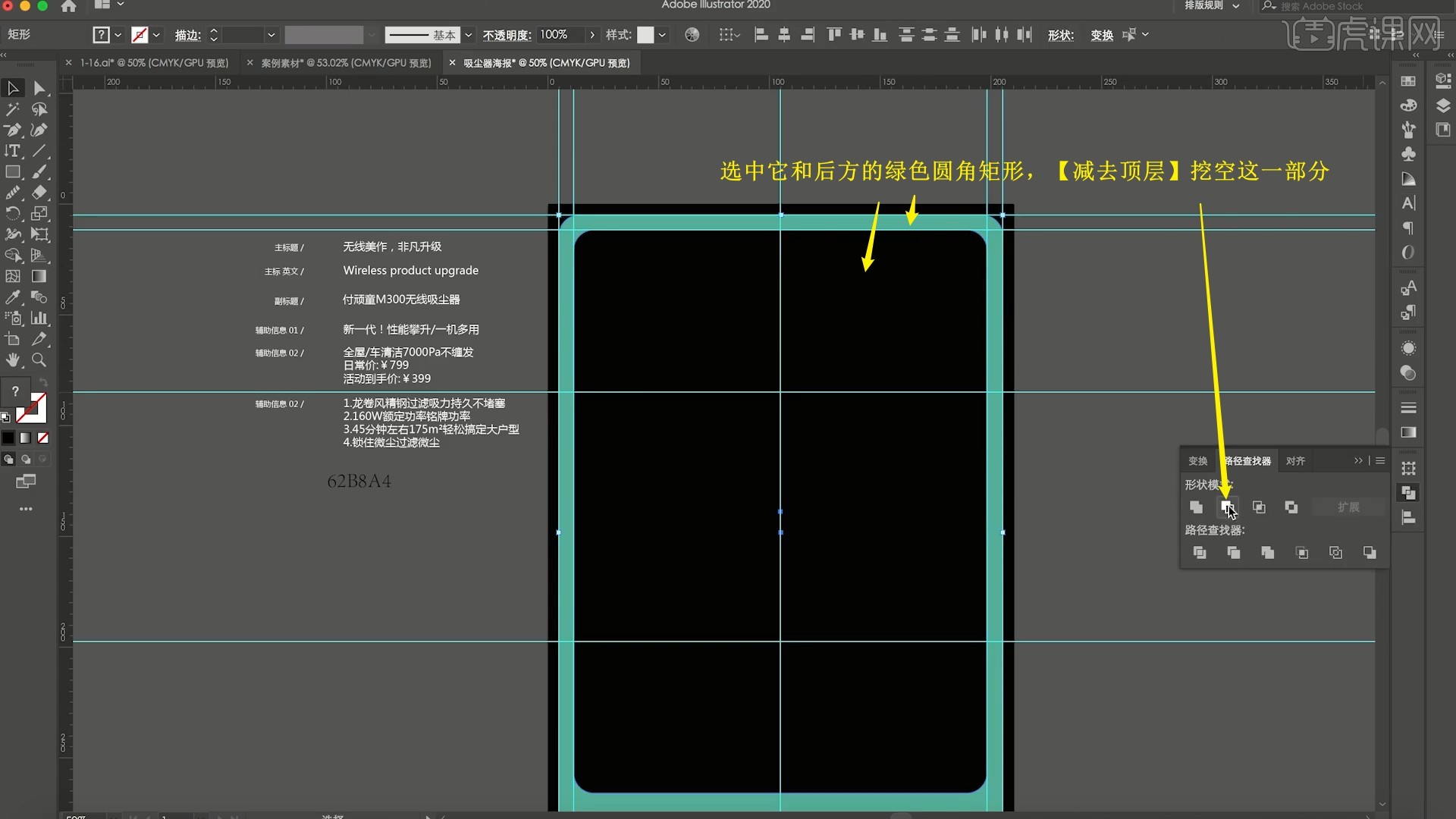
9.【复制】黑色圆角矩形并【贴在前面】,选中它和后方的绿色圆角矩形,【减去顶层】挖空这一部分,如图所示。

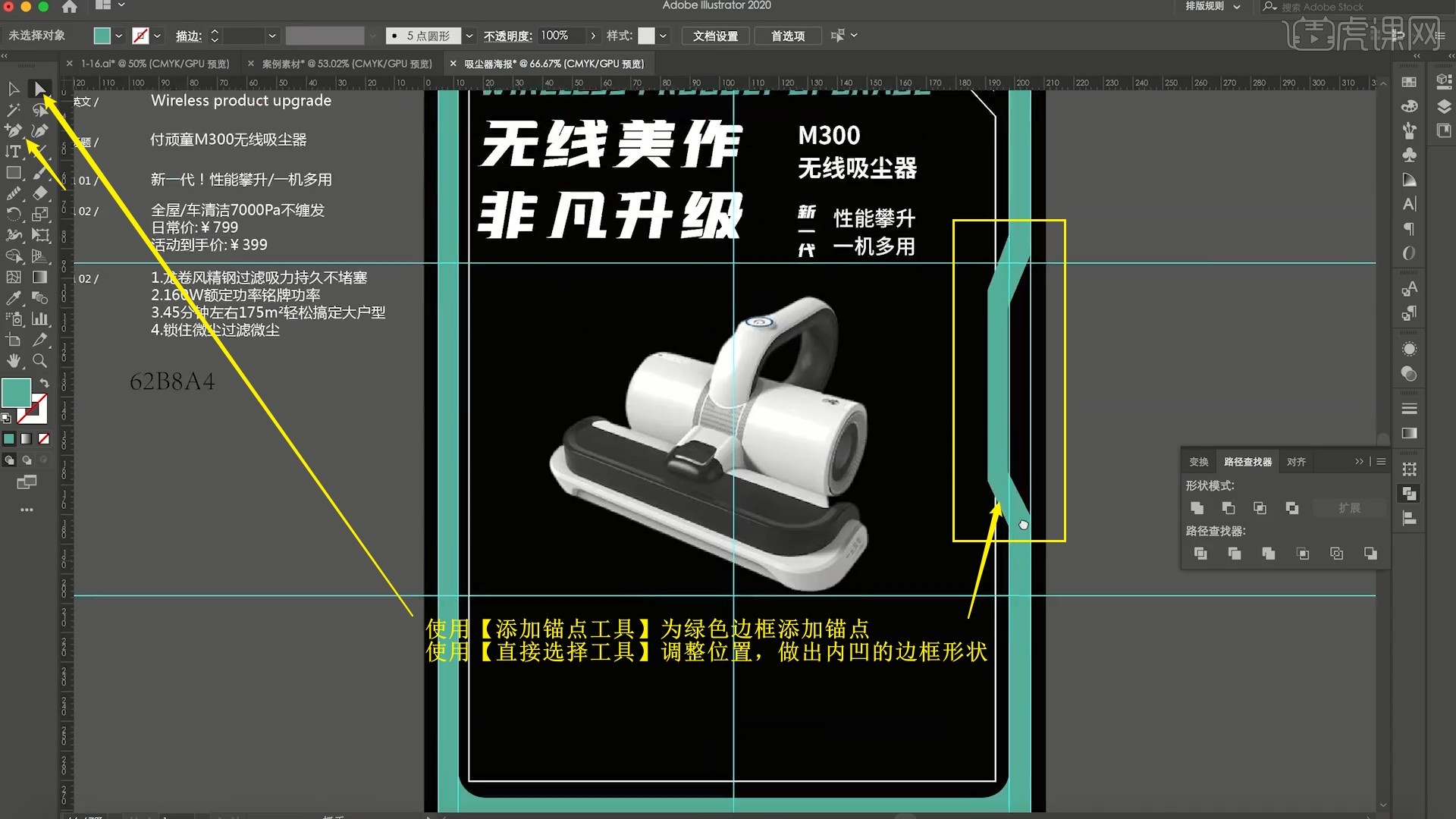
10.使用【添加锚点工具】为绿色边框添加锚点,使用【直接选择工具】调整位置,做出内凹的边框形状,如图所示。

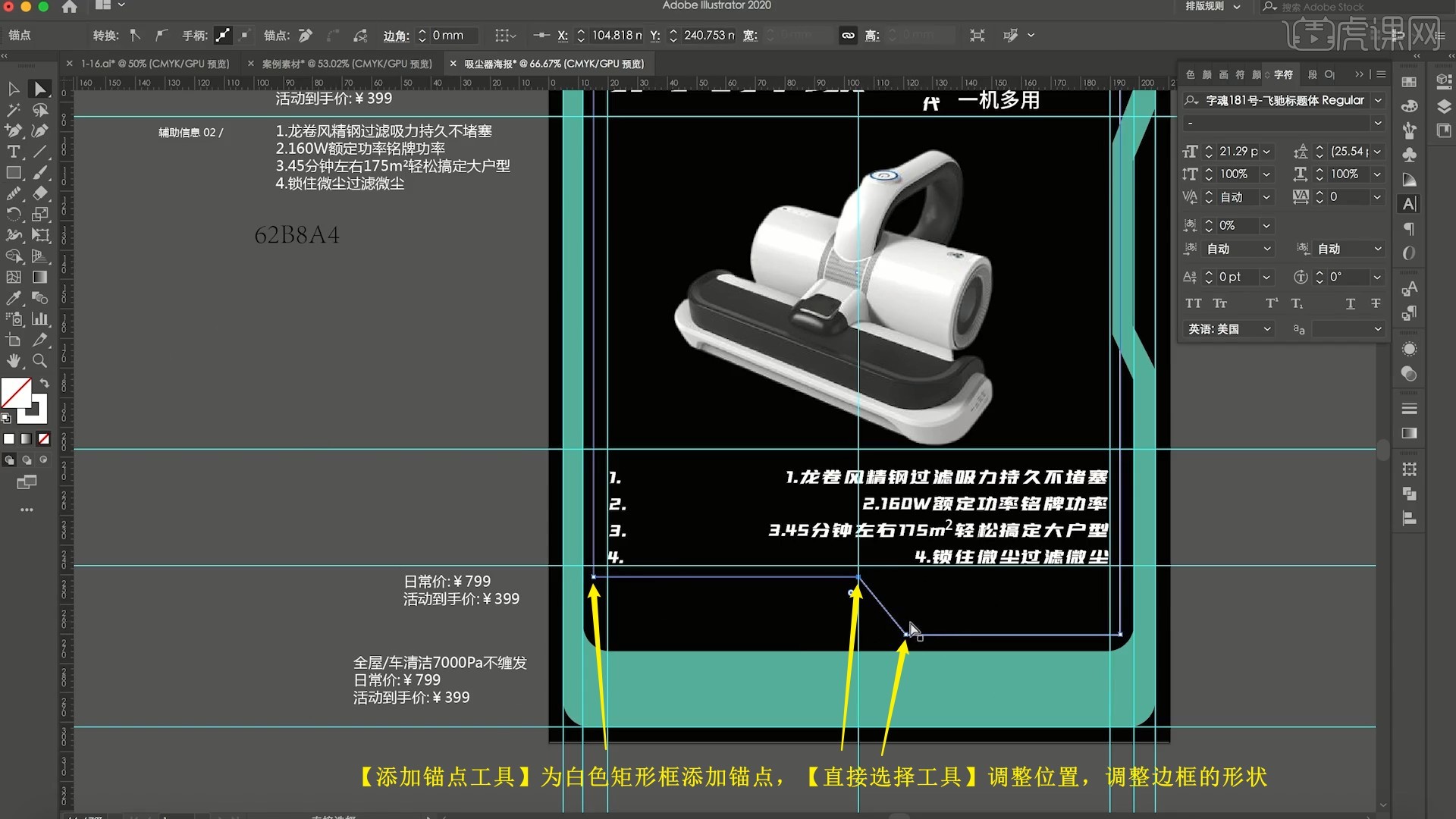
11.为吸尘器下方添加文案,【添加锚点工具】为白色矩形框添加锚点,【直接选择工具】调整位置,调整边框的形状,如图所示。

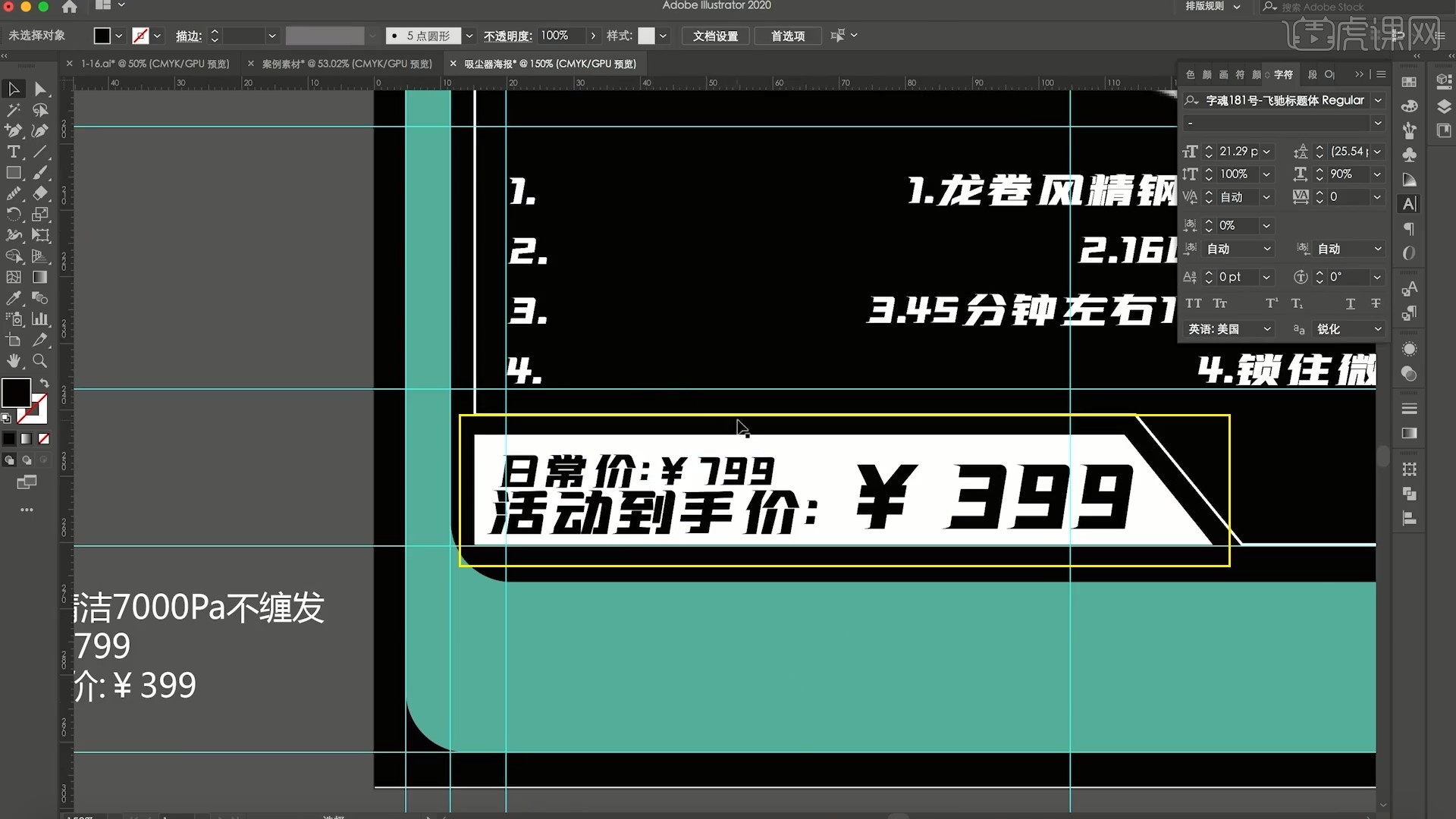
12.使用【矩形工具】绘制矩形框,【直接选择工具】调整右上角的锚点,设置为白色填充,将价格文案排入其中,如图所示。

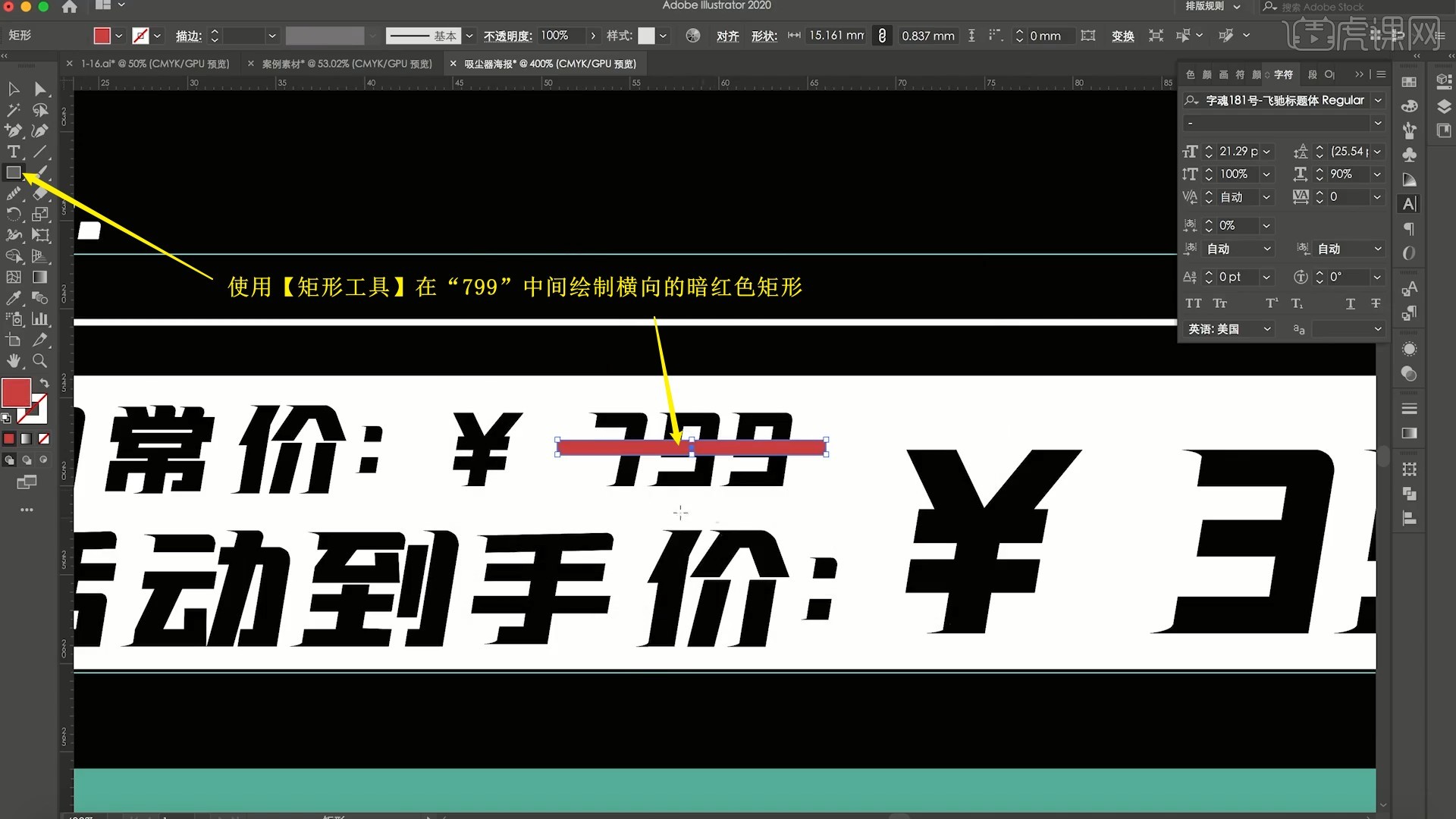
13.使用【矩形工具】在“799”中间绘制横向的暗红色矩形,如图所示。

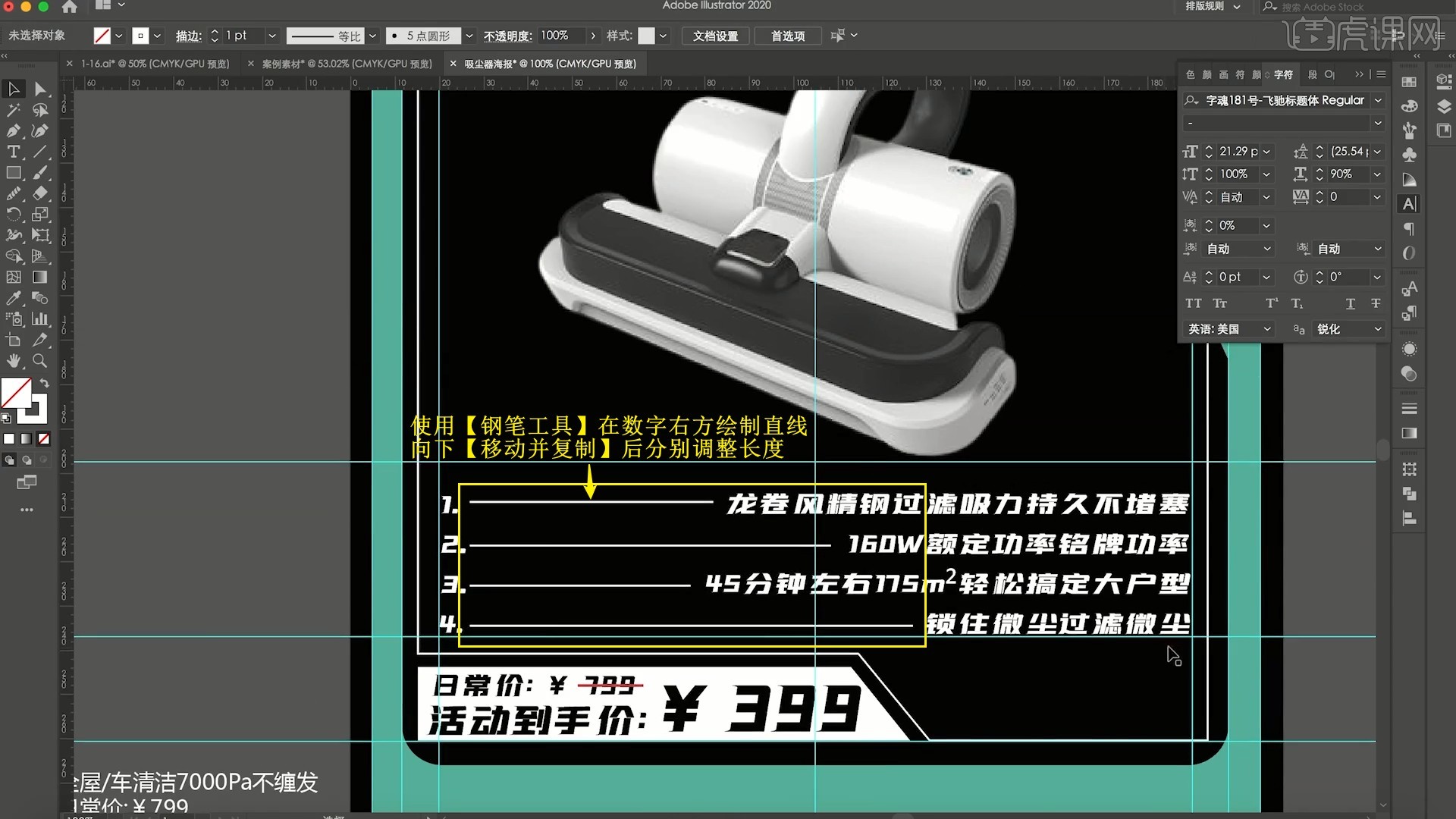
14.使用【钢笔工具】在数字右方绘制直线,向下【移动并复制】后分别调整长度,做出下图的效果,如图所示。

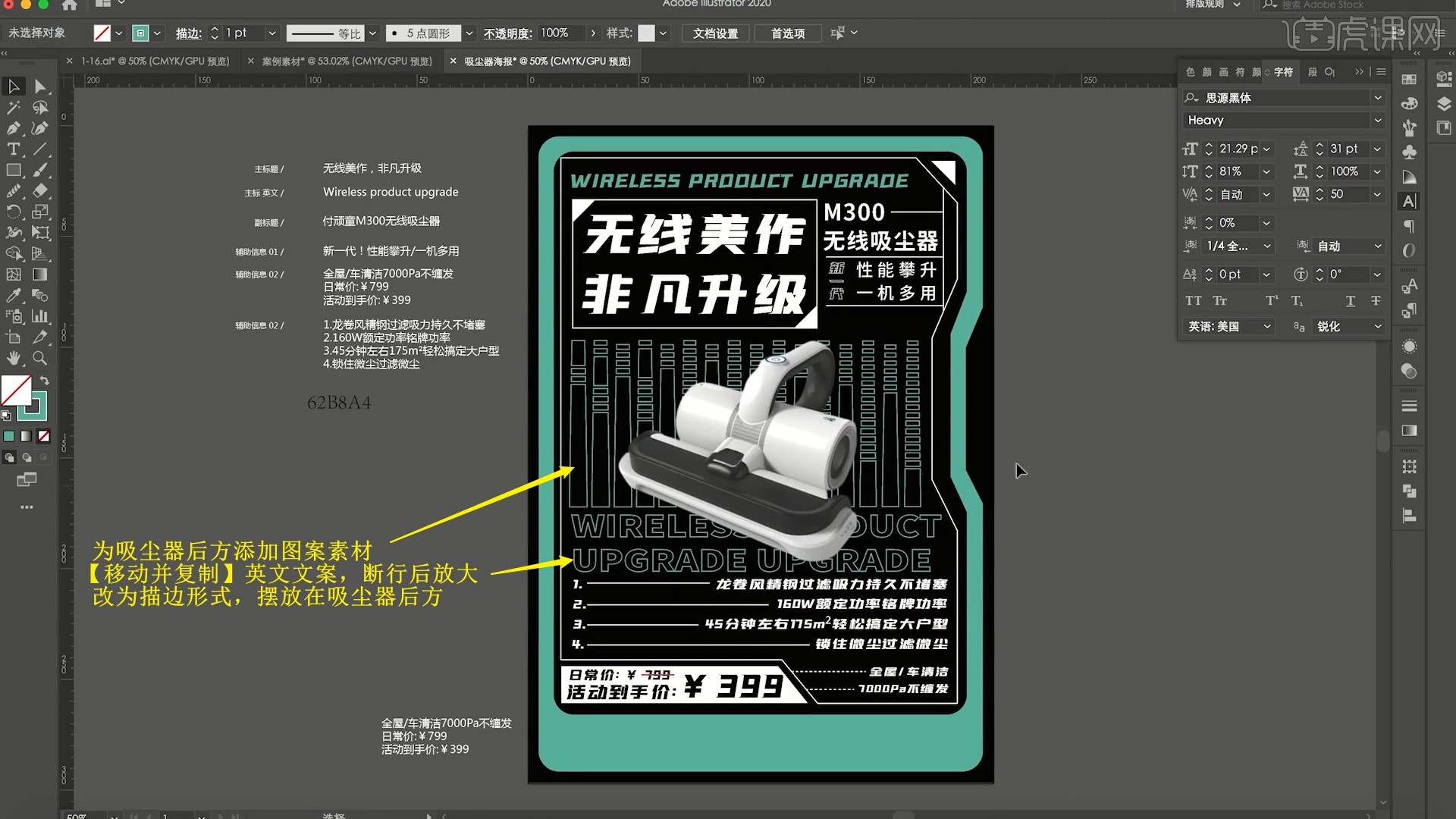
15.将“新一代”改为描边形式,为文字间添加线条,然后为吸尘器后方添加图案素材,【移动并复制】英文文案,断行后放大,改为描边形式,摆放在吸尘器后方,如图所示。

16.继续为绿色矩形底部空白处添加文案,使用【钢笔工具】绘制直线,改为虚线形式,摆放在文案间,丰富文案细节,如图所示。

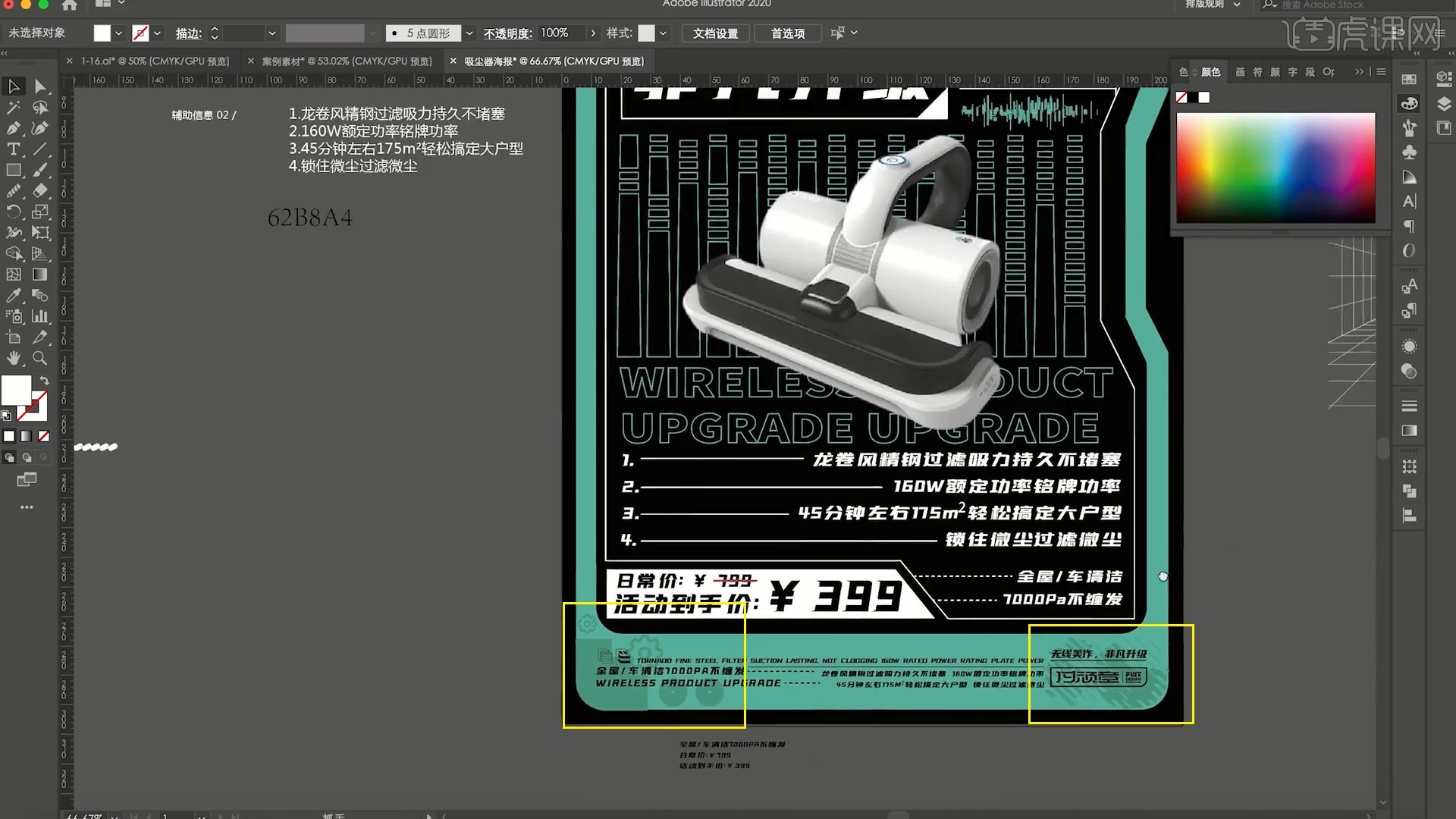
17.接下来为画面底部空白处添加小的装饰性素材图案,丰富版面的细节,如图所示。

18.使用【矩形工具】绘制小的宽矩形,【添加锚点工具】为横向两条边中间添加锚点,【直接选择工具】上拉两个锚点,做出箭头形状,如图所示。

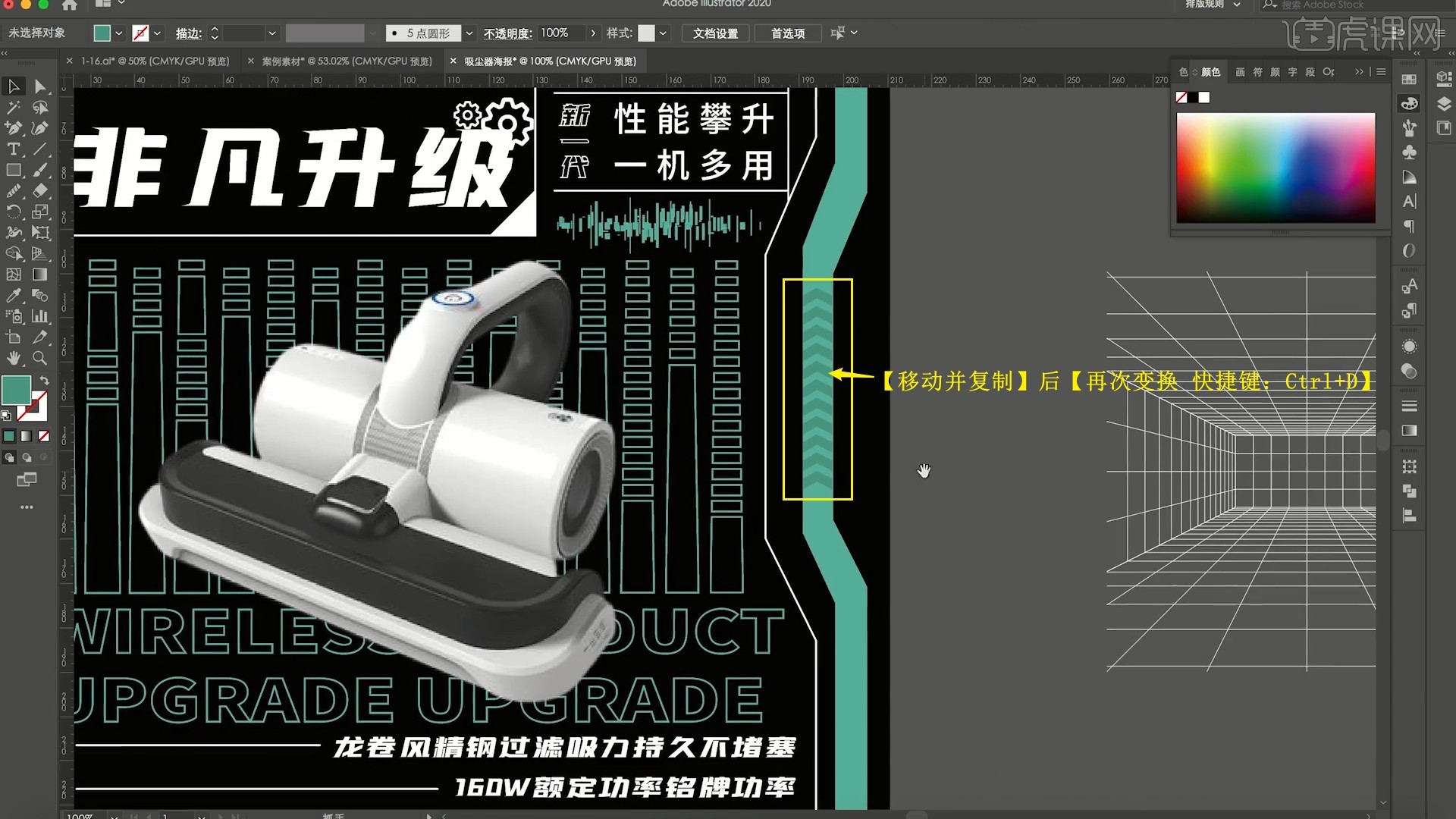
19.调整颜色,【移动并复制】后【再次变换 快捷键:Ctrl+D】,丰富绿色边框的细节,如图所示。

20.使用【椭圆工具】在直线的左端绘制白色小圆,【移动并复制】至其他直线的左端,丰富直线的细节,如图所示。

21.【添加锚点工具】为白色边框添加锚点,【删除】锚点后添加素材,然后为线段端点添加白色小圆,丰富边框的细节,如图所示。

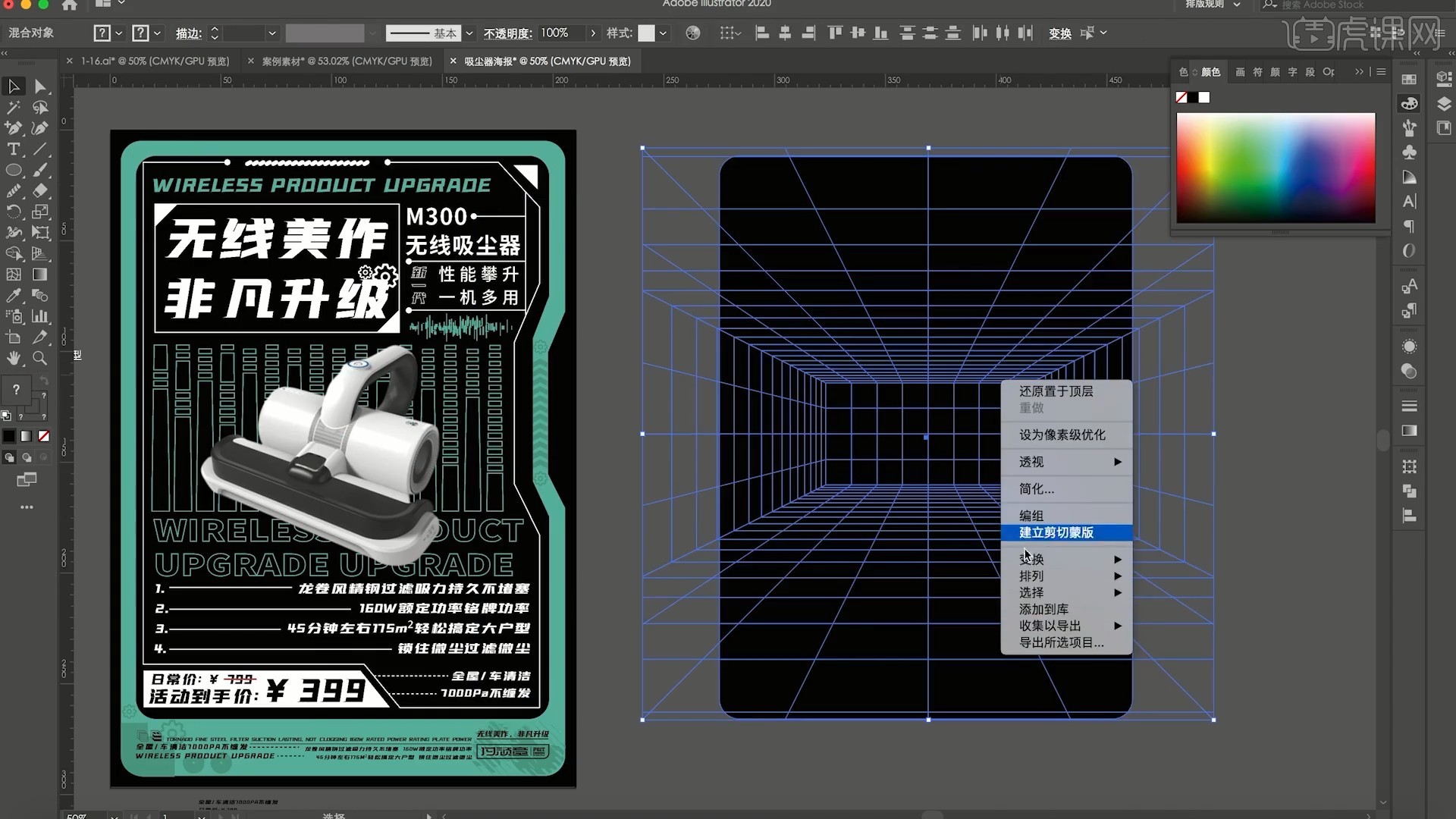
22.将网格素材摆放在画布右侧,【移动并复制】黑色圆角矩形至其前方,【建立剪切蒙版】,如图所示。

23.将网格移入画布中,调整层级关系,为背景添加网格效果,然后修改黑色矩形的颜色为深灰色,即可完成制作,如图所示。

24.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

25.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是AI-吸尘器海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!