用AI创意字体设计空空如也
发布时间:暂无
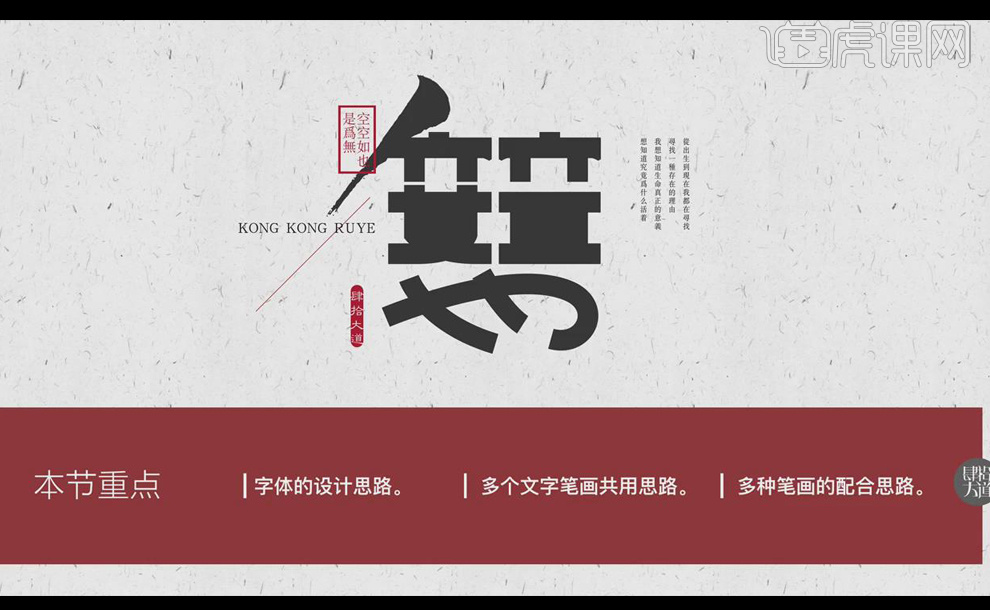
1. 本节课的【重点】内容如下。

2. 本次案例【空空如也】字体设计思路:【空空如也】即什么都没有,可以把它转译为【无】字,【空空如也】结合到繁体字【無】里面。

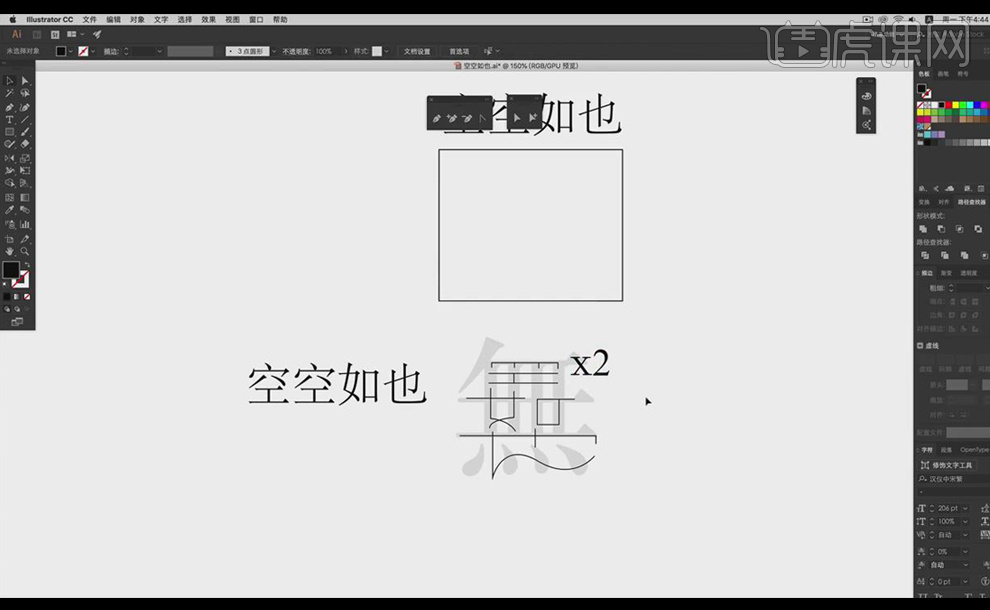
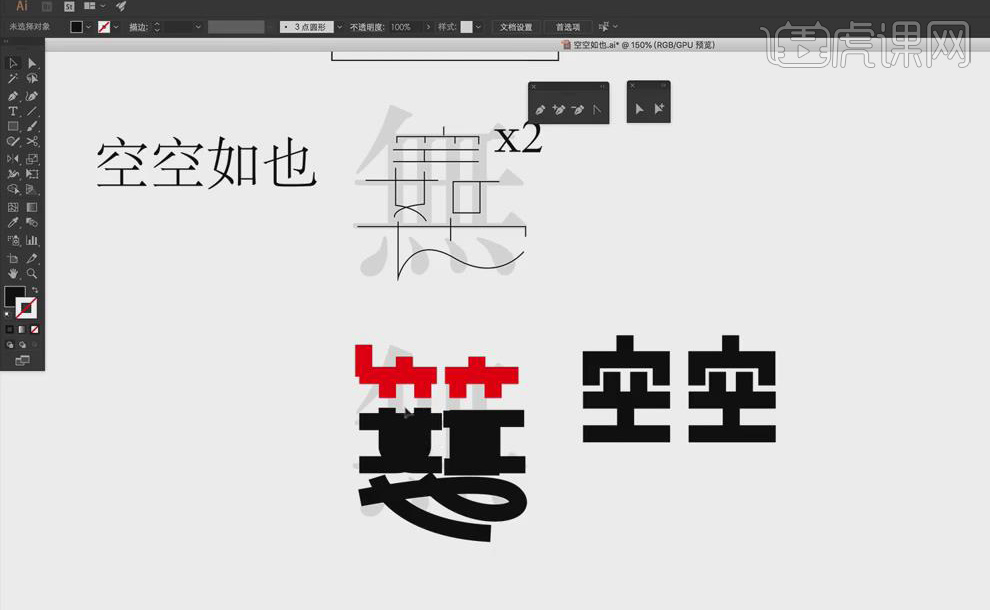
3. 思路1:打开【AI】,【文字工具】输入空空如也、无,【无】的字体样式为【汉仪中宋繁】,【字体颜色】-【浅灰】,【锁定】無字,【钢笔工具】将空空如也与無的笔画结合,其中無的【四点水和下面一横】代替【也】、無的【中间部分】代替【如】,最上面部分代替【空】,但两个【空】字并不能很好表示。

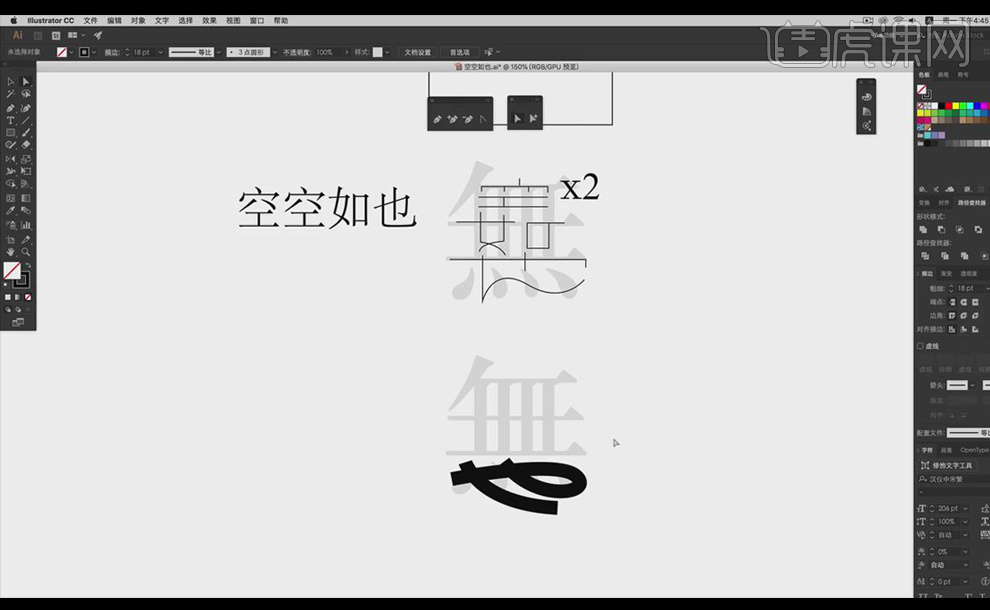
4. 思路2:【Alt】移动复制【無】字,【钢笔工具】通过【四点水】连接的方法勾画出【也】,【描边粗细】-【18Pt】,【描边颜色】-【黑色】,这样就不占用【無】字上面一横的笔画。

5. 同样【钢笔工具】在【無】字中间部分勾画出【如】,【直接选择工具(白箭头)】调整女字旁的拐角锚点,让女字旁的转弯【向下】走一点,这样【無】字垂直方向的竖笔不会受太大影响,保证【無】字的识别性,将【如】字左右【居中】对齐。

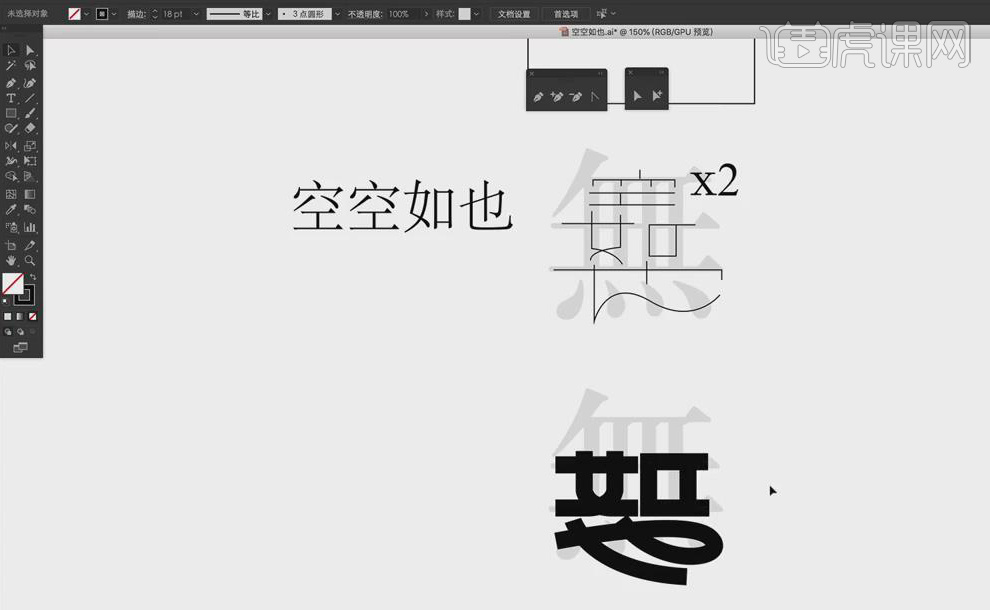
6. 【钢笔工具】勾画出【空】,再用【钢笔工具】勾画出【無】字剩余的笔画,【描边颜色】-【红色】。

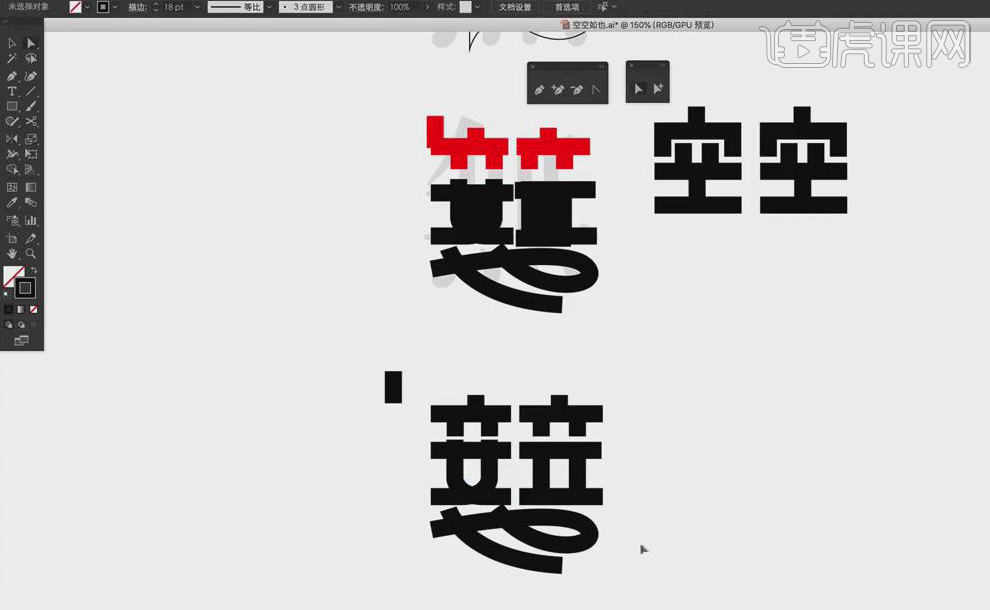
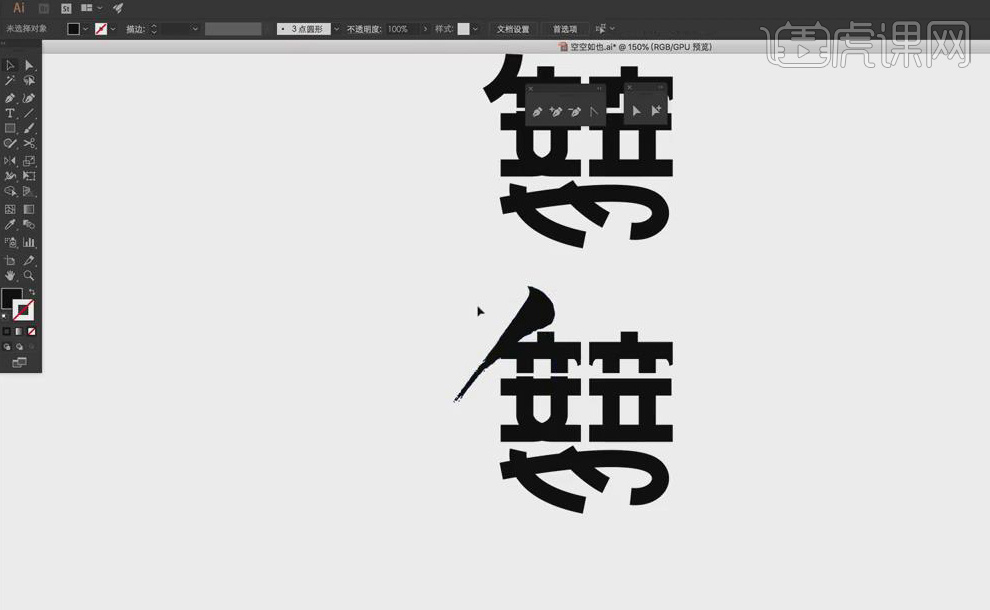
7. 【Alt】移动复制【空】字,对比【空空】字和【無】字剩余的笔画,可以这样制作【空空】:将【無】字剩余的笔画的中间分开,两边分别加上一点,就可代替两个【空】字的上半部分;再将【如】字中的两口填满,右侧的两横延长,就可代替两个【空】字的工,使笔画共用。

8. 【Alt】移动复制刚制作的【無】字,【删掉】如字中填满两口的色块,将笔画【整合、对齐】,再将【無】字的【红色】改为【黑色】,将【無】字的第一笔先移开,将【空】字左右【居中】对齐,更便于观察。

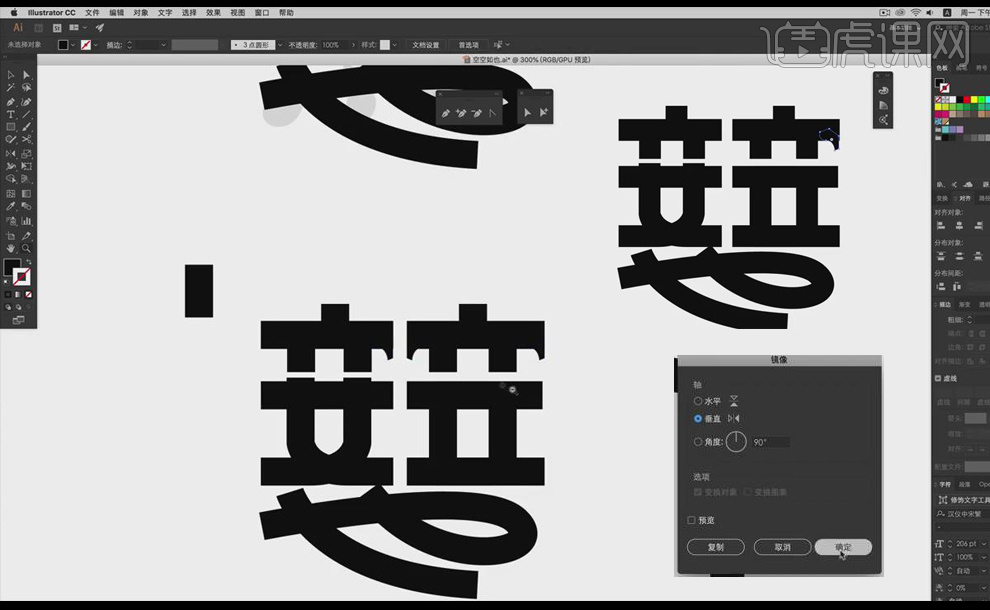
9. 由于现在【空】字的辨识度并不高,【钢笔工具】勾画出【空】字宝盖头的收笔,【Alt】移动复制一个,【镜像】-【垂直】,【放置】在第二个【空】字宝盖头左侧,【Alt】再移动复制一个,【放置】在第一个【空】字宝盖头右侧。

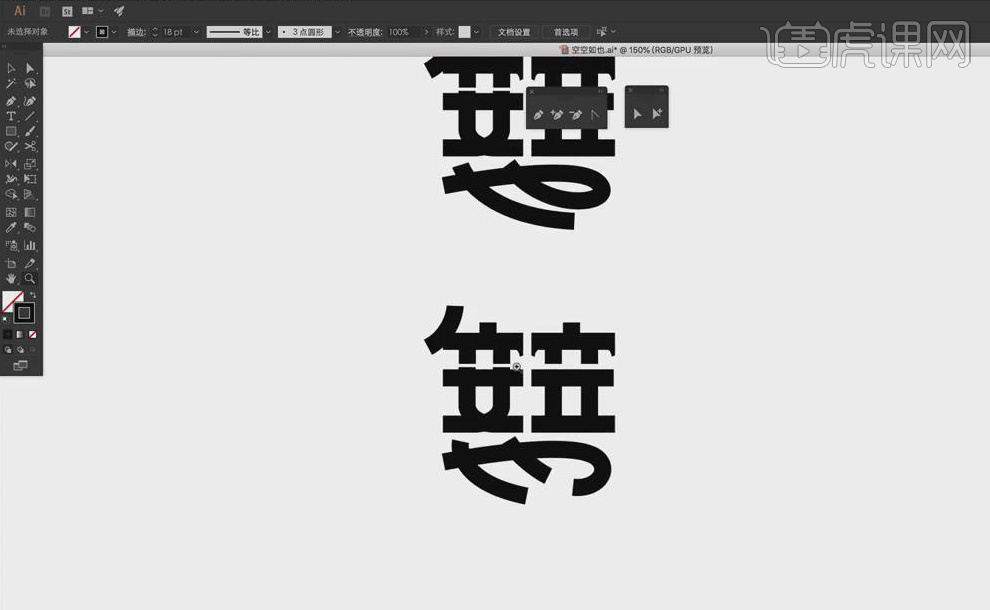
10. 【删除】移开的【無】字的第一笔,【钢笔工具】勾画出【無】字的一撇,将【也】字【向下】移动一点【Alt】移动复制刚制作的【無】字,【直接选择工具(白箭头)】将【也】字断开,最外层一笔往外收一点,让【四点水】结构上看着更舒服。

11. 【删除】看似多余的【無】字的一撇,拖入【书法笔画】素材,【放置】在【無】字一撇的位置,将其颜色改为【黑色】。

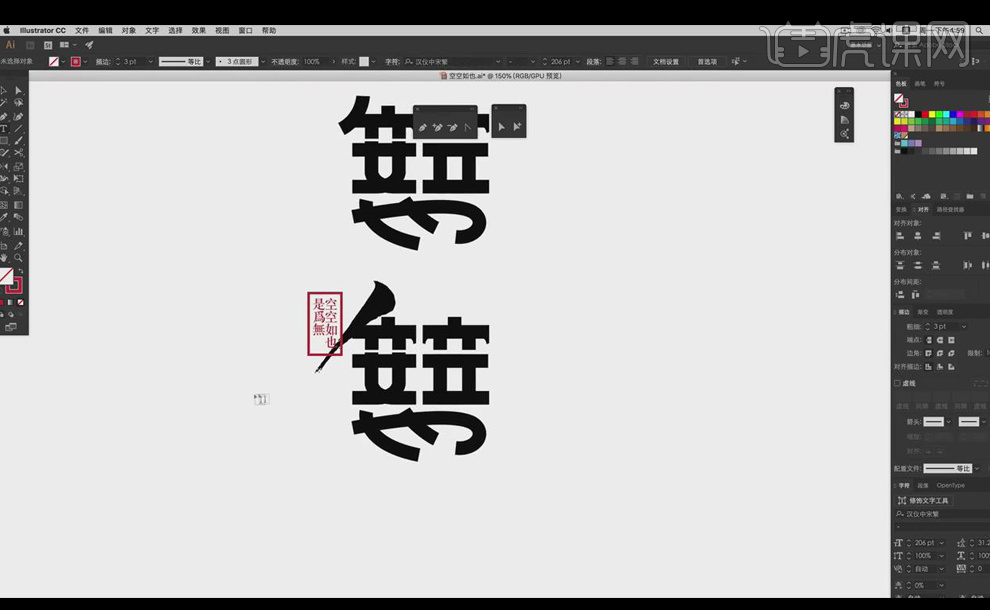
12. 【矩形工具】绘制一个矩形框,【描边颜色】-【红色】,【描边粗细】-【3Pt】,【文字工具】输入空空如也是为无,【字体样式】-【汉仪中宋繁】,【字体颜色】-【红色】,【文字】-【文字方向】-【垂直】。

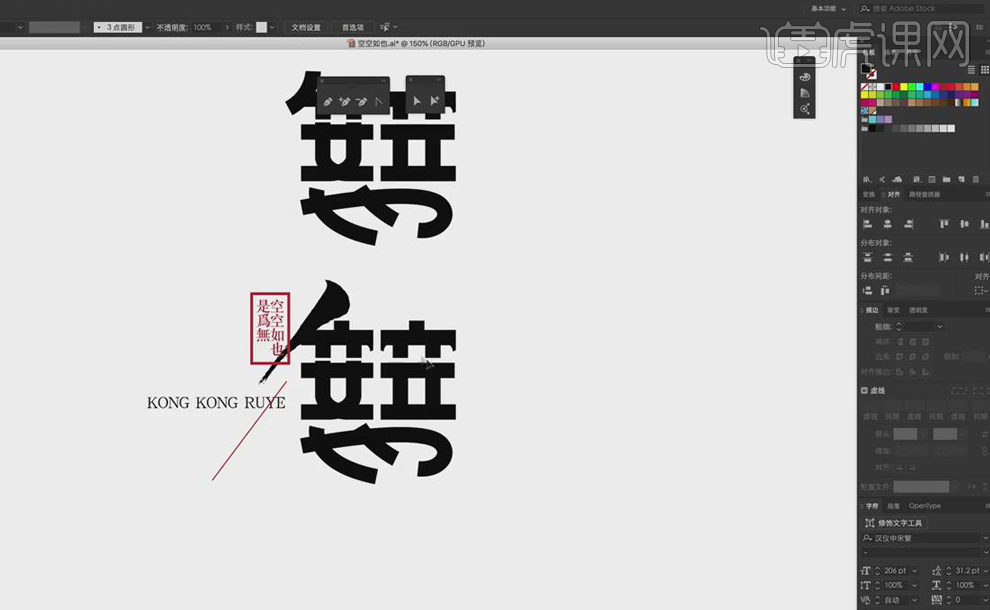
13. 【Alt】移动复制文案,文字内容改为【KONG KONG RU YE】,【字体颜色】-【黑色】,【钢笔工具】在文字上方绘制一条与【笔画走向】相同的斜线,【填充】红色,作为修饰。

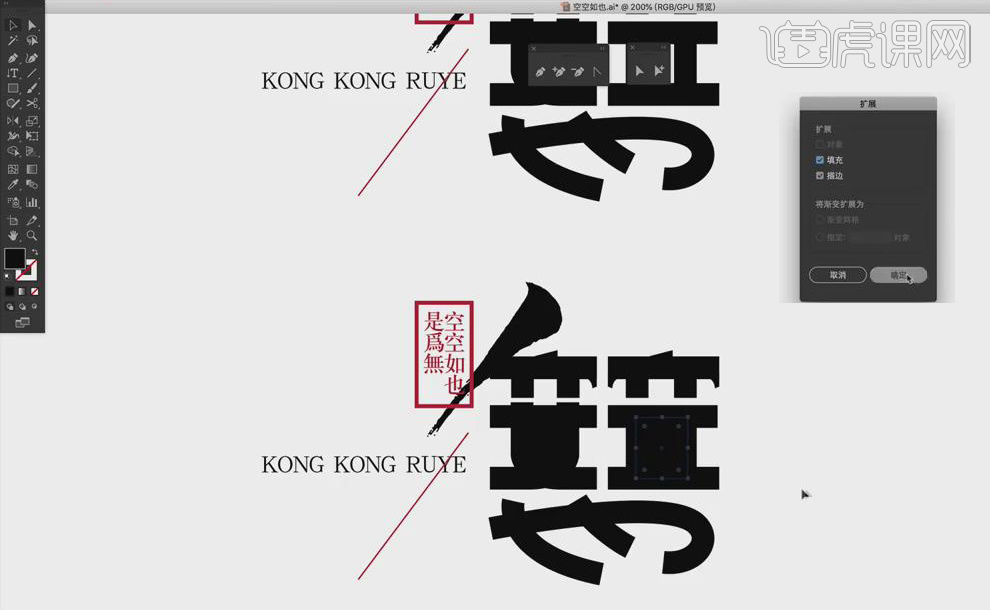
14. 选中两个【空】字的一点,【对象】-【扩展】,【直接选择工具(白箭头)】将其左侧的锚点向下移动,既能体现【空】字、又能体现【無】的识别性,【矩形工具】绘制两个黑色色块,这样【空】字看起来就会更明显。

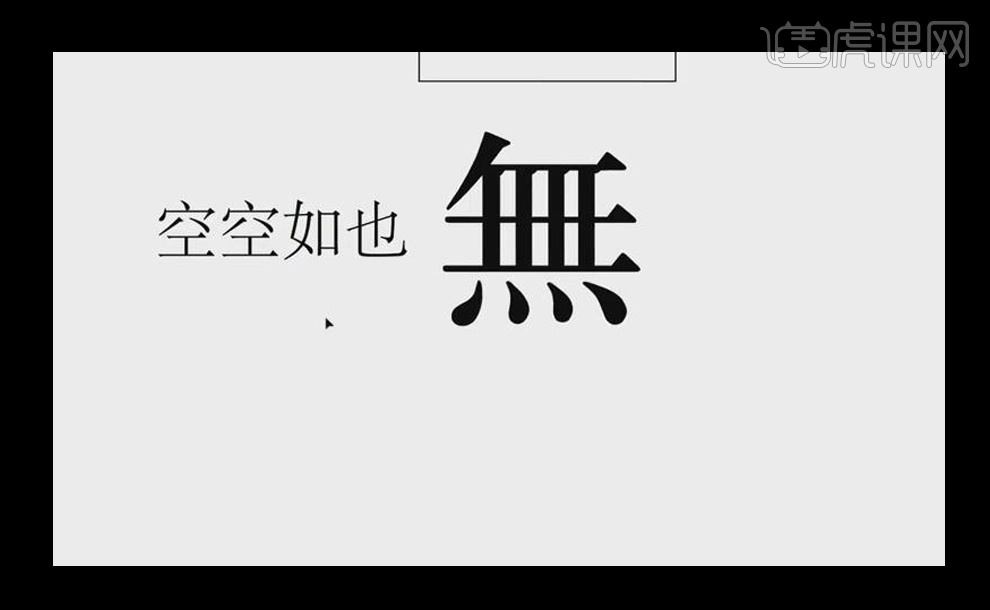
15. 最终效果图如图所示。