AI创意字体设计情歌
发布时间:暂无
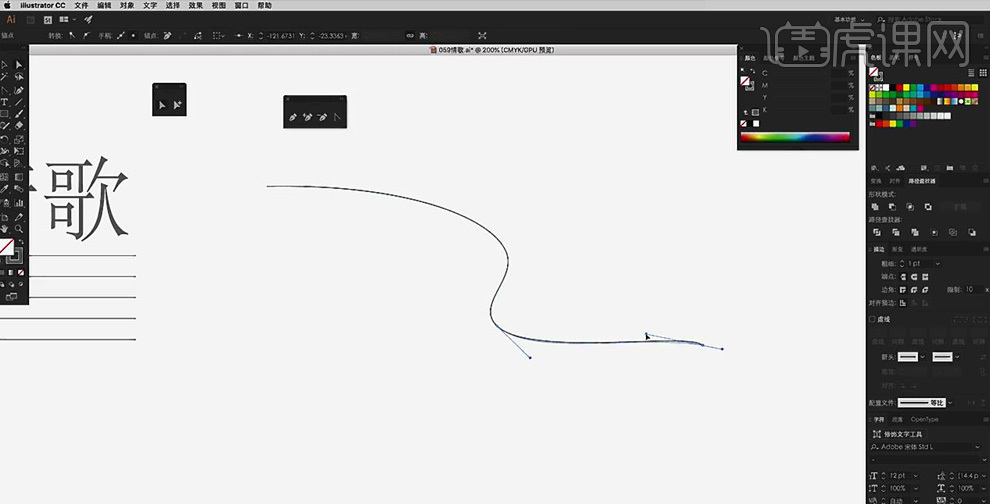
1、 打开【AI】,“情歌”的字体设计会联想到五线谱,选择【钢笔工具】绘制一条曲线,使用【路径选择工具】拖动节点调整曲线路径。

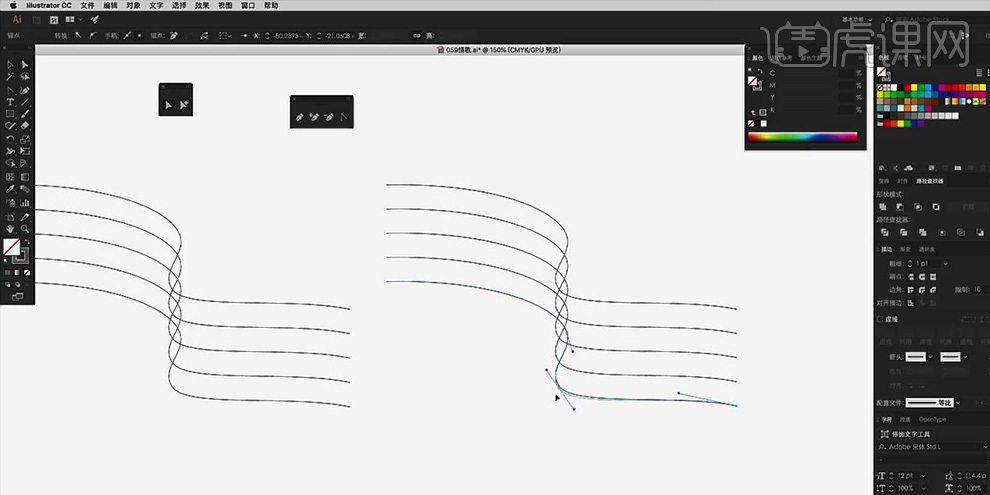
2、 选中曲线,按住【Alt】键拖动复制一条,向下移动一定距离,按【Ctrl+D】多次变换得到五线谱的形状。

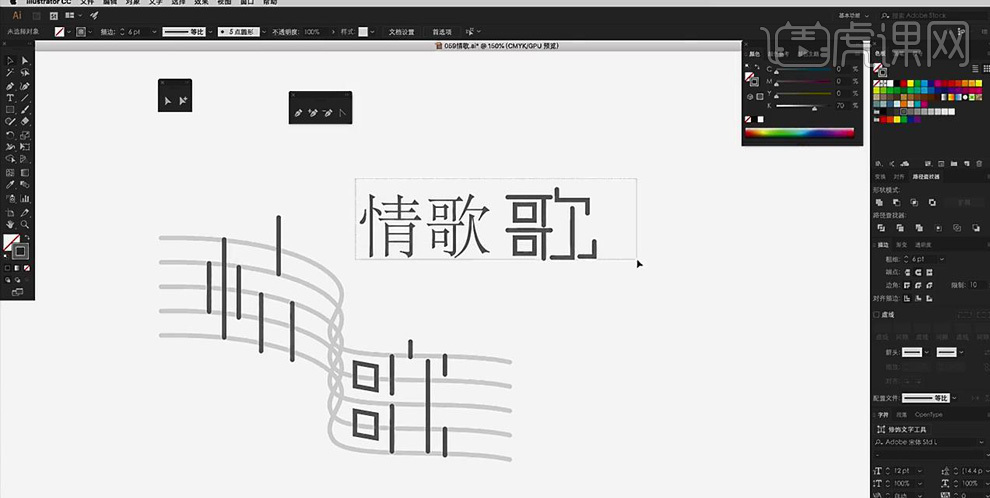
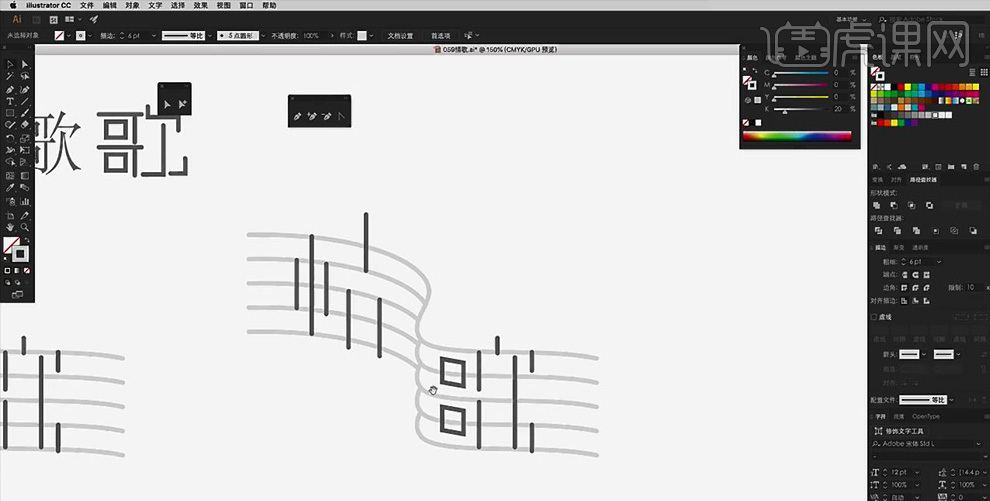
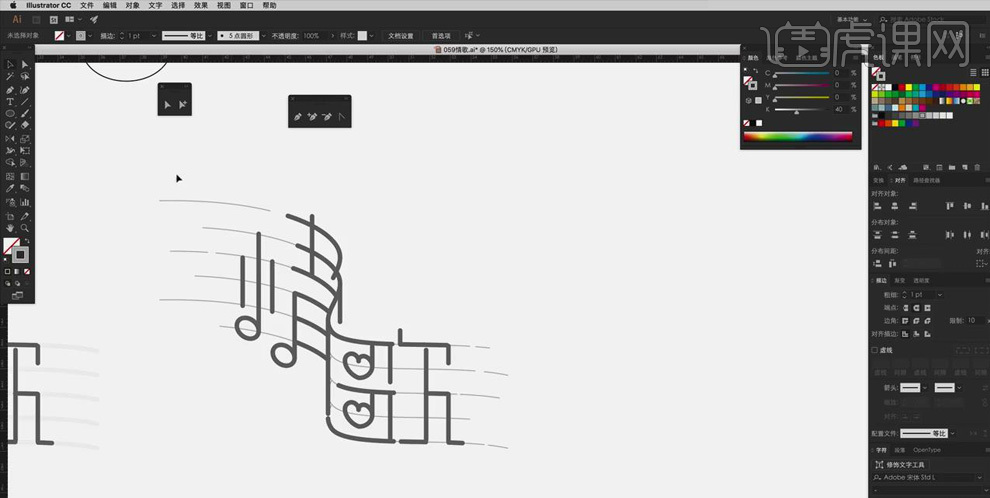
3、 选择【钢笔工具】,将【粗细】设置为【8px】,选择【圆角端点】、【圆角边角】,在五线谱上绘制字体所有的竖笔划,确定字体的大致位置;“歌”字的两个“口”字用矩形代替,关闭【填充】,【描边】为【8px】。

4、 所有【路径选择工具】选中五线谱中间交叉的部分,将重叠的路径删除,不干扰文字。

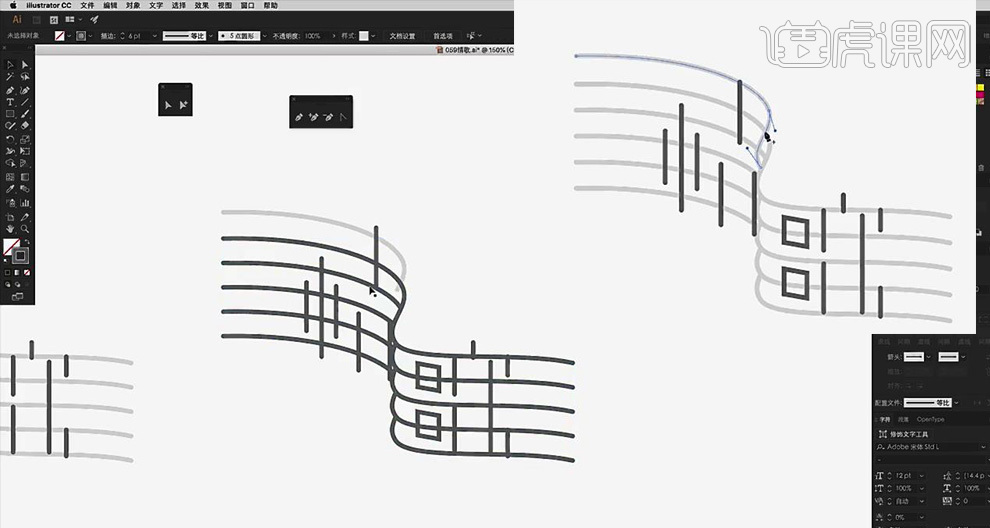
5、 按住【Alt】键再次拖动复制曲线路径,移动到最上方,通过【添加锚点】将右半部分的路径删除;选中下面的五条曲线,【Ctrl+G】编组;用【吸管工具】吸取笔划的颜色,五线谱填充和笔划同样的属性。

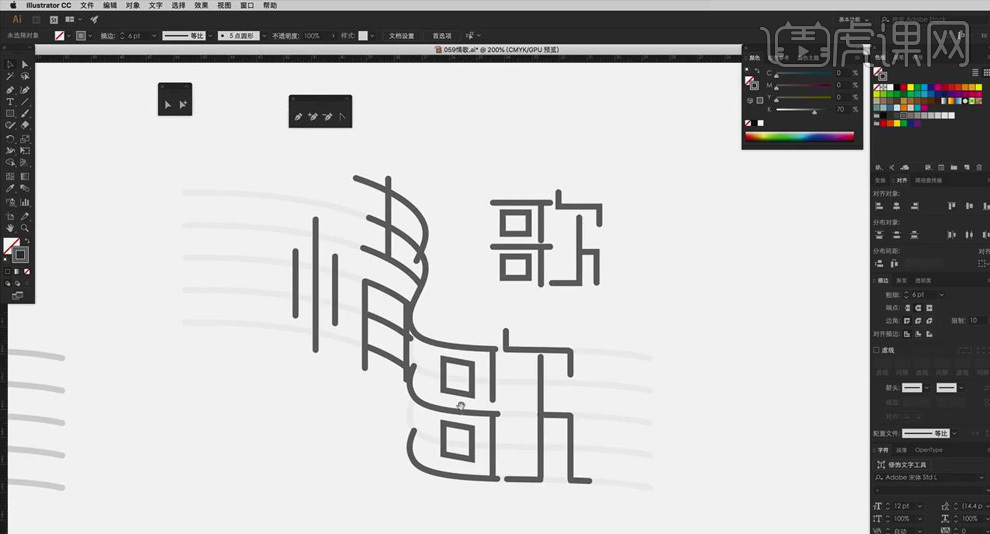
6、 “情歌”字体的横笔划用五线谱代替,用【路径选择工具】选中,将不需要的曲线删除。

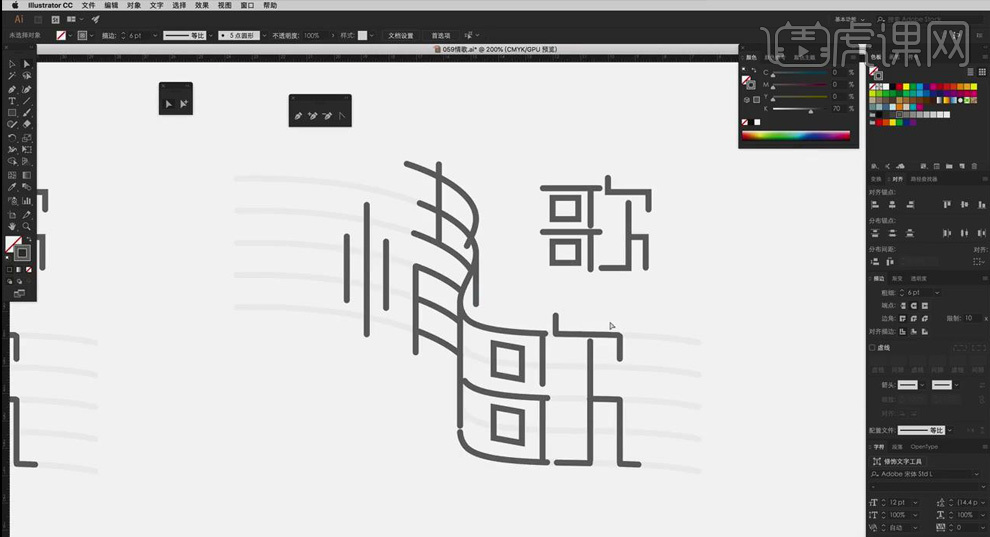
7、 选中文字【Ctrl+Y】显示轮廓视图,使用【直接选择工具】拖动路径,调整两个字连接处的线条的位置。

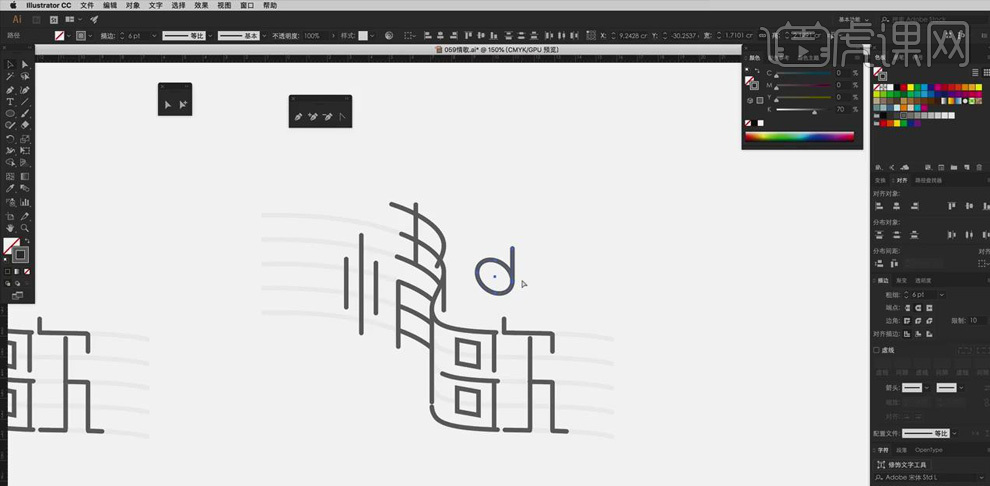
8、 使用【椭圆工具】绘制椭圆形状,按【E】键自由变换使其倾斜一定角度;选择【钢笔工具】在右侧绘制线段,选中两图形,点击【右对齐】,【Ctrl+G】将其编组。

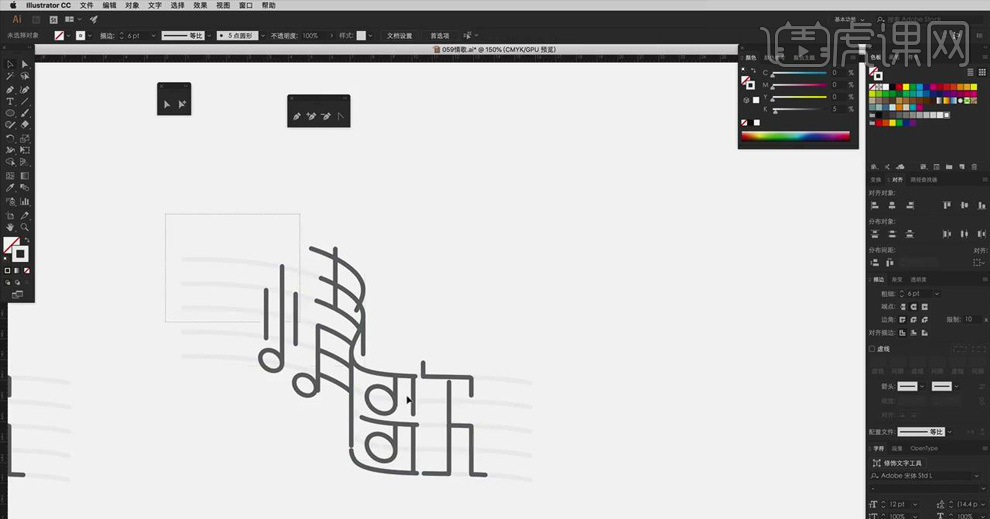
9、 选中歌字的两个“口”字删除,将做好的圆形移动到合适的位置,代替“口”字。【Ctrl+T】调整大小和位置。也可以将圆形移动到左边字体上作为装饰。

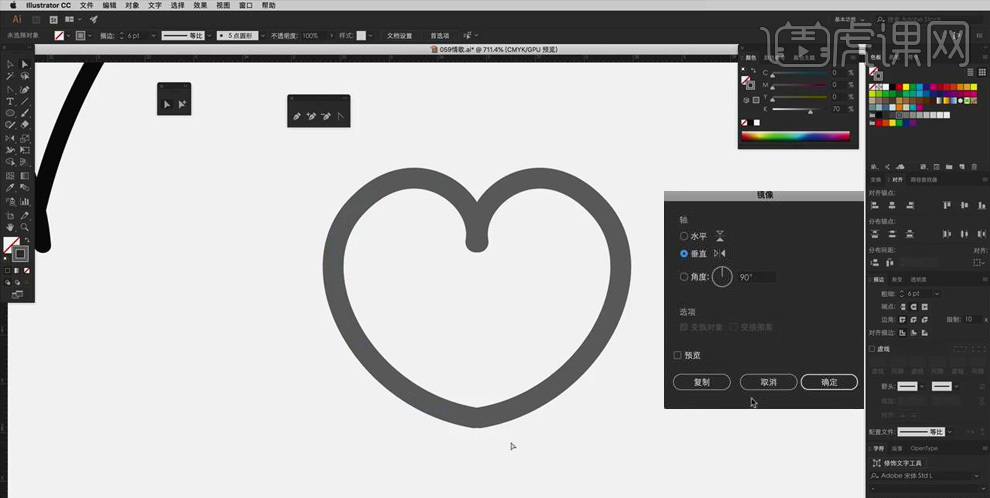
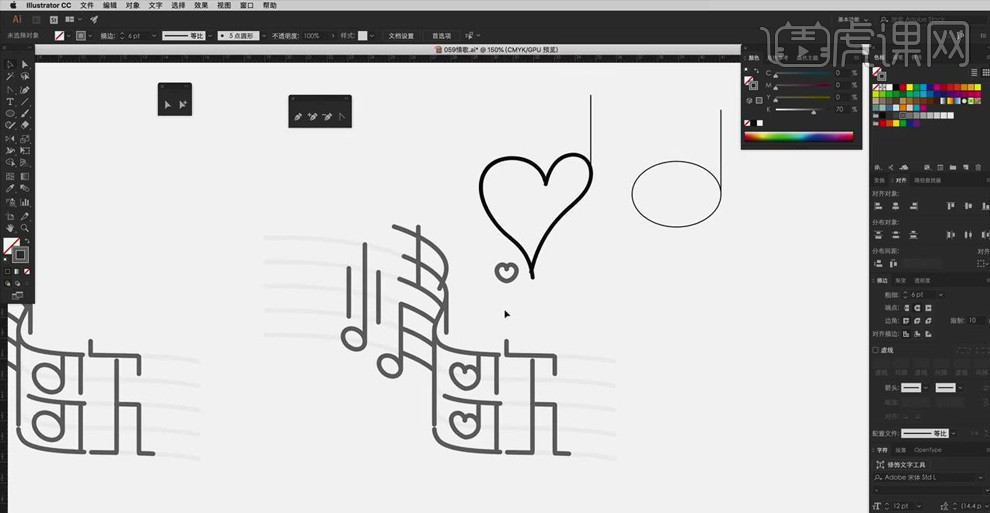
10、 使用【钢笔工具】勾勒心的形状,绘制左半边形状,按【Alt】键拖动复制,点击【镜像工具】,将其对称到右边;调整位置完成心形。

11、 选中“歌”字里的椭圆形状,按【Delete】键删除;将心形移动到合适的位置,按【E】键自由变换使其倾斜。

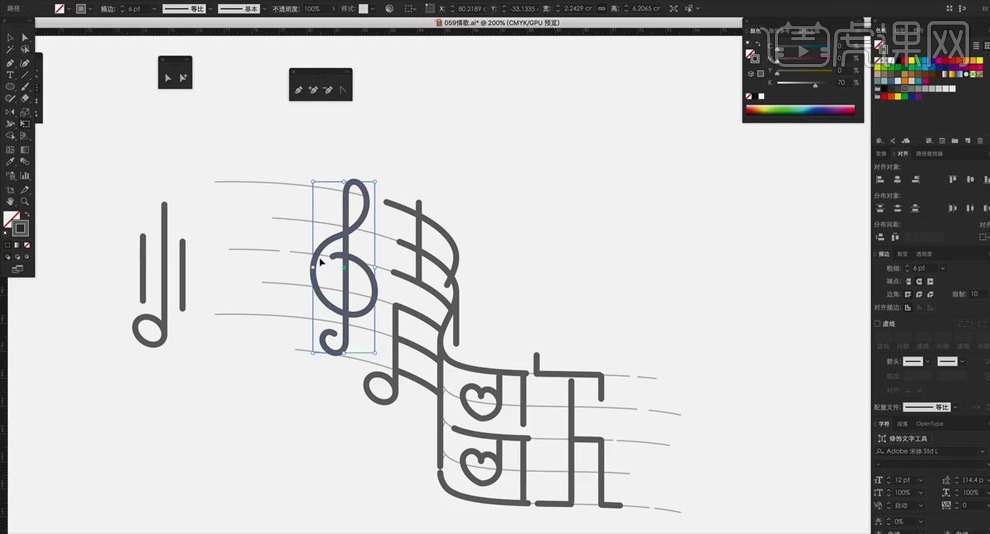
12、 将五线谱【填充】上浅灰色,选中最上方的曲线,向上移动和“情”字的横笔划齐平,用【路径选择工具】选中删除不需要的部分;同样将下面的曲线随意的删减,做出长短不一的错落感。

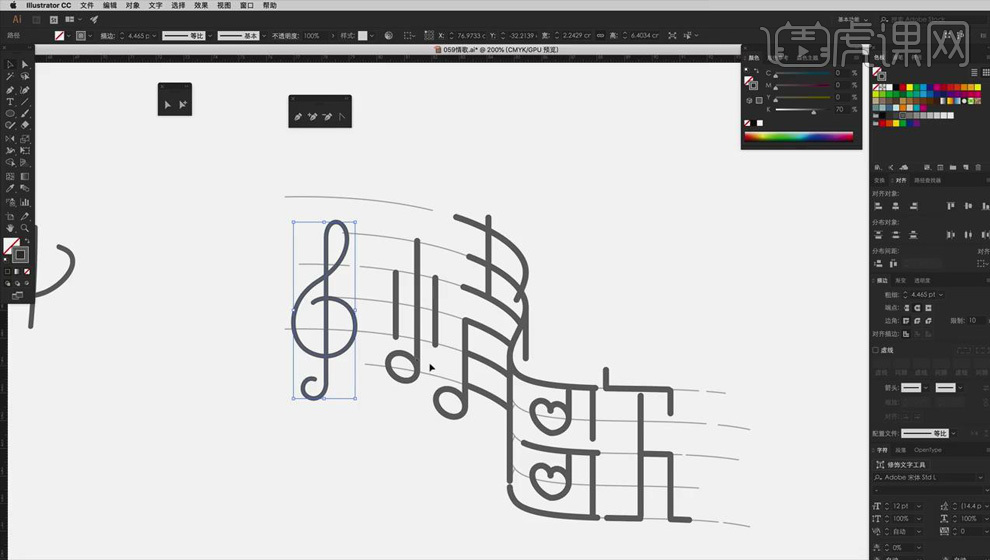
13、 随意【钢笔工具】绘制音乐符号的形状,将【描边】的【粗细】设置为【8px】;随意【路径选择工具】拖动路径上的手柄,调整形状。

14、 将做好的音乐符号移动到“情”字的左侧,替换竖心旁;按【E】键选中形状,按住【Shift+Ctrl】键向上拖动,使其和“青”字保持一致的倾斜度。

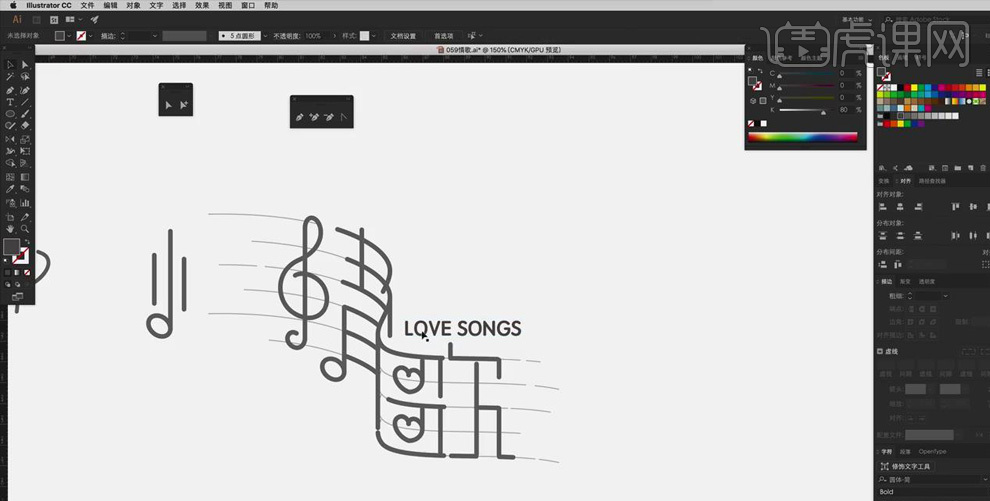
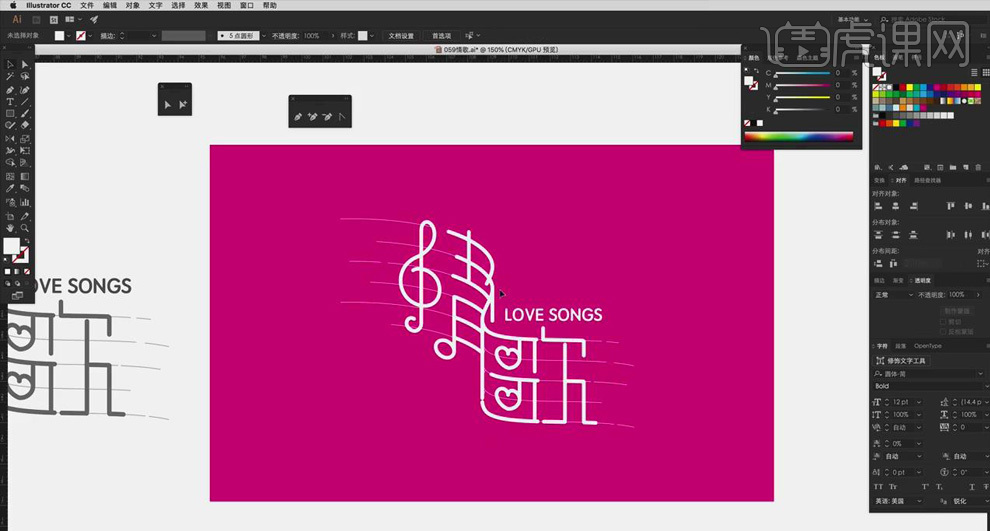
15、 使用【文字工具】输入英文“LOVE SONGS”,【圆体-简】、【Bold】,字号为【16px】,将文字移动到合适的位置。分别选中文字、英文和五线谱【Ctrl+G】编组。

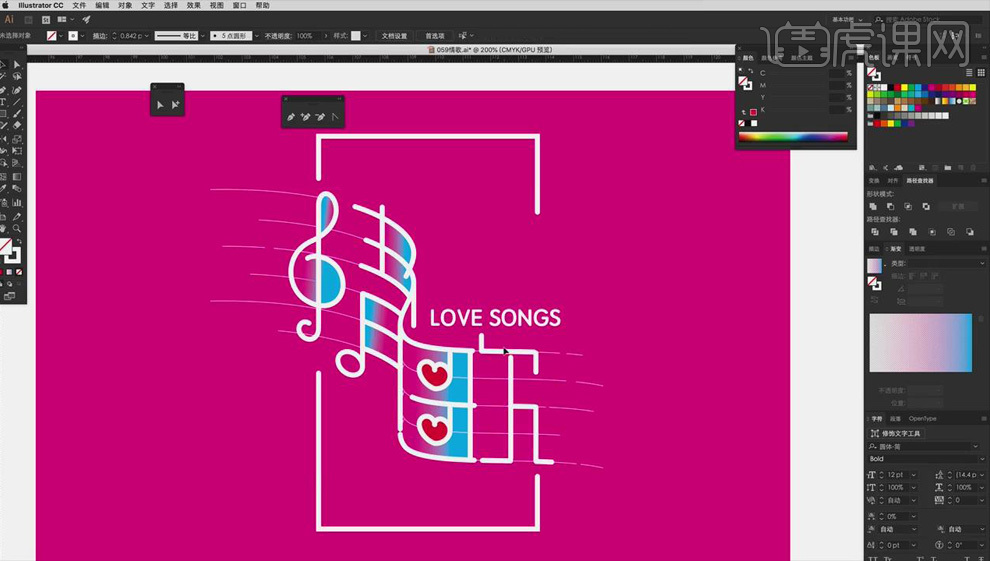
16、 使用【矩形工具】绘制矩形,【填充】为紫色;选中“情歌”和英文,移动到矩形中,【Ctrl+Shift]】置于顶层;将文字和五线谱颜色【填充】为白色,适当降低五线谱的【不透明度】。

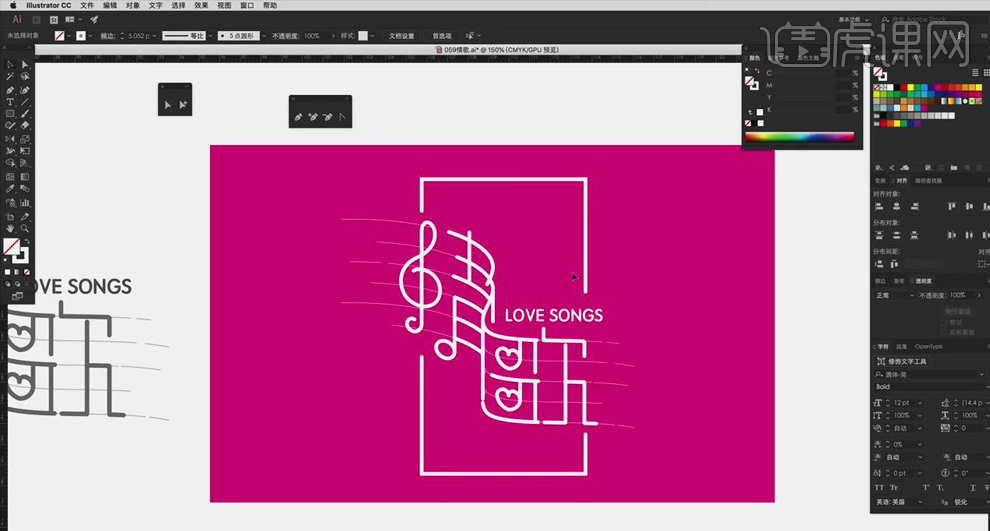
17、 使用【钢笔工具】在画面中绘制矩形,关闭【填充】,【描边】为白色、【8px】。使用【路径选择工具】选中遮盖文字的部分,按【Delete】键删除。

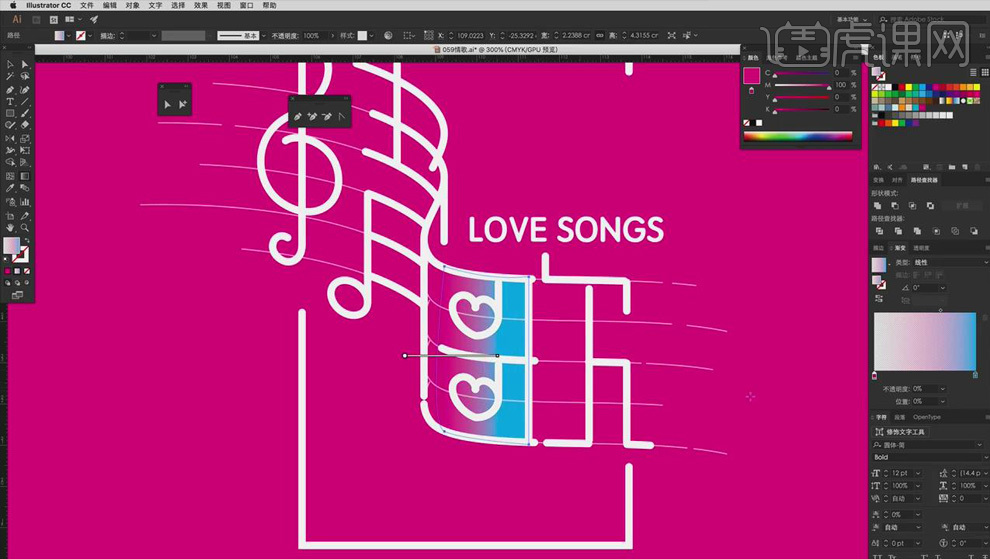
18、 选择【钢笔工具】,按照“哥”字的轮廓绘制形状,给其填充紫色到蓝色的渐变,【Ctrl+X】剪切,选中文字【Ctrl+B】贴在后面。

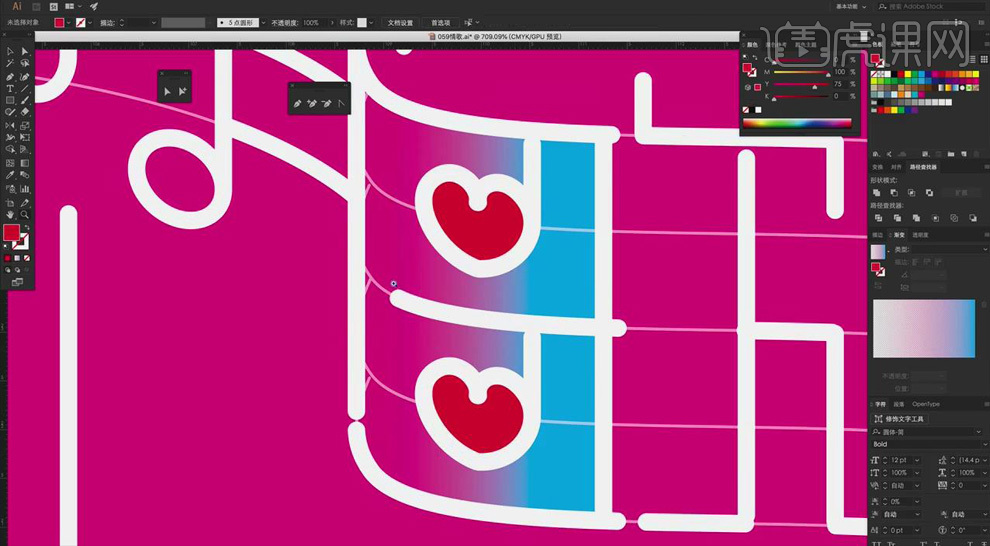
19、 同样选择【钢笔工具】,沿着心形的轮廓绘制心形形状,【填充】为红色;【Ctrl+X】剪切,再选中心形状,【Ctrl+B】。同样的方法做出下面的心形。

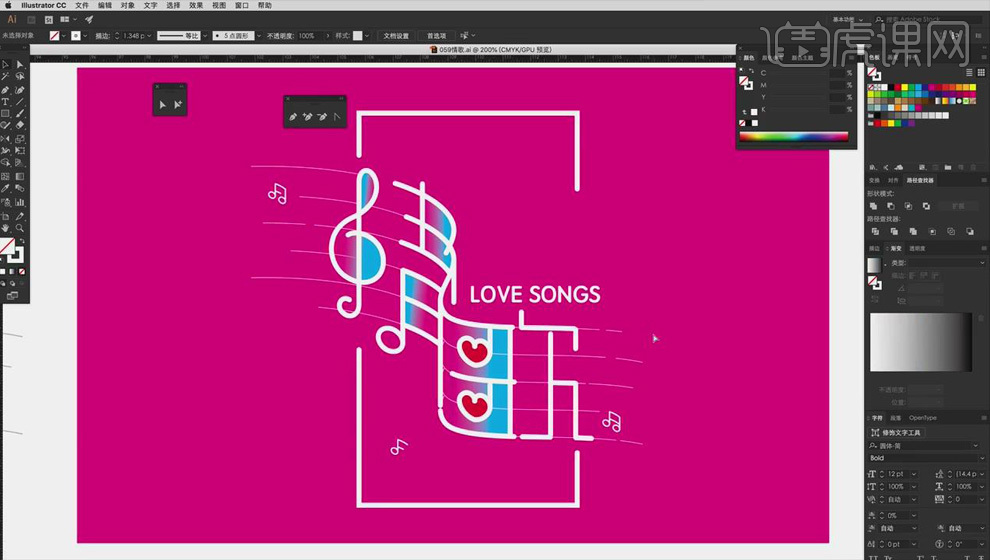
20、 同样的方法在画面的其他地方做出渐变。

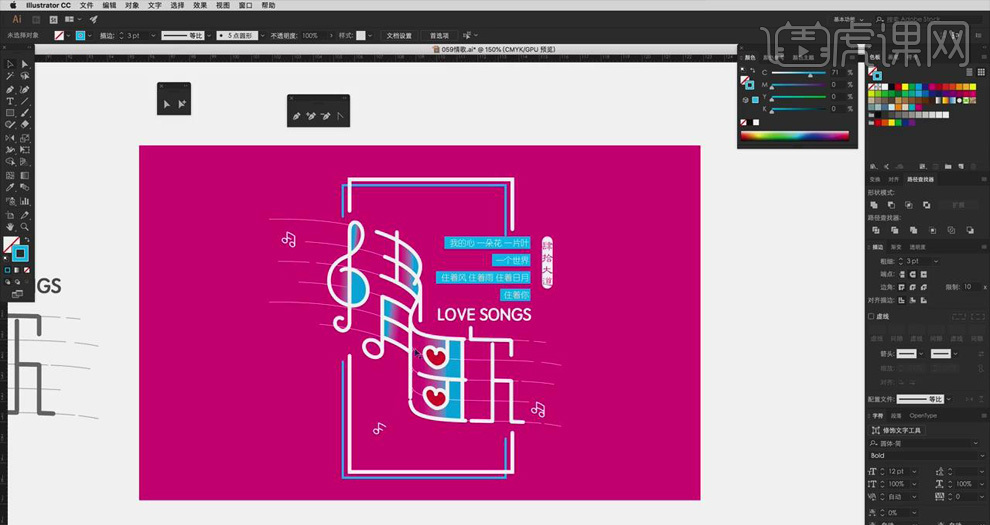
21、 使用【钢笔工具】绘制音乐符的形状,按【Alt】键移动复制多个,放在五线谱的周围,适当改变符号的形状。

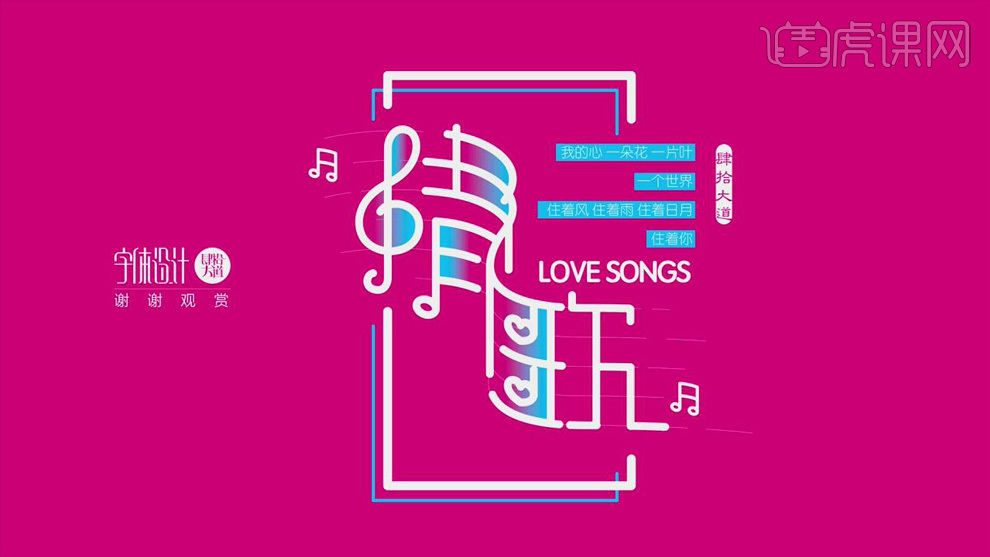
22、 将文案复制到画布中,调整到合适的位置;使用【矩形工具】绘制矩形,【Ctrl+Shift+[】】放在文字的下面,调整长度;选中白色的外框,按【Alt】键移动复制,将颜色改为蓝色,【描边】的【粗细】为【4px】。

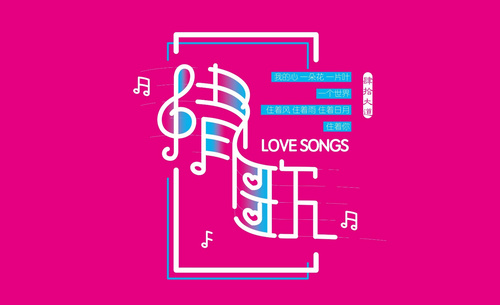
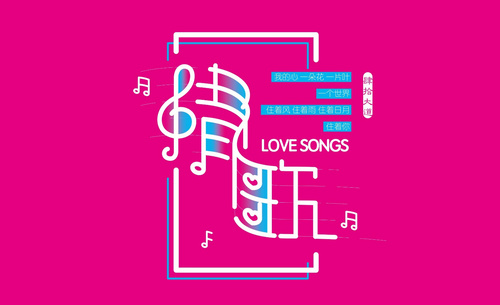
23、 最终效果如图所示。