如何用UI设计产品功能框架设定(二)
发布时间:暂无
1.继续学习APP设计流程,了解“质品”电商APP的相关知识。

2.了解功能框架设计的注意事项。

3.了解模块划分的好处,详细内容如图所示。

4.如何确定模块划分的标准,详细内容如图所示。

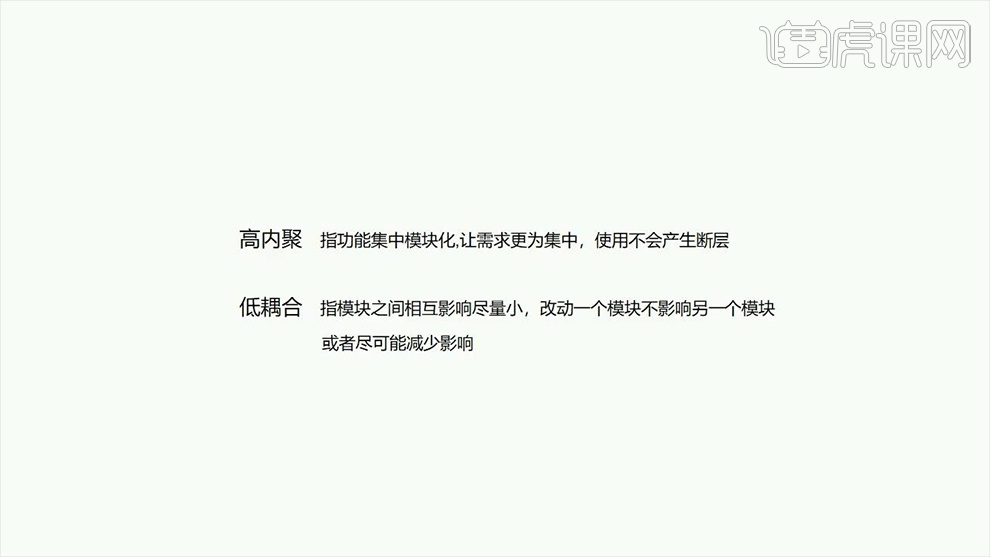
5.了解模块划分的准则-【高内聚低耦合】,详细含义如图所示。

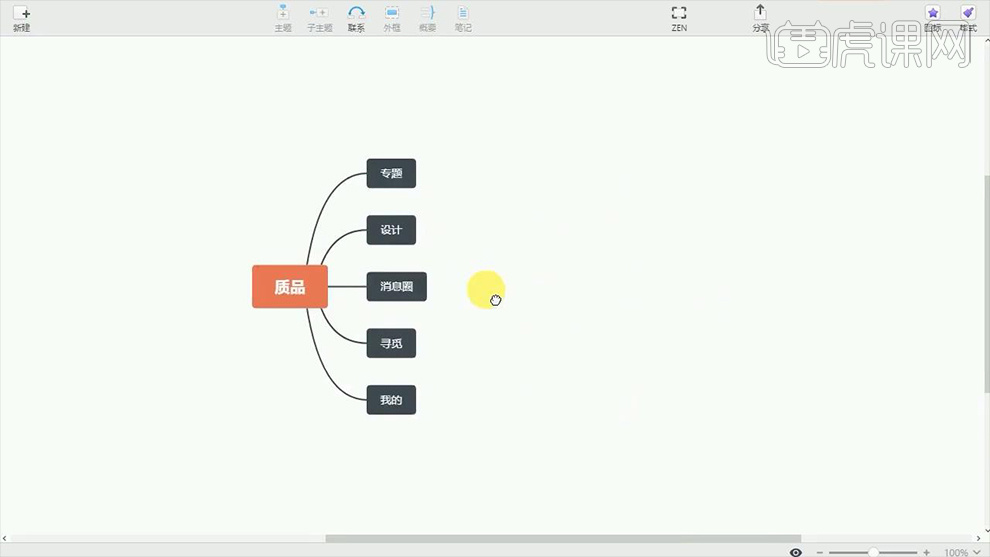
6.回顾一下之前大体框架的划分,详细内容如图所示。

7.根据刚才所学的知识和之前所学习的大体框架的划分打开【Xmind 思维导图】软件进行模块划分。

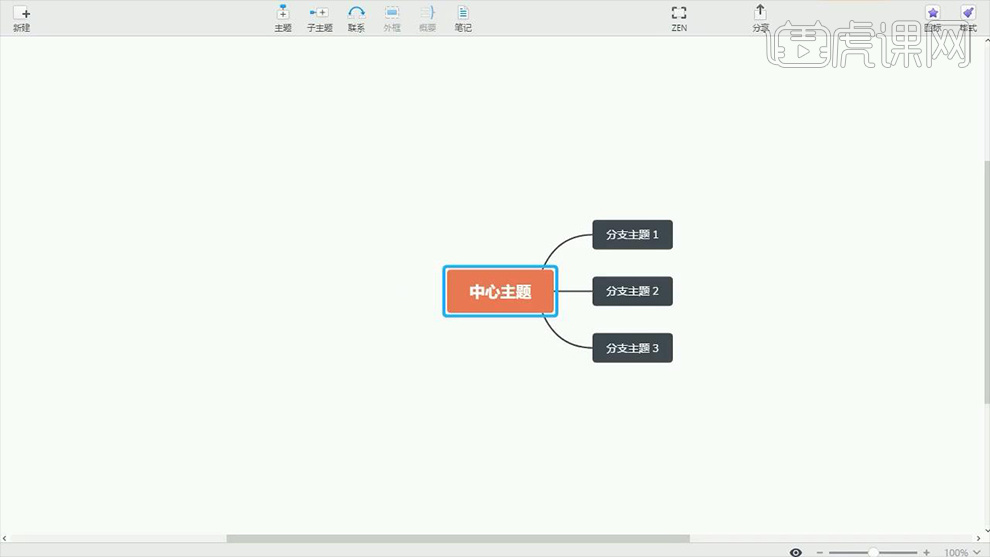
8.将【中心主题】设为【质品】并将其【分支主题】设为之前所学的大体框架,效果如图所示。

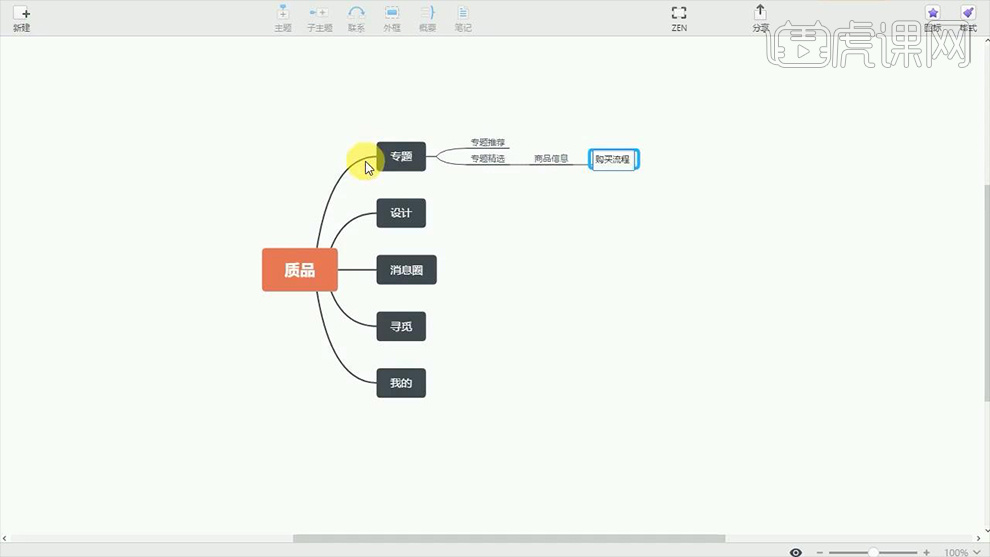
9.以图片为基准对其商品的【专题】进行相应的【子主题】的划分,详细内容如图所示。

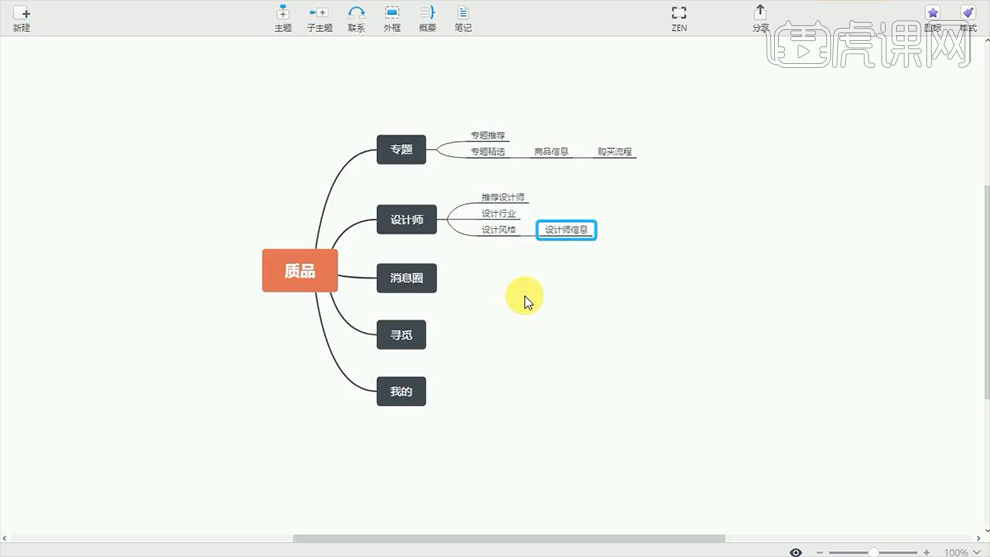
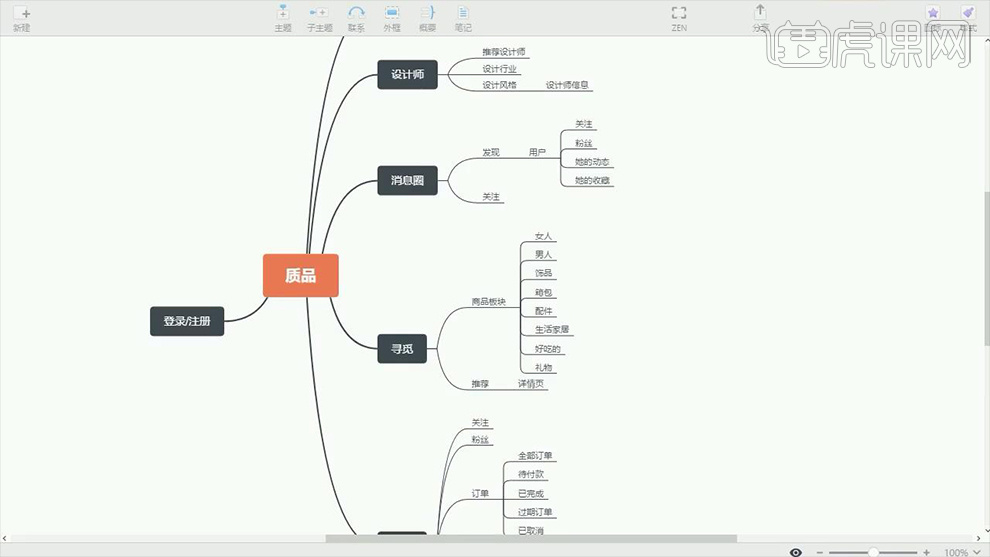
10.以【设计师】为基准相应的会出现【推荐设计师】,其相应的根据其设计师相应的【行业】和【风格】进行细分。

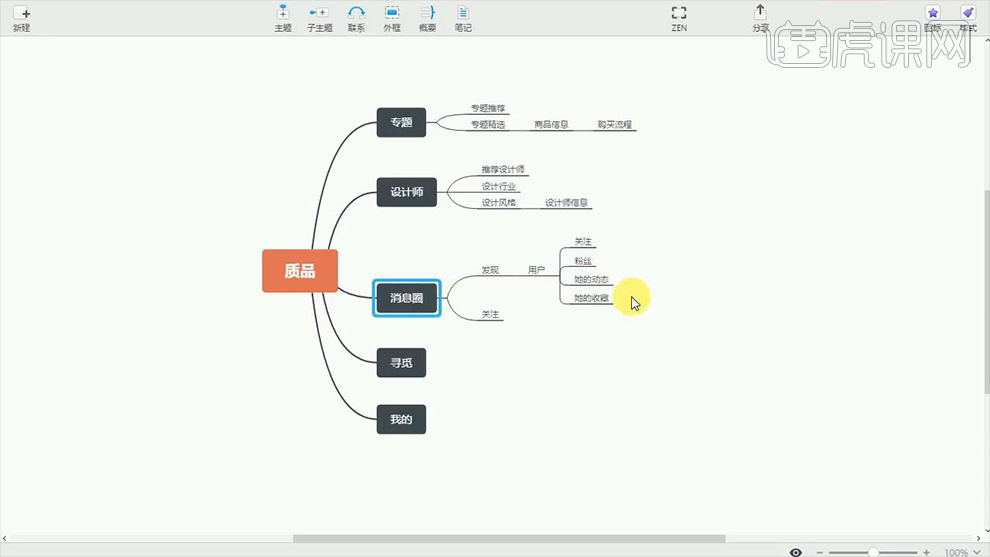
11.以【消息圈】划分为【发现】和【关注】,【发现】则表现为其【朋友圈】以及一些【用户】相关产品的信息,而【关注】则表现为其类似商品的一些信息。

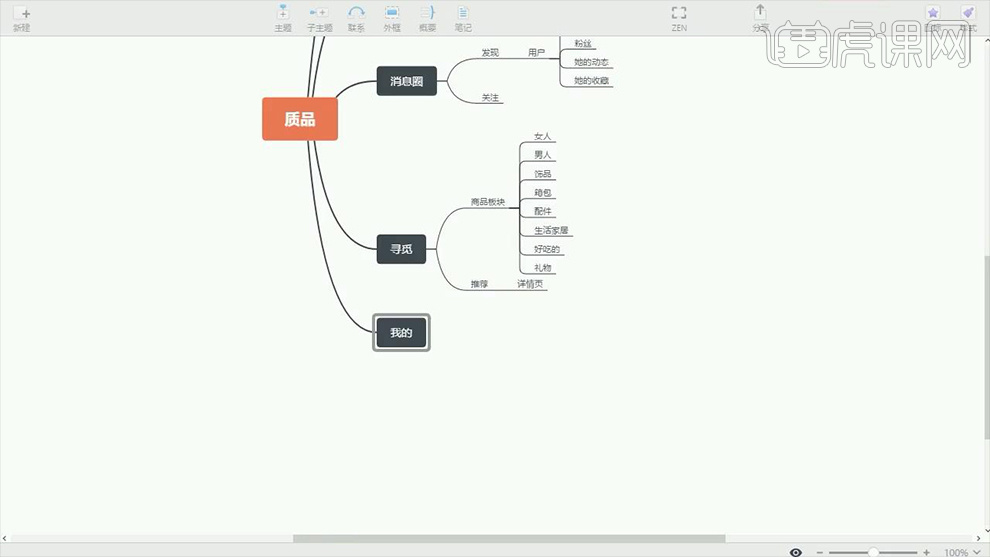
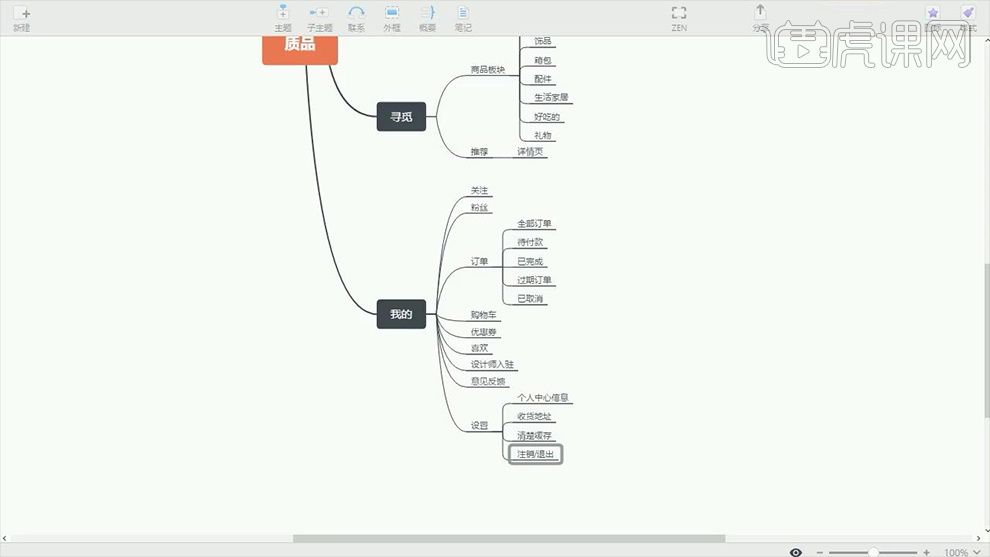
12.以【寻觅】为基础所寻觅的内容定是【商品版块】和【推荐】,其对【商品版块】进行相应的主题划分,则其【推荐】则相应的是【详情页】。

13.【我的】也叫做【个人中心】,其主要内容是【个人资料】和所购买以及了解的一些关于商品的信息,详细内容如图所示。

14.制作【隐形框架】,以【质感】为中心主题,根据添加一个【分支主题】作为启动页的【登录/注册】,效果如图所示。

15.更多详细内容请参考下节课所学知识。