PS怎么设计数码banner海报
发布时间:暂无
1.【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2.【依次】拖入准备好的素材,按【Ctrl+T】自由变换,并放置画面合适的位置。具体效果如图示。

3.【选择】背景图层,【新建】色相/饱和度图层,具体参数如图示。具体效果如图示。

4.【新建】色彩平衡,具体参数如图示。具体效果如图示。

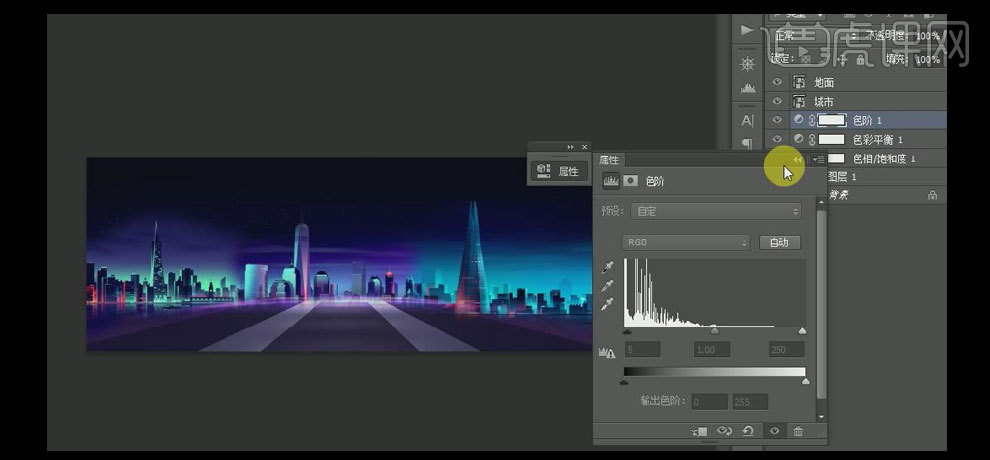
5.【新建】色阶,具体参数如图示。具体效果如图示。

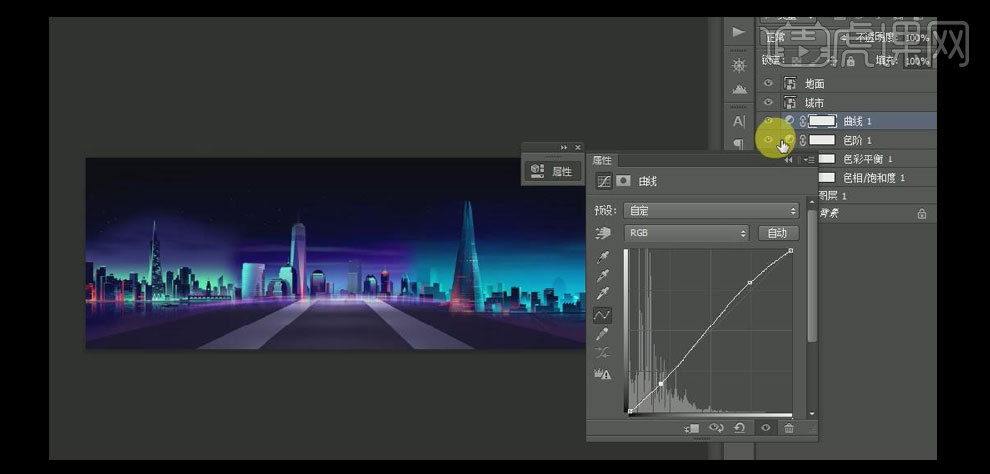
6.【新建】曲线,具体参数如图示。具体效果如图示。

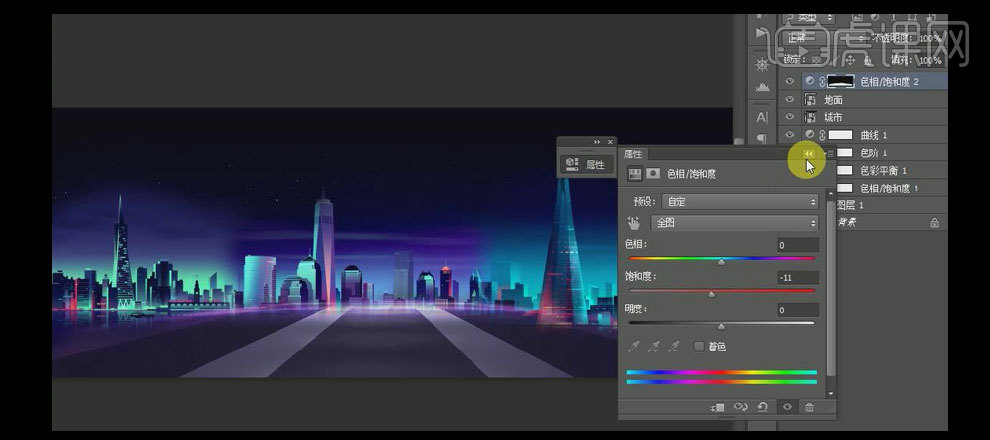
7.按Ctrl单击地面素材图层【建立选区】,【新建】色相/饱和度,具体参数如图示。具体效果如图示。

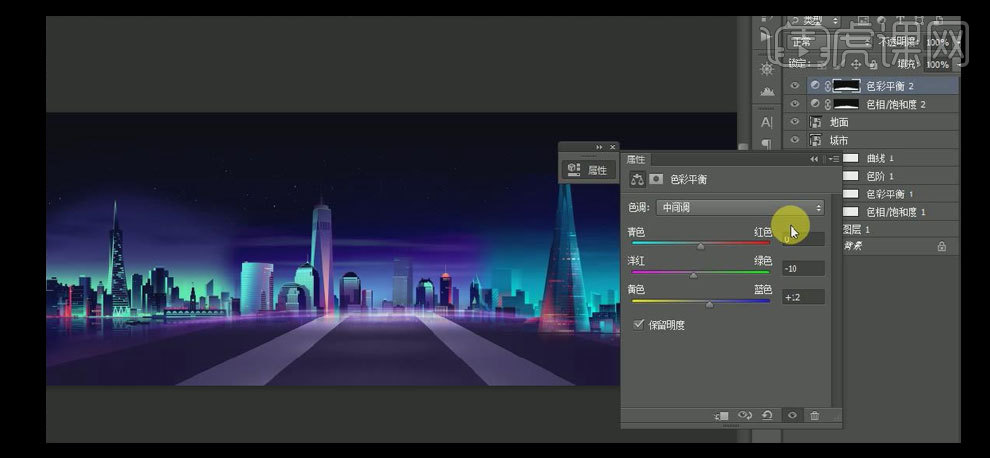
8.【新建】色彩平衡,具体参数如图示。具体效果如图示。

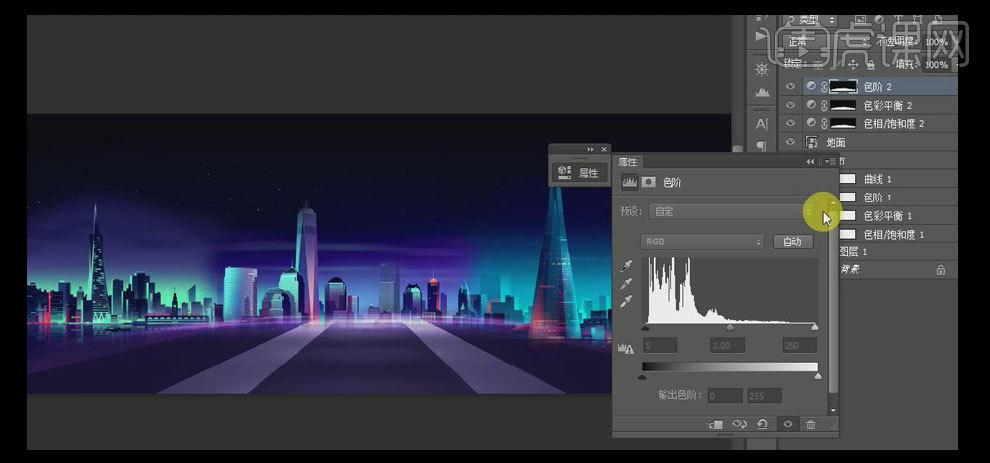
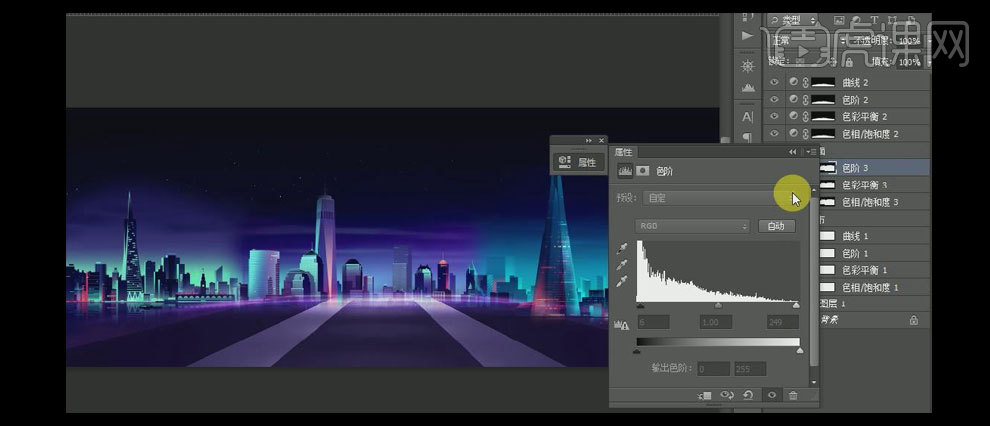
9.【新建】色阶,具体参数如图示。具体效果如图示。

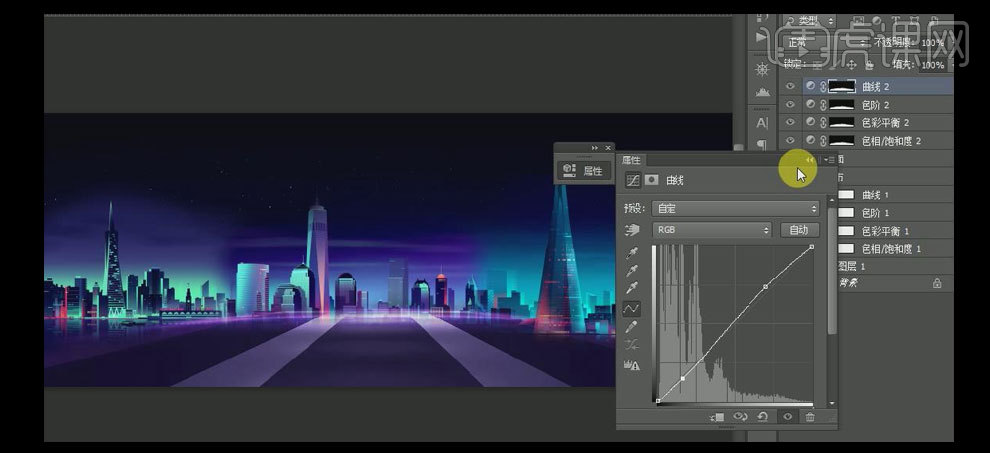
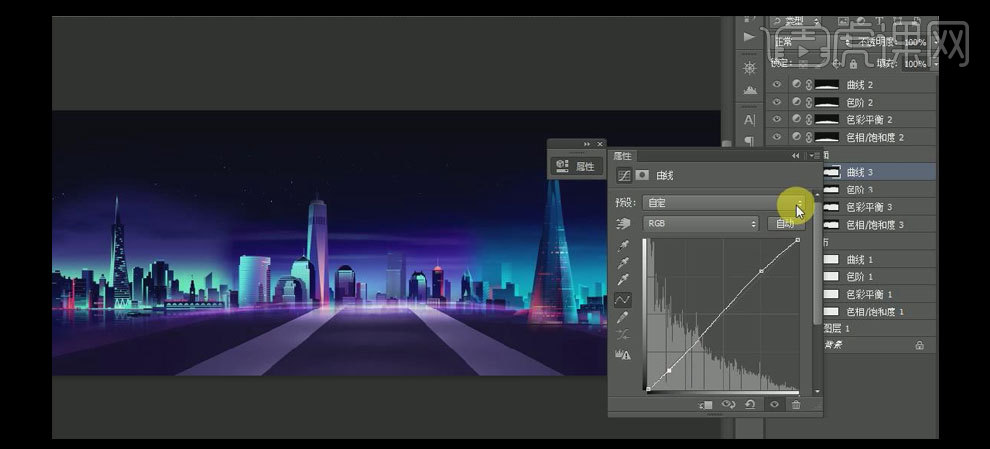
10.【新建】曲线,具体参数如图示。具体效果如图示。

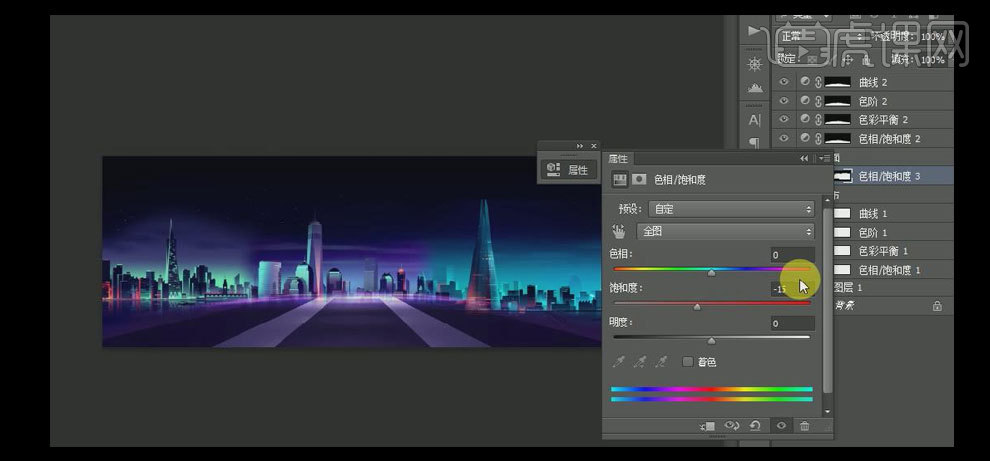
11.【选择】城市图层,按Ctrl单击图层【建立选区】,【新建】色相/饱和度图层,具体参数如图示。具体如图示。

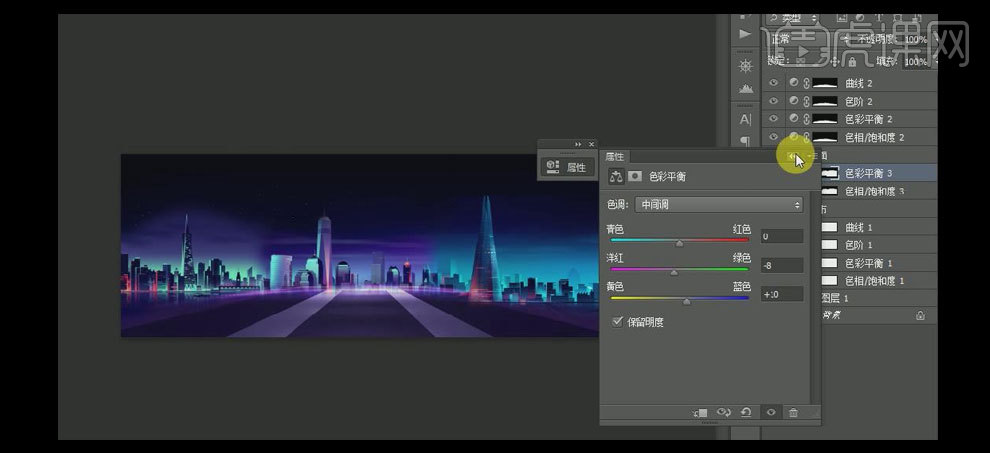
12.【新建】色彩平衡,具体参数如图示。具体如图示。

13.【新建】色阶,具体参数如图示。具体如图示。

14.【新建】曲线,具体参数如图示。具体如图示。

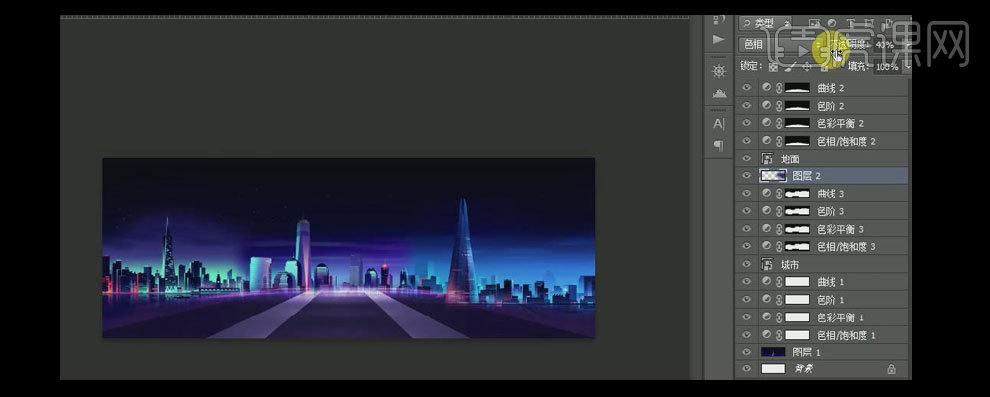
15.【新建】图层,选择【画笔工具】,【颜色】吸取背景的紫蓝,在画面合适的位置涂抹,【图层模式】色相,【不透明度】40%。具体效果如图示。

16.【拖入】准备好的星空素材,并移动至城市图层下方,【图层不透明度】40%。【选择】所有的关联图层,按【Ctrl+G】编组,并【重命名】背景。具体效果如图示。

17.【新建】图层组,【重命名】字体。选择【文字工具】,【字体】汉仪菱心体,【颜色】白色,输入文字。按【Ctrl+J】复制文字图层,【右击】-【转换为智能对象】,【新建】图层,选择【套索工具】,将字体的缺角部分【套选】,【填充】白色。具体效果如图示。

18.【选择】所有的关联图层,按【Ctrl+E】合并所选图层,【右击】-【转换为智能对象】,在文字图层上方【新建】图层,按Ctrl键单击文字图层【载入选区】,单击【选择】-【修改】-【扩展】,【大小】10PX,【填充】合适的颜色。按【Ctrl+D】取消选区。具体效果如图示。

19.选择【套索工具】,修补空缺的地方。按【Ctrl+T】自由变换,并放置画面合适的位置。具体效果如图示。

20.【复制】矢量文字图层,添加【颜色叠加效果】,【选择】合适的颜色,并移动至画面合适的位置。具体效果如图示。

21.选择【多边形套索工具】,【新建】图层,【添加】文字的边角,并【填充】相应的颜色。【选择】所有的关联图层,按【Ctrl+E】合并所选图层。具体效果如图示。

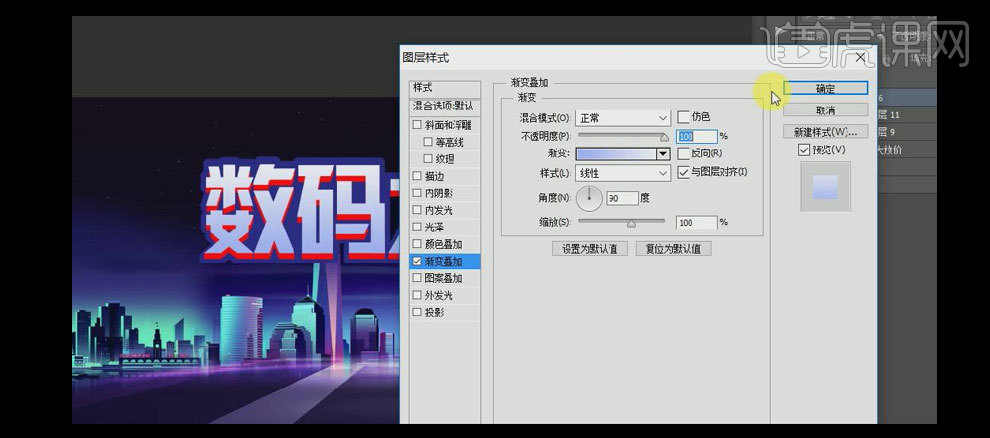
22.【选择】白色字体图层,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

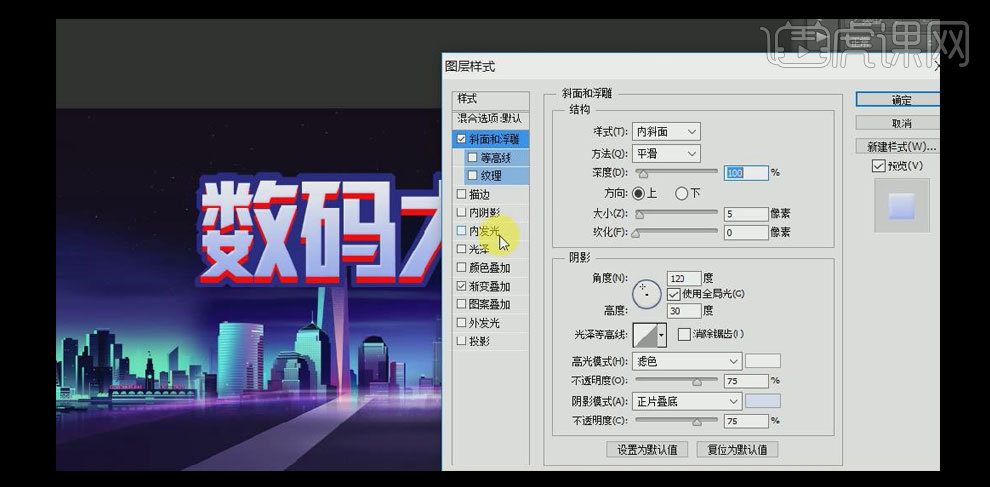
23.添加【斜面和浮雕】,具体参数如图示。具体效果如图示。

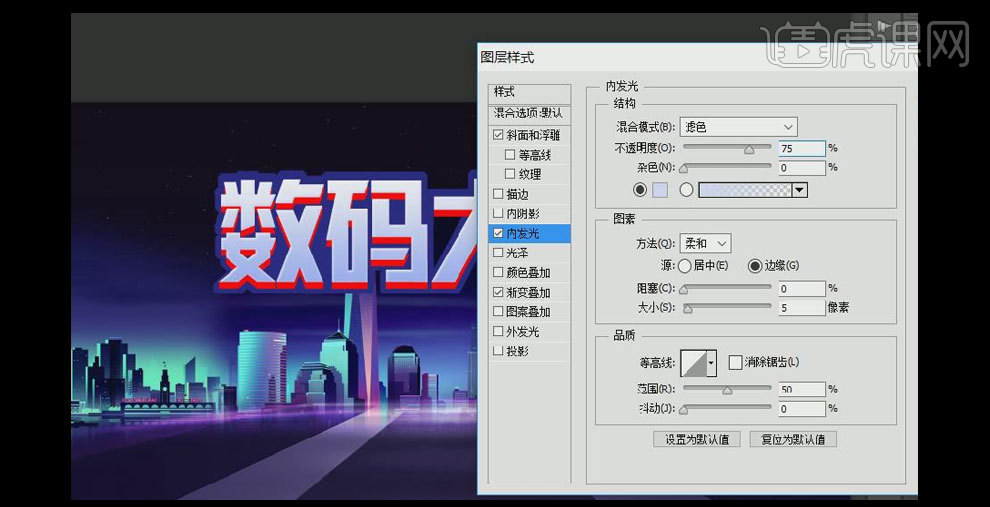
24.添加【内发光】,具体参数如图示。具体效果如图示。

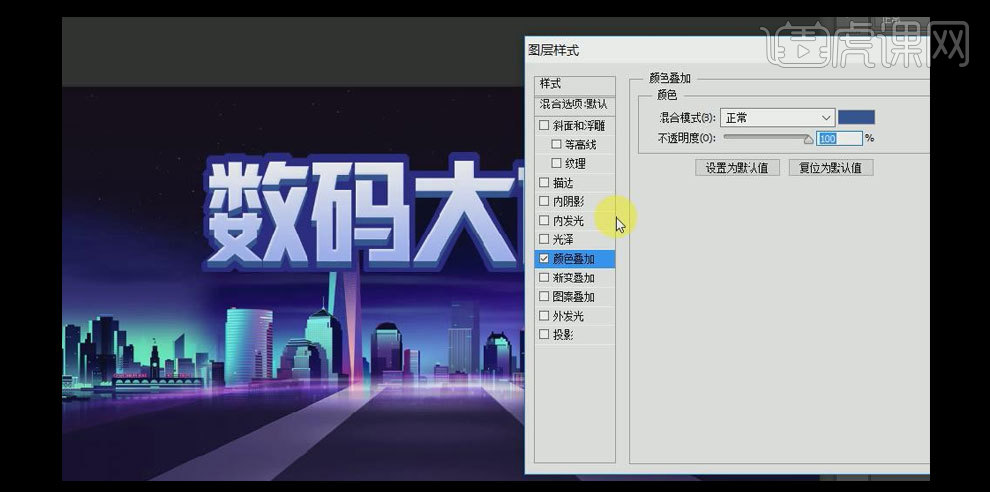
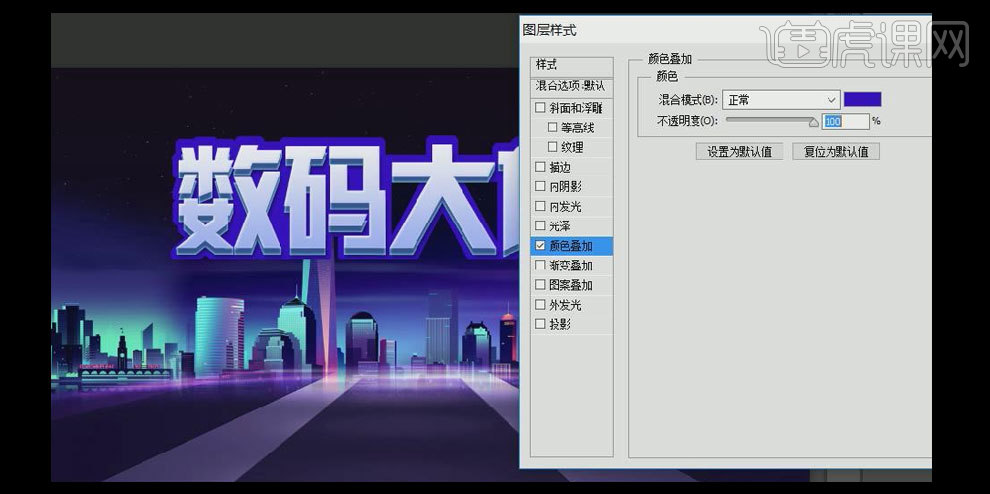
25.【选择】立体层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

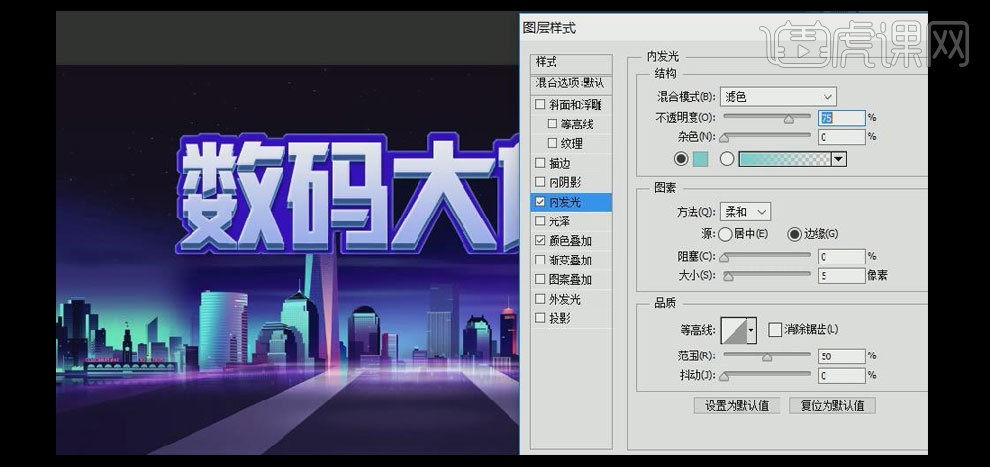
26.添加【内发光】,【发光颜色】蓝色,其他参数如图示。具体效果如图示。

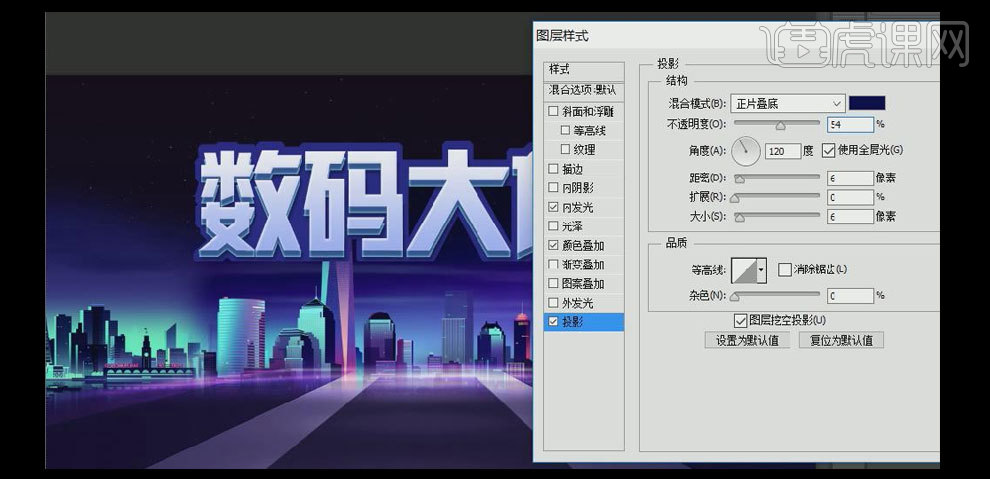
27.添加【投影】,【投影颜色】深蓝色,其他参数如图示。具体效果如图示。

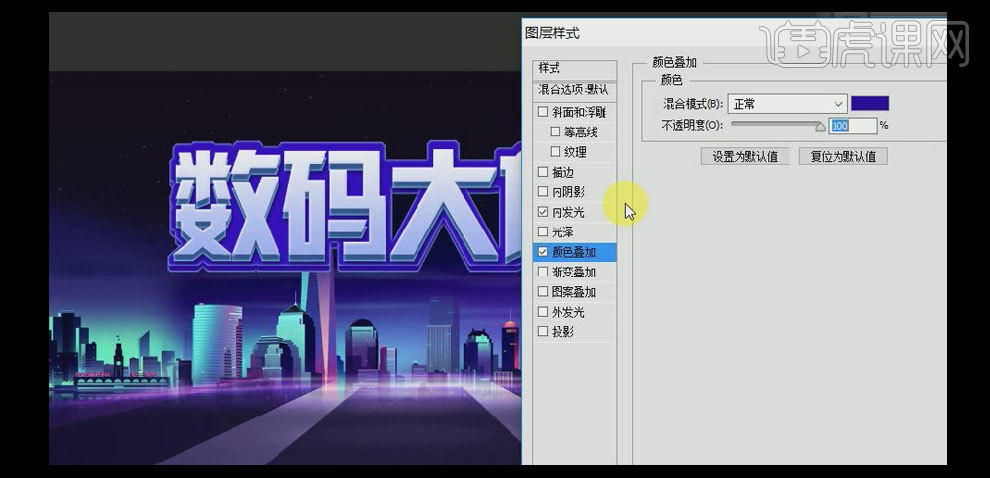
28.【选择】最下一层文字,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

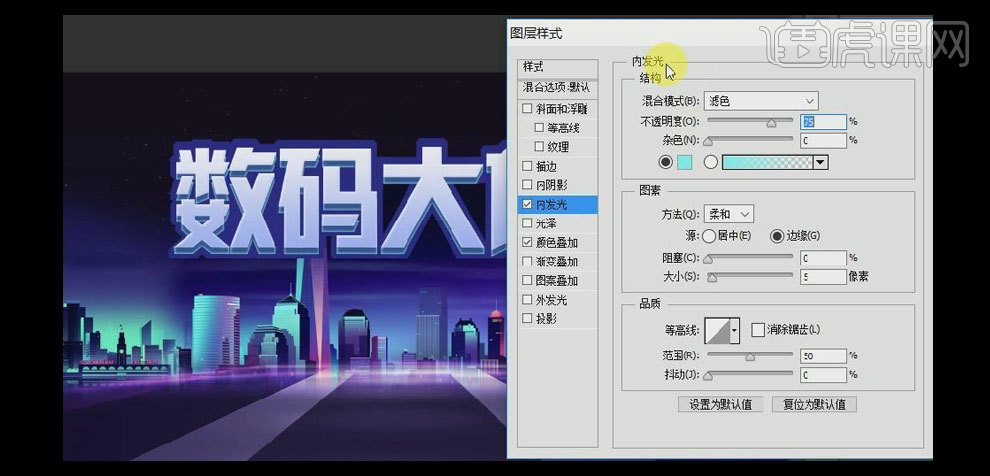
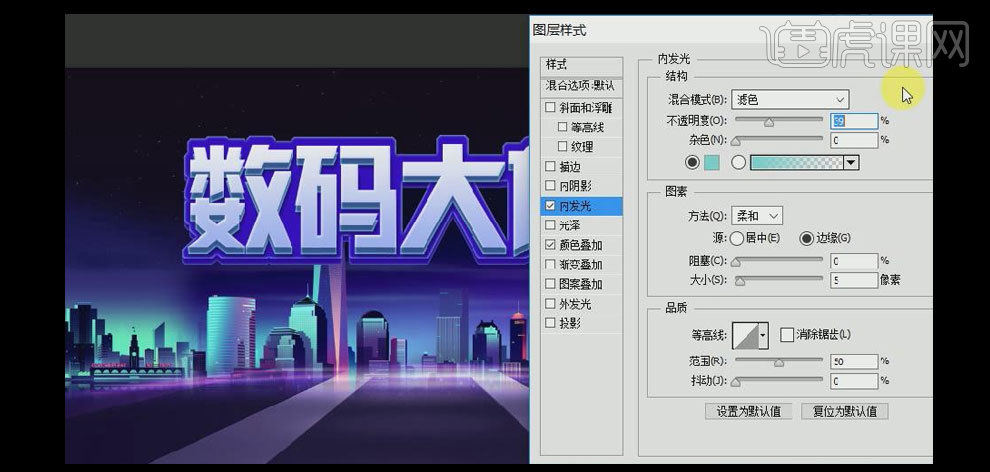
29.添加【内发光】,具体参数如图示。具体效果如图示。

30.【复制】图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

31.打开【内发光】,具体参数如图示。具体效果如图示。

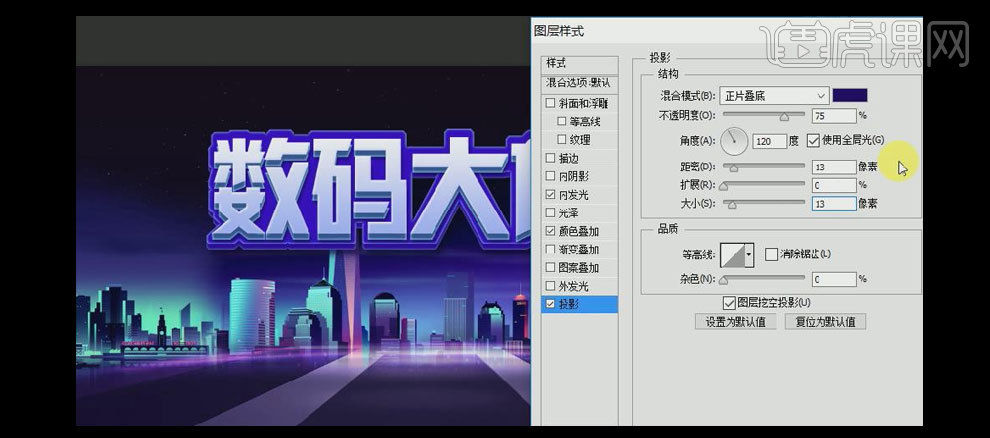
32.添加【投影】,【投影颜色】深蓝色,其他参数如图示。具体效果如图示。

33.【选择】底板图层,按Ctrl单击【载入选区】,选择【画笔工具】,【颜色】紫色,在选区合适的位置单击,使用相同的方法给其他的图层添加相应的效果。具体效果如图示。

34.【选择】关联的图层,按【Ctrl+G】编组,并【重命名】数码大放价。使用相同的方法,在下方添加相同效果的文字。具体效果如图示。

35.【拖入】准备好的铁架素材,按【Ctrl+G】编组,并【重命名】铁架。使用相同的方法给铁架【添加】相应的色阶、曲线,色彩平衡效果。具体效果如图示。

36.选择【画笔工具】,给铁架添加相应的色彩效果。【拖入】准备好的产品素材,【选择】所有的产品素材图层,按【Ctrl+G】编组,并【重命名】产品。调整文字和产品至画面合适的位置。具体效果如图示。

37.【拖入】准备好的舞台素材,并置于产品图层组下方合适的位置。具体效果如图示。

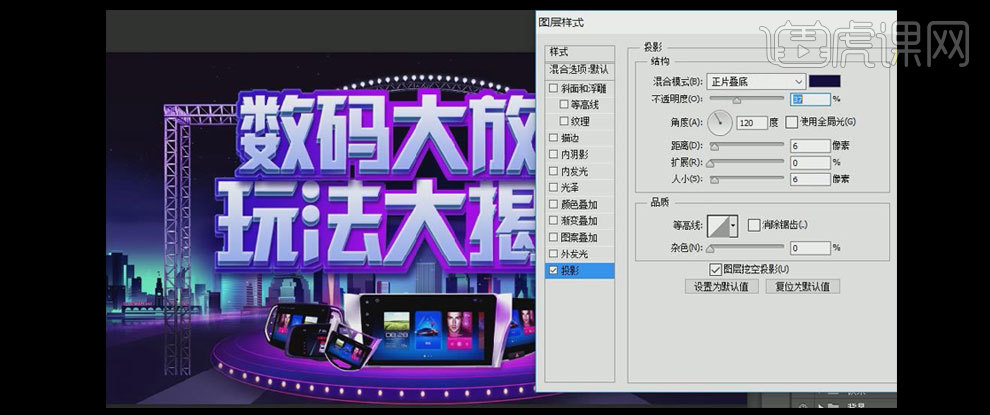
38.【调整】舞台素材的曲线,色彩平衡和色相饱和度至合适的数据。【选择】其中一个产品图层,打开【图层样式】-【投影】,【投影颜色】深蓝色,具体参数如图示。具体效果如图示。

39.【拖入】准备好的天猫素材,并放置画面合适的位置。【新建】图层,按Ctrl键单击天猫图层【建立选区】,选择【画笔工具】,【颜色】紫色,在选区合适的位置涂抹,【图层模式】叠加,【不透明度】43%。【复制】图层,按【Ctrl+T】自由变换,【添加】蒙版效果,选择【渐变工具】,【渐变颜色】黑至透明渐变,并放置画面合适的位置。具体效果如图示。

40.使用相同的方法给猫头添加相应的效果。在地面图层下方【新建】图层,选择【画笔工具】,【颜色】紫色,在画面合适的位置涂抹,【图层样式】色相,【不透明度】73%。具体效果如图示。

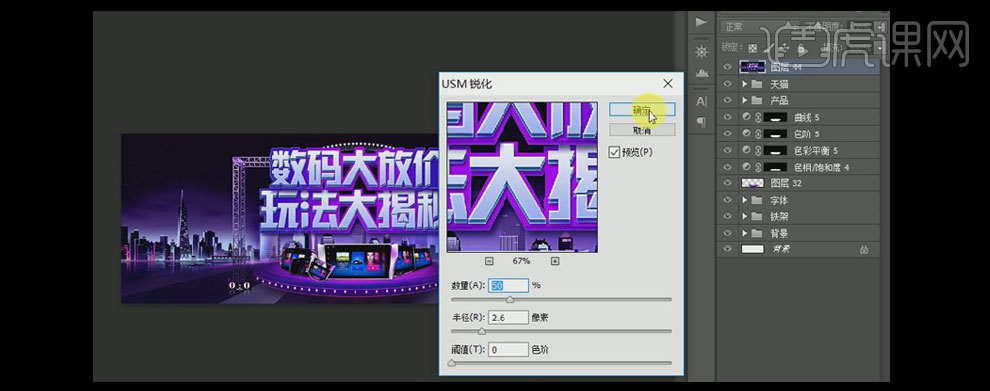
41.在图层的最上方按【Ctrl+Alt+Shift+E】盖印图层,单击【滤镜】-【锐化】-【USM锐化】,具体参数如图示。具体效果如图示。

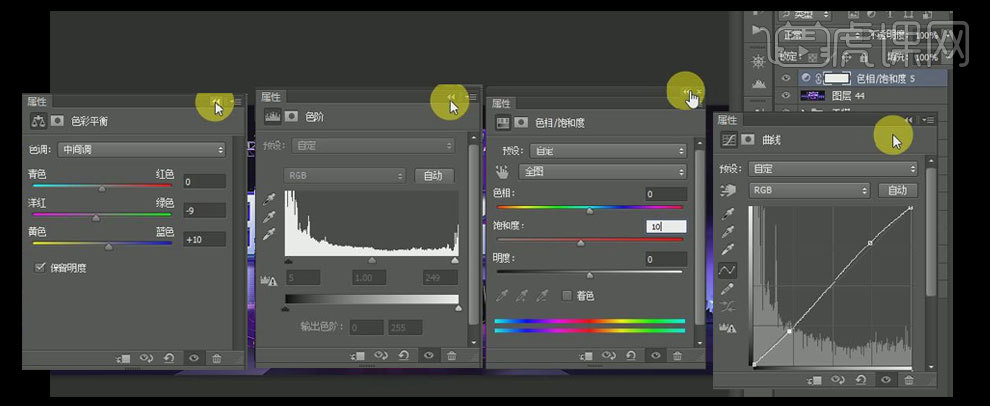
42.【新建】色彩平衡、色阶、色相/饱和度、曲线图层,具体参数如图示。

43.最终效果如图示。






