DW电商网站案例之前期准备与分析
发布时间:暂无
1.课程主要内容【页面设计与优化调整】。

2.当前阶段目标【网页重构设计稿】。

3.网页重构设计稿【具体如何设计】,【需要如何配图】,【图标自己画还是下载】。

4.【理解线框图与风格定位】

5.理解线框图【页面模块有哪些】,【视觉重点在哪里】,【版块内逻辑是否合理】。

6作为设计师设计页面【需要你思考的事】和【需要你沟通的事】。

7.设计网页时需要考虑【竞品和版式参考真的分析透彻了吗】,【怎样改版重构才能让人眼前一亮】。

8.后期做设计时要有【设计的品味或方向】,要强调突出产品的【品牌价值】,【关键词要深入人心】。

9.下一个环节,【关于设计流程中的整体和细节分析】。

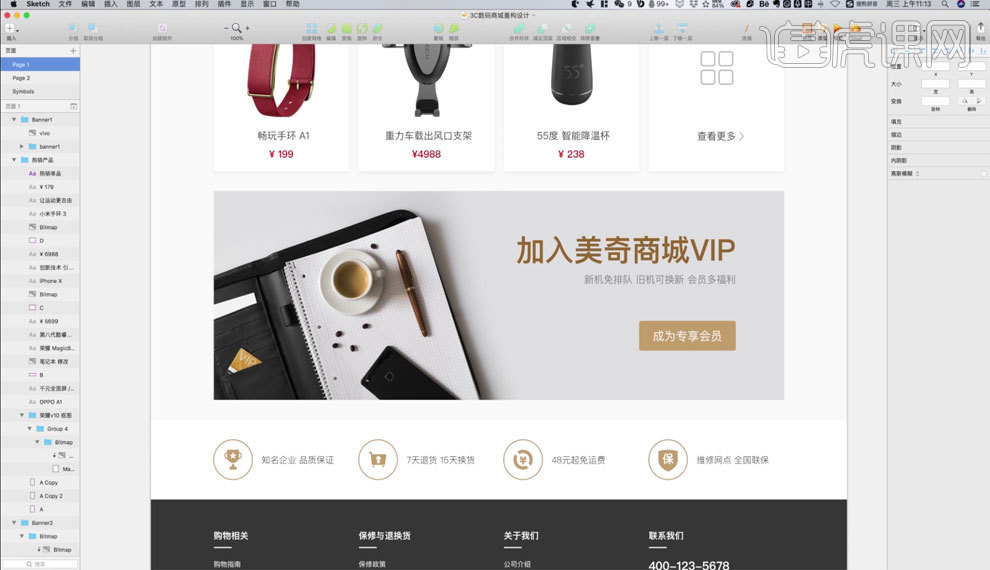
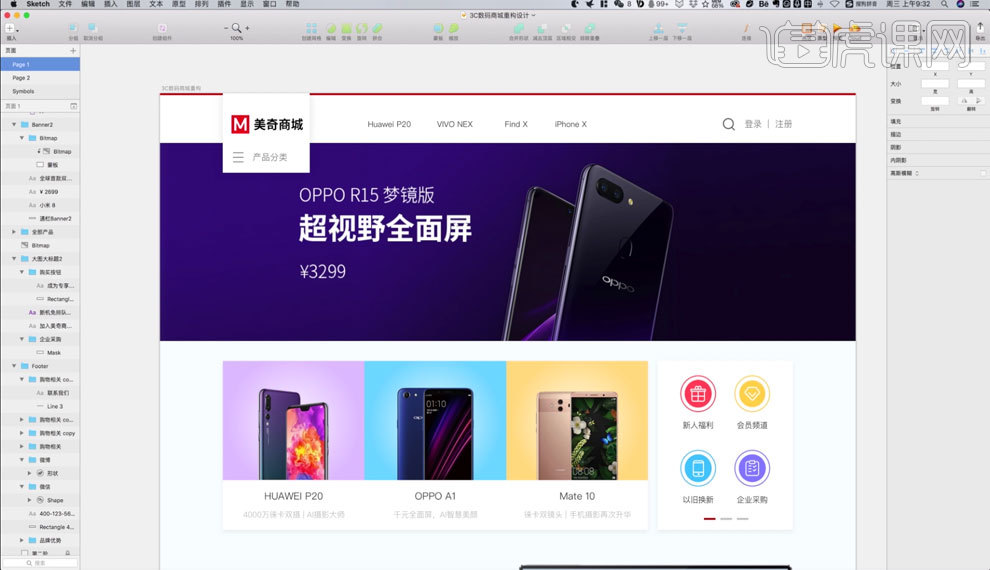
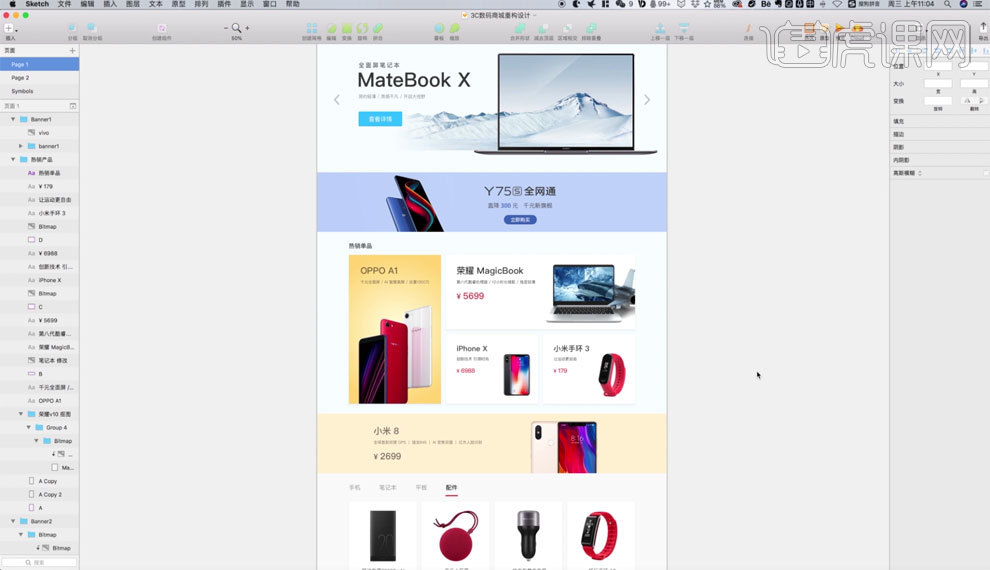
10.作为设计师先从【宏观上看问题】,通过产品对网站进行【定位】,确定【整个网页的风格】。

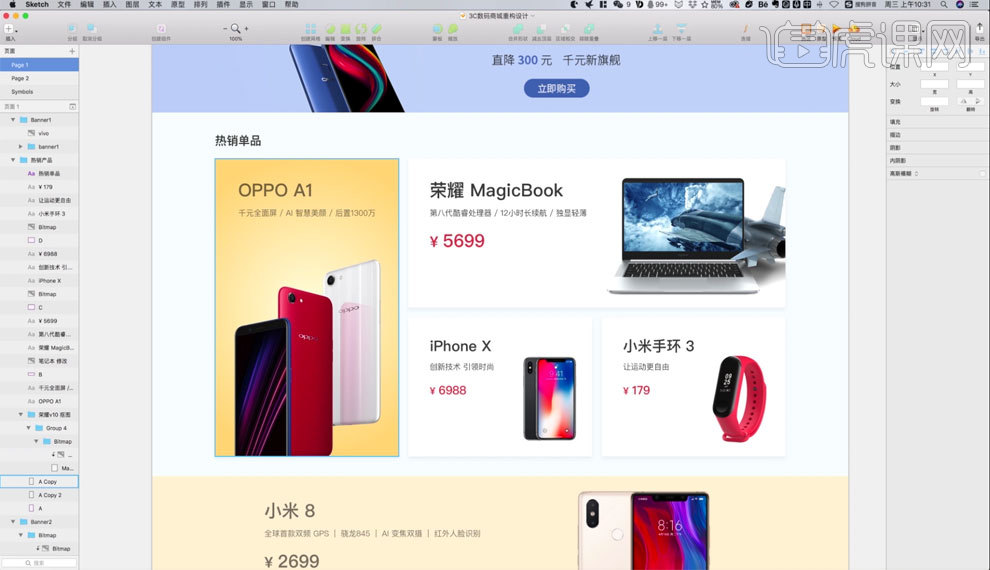
11.站在【产品的视角】去思考,产品想突显的是什么。大留白,干净简洁的banner图,让产品看起来更加的简约大气。

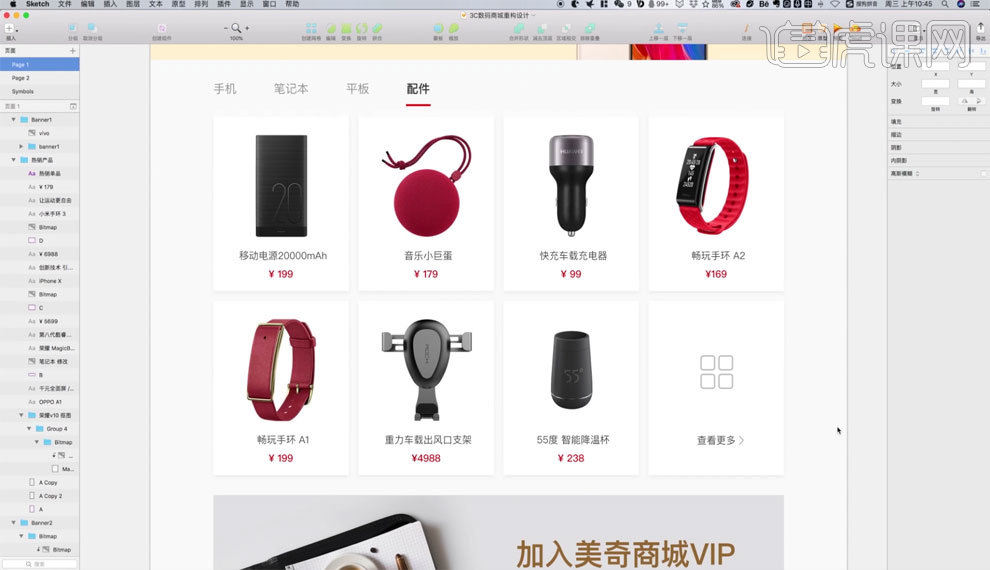
12.通过热销产品的选图,配色,可以【强化和突出品牌】,【贯穿企业品牌】,然后背景色的搭配,是有【冷暖色】搭配,这样看起来就不会枯燥。

13.【规范化设计】,包括【字号】,【间距】等等,要【统一性】,【规范性】。

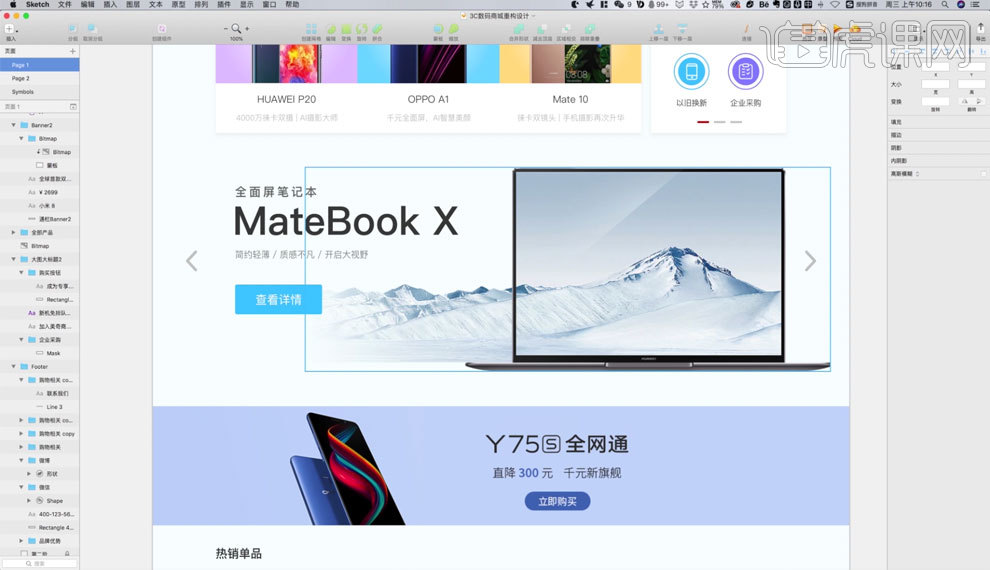
14.做设计需要有一定【产品思维】和【逻辑思维】,还需要去考虑版式上的细节问题,例如这种通栏广告,就可以解决上下连在一起,导致【空间感】和【层次感】不够的问题。

15.【线框图】允许进行一些【调节和调整】,它不是【设计的枷锁】,这一块就区别于之前的线框。通过【banner图】,【颜色】,【图标】这些细节,把【关键词】体现出来。