新闻APP首页原型图制作
发布时间:2019年11月07日 11:39
1、本课主要内容如图示。

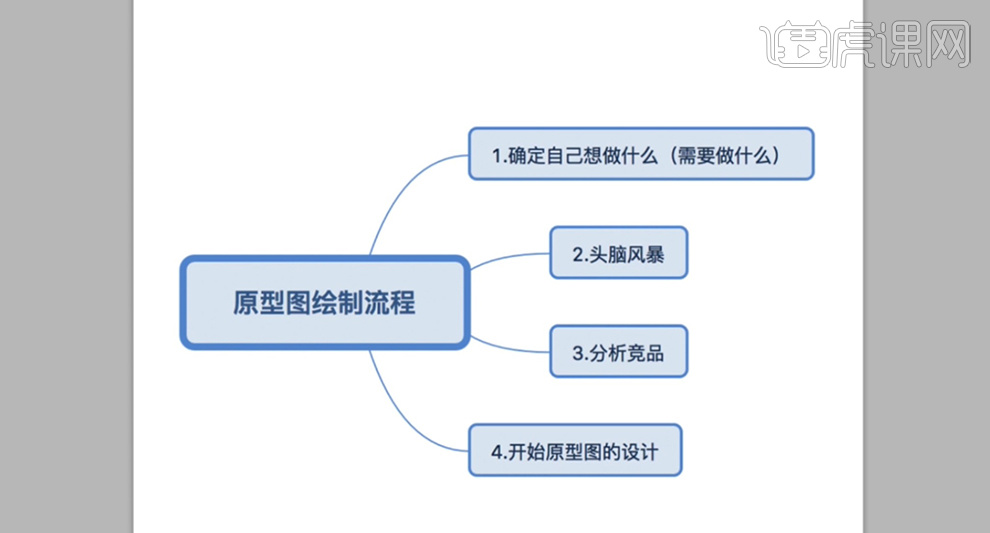
2、原型图绘制的思路方向,具体图解如图示。

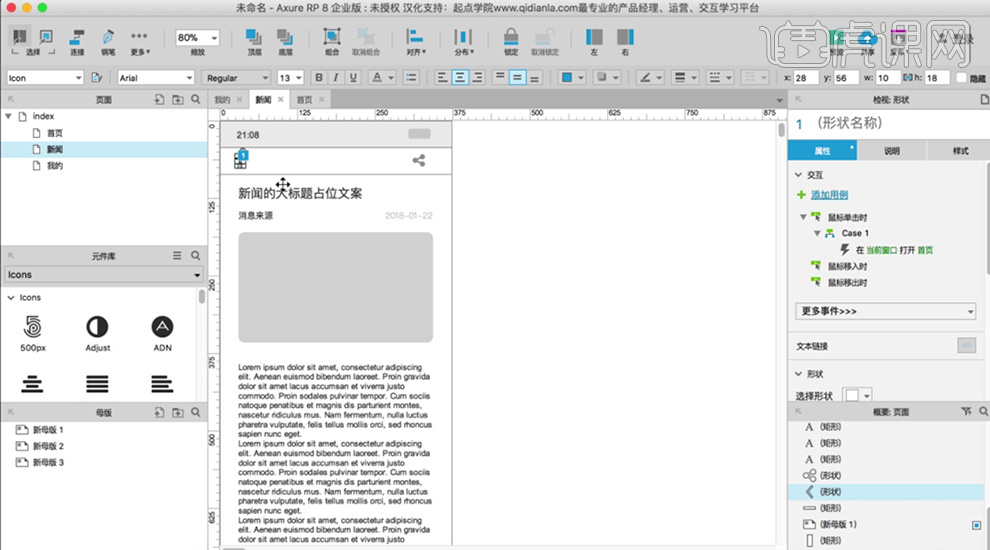
3、[打开]Axure软件,[新建]任意大小的界面。具体效果如图示。

4、在元件库[拖出]矩形框,调整至手机大小,具体尺寸如图示。具体效果如图示。

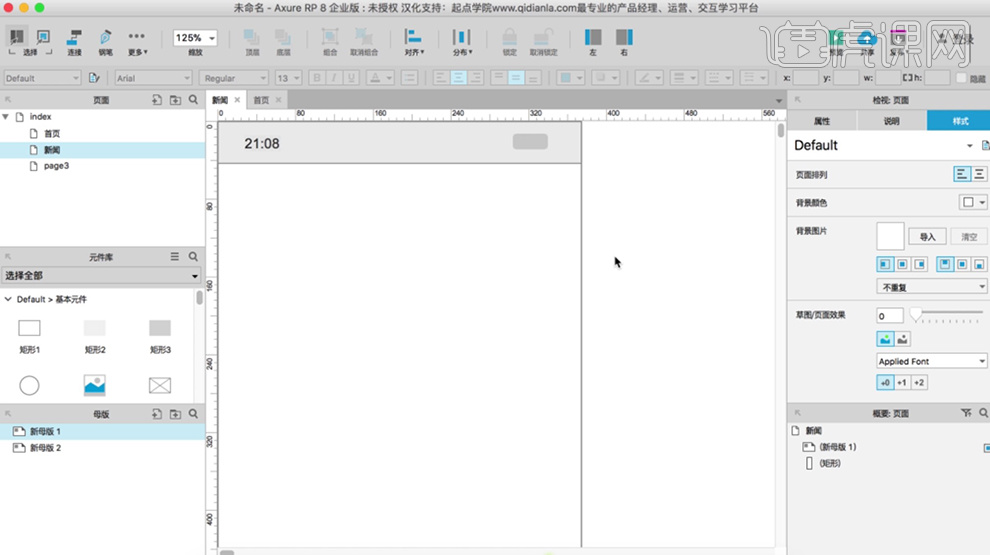
5、根据设计思路[拖入]矩形框,高度为44PX,放置状态栏位置。具体效果如图示。

6、[选择]矩形框,添加[描边]。[拖入]文字标签,输入时间,调整时间大小,排列至状态栏合适的位置,[拖入]矩形元件,调整大小和颜色,排列至合适的位置。具体效果如图示。

7、按Alt键[拖动复制]矩形框,[填充]白色,排列至下方合适的位置。[拖入]文字标签,输入文字,调整大小排列至合适的位置。具体效果如图示。

8、[拖入]矩形框,调整大小和颜色,排列至标题栏上方合适的位置。根据设计思路,[拖入]十字形Icon图标,调整大小,排列至合适的位置。具体效果如图示。

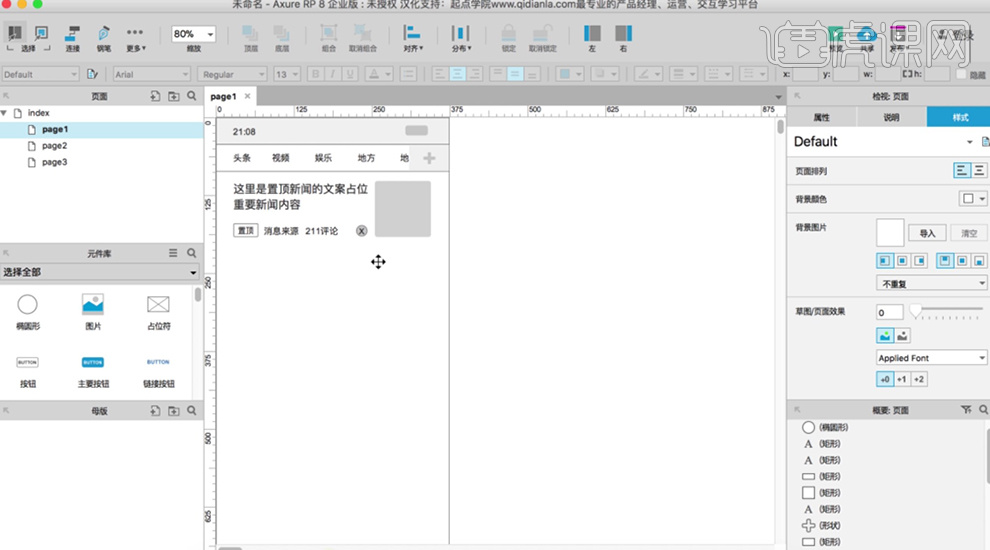
9、根据设计思路,[拖入]标题标签,输入文字,调整文字大小排列至合适的位置。[拖入]矩形元件,调整大小和属性,排列至合适的位置。具体效果如图示。

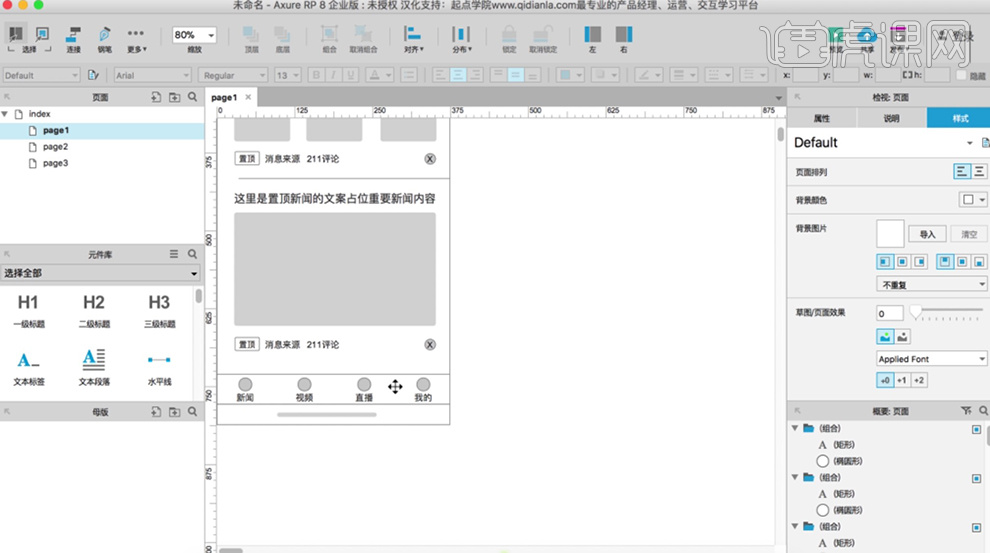
10、根据设计思路,[拖入]矩形元件,调整大小,放置合适的位置。[拖入]文字标签,输入关联文字信息,调整文字大小,排列至合适的位置。具体效果如图示。

11、[拖入]椭圆形元件,调整大小,排列至合适的位置。根据设计思路,绘制关闭按钮。具体效果如图示。

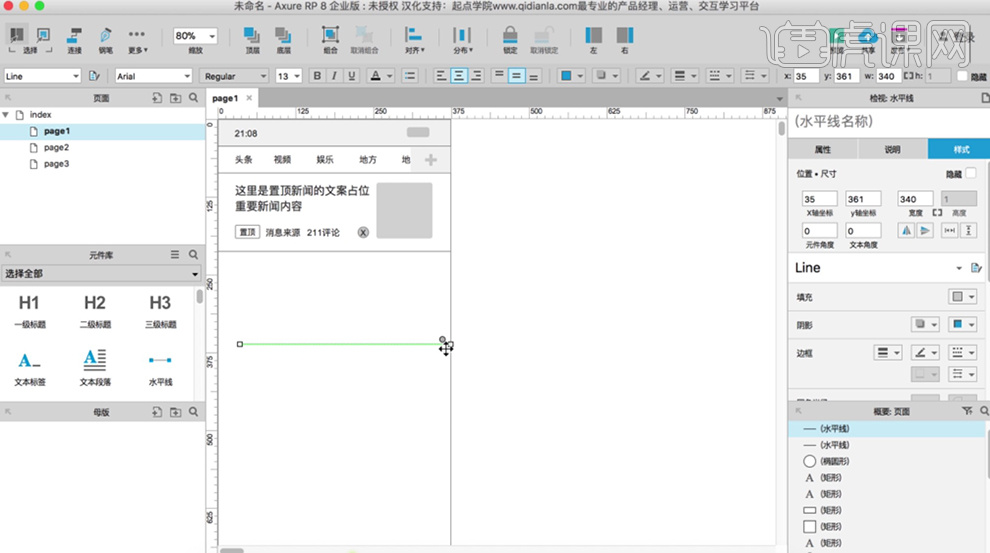
12、[拖入]水平线元件,调整宽度375PX,排列至合适的位置。根据设计思路,按Alt键[拖动复制]至合适的位置,调整大小340PX。具体效果如图示。

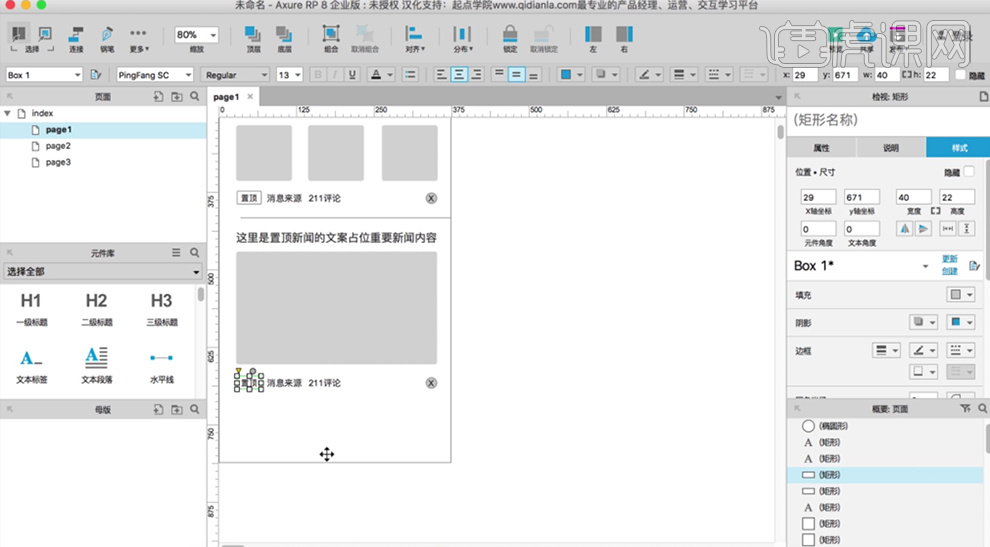
13、[选择]标题文字关联对象,按Alt键[拖动]复制至下方合适的位置,根据设计思路,调整排列版式和内容信息。具体效果如图示。

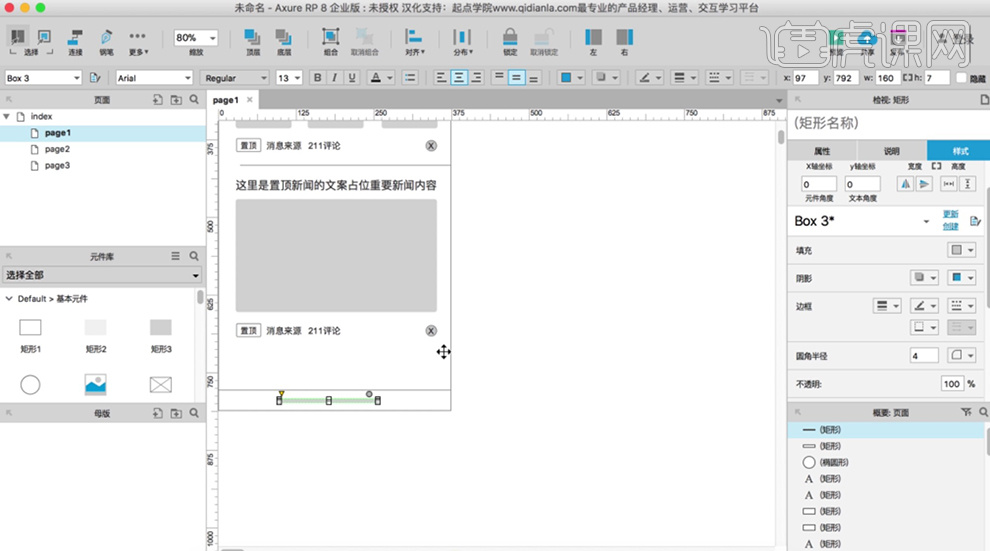
14、根据设计思路,[拖入]矩形元件,调整大小,绘制指示器图标,排列至底部合适的位置。具体效果如图示。

15、根据设计思路,[拖入]矩形元件,调整大小,排列至标签栏位置。[拖入]椭圆元件绘制椭圆,调整大小,排列至标签栏上方合适的位置。[拖入]文字标签,输入对应的文字信息,调整大小,排列至合适的位置。具体效果要如图示。

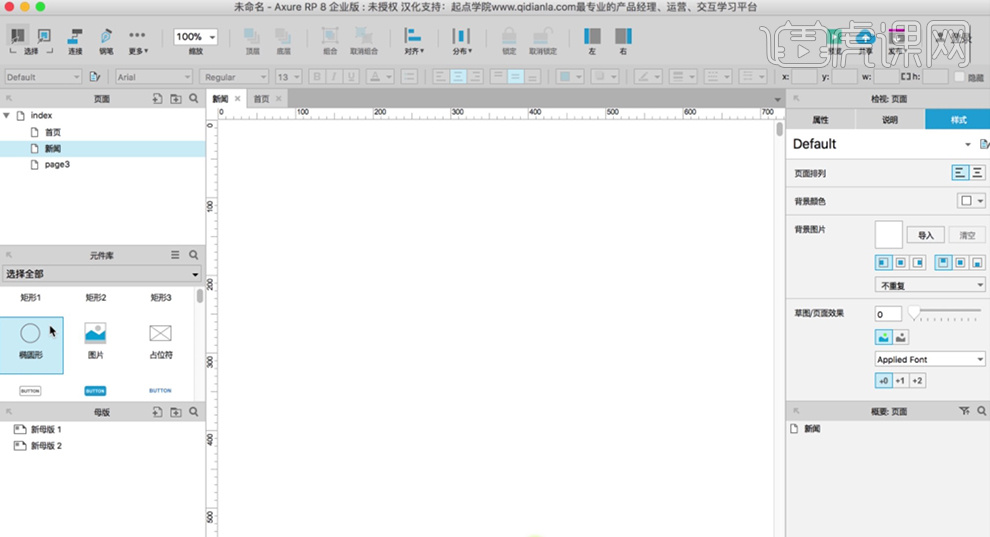
16、[选择]顶部关联对象,按[Ctrl+G]编组,右击[转换为母板]。[重命名]页面为首页,[单击]page2,[重命名]新闻,[双击]进入编辑页面。具体效果如图示。

17、使用相同的方法,[拖入]矩形元件,调整矩形大小。[拖入]母版元件,排列至顶部合适的位置。具体效果如图示。

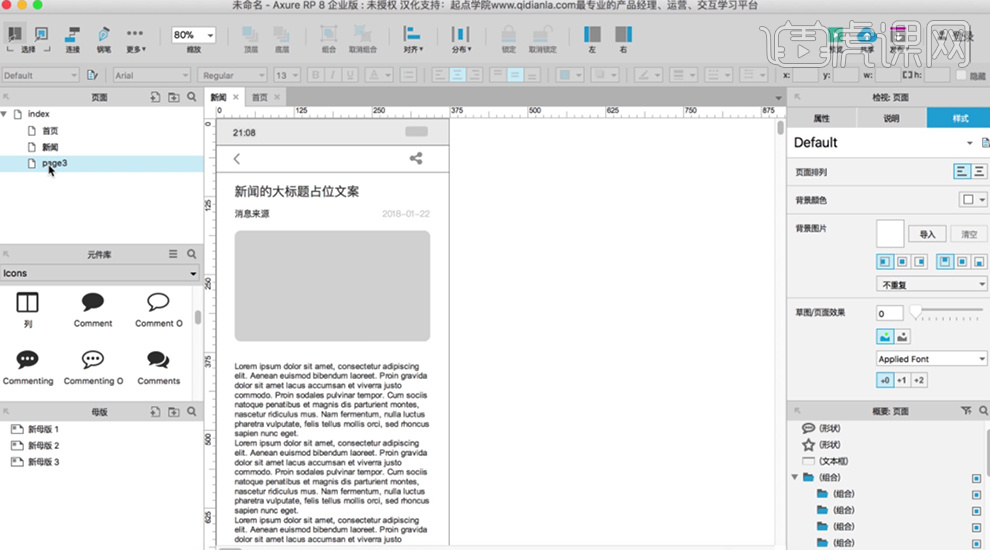
18、使用相同的方法,根据设计思路,[拖入]合适的元件对象,调整属性和大小,排列至画面合适的位置。具体效果如图示。

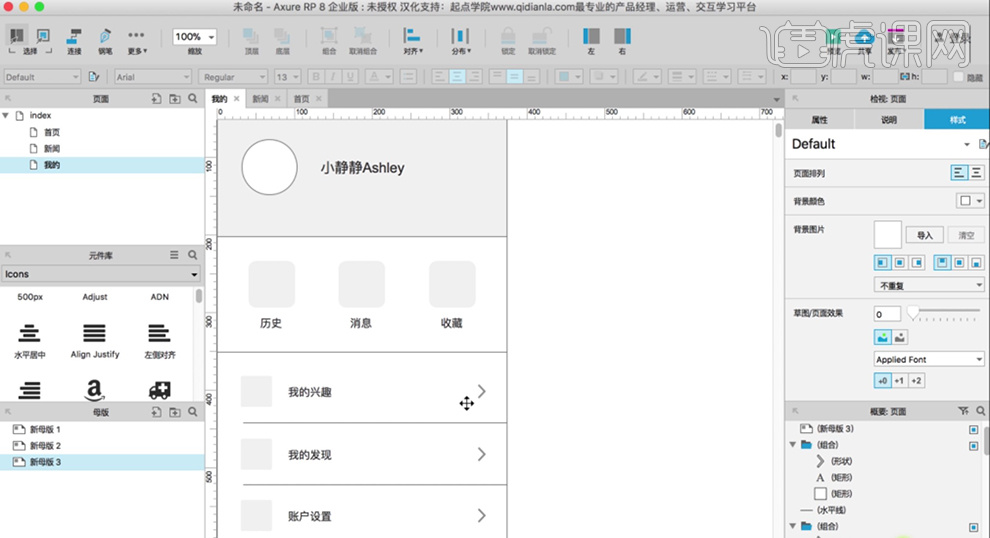
19、单击Page3,[重命名]我的。[双击]进入编辑页面,使用相同的方法,根据设计思路绘制版面信息。具体效果如图示。

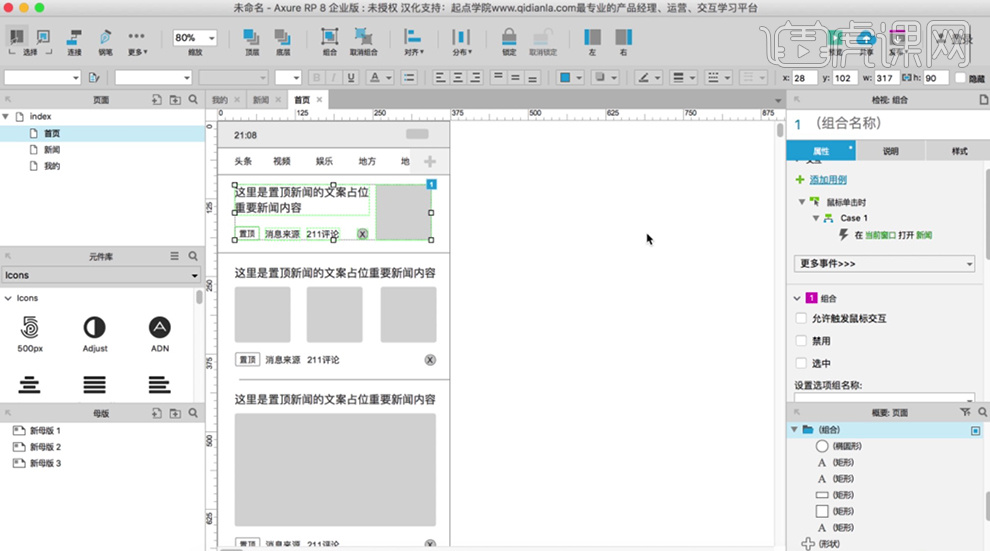
20、[返回]首页,[选择]新闻关联信息,按[Ctrl+G]编组,单击[属性]-[添加用例]-[鼠标单击时],单击[创建链接],[选择]新闻页面。具体参数如图示。

21、[选择]新闻页面,[选择]返回按钮,单击[属性]-[添加用例]-[鼠标单击时],单击[创建链接],[选择]首页。具体参数如图示。