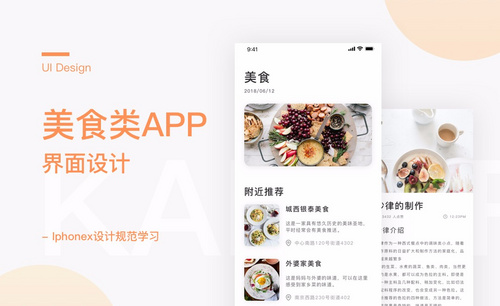
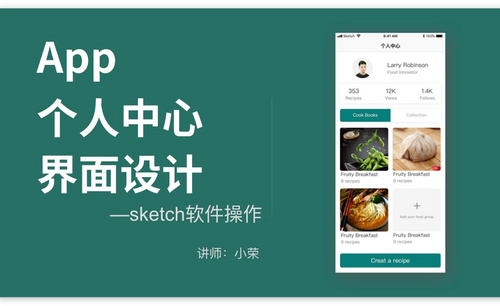
简约风美食类APP UI设计
发布时间:2019年11月07日 11:33
1、本课主要内容如图示。

2、设计规范主要包含了尺寸和布局。

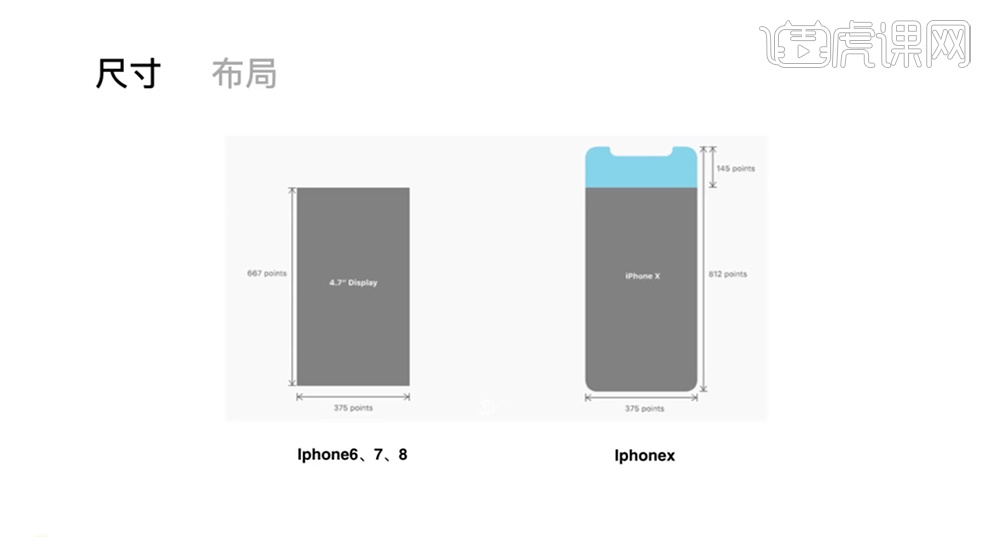
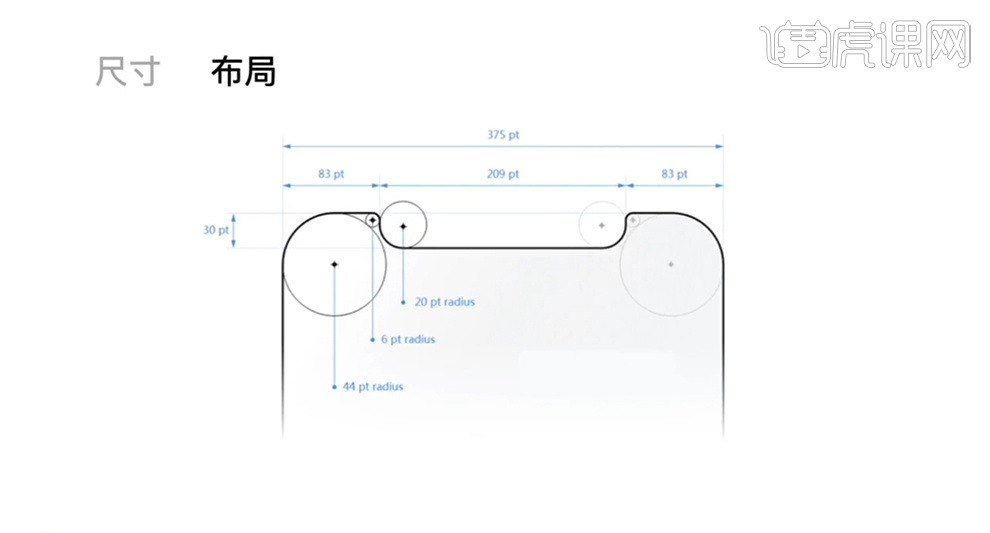
3、设计规范的尺寸通常使用iphone6/7/X,具体的尺寸大小如图示。

4、iphone x的布局的间距尺寸,具体的大小如图示。

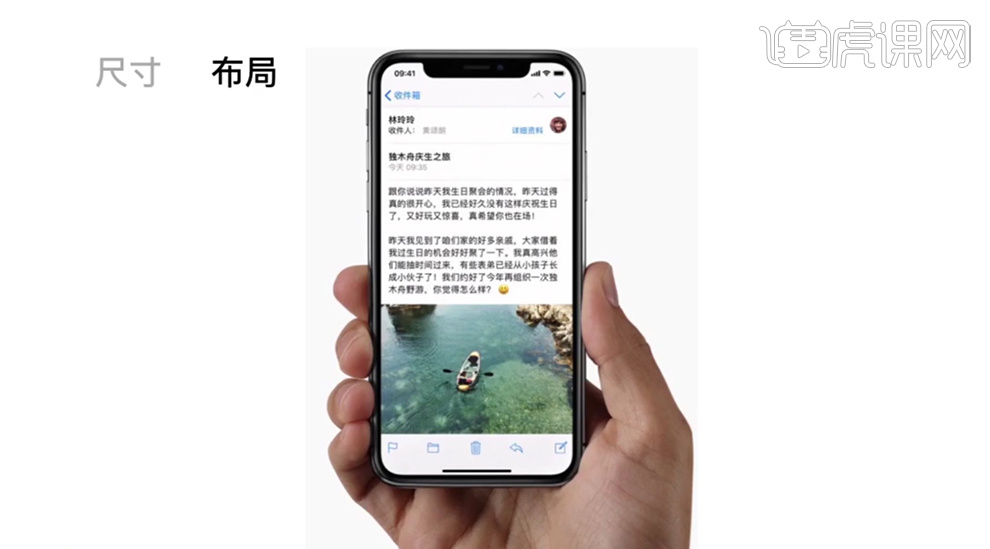
5、iphone x的布局版式细节案例如图示。

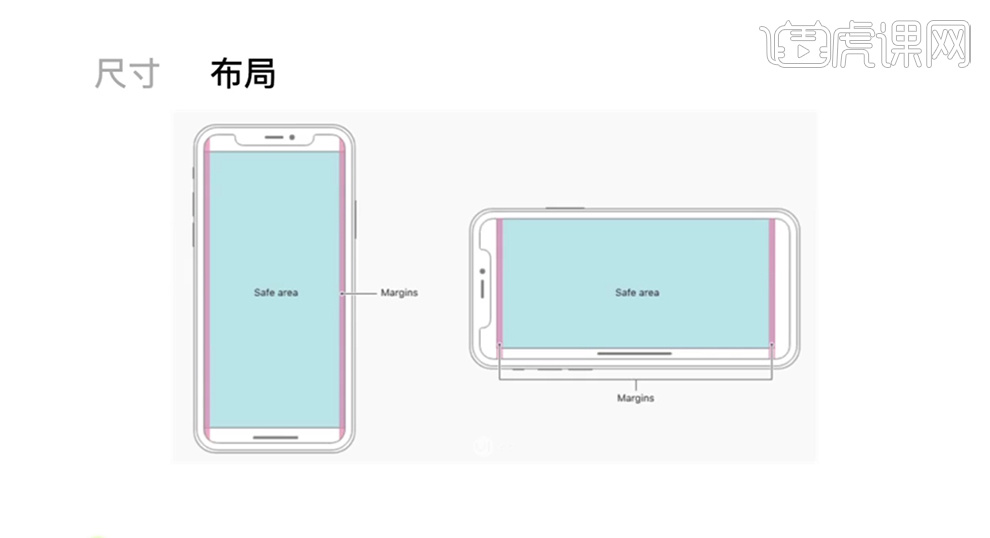
6、iphone x的布局版式的竖屏和横屏安全边区域指示,具体如图示。

7、[打开]Sketch软件, [新建]画布。具体效果如图示。

8、单击[画布属性]-[画板尺寸],[选择]iphone x画板。具体显示如图示。

9、单击[组件]-[iso ui design]-[iphone x]-[status bars]-[status bar(black)],排列至状态栏合适的位置。具体效果如图示。

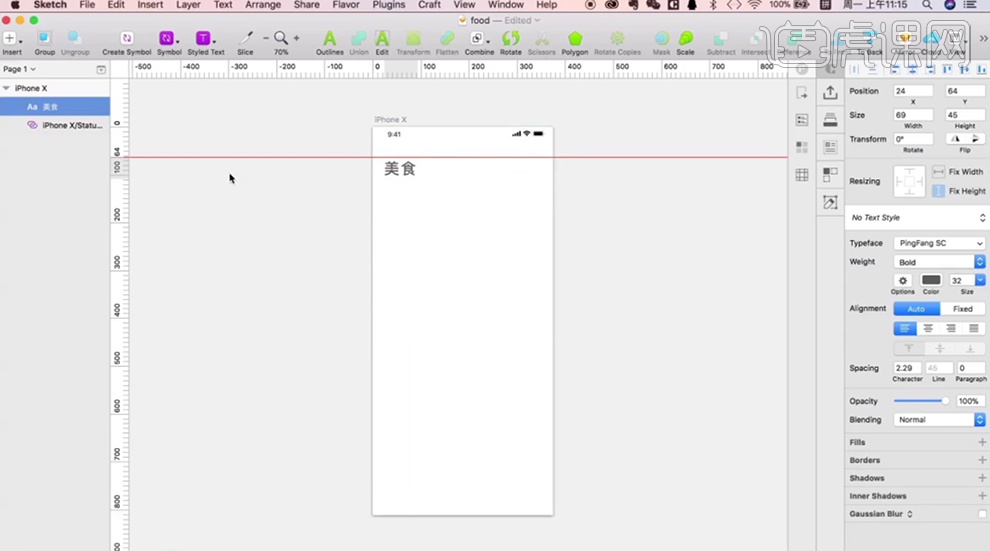
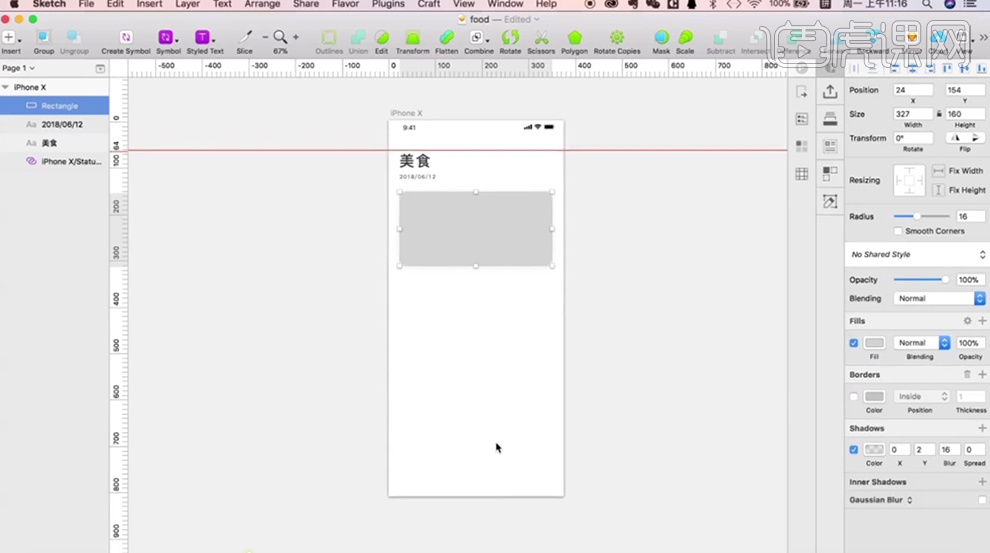
10、使用[矩形工具]绘制高64PX的矩形用作参考,拖出参考线。使用[文字工具]输入文字,[字体]粗体,大小32PX,放置距离左边间距24PX。具体效果如图示。

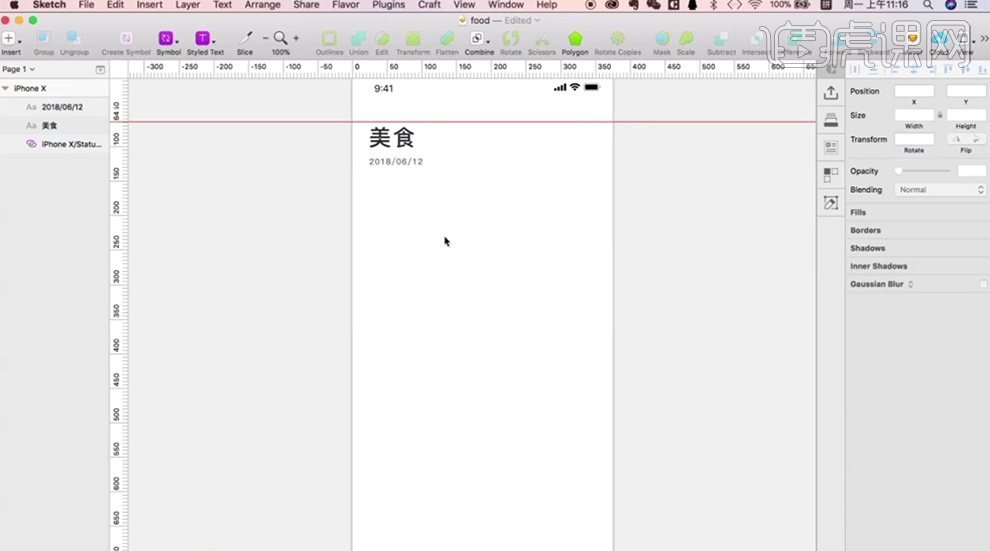
11、使用[文字工具]输入12PX大小的文字,排列至粗体文字下方4PX,左边间距24PX的位置。具体效果如图示。

12、使用[矩形工具]绘制327*160大小的矩形,放置上边和左边间距24PX的位置,[圆角]16PX,添加[投影],具体参数如图示。具体效果如图示。

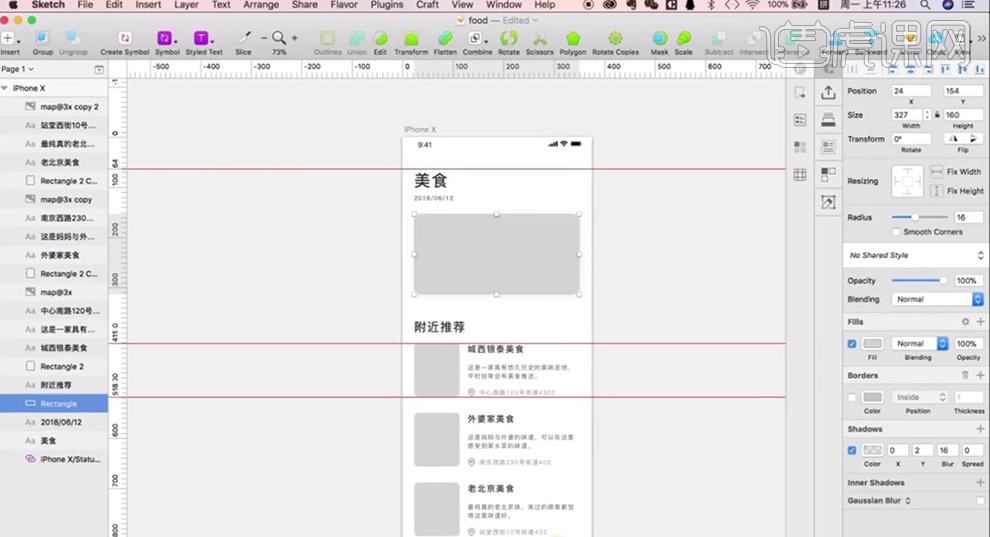
13、使用相同的方法,根据布局设计思路,排列剩余的版式信息。具体效果如图示。

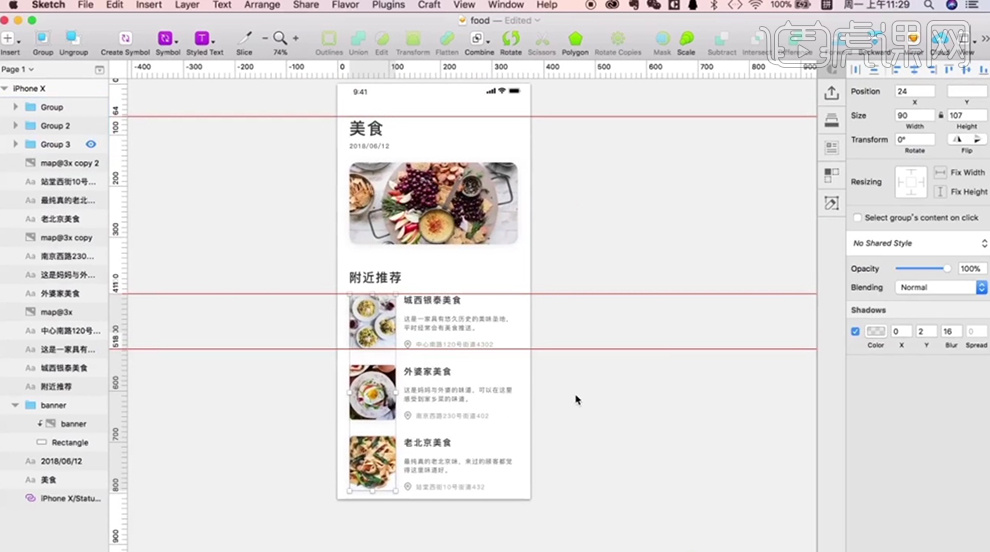
14、[拖入]准备好的关联素材,调整大小,放置对应的矩形上方合适的位置,单击[蒙版插件],调整细节。具体效果如图示。

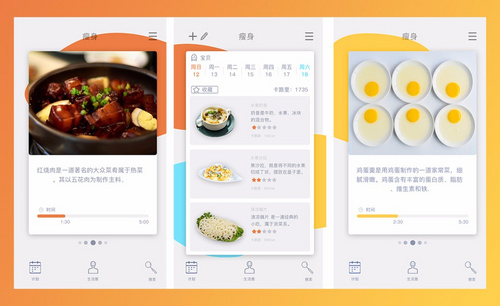
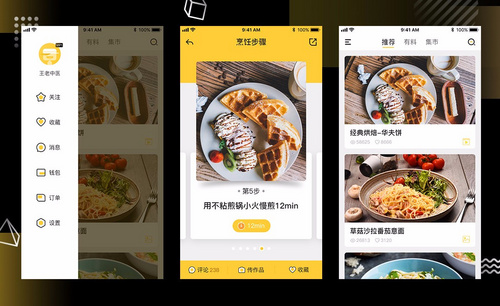
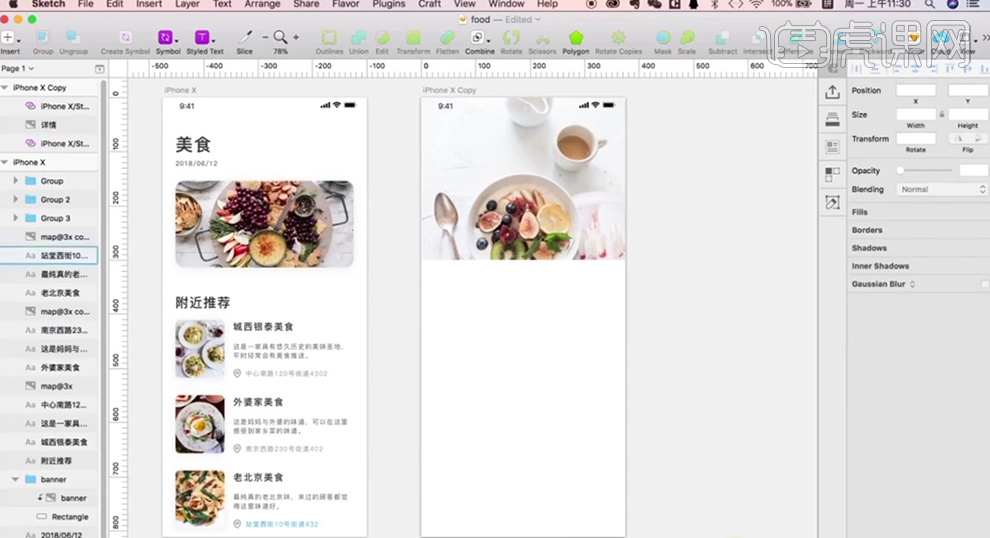
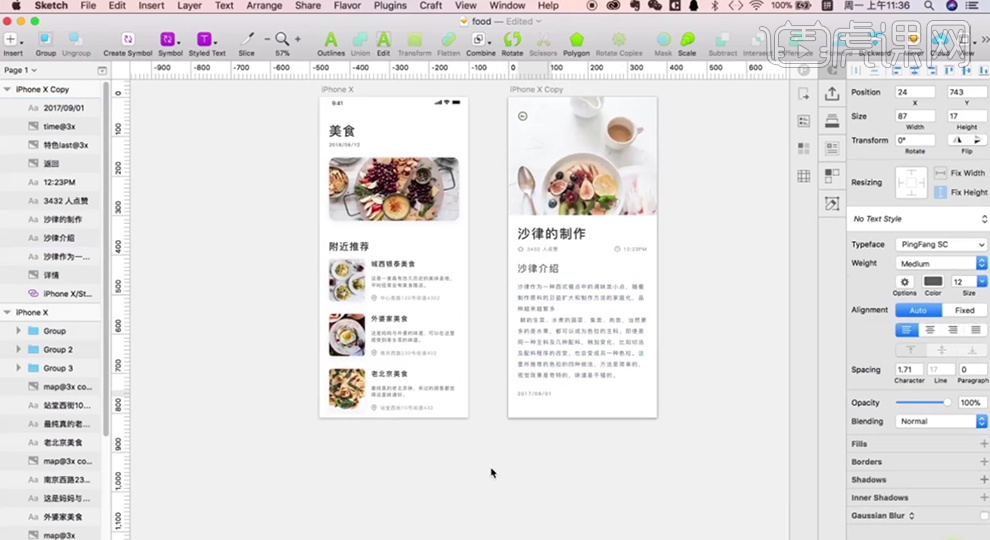
15、[拖动复制]画板,[删除]多余的元素。[拖入]素材照片,调整大小,排列至画面合适的位置。具体效果如图示。

16、使用[文字工具],选择合适的字体,输入准备好的文字信息,调整大小,排列至画面合适的位置。使用相同的方法,根据布局版式思路[拖入]准备好的ICON图标,调整大小,排列至对应的位置。具体效果如图示。

17、本课内容小结如图示。