怎样用AI设计餐厅日式logo
发布时间:暂无
1.了解本节课课程的主要内容,详细内容如图所示。

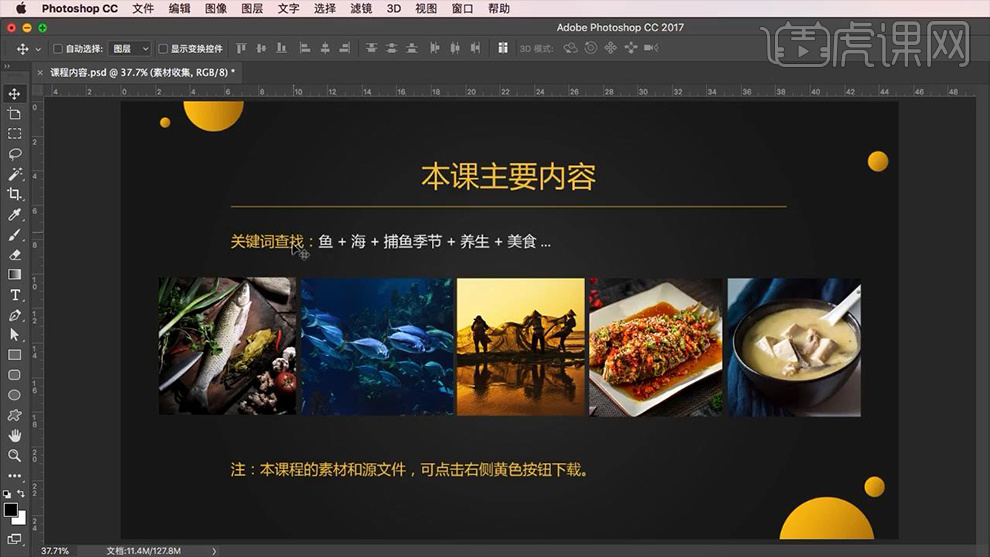
2.了解本节课主要关键词以及图片案例,详细内容如图所示。

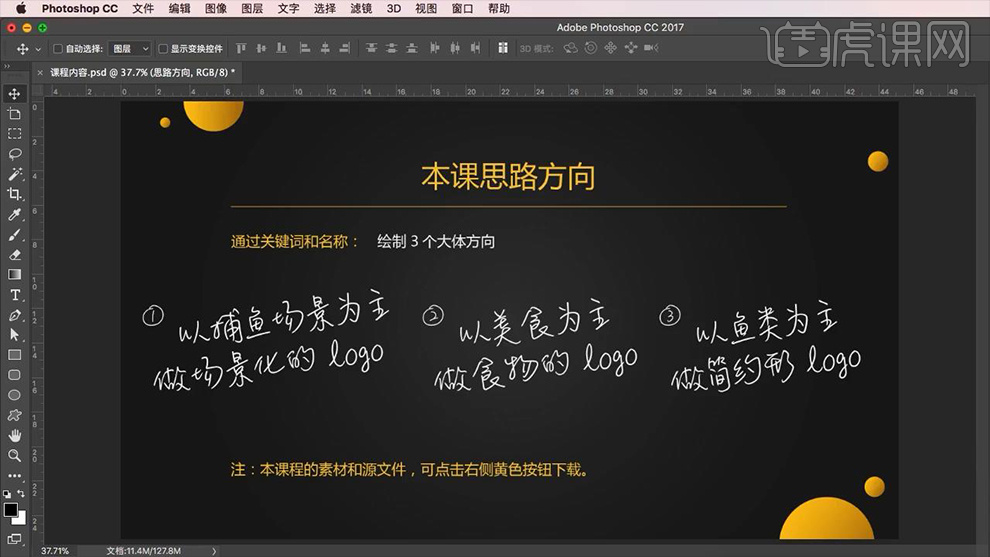
3.了解本节课课程的思路方向,详细内容如图所示。

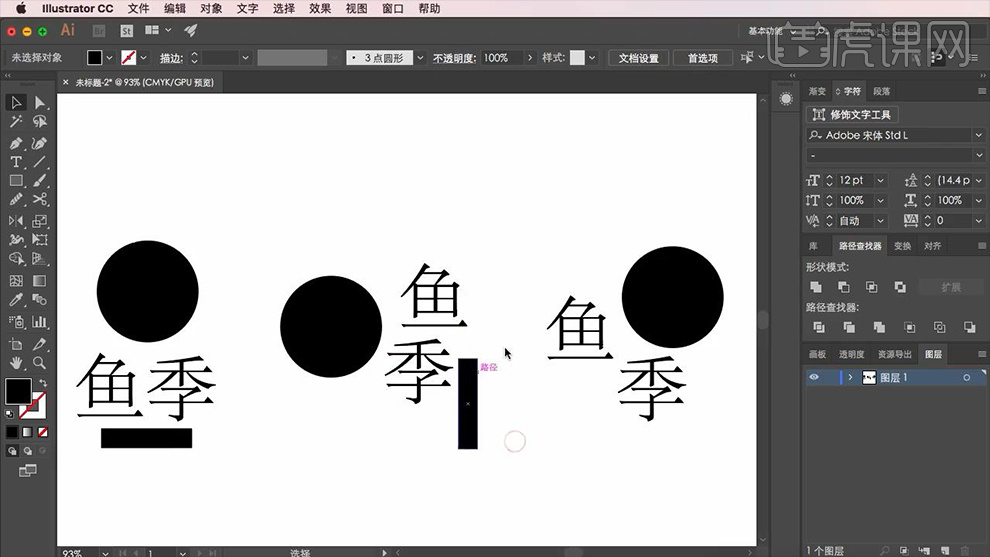
4.打开AI新建【白色】画布,使用【文字工具】输入【鱼季】(字体【宋体】,颜色【黑色】)作为参考文字,首先使用【文字图像相结合】的方法进行绘制,使用【椭圆工具】和【矩形工具】绘制一个【正圆】和【矩形】,然后对其分别进行复制调整查看效果,效果如图所示。

5.根据日式【logo】的特点在绘制图形的过程中边思考边绘制,详细内容如图所示。

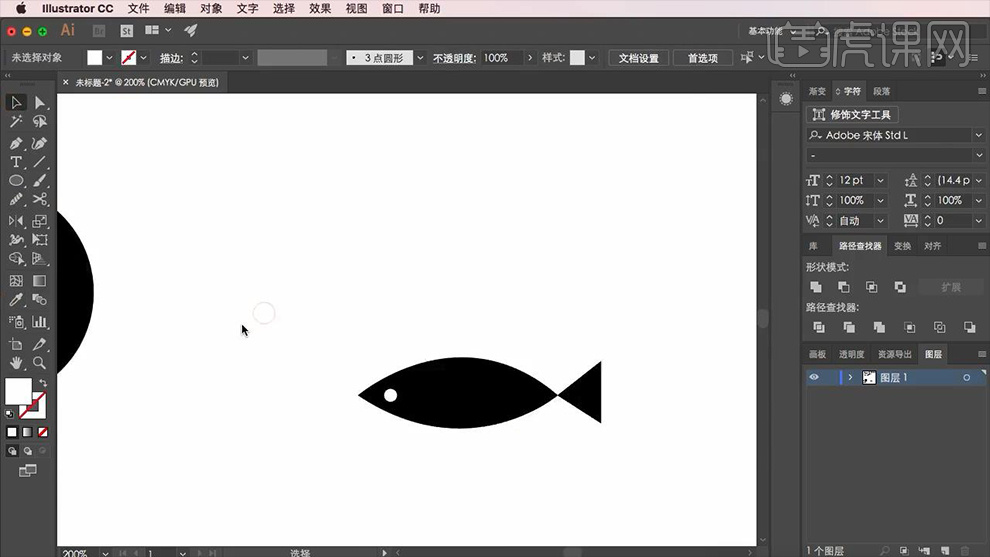
6.开始绘制【鱼】,使用【钢笔工具】绘制一个【鱼】的大体形状,然后使用【椭圆工具】绘制一个【白色的正圆】作为【鱼】的眼睛,效果如图所示。

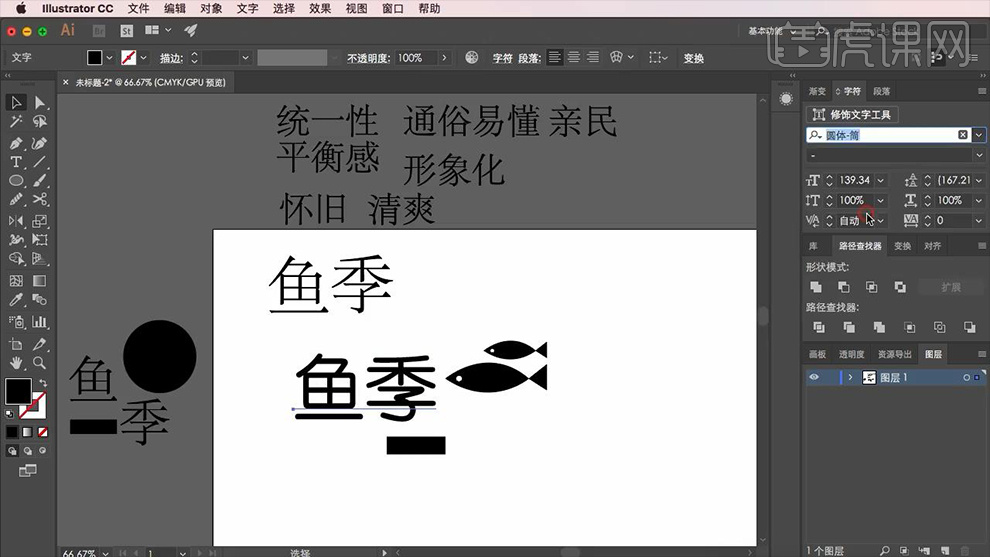
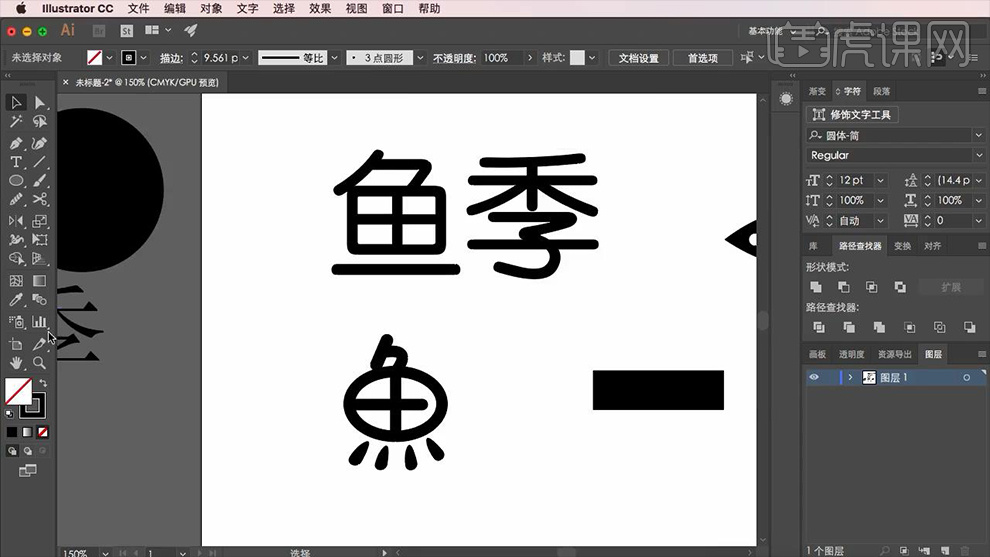
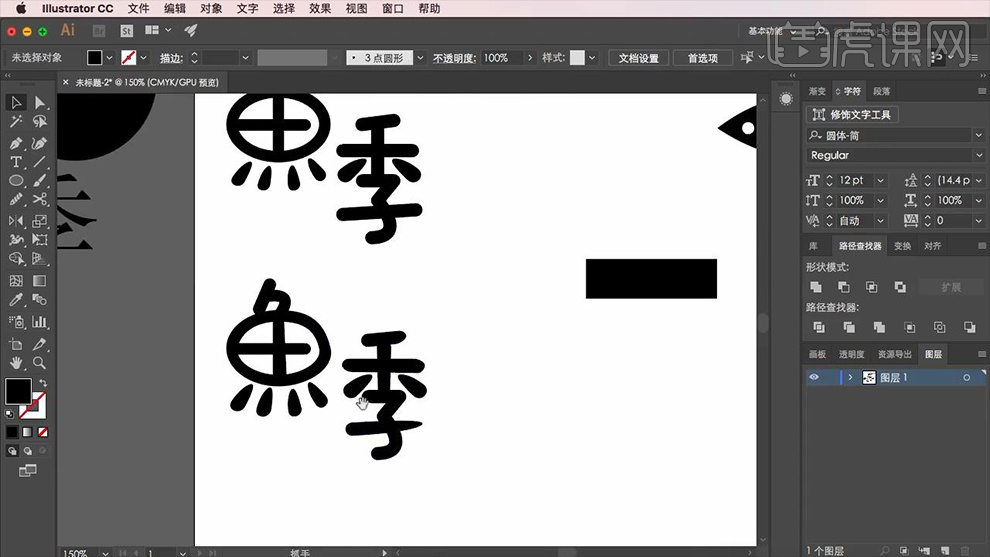
7.将【鱼】进行【Alt+鼠标左键】移动并复制,然后将【鱼季】文案【移动并复制】,接着将其【文案】的【字体】改为【圆体-简】作为参考,效果如图所示。

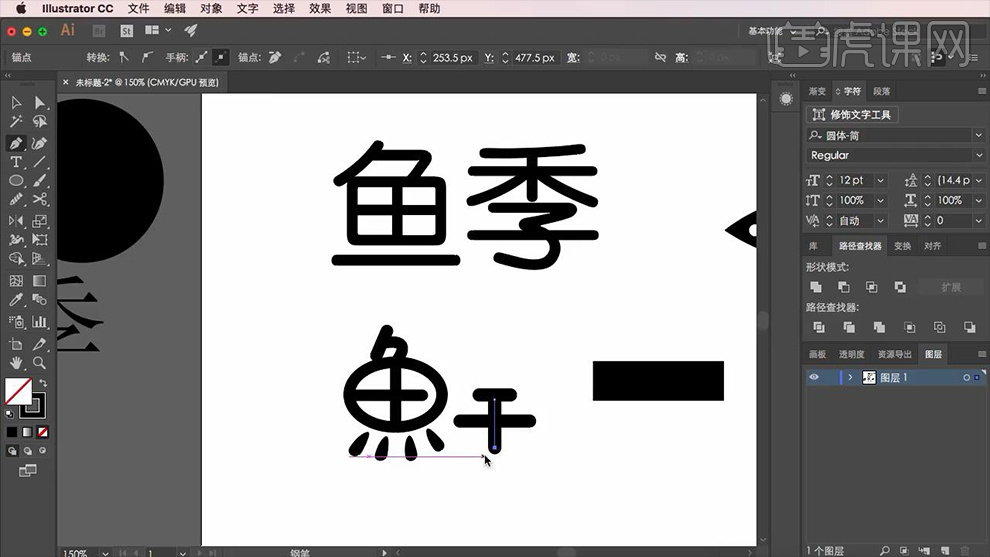
8.绘制【鱼】字。使用【钢笔工具】绘制出【鱼】的第一笔画(接下来的绘制形状皆以此参数为标准),详细参数如图所示。

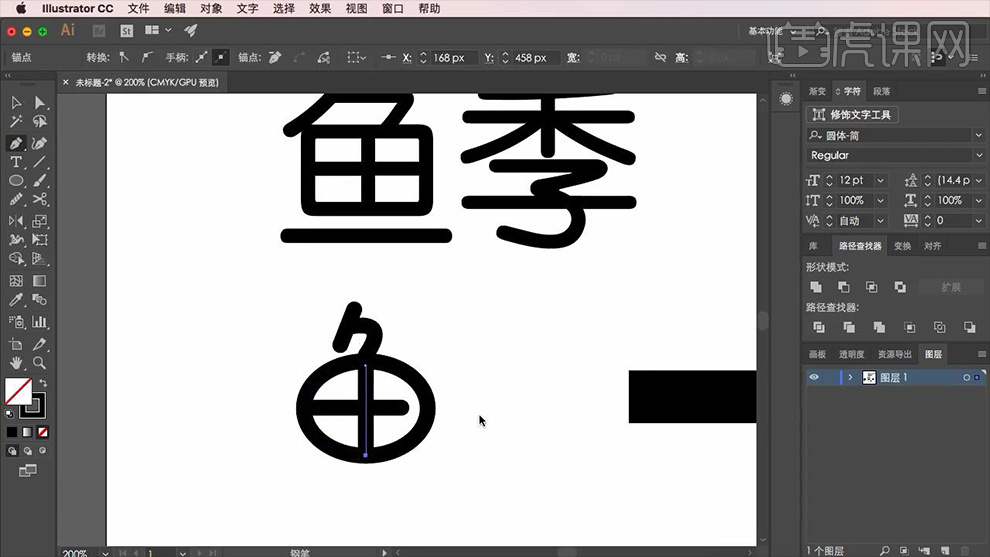
9.继续结合【钢笔工具】绘制第二画,然后使用【椭圆工具】绘制一个【椭圆】并利用【钢笔工具】绘制出【横竖】,以此作为【田】字的绘制,效果如图所示。

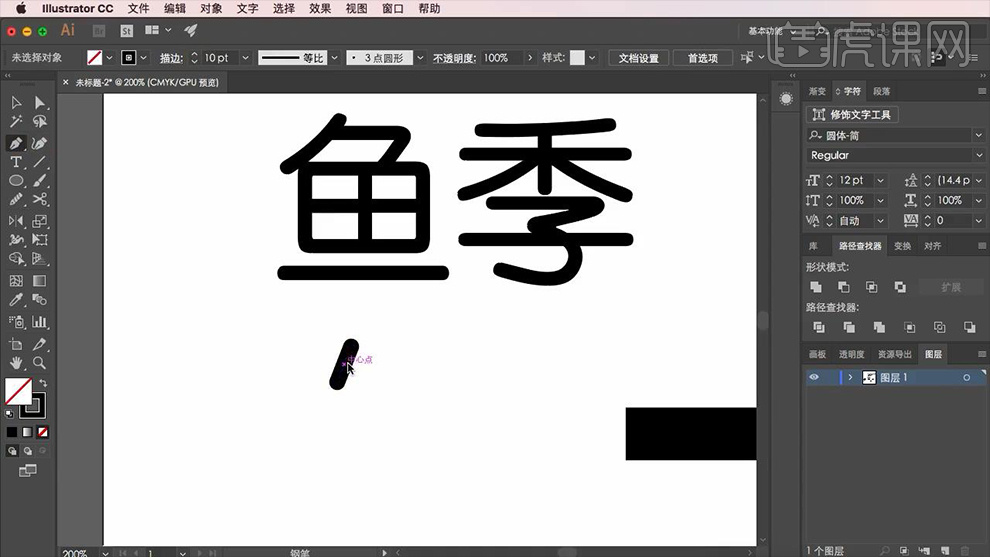
10.绘制一条【斜线】并选择【对象】-【扩展】,然后结合【钢笔工具】对其【锚点】进行调整,效果如图所示。

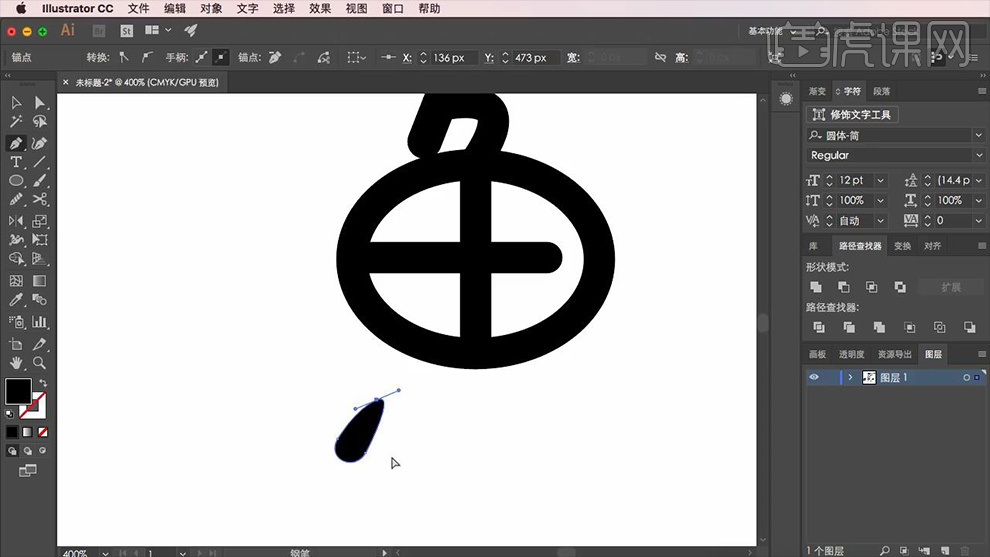
11.接下来利用同样的方法绘制出剩余的几个点并利用【钢笔工具】对其进行调整,效果如图所示。

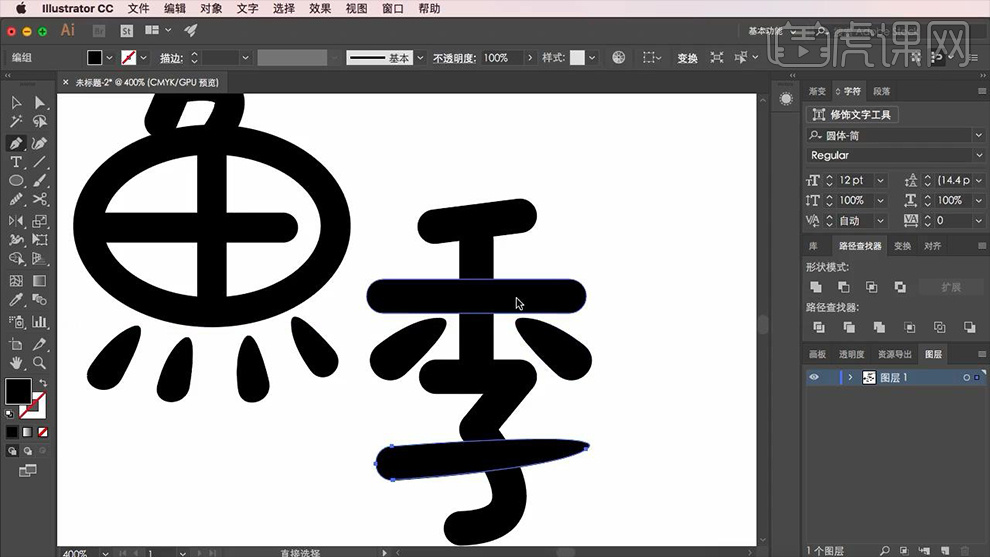
12.绘制【季】字。使用【钢笔工具】多次绘制直线以此来制作【季】字的上半部分,效果如图所示。

13.接下来继续结合【钢笔工具】和绘制【鱼】字下方【点】的方法绘制出【季】字的剩余的部分,效果如图所示。

14.然后利用【钢笔工具】对【季】字的笔画锚点进行调整,效果如图所示。

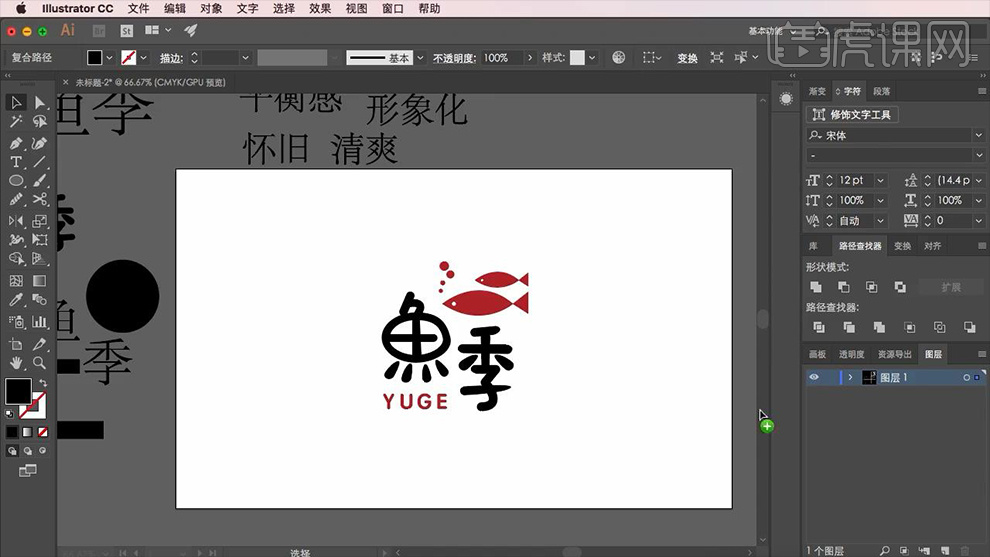
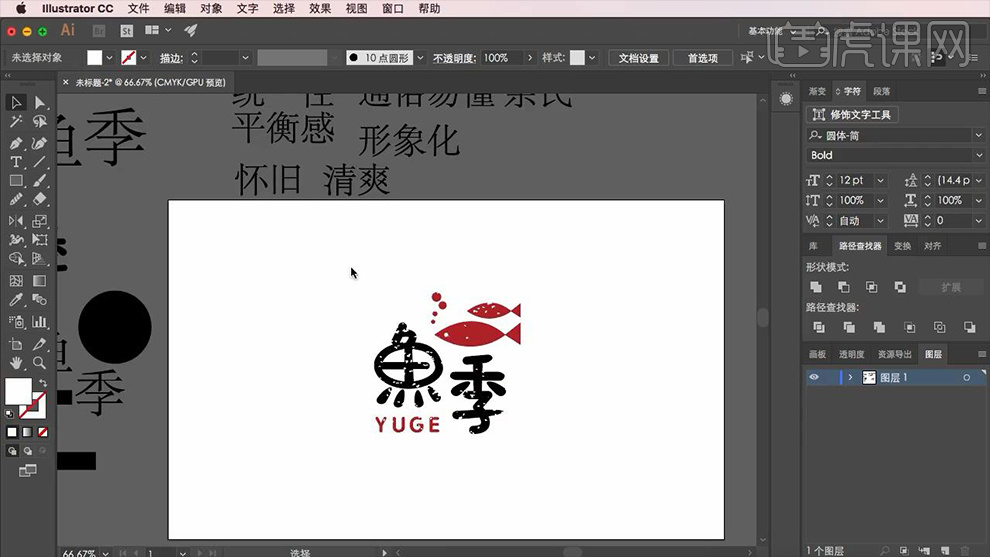
15.将绘制的【鱼】图形与文案相结合并调整大小和位置,之后使用【文字工具】输入【英文文案】(字体【圆体-【简】)并右键【创建轮廓】,接着将【鱼图形】和【英文文案】的颜色改为【红色】,效果如图所示。

16.之后使用【椭圆工具】绘制一个【红色的正圆】并将其多次【移动复制】调整大小和位置,以此制作【鱼泡】,效果如图所示。

17.拖入【墨点】素材调整大小和位置并将其颜色改为【白色】,效果如图所示。

18.接下来修改一下细节,将背景颜色改为【绿色】,然后使用【橡皮擦工具】将多余的墨点进行擦除涂抹,最后,将其背景颜色修改回来并对【文案】的大小进行适当的调整,效果如图所示。

19.最终效果图。