APP首页的类型与设计
发布时间:2019年11月07日 10:34
1、本课主要内容如图示。

2、导流型APP界面主要使用的宫格版式进行分类。主要示意如图示。

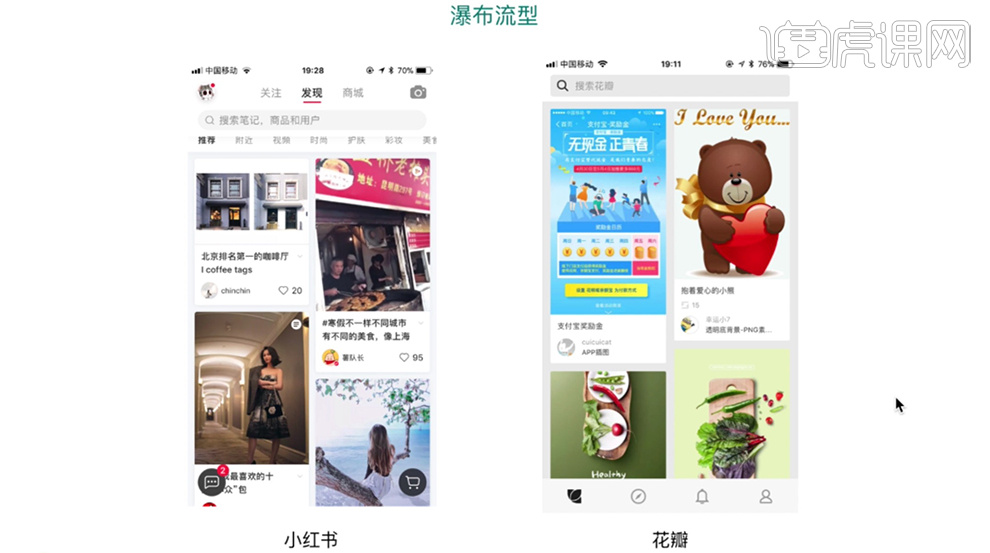
3、瀑布流型APP界面,主要采用了多类型分布内容。主要示意如图示。

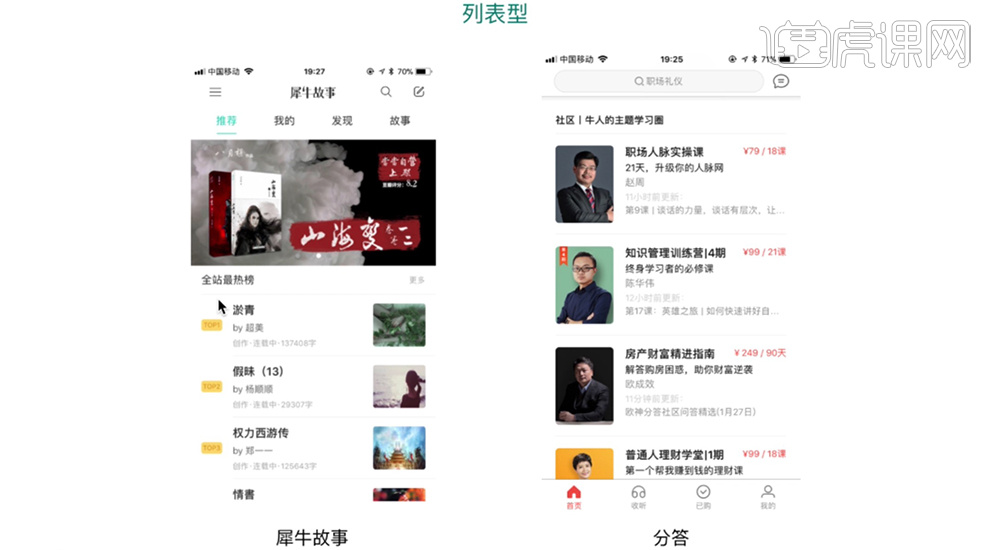
4、列表型APP界面,主要是将内容以列表的形式排列出来,供用户选择。主要示意如图示。

5、展示型APP界面,主要是以展示内容的形式排列版式,将内容呈现出来。主要示意如图示。

6、[打开]PS软件,[新建]画布,具体效果如图示。

7、使用[矩形选区工具]框选合适的大小在各位置,[拖出]参考线固定界线位置。[复制]标签图标,排列至对应的位置。具体效果如图示。

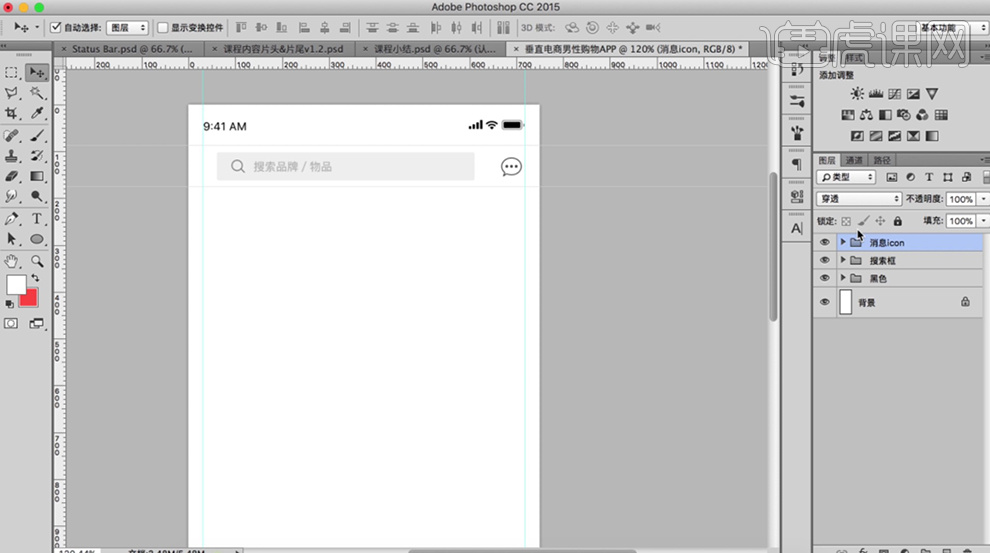
8、使用[形状工具]绘制搜索栏的关联组件形状,[填充]合适的颜色,排列至搜索区域合适的位置。使用[文字工具]输入文字,调整大小和颜色,排列至搜索框内合适的位置。具体效果如图示。

9、[选择]关联对象图层,按[Ctrl+G]编组,[重命名]搜索框。使用[形状工具]根据设计思路绘制消息ICON形状,调整大小和颜色,排列至合适的位置。[选择]关联形状图层,按[Ctrl+G]编组,[重命名]消息ICON。具体效果如图示。

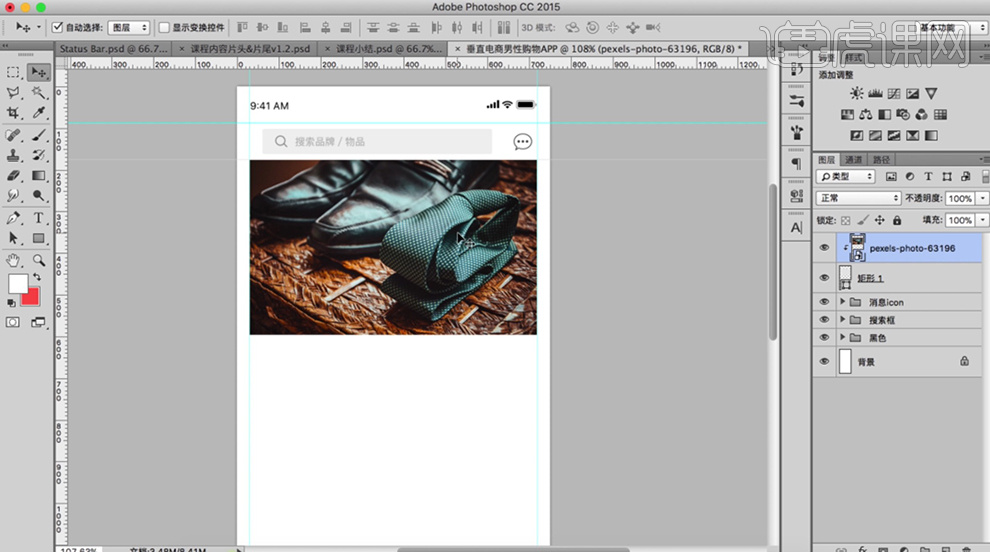
10、使用[矩形工具]绘制banner框,调整大小,排列至合适的位置。[拖入]素材图片,按Alt键单击矩形框[创建剪切蒙版],调整素材大小,移动至合适的位置。具体效果如图示。

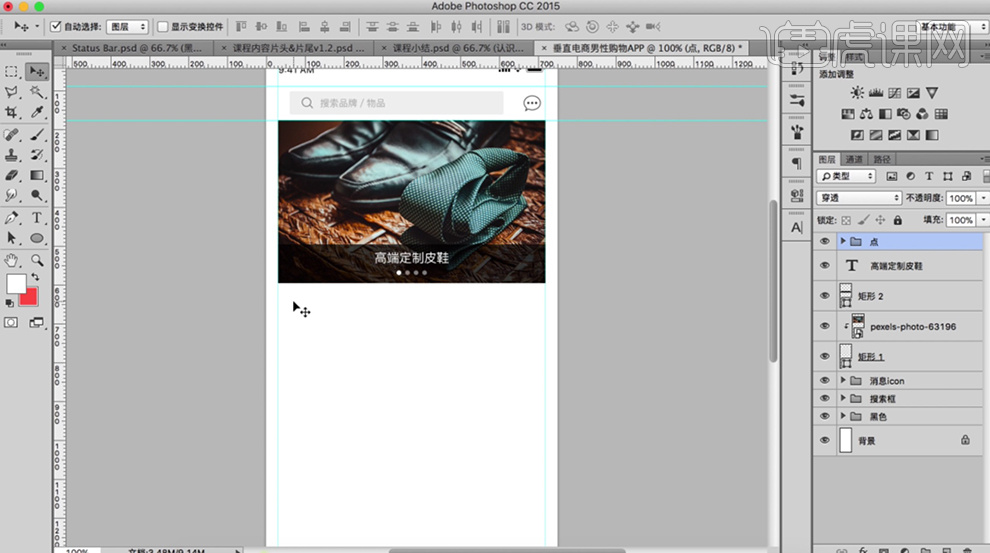
11、使用[矩形工具]绘制矩形,[填充]黑色,[不透明度]70%。使用[文字工具]输入文字,[颜色]白色,调整大小排列至合适的位置。使用[椭圆工具],[颜色]白色,绘制椭圆,调整大小,排列至合适的位置,[选择]关联的椭圆,[不透明度]60%,排列至合适的位置。具体效果如图示。

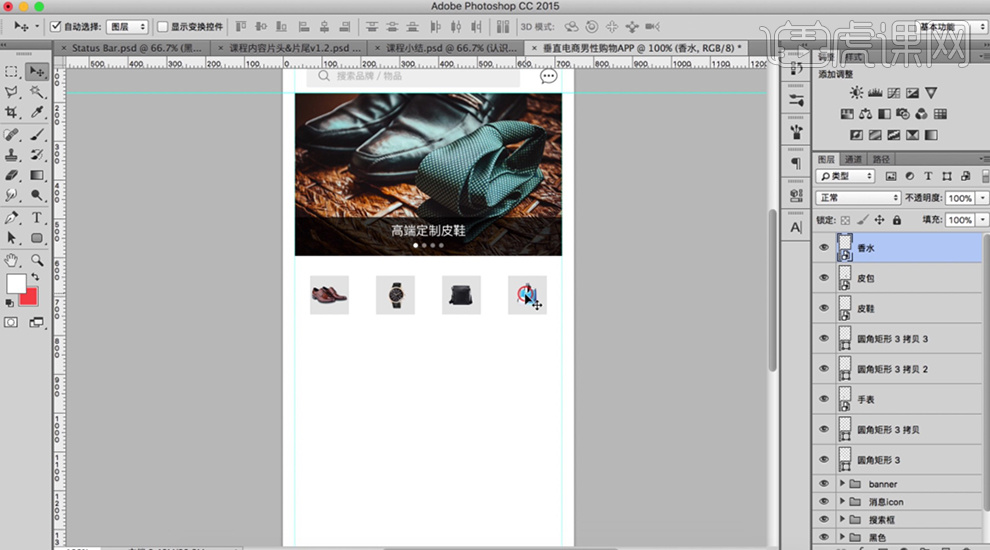
12、[选择]关联图层,按[Ctrl+G]编组,[重命名]。根据设计思路,使用[矩形工具]绘制矩形,调整大小和颜色,排列至画面合适的位置。[拖入]准备好的素材,调整大小,排列至矩形上方合适的位置。具体效果如图示。

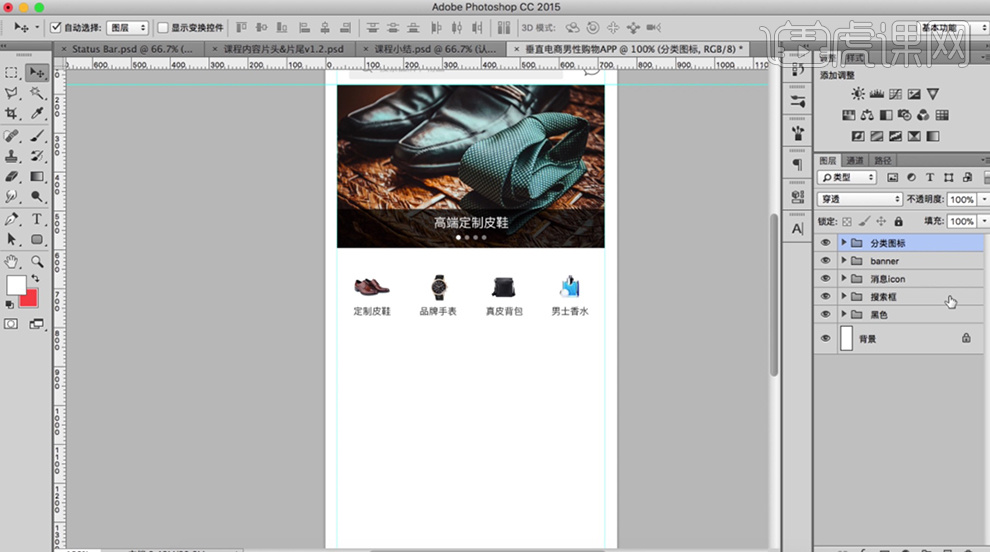
13、使用[文字工具],根据设计思路,依次在图片下方输入文字,调整大小和颜色,对齐所在的矩形框。[删除]多余的矩形图层,[选择]关联图层,按[Ctrl+G]编组,[重命名]分类图标。具体效果如图示。

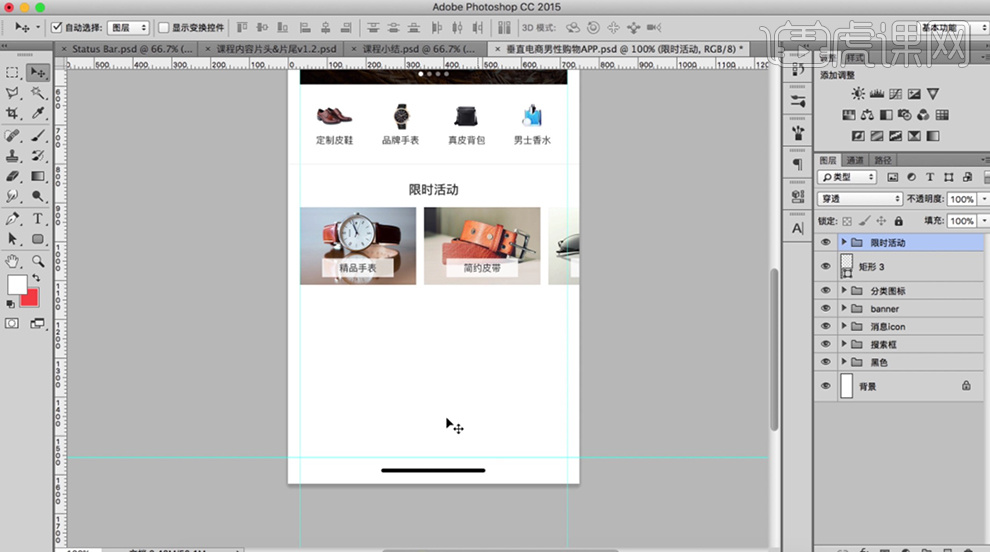
14、使用[形状工具],根据设计思路绘制分割线,排列至版面合适的位置。使用相同的方法,根据设计思路,使用[形状工具]和[文字工具]绘制限时活动关联界面,调整大小,排列至版面合适的位置。[选择]关联图层,按[Ctrl+G]编组,[重命名]限时活动。具体效果如图示。

15、[复制]文字图层,移动至合适的位置,[修改]文字信息。使用[矩形工具]绘制矩形,调整大小和颜色,排列至合适的位置。具体效果如图示。

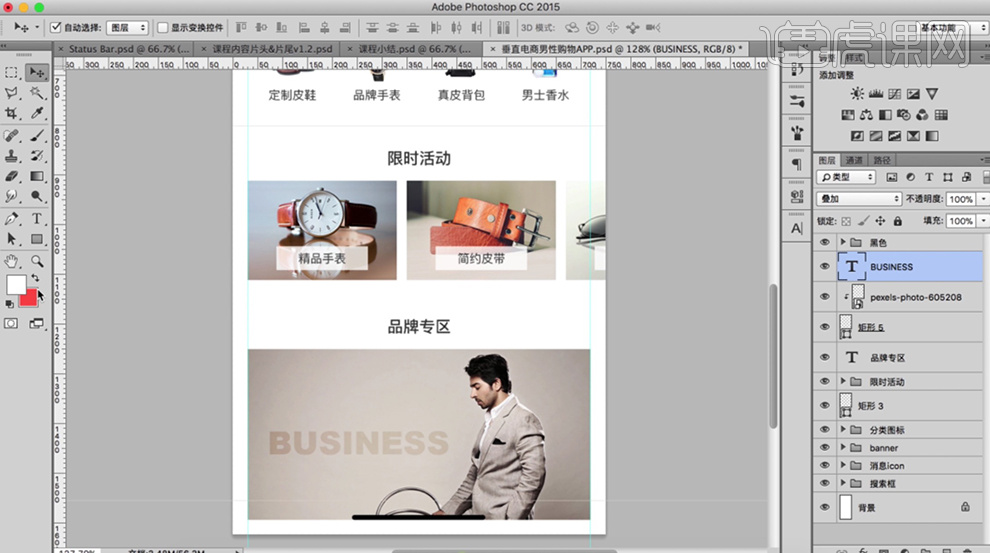
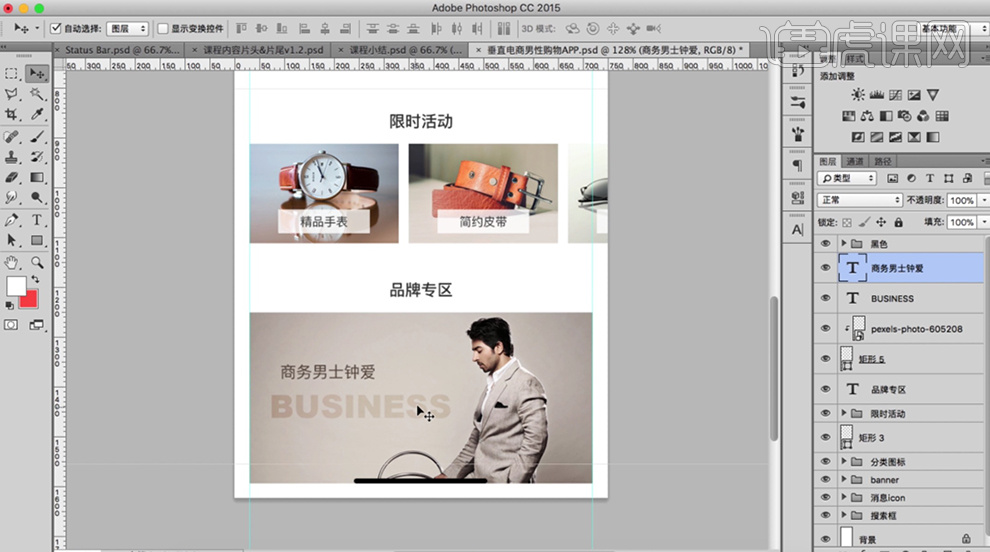
16、[拖入]图片素材,调整大小置于矩形上方合适的位置,按Alt键单击[创建剪切蒙版],移动图片位置。使用[文字工具]输入文字,[填充]图片深色,调整大小排列至画面合适的位置,[图层模式]叠加。具体效果如图示。

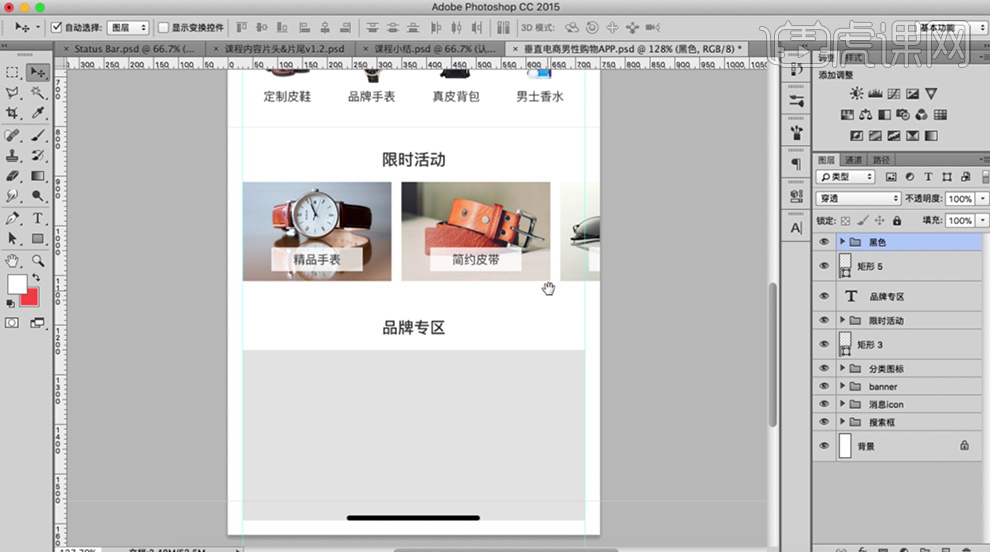
17、使用[文字工具],输入文字,调整大小,排列至画面合适的位置。具体效果如图示。

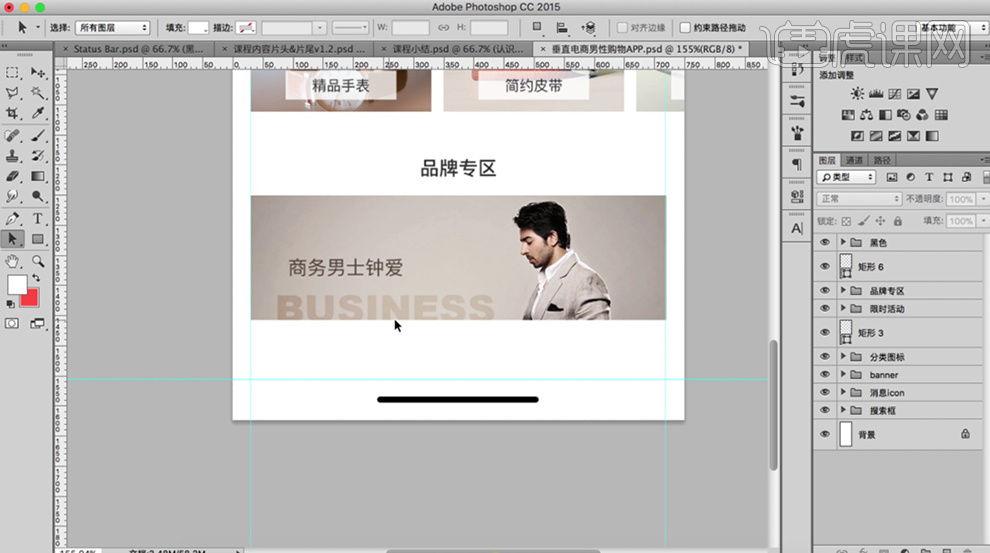
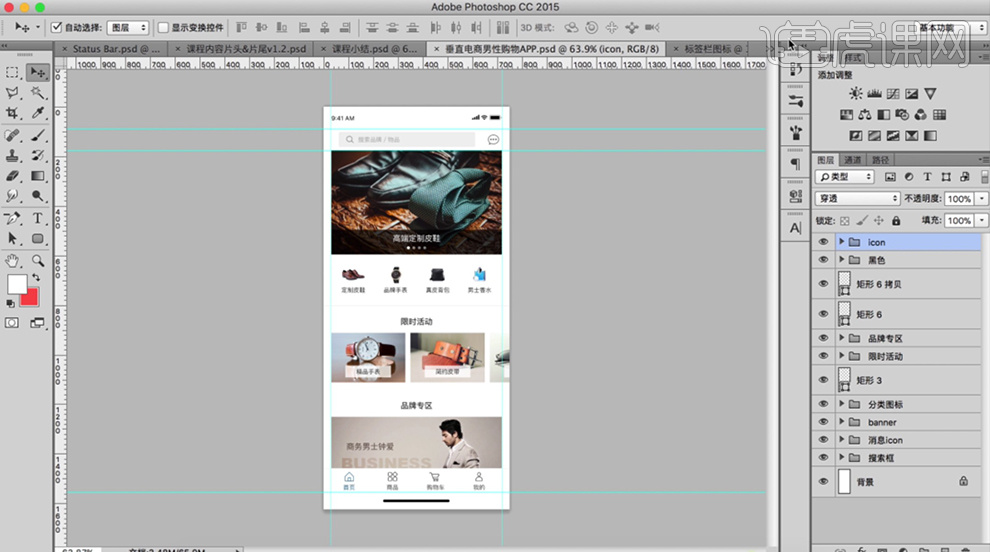
18、[选择]关联图层,按[Ctrl+G]编组,[重命名]。使用[矩形工具]绘制矩形,调整大小和颜色,排列至固定位置。具体效果如图示。

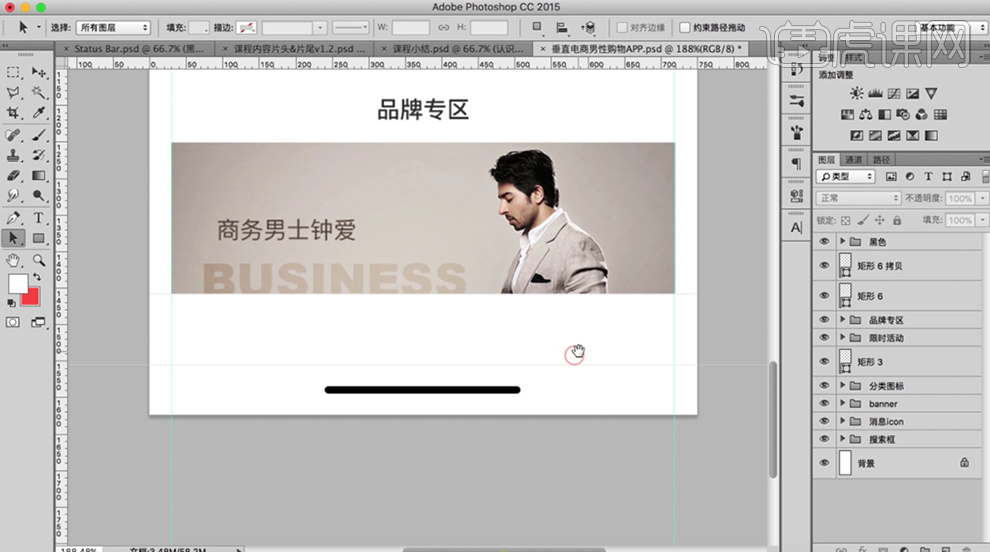
19、按[Ctrl+J]复制图层,高度为1PX,[颜色]灰色。具体效果如图示。

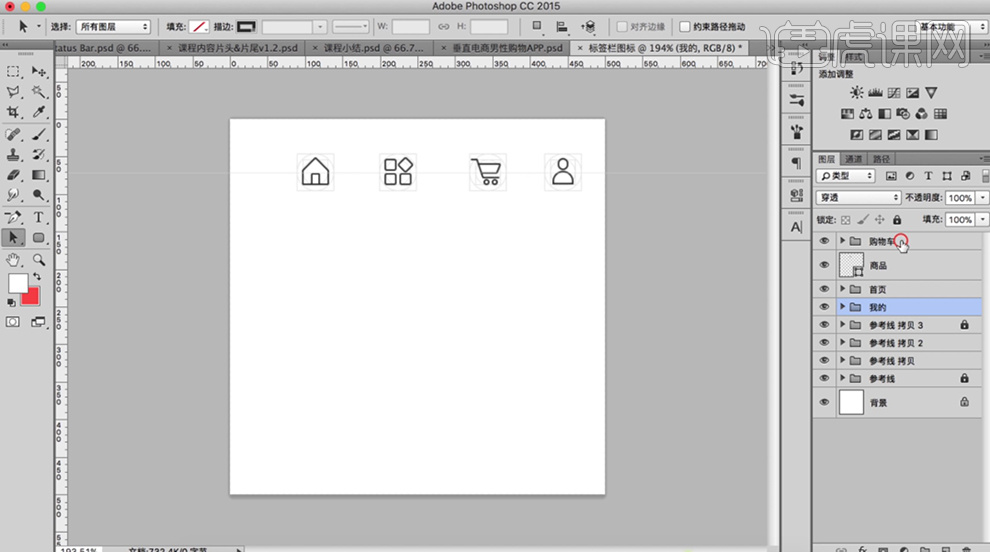
20、[新建]合适大小的画布,使用[形状工具],根据设计思路绘制标签参考线图。[选择]关联图层,按[Ctrl+G]编组,单击[锁定]。使用相同的方法,根据设计思路依次在参考线内绘制关联标签ICON图标。具体效果如图示。

21、[选择]关联图组,右击[复制图组至文档]。[返回]APP界面文档,对齐至合适的位置。使用[文字工具],输入关联文字,调整大小,排列至合适的位置,修改图标颜色。具体效果如图示。

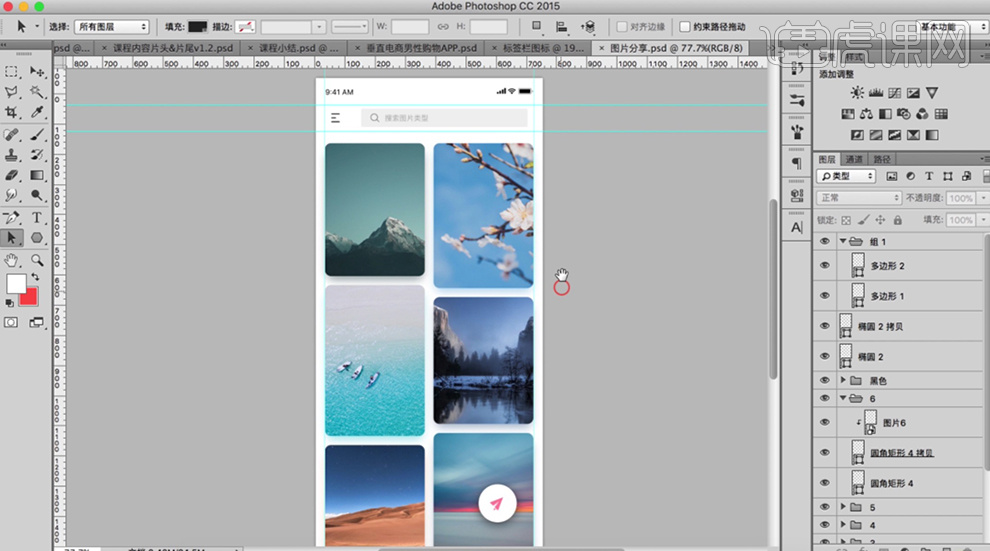
22、[新建]合适大小的文档,根据设计思路,使用相同的方法绘制瀑布流型图片分享界面。具体效果如图示。

23、本课内容小结如图示。